- Contact Form 7に不満があって違うプラグインを探している
- Snow Monkey Formsが気になるけど使い方がよくわからない
- サイトにおしゃれな問い合わせフォームを設置したい
サイトのゴールとなるお問い合わせフォームは絶対に設置しておくべき項目の1つです。WordPressのお問い合わせフォームのプラグインは『Contact Form 7』が鉄板ですが、デフォルトのデザインが味気なかったり、カスタマイズが面倒だったり、確認画面がなかったり不満な点があるのも事実。
僕は15年ほど前からWordPressを始め、お問い合わせフォームにはほぼすべてContact Form 7を使ってきましたが、この『Snow Monkey Forms』に出会ってからすべてこちらに移行しました。
この記事ではSnow Monkey Formsをなぜそれだけ気に入ったのか、そしてそのSnow Monkey Formsの設置方法、お問い合わせフォームを使ったページの作成方法を徹底的に解説します。
この記事を最後まで読みながら同様に作業をしていただければ、完全初心者でもおしゃれで機能的なお問い合わせページができ上がります。「終わりよければすべて良し」ではないですけど、ゴールとなるお問い合わせフォームがイケてなくて、ここまできたのに離脱されてしまったということを減らすお手伝いをさせていただきます。
Snow Monkey Formsとは

Snow Monkey FormsはWordPressで作成したホームページに問い合わせ用のフォームを作成できるプラグインです。フォーム作成のプラグインは『Contact Form 7』が非常に有名で定番ですが、少し設定が複雑な上に、カスタマイズしようとするとCSSなどの知識が結構必要になるので、僕はSnow Monkey Formsをおすすめします。
『SWELL』と双璧をなすほどおすすめのテーマ『Snow Monkey』の開発者である北島さんがSnow Monkey用に開発したプラグインですが、SWELL
でも問題なく動作します。
- フォームの完成形をプレビューしながら作成できる
- 送信前の確認画面、完了ページの作成が簡単にできる
- 入力フォームのデザインを1クリックで3パターンに変更できる
- 問い合わせ用、求人採用用など複数のフォームを作成したときの管理が楽
プラグイン「Snow Monky Forms」のインストール手順
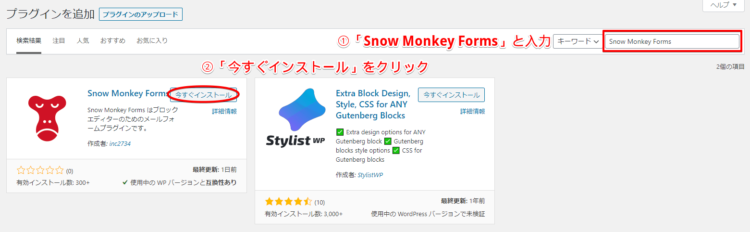
まずはプラグイン『Snow Monkey Forms』をインストールします。公式プラグインなので管理画面から検索してインストールできます。
これでプラグイン『Snow Monkey Forms』のインストールは完了です。
お問い合わせフォームを作成する

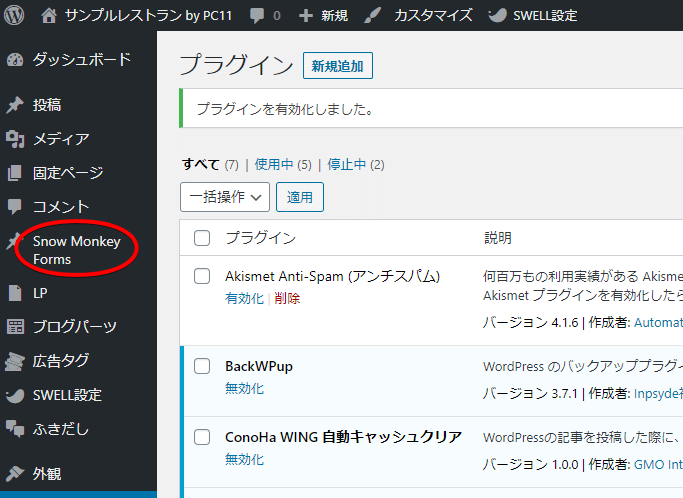
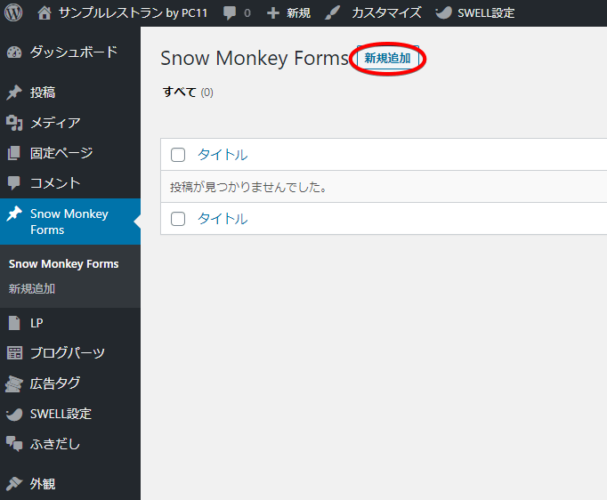
プラグインを有効化するとダッシュボードに「Snow Monkey Forms」の項目が追加されるのでクリックします。


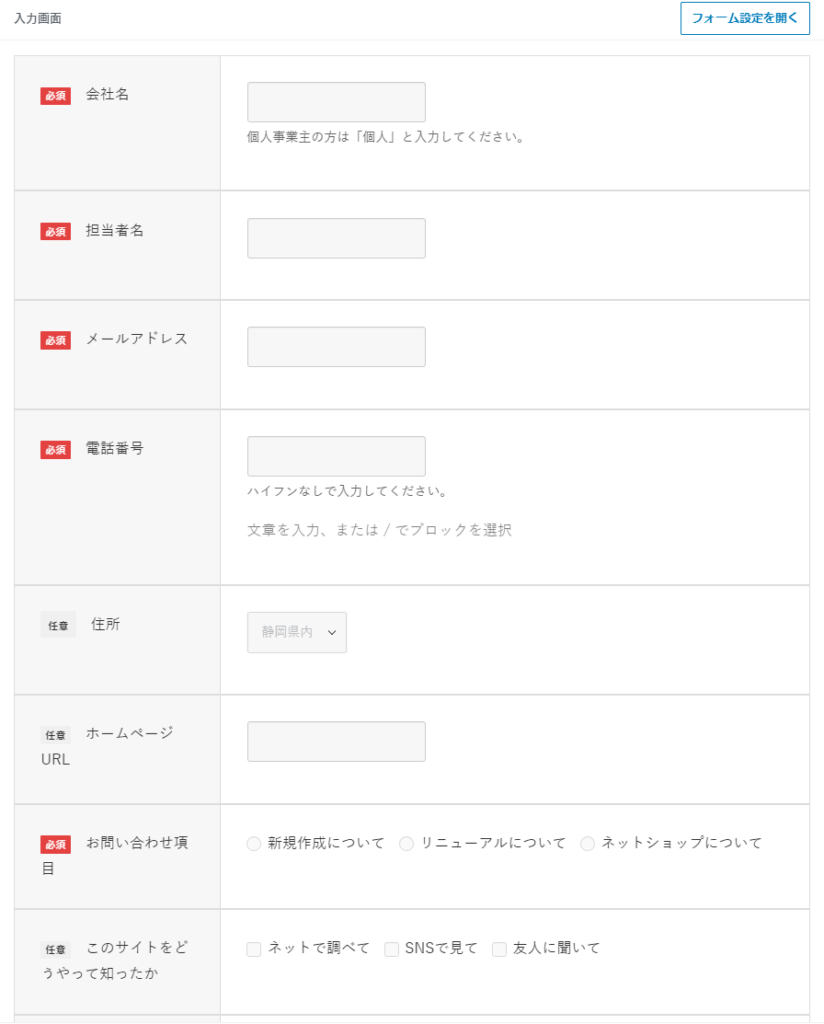
必要な項目を追加する
デフォルトでは
- お名前
- Eメール
- メッセージ
となっています。このままでもじゅうぶん機能しますが、ここでは各項目の使用方法を解説するため
- 会社名
- 担当者名
- メールアドレス
- 電話番号
- 住所
- ホームページURL
- お問い合わせ項目
- このサイトをどうやって知ったか
- 添付ファイル
- ご相談内容
という内容で作成していきます。
入力欄の数は可能な限り少なくしましょう。入力欄が多いとせっかくここまで来ても直前で「やっぱめんどくせ」となりかねません。極端な話、デフォルトで設定されているお名前、メールアドレス、メッセージ内容だけでいいぐらいです。
会社名(テキスト)の入力欄を追加する

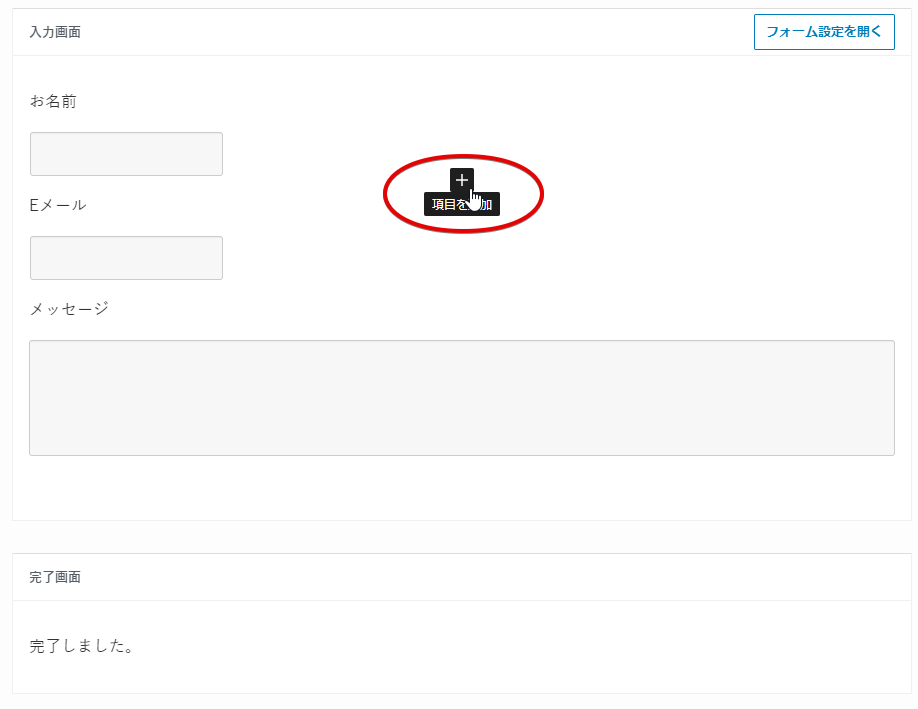
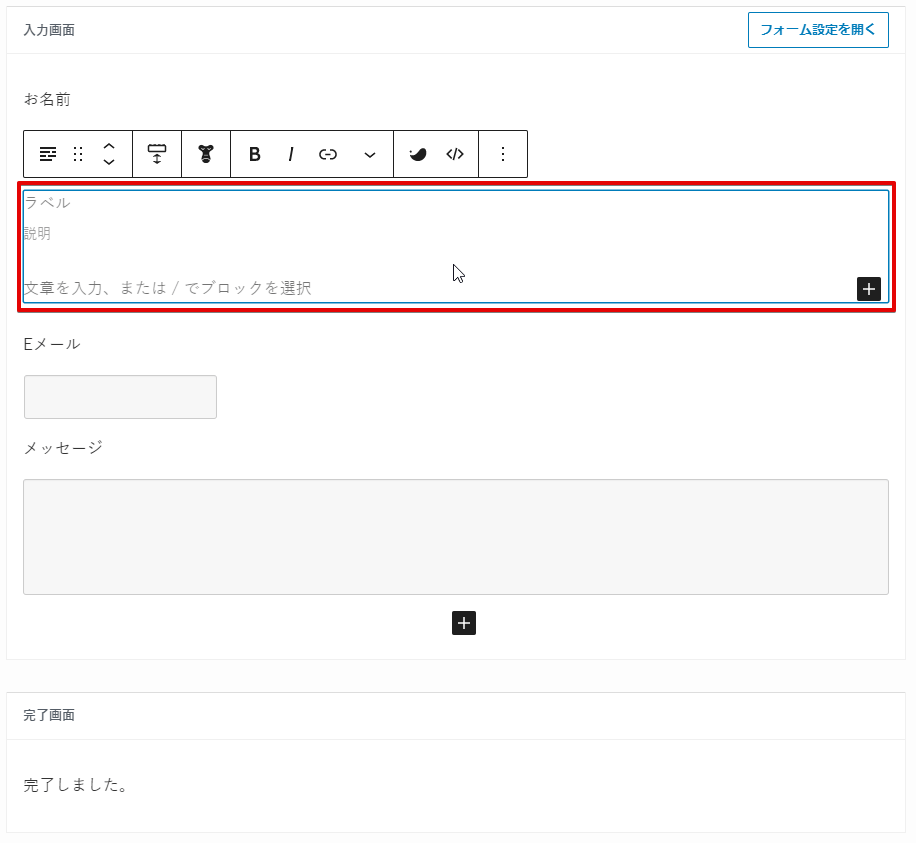
フォームの【お名前とEメールの間あたり】にマウスポインタを持っていくと【項目を追加】というボタンが現れるのでクリックします。

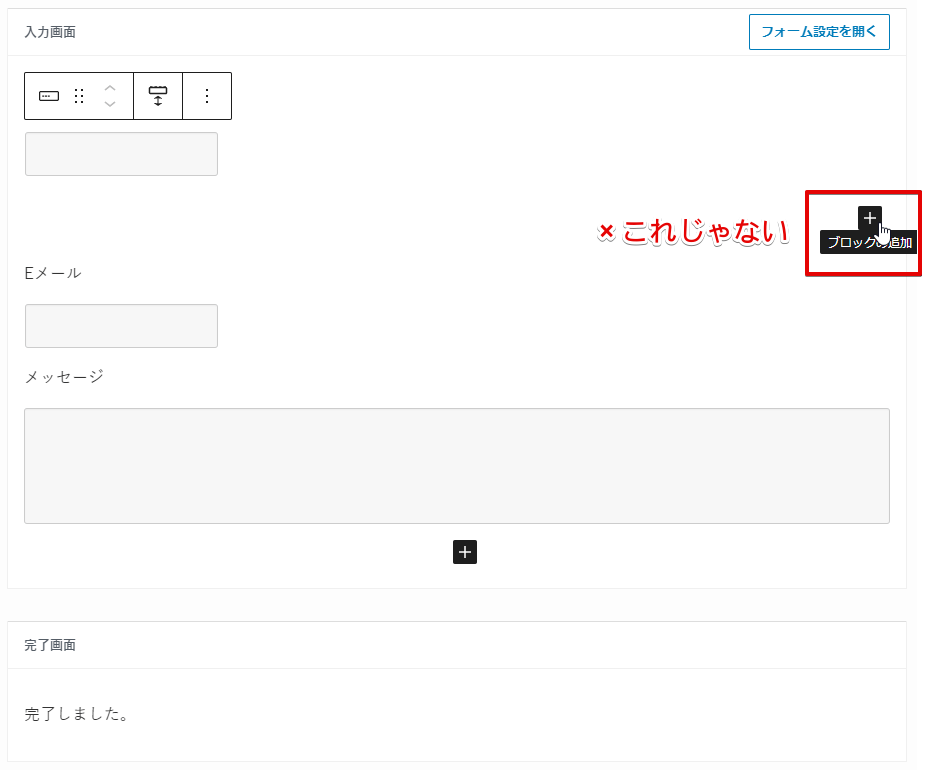
右側の【ブロックを追加】ではないので注意して下さい。

このように項目が追加されればOKです。


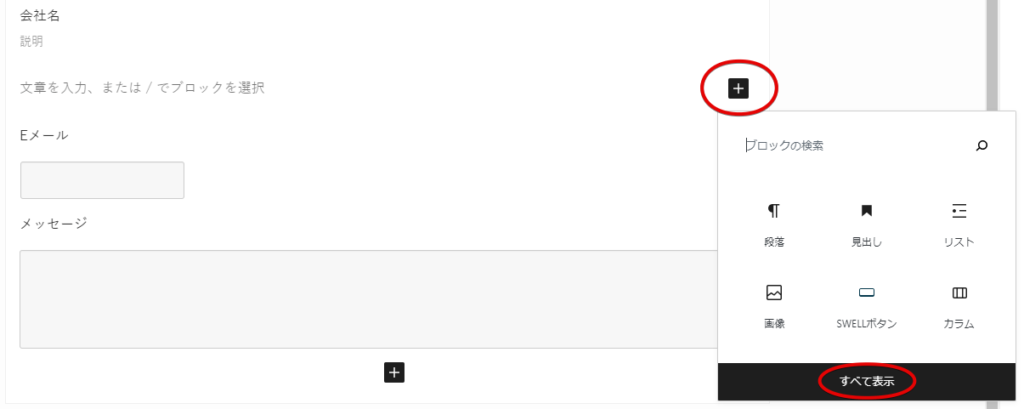
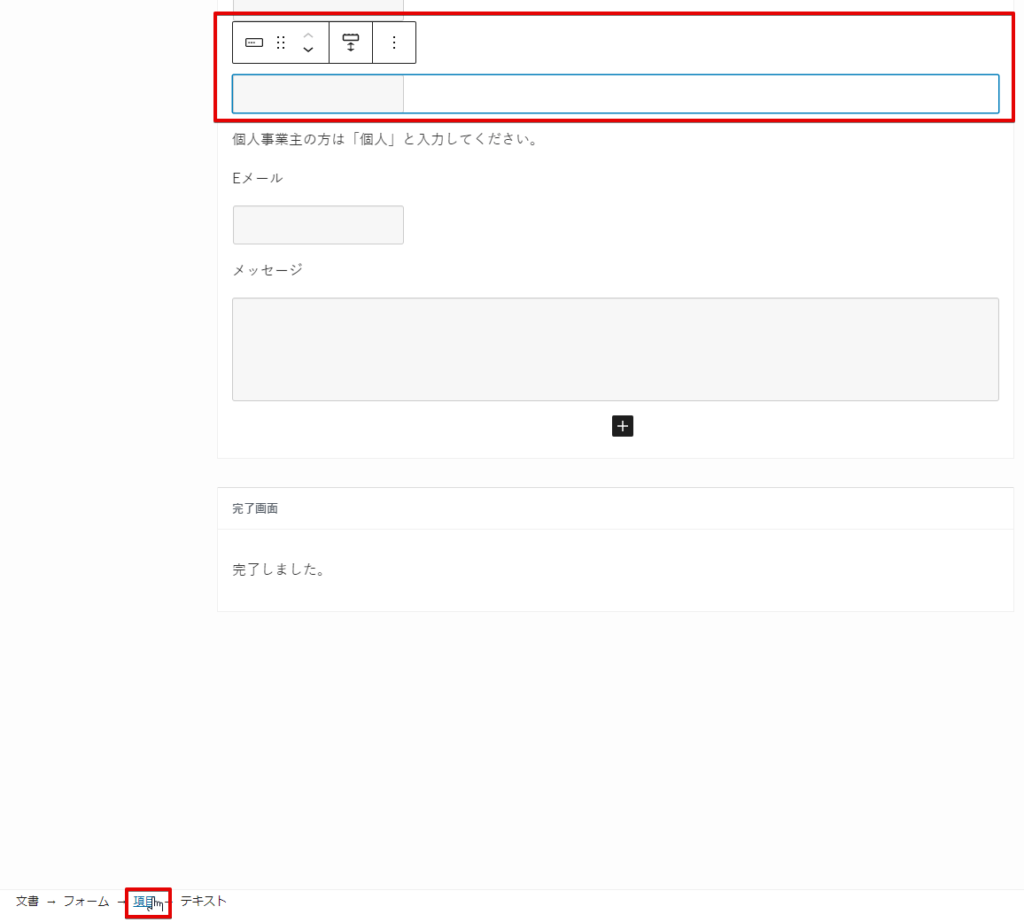
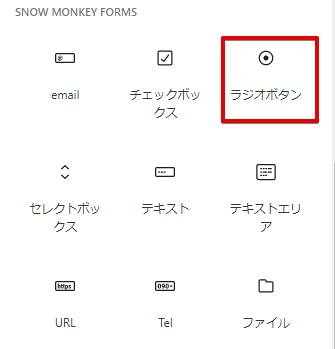
今度は項目の右部分の+からブロックを追加し、【すべて表示】をクリックします

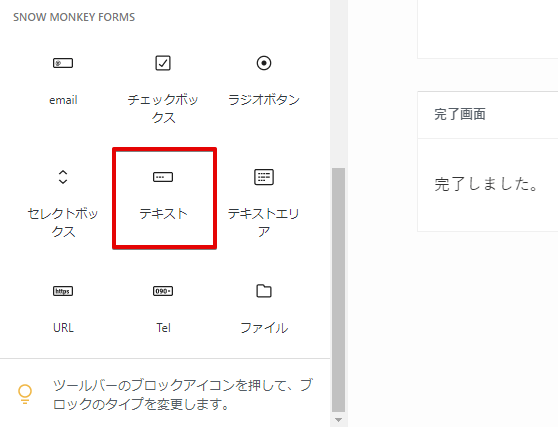
画面左の項目から【Snow Monkey Forms ⇒ テキスト】を選択します。

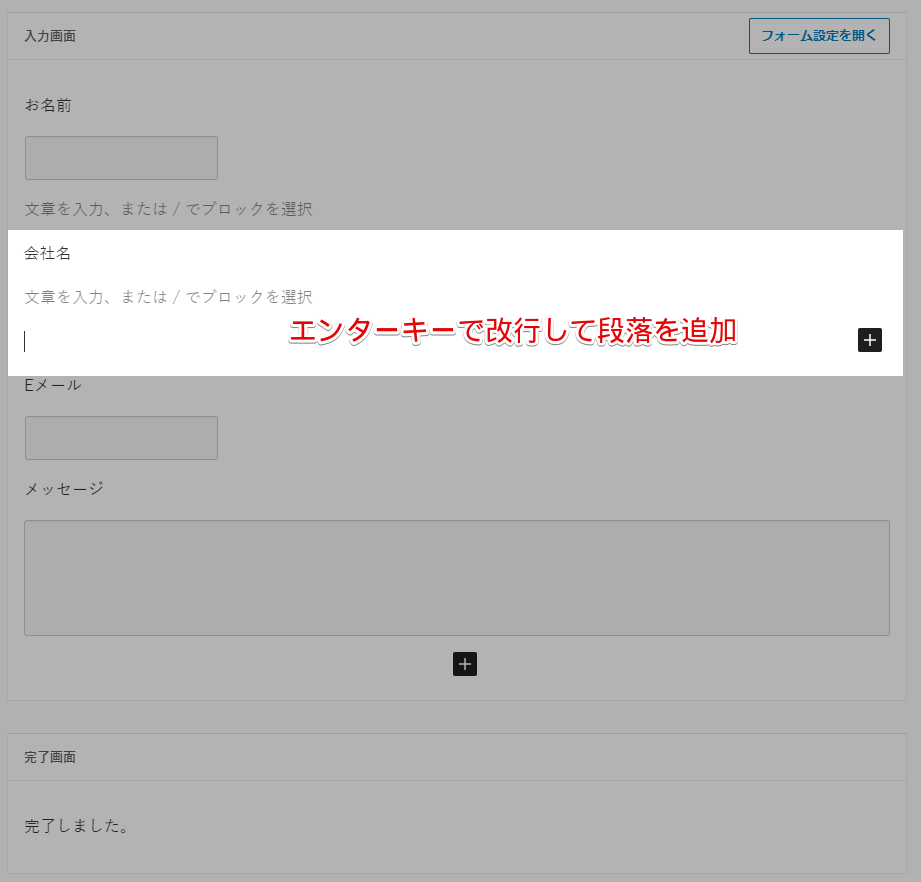
もしもこのように項目が何も出ない場合は

【文章を入力、または / でブロックを選択】の箇所でエンターキーで改行して段落ブロックを追加してください。そこから再度右側の+からブロックを追加し、【すべて表示】をクリックすれば表示されるはずです。

こんな感じになっていればOKです。

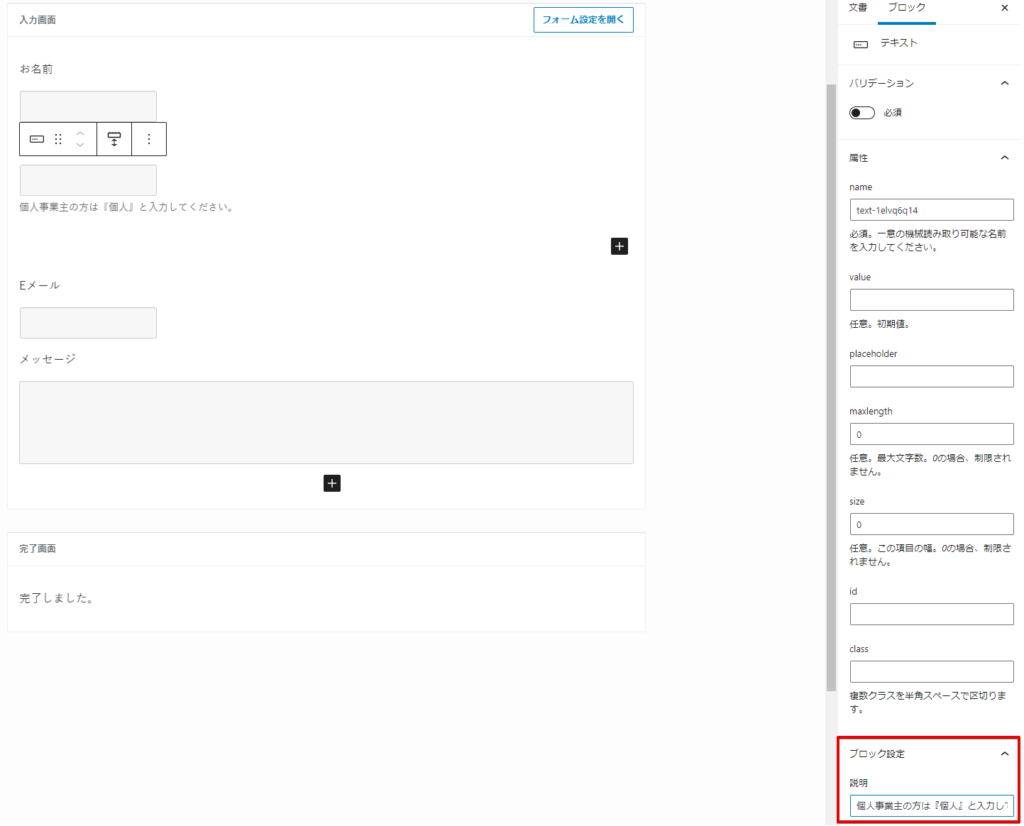
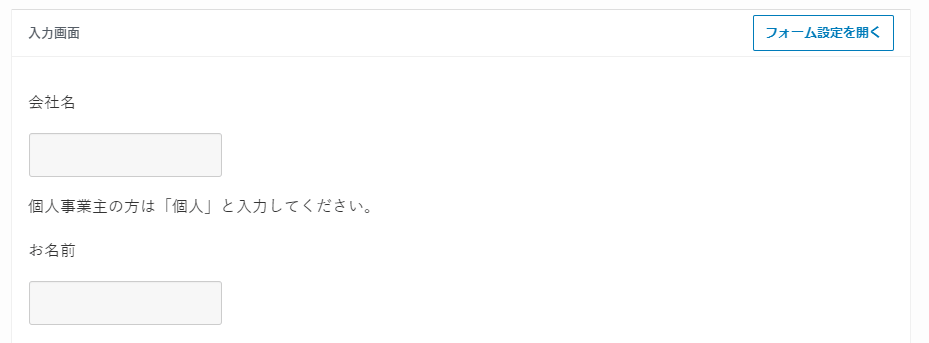
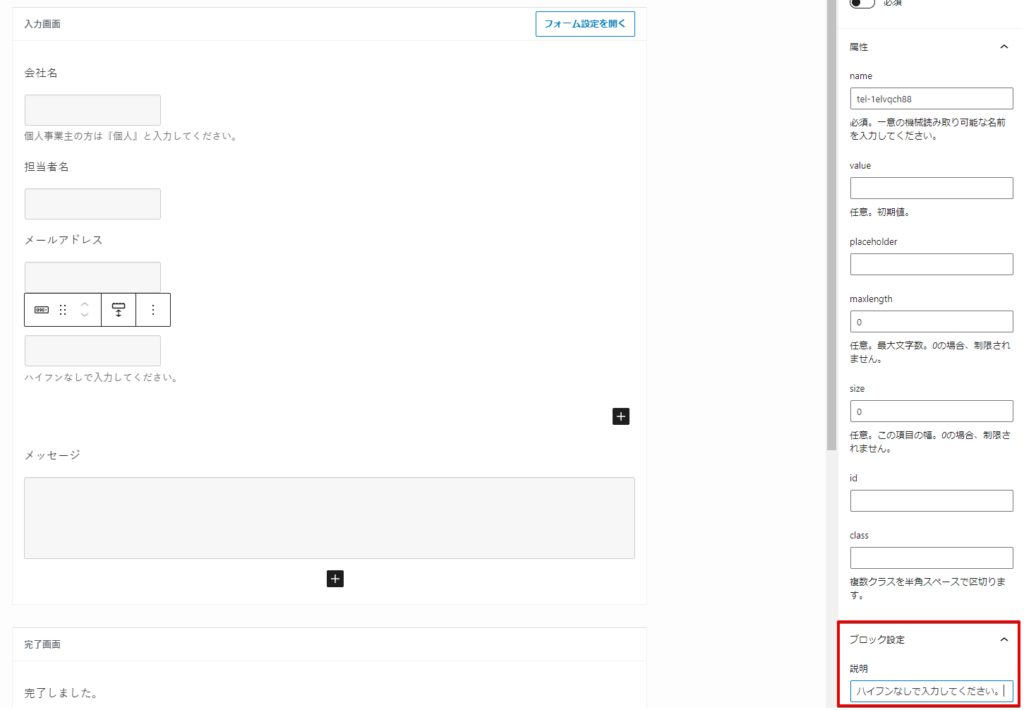
画面右側の「ブロック設定」の「説明」欄に
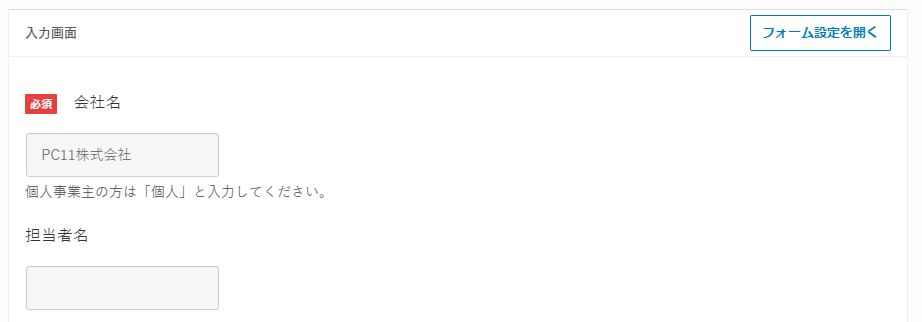
個人事業主の方は「個人」と入力してください。
と入力します。ラベルの下の「説明」の部分でもいいのですが、長い文章ですし、少しでも入力欄の近くにあったほうがいいのでこちらに入力しましょう。

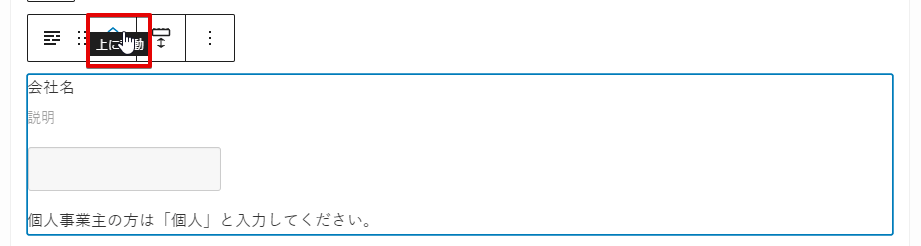
お名前よりも会社名を上にさせたいので移動させます。会社名の項目全体を選択した状態で【上に移動】をクリックします。

こういう場合だと入力欄のみ移動してしまいます。このときは画面左に階層が表示されているので【項目】をクリックすると楽に選択できます。

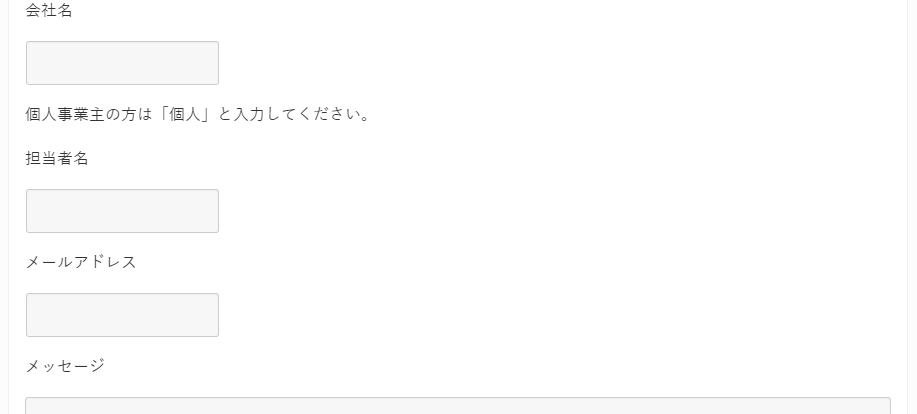
こんな感じで1番上に会社名、2番目にお名前になっていればOK
お名前を担当者名に変更

デフォルトで入っている「お名前」を「担当者名」に変更します。
繰り返しますが入力欄は少ないほうがいいです。なので不必要に項目を分けるのはやめましょう。ここで言うと「氏」と「名」の2つに分けるのは望ましくありません。
ちょっと寄り道!!でもめっちゃ大事
ここで1つ
あれ、それなら最初からお名前を会社名に変えて、その下に新しく担当者名の項目を追加すれば移動する手間省けたんじゃね?
と思った方もいると思います。後ほど説明しますが、入力欄に入力されたテキストを自動返信メールなどに出力させるために、それぞれの入力欄に「属性」の設定をします。
たとえば「お名前」を「name」という属性にした場合、自動返信メールの設定時に
name 様、この度はお問い合わせいただきありがとうございます。
とするわけです。もうわかりますよね?
デフォルトで入っている
- 「お名前」にはfullname
- 「Eメール」にはemail
- 「メッセージ」にはmessage
と属性が振り分けられているため、「お名前」を「会社名」に変えてしまうと会社名がfullnameになってしまいます。もちろん属性をfullnameからcompanyなどに変えればいいだけですが、それなら最初から会社名(company)の項目を追加すればいいということでこの手順となっています。
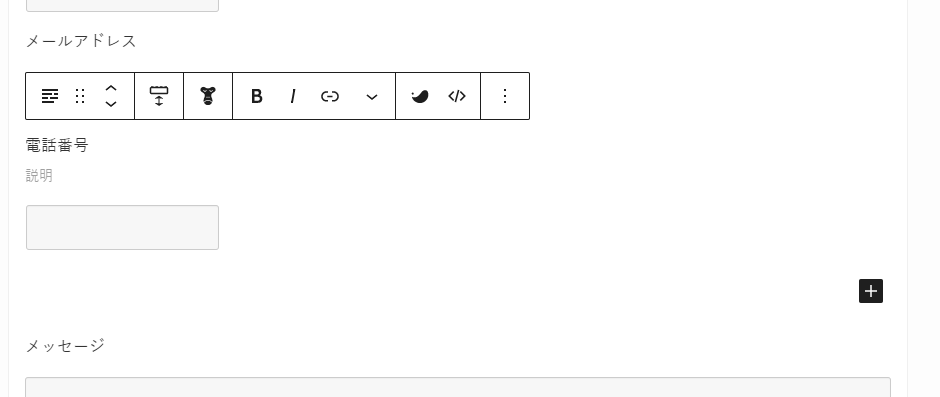
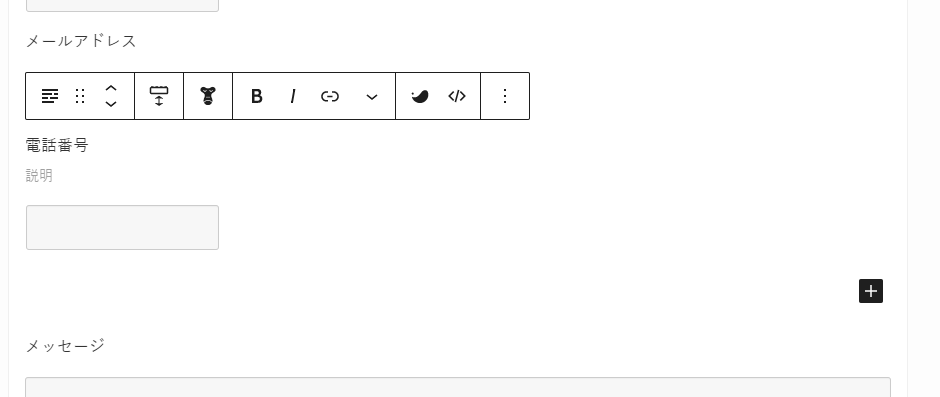
「Eメール」を「メールアドレス」に変更

同様の手順で「Eメール」を「メールアドレス」に変更します。
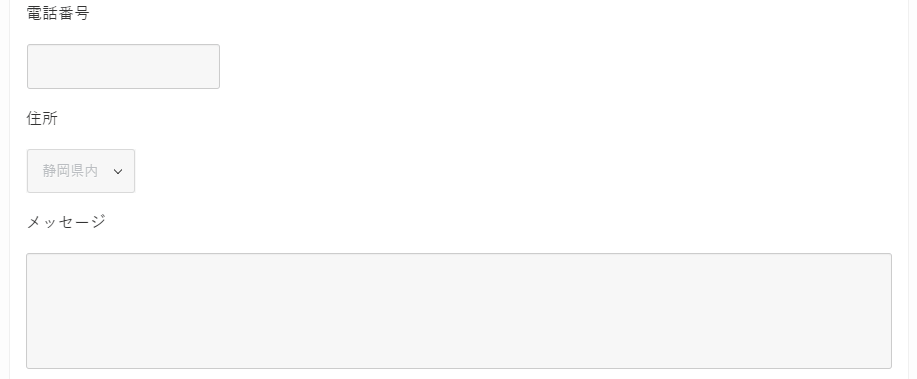
電話番号の入力欄を追加する

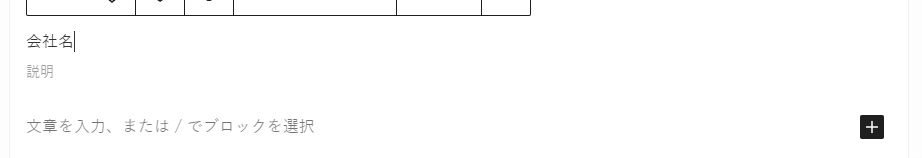
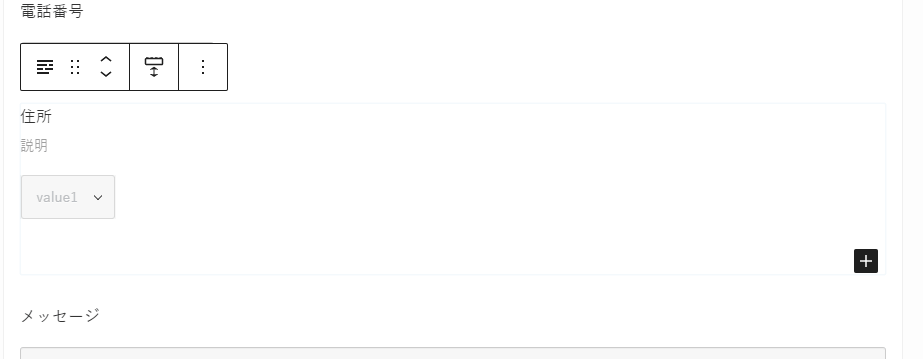
最初の会社名と同じように項目を追加しラベルを「電話番号」とします。

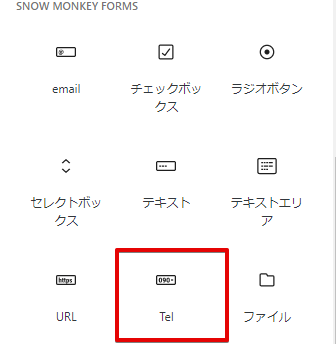
ただし今回は「TEL」を選択してください。

見た目は「テキスト」と同じですが、見えない部分の中身が違います。「テキストの場合は自由にテキスト全てが認証されますが、「TEL」の場合、電話番号形式の入力以外はエラーになるようになっています。
何度も繰り返しますが入力欄は少なく。[ ]-[ ]-[ ]のような市外局番からの三分割のようなものはやめましょう。

会社名と同様に「ブロック設定」の「説明」欄に「ハイフンなしで入力してください。」と入力します。
住所の入力欄を追加する(セレクトボックス)
ここでは住所をセレクトボックス(ドロップダウンメニュー)のサンプルとしますが、本来であれば「テキスト」または「テキストエリア」を使用しましょう。すべての項目の使い方をこの記事で開設しますので場合によって使い分けてください。

項目を追加し、ラベルを「住所」とします。

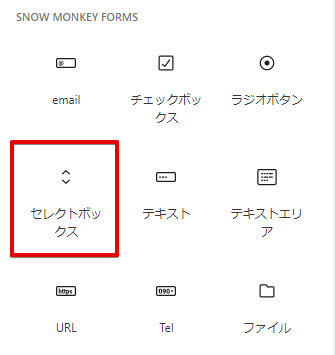
今回は「セレクトボックス」を選択してください。

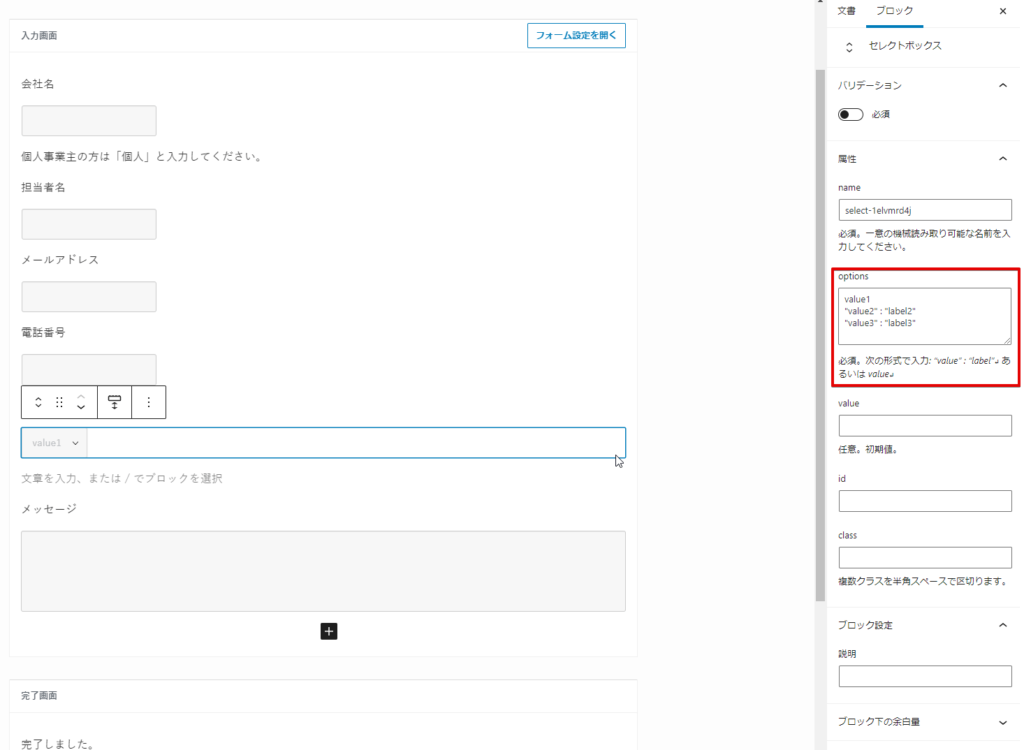
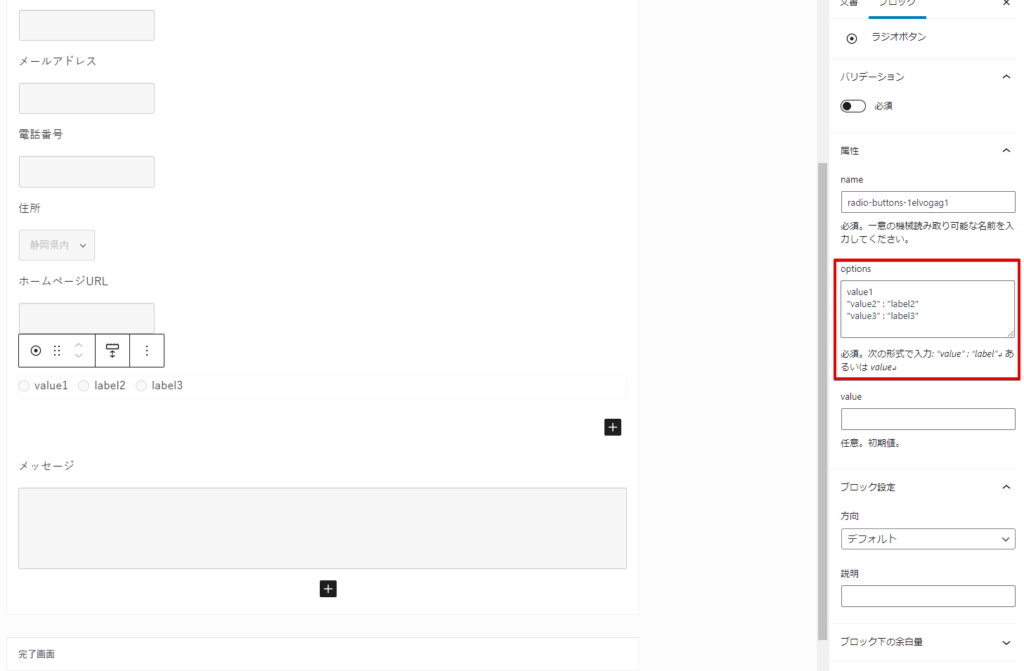
選択項目は「options」の項目で設定します。
必須。次の形式で入力: “value” : “label”↵ あるいは value
などと書かれていて頭が混乱すると思いますが、大丈夫ですので落ち着いてください。

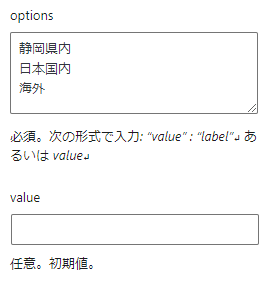
普通に全部消して大丈夫です。そして選択肢を入力します。

こんな感じになっていればOK
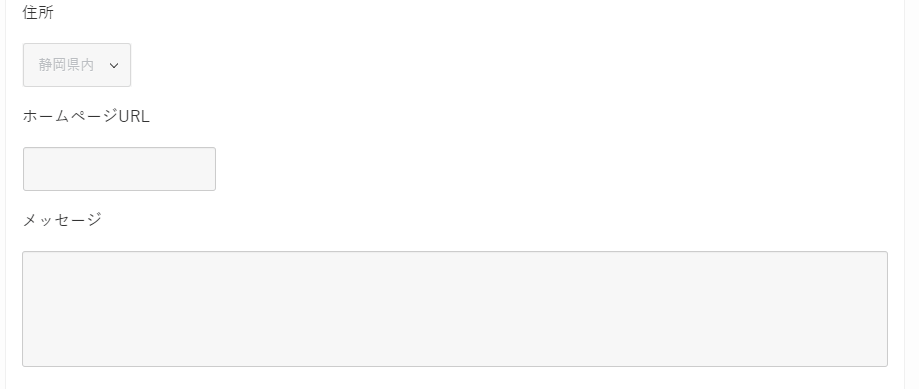
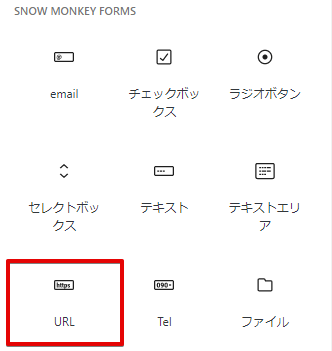
ホームページのURLの入力欄を作成する

項目を追加し、ラベルを「ホームページURL」とします。

「URL」を選択します。

こんな感じになっていればOK
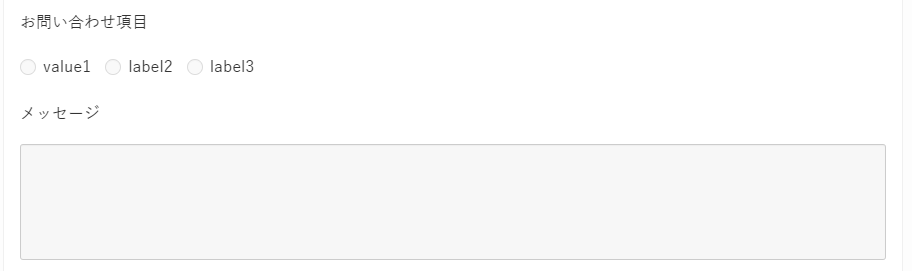
お問い合わせ項目(ラジオボタン)の入力欄を作成する

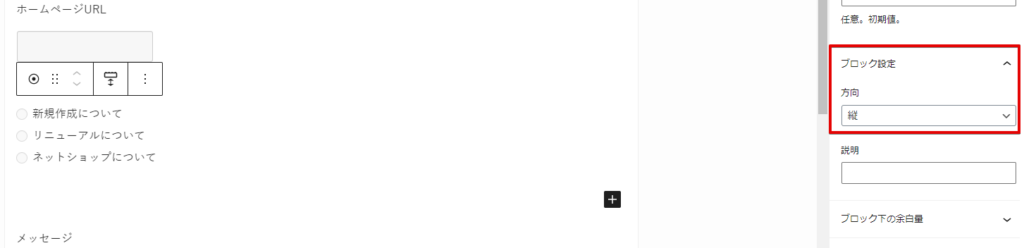
項目を追加し、ラベルを「お問い合わせ項目」とします。

「ラジオボタン」を選択してください。

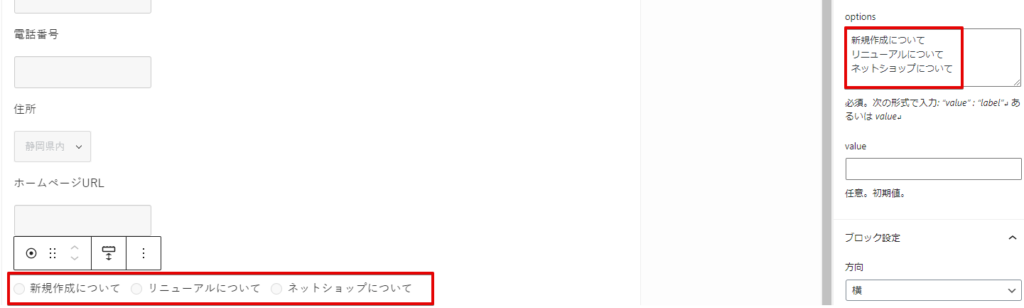
セレクトボックスと同様に「options」の項目に選択肢を入力します。こちらも最初に入っているテキストは全部削除してしまって構いません。

「ブロック設定」の「方向」で並びの縦横を選択できます。

このサイトをどうやって知ったか(チェックボックス)の入力欄を作成する
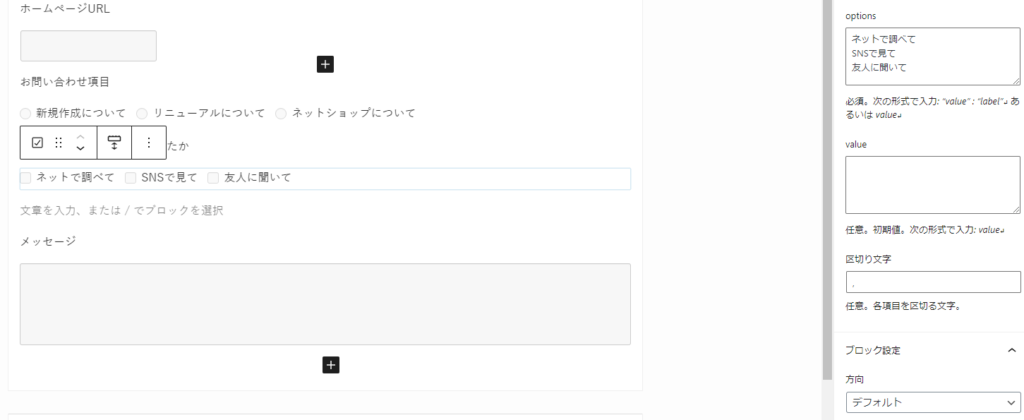
項目を追加し、ラベルを「このサイトをどうやって知ったか」とします。

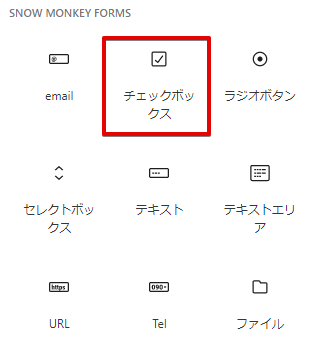
「チェックボックス」を選択してください。

こちらも同様に「options」の項目に選択肢を入力します。また、ブロック設定で縦並びか横並びかも選択できます。
ラジオボタンとほぼ同じですが、大きな違いは「複数選択できるかどうか」です。
- ラジオボタン:一択
- チェックボックス:複数選択可能
状況に合わせて使い分けてください。
添付ファイルの入力欄を作成する
項目を追加し、ラベルを「添付ファイル」とします。

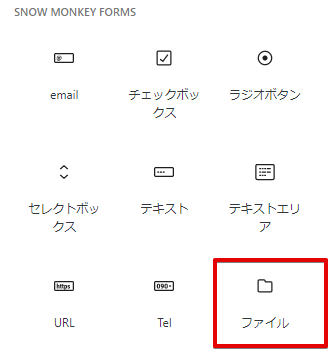
「ファイル」を選択してください。

必要に応じて説明文を追加しましょう。今回は外部サイトへのリンクを使いたかったので段落ブロックでテキストを入力しました。
「メッセージ」を「ご相談内容」に変更する

最後にデフォルトの「メッセージ」を「ご相談内容」に変更します。

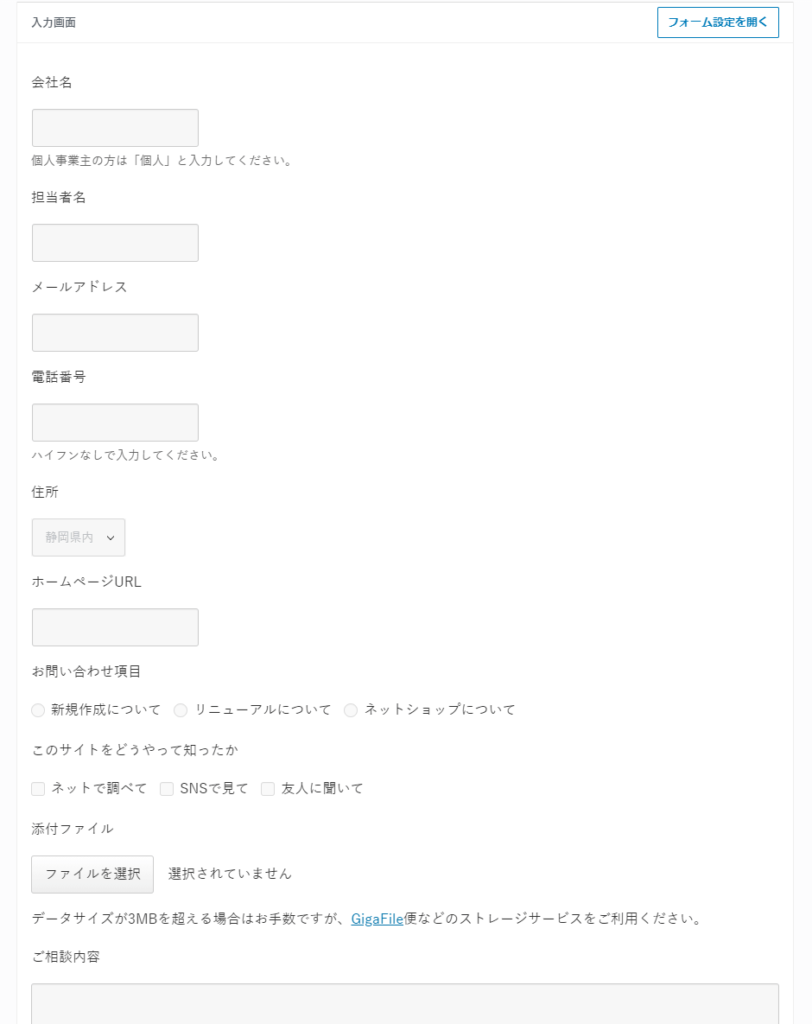
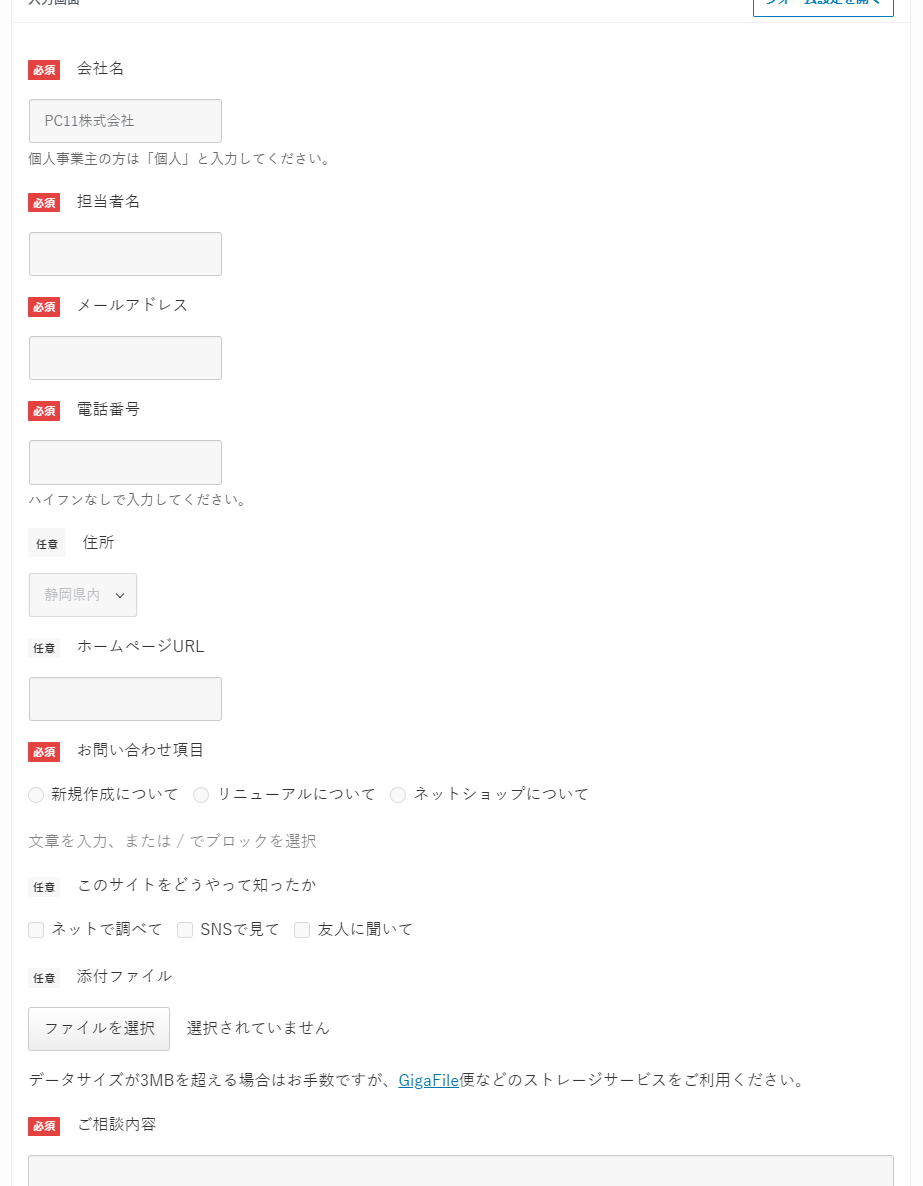
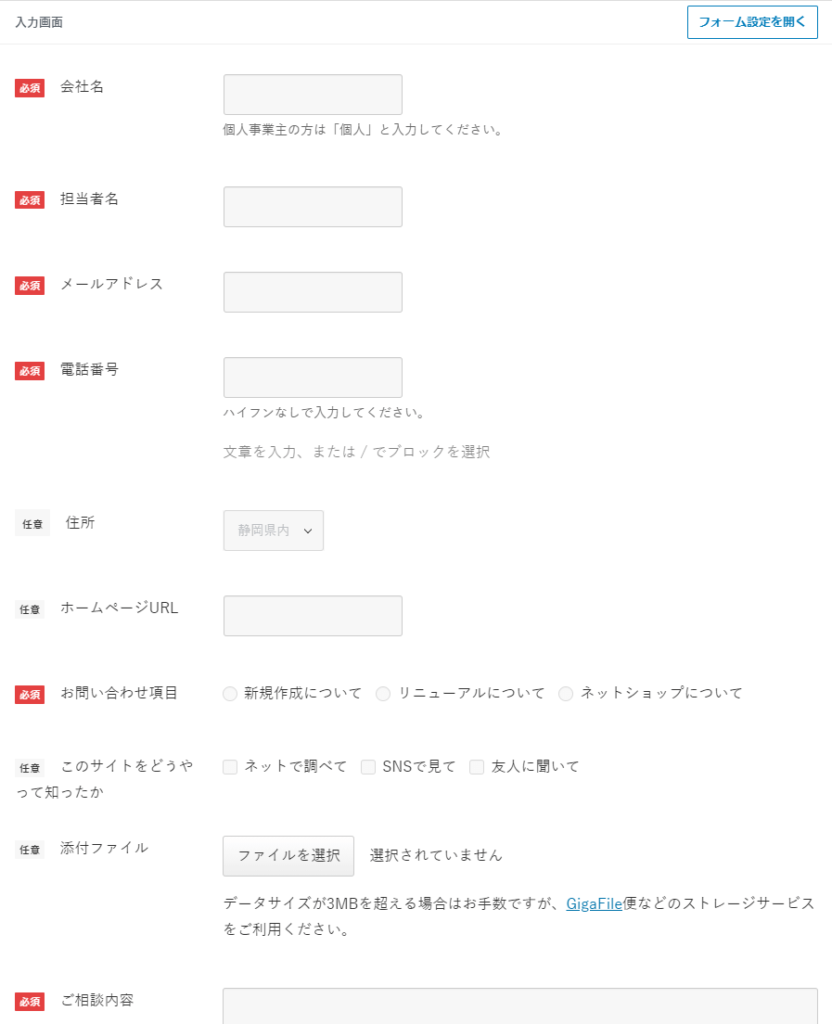
全体図はこんな感じです。
各フォームの設定(必須か任意かと属性)を行う
次にそれぞれのフォームの細かな設定を行っていきます。
見た目的には前項まででフォームの見た目ができているので「やったー完成したー」と思いがちですが、残念ながらこの作業とさらにこの後のメールの設定まで行わないと機能しません。
まだ30%程度の完成度なのでもうしばらく頑張ってください。
バリデーションの設定(必須か任意か)

バリデーションの設定は簡単です。それぞれの入力項目が入力必須なのか任意なのかを決め、必須のものは画面右側の「バリデーション」を「必須」にするだけです。
これでユーザーの入力時に必須項目を空欄にて送信しようとしたときに「必須です」とエラーが出るようになります。
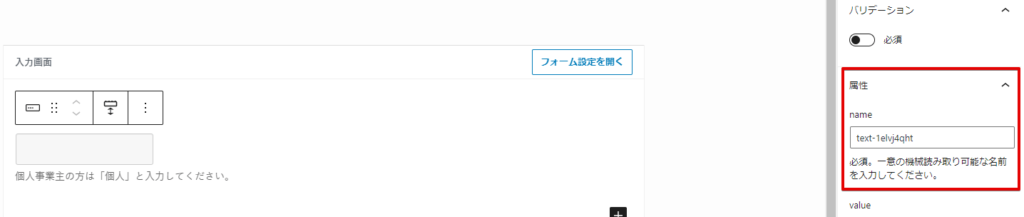
属性(name)の設定

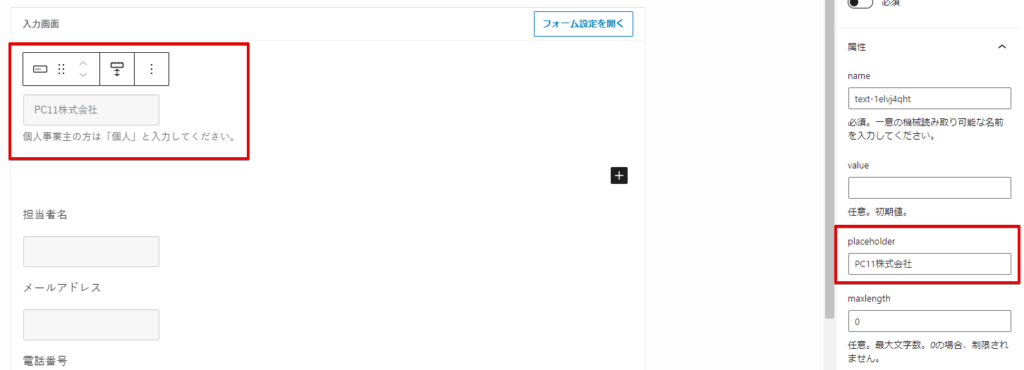
属性はその入力欄に入力されたテキストをユーザへの自動返信と自社への通知メールに出力するための非常に大事な項目です。デフォルトで画像のようにランダムのテキストが入力されていますが、わかりにくいので「会社名ならcompany」のように入力しなおしましょう。
プレースホルダー(placeholder)の設定(非推奨)

プレースホルダーとは入力欄にあらかじめサンプルを入れておける設定です。ただし、入力前にサンプルがあっても入力したら消えてしまうので非効率です。
たとえば電話番号の入力欄に入力例として「0550001234」と入れてあったとします。そこにユーザーが「090-1234-5678」と入力するとプレースホルダーは当然消えてしまうので、こちらの意図にある「ハイフン無し」は伝わりません。
それなら最初から説明欄に「ハイフンなしでご入力ください。」と書いてあるほうがいいと考えています。もちろん絶対に否定ではないのでこの機能を使いたい場合は「placeholder」欄に入力例を入れてください。
各フォームの設定一覧
必須か任意かはそれぞれですが、ここでは下記のように設定をします。一覧で表にまとめたのでnameの設定など参考にしてみてください。
| ラベル | バリデーション | 属性name |
|---|---|---|
| 会社名 | 必須 | company |
| 担当者名 | 必須 | fullname |
| メールアドレス | 必須 | |
| 電話番号 | 必須 | tel |
| 住所 | 任意 | address |
| ホームページURL | 任意 | url |
| お問い合わせ項目 | 必須 | category |
| このサイトをどうやって知ったか | 任意 | know |
| 添付ファイル | 任意 | file |
| ご相談内容 | 必須 | message |
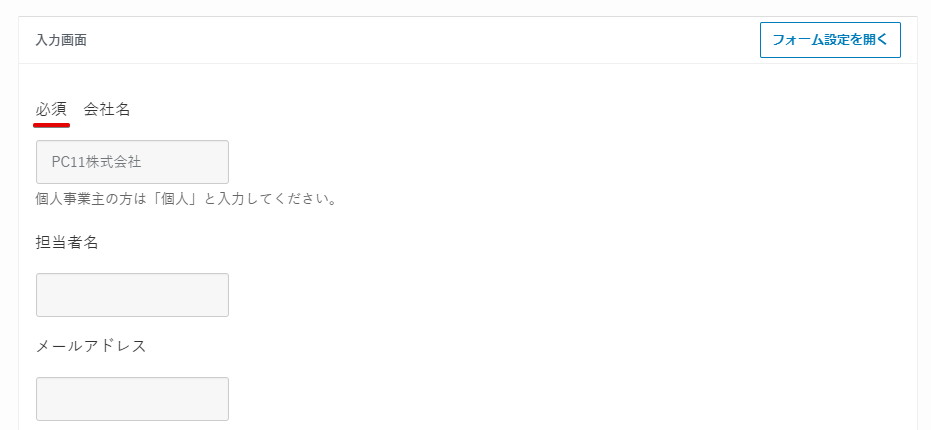
必須の項目と任意の項目をわかりやすくする
バリデーションの設定を行い、必須と任意の項目を決めましたが、ユーザにはどれが必須でどれが任意なのかがわかりません。ですのでラベル部分にわかりやすく記述していきます。

後ろに全角スペースを入れるのを忘れないでください。

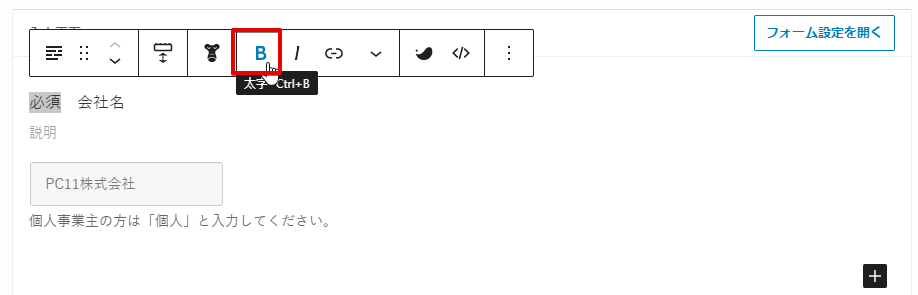
「必須」を選択した状態でメニューから「B」を選ぶと太文字になります。

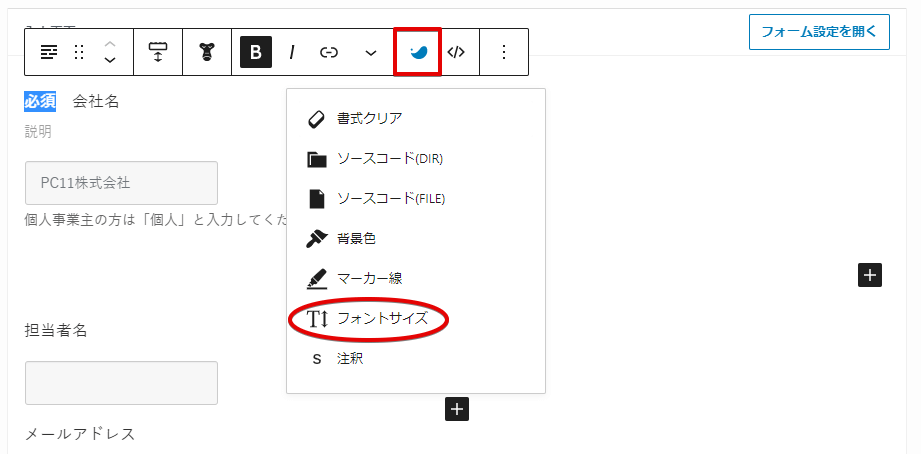
「必須」が選択されたままの状態でメニューからSWELLアイコンをクリックして「フォントサイズ」を選択します。

フォントサイズは「XS」を選択します。

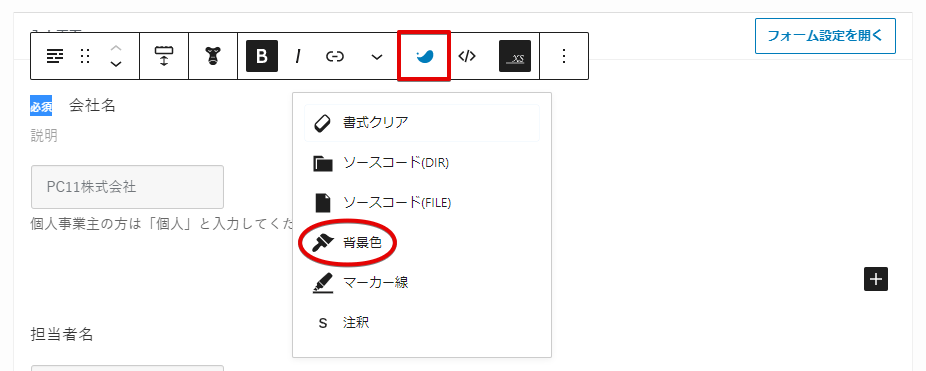
さらにその状態のまま再びSWELLアイコンをクリックして背景色を選択します。

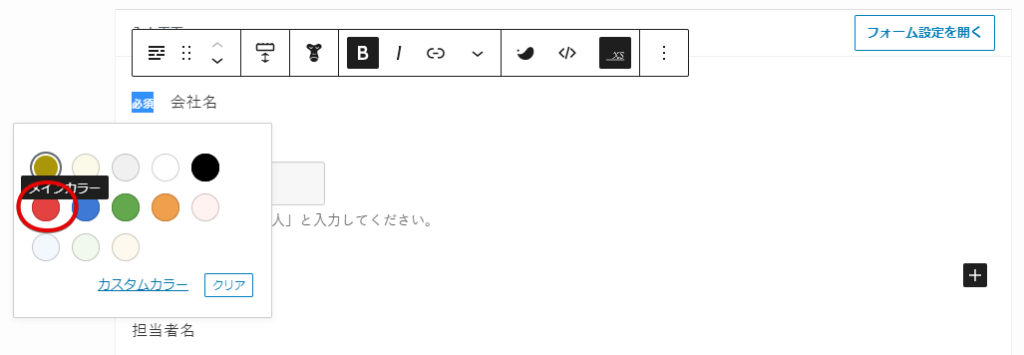
赤色のアイコンをクリックします。

任意の場合はグレーにしてみましょう。

フォーム設定を行う

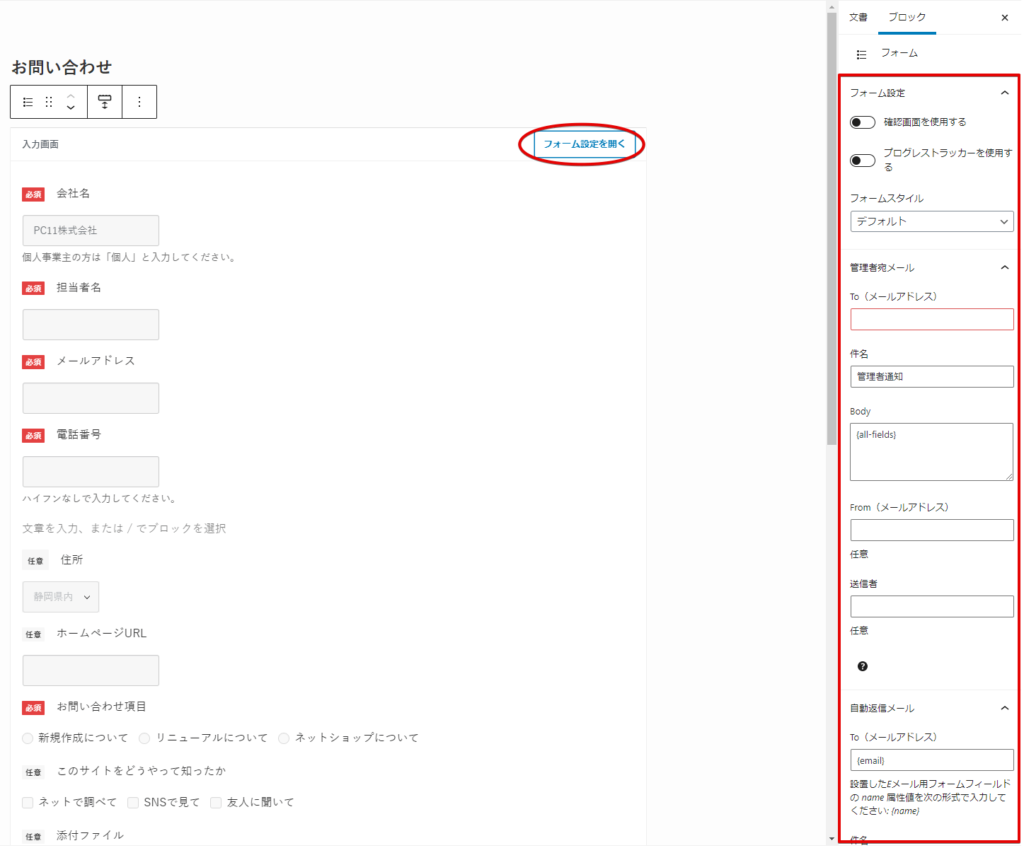
【フォーム設定を開く】をクリックすると画面右側に設定画面が開きます。
フォーム設定
フォーム設定の項目は
- 確認画面
- プログレストラッカー
- フォームスタイル
の全部で3つ。
確認画面はオン

確認画面をオンにすることでユーザーの送信前に確認ページを開くことができます。いきなり送信ですと誤送信の可能性もあるのでオンにしましょう。
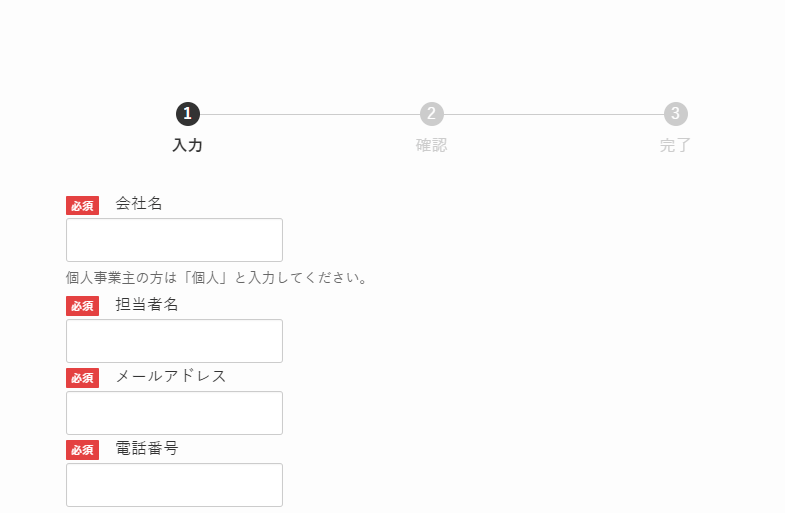
プログレストラッカーもオン

プログレストラッカーをオンにすると送信までのフローと今どこにいるのかが表示されます。先の確認画面と併用するとユーザーに「確認画面が出て送信だよ」と流れを説明できるし、見た目もかっこいいのでオンを推奨します。
フォームスタイルから4種類のデザインに変更できる
ワンクリックでデザインを変更できるのは非常にうれしい機能です。種類は全部で4つ。
- デフォルト
- Simple table
- Letter
- Business
デフォルト

デフォルトはすべての項目が縦に並ぶ仕様。悪くはありませんが右側に無駄にスペースが開いてしまっているのが気になります。
Simple table

個人的にはこれが一押し。シンプルで無駄な装飾もなく洗練されています。
Letter

こちらもデフォルト同様縦に並ぶ仕様。入力欄が長くなった分、横のスペースは埋まりましたが、こんなに長い入力欄は不要ですよね。
Business

ビジネスは表形式のタイプ。これもいいですね。
もちろんこのあたりは好みの問題ですので自由に選んで設定してみてください。
管理者通知と自動返信のメール設定
ここが一番ややこしい場所ですが、ユーザーへの自動返信メールなので非常に重要です。少し休憩して落ち着いて望んでください。
設定項目の解説のために実際にテストメールを送信していますが、ここではまだやらなく大丈夫です。記事の通りに設定だけ進めてください。
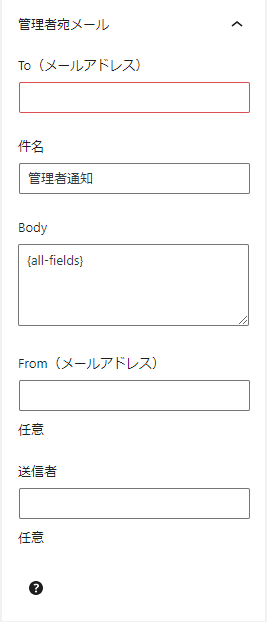
管理者宛メール
まずは管理者宛の通知メール設定。「問い合わせが入ったよー」と社内の担当者に通知するメールですね。

To(メールアドレス)
通知を受ける担当者へのメールアドレスを入力します。
件名
通知メールの件名です。デフォルトでは「管理通知」となっていますが、
【PC11 BLOG】お問い合わせが入りました
など、わかりやすいものに変更したほうが管理が楽ですね。もっと言うと
【PC11 BLOG】{category}のお問い合わせ
と入れておくと、サンプルで作成したフォームの「お問い合わせ項目」でチェックされた項目が出力されるので内容まで非常にわかりやすくなります。例えば「ネットショップについて」をチェックして問い合わせが入った場合
【PC11 BLOG】ネットショップについてのお問い合わせ
という件名で通知メールが入ります。もしこれをやる場合は件名に入れるチェック項目を必須にすることを忘れないでください。
Body
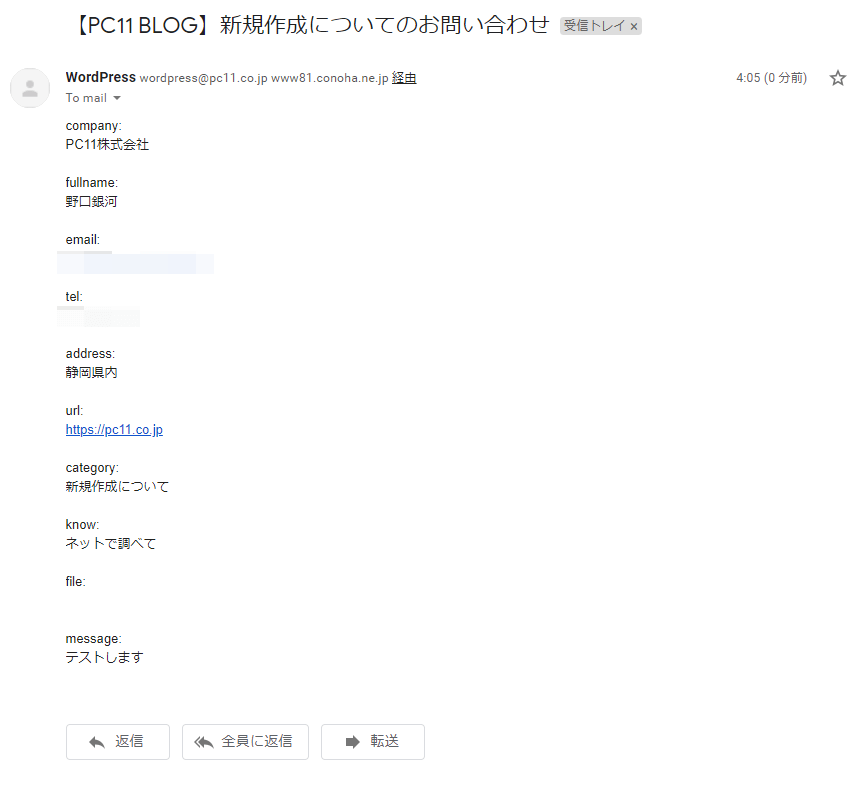
メールの内容の部分です。デフォルトでは{all-fields}と入っています。この設定のまま公開すると

このような感じで一括ですべての情報が出力されて通知メールとなります。ですがこれだとちょっとわかりづらいですよね。
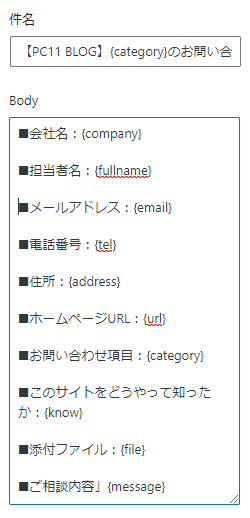
少しややこしく見えますが、設定自体は単純で {属性のname} を入れることでその部分に入力されたものが出力されます。ですので
- 会社名:{company}
- 担当者名:{fullname}
- メールアドレス:{email}
- 電話番号:{tel}
- 住所:{address}
- ホームページURL:{url}
- お問い合わせ項目:{category}
- このサイトをどうやって知ったか:{know}
- 添付ファイル:{file}
- ご相談内容:{message}
とするだけでだいぶわかりやすくなります。

こんな感じですね。

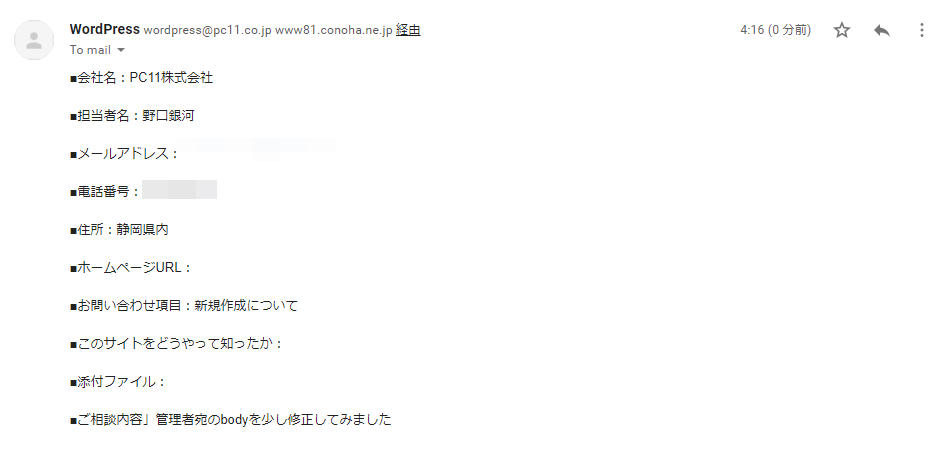
通知メールはこんな感じになります。さっきのと比べるとだいぶわかりやすいですよね。
From(メールアドレス)と送信者
ここを設定することで通知メールを送信するアドレスとその名前を変更できるのですが、管理者(自社)宛なのでとくに変更する必要はありません。
自動返信メール
ユーザーへの自動返信メールの設定にうつりましょう。

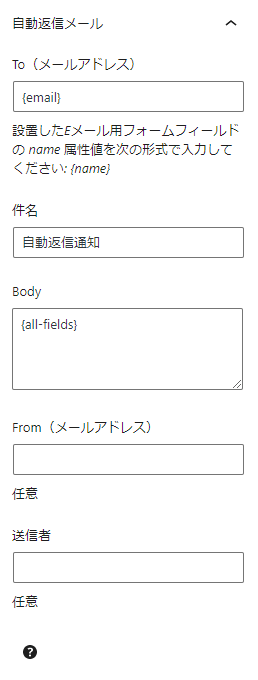
デフォルトはこんな感じですね。
To(メールアドレス)
自動返信メールの送信先アドレス。つまりユーザーのメールアドレスです。
ですので{email}とデフォルトで入っているまま変更しなくてOKです。むしろ変更してはいけません。
件名
自動返信メールの件名ですね。デフォルトでは「自動返信通知」となっています。お問い合わせメールの返信なので
【PC11】お問い合わせありがとうございます【自動返信】
などとしたほうがいいかなと思います。
Body
管理者宛の通知同様に {all-fields} が入っています。ですが、これだと相手へ不信感を与えかねないので丁寧なメールに変更しましょう。
たとえば
{fullname} 様
この度はお問い合わせいただきありがとうございます。以下の内容で受け付けました。
==========
■会社名:
{company}
■担当者名:
{fullname}
■メールアドレス:
{email}
■電話番号:
{tel}
■住所:
{address}
■ホームページURL:
{url}
■お問い合わせ項目:
{category}
■このサイトをどうやって知ったか:
{know}
■添付ファイル:
{file}
■ご相談内容:
{message}
==========
内容を確認し、2営業日以内に担当者よりご連絡いたしますのでしばらくお待ちください。
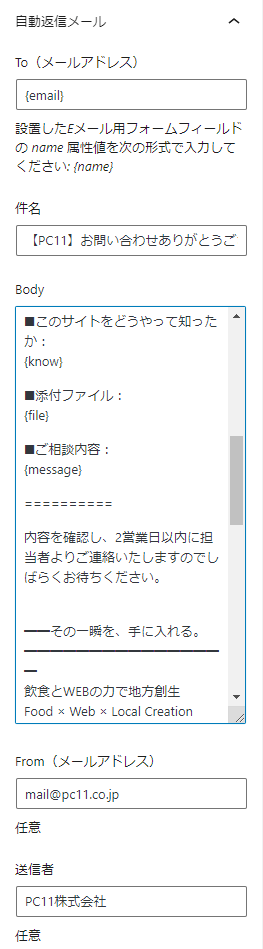
といった感じですね。最後に署名を入れるとさらにいいですよ。
━━その一瞬を、手に入れる。━━━━━━━━━━━━━━━━
WEBの力で地方創生
Web × Local Creation
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
PC11株式会社
代表取締役 野口 銀河
411-0014
静岡県三島市玉沢70番地の1
【TEL】055-973-2337
【MAIL】mail@pc11.co.jp
【YouTube】https://bit.ly/2w43cF5
【Instagram】https://www.instagram.com/ginga_noguchi/
【Twitter】https://twitter.com/ginga_noguchi
【Facebook】https://www.facebook.com/noguchiginga
・・・・・・・・・・・・・・・・・・・・・・・・・・・・
<<初心者でもできる飲食店向けホームページ自作方法更新中>>
https://pc11.co.jp/
<<静岡県東部伊豆地方の情報サイト>>
https://izusuntou.com/
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
こういうやつですね。
From(メールアドレス)
先ほどの管理者宛の通知メールと違って、今度はユーザーへの自動返信メールのアドレスです。デフォルトのままだと
「wordpresss@ドメイン」のメールアドレスからの送信となります。このメールはあなたのPCで使用できる設定はされていないので、例えばユーザーが返信しても受信できませんし、このメールアドレスで新規メールを送信することもできません。
このメールは送信専用アドレスです。このメールに返信しないようお願いいたします。
ような文言を見たことある人もいるかと思いますが、この場合は同様に記述したほうが良いと思います。この欄に普段から使用しているメールアドレスを入力すると、そのアドレスから送信できます。
ただしこの場合、Gmailなどサイトと違うドメインのアドレスですと迷惑メール判定となる場合があるので、サイトと同じドメインのメールアドレスを設定しましょう。
送信者
ここに入力すると自動返信メールの送信者名に反映されます。特に理由がない限りは会社名やサイト名を入れておきましょう。

この設定でテストしてみると

こんな感じになります。
送信完了画面のテキストを変更する

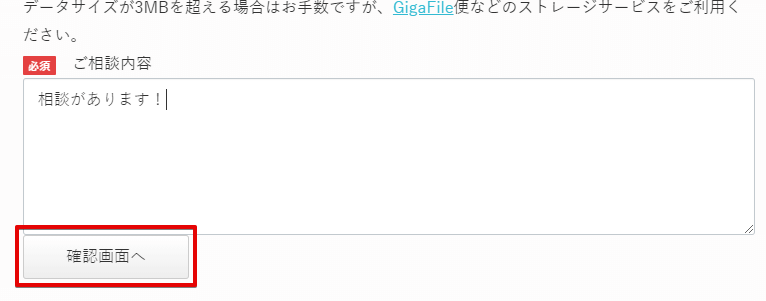
最後に送信完了画面のテキストを作成します。デフォルトでは「完了しました。」となっていますが、こちらもちょっとそっけないですよね。

このようにするだけでだいぶ印象が変わると思います。
これでお問い合わせ用のフォームの作成完了です。
お問い合わせページを作る
完成したフォームを使って以下の手順でお問い合わせページを作成します。






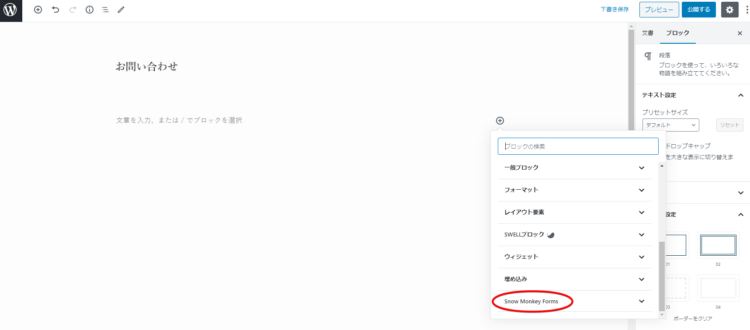
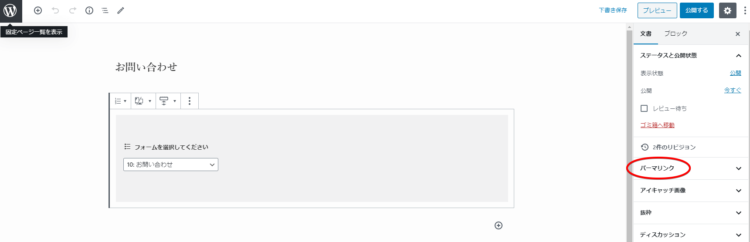
リストの下部にあるSnow Monkey Formsをクリックし

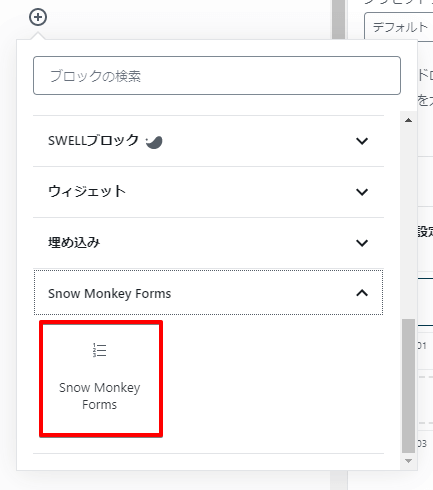
さらに中のSnow Monkey Formsを選択します。

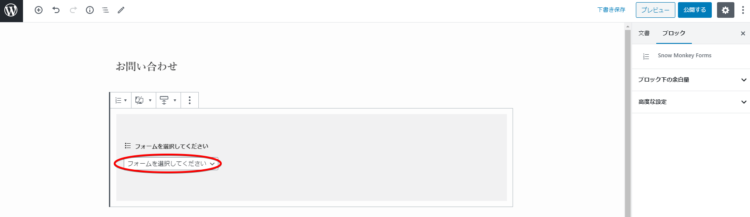
Snow Monkey Formsのブロックが挿入されるので

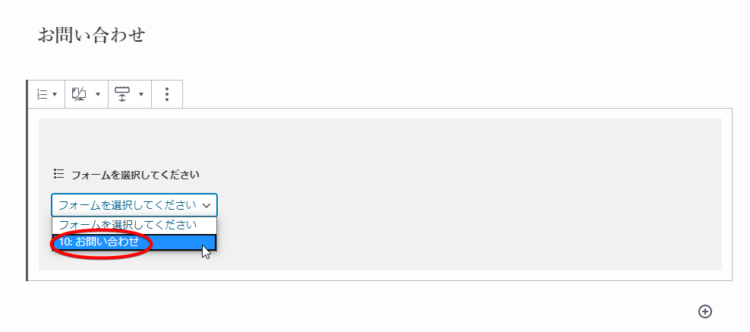
作成した「お問い合わせ」のフォームを選択します。

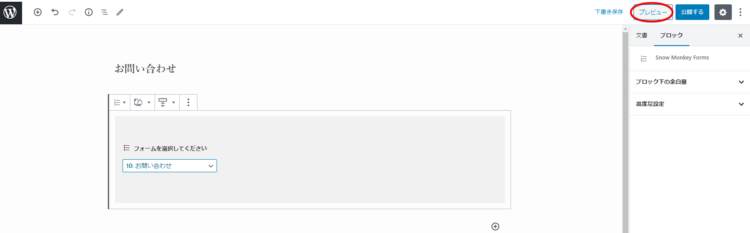
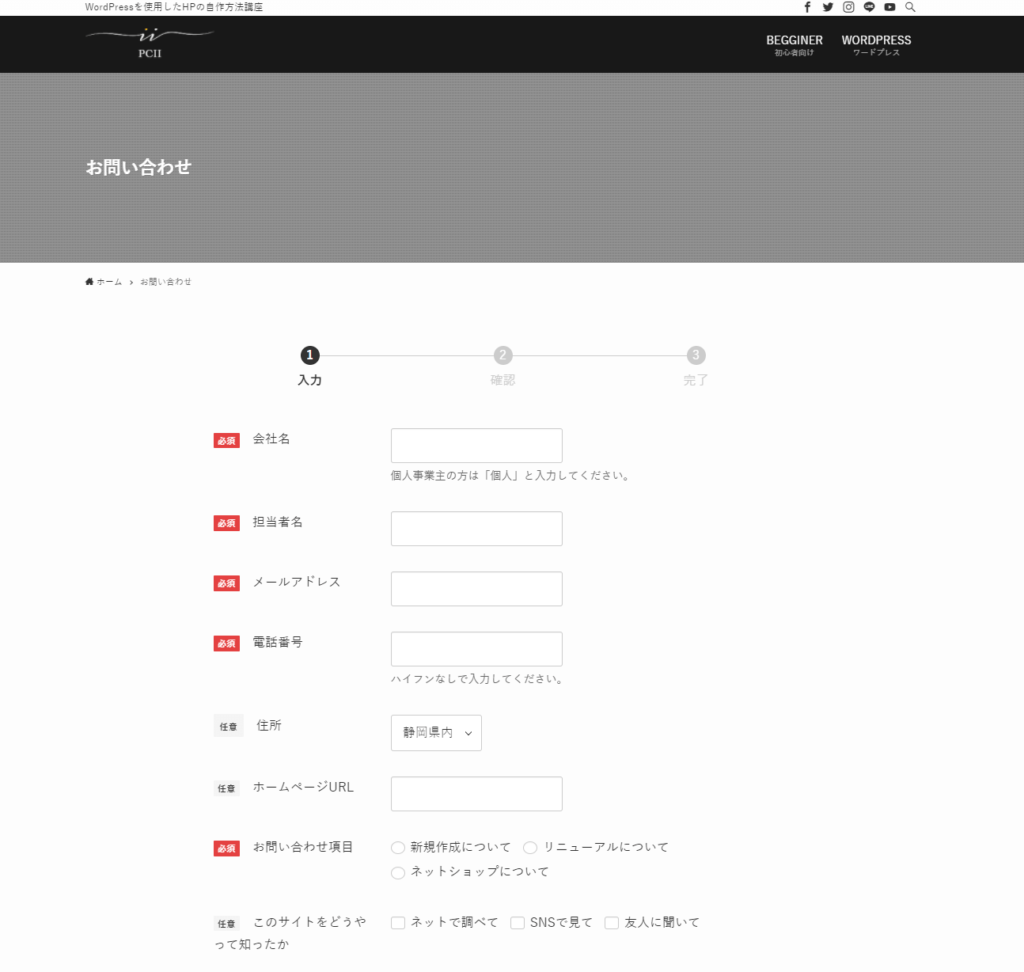
画面右上の【プレビュー】をクリックし

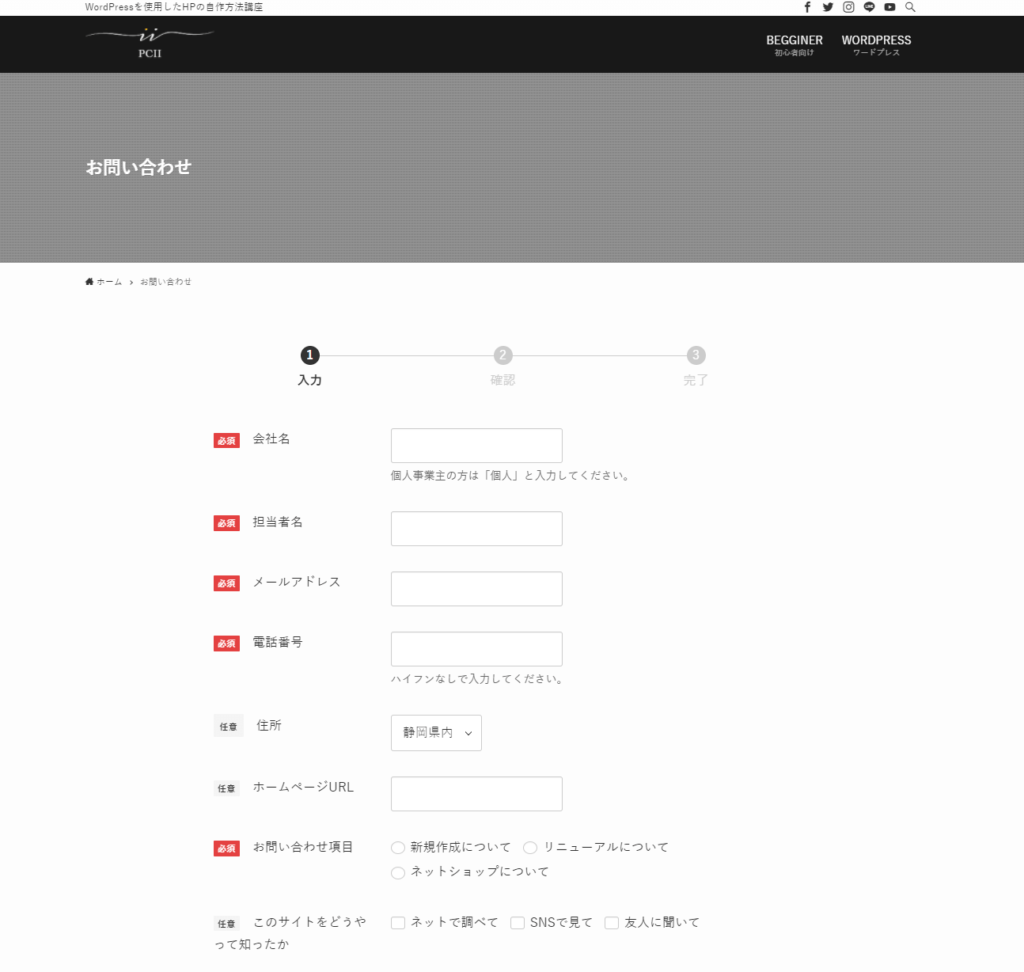
ページとフォームの確認をします。

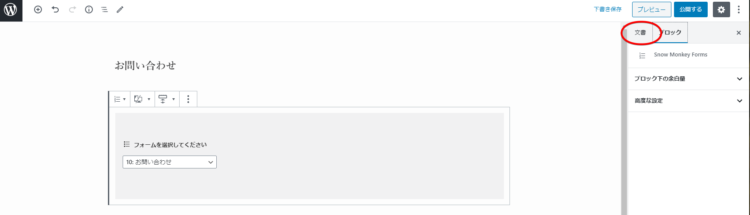
ページに問題なければ編集ページに戻り、【文書】をクリックします

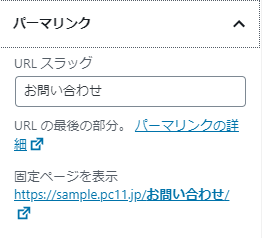
【パーマリンク】をクリック

「URLスラッグ」の箇所が「お問い合わせ」になっています。このままだとページのURLが
のように一部日本語となります。
日本語のURLはSNSなどでシェアしたときに文字化けして非常に長いテキストとなってしまいます。あまり見栄えが良くないのでアルファベットに変えることで簡潔にします。

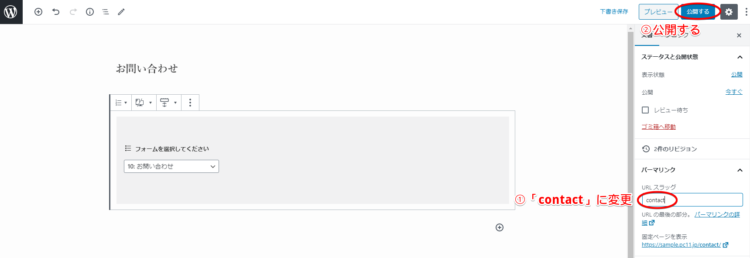
- URLスラッグ:お問い合わせをcontactに変更
- 【公開する】をクリック

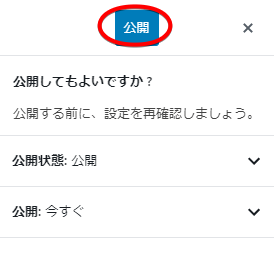
確認画面で【公開】をクリック

【固定ページを表示】をクリックします

これでお問い合わせページの完成です
お問い合わせフォームをテストする
ページが完成したら送受信のテストをし、問題なく動作するか必ず確認しましょう。お問い合わせフォームの作成はシステムを使用するため、他の固定ページよりも苦労する箇所が多かったかと思います。
ただ、一度作ってしまえばある程度理解できるので、必要に応じて
- 事業内容について
- 取材について
- 採用情報について
などといった専用のフォームを作るといいですね。
テスト送信したら迷惑メール判定されてしまった!その場合は別記事「お問い合わせの通知が迷惑メールになるならWP Mail SMTP by WPFormsを設定してみよう」をご覧ください。