こんにちは。銀河(@ginga_noguchi)です。
WordPressテーマ『SWELL』の設定マニュアルです。この記事ではカスタマイザーによるサイトのデザイン・設定をおこなっていきます。

YouTube版
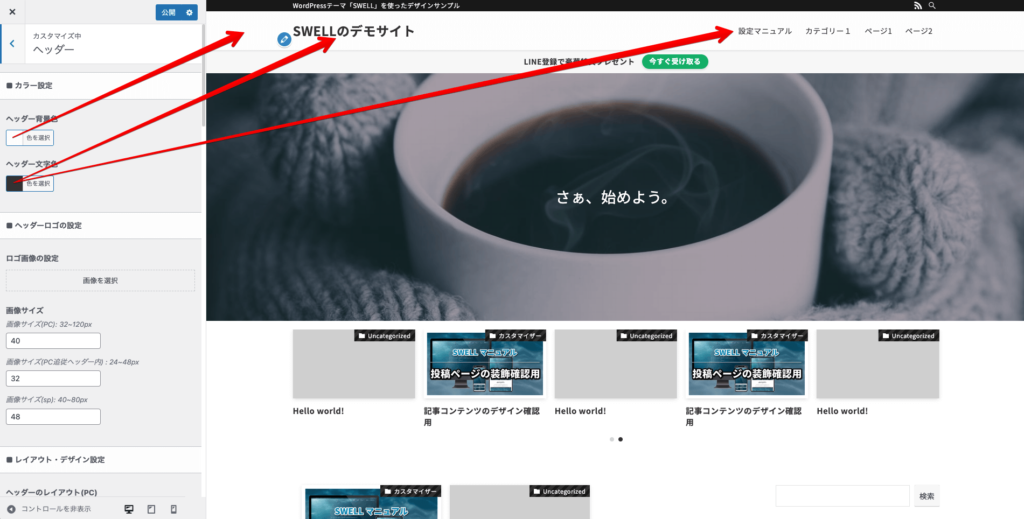
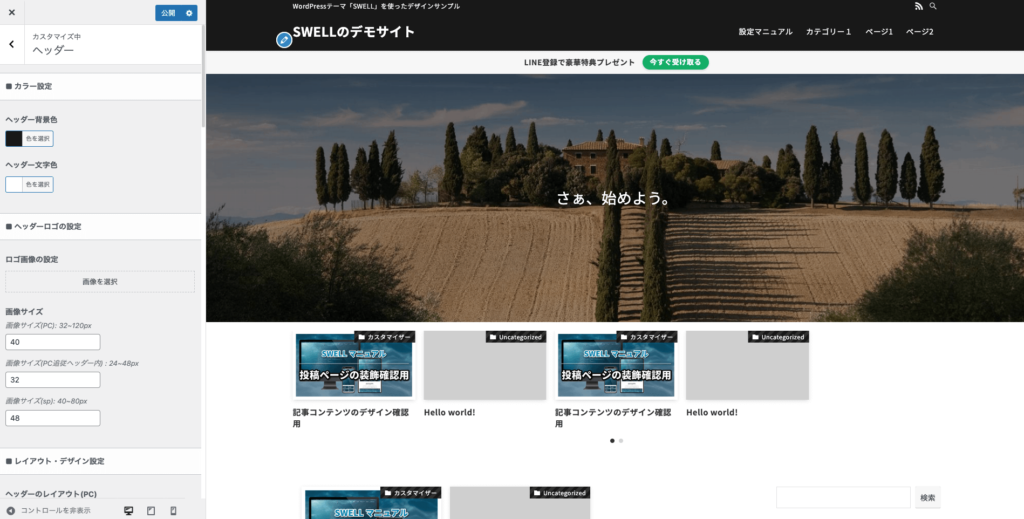
3-1. カラー設定


基本カラーの設定でも話しましたが、初心者に気をつけてほしいことは「色を感覚で決めないこと」です。「サイトのデザインがイケてない……」という場合のほとんどは配色がイケてない状態が多いです。
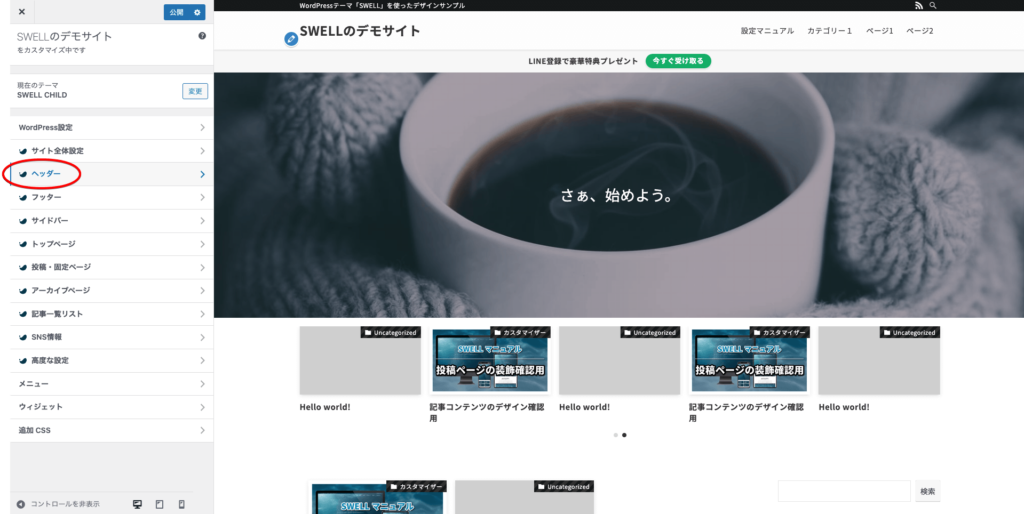
3-2. ヘッダーロゴの設定

今回はこのような画像を作成してみました。

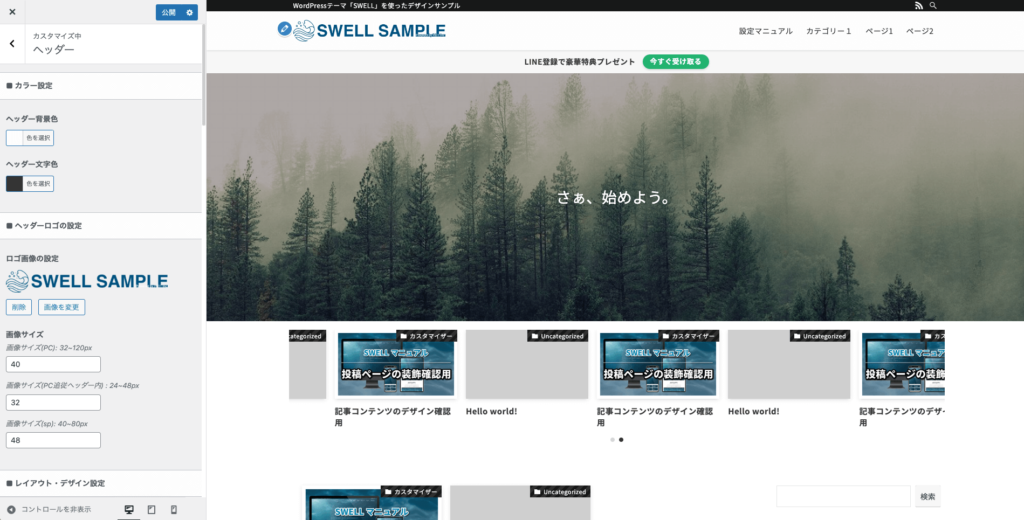
作成した画像を設定します。

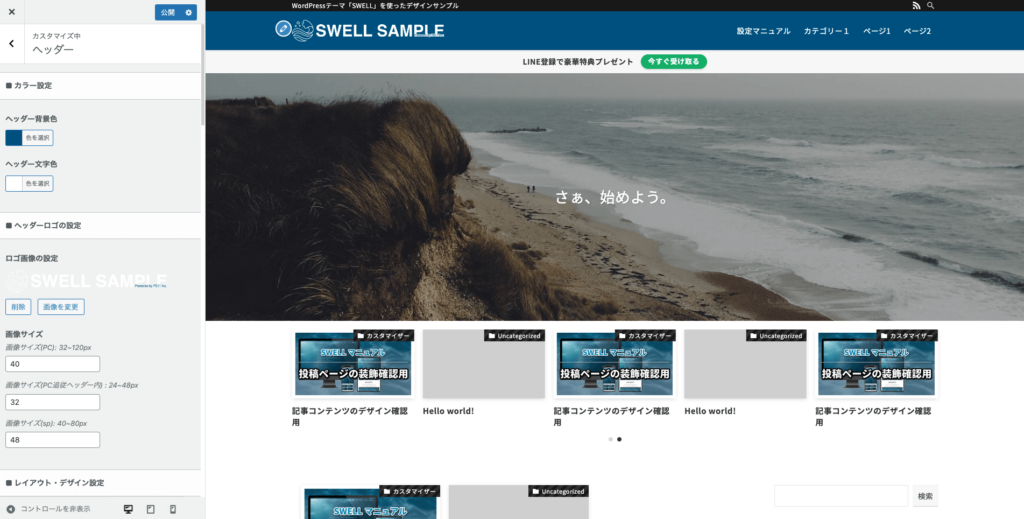
白抜きのロゴ画像の場合はヘッダー背景と文字色を調整しましょう。

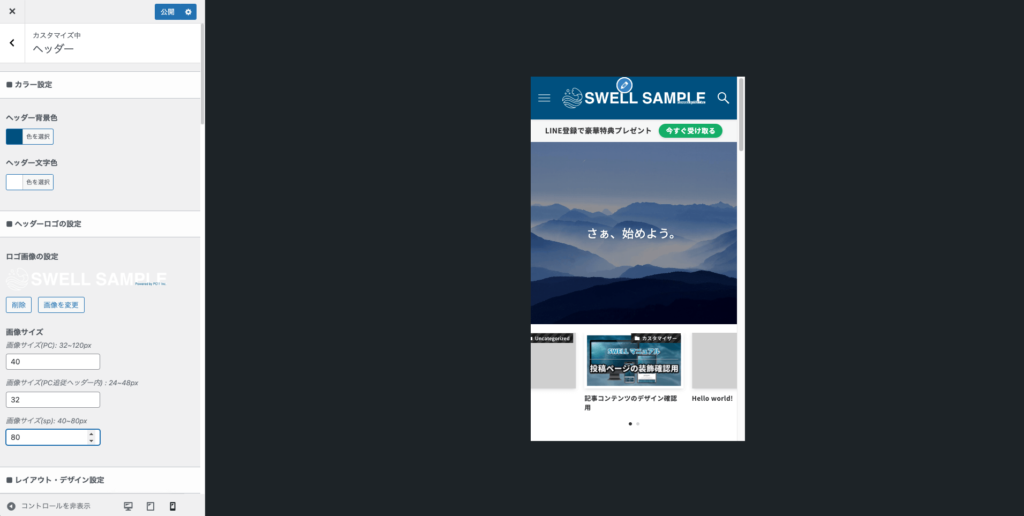
作ったロゴ画像に合わせてサイズの調整が可能です。
- 画像サイズ(PC):32 〜 120px
- 画像サイズ(PC追従ヘッダー内): 24 〜 48px
- 画像サイズ(SP):40 〜 80px
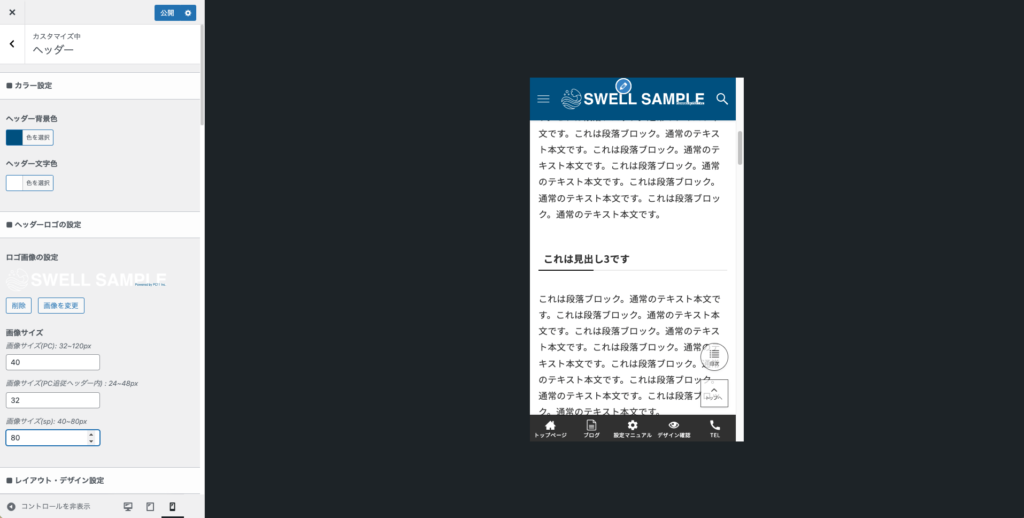
追従ヘッダーとはスクロールしたときにページ上部に固定されるヘッダーのことです。「通常は大きく表示させておきたいけど、スクロール時に大きいと邪魔だから小さくしたい」といった場合などに有効です。
そもそも追従させるかどうかはヘッダーの追従設定で設定できます。
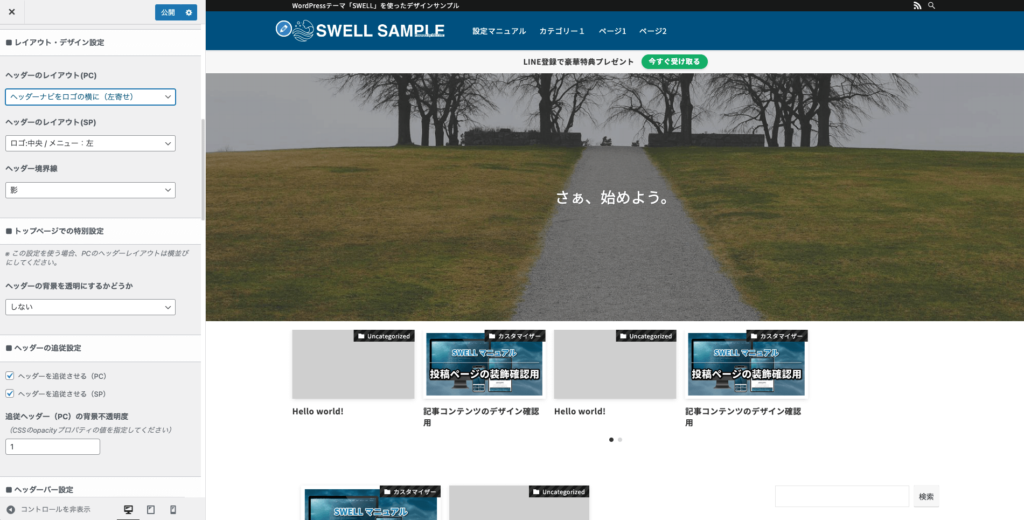
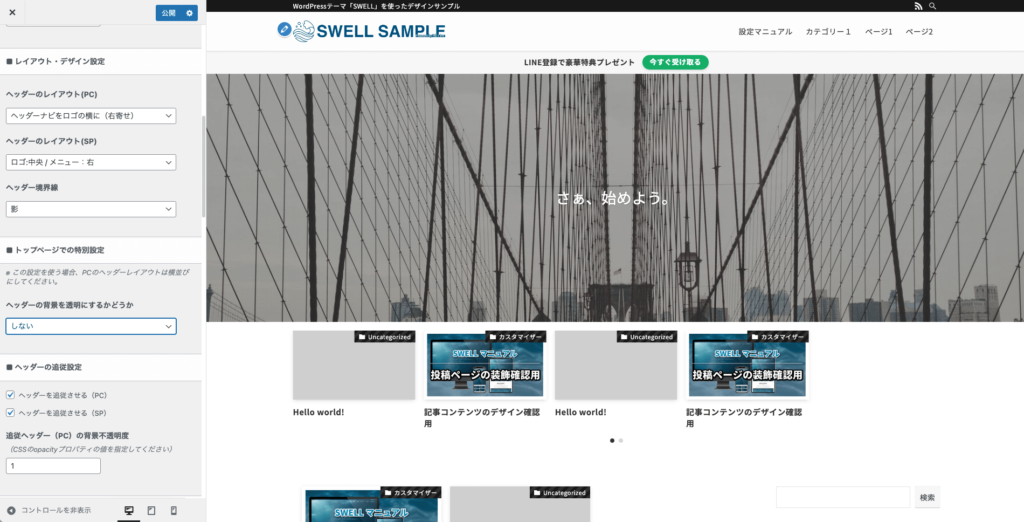
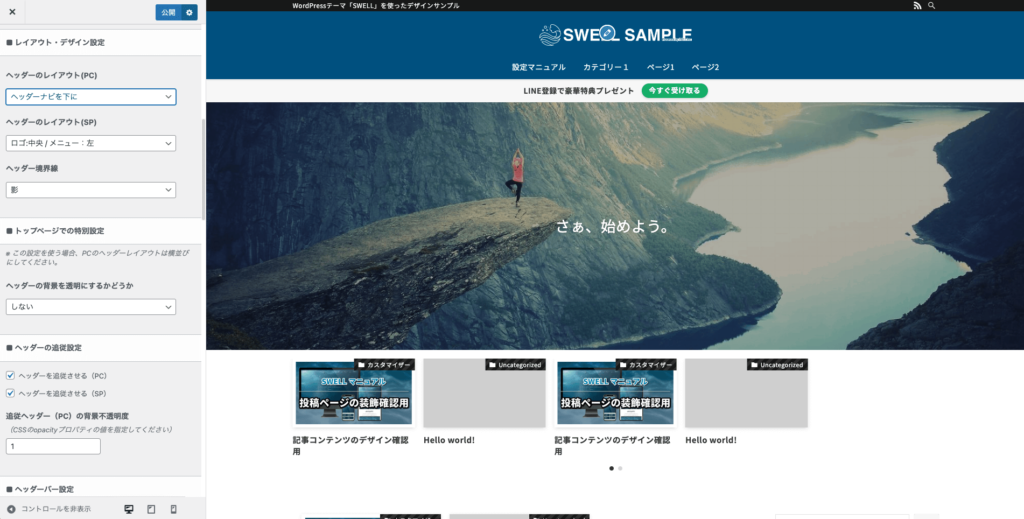
3-3. レイアウト・デザイン設定
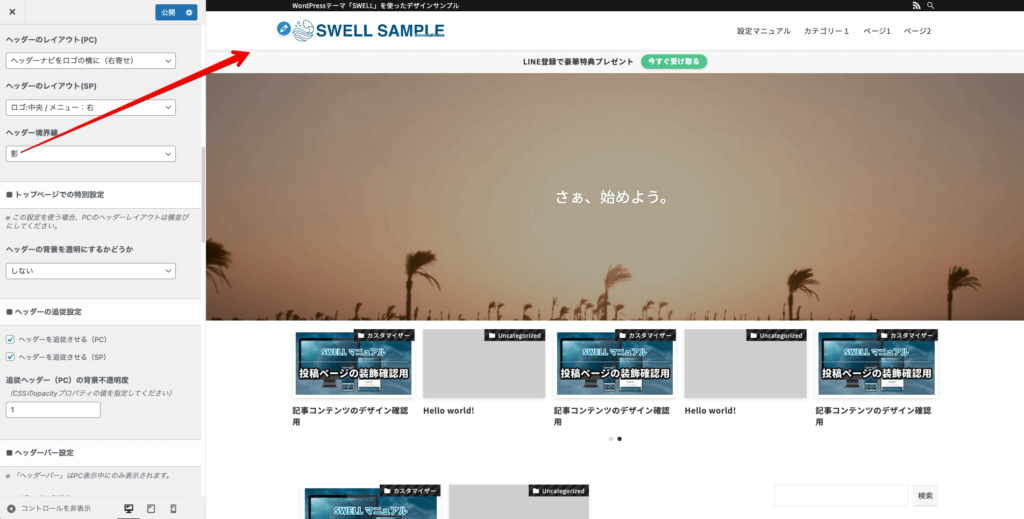
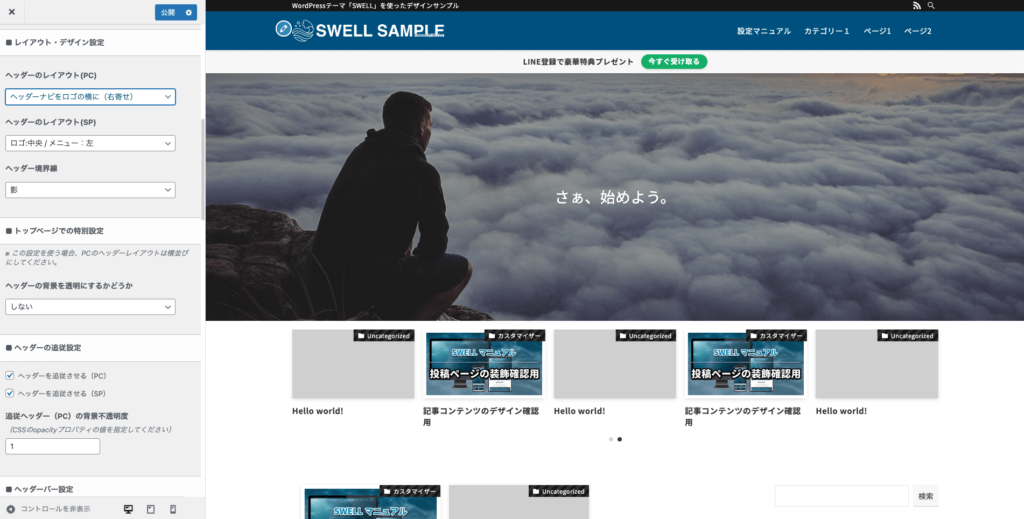
- ヘッダーナビをロゴの横に(右寄せ)
- ヘッダーナビをロゴの横に(左寄せ)
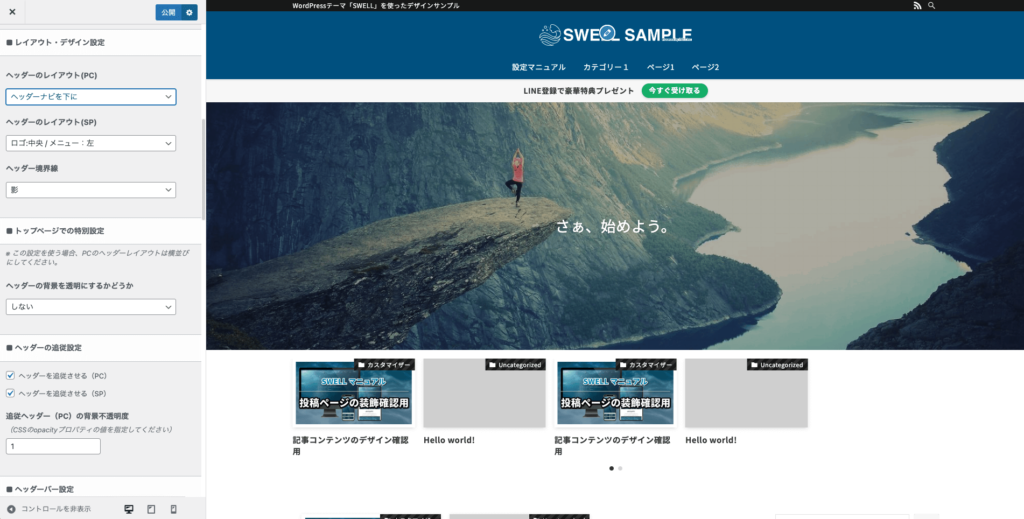
- ヘッダーナビを下に
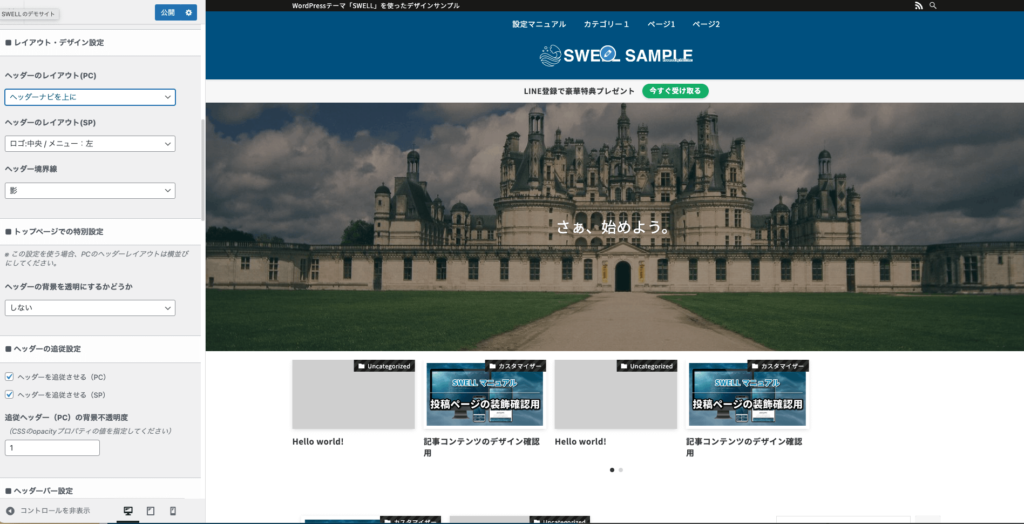
- ヘッダーナビを上に

デフォルトの「右寄せ」でOKです。メニューの数が多い場合は「ナビを下に」にするかメニューを減らしましょう。
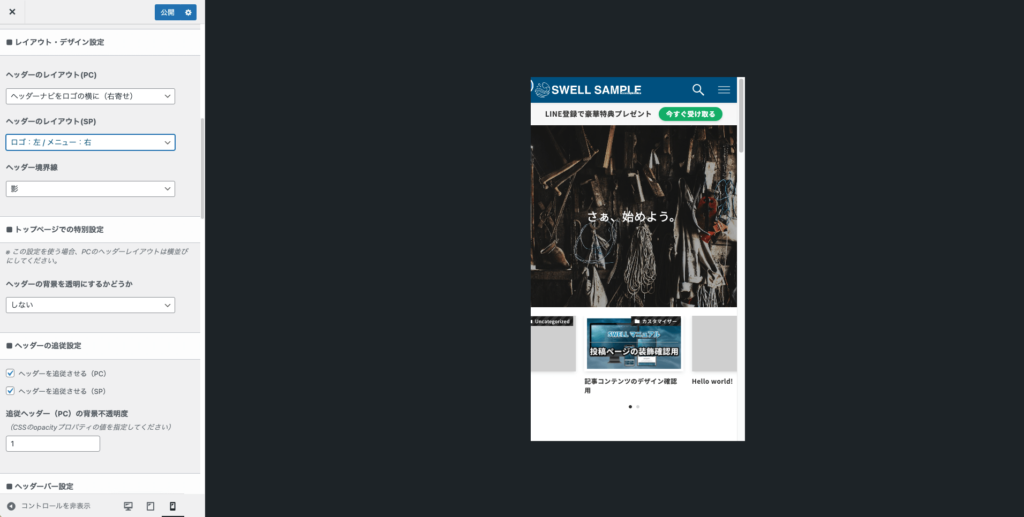
- ロゴ:左 / メニュー:右
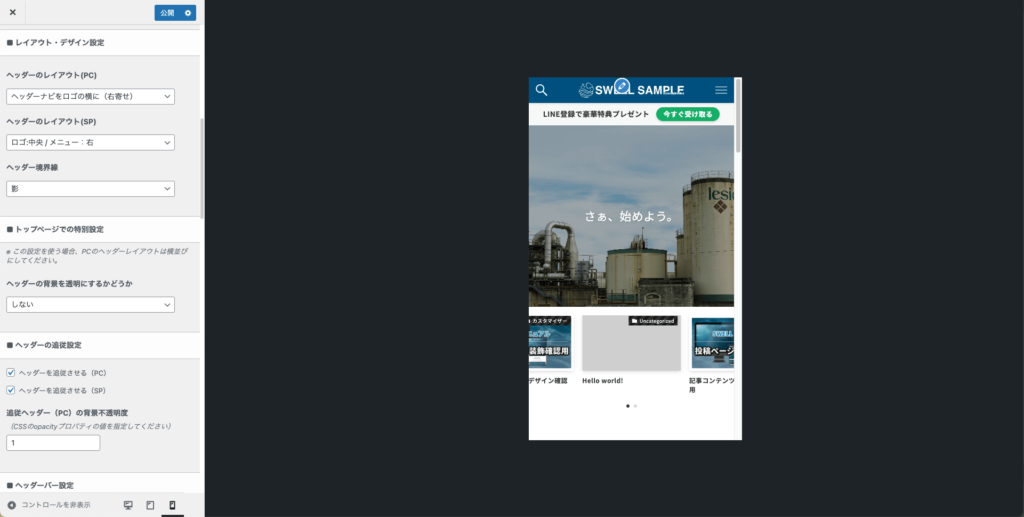
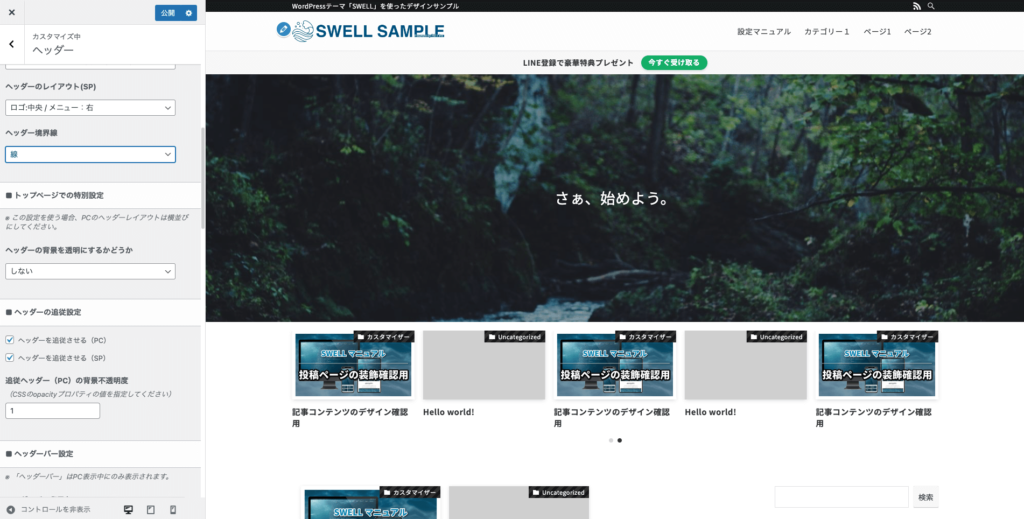
- ロゴ:中央 / メニュー:右
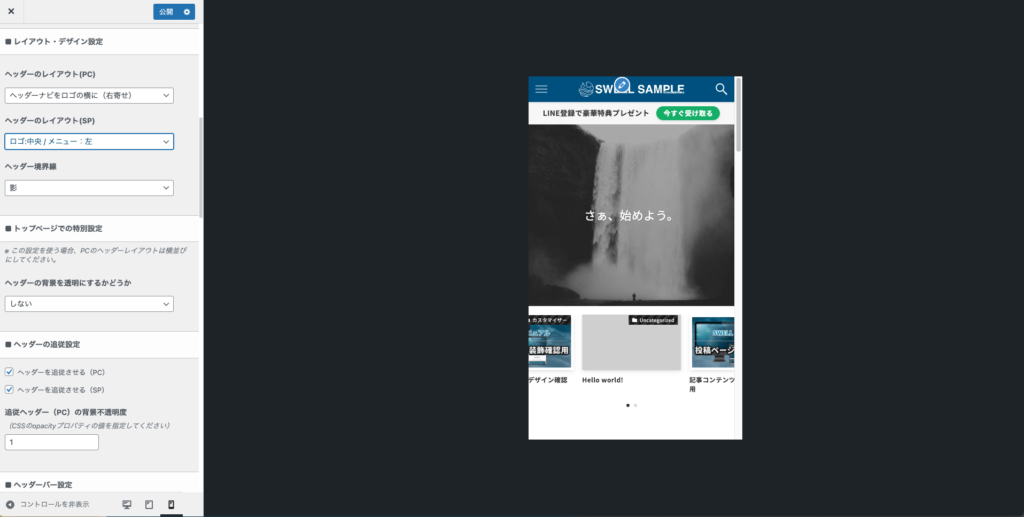
- ロゴ:中央 / メニュー:左

右利きの人が多いことを考えると「ロゴ:中央 / メニュー:右」がもっともユーザビリティが高いです。また、「8割のサイトが右上」とも言われていますので、「ユーザーの慣れ」としても右上がおすすめです。
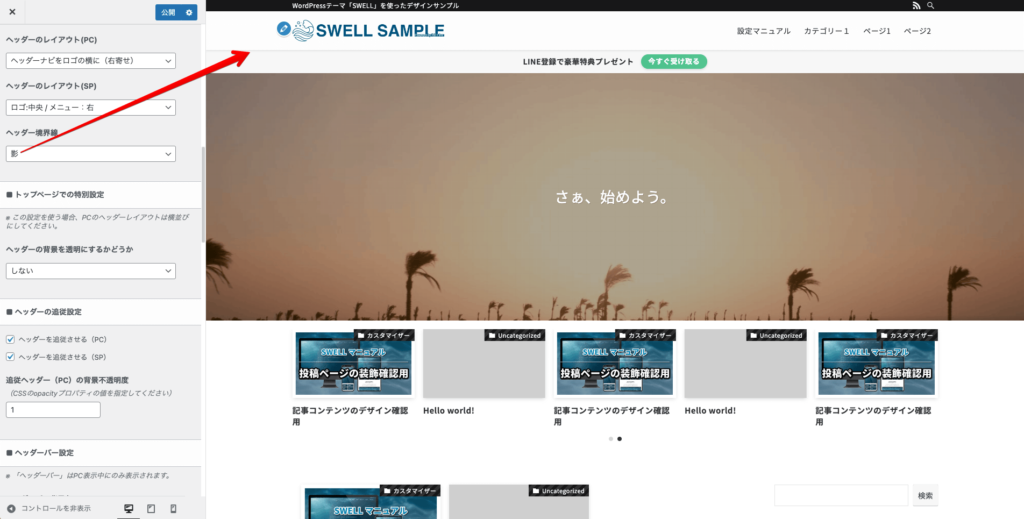
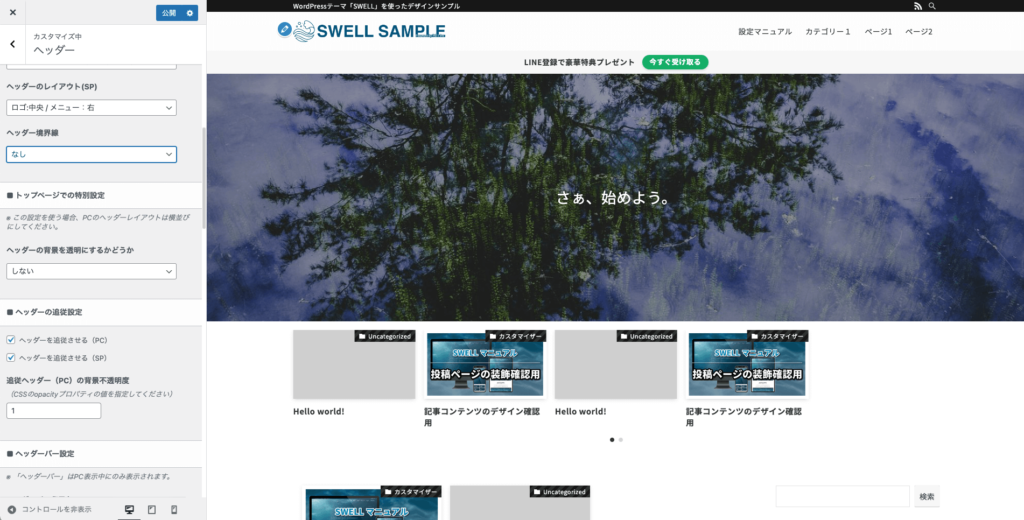
ヘッダー境界線とはヘッダーとその下のコンテンツとの境界線部分です。

ヘッダー背景色が色つきの場合はわかりにくいので、ヘッダー背景色が白の人向けの設定項目です。
- なし
- 線
- 影

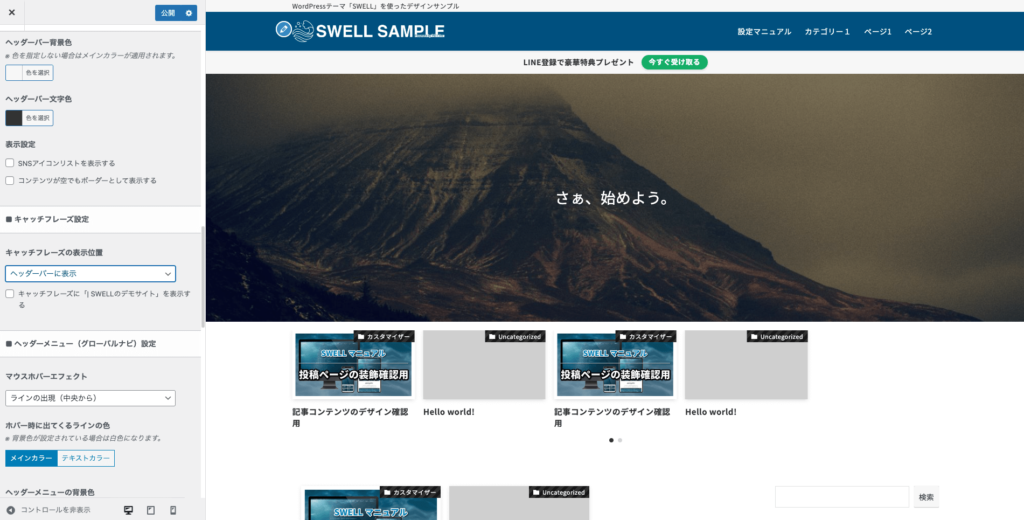
3-4. トップページでの特別設定
この設定を使う場合はレイアウト・デザイン設定で横並び(左寄せまたは右寄せ)にしている必要があります。
- しない
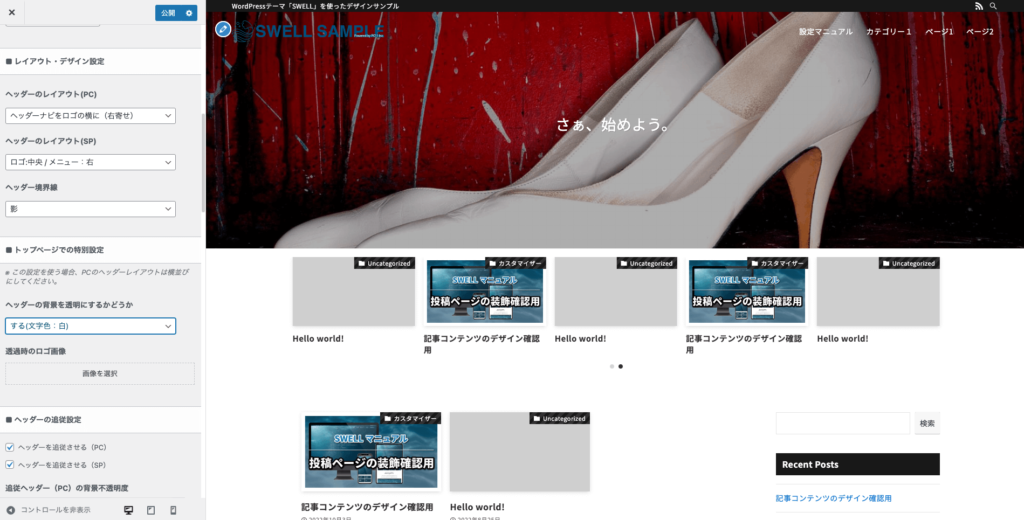
- する(文字色:白)
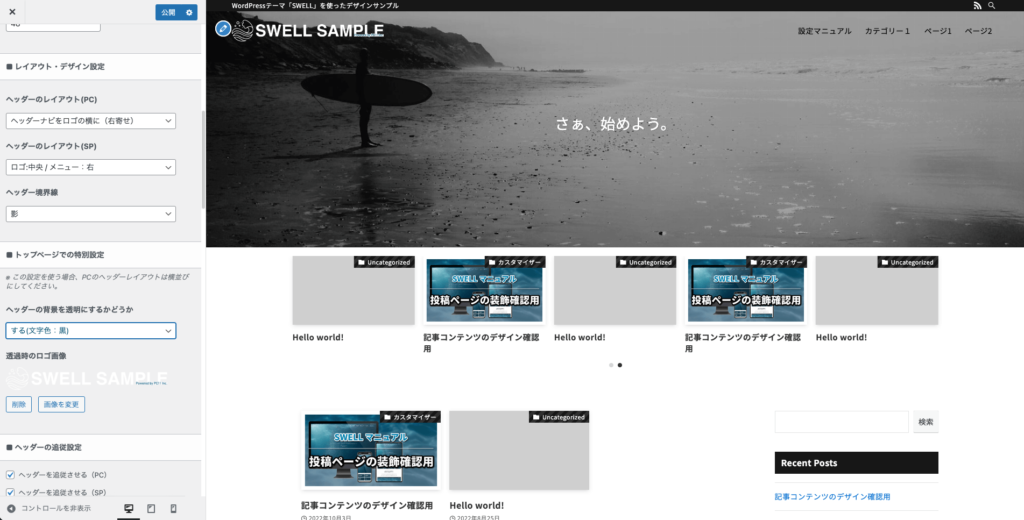
- する(文字色:黒)

- お知らせバーを表示したい → 「しない」一択
- ビジュアルメインでアピールしたい → 「する(白文字)」
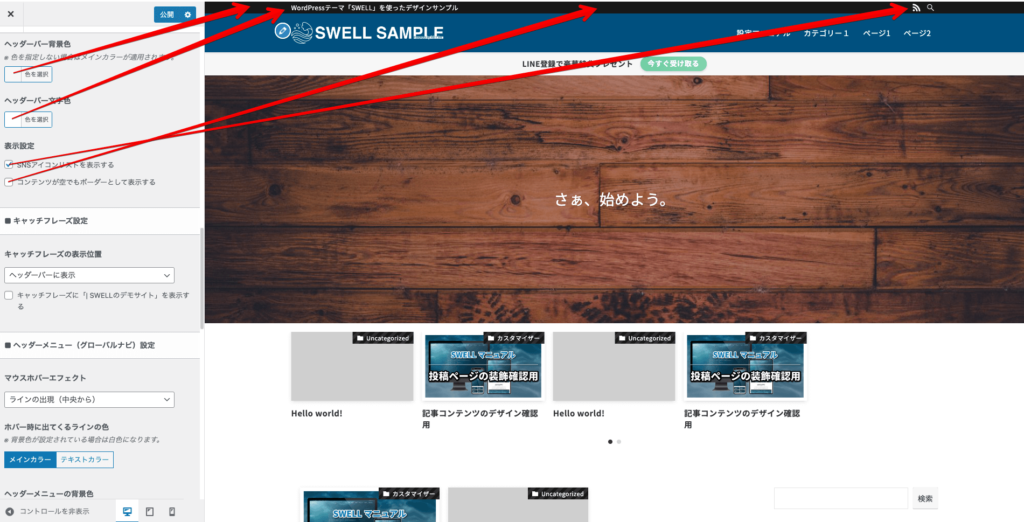
「背景を透過する」にした場合のみの設定です。背景を透明にしてヘッダーの追従設定を「追従する」にしたときに、スクロール時のロゴの色が合わない場合があります。
スクロール時の追従メニューは背景が白です。ですのでロゴ画像は色つきである必要があるのですが、これだとあまりイケてないですよね。
こんなときに「通常は白文字のロゴ画像」だけど、「スクロール時(白背景)では色つきのロゴ画像」を設定することで見栄えが良くなります。
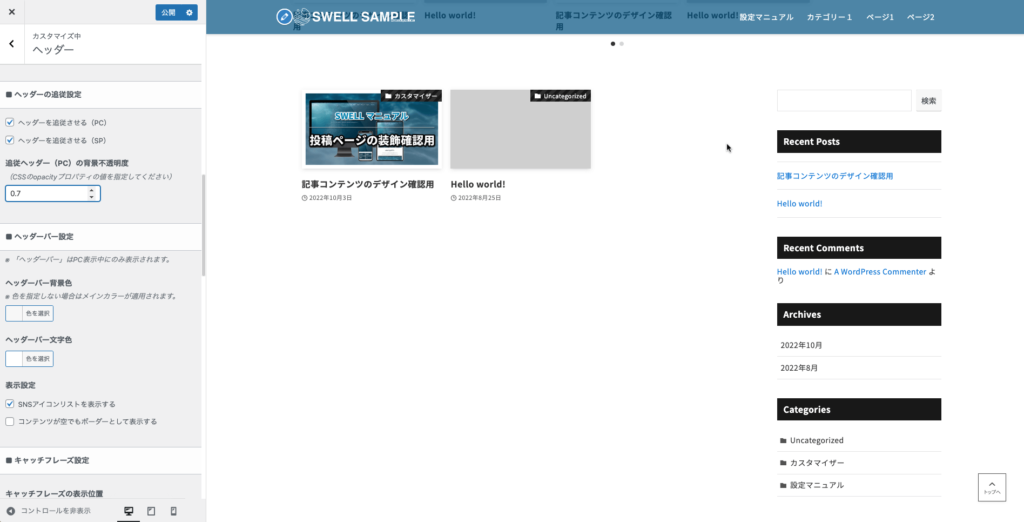
3-5. ヘッダーの追従設定
- ヘッダーを追従させる(PC)
- ヘッダーを追従させる(SP)

追従させる場合は背景の不透明度も設定できます。
【追従させる】にチェック。
【追従させる】にチェック。
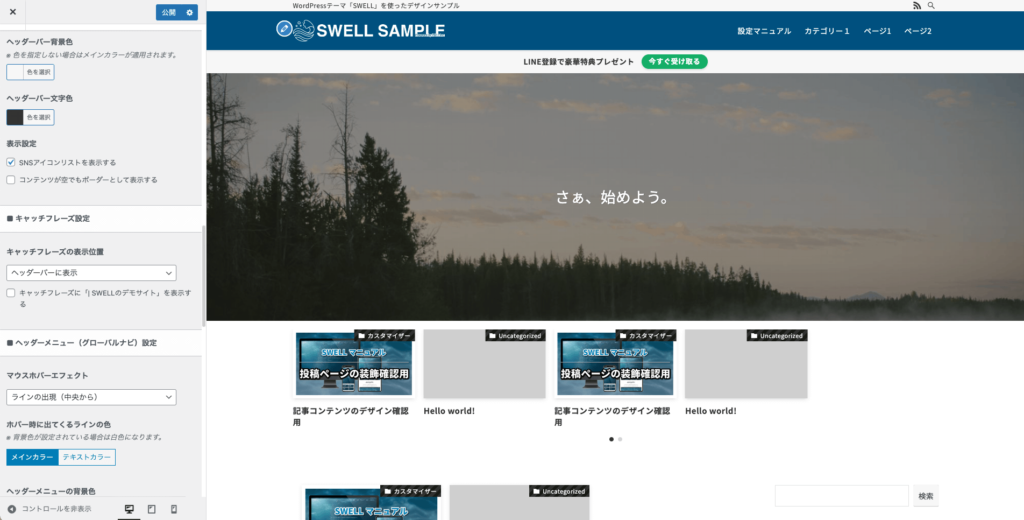
3-6. ヘッダーバー設定

ヘッダーバーとはページ上部に表示される部分のことです。キャッチコピーやSNSへのリンクボタンなどを表示できます。

黒だとキツすぎるので、背景を薄いグレー、文字を濃いグレーに設定してみました。
あまり多くの色を使いすぎないようにしましょう。

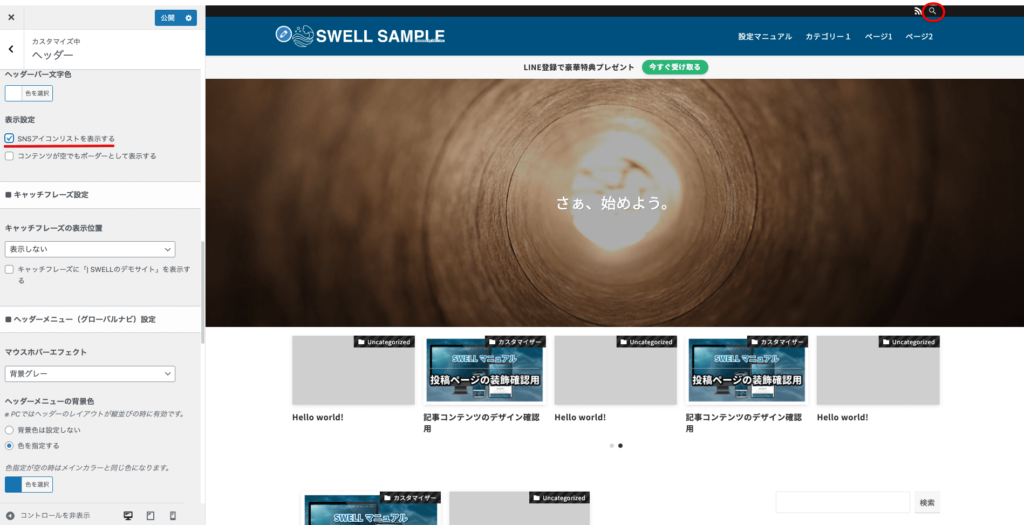
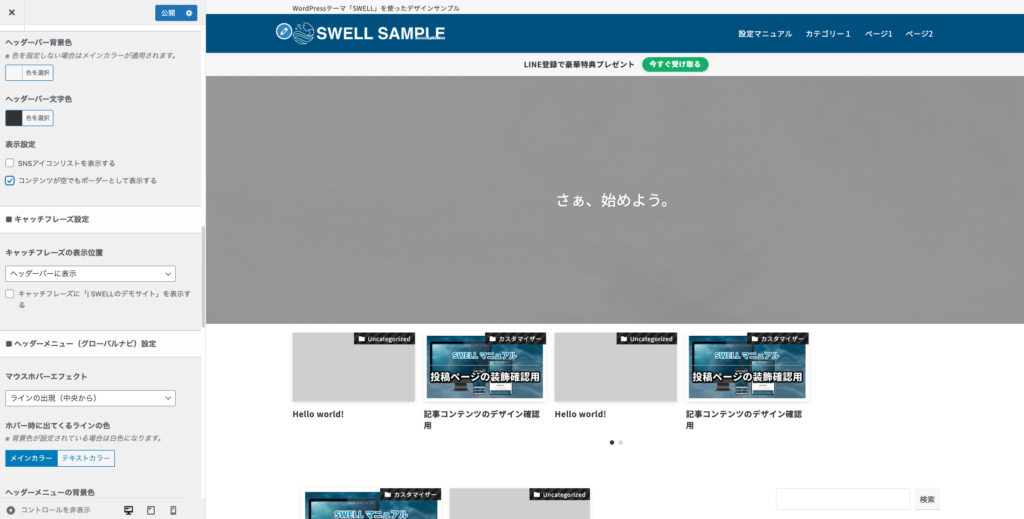
SNSのアイコンが不要の場合はチェックを外すことで非表示にさせられます。

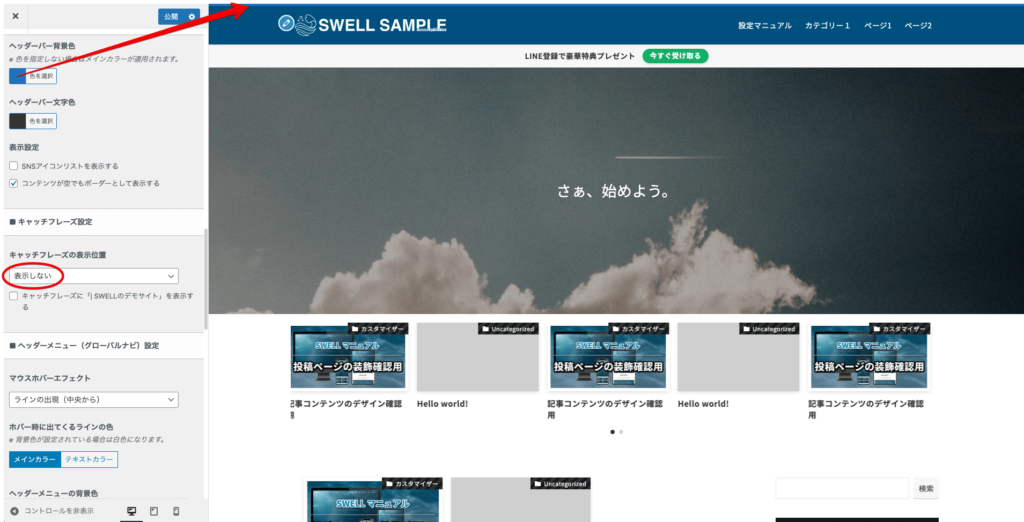
SNSアイコンを非表示の状態で、さらにキャッチフレーズの設定を「表示しない」にして、「コンテンツが空でもボーダーとして表示する」にすると線のみを表示させられます。
サイトのアクセントとしてデザインの幅が広がります。
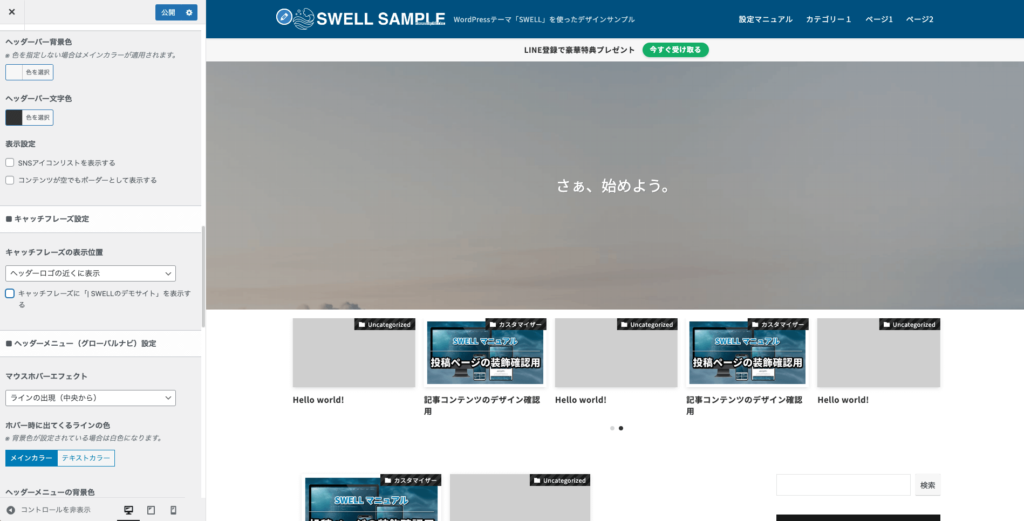
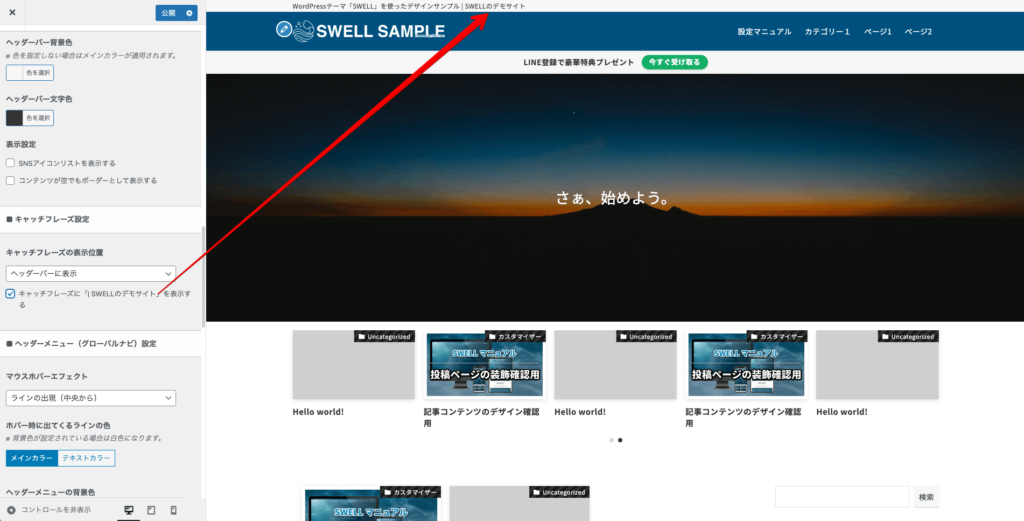
3-7. キャッチフレーズ設定

さらにサイト基本情報の設定で設定したサイトタイトルも表示させるかどうかも設定できます。
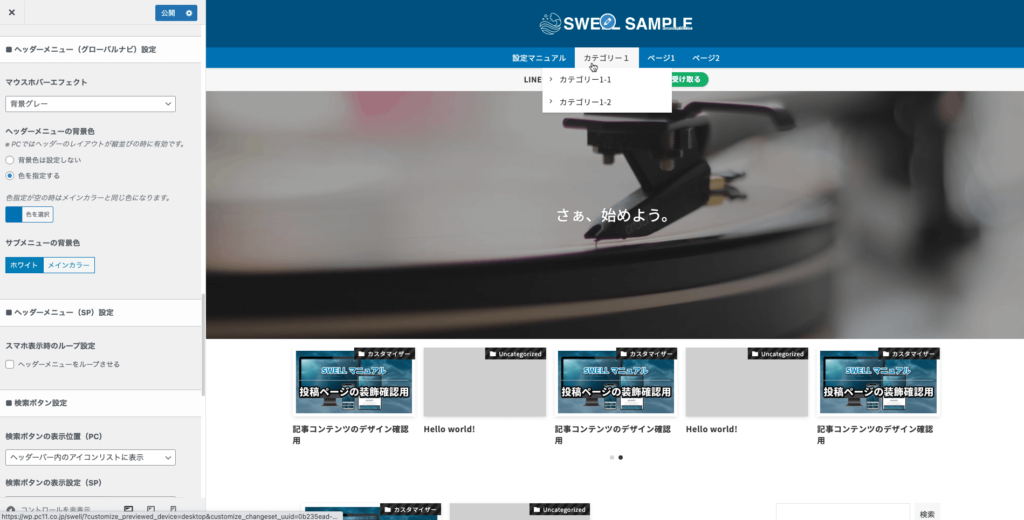
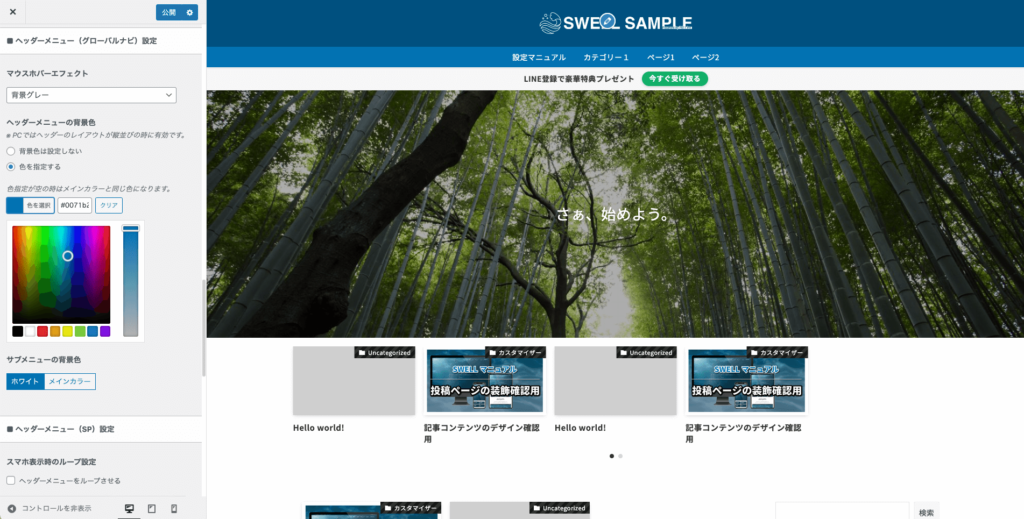
3-8. ヘッダーメニュー(グローバルナビ)設定
- ラインの出現(中央から)
- ラインの出現(左から)
- ブロックの出現
- 背景グレー
- 背景明るく
レイアウト・デザイン設定で縦並び(ナビを下または上)にしている場合は、メニューの背景色を変更することができます。

- 背景色は設定しない
- 色を指定する

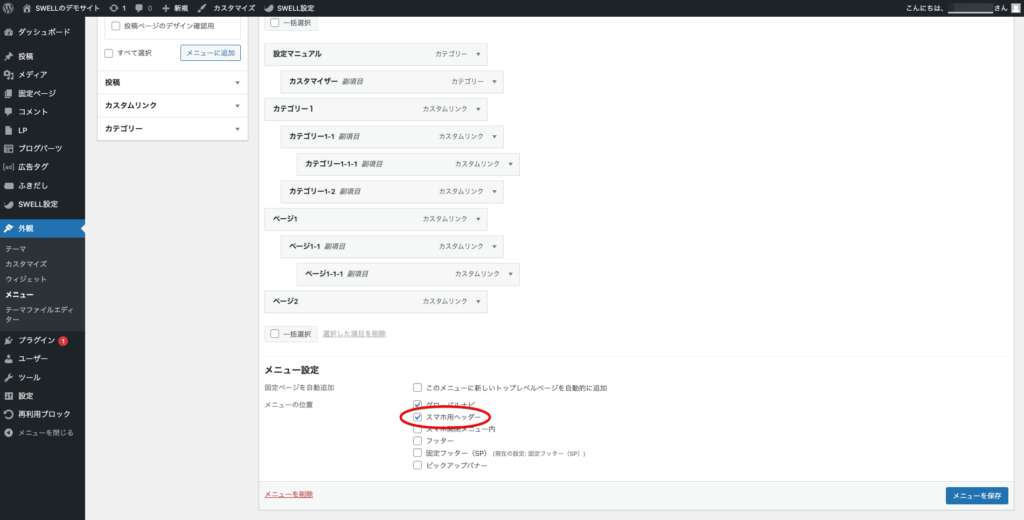
3-9. ヘッダーメニュー(SP)設定

この設定をするには「スマホ用ヘッダーメニュー」を設定している必要があります。グローバルナビをPCと同様に表示させたい場合は「スマホ用ヘッダー」にもチェックを入れましょう。
スマホ用ヘッダーを個別で設定したい場合は新規で専用のメニューを作成して「スマホ用ヘッダー」にチェックを入れてください。
「ヘッダーメニューをループさせる」にチェックを入れるとサブメニューも含めてループで表示させられます。
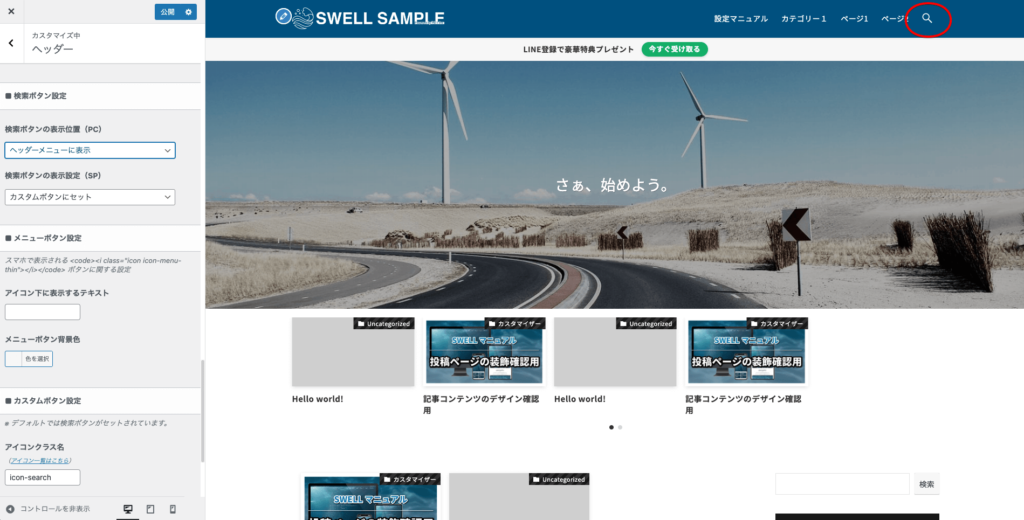
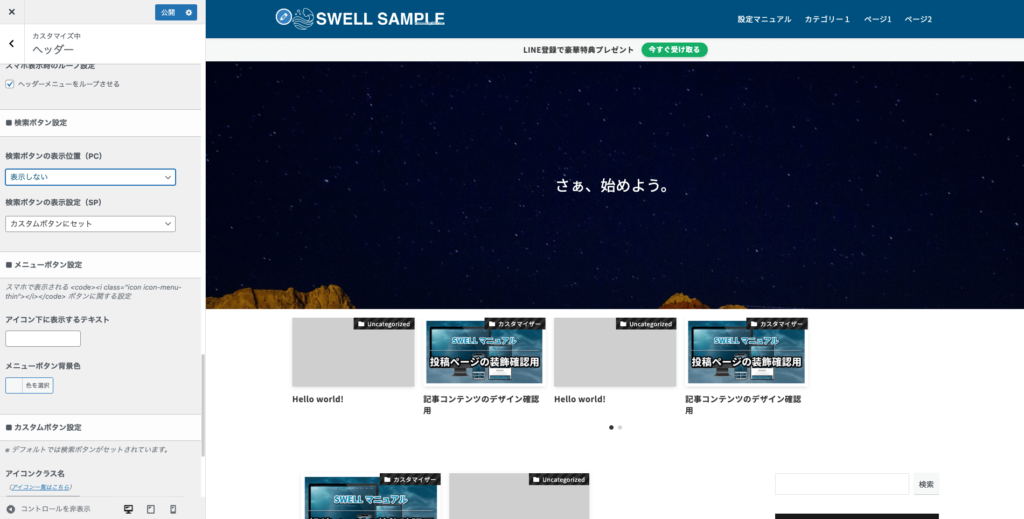
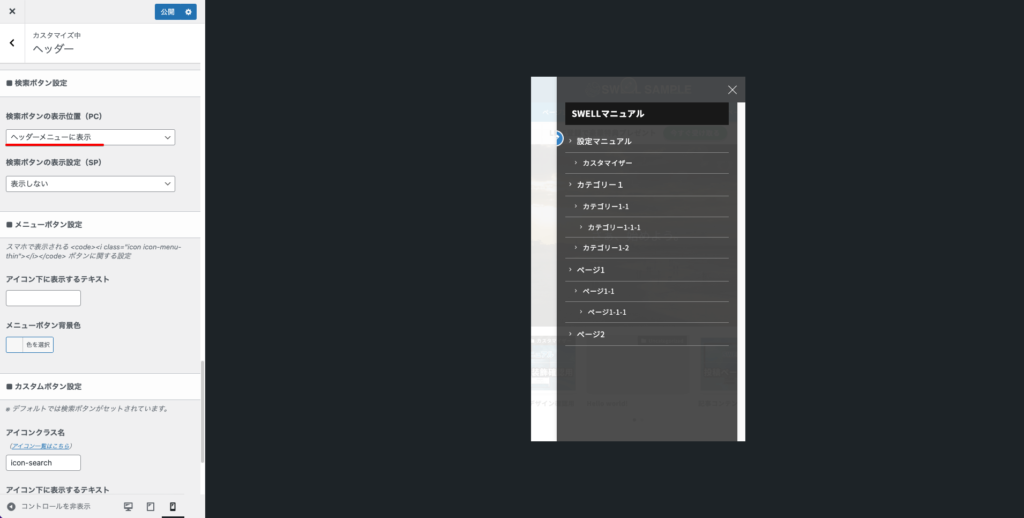
3-10. 検索ボタン設定
- 表示しない
- ヘッダーバー内のアイコンリストに表示
- ヘッダーメニューに表示

ヘッダーに検索ボタンは表示されません。
サイト内検索ができないと不便です。この場合はサイドバーやフッターなどに検索ウィジェットを配置するようにしましょう。
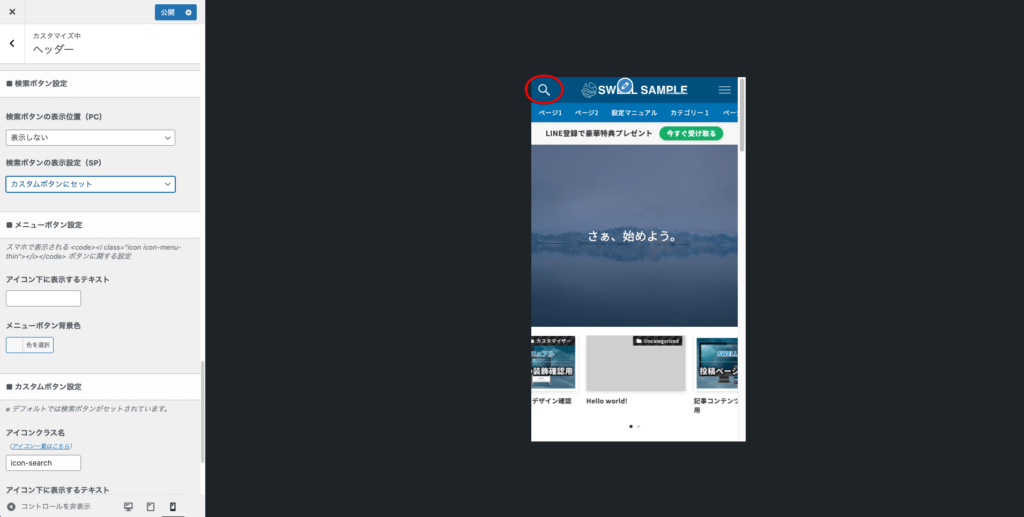
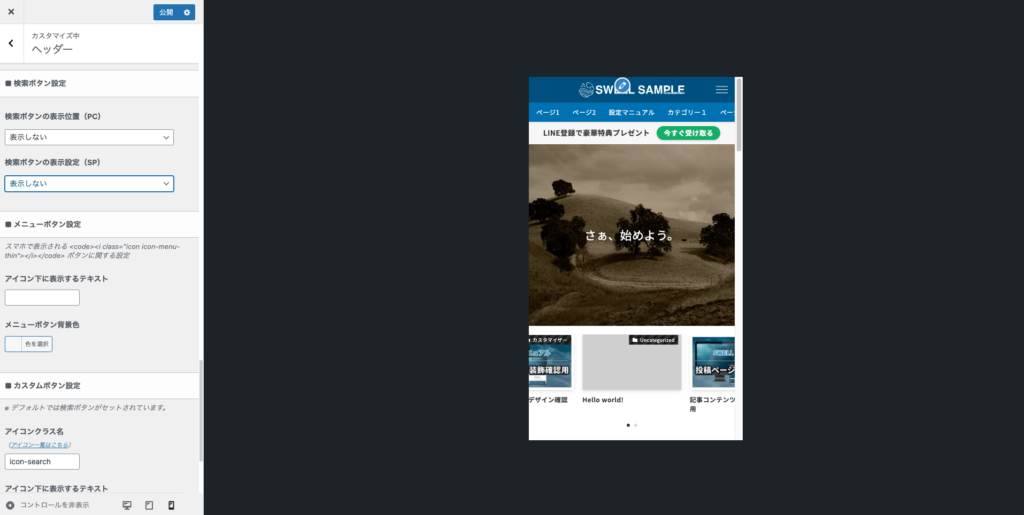
- 表示しない
- カスタムボタンにセット

サイト内検索ができないと不便です。スマホ用固定フッターメニューやフッターなどに検索ウィジェットを配置するようにしましょう。

PC用の設定で「ヘッダーメニューに表示」としていてもスマホのメニューには表示されませんのでご注意ください。
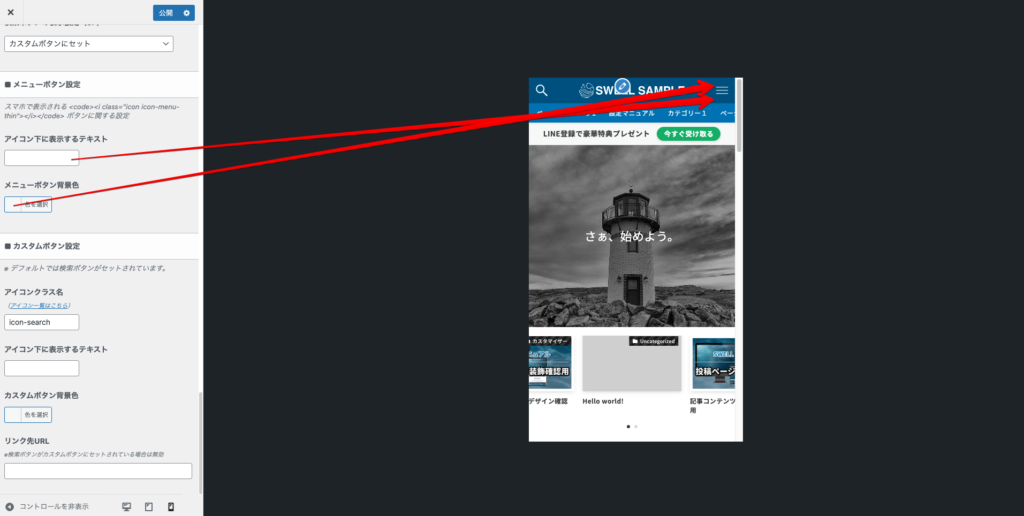
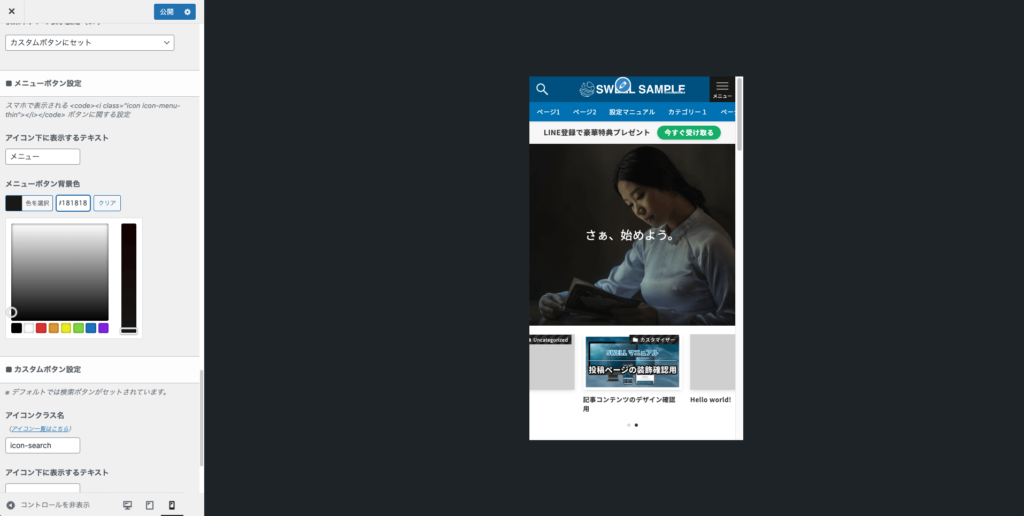
3-11. メニューボタン設定


ハンバーガーメニューのアイコンだけではわからないひともいるので「メニューをメニューだと」わかりやすくできます。
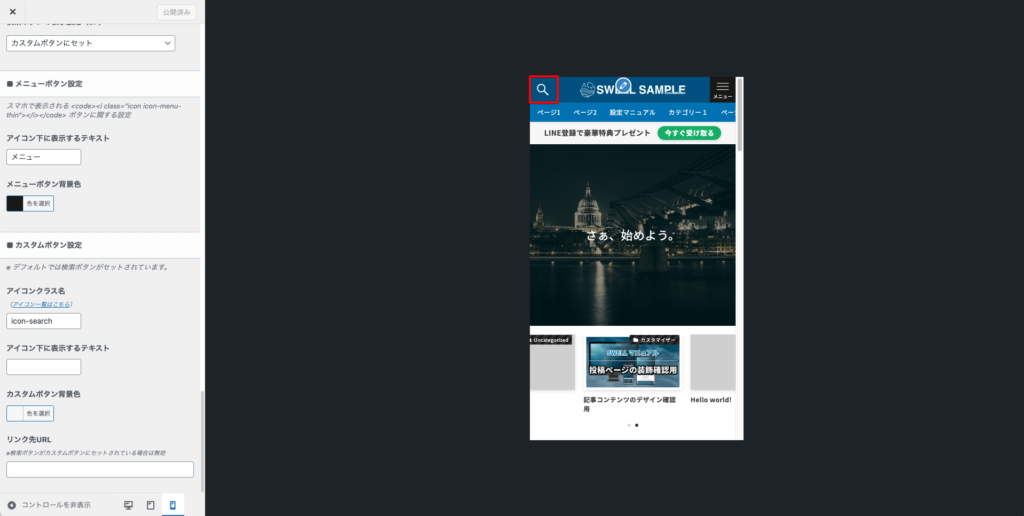
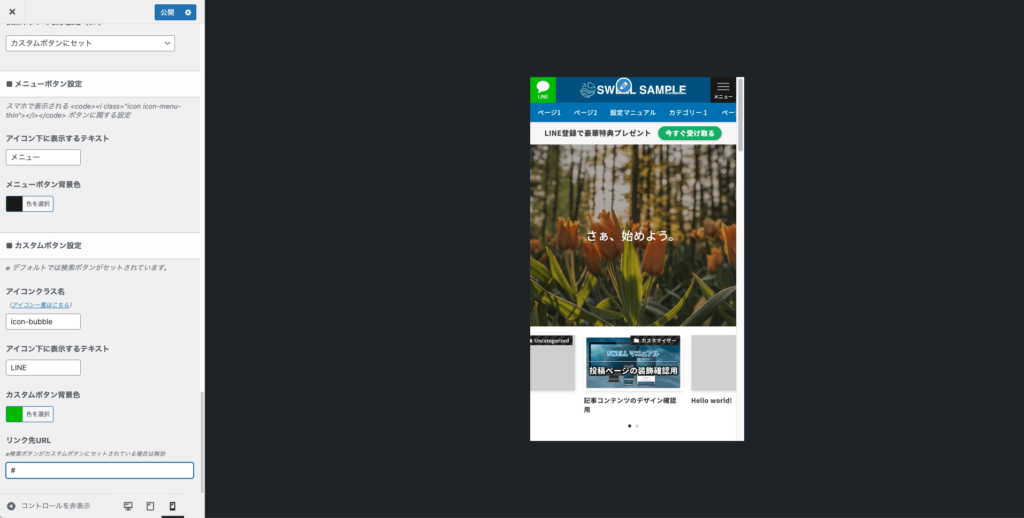
3-12. カスタムボタン設定

カスタムボタンはデフォルトでは「サイト内検索」になっています。ここは自由に変更することが可能です。
- アイコン
- アイコン下に表示するテキスト
- カスタムボタン背景色
- リンク先URL

LINEで問い合わせなどを受けることが多い場合はこのように設定できます。その他、会員サイトであれば「ログイン」ボタン、電話、資料請求、ダウンロード、問い合わせメールなどユーザーの利便性やこちらのサイトの利用目的などを意識して設置しましょう。
サイト内検索ができないと不便です。検索ボタンから変える場合はスマホ用固定フッターメニューやフッターなどに検索ウィジェットを配置するようにしましょう。