こんにちは。銀河(@ginga_noguchi)です。
WordPressテーマ『SWELL』の設定マニュアルです。この記事ではカスタマイザーによるサイトのデザイン・設定をおこなっていきます。
YouTube版
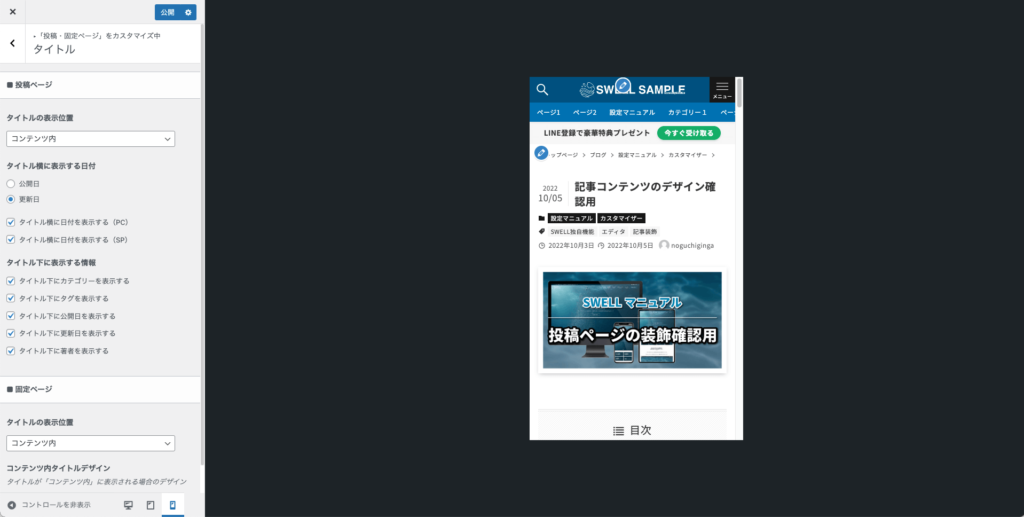
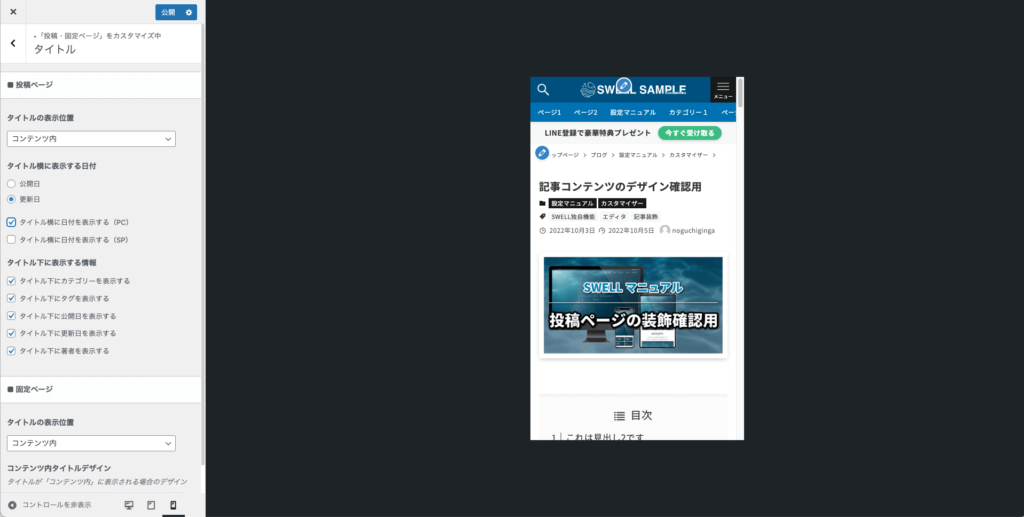
7-1. タイトル

7-1-1. 投稿ページ
- コンテンツ上
- コンテンツ内

- タイトル横に表示する日付
- タイトル下に表示する情報


スマホでの表示も確認しましょう。詰め込みすぎると見栄えが悪くなることもあります。

7-1-2. 固定ページ
- コンテンツ上
- コンテンツ内

7-2. アイキャッチ画像
7-2-1. 固定ページ
7-2-2. 投稿ページ

固定ページ同様に先頭に自動でアイキャッチ画像が入ります。

表示確認のためアイキャッチ画像の指定を外しました。「NO IMAGE画像を表示する」にチェックを入れない場合はアイキャッチ画像が非表示となります。

チェックを入れるとアイキャッチ画像が表示されます。この画像はNO IMAGE画像で設定した画像が表示されます。
7-3. コンテンツのデザイン

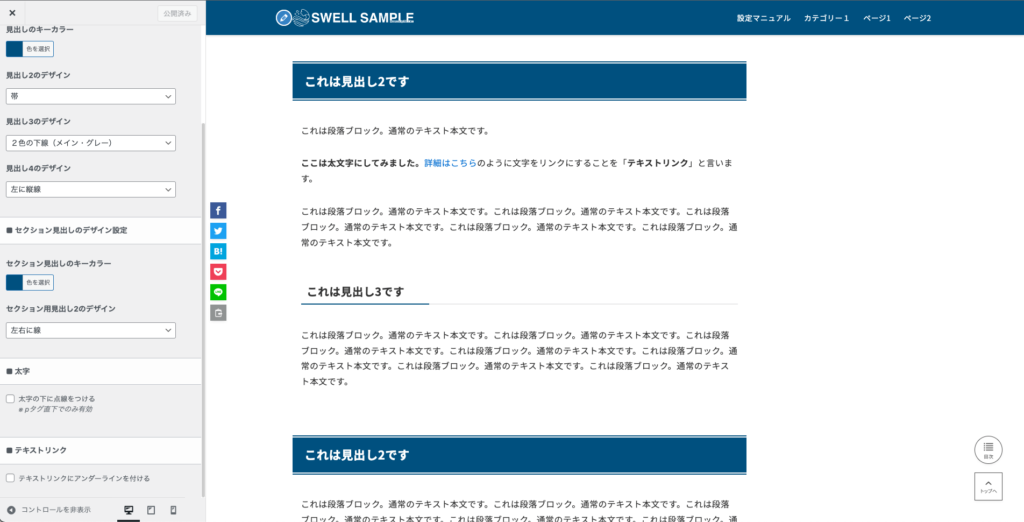
7-3-1. 見出しのデザイン設定

すべての見出しに共通するキーカラーを設定できます。デフォルトでは基本カラーで設定したメインカラーになっています。
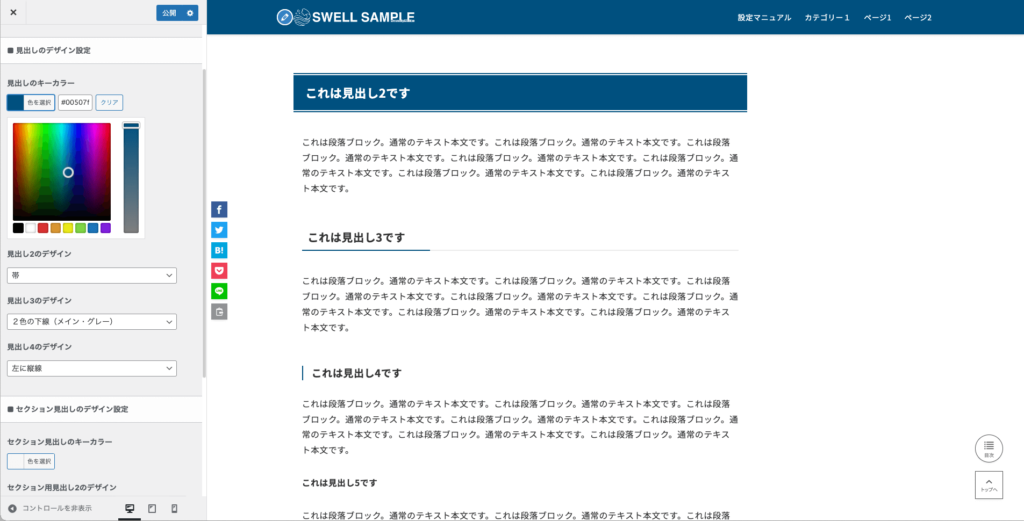
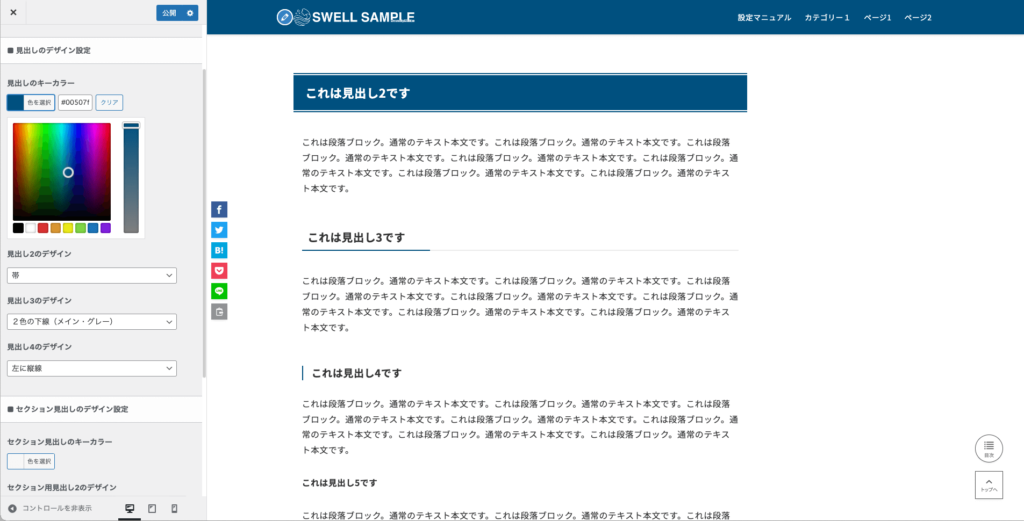
- 帯
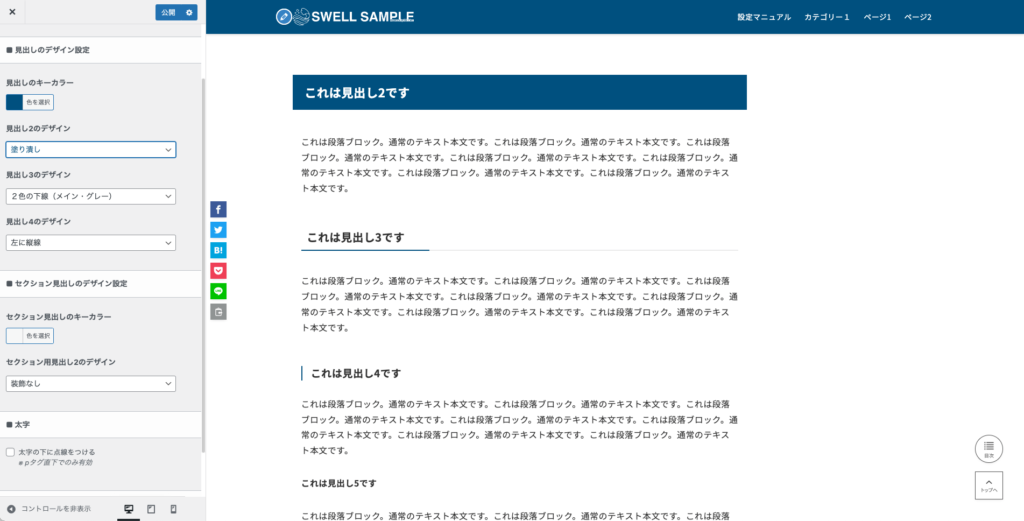
- 塗り潰し
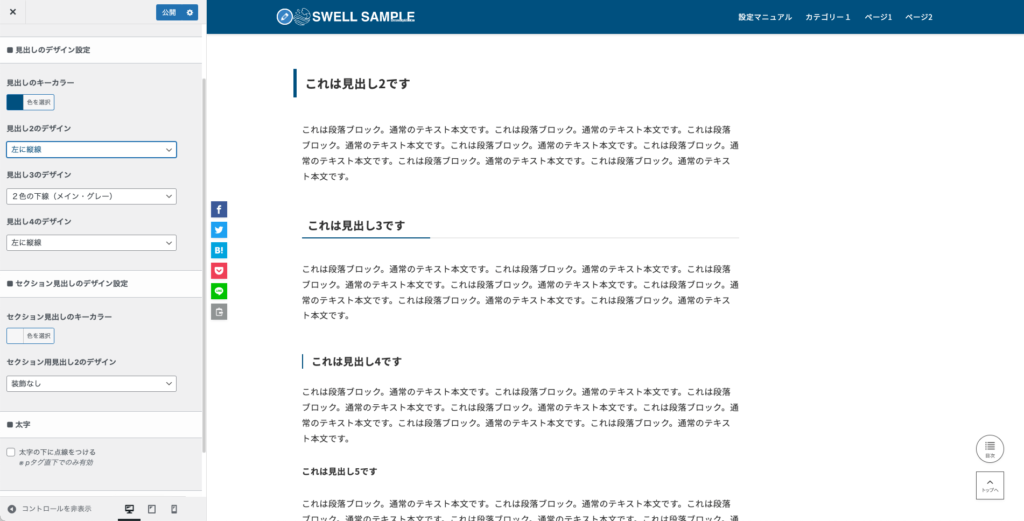
- 左に縦線
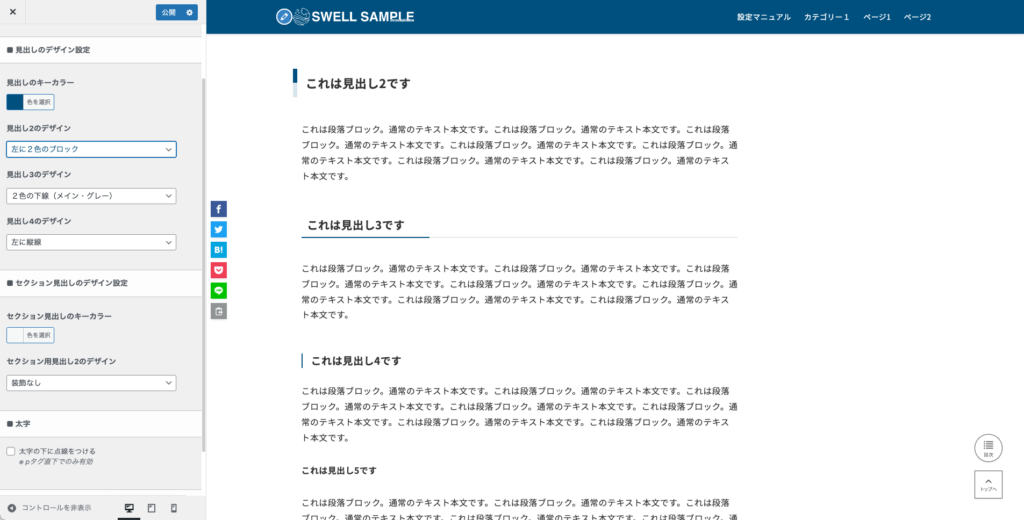
- 左に2色のブロック
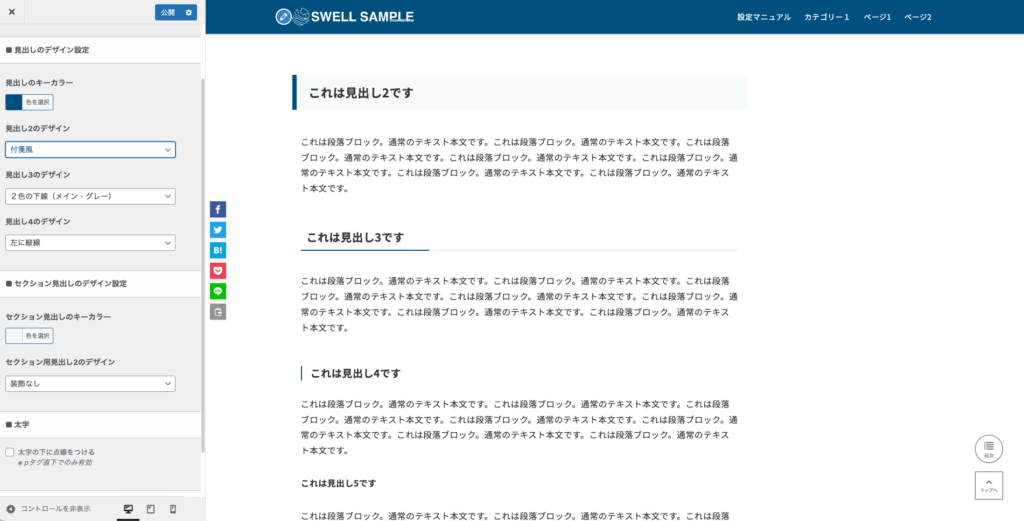
- 付箋風
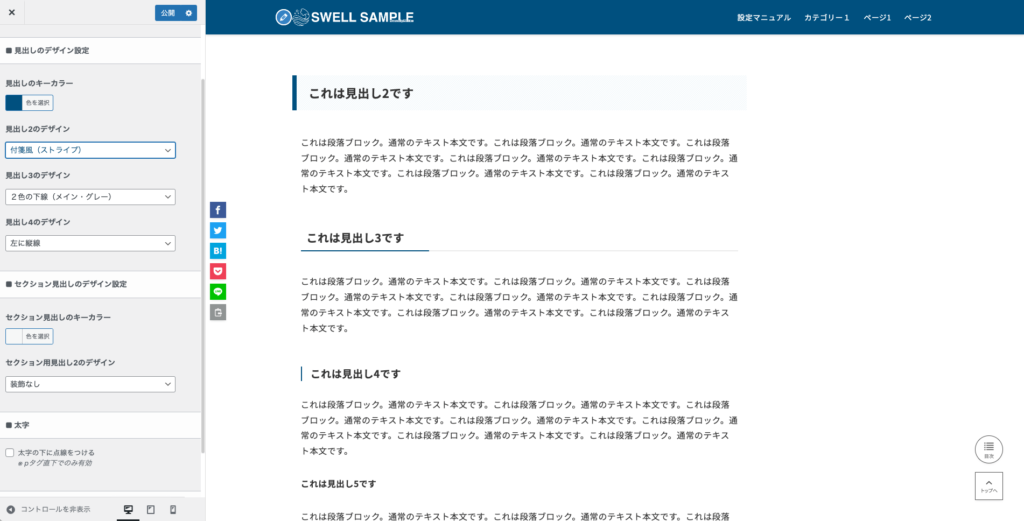
- 付箋風(ストライプ)
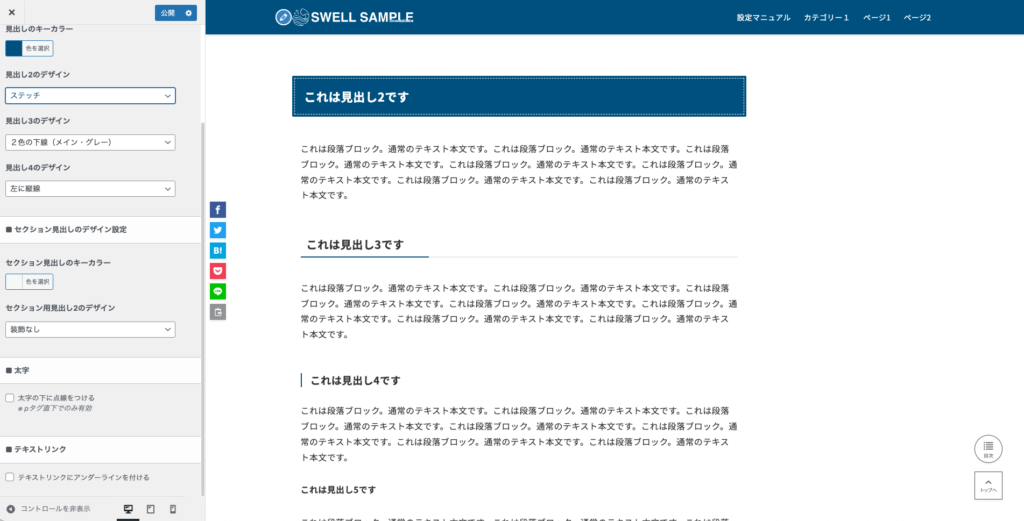
- ステッチ
- ステッチ(薄)
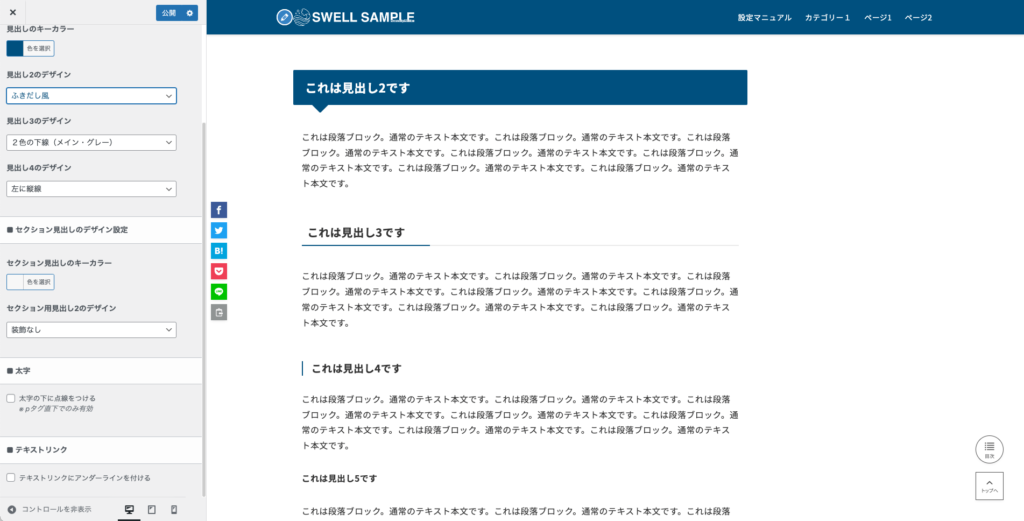
- ふきだし風
- 上下に線
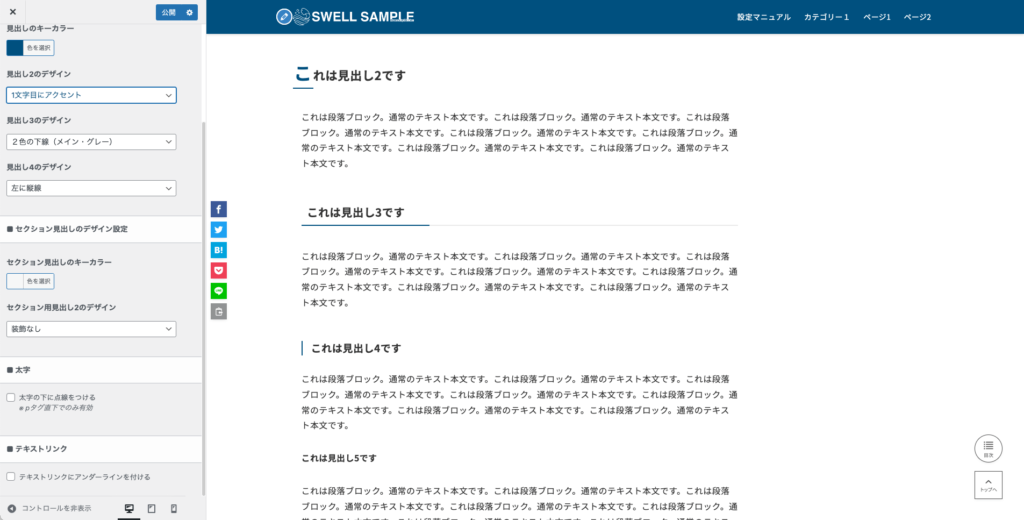
- 1文字目にアクセント
- 装飾なし
見出し2のデザインはなんと12種類から選択可能です。
帯

塗り潰し

左に縦線

左に2色のブロック

付箋風

付箋風(ストライプ)

ステッチ

ステッチ(薄)

ふきだし風

上下に線

1文字目にアクセント

装飾なし

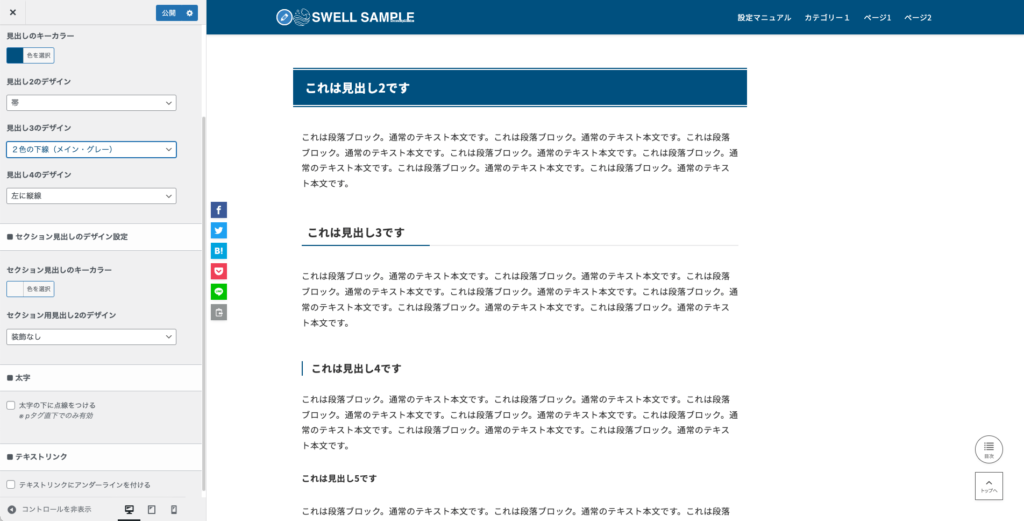
- 2色の下線(メイン・グレー)
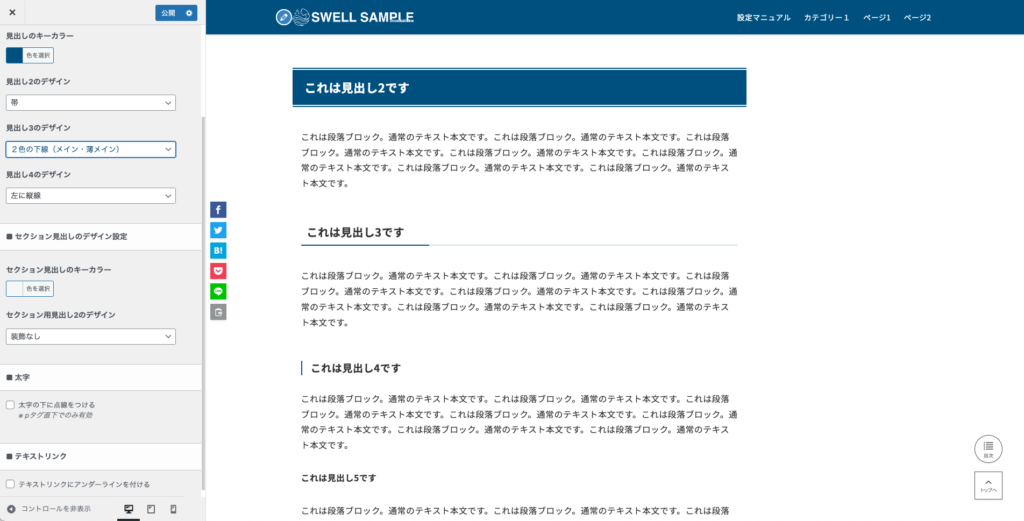
- 2色の下線(メイン・薄メイン)
- 下線(メインカラー)
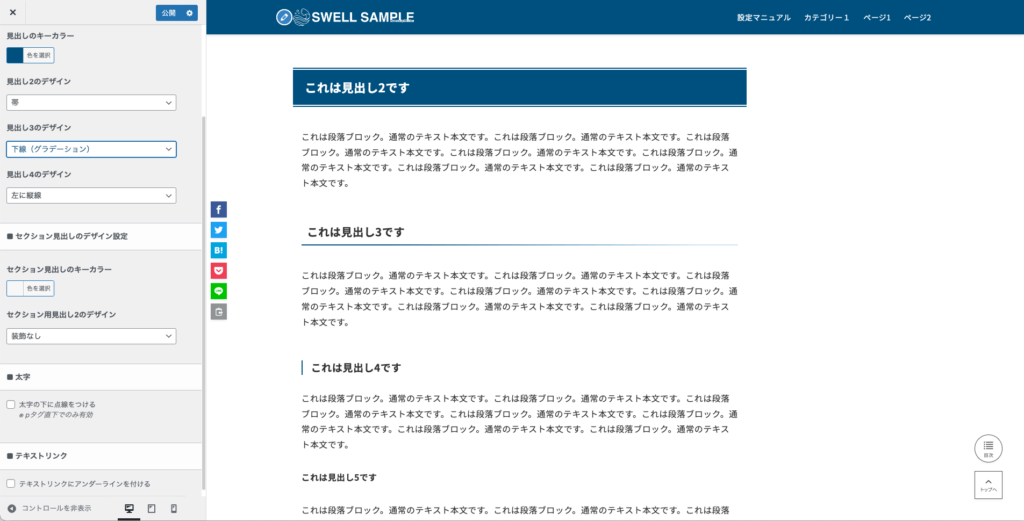
- 下線(グラデーション)
- 下線(ストライプ)
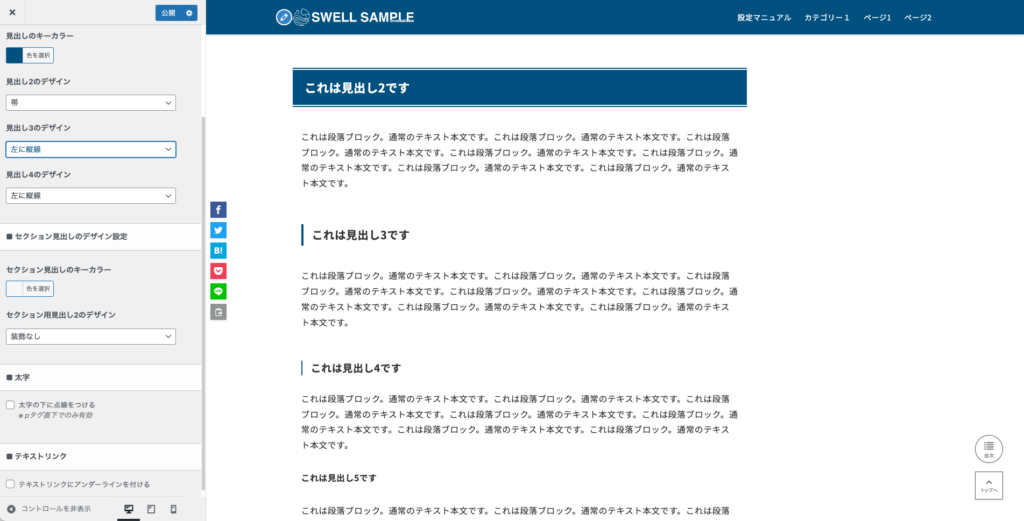
- 左に縦線
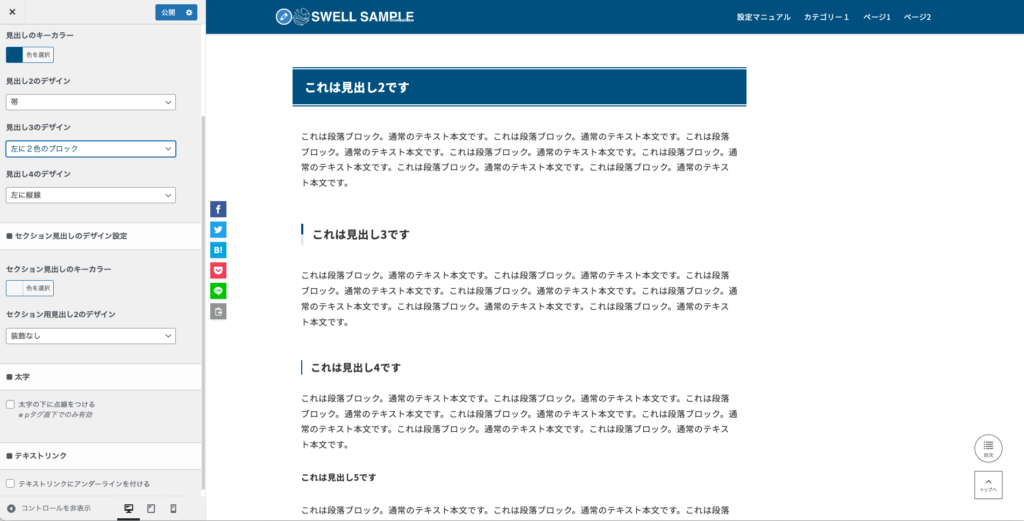
- 左に2色のブロック
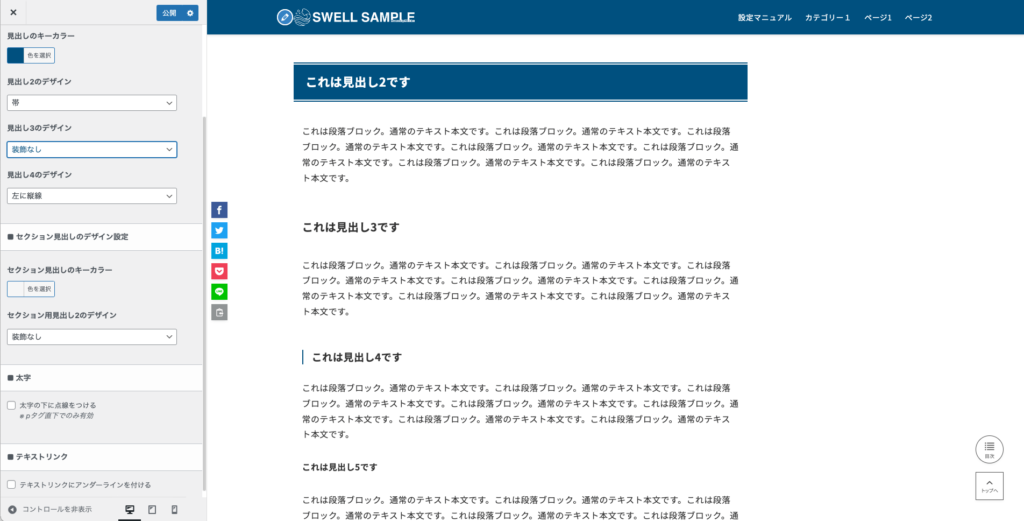
- 装飾なし
見出し3のデザインも8種類から選択可能です。
2色の下線(メイン・グレー)

2色の下線(メイン・薄メイン)

下線(メインカラー)

下線(グラデーション)

下線(ストライプ)

左に縦線

左に2色のブロック

装飾なし

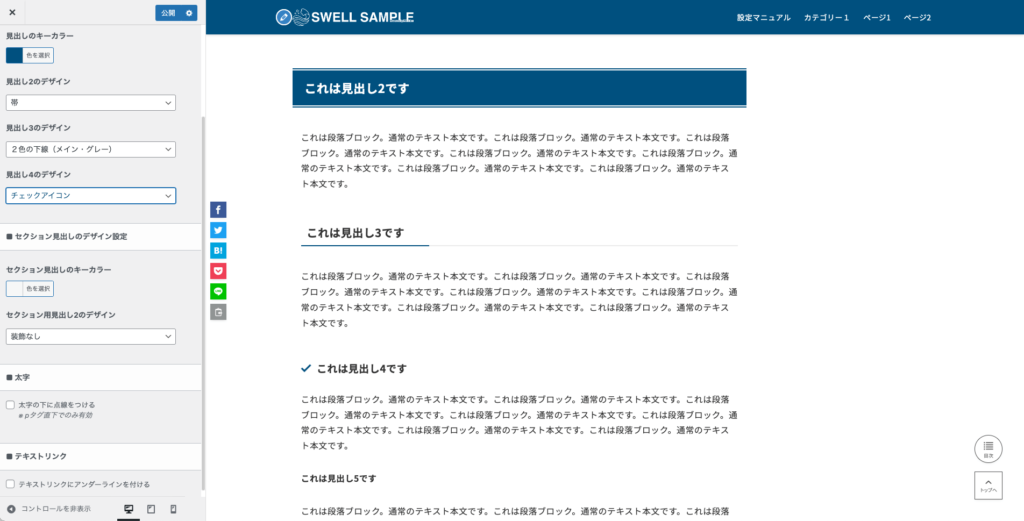
- 左に縦線
- チェックアイコン
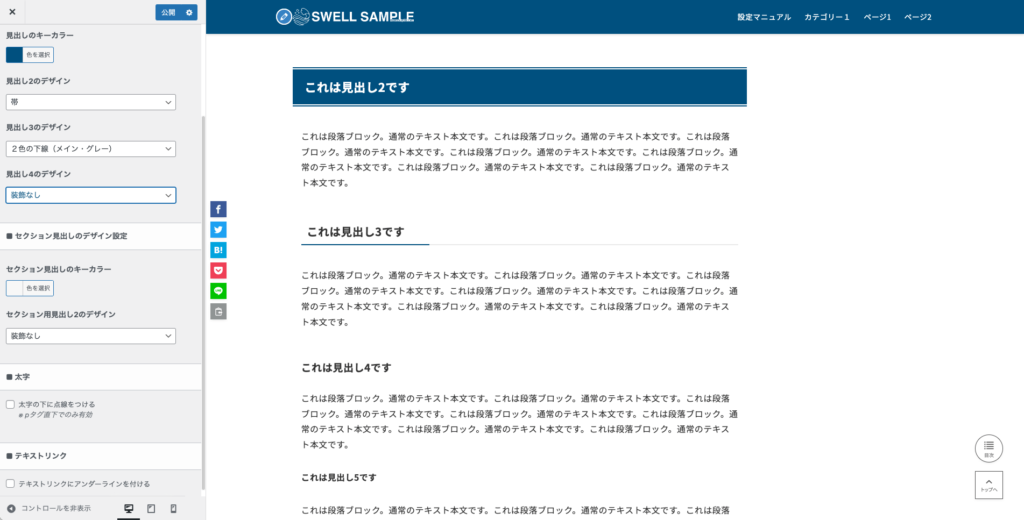
- 装飾なし
見出し4のデザインも3種類から選択可能です。
左に縦線

チェックアイコン

装飾なし

7-3-2. セクション見出しのデザイン設定
セクション見出しはおもに固定ページで使用する見出しです。もちろんデフォルトでもかまいませんが、たとえば
- サイドバーのあったり、長文の多い投稿ページは基本左寄せ
- 1カラムでレイアウト重視の固定ページは中央寄せ
などしたい場合がありますので、投稿ページ用と固定ページ用で2種類の見出しを設定できるのはありがたいですね。

- 装飾なし
- 下に線
- 左右に線
セクション用見出し2のデザインも3種類から選択可能です。
装飾なし

下に線

左右に線

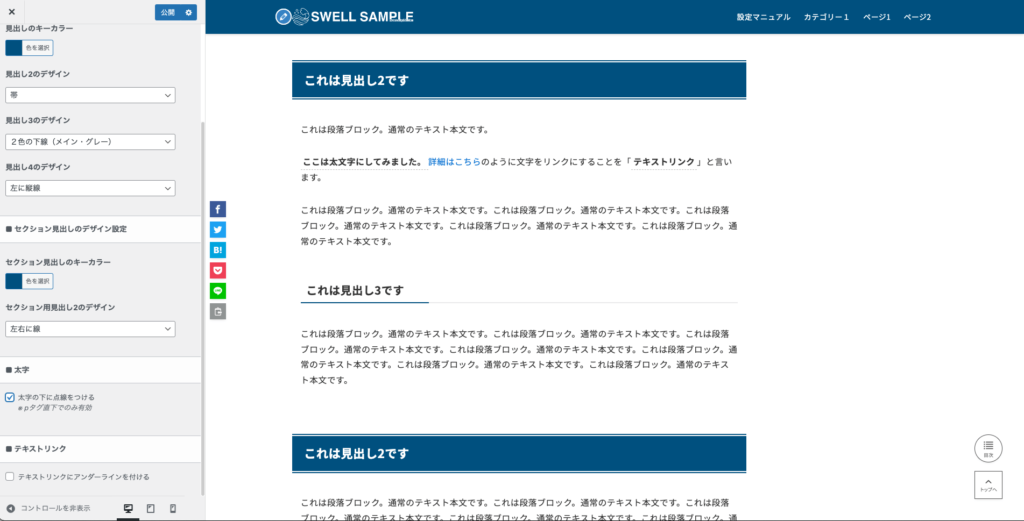
7-3-3. 太字

太字をテスト入力してみました。「太字の下に点線をつける」のチェックは外れています。

チェックを入れると点線のアンダーラインが入ります。太文字は強調したいときに使用することが多いのでより目立たせることができますね。
「<p>タグ直下のみ」というのは、本文の太文字だけ有効で、見出しなどは太文字でも点線は入らないということです。
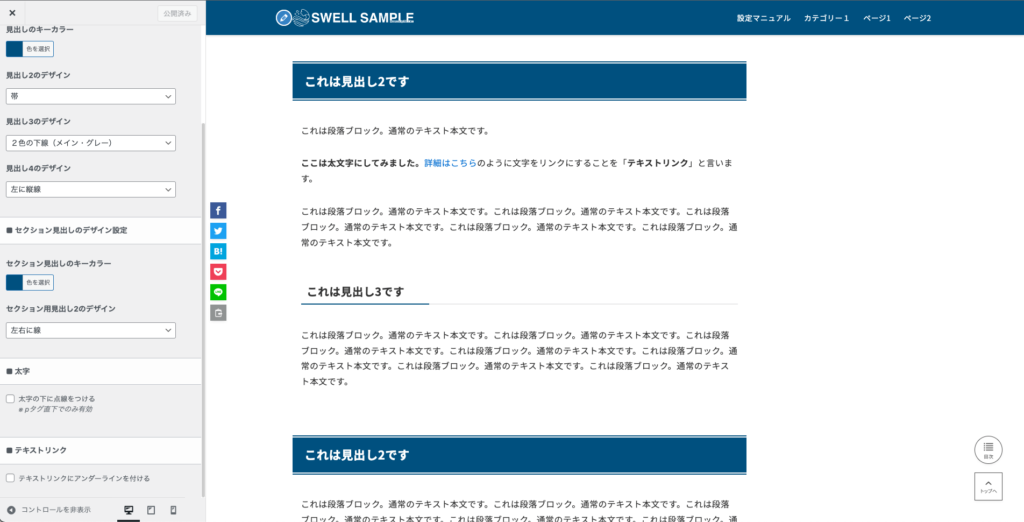
7-3-4. テキストリンク

テキストリンクをテスト入力してみました。「テキストリンクにアンダーラインをつける」のチェックは外れています。

チェックを入れるとアンダーラインが入ります。下線はリンクのイメージが強いので「クリックできるテキストですよ」とわからせやすくなります。
リンクではないテキストに強調のために下線を入れると、リンクに見えてまぎらわしいのでおすすめしません。
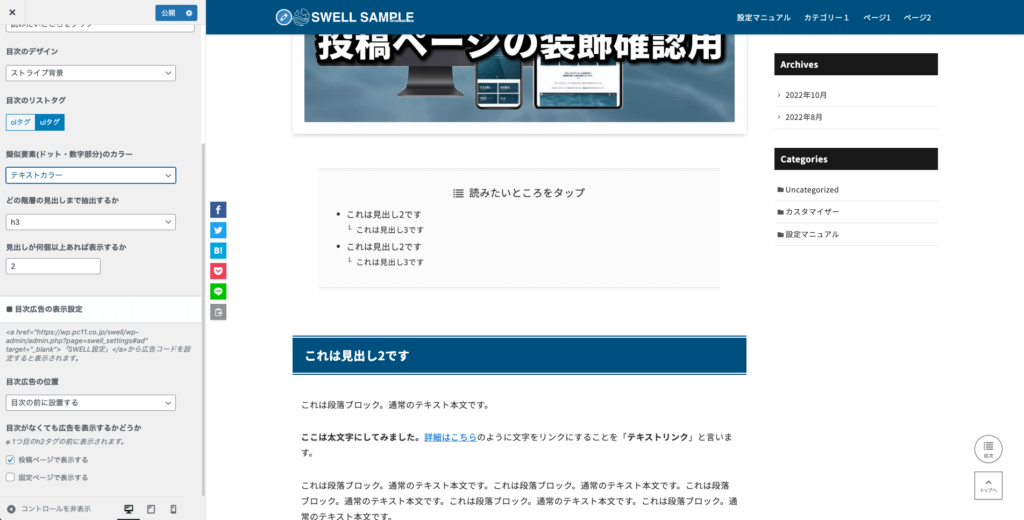
7-4. 目次


目次は投稿ページと固定ページそれぞれに表示の有無を設定できます。

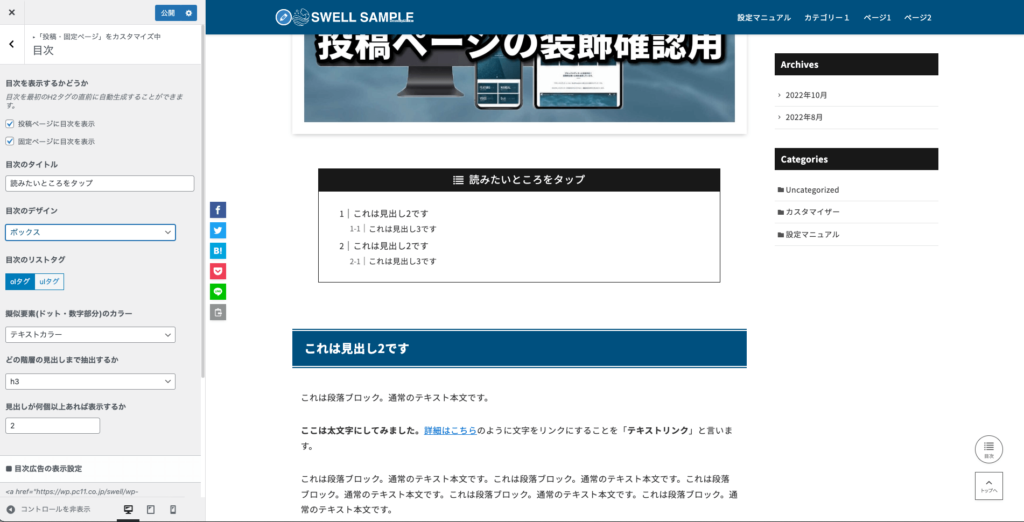
「目次」の部分は好きなテキストに変更可能です。
- シンプル
- ボックス
- 上下ボーダー
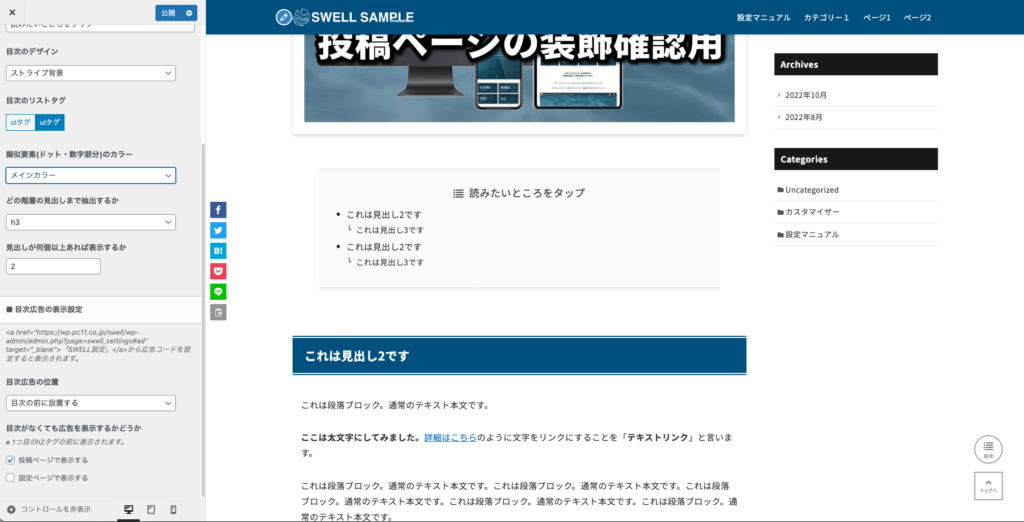
- ストライプ背景
目次は4種類のデザインから選択できます。

- olタグ
- ulタグ
タグについての細かな説明は省略しますが、「番号リスト」か「箇条書き」かという選択になります。

- テキストカラー
- メインカラー
- カスタムカラー

- h2
- h3


見出しが最低いくつあれば目次を表示するかの設定です。あまりにも短い記事であれば目次は不要の場合もありますのでサイトの状況に合わせて設定してください。
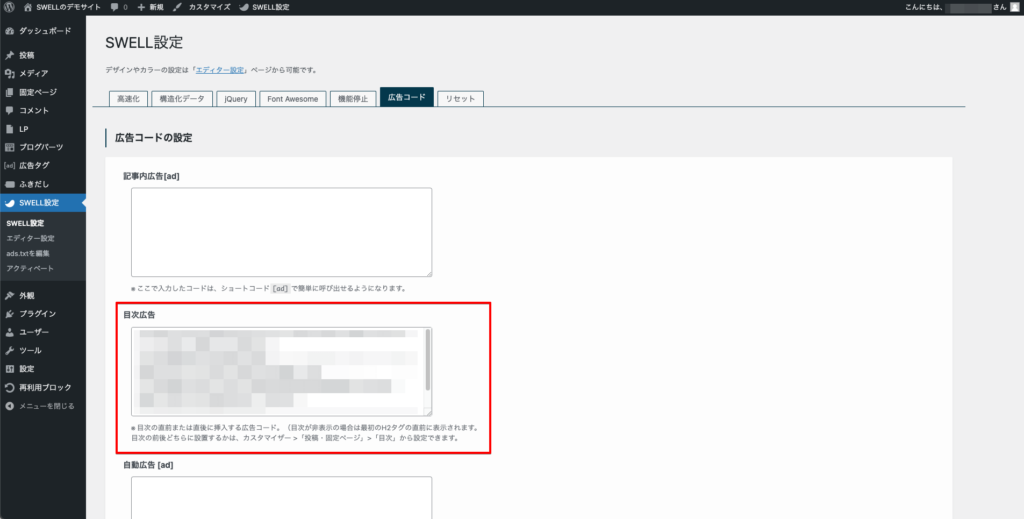
7-5. 目次広告の表示設定

ダッシュボード > SWELL設定 > 広告コード > 目次広告
に、アフィリエイトコードをコピペします。

- 目次の前に設置する
- 目次の後に設置する

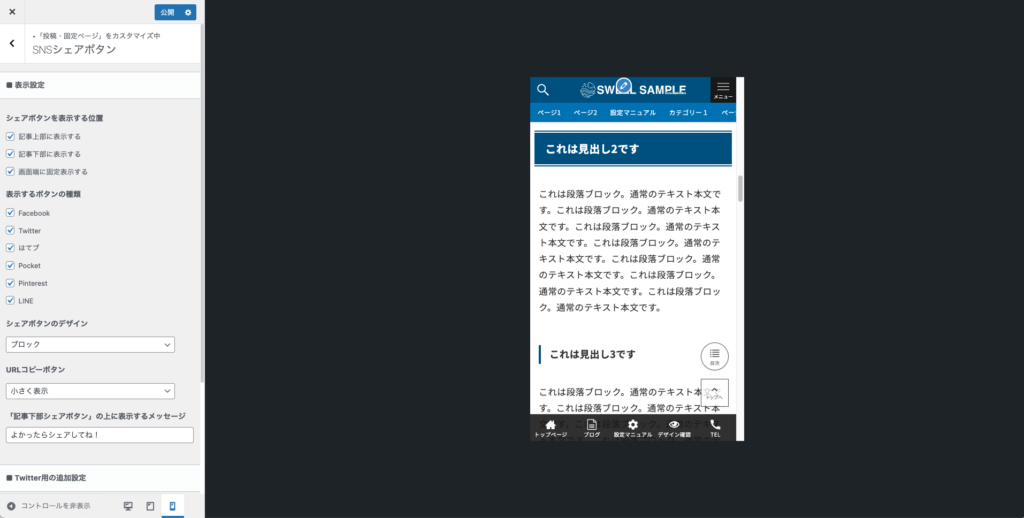
7-6. SNSシェアボタン

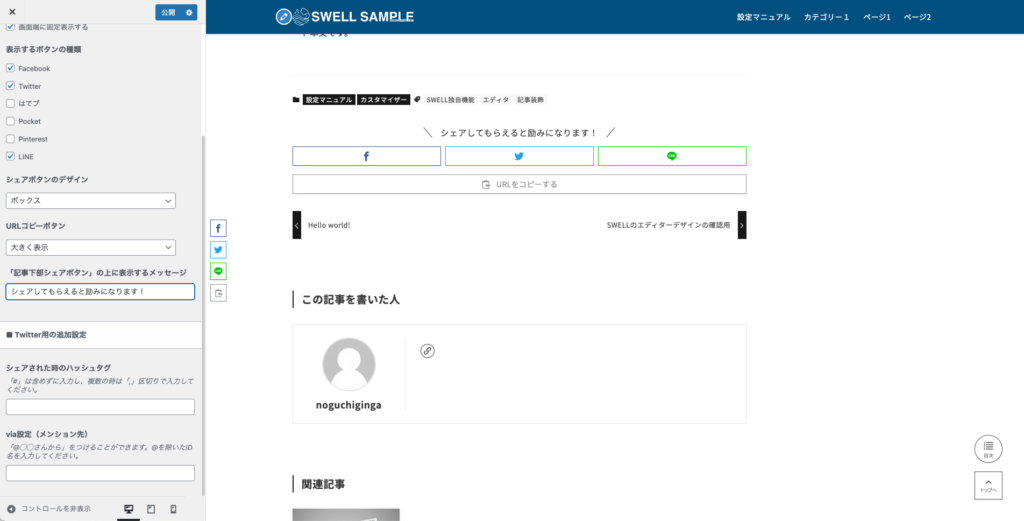
7-6-1. 表示設定
- 記事上部に表示する
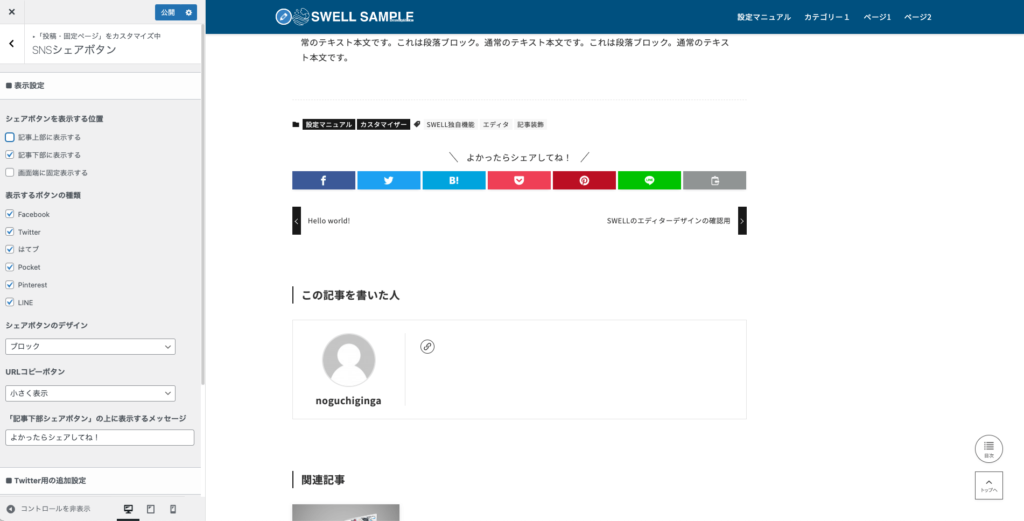
- 記事下部に表示する
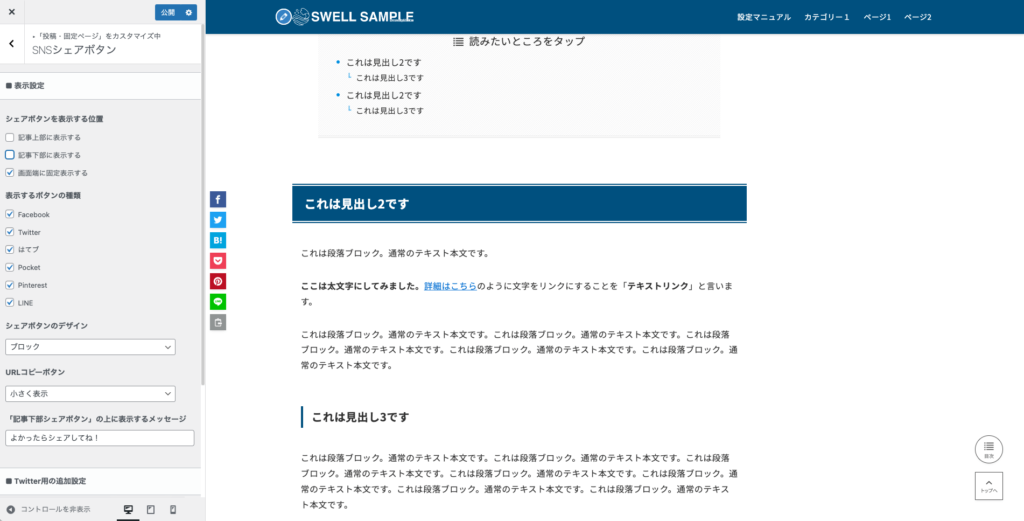
- 画面端に固定表示する


全部表示させることも可能です。
- はてブ
- LINE

サイトのコンセプトや、ユーザー層、自分の使用しているSNSなどに合わせて選択できます。
- ブロック
- ボタン
- ボタン(小)
- アイコン
- ボックス

- 表示しない
- 小さく表示
- 大きく表示


デフォルトでは「よかったらシェアしてね!」となっています。

任意のテキストに変更可能です。
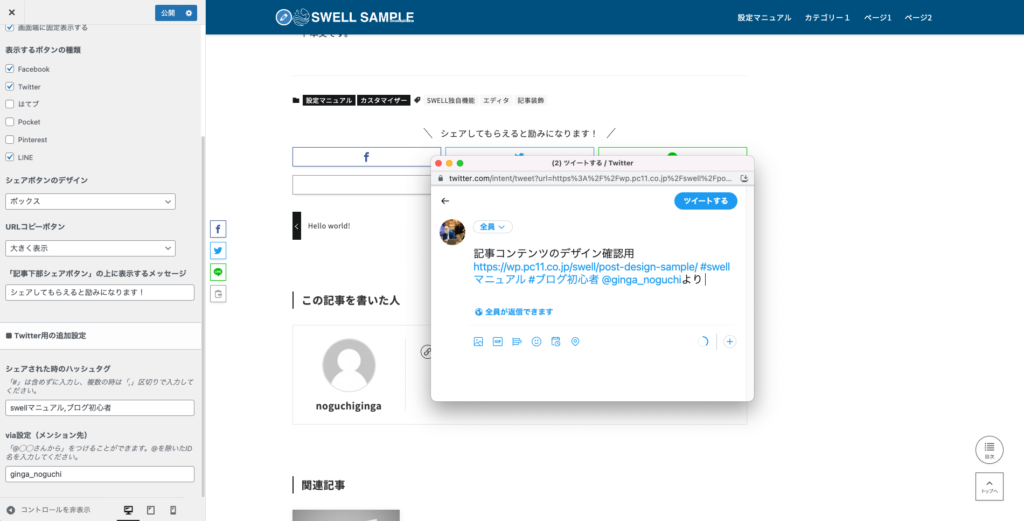
7-6-2. Twitter用の追加設定

Twitterシェアボタンからシェアされたときにハッシュタグや自分へのメンションなどを入れることができます。
7-7. 記事下エリア

- Twitterフォローボタン
- Instagramフォローボタン
- Facebookいいねボタン

【Facebookいいねボタンに使用するappID】に入力するIDの取得方法は『FacebookのアプリIDの取得手順』で解説しています。
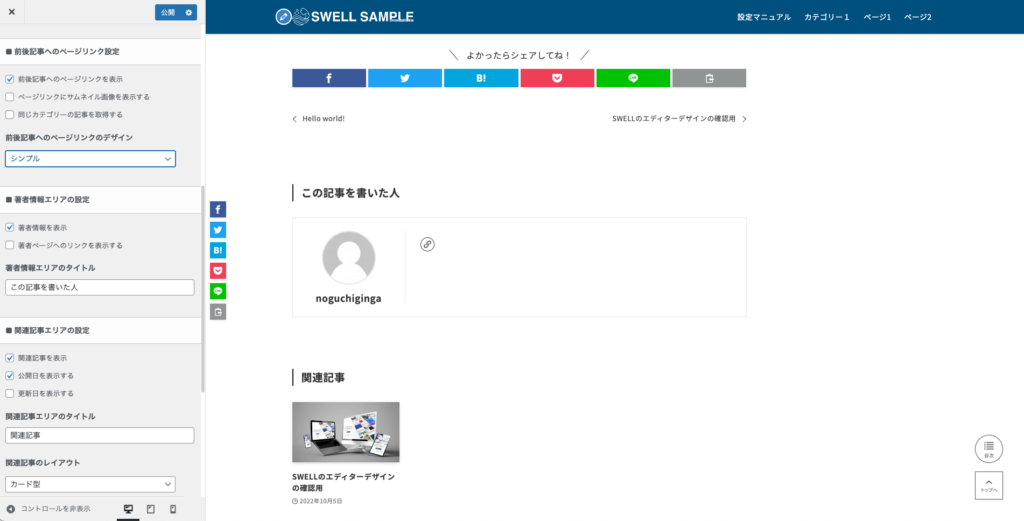
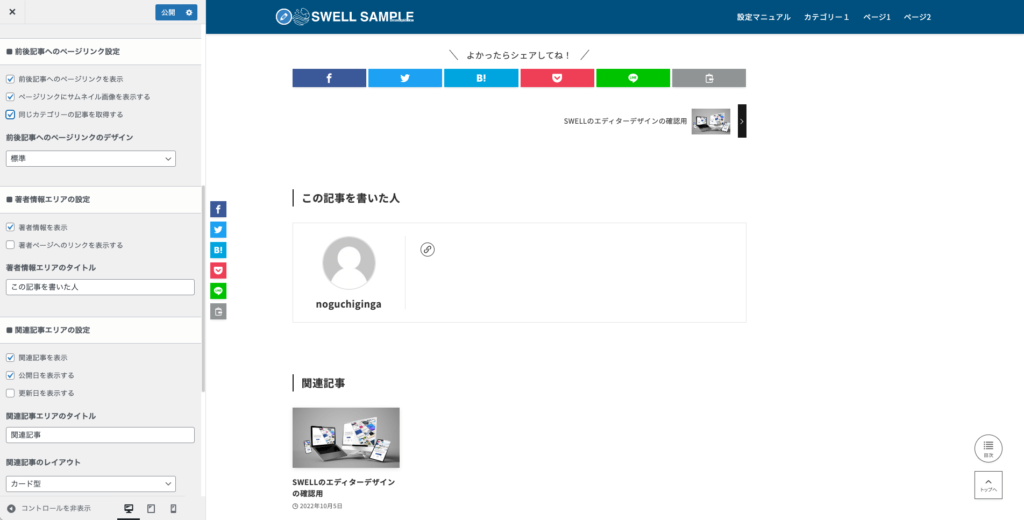
- 前後記事へのページリンクを表示
- ページリンクにサムネイル画像を表示する
- 同じカテゴリーの記事を取得する

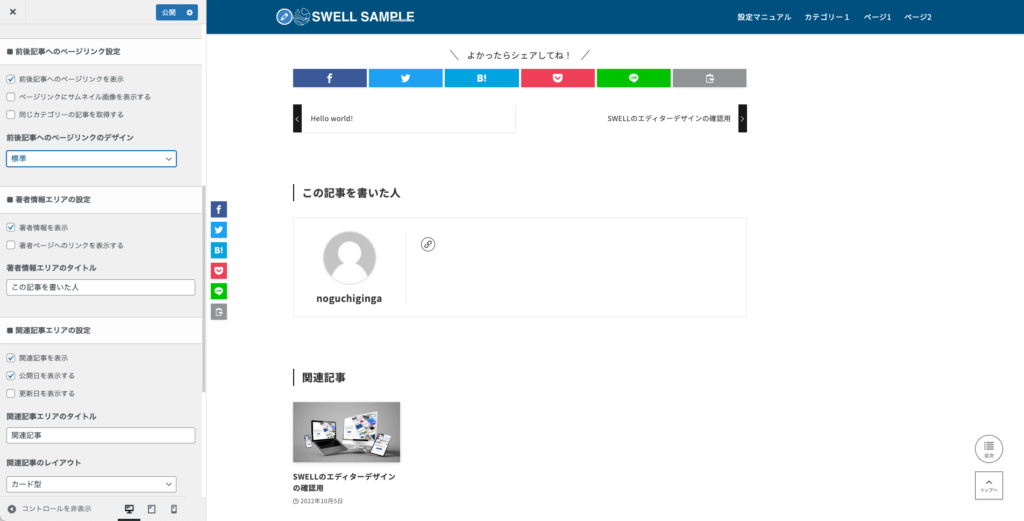
- 前後記事へのページリンクを表示
-
チェックを入れると記事の前後へのリンクが表示されます。
- ページリンクにサムネイル画像を表示する
-
チェックを入れると前後のページのアイキャッチ画像が表示されます。
- 同じカテゴリーの記事を取得する
-
デフォルトでの前後記事はカテゴリーに関係なく公開日順ですが、チェックを入れると同じカテゴリーの投稿順になります。
- 標準
- シンプル

7-7-1. 著者情報エリアの設定


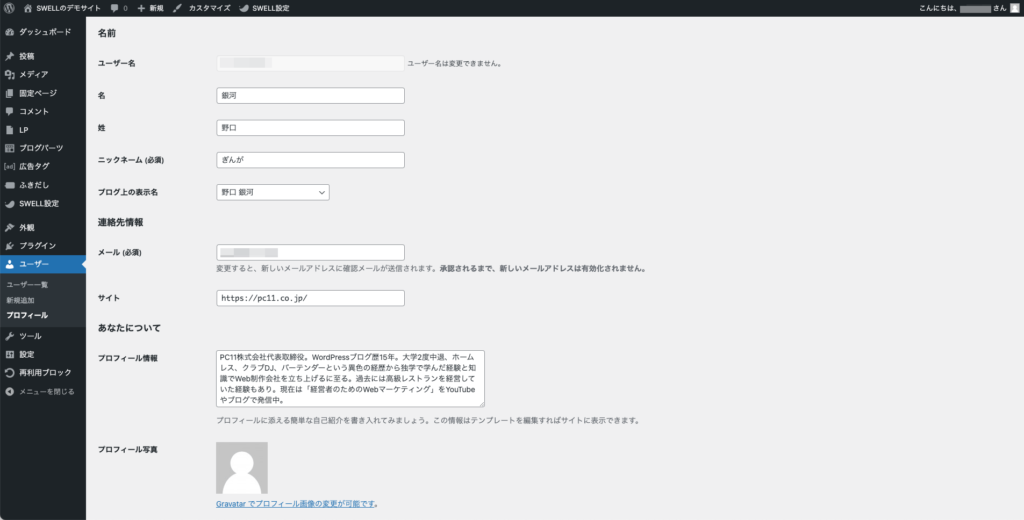
ダッシュボード > ユーザー >プロフィール
ページ中央に項目があるので必要に応じて入力します。プロフィール写真はここで設定すると面倒なのでしなくてOKです。

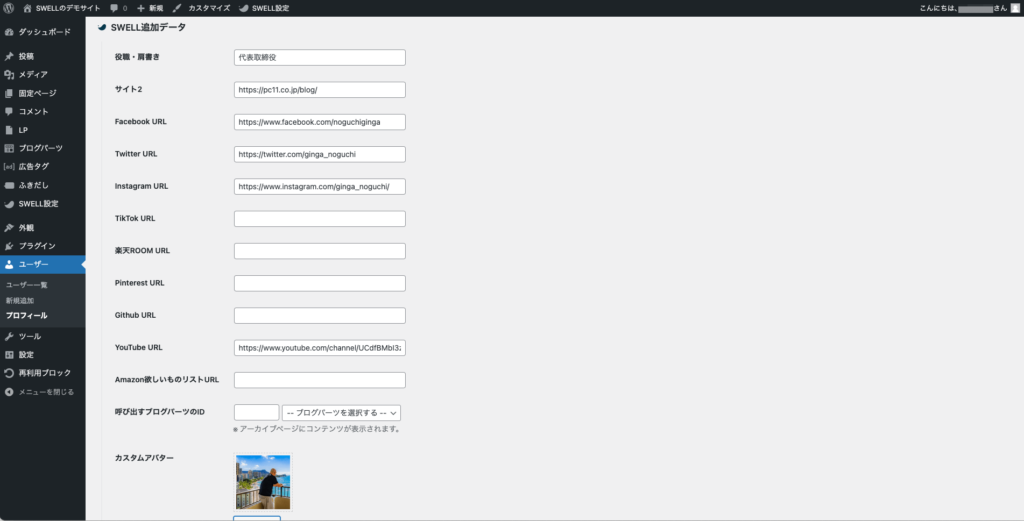
SWELL独自の設定項目があるので入力します。プロフィール写真は【カスタムアバター】で設定するのが圧倒的に楽です。

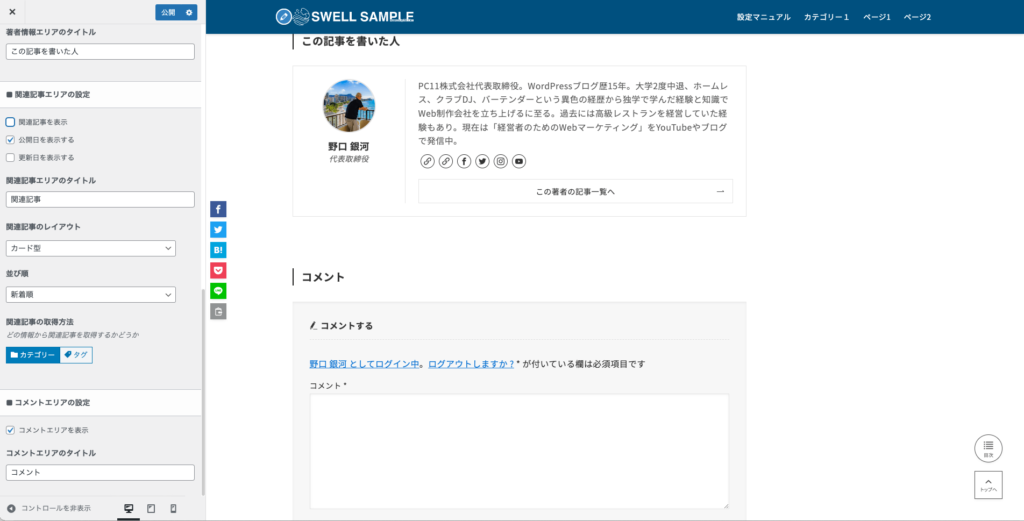
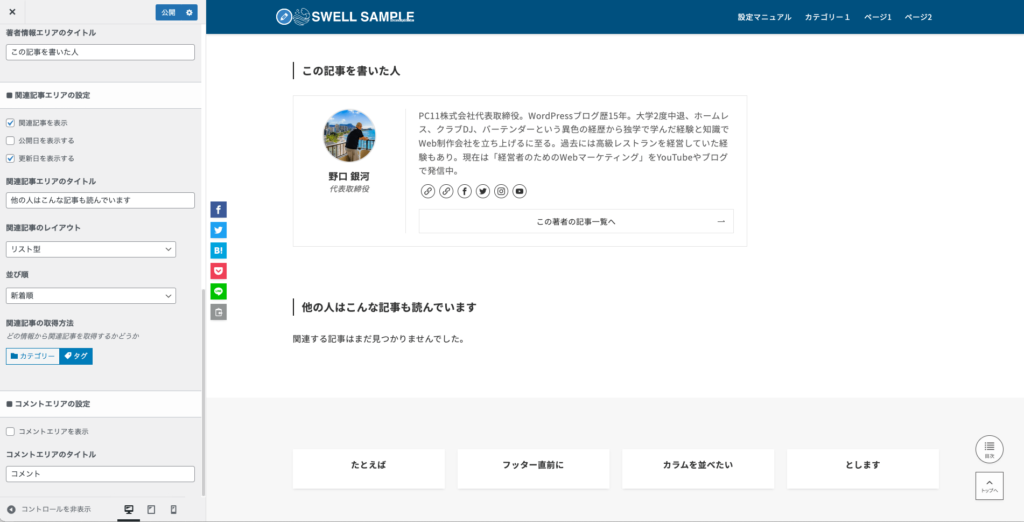
設定した情報が「この記事を書いた人」に反映されます。

【この著者の記事一覧へ】というリンクボタンが表示されます社内スタッフ複数でブログを書いたり、外注ライターに寄稿してもらったときなどに便利です。

著者紹介部分のタイトルは変更も可能です。
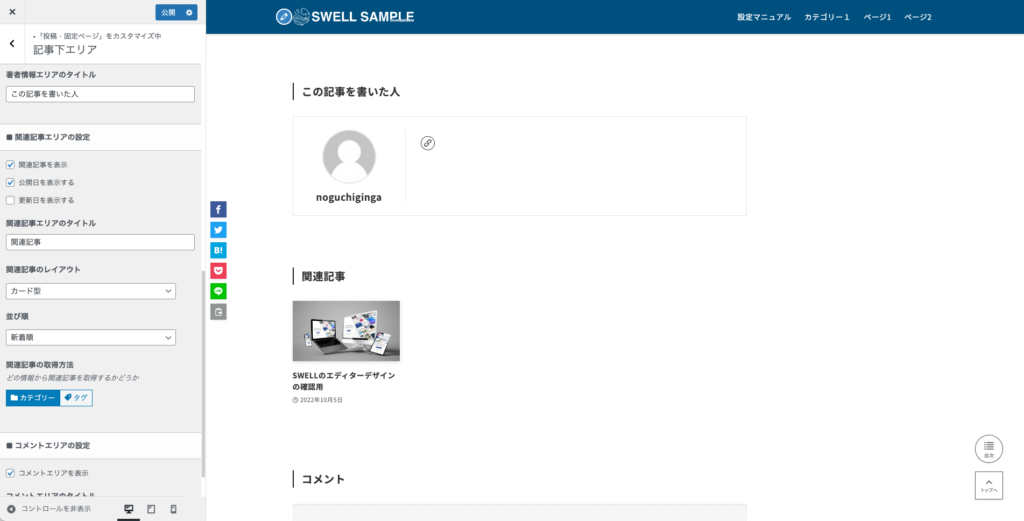
7-7-2. 関連記事エリアの設定

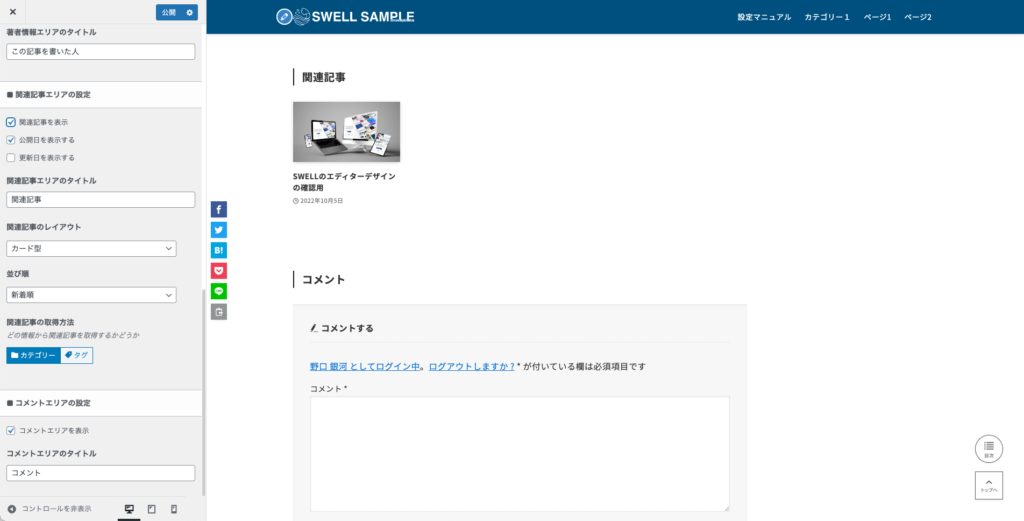
関連記事を表示させるかどうかの設定です。

チェックを外せば非表示になります。

記事の公開日・更新日それぞれを表示させるかどうかの設定です。

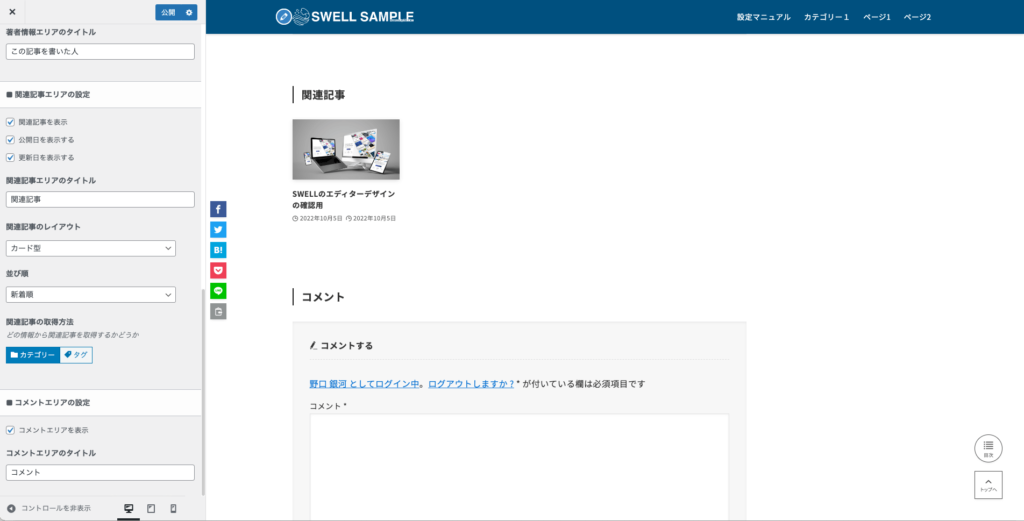
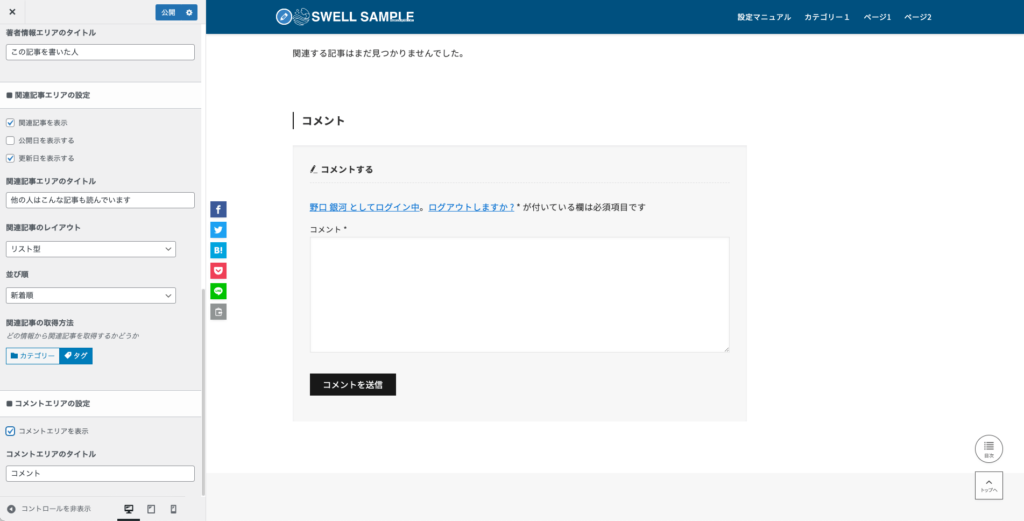
関連記事エリアのタイトルは変更可能です。
- カード型
- リスト型

- 新着順
- 更新順
- ランダム

- カテゴリー
- タグ

7-7-3. コメントエリアの設定

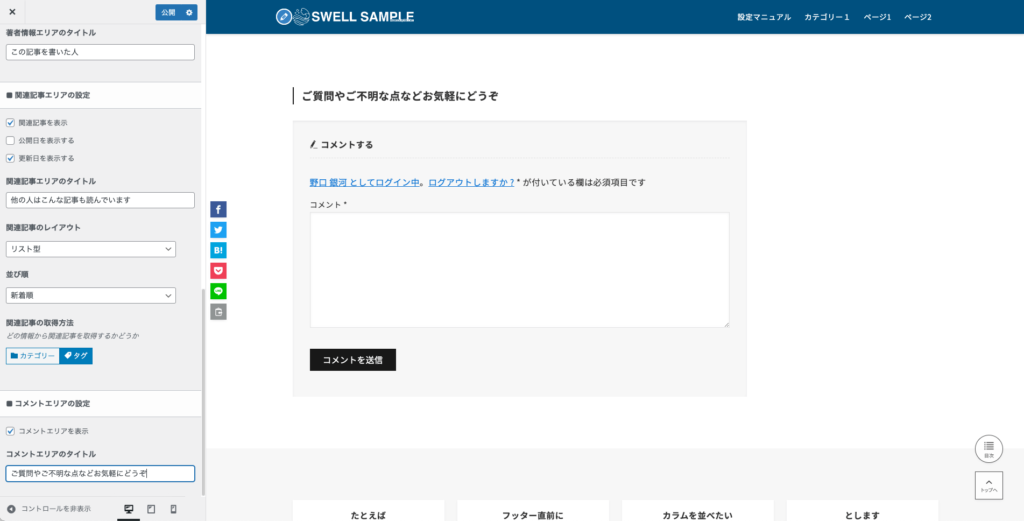
コメントエリアを表示させるかどうかの設定です。

チェックを外せば非表示になります。

コメントエリアのタイトルは変更可能です。