こんにちは。銀河(@ginga_noguchi)です。
WordPressテーマ『SWELL』の設定マニュアルです。この記事ではカスタマイザーによるサイトのデザイン・設定をおこなっていきます。
YouTube版
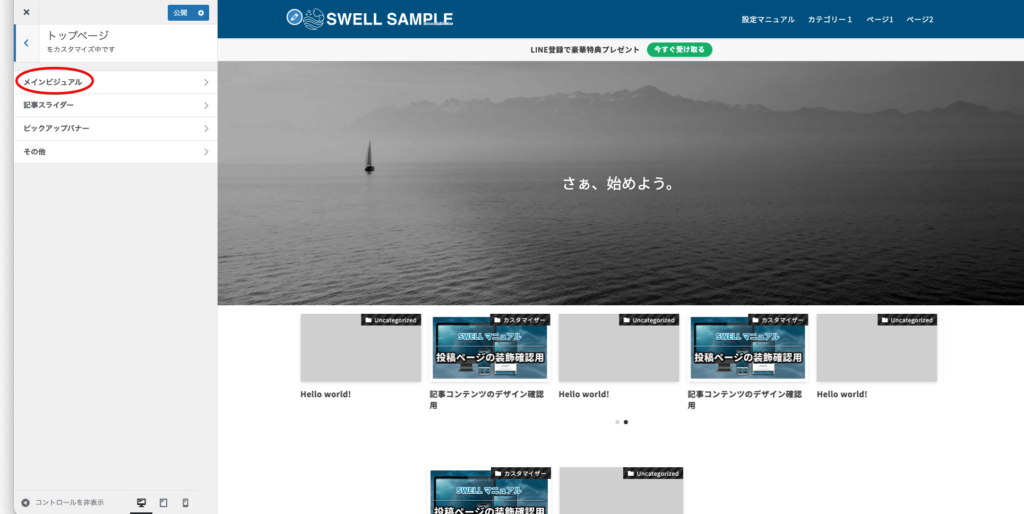
6-1. メインビジュアル

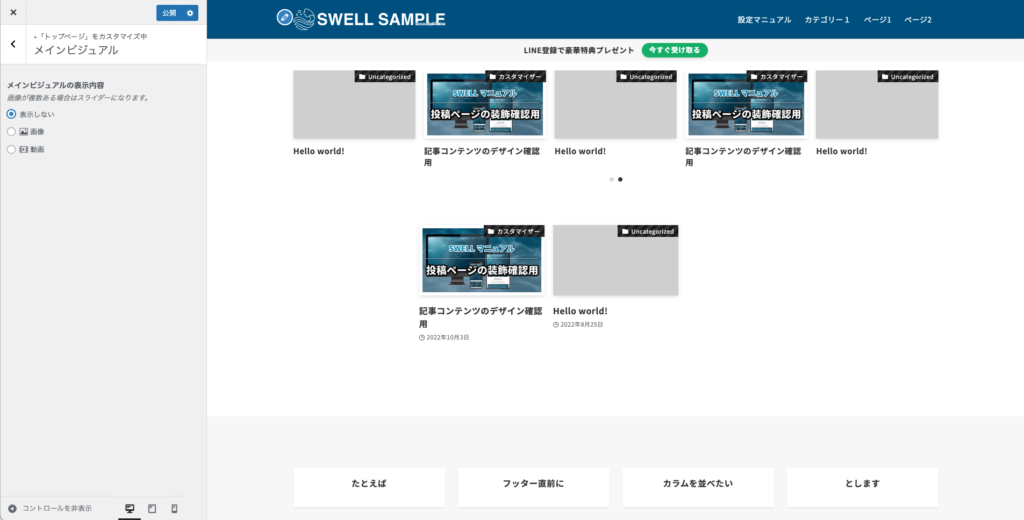
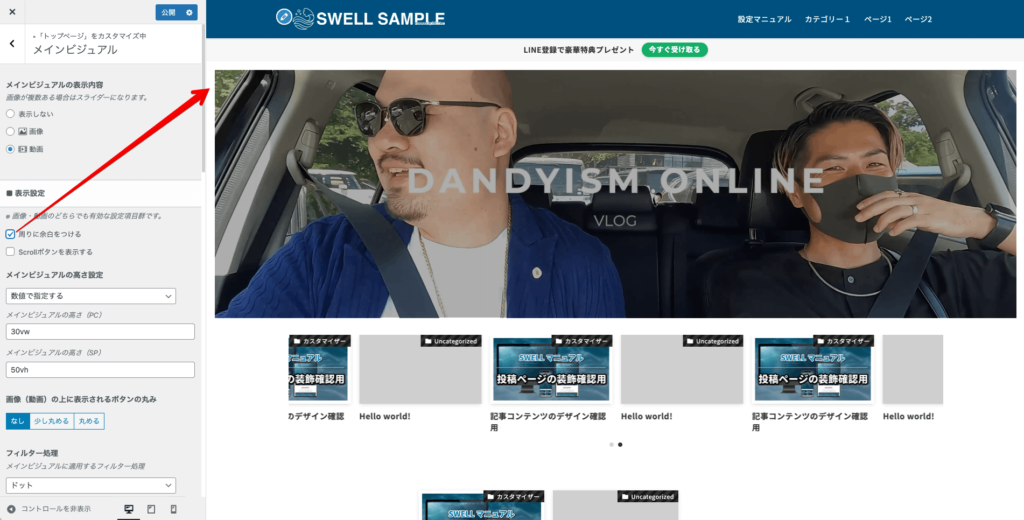
6-1-1. メインビジュアルの表示内容
- 表示しない
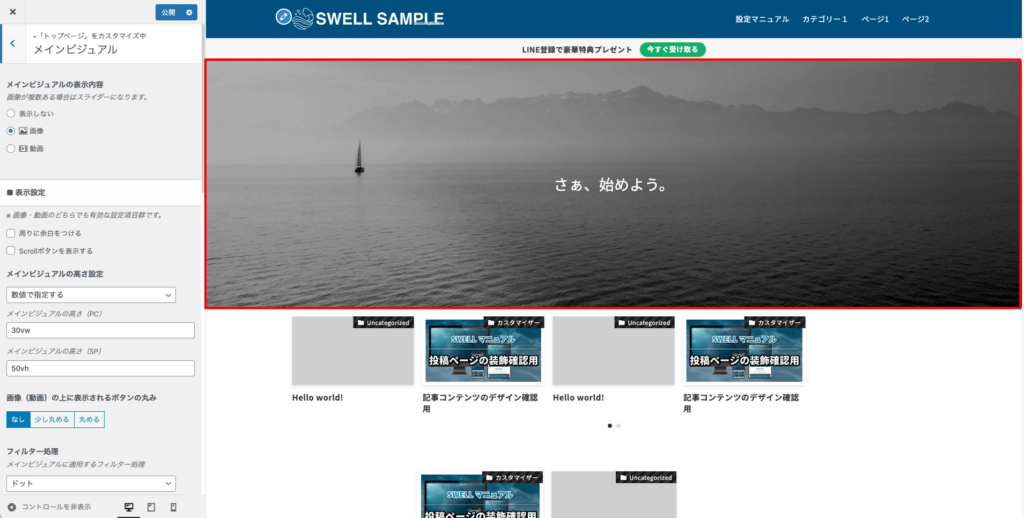
- 画像
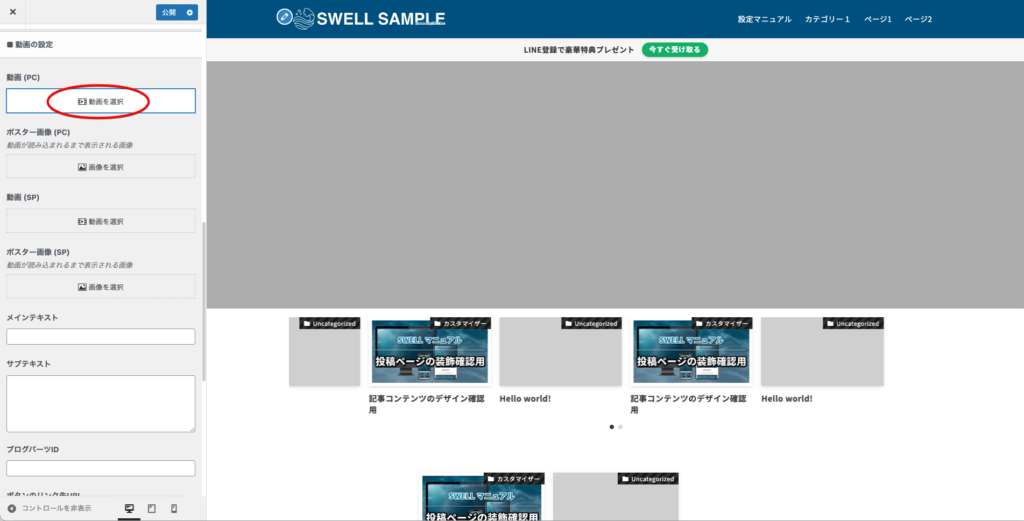
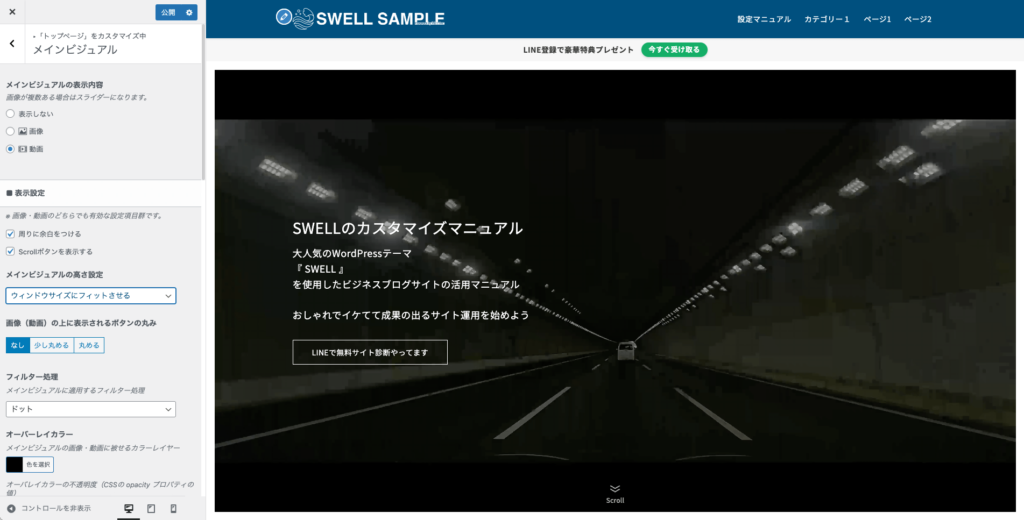
- 動画

メインビジュアルを非表示にすることができます。画像ですと無機質に感じますが、トップページ用の固定ページで自由にデザインすることが可能です。
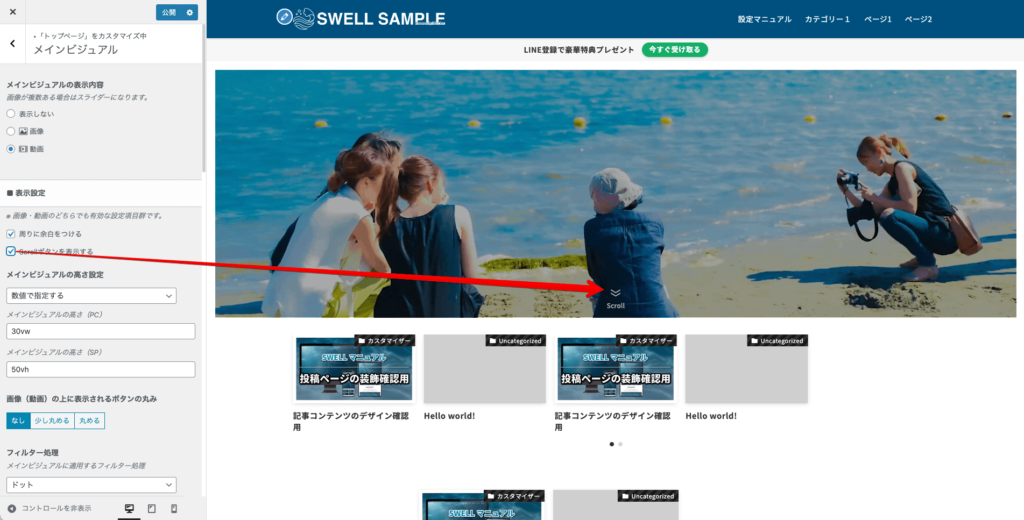
6-1-2. 表示設定

チェックを入れると指定した画像や動画の周りに白い枠が入ります。

チェックを入れると下にスクロールできる案内アイコンが表示されます。
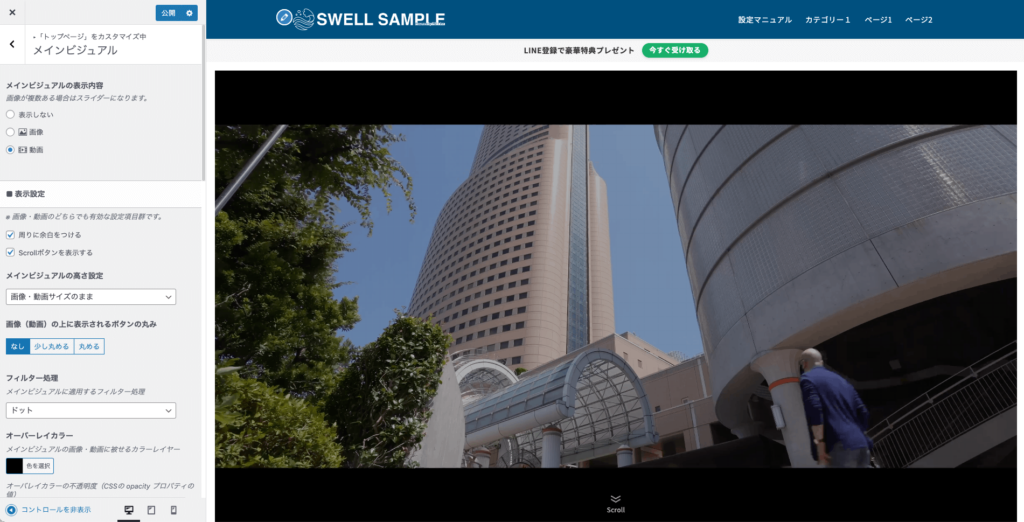
- 画像・動画サイズのまま
- コンテンツに応じる
- 数値で指定する
- ウィンドウサイズにフィットさせる

指定した画像や動画のサイズがそのまま表示されます。
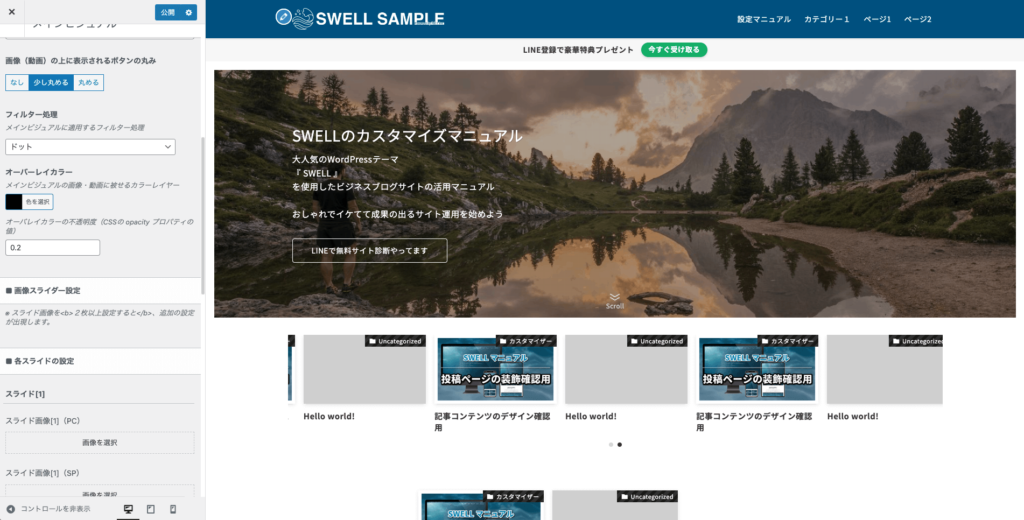
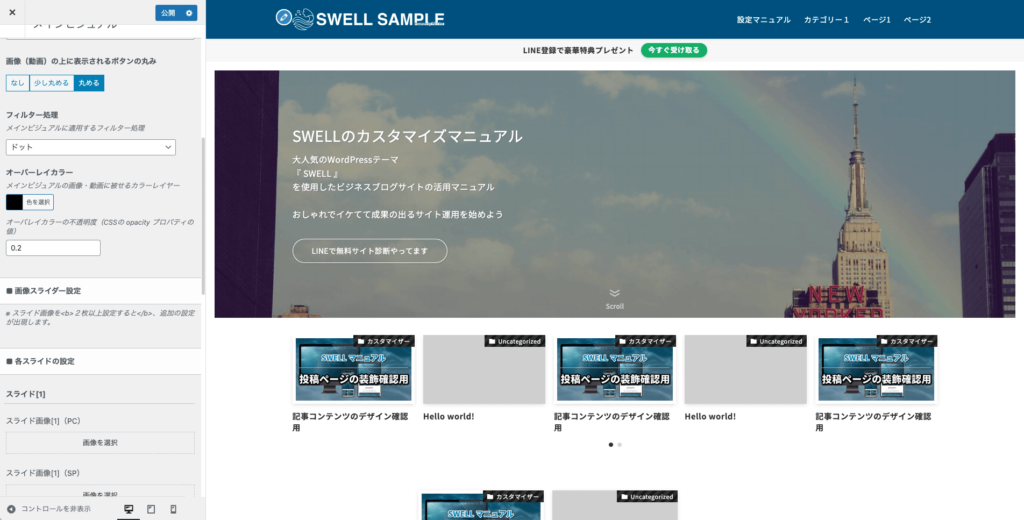
- なし
- 少し丸める
- 丸める

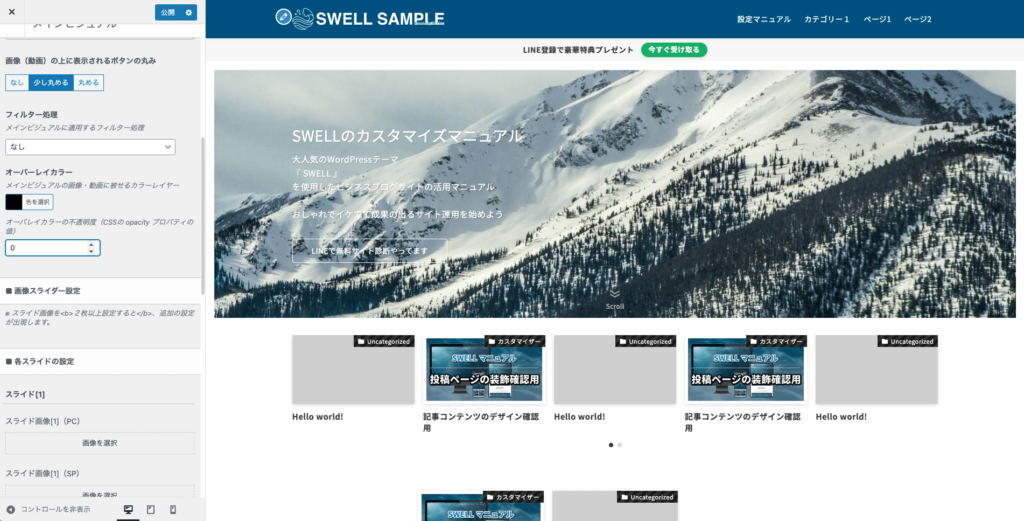
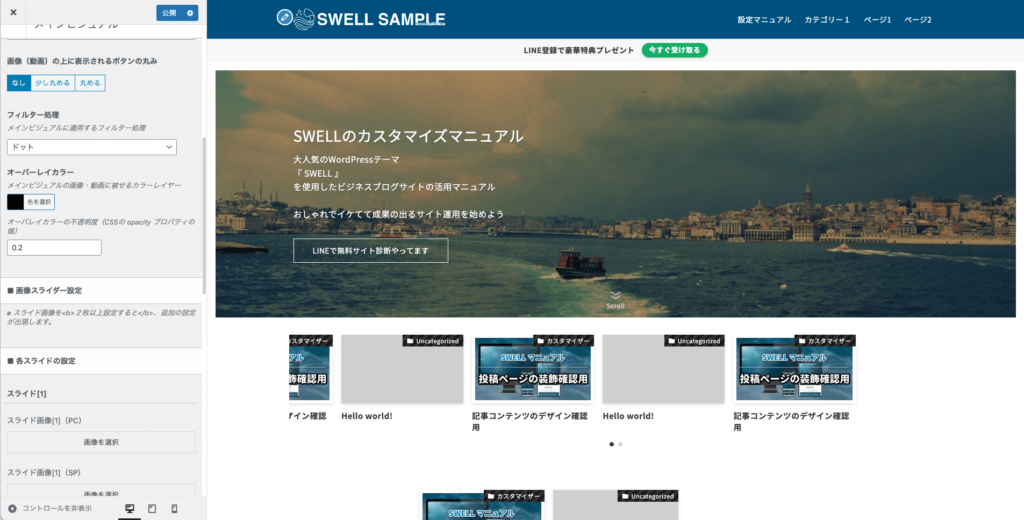
ここも同じくオーバーレイカラーと不透明度を設定できます。


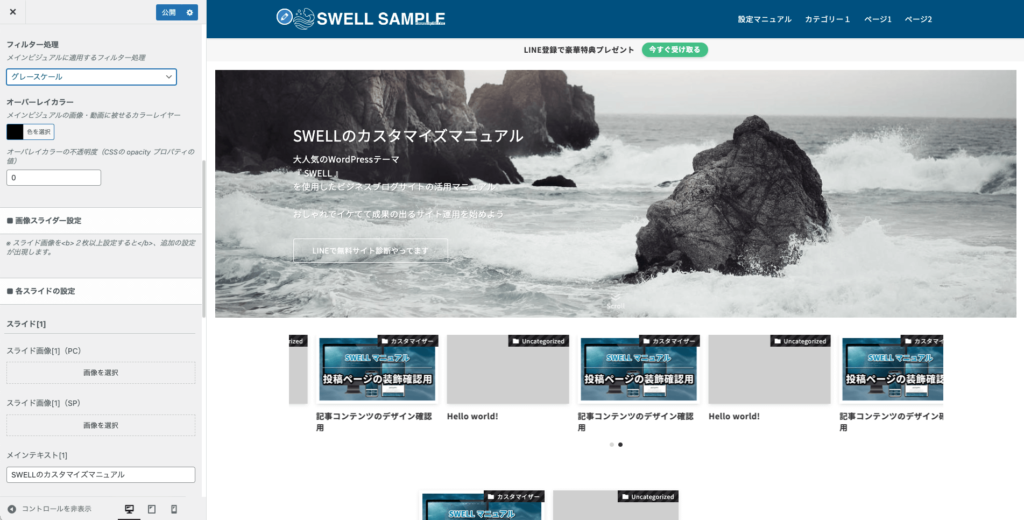
6-1-3. 画像スライダー設定
- フェード
- スライド
- なし
- ズームイン
- 左から右へ
画像がどれぐらいの時間をかけて切り替わっていくのか、1枚の画像をどれぐらい表示させるのかを設定できます。
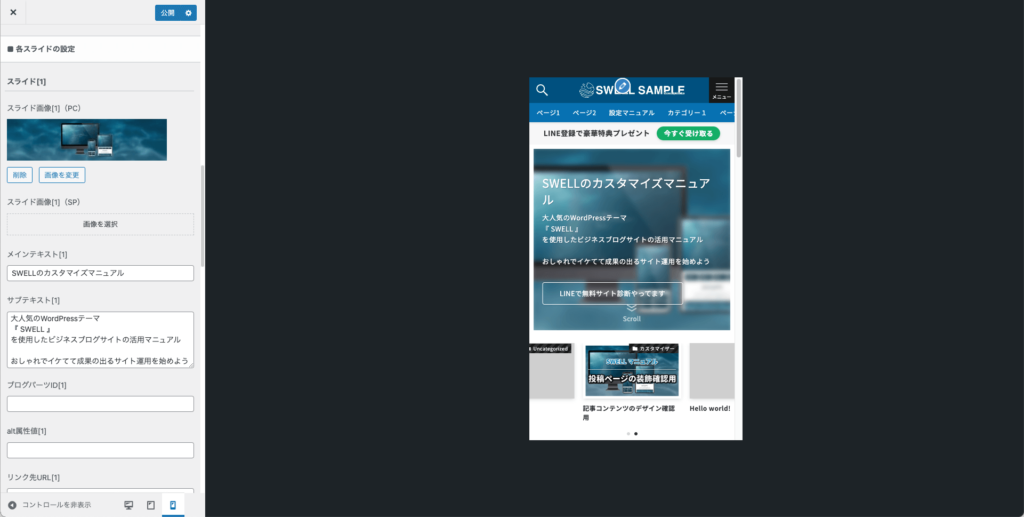
6-1-4. 各スライドの設定


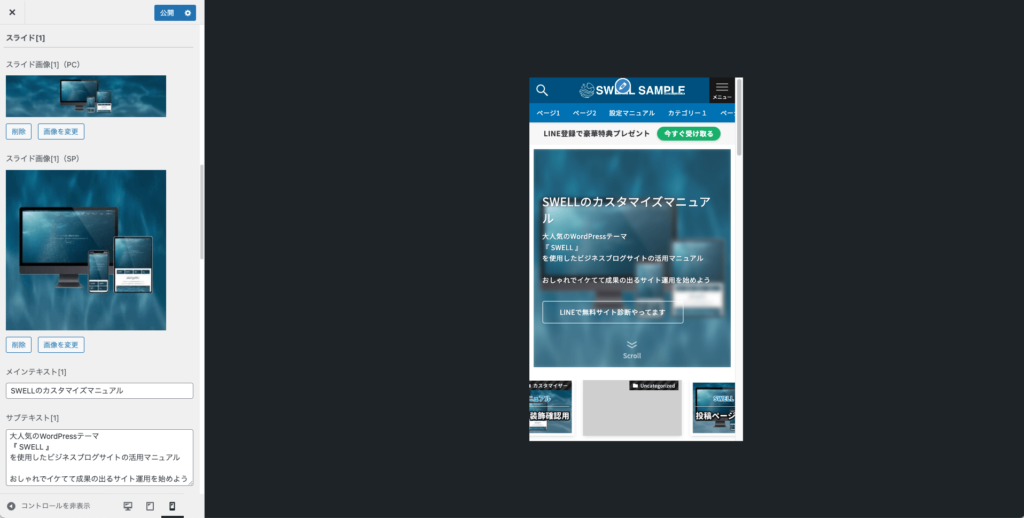
未設定であればPC用の画像が表示されますが、画像によっては見切れてしまうこともあります。

そんなときにスマホ用の画像を設定することができます。

メインテキストとサブテキスト、ボタンを表示する場合はリンク先のURLとボタンのテキストを入力します。
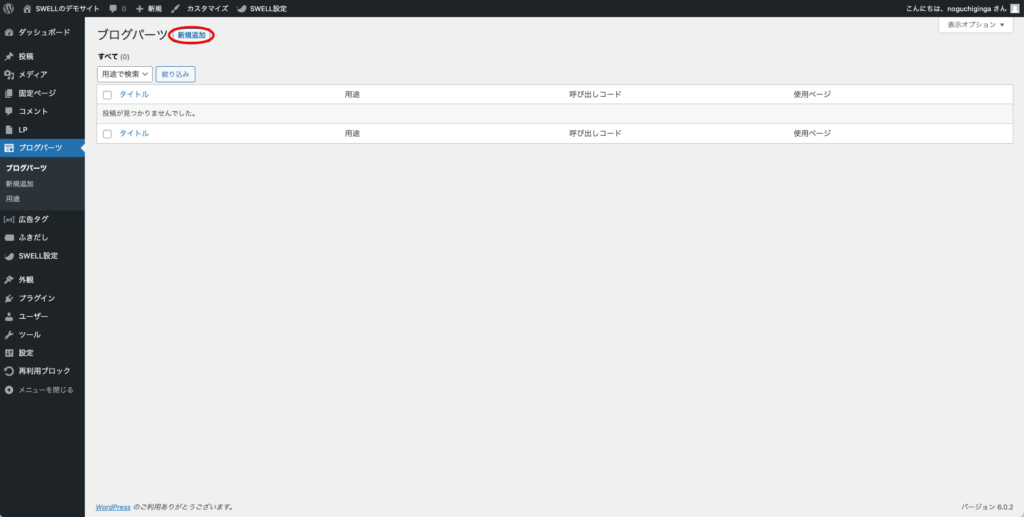
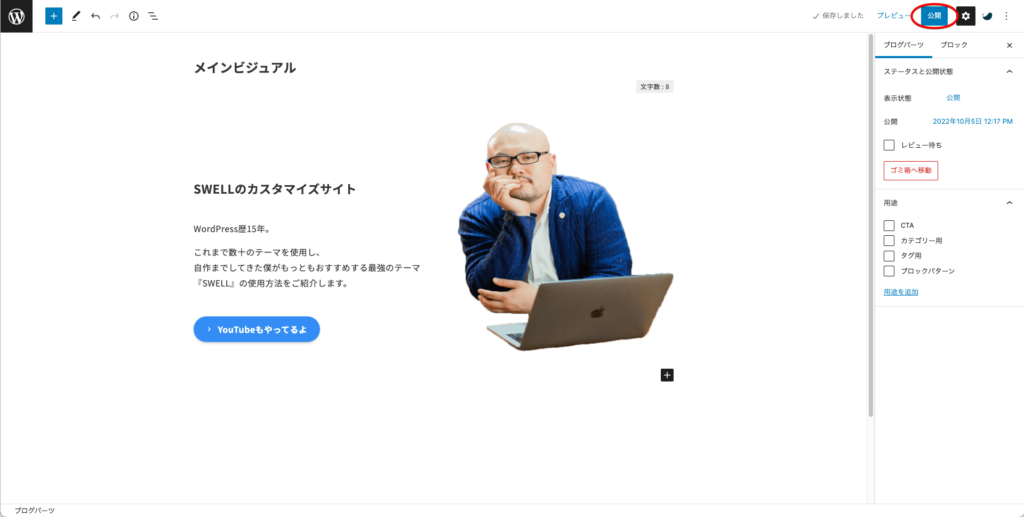
SWELL独自の機能でブログパーツを作って呼び出すことができます。
ブログパーツの作り方



作成したブログパーツを簡単に呼び出すことができます。
これは非常に便利で、ABテストをしたいときや、キャンペーン情報を一時的に表示させたり非表示にさせたりしたいときなどで重宝します。

左右の矢印ナビやページネーションを表示することができます。
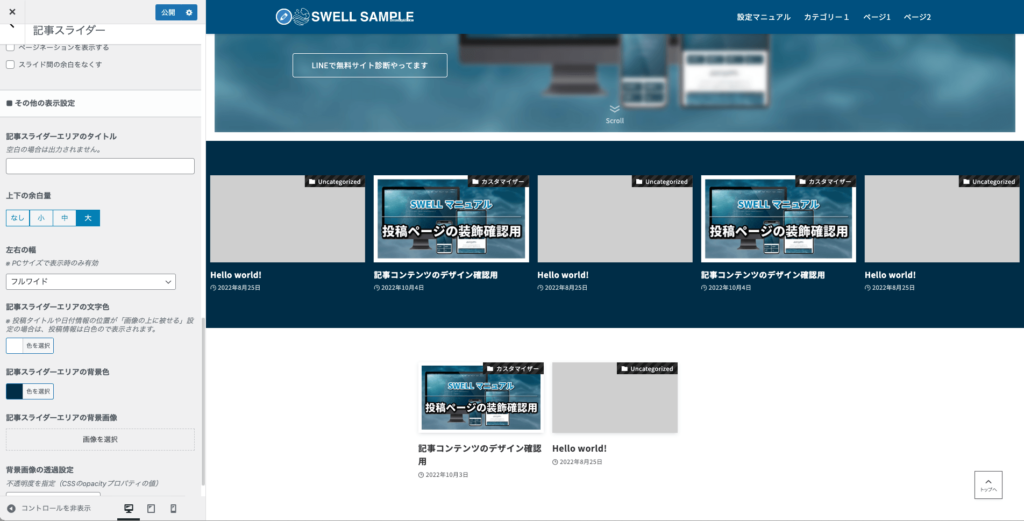
6-2. 記事スライダー

- 設置しない
- 設置する
不要であれば非表示できます。

- ピックアップ対象
-
スライダーに表示させる記事を選定する場合、カテゴリーからなのかタグからなのか選択できます。
- ピックアップ対象の名前
-
さらに選定するカテゴリーやタグを選択できます。設定しない場合は全記事が対象となります。
- 並び順
-
スライダーの並び順を選択できます。
- ランダム
- 投稿日
- 更新日
- 人気順
- 画像の下側
- 画像に被せる

- 表示しない
- サムネイル画像の上
- タイトルの下


公開日・更新日・著者名の表示有無を選択できます。

- PCでのスライドの表示枚数
- スマホでのスライドの表示枚数
- スライドのアニメーション速度
- スライドが切り替わる速度
- 矢印ナビゲーションの表示の有無
- ページネーションの表示の有無
- スライド同士の余白をなくすかどうか

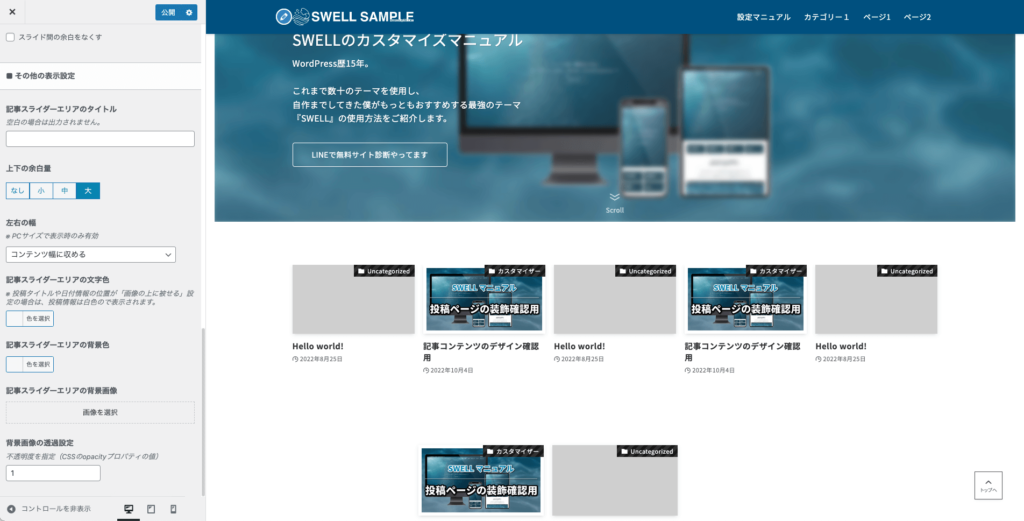
たとえば「制作実績」といったタイトルをつけ、ピックアップ対象の設定で表示カテゴリーを絞り込むといった設定が可能です。
- なし
- 小
- 中
- 大

- フルワイド
- 左右に少し余白あり
- コンテンツ幅に収める


記事スライダーエリアの背景色を設定できます。ダーク系の背景にする場合は文字色を白などにすることで可読性を上げられます。

バナー系のアイキャッチの場合は画像にかぶせたり余計な情報を非表示にすることですっきりとさせられます。

背景は画像を設定することもできます。不透明度の調整も可能です。
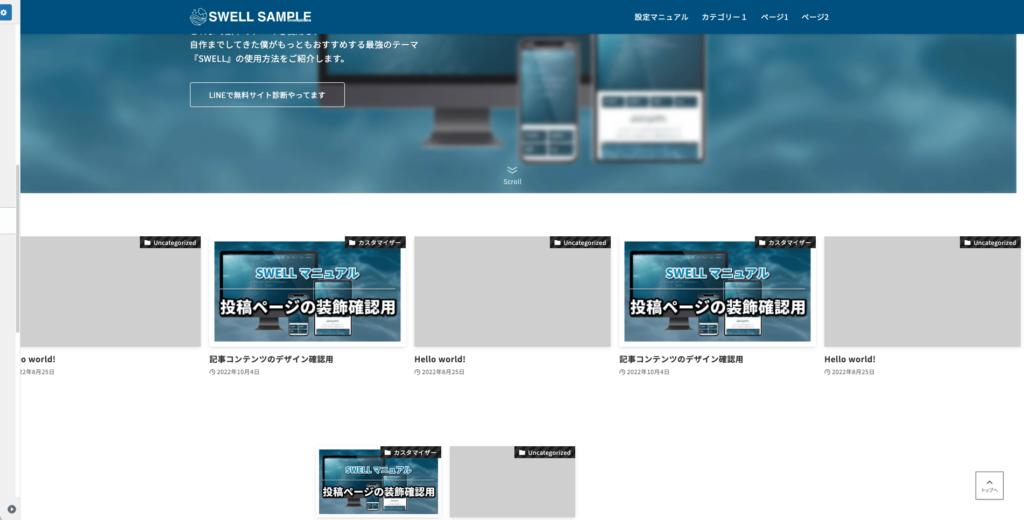
6-3. ピックアップバナー
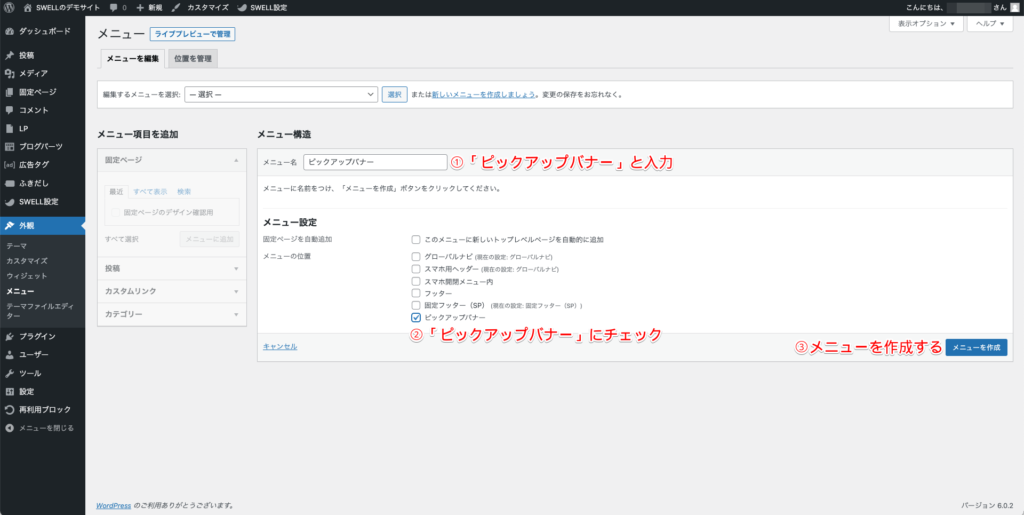
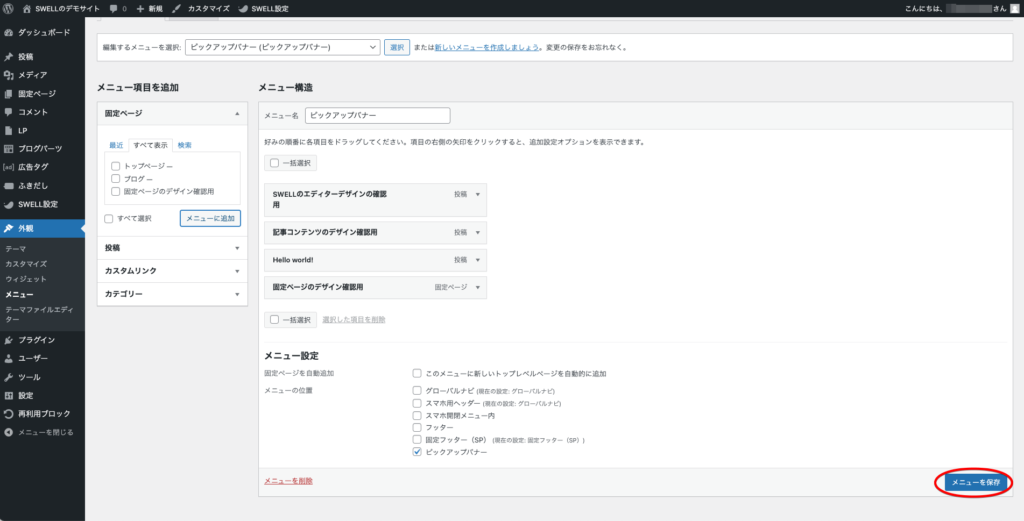
6-3-1. ピックアップバナー用のメニューの作成

新規メニュー作成で「ピックアップバナー」のメニューを作成します。
- メニュー名に「ピックアップバナー」と入力
- メニューの位置で「ピックアップバナー」にチェック
- メニューを作成する


選択したページのアイキャッチ画像がバナーリンクとして表示されます。
ページに設定したアイキャッチの画像サイズで表示されてしまいます。アイキャッチ画像のサイズを統一しましょう。

アイキャッチ画像のサイズを統一することできれいに表示できます。
アイキャッチ画像のサイズは16:9がおすすめです。
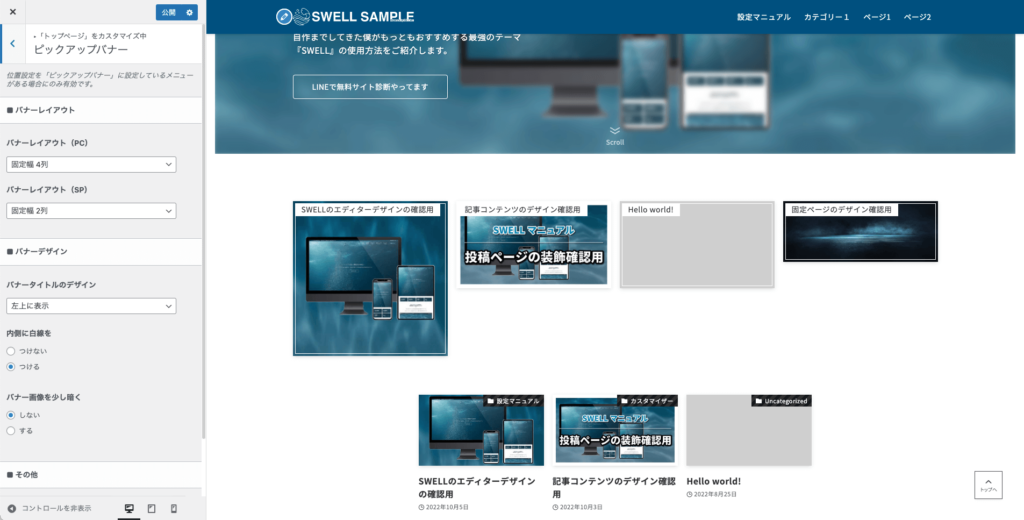
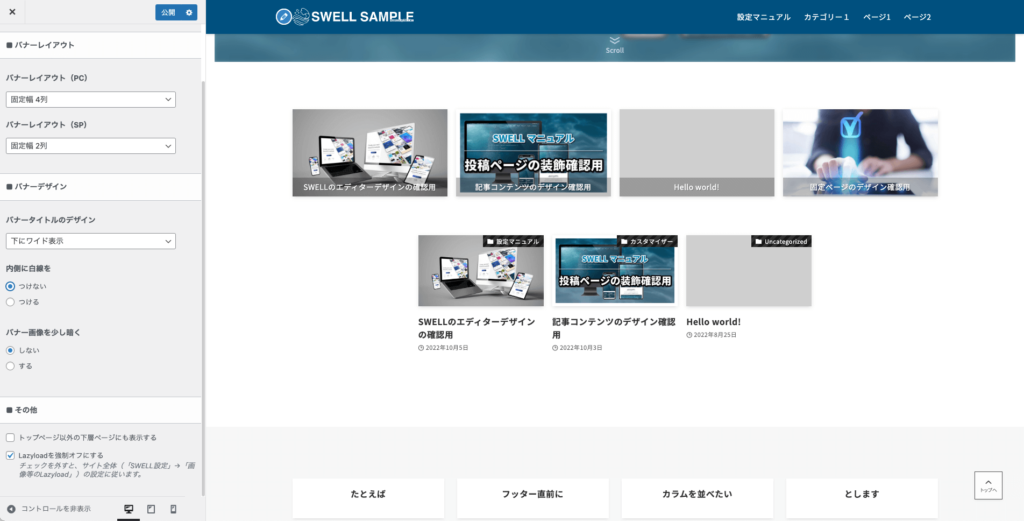
6-3-2. バナーレイアウト
- 固定幅 4列
- 固定幅 3列
- 固定幅 2列
- フレックス(横一列に全て並べる)

バナーの表示カラムを設定できます。メニューが3つの場合は3列にすることで綺麗に表示できます。
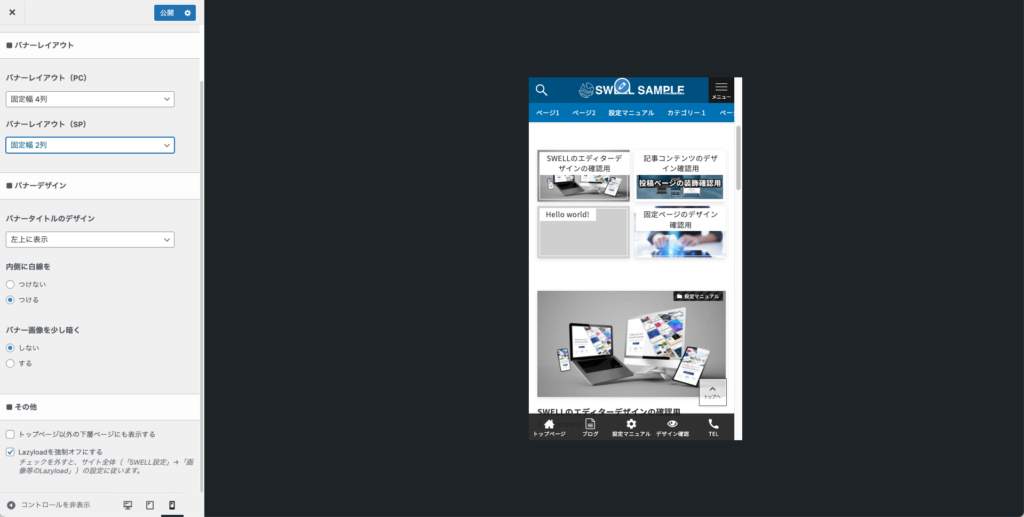
- 固定幅 2列
- 固定幅 1列
- スライド(横スクロール可能に)

スマホの場合も設定できます。
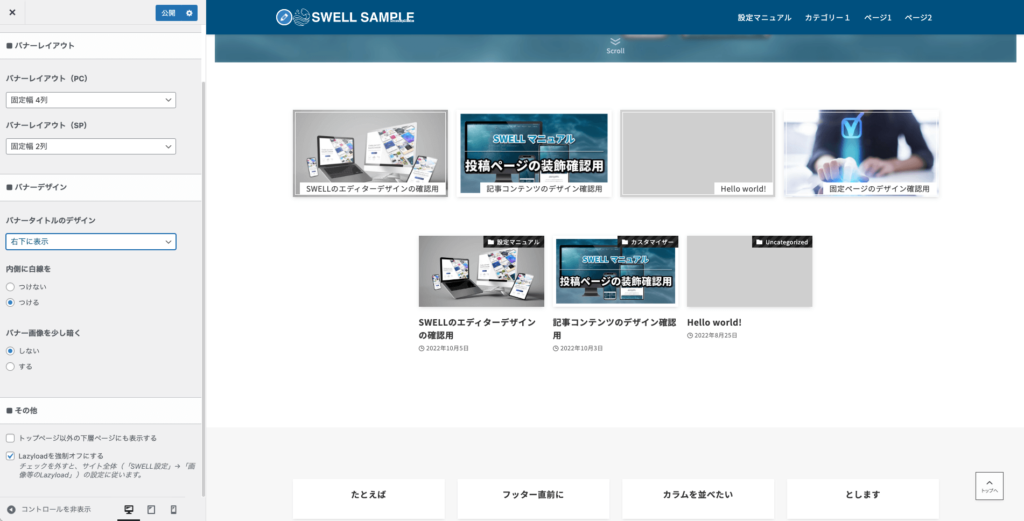
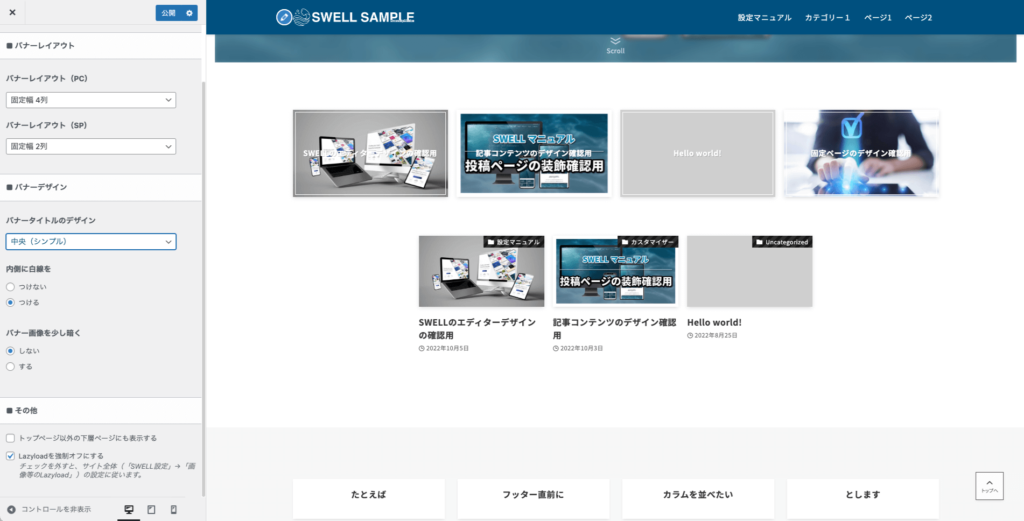
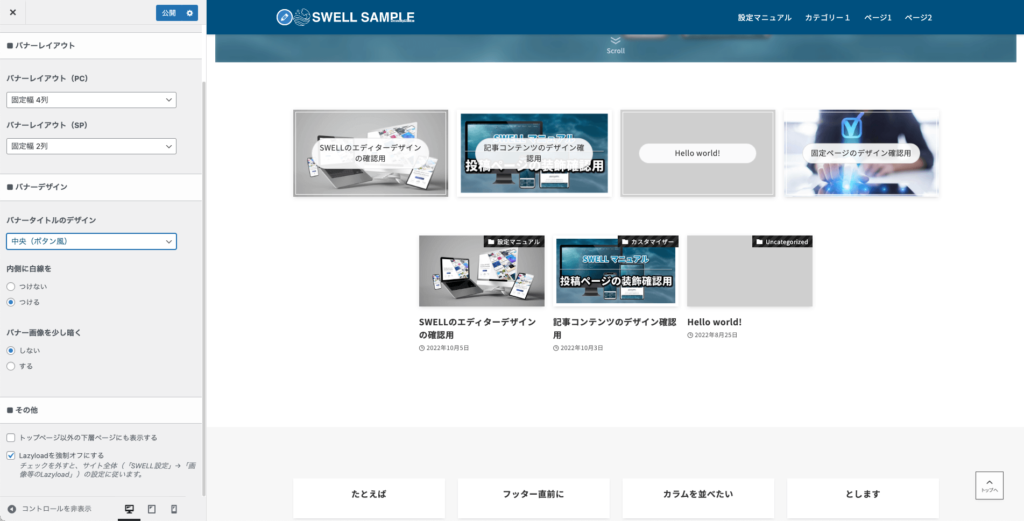
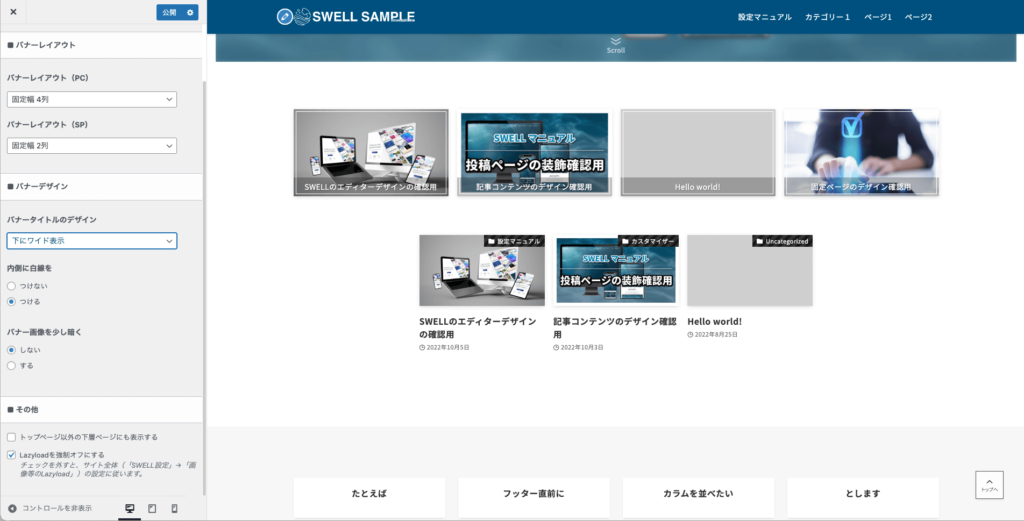
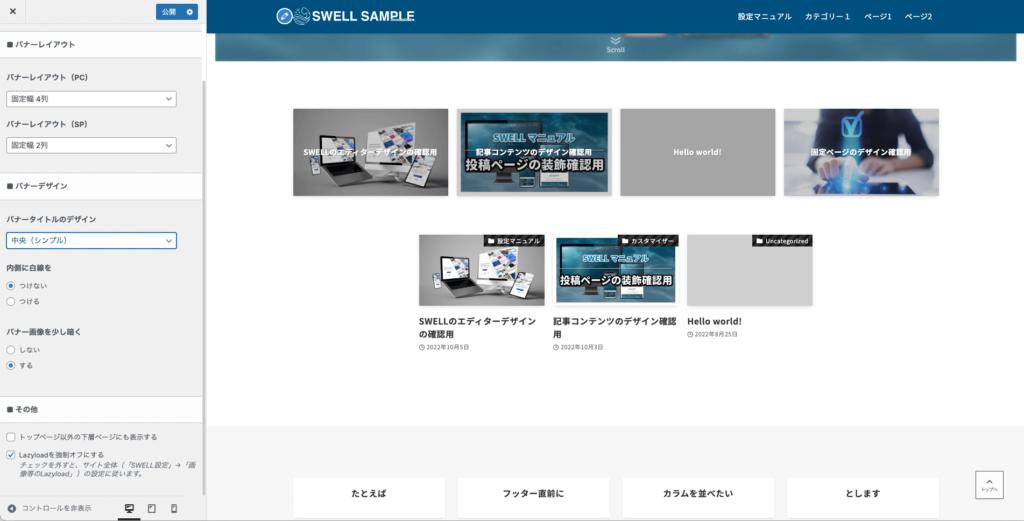
6-3-3. バナーデザイン
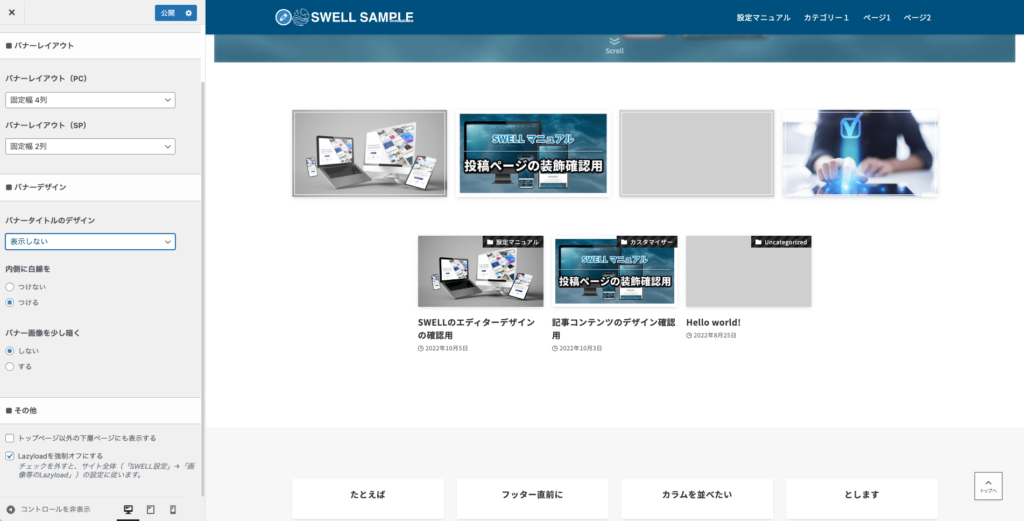
- 表示しない
- 左上に表示
- 右下に表示
- 中央(シンプル)
- 中央(ボタン風)
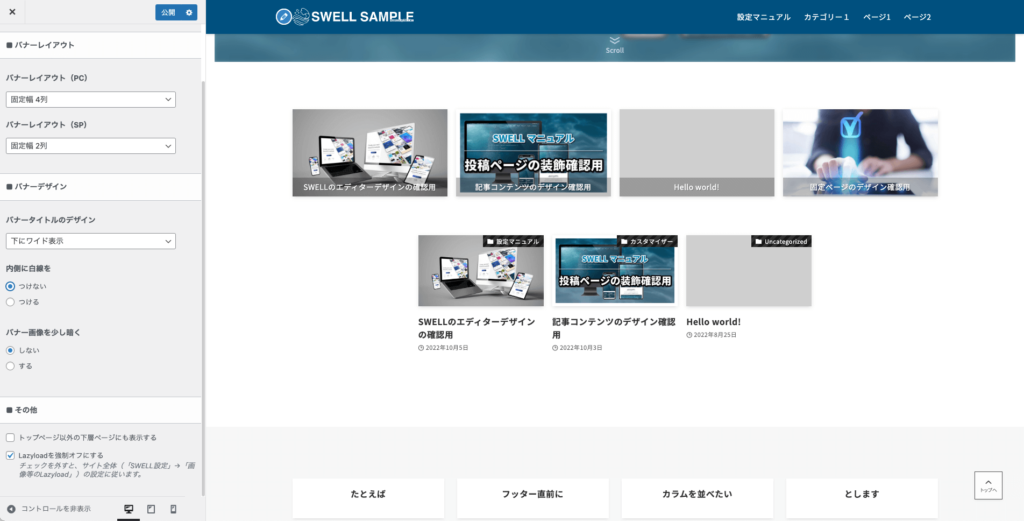
- 下にワイド表示

文字つきのアイキャッチ画像の場合は非表示がすっきりします。
- つけない
- つける

- しない
- する

6-3-4. その他

チェックを入れると投稿ページや固定ページなど、トップページ以外にも表示させられます。
特定のページのみ非表示にさせたい場合は個別に設定もできます。
Lazyloadとはページを表示するときに画像の読み込みをあえて遅らせることで、コンテンツの表示を早める設定です。基本的にLazyloadはオンにしておくべきですが、クローラーによるSEO的デメリットが気になるなどどうしても外したい場合はオフにできます。
6-4. その他
- なし
- 狭め
- 標準
- 広め