こんにちは。銀河(@ginga_noguchi)です。
WordPressテーマ『SWELL』の設定マニュアルです。この記事ではカスタマイザーによるサイトのデザイン・設定をおこなっていきます。
YouTube版
4-1. カラー設定
STEP
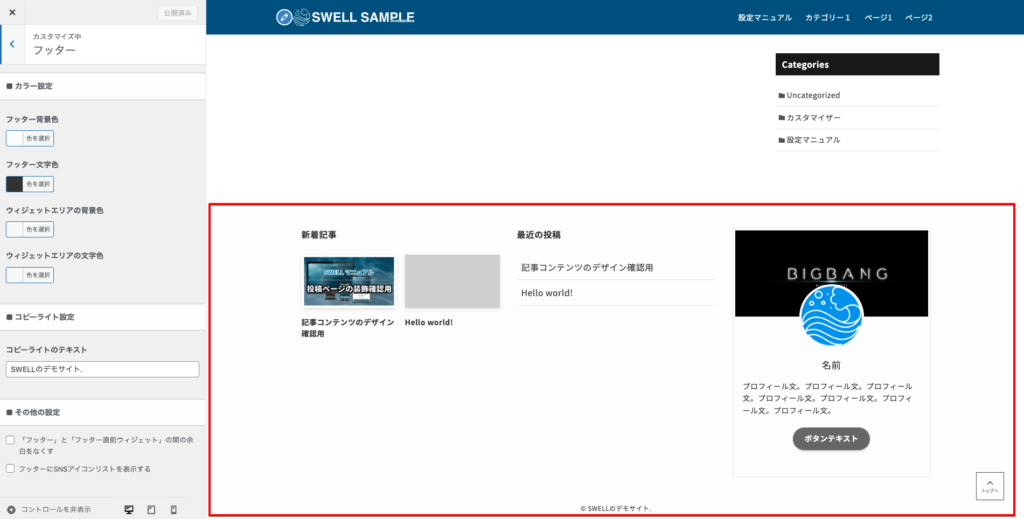
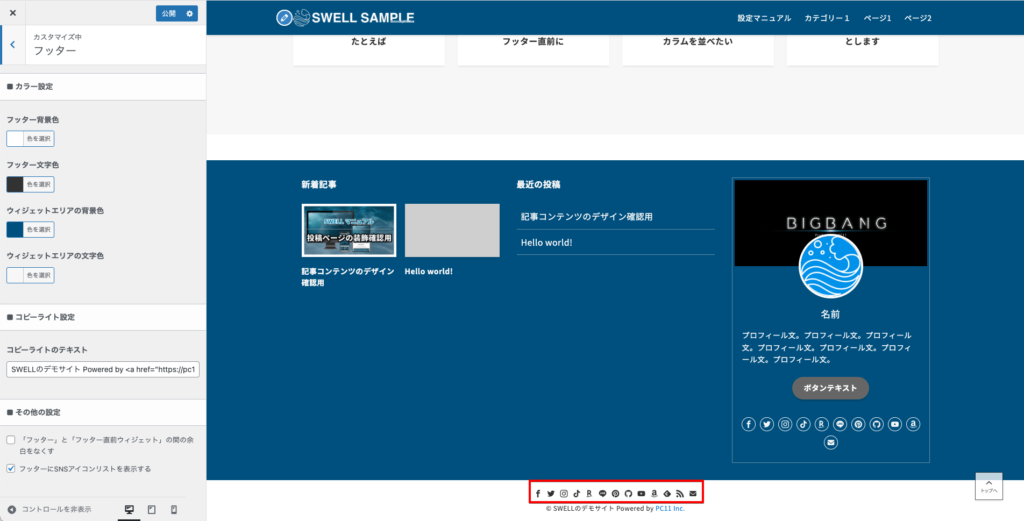
設定できる箇所の確認

フッターとはサイト最下部のコンテンツです。このエリアを設定する場合は、事前にフッターウィジェットを配置している方がわかりやすいです。
設定できること
- フッター背景色
- フッター文字色
- ウィジェットエリアの背景色
- ウィジェットエリアの文字色
STEP
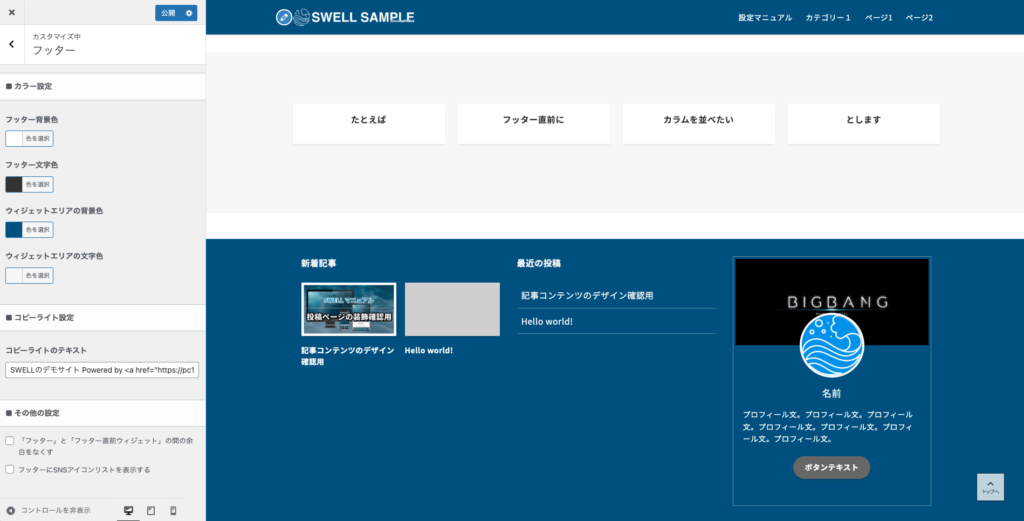
サイトに合わせて色を設定する
設定例

デザインに不慣れな場合はヘッダーカラーに合わせておくのが無難です。
4-2. コピーライト設定
STEP
コピーライトのテキスト

コピーライトはデフォルトではサイトタイトルが入ります。HTMLの使用も可能ですのでリンクを貼ることもできます。
4-3. その他の設定
STEP
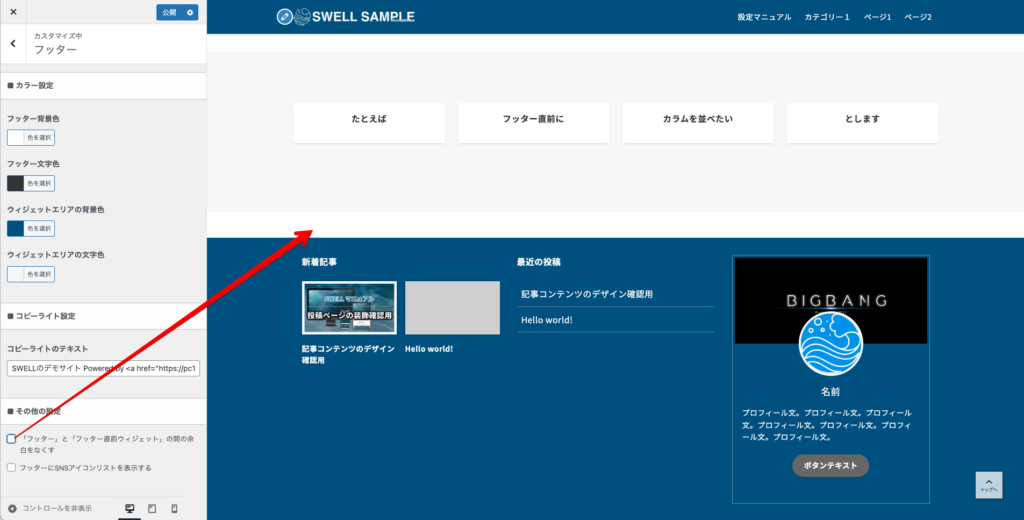
「フッター」と「フッター直前ウィジェット」の間の余白をなくす

フッター直前にバナー画像を貼ってリンクを並べたいと思ったとします。なにもないとわかりにくいのでサンプルでフッター直前ウィジェットを配置しました。

直前ウィジェットとフッターの間に白い余白が入っています。

不要だと思った場合はチェックを入れることで余白がなくなります。
STEP
フッターにSNSアイコンリストを表示する

チェックを入れるとSNSリンク設定で設定したSNSのアイコンが表示されリンクが貼られます。