こんにちは。銀河(@ginga_noguchi)です。
WordPressテーマ『SWELL』の設定マニュアルです。この記事ではカスタマイザーによるサイトのデザイン・設定をおこなっていきます。
YouTube版
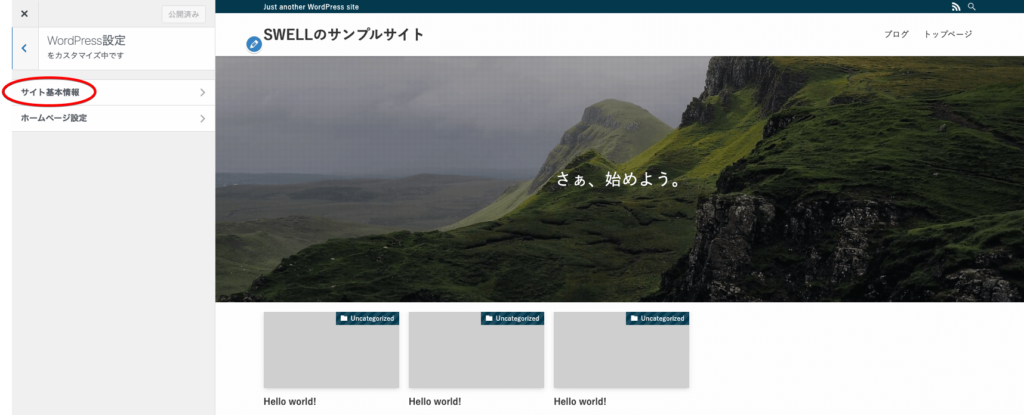
1-1. サイト基本情報の設定


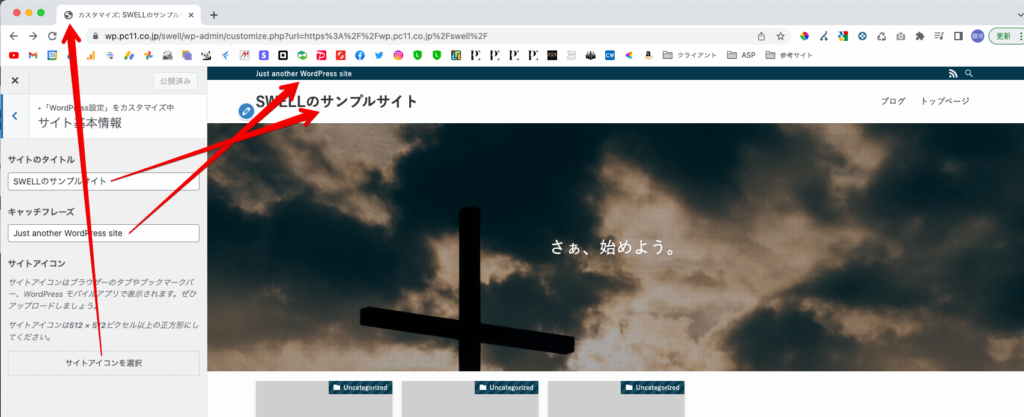
- サイトのタイトル
- キャッチフレーズ
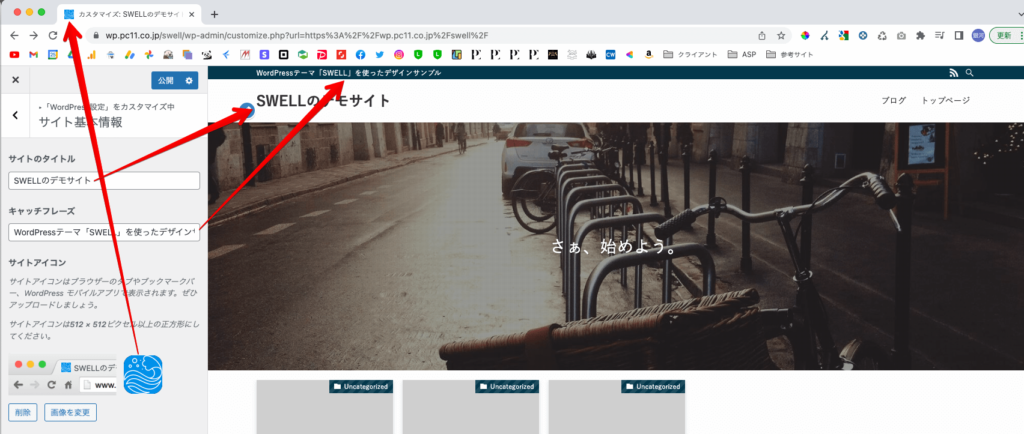
- サイトアイコン
ここではサイト名を変更できます。表示部分はもちろん、ヘッダーロゴの設定でロゴ画像を設定できますが、「このサイトの名前」として設定する大事な場所です。
会社名・サイト名・サービス名など想いを込めて設定しましょう。
表示部分も変更されますが、キャッチフレーズ設定で非表示にもできます。SWELLではここで設定したキャッチフレーズが<title>タグにも入ります。
タグについての解説は省きますがSEOにおいても非常に重要です。わかりやすく簡潔で、なるべく重要なキーワードを入れて設定しましょう。
これは「ファビコン」と呼ばれています。このアイコンはブラウザのタブやブックマークにも表示されます。
また、スマホでブックマークのために「ホーム画面に追加」といったことをした場合、アプリアイコンのように表示されるのもこのファビコンです。ファビコン画像は512px × 512px以上の正方形で作りましょう。

ファビコンの設定はさほど重要ではありません。画像がない場合は画像を作成するよりも先に次のステップへ進みましょう。

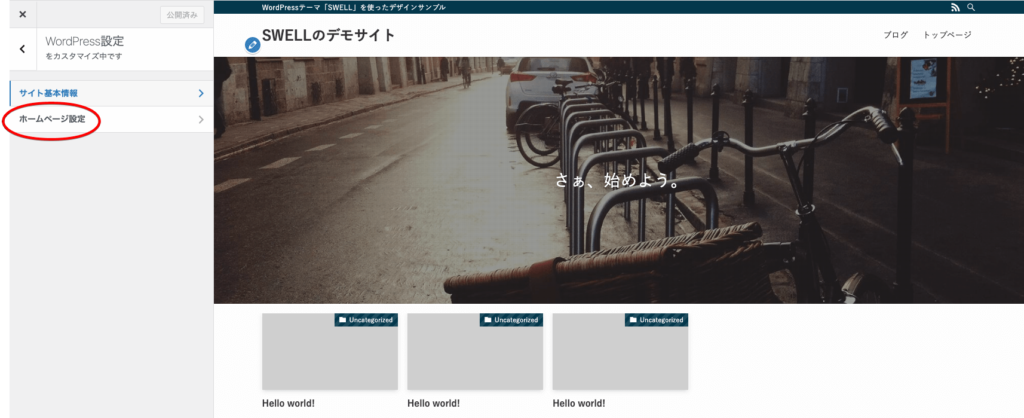
1-2. ホームページ設定


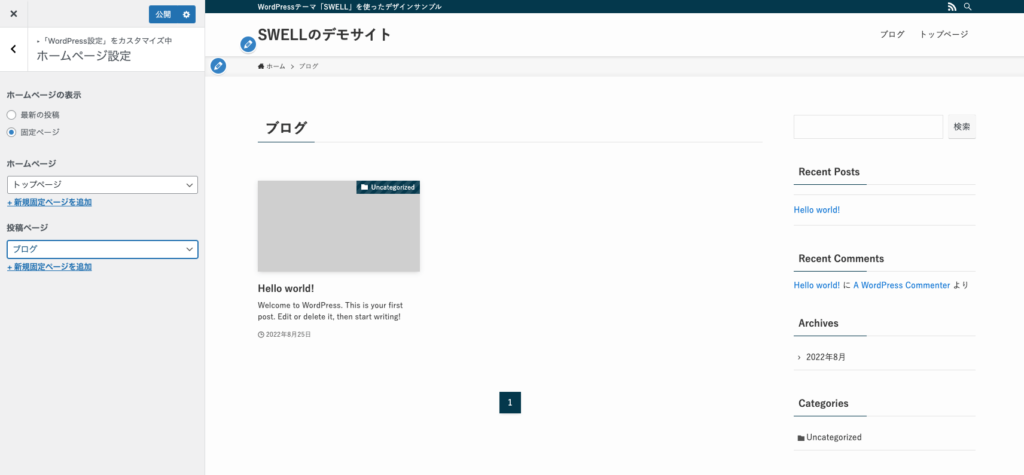
【ホームページの表示】の項目で「固定ページ」を選択し、それぞれ作成したトップページ用とブログ一覧ページ用の固定ページを選択します。トップページ用とブログ一覧ページ用の固定ページを作成していない場合は、別記事で解説しています。

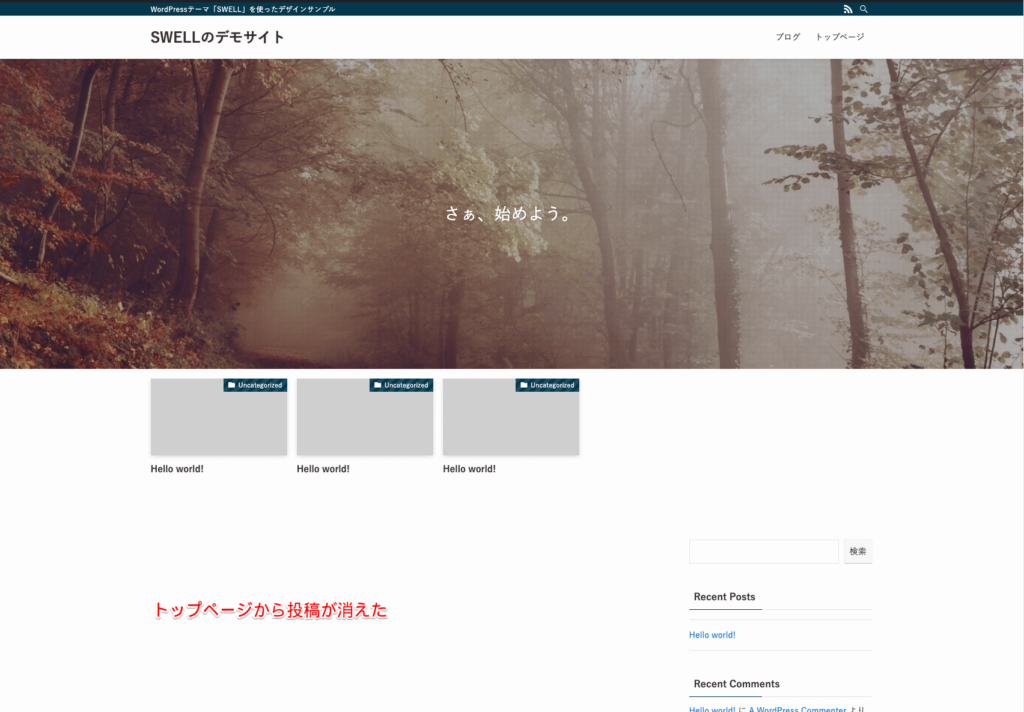
作成したカスタム用のトップページに何も入力していない場合は、トップページから新着記事が消えてしまいますが問題ありません。そのまま作業を続けてください。