こんにちは。銀河(@ginga_noguchi)です。
WordPressテーマ『SWELL』の設定マニュアルです。この記事ではカスタマイザーによるサイトのデザイン・設定をおこなっていきます。
YouTube版
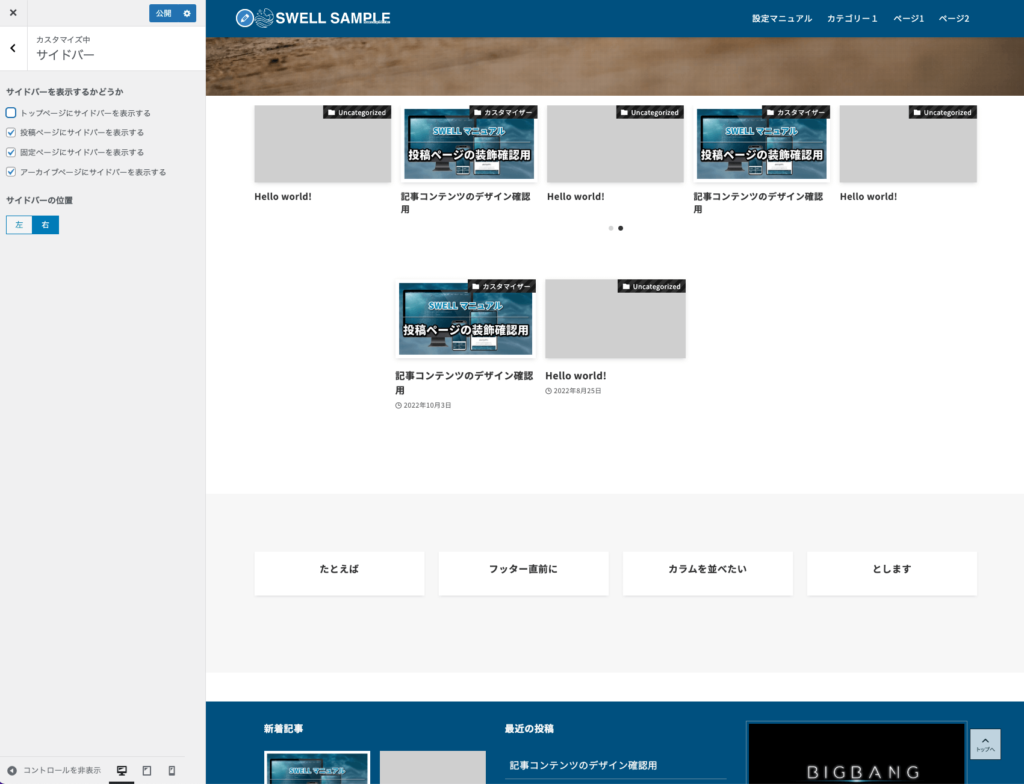
5-1. サイドバーを表示するかどうか

トップページは「サイドバーなし」の方がデザインの幅が広いです。ビジネスブログやホームページ、アフィリエイトブログでも「サイト型トップページ」を作りたい人は「非表示」がおすすめです。
投稿ページは「表示あり」のサイトが多かったですが、最近は非表示のサイトも増えてきました。サイドバーをなくすことで記事コンテンツに集中させられるメリットはありますが、その他のページやバナーなどのリンクを貼れなくなるデメリットがあります。

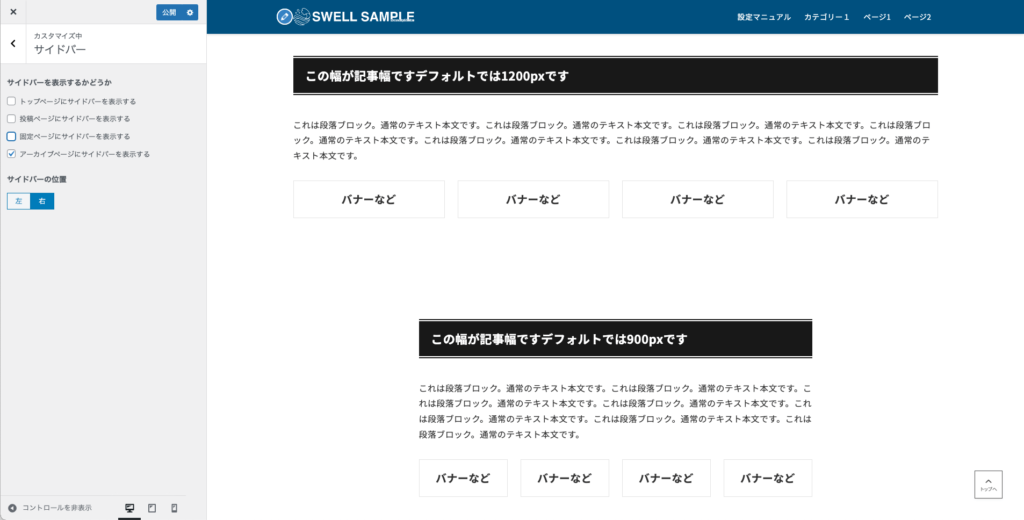
迷ったら投稿ページのサイドバーは「あり」でいいです。もしも「なし」にする場合はコンテンツ幅の設定で「1カラム時の記事コンテンツ幅」を少し小さく(764 〜 864pxぐらい)にしておくと読みやすくなります。

固定ページは「サイドバーなし」の方がデザインの幅が広いです。ビジネスブログやホームページを作りたい人は【非表示】一択。
アフィリエイトブログの人はそもそも固定ページを作ることは少ないですが「なし」でOKです。

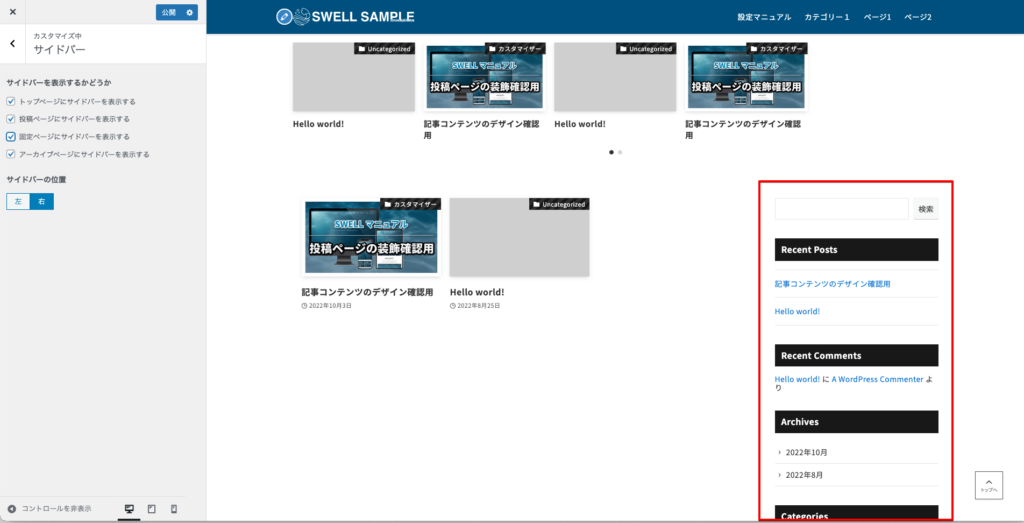
アーカイブページは記事が一覧で並ぶだけですし、記事一覧を見ている時点で「他のページを探している」可能性が高いので「サイドバーあり」がおすすめです。カテゴリー一覧や人気記事ランキングなどサイト内の回遊率を上げる工夫をしたいですね。
5-2. サイドバーの位置

サイドバーを表示させる場合は基本的には多くのサイトと同じ「右」がおすすめです。ただし、ECサイト(ショッピングサイト)では圧倒的に左が多いです。