こんにちは。銀河(@ginga_noguchi)です。
WordPressテーマ『SWELL』の設定マニュアルです。この記事ではカスタマイザーによるサイトのデザイン・設定をおこなっていきます。
YouTube版
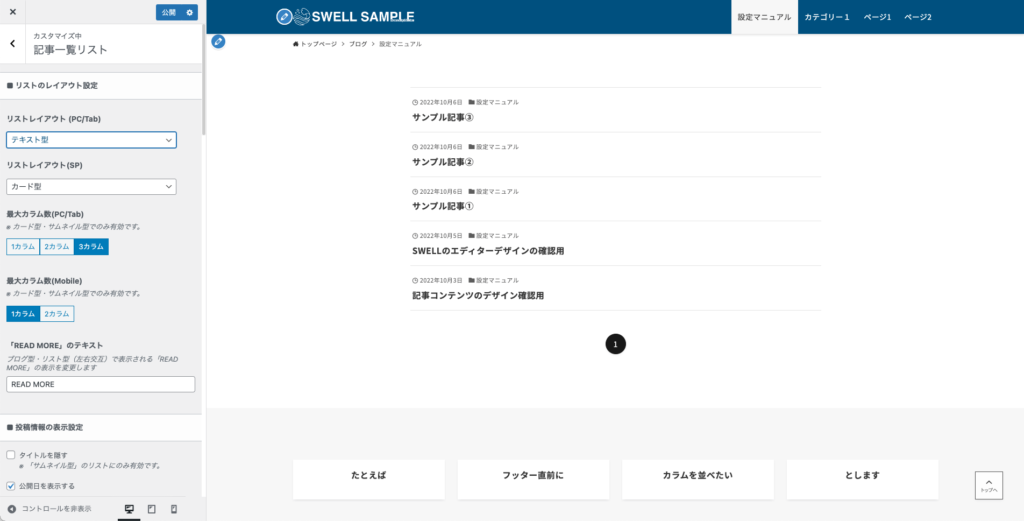
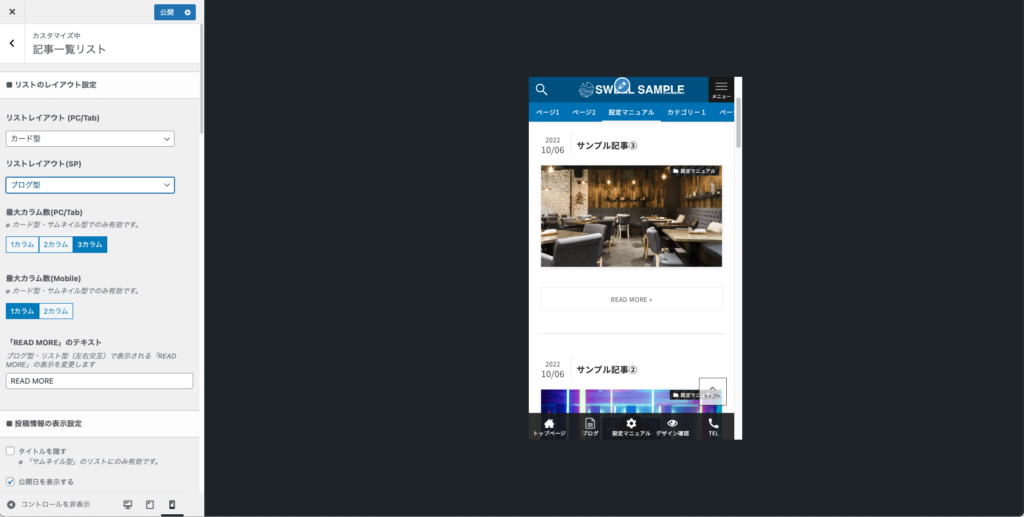
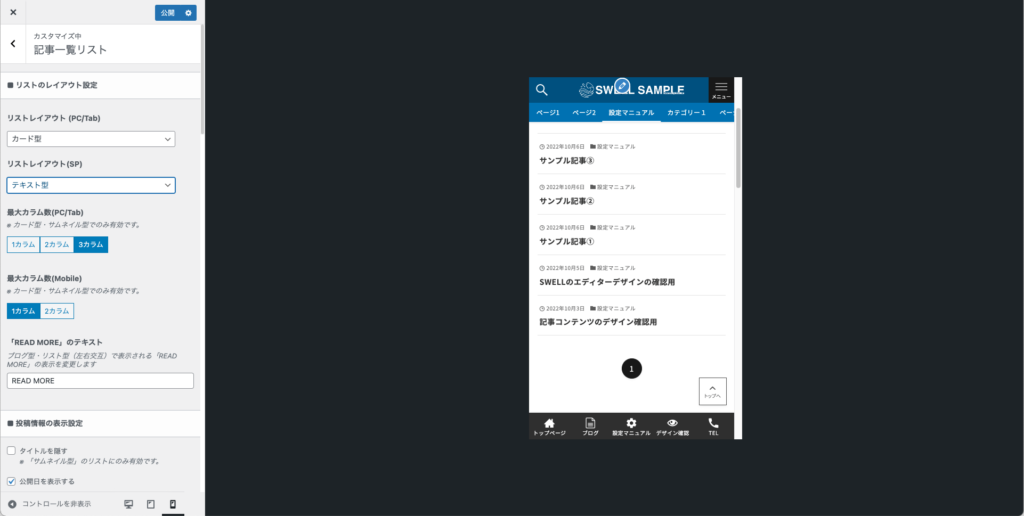
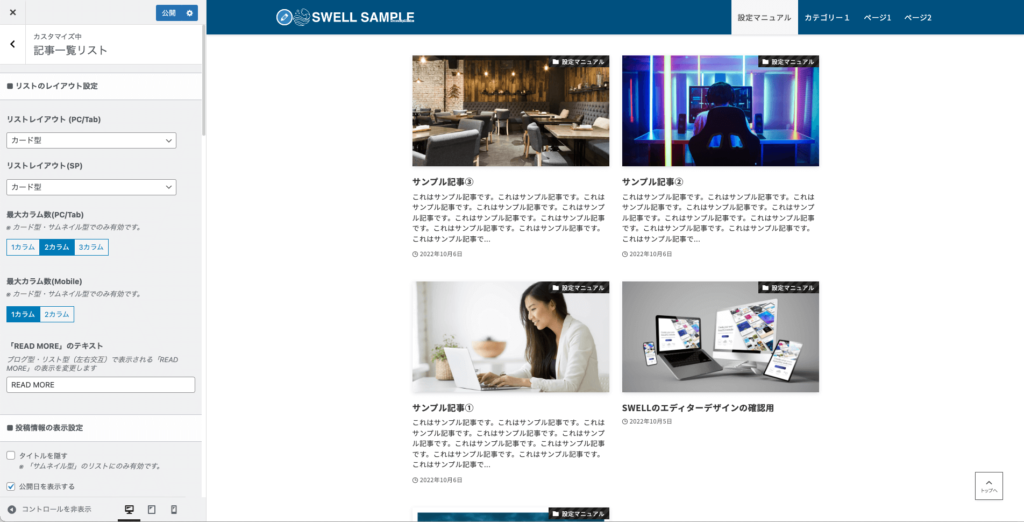
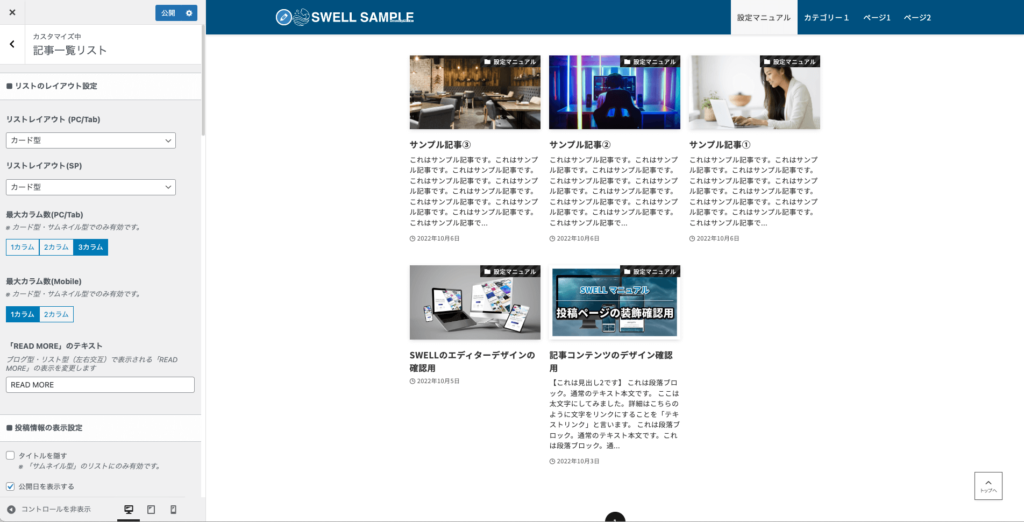
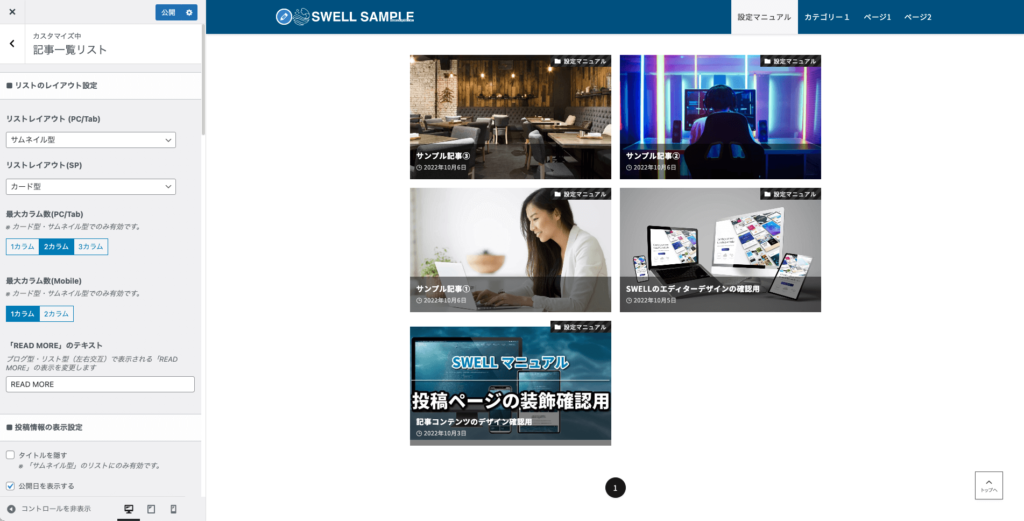
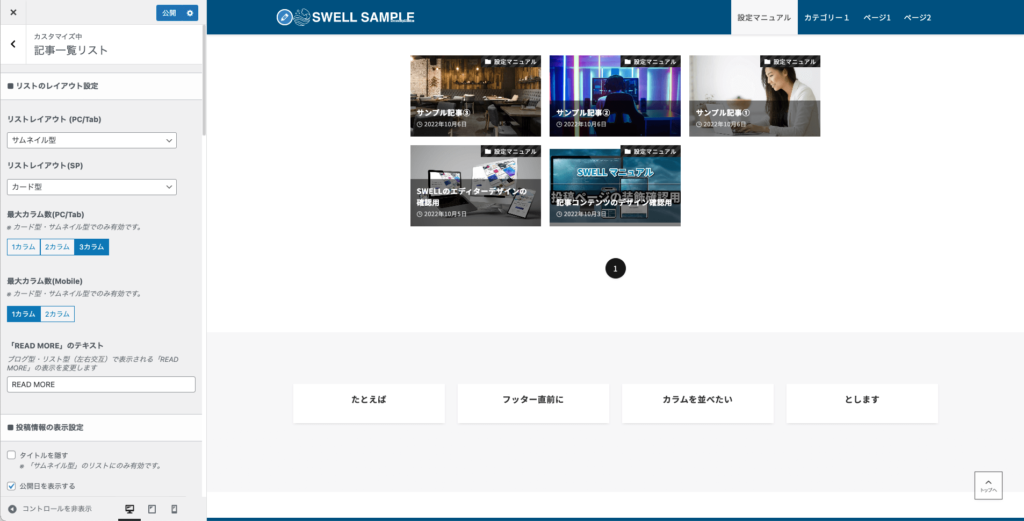
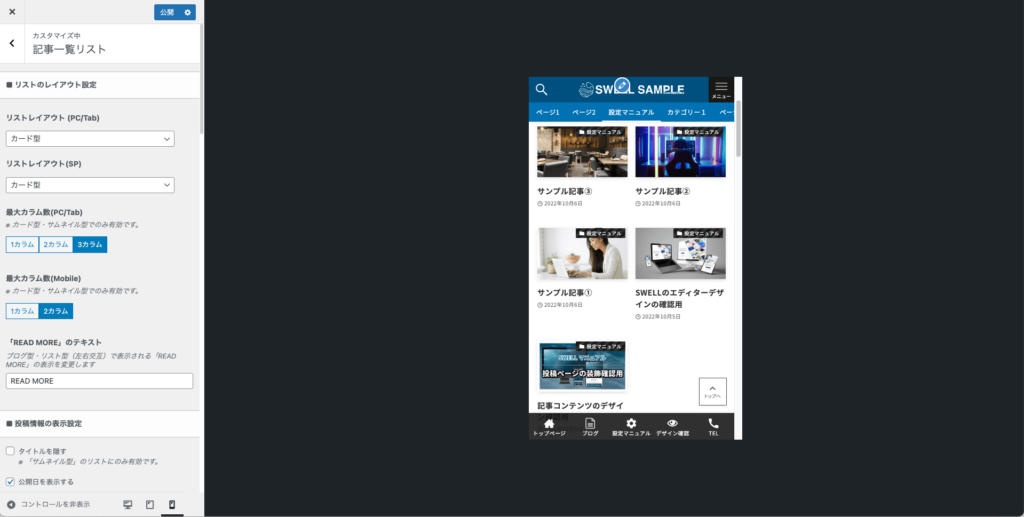
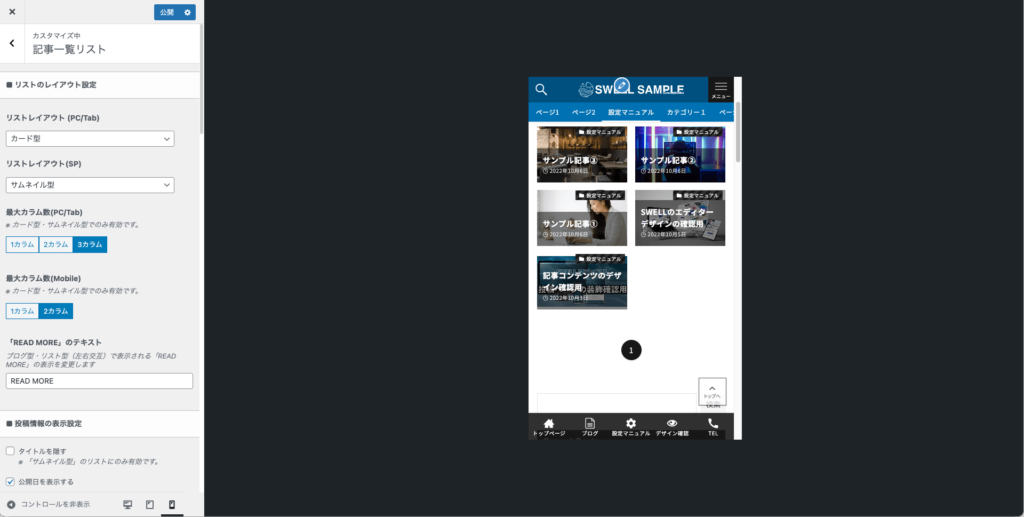
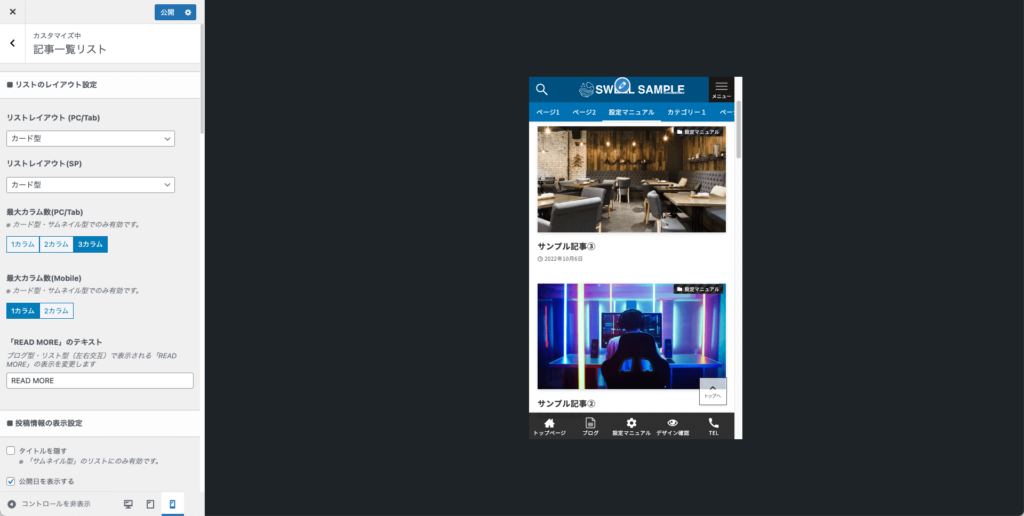
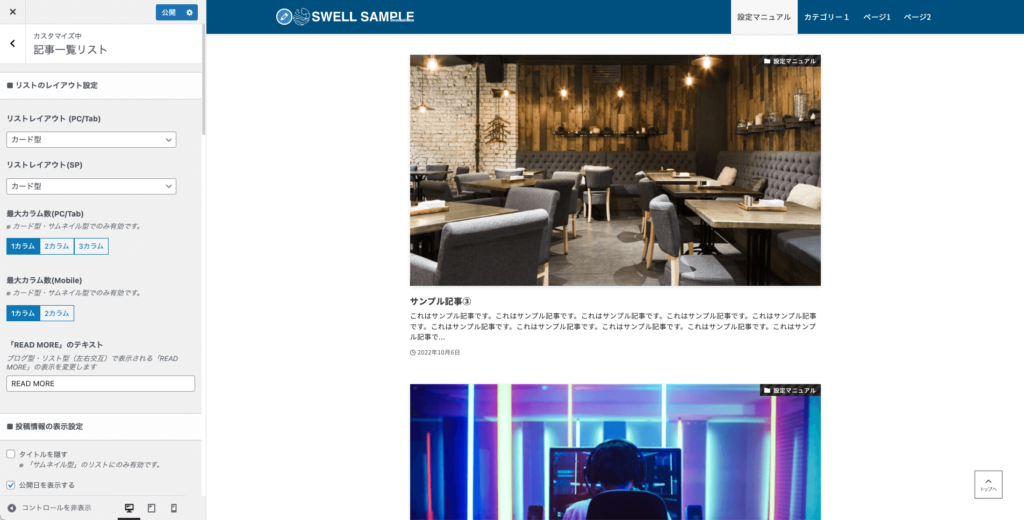
9-1. リストのレイアウト設定
- カード型
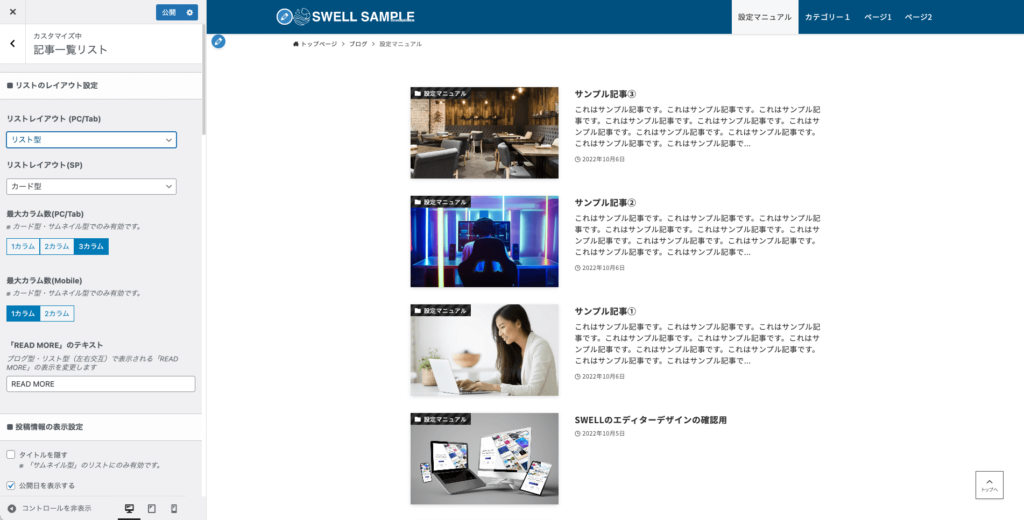
- リスト型
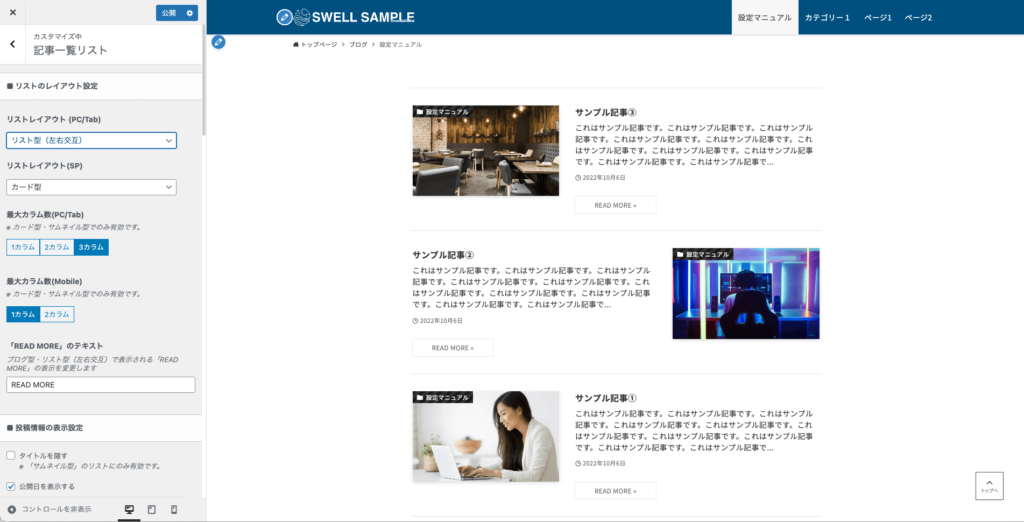
- リスト型(左右交互)
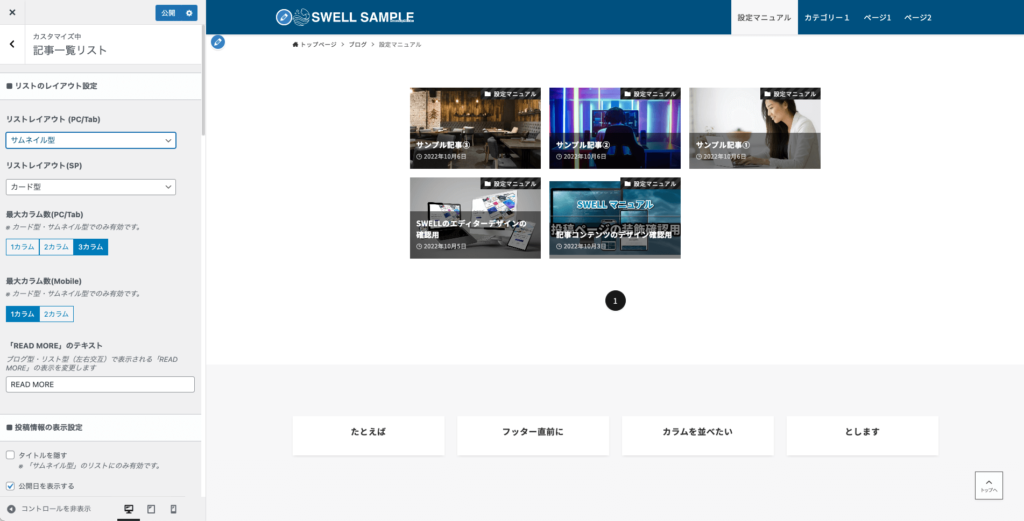
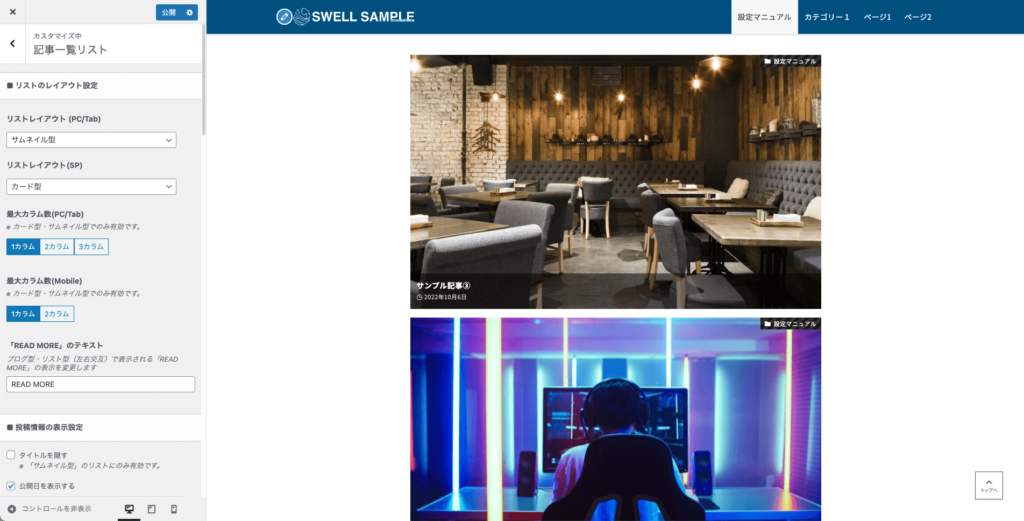
- サムネイル型
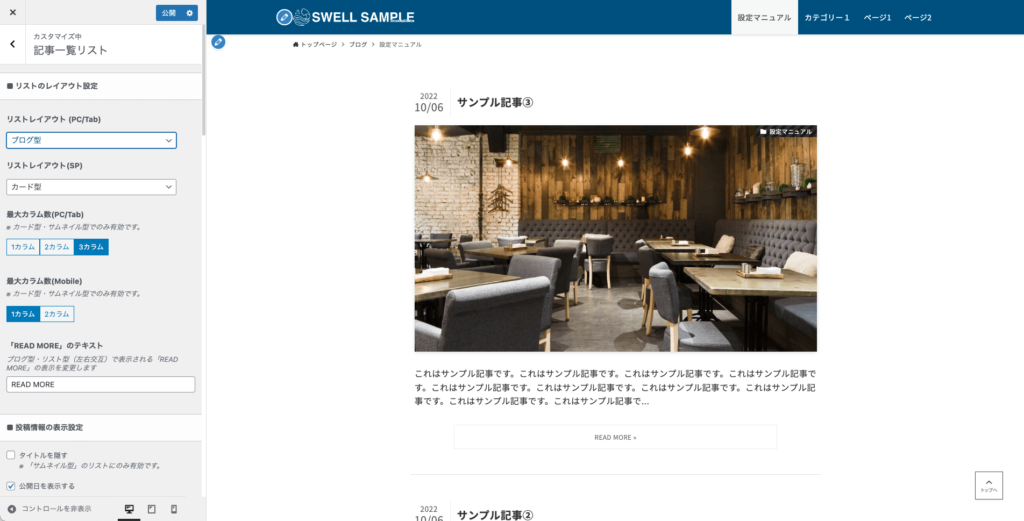
- ブログ型
- テキスト型

- カード型
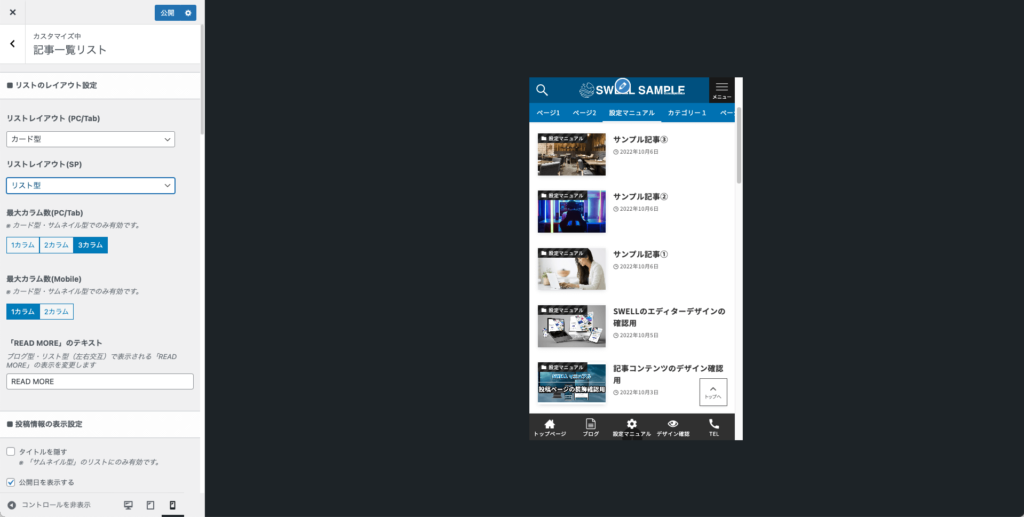
- リスト型
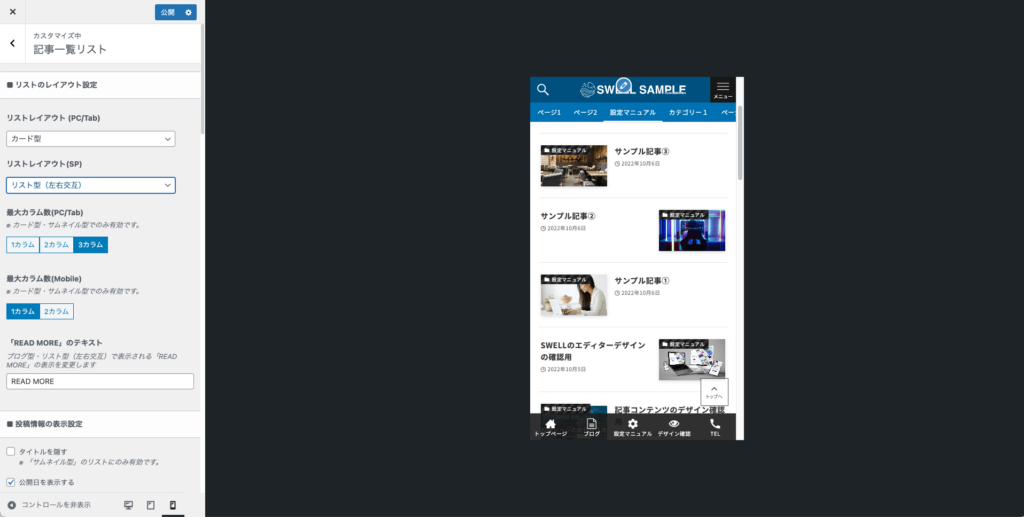
- リスト型(左右交互)
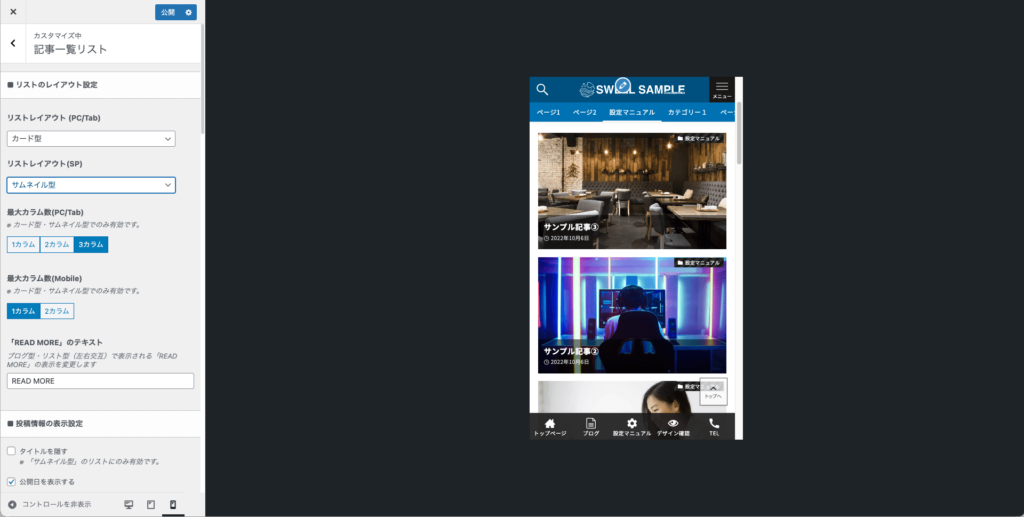
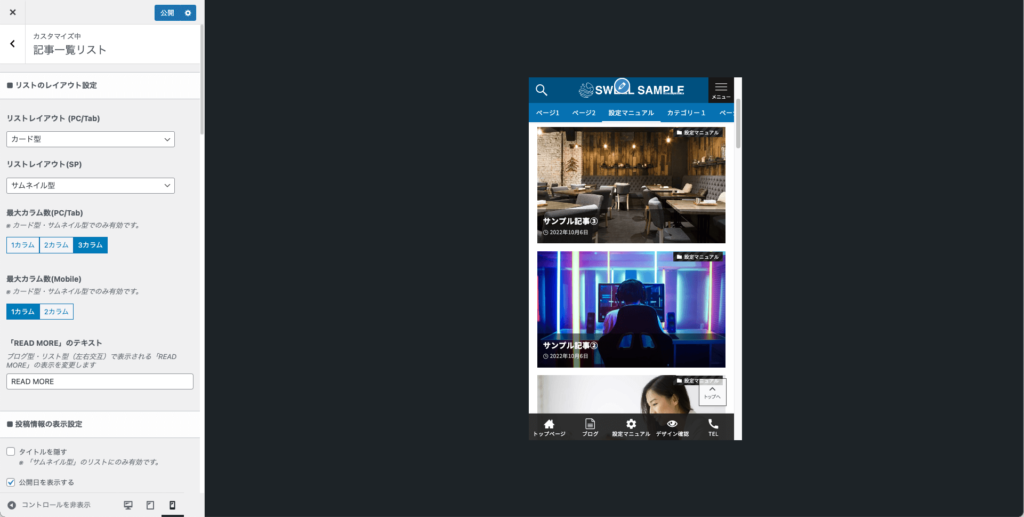
- サムネイル型
- ブログ型
- テキスト型

- 1カラム
- 2カラム
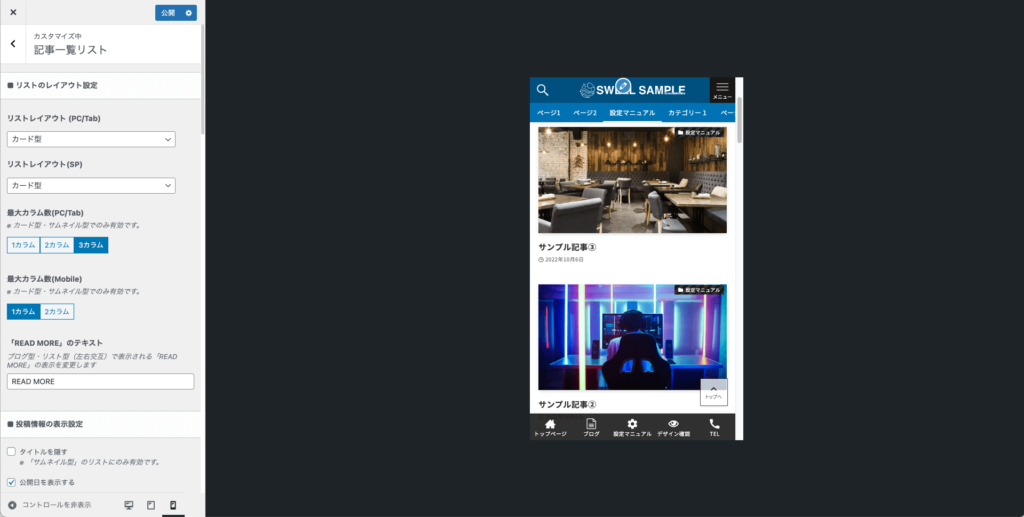
- 3カラム
カード型

サムネイル型

- 1カラム
- 2カラム
カード型

サムネイル型


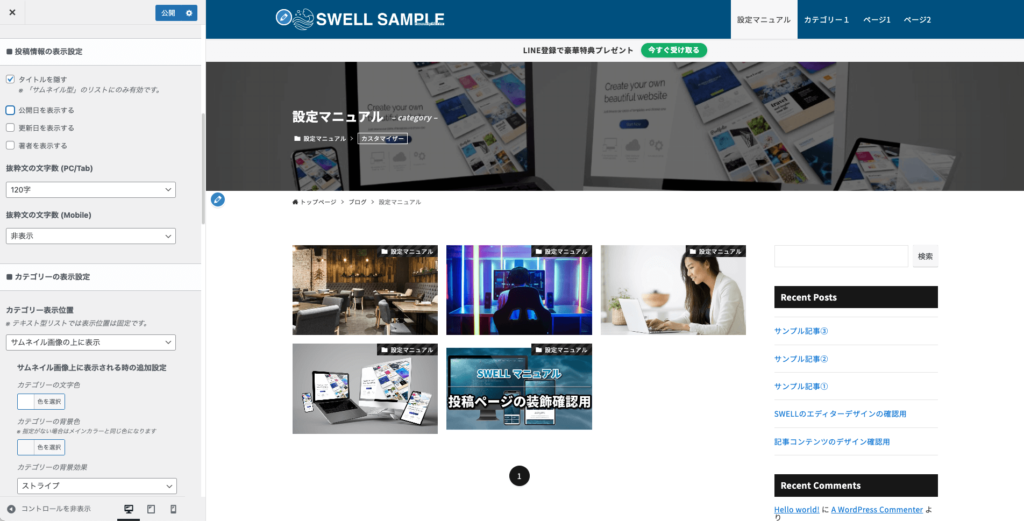
9-2. 投稿情報の表示設定
- タイトルを隠す
- 公開日を表示する
- 更新日を表示する
- 著者を表示する

アイキャッチ画像に文字を入れたサムネイル型では情報を非表示にすることできれいに見せることができます。

欲張りすぎると情報のノイズが多くなる可能性がありますので注意しましょう。
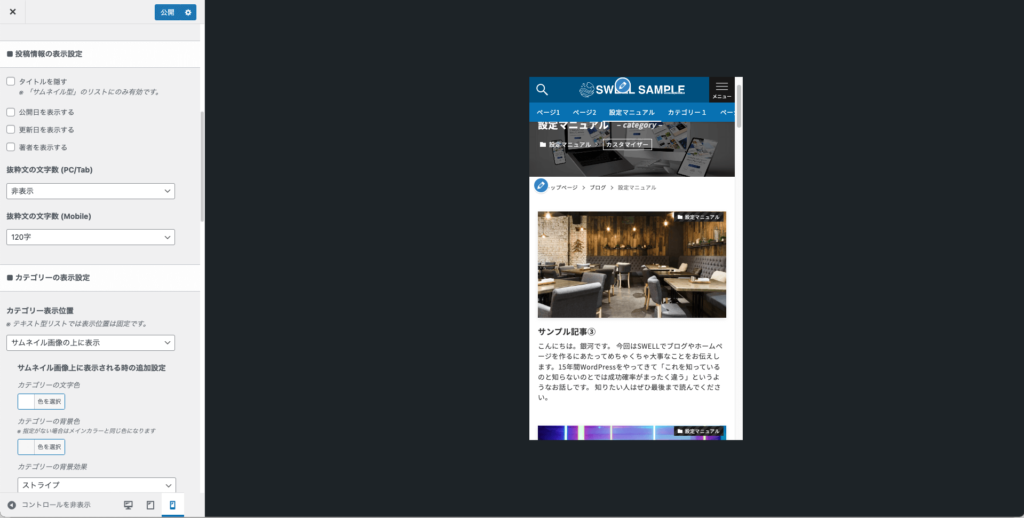
- 非表示
- 40文字
- 80文字
- 120文字
- 160文字
- 240文字
- 320文字

抜粋文を表示する場合は「クリックして続きを読みたくなるような」抜粋文の作成を心がけましょう。
- 非表示
- 40文字
- 80文字
- 120文字
- 160文字
- 240文字
- 320文字

抜粋文を表示する場合は「クリックして続きを読みたくなるような」抜粋文の作成を心がけましょう。
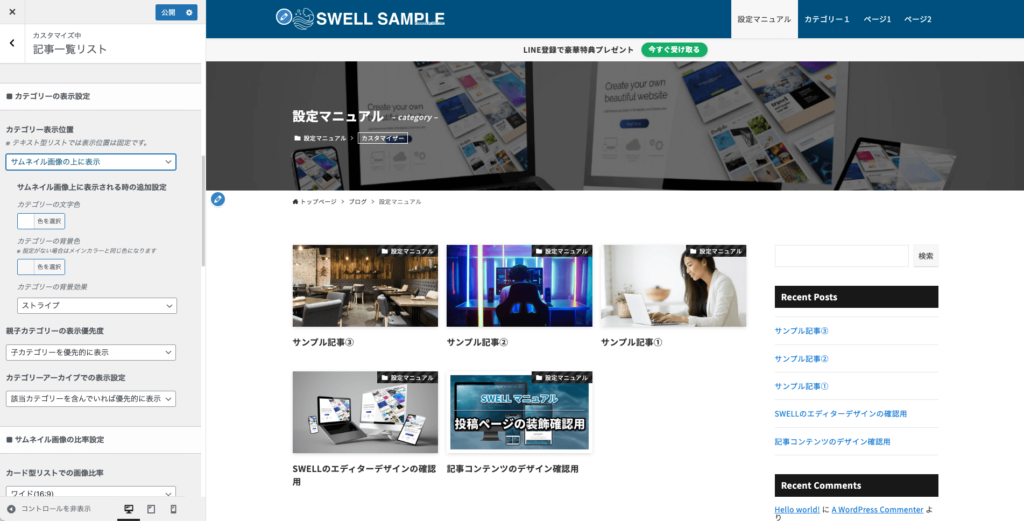
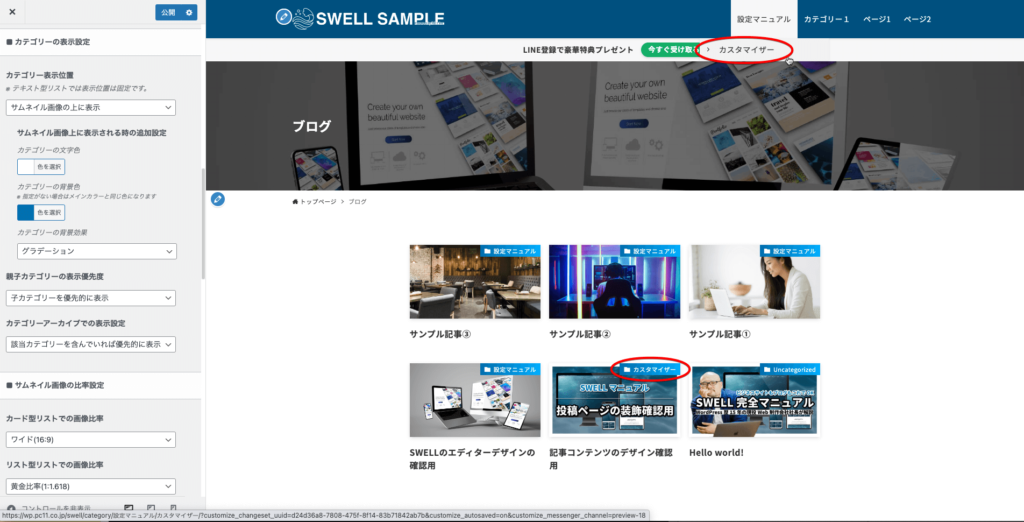
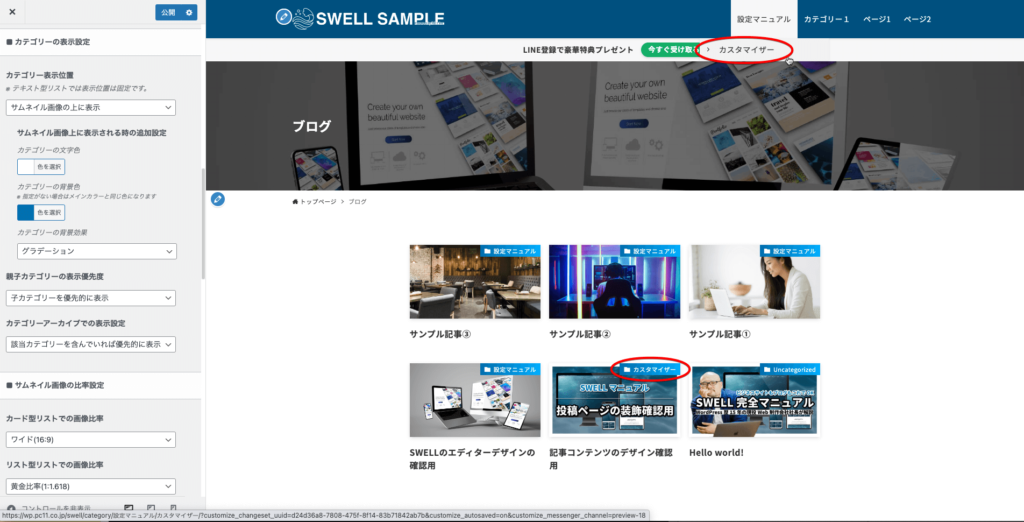
9-3. カテゴリーの表示設定
- 表示しない
- サムネイル画像の上に表示
- 投稿日時の横に表示

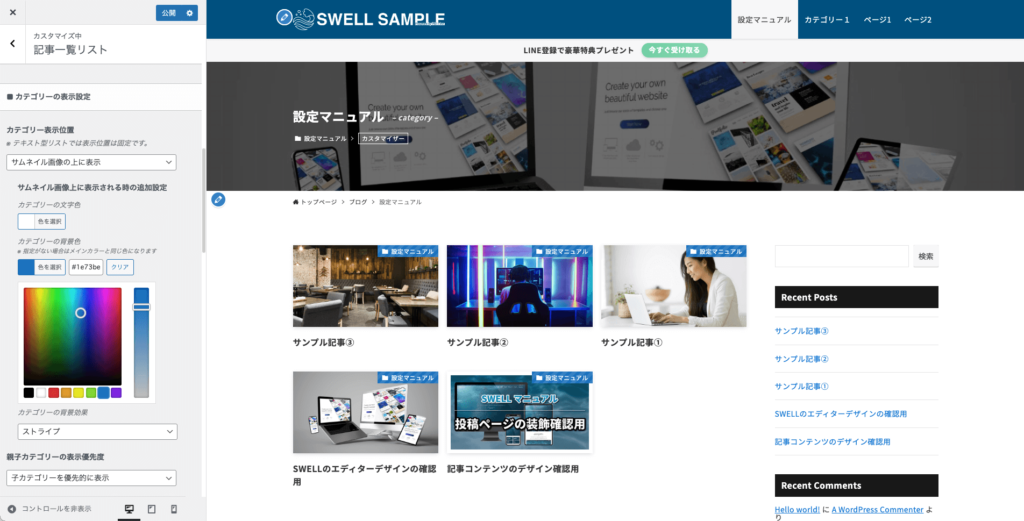
- カテゴリーの文字色
- カテゴリーの背景色
- カテゴリーの背景効果

- 指定しない
- 親カテゴリーを優先的に表示
- 子カテゴリーを優先的に表示

- 指定しない
- 該当カテゴリーを含んでいれば優先的に表示
- 該当カテゴリーを強制的に表示

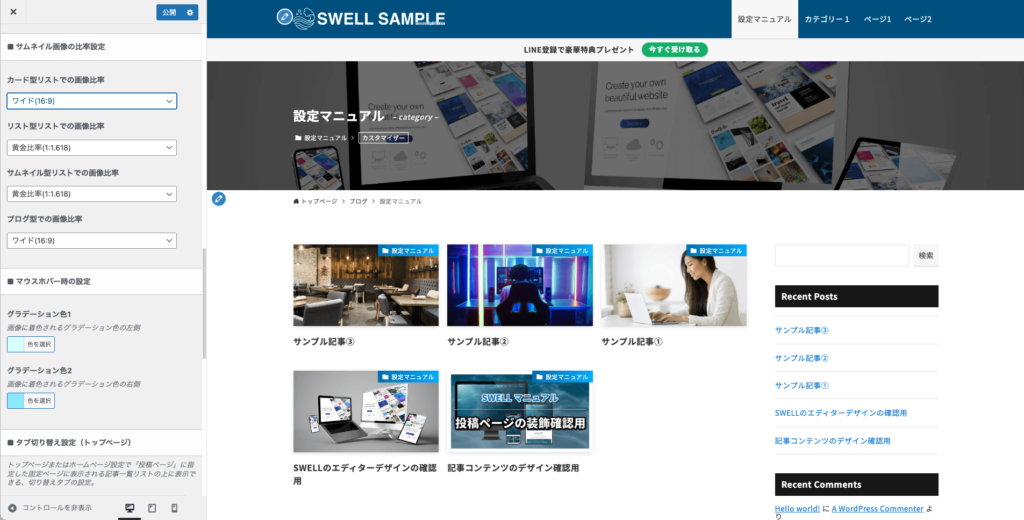
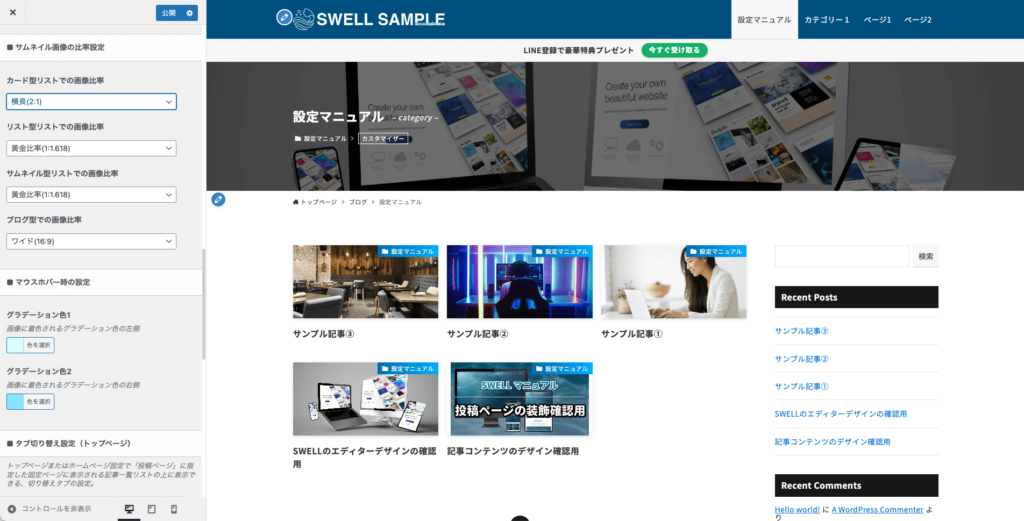
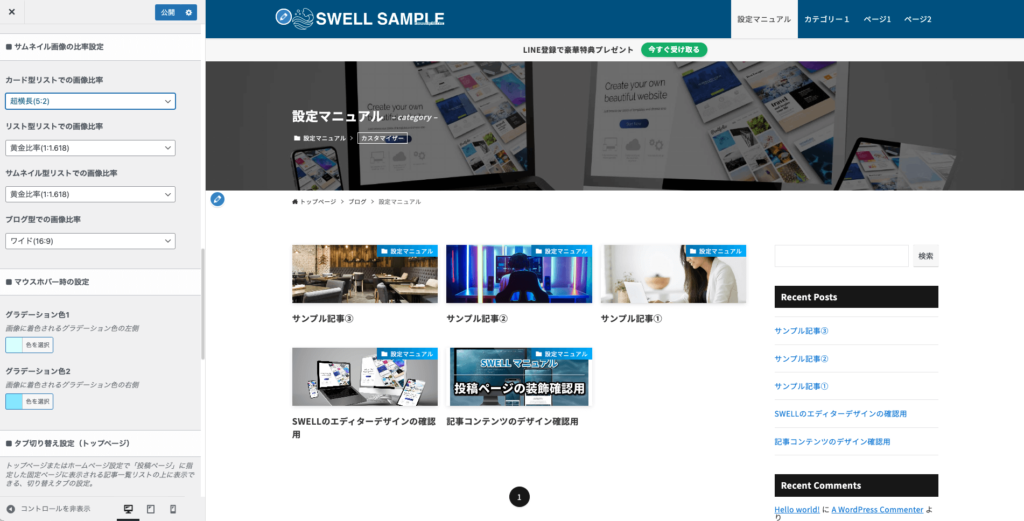
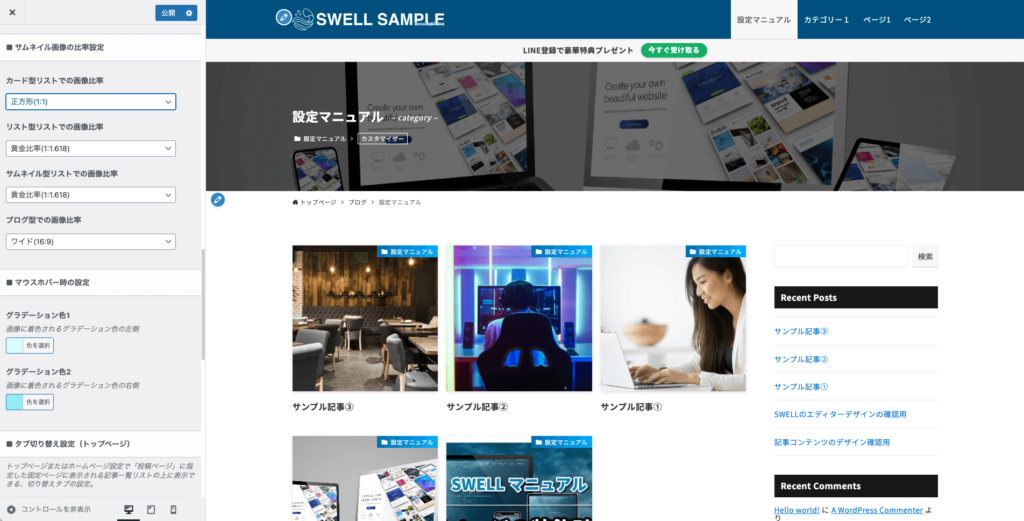
9-4. サムネイル画像の比率設定
- 白銀比率(1:1.414)
- 黄金比率(1:1.618)
- 一眼(3:2)
- ワイド(16:9)
- 横長(2:1)
- 超横長(5:2)
- 正方形(1:1)
カード型、リスト型、サムネイル型、ブログ型、それぞれ個別でサイズを設定できます。

9-5. マウスホバー時の設定
2色を選択することでマウスホバー時のグラデーションカラーを設定できます。
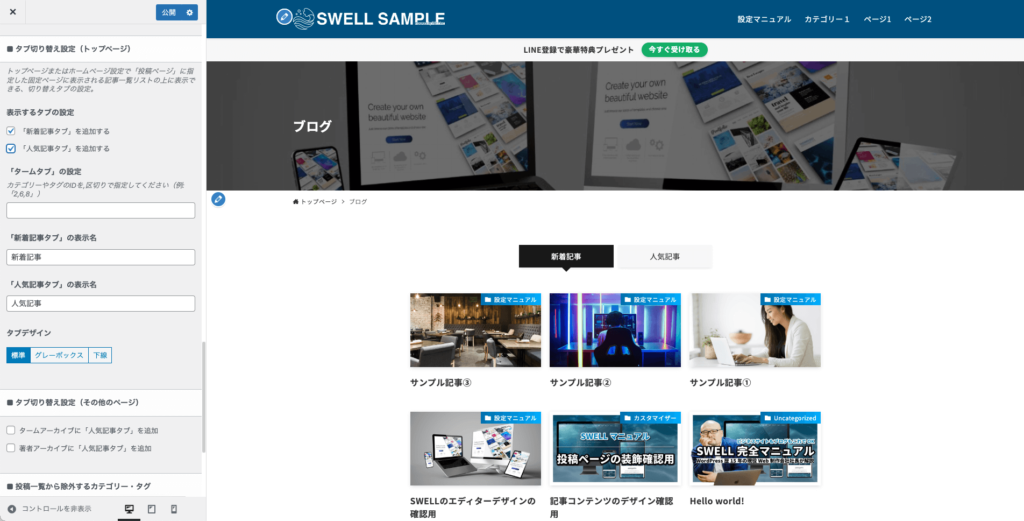
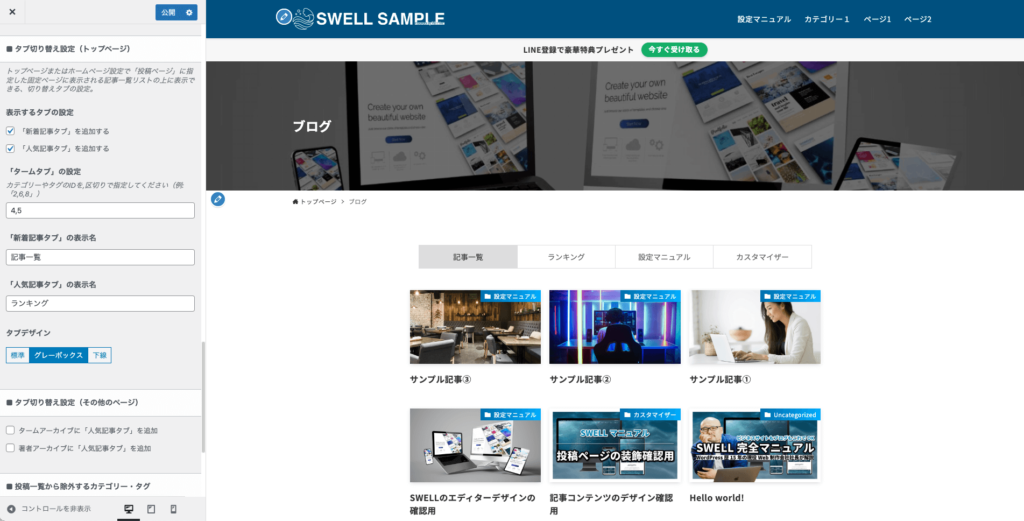
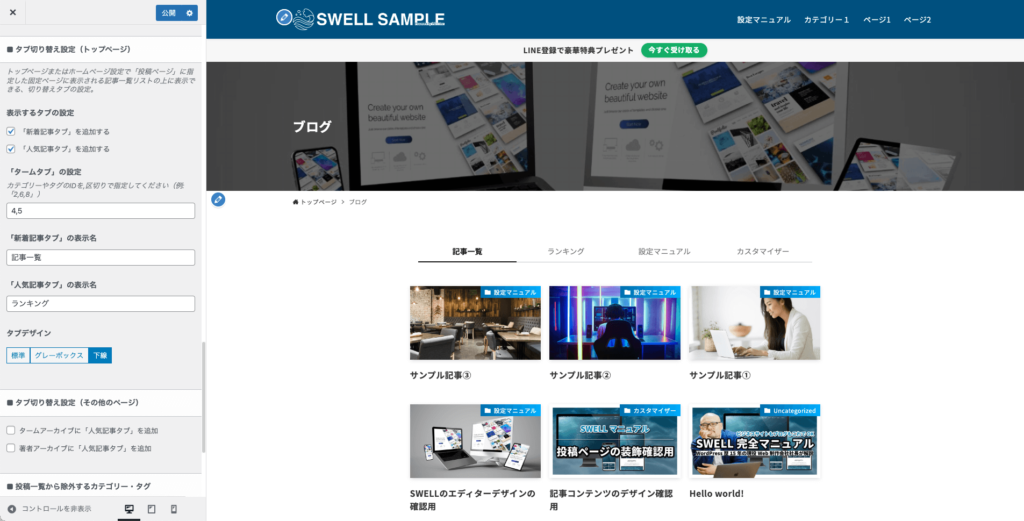
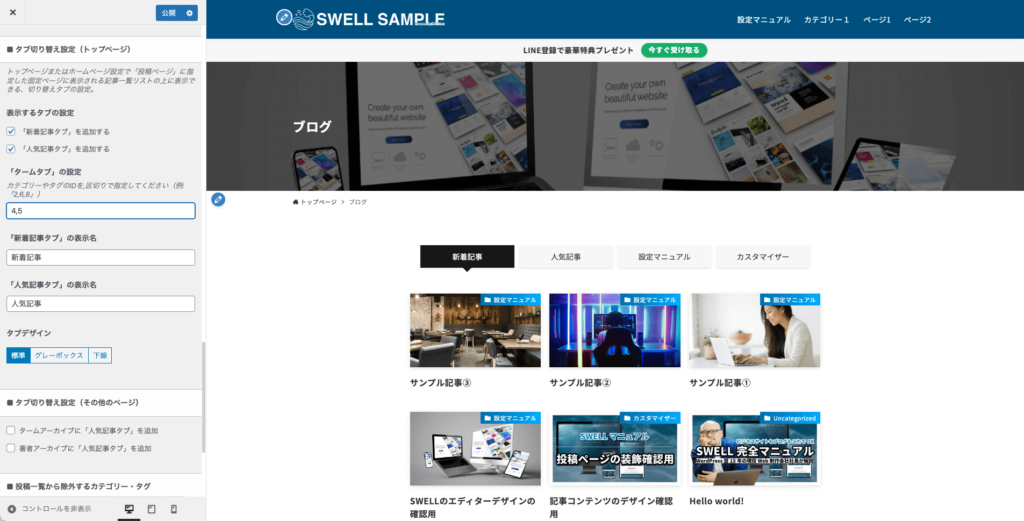
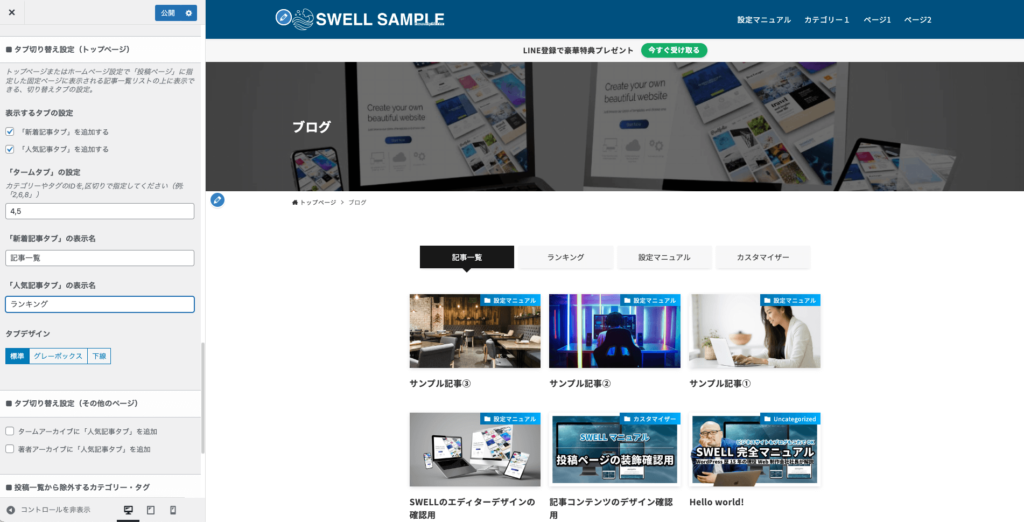
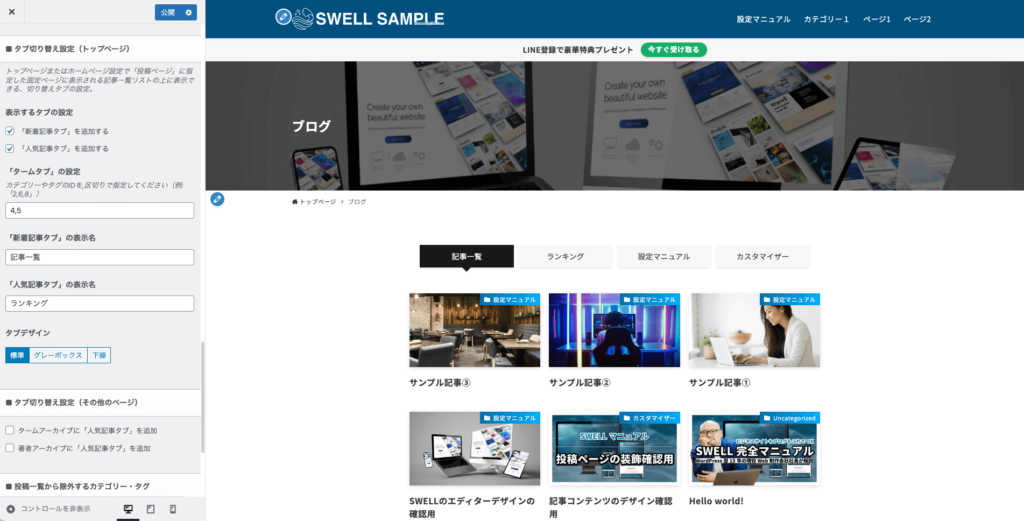
9-6. タブ切り替え設定(トップページ)

指定したカテゴリーをタブに追加できます。
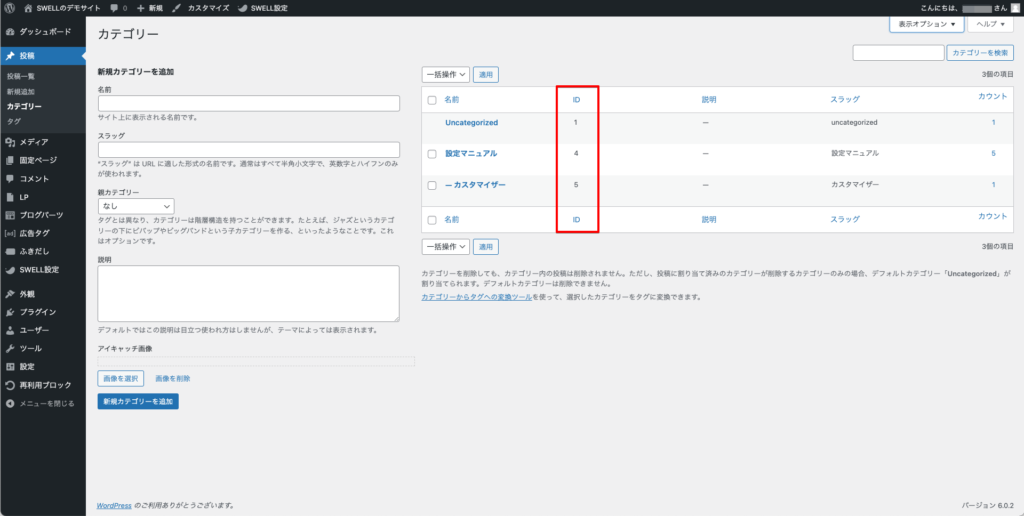
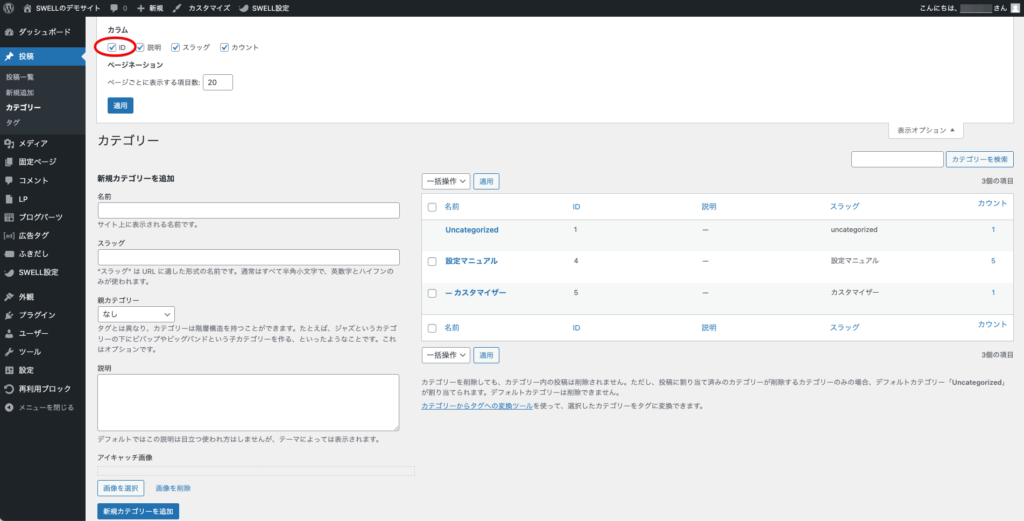
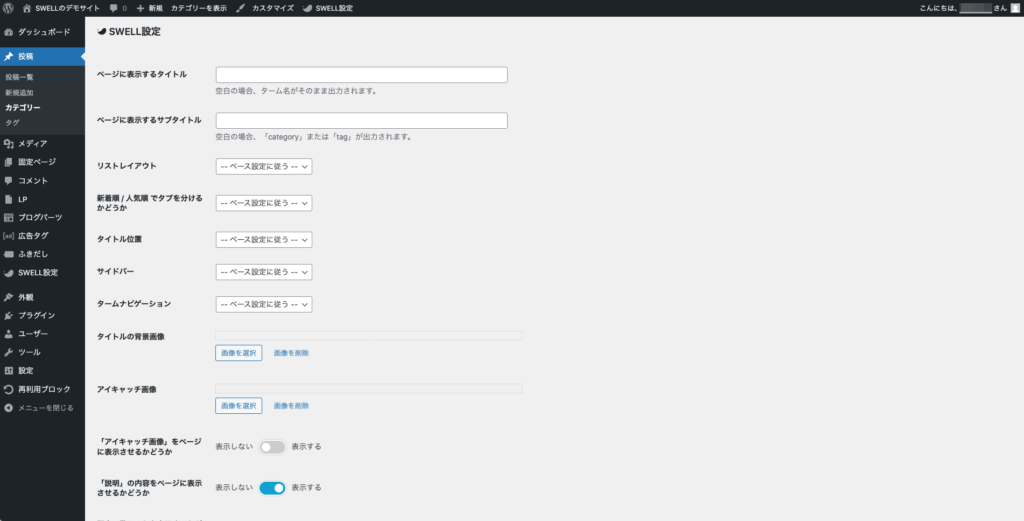
カテゴリーIDの調べ方

ダッシュボード > 投稿 > カテゴリー
カテゴリー一覧にIDが表示されています。

画面右上の【表示オプション】からIDにチェックを入れれば表示されます。

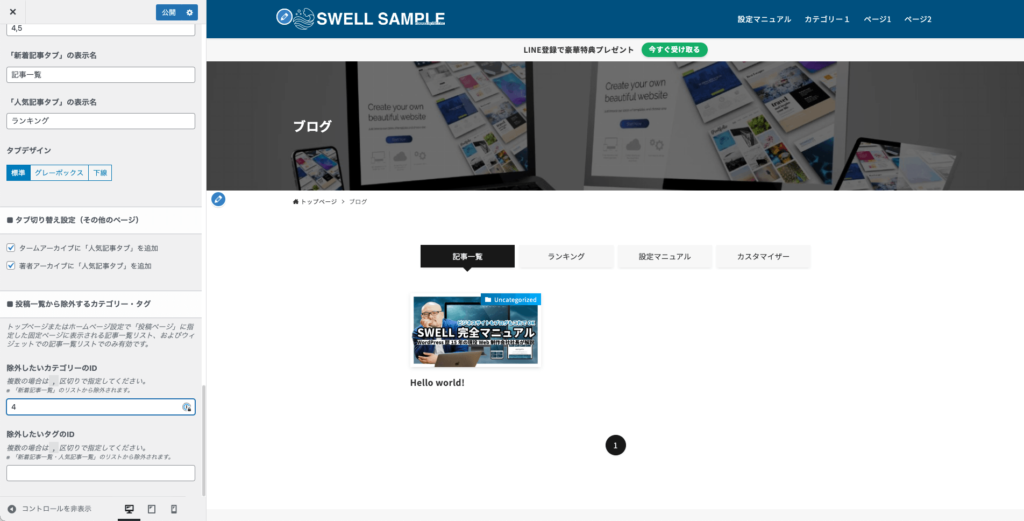
それぞれ任意のテキストに変更できます。
- 標準
- グレーボックス
- 下線

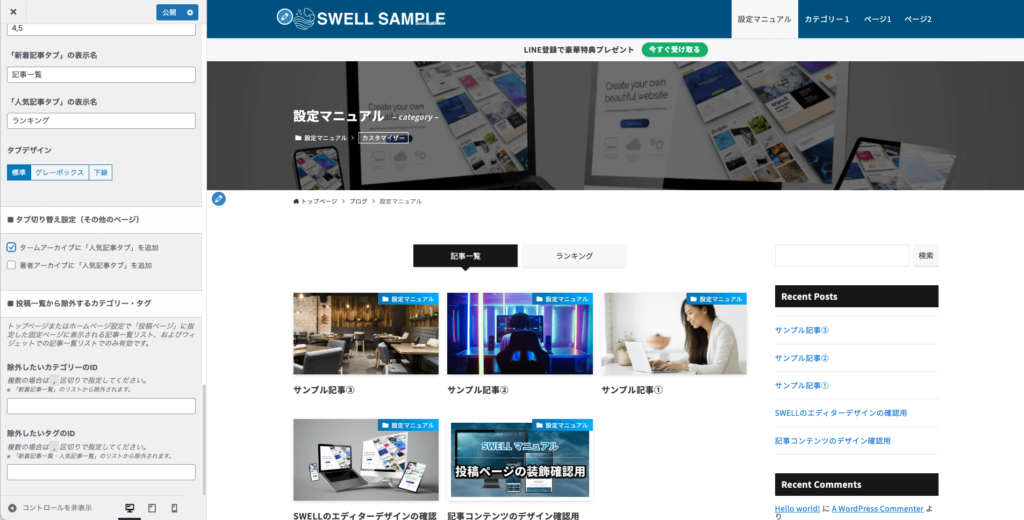
9-7. タブ切り替え設定(その他のページ)

チェックを入れることで、カテゴリーページに「人気記事タブ」を表示させることができます。
カテゴリーページ個別で設定もできます

ダッシュボード > 投稿 > カテゴリー
SWELLではそれぞれのカテゴリーに個別で細かな設定が可能です。

著者情報エリアの設定で【著者ページへのリンクを表示する】をオンにしている場合は「この著者の記事一覧」といったページを表示できます。このページにもタブを追加できます。
9-8. 投稿一覧から除外するカテゴリー・タグ

記事一覧から外したいカテゴリーやタグのIDを入力することで非表示にできます。