こんにちは。銀河(@ginga_noguchi)です。
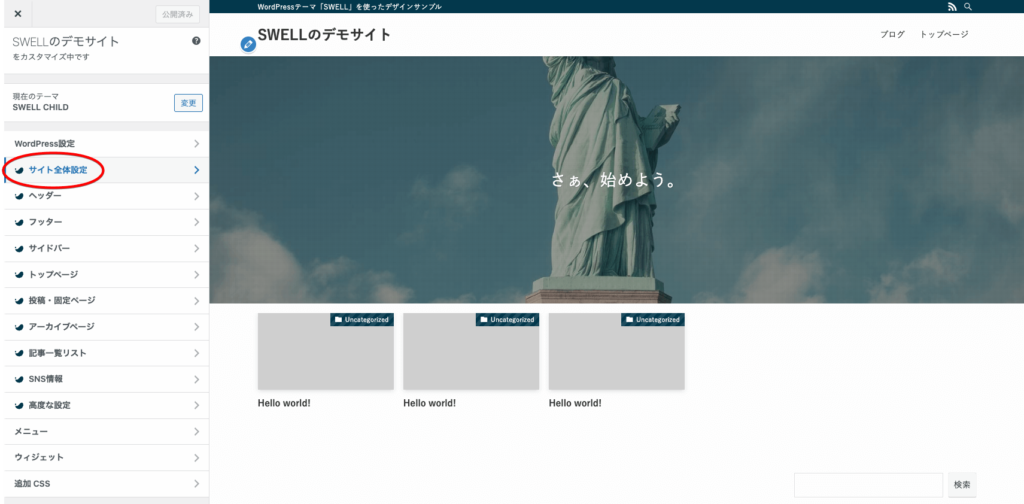
WordPressテーマ『SWELL』の設定マニュアルです。この記事ではカスタマイザーによるサイトのデザイン・設定をおこなっていきます。

YouTube版
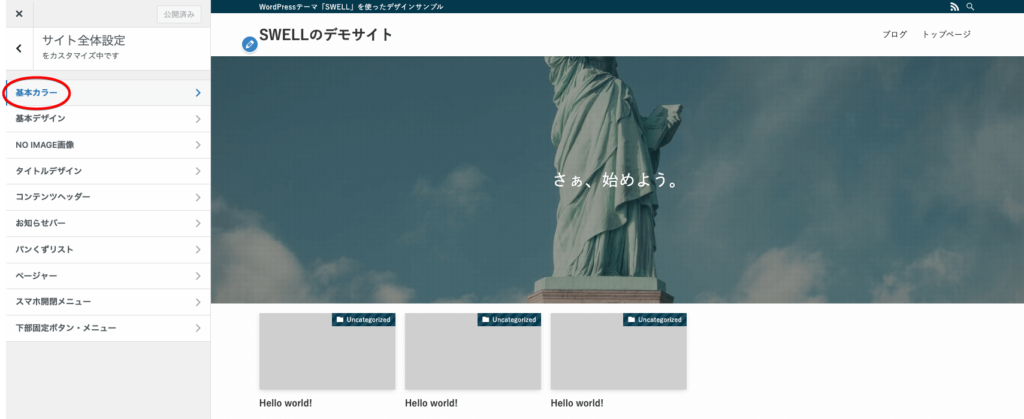
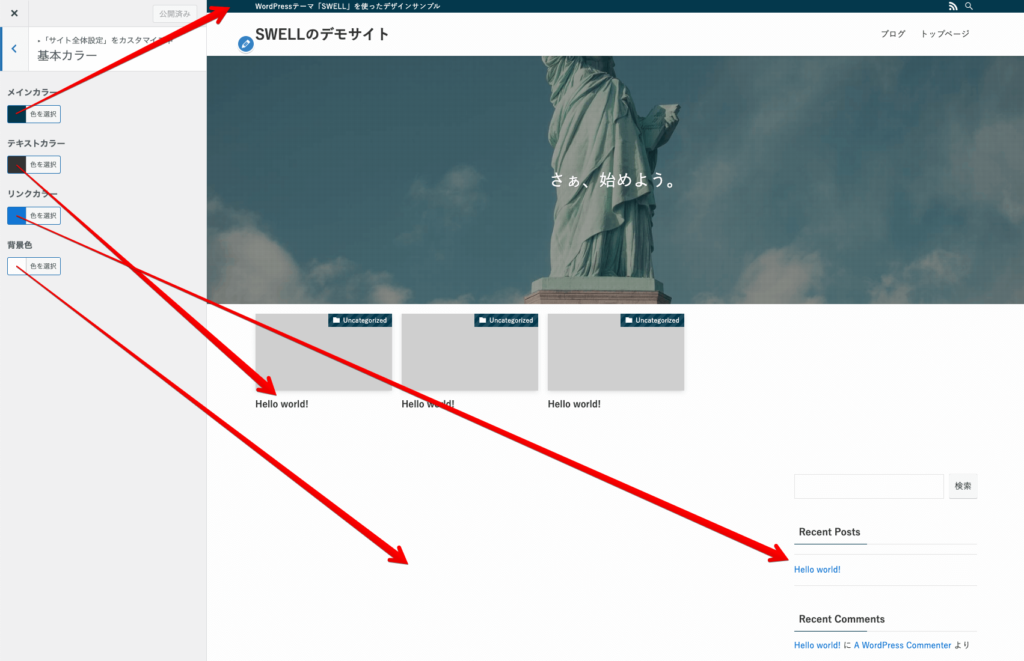
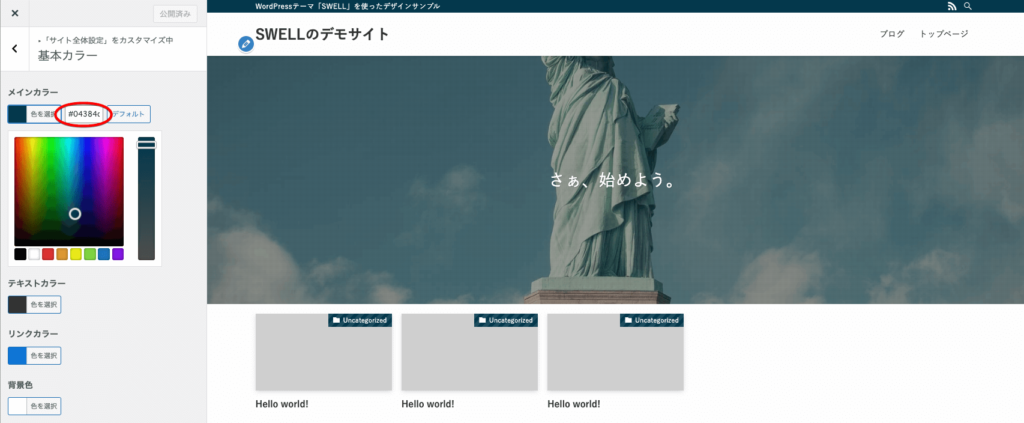
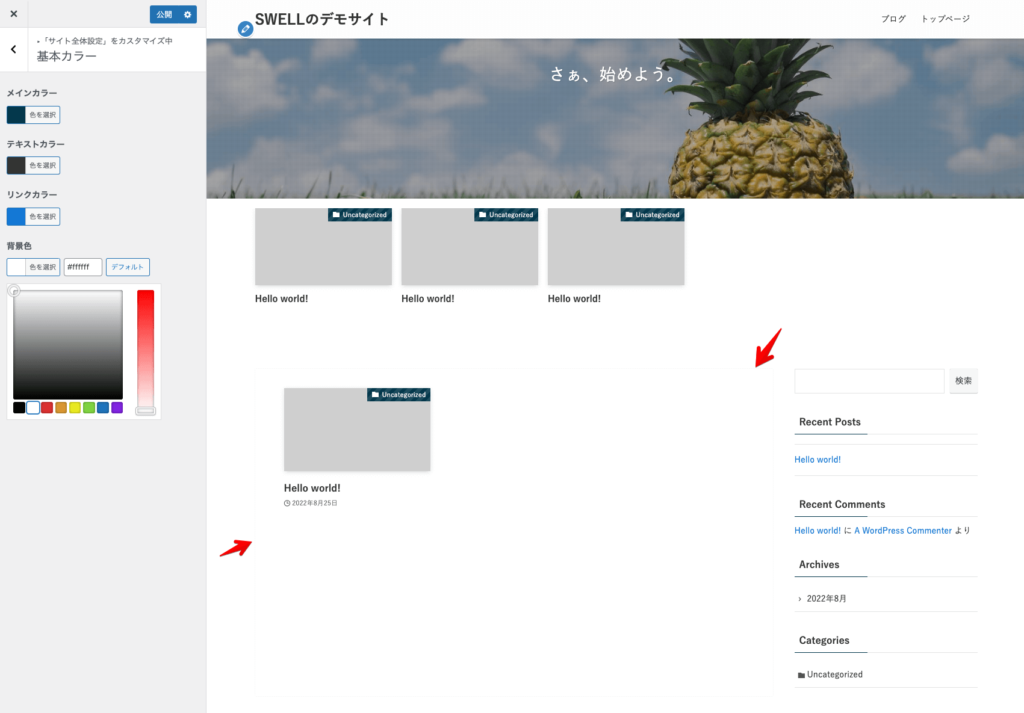
2-1. 基本カラー


- メインカラー
- テキストカラー
- リンクカラー
- 背景色

それぞれの色はカラーピッカーで自由に指定できます。このとき初心者に気をつけてほしいことは「色を感覚で決めないこと」です。
「サイトのデザインがイケてない……」という場合のほとんどは配色がイケてない状態が多いです。もっともおすすめのやりかたは「プロの配色をまねること」です。
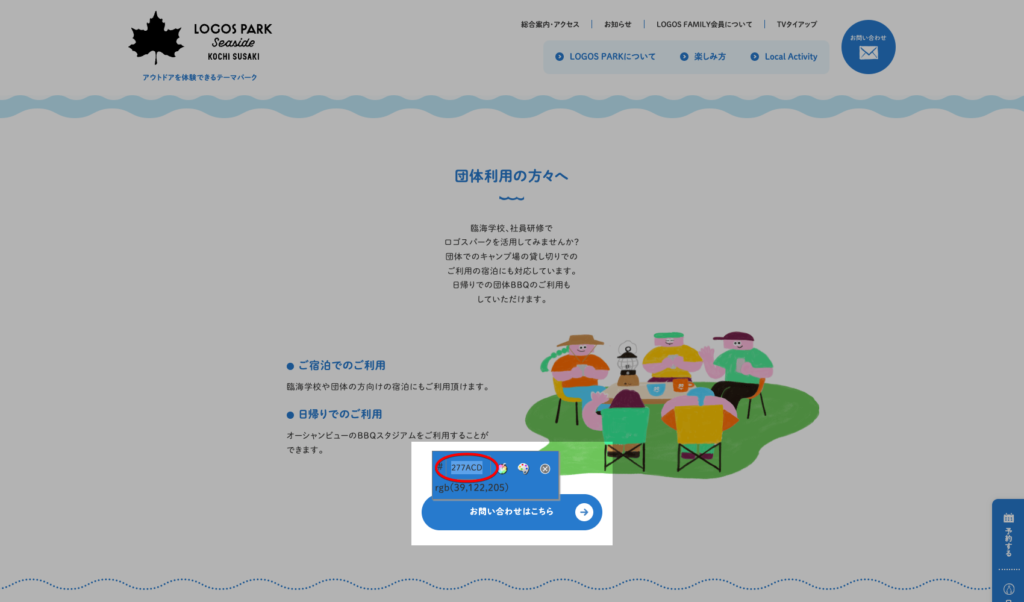
SANKOU!のようなWEBデザインの参考サイトを開き、「これがいけてる」と感じたサイトの配色をまねてください。このときGoogle Chromeのアドオン『ColorPick Eyedropper』があると非常に便利です。

WEB色見本原色大辞典のようなサイトを参考にするなど、とにかく「自分のセンスで決めない」ようにすると失敗が少ないです。
- メインカラー
-
好きな色でOKです。サイト内のたくさんの場所で「デフォルトカラー」として設定されますので各ページなど確認しながら設定してください。
- テキストカラー
-
よっぽどの理由がなければデフォルト(#333333)が正解です。黒に見えますが「めちゃくちゃ濃いグレーです。#000000のような本当の真っ黒はコントラストが強すぎるので非推奨。
- リンクカラー
-
よっぽどの理由がなければデフォルトでOKです。変更するとしても「リンク」のイメージの強い青系にしましょう。それ以外だとリンクだと思われずクリックされない可能性があります。
- 背景色
-
デフォルトは白に見えますが、「めちゃくちゃ明るいグレー」です。背景色は本当の真っ白(#ffffff)でもOKです。
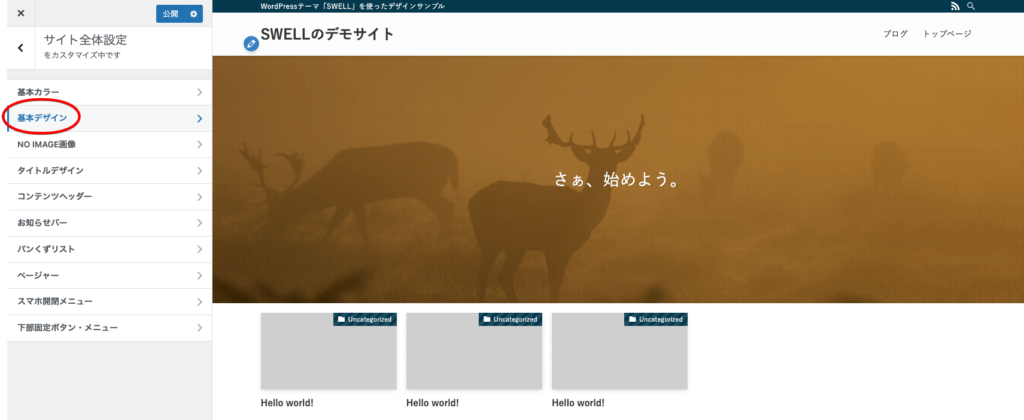
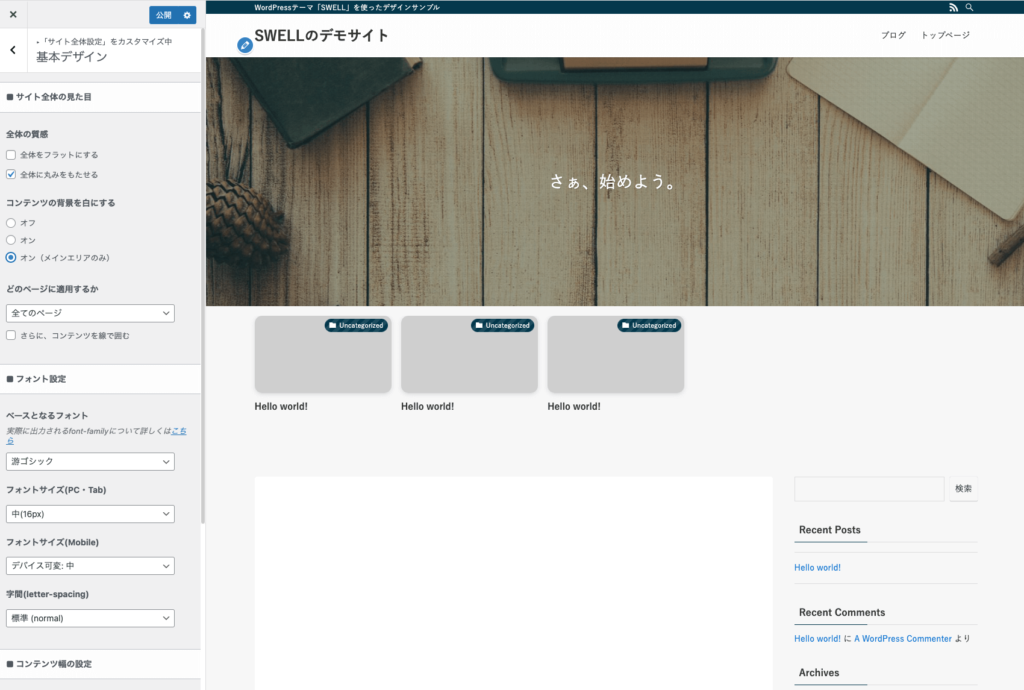
2-2. 基本デザイン

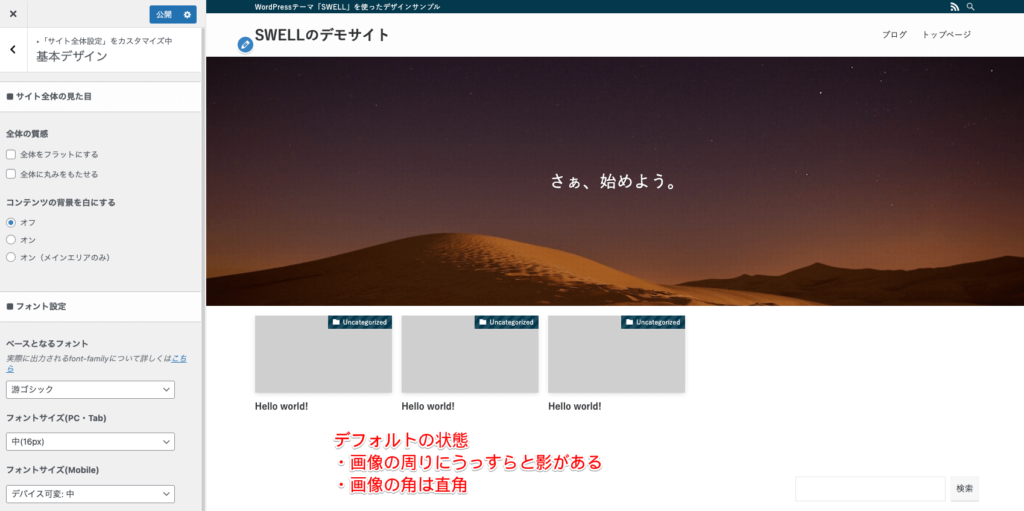
2-2-1. サイト全体の見た目
- デフォルト:ドロップシャドウがあって立体感がある
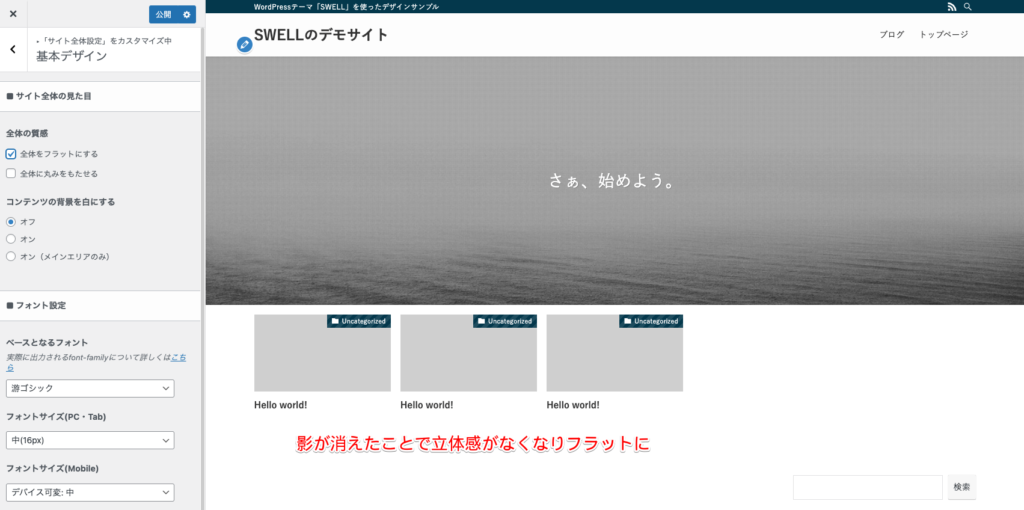
- 全体をフラットにする:ドロップシャドウが消えてフラットデザインになる
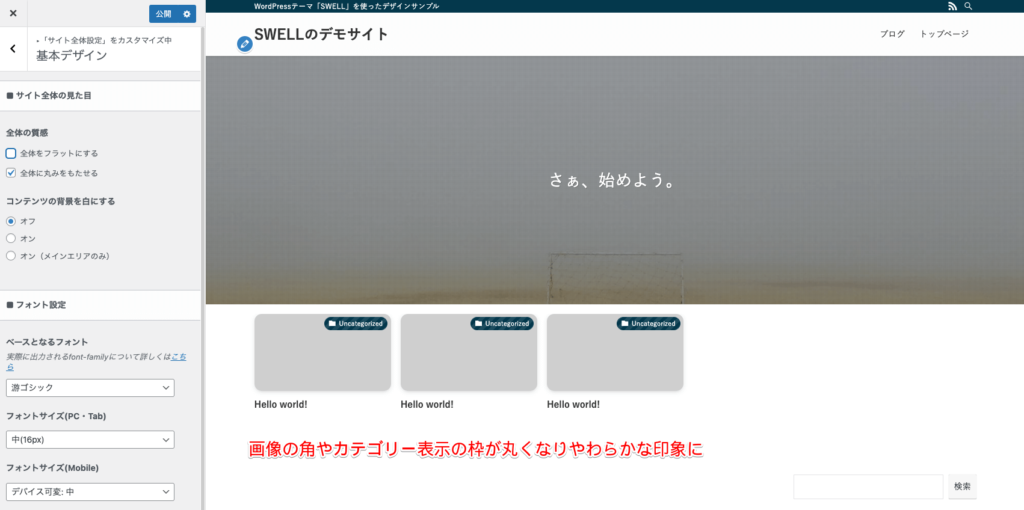
- 全体に丸みをもたせる:写真やボタンなどが角丸になって丸みを帯びる
デフォルト

デフォルトの状態ではヘッダーや画像の周りにうっすらとシャドウが入っていて立体感があります。また、アイキャッチ画像やその上のカテゴリー表記の背景は直角の四角形となっています。
全体をフラットにする

【全体をフラットにする】にチェックを入れるとシャドウが消えます。これは “フラットデザイン” といって、このフラットデザインを取り入れたiPhoneのiOS7がリリースされた2013年頃からWeb業界でも流行り始めたデザインになります。
全体に丸みをもたせる

【全体に丸みをもたせる】にチェックを入れると角が取れて全体的に丸みのあるデザインになります。
好みで選んで大丈夫です。迷ったら「デフォルト」でOK。
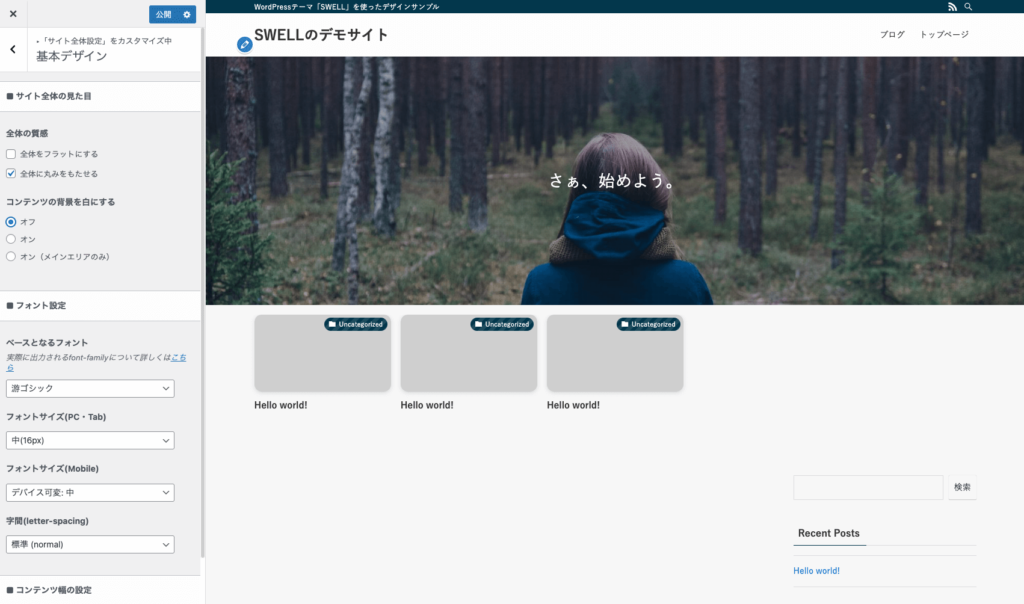
- オフ
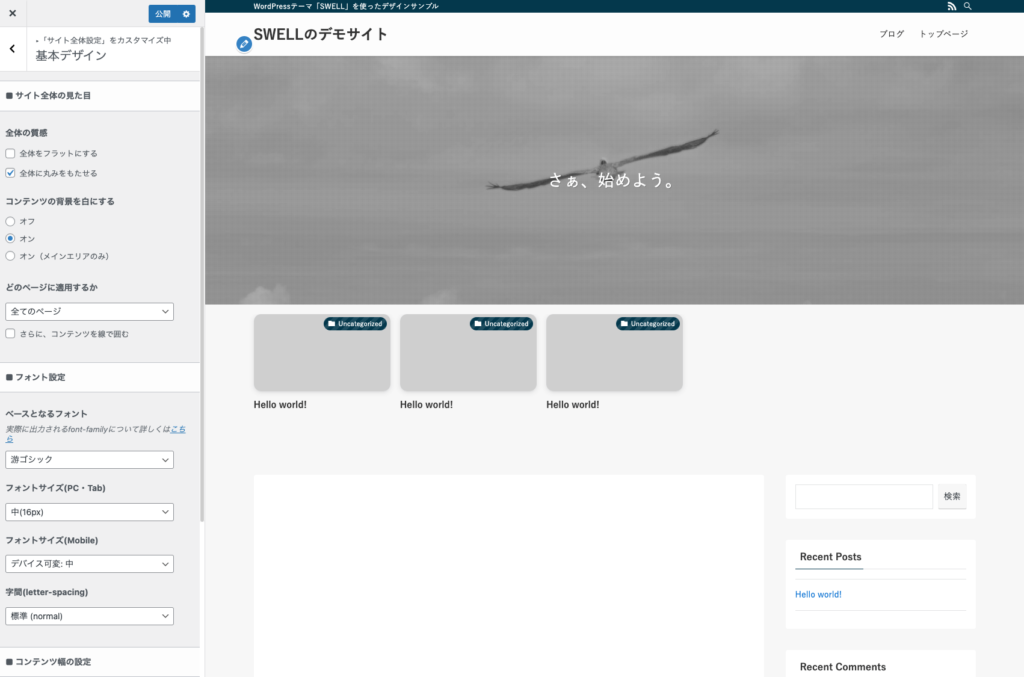
- オン
- オン(メインエリアのみ)
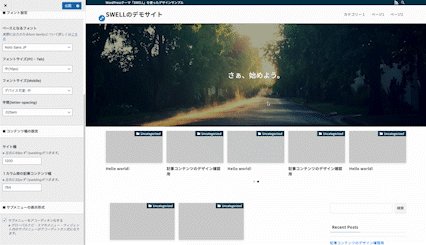
オフ

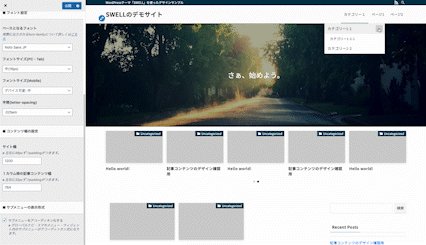
オン

オン(メインエリアのみ)


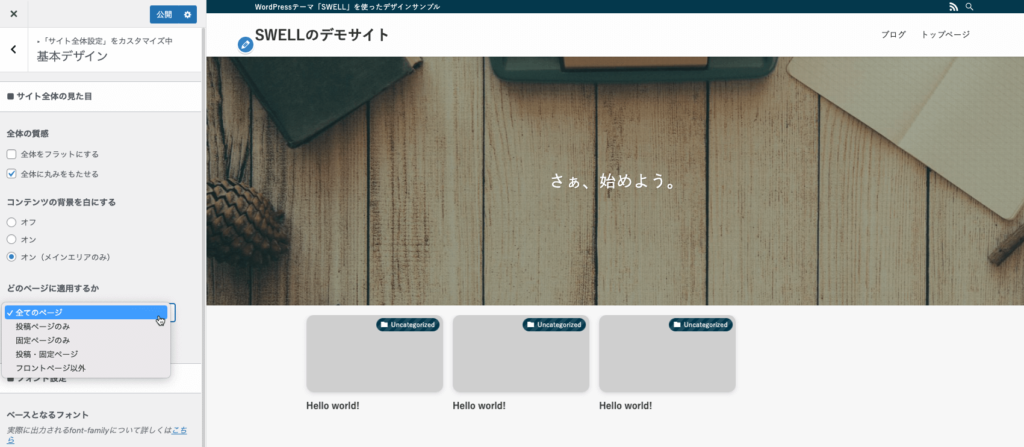
「コンテンツの背景を白にする」をオンにした場合、どのページに適用させるかも設定することができます。
- 全てのページ
- 投稿ページのみ
- 固定ページのみ
- 投稿・固定ページ
- フロントページ以外
フロントページ(トップページ)を含む固定ページは、ページごとに個別で作成する方がデザインの幅が広がります。ですので、ここで設定するなら【投稿ページのみ】がおすすめです。

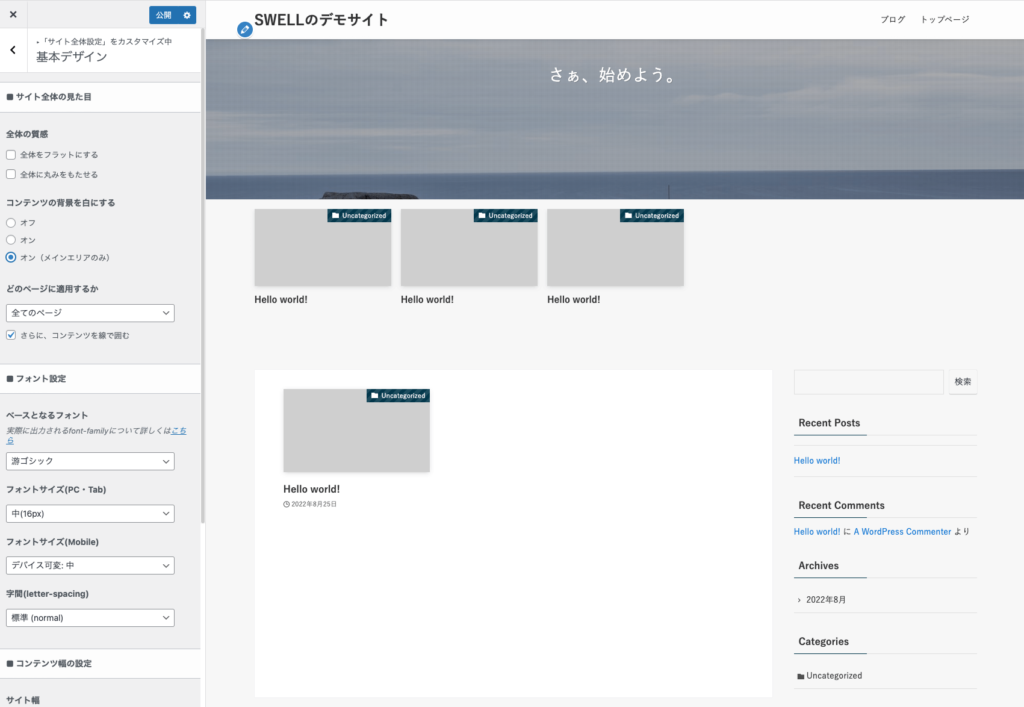
さらに白背景を線で囲むこともできます。ただし、線はかなり細いので色つき背景の場合はほとんどわかりません。

今度は背景色を白にして、コンテンツも白に、さらに線で囲むといった設定にする場合に効果が見られます。「全部白だと境界線がなくてのっぺりに感じる」と思ったら設定してみてください。
この設定をするかどうかは背景色によります。迷った場合は基本カラーの設定で背景を真っ白(#ffffff)の設定し、コンテンツ背景はオフでOKです。
2-2-2. フォントの設定

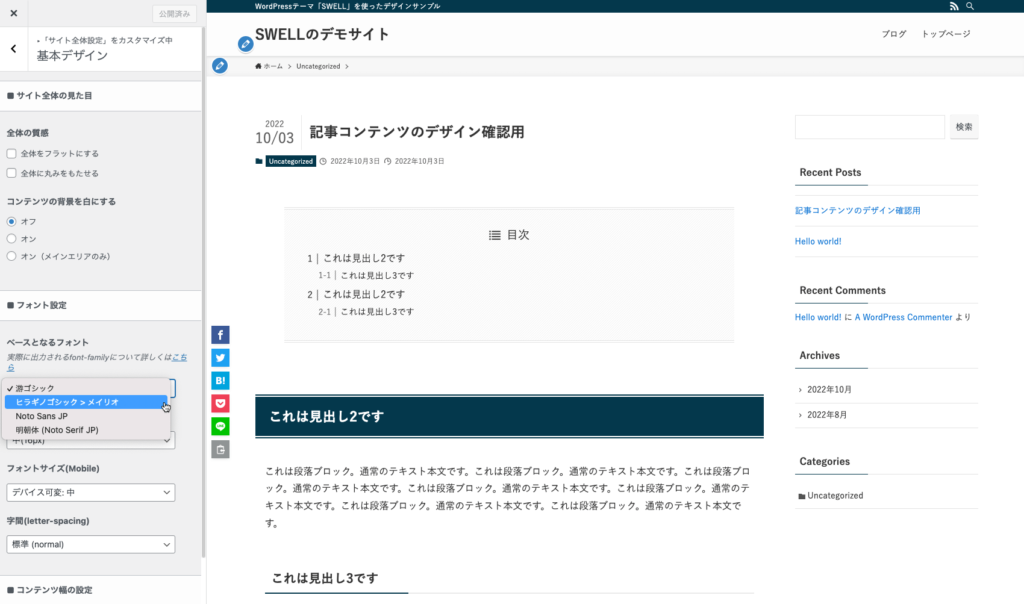
フォントの設定をするときになにもブログ記事がないとわかりづらいです。すでに投稿した記事がある場合はその記事を開きながら、なにも投稿していない場合は、画像のようなサンプル文章でもいいので1記事投稿してみましょう。
余談も含めた話になりますが、前提の話としてすべての人に共通であなたが見ているデザインが表示されているわけではありません。
MacかWindowsか、iPhoneかAndoridか、使っているブラウザやそのバージョンなどの環境によって表示されるフォントは変わるんです。
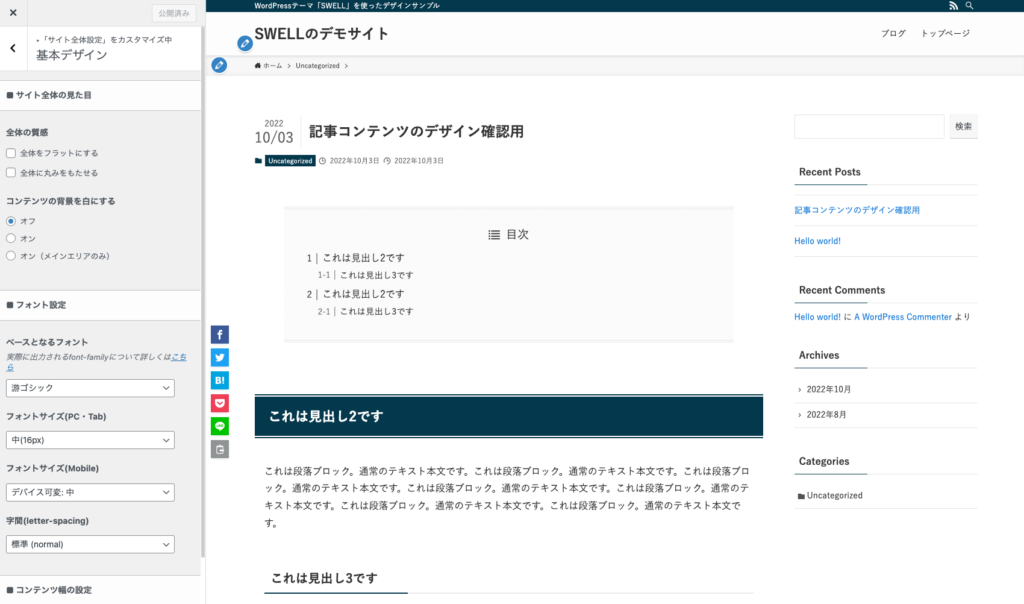
- 游ゴシック
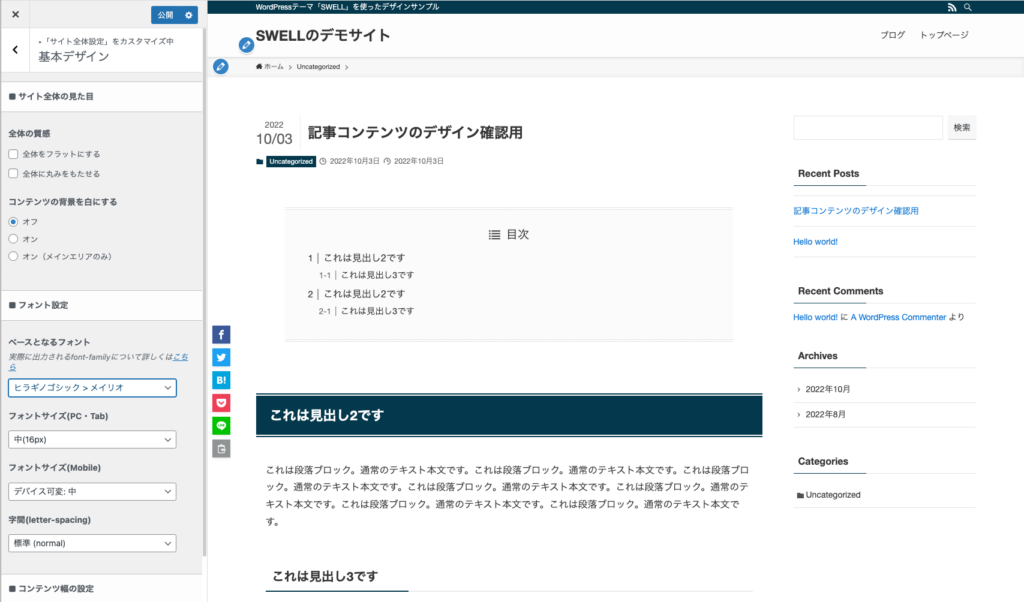
- ヒラギノゴシック > メイリオ
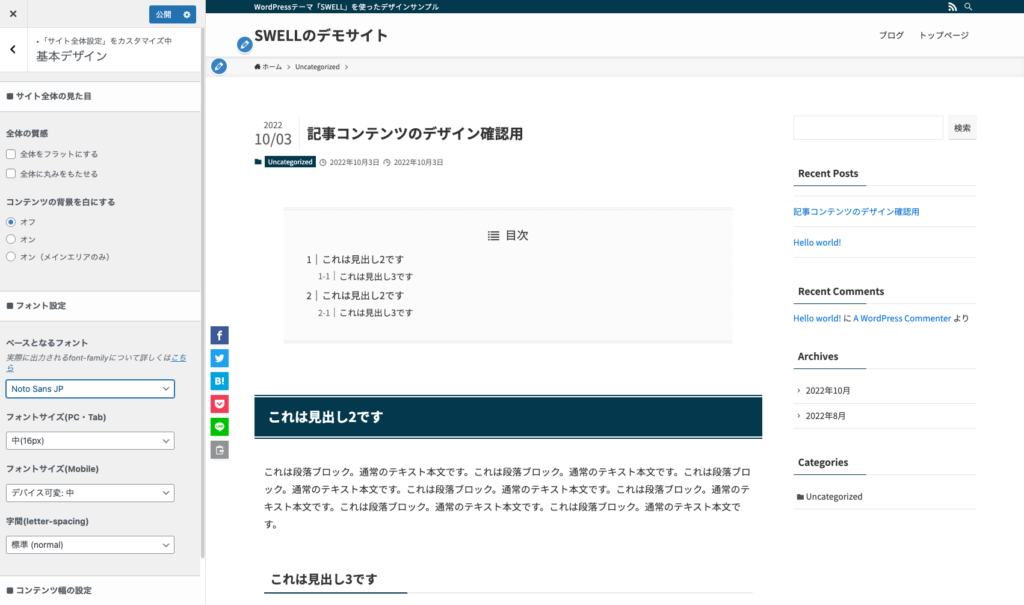
- Noto Sans JP
- 明朝体(Noto Serif JP)
游ゴシック

デフォルトの游ゴシックは多くのデバイスに搭載されているフォントですので、不特定多数の環境で同じように表示ができます。もっともオーソドックスでくせのない読みやすいフォントですので迷ったらこれでOKです。
ヒラギノゴシック > メイリオ

2種類あるので不思議に思う人もいるかもしれませんが、簡単に言うなら「MacとiPhoneの人にはヒラギノゴシック、Windows PCとAndroidの人にはメイリオで表示」という設定です。
さきほどの游ゴシックはすべてのデバイスに搭載されていますが、こちらの「ヒラギノゴシック」はMacでは純正でインストールされていますが、Windowsでは購入しないと利用できない(しかも数万円する)フォントです。
つまりヒラギノゴシックの入っていないWindows PCのユーザーにはヒラギノゴシックで表示させられませんので、代替フォントで表示されます。このとき意図しないフォントで表示されるのを防ぐため「第一希望はヒラギノゴシック、ヒラギノゴシックの入っていないデバイスの場合は第二希望のメイリオで表示」という設定になります。
Noto Sans JP

パソコンやスマホで指定されたフォントがないなど表示のできない文字があるとき、□□□など文字の代わりに小さな四角が表示されますが、これを通称 “豆腐” と呼びます。このフォントは「すべての言語に対応したフォントを作る = 豆腐を表示させない = No 豆腐 = Noto」というコンセプトで生まれたフォントになります。
非常に美しく読みやすいフォントなのですが、このNoto Sansは「Webフォント」と言ってSWELLにインストールされているのではなく、インターネット上から読み込んで表示するフォントです。豆腐を表示させないためすべての言語に対応していることもあり、そのデータ量は膨大です。
つまり「大量のフォントデータを常に読み込む必要があるのでサイトの表示スピードが遅くなる」というデメリットがあります。サイトスピードはユーザビリティにも直結しますので、慎重に考えたいですね。
明朝体(Noto Serif JP)

唯一の明朝体のフォントです。こちらもNotoなので先ほどと同じくサイトスピードが遅くなるデメリットがあります。
また、印刷紙面での読みやすさを追求した明朝体は、Web媒体においては少し読みにくく、あまり推奨されません。「高級感」を演出できるといえば僕もそう思いますが、使うなら「見出し」などのスポットのみにとどめ、本文はゴシック体のほうがいいかなと思います。
旅館や和食屋のサイトなども同様です。もちろん「絶対ダメ」ではありませんのでお好みで使用してください。
美しく読みやすくデメリットの少ないデフォルトの【游ゴシック】でOK

表示させる文字サイズを設定できます。サイトのコンセプトやターゲットに合わせて設定しましょう。
カラムの幅にも気をつけ「一行で表示させる文字数」なんかにも注目したいところです。
- 極小(14px)
- 小(15px)
- 中(16px)
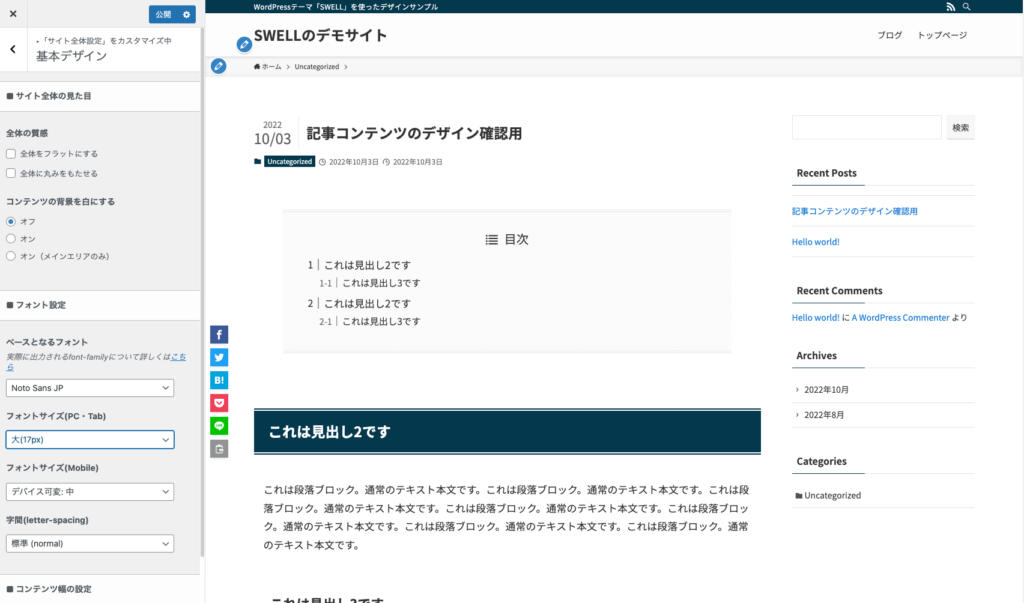
- 大(17px)
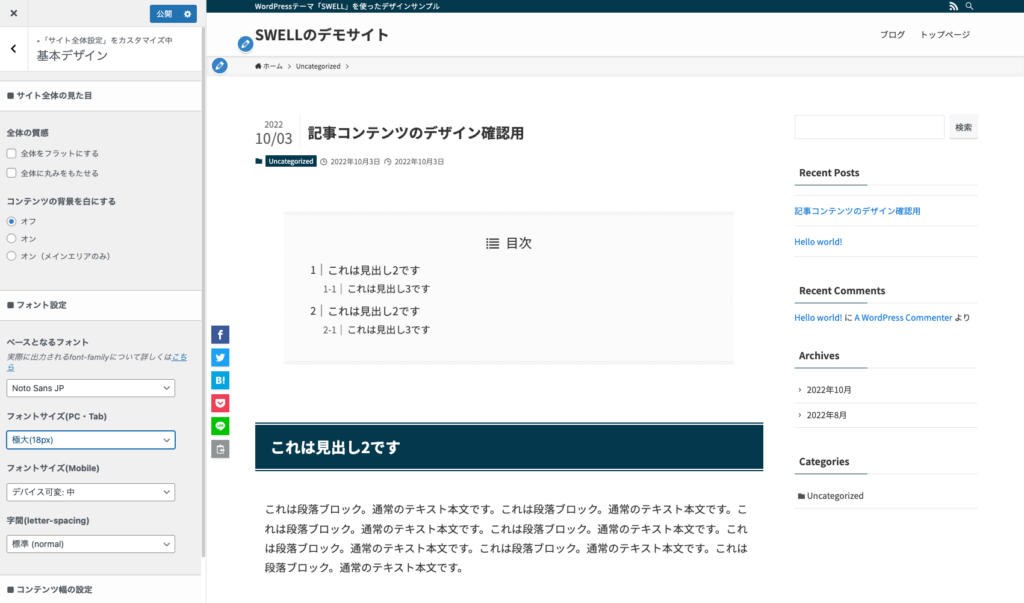
- 極大(18px)

デフォルトの【中(16px)】でOKです。

モバイル(スマホ)での文字サイズを設定できます。パソコンと違って画面も小さく、一行で表示させられる文字数も違います。
「パソコンでは大きくしたいけど、スマホだと大きすぎる」といった場合に便利ですね。設定できるサイズは大きく2種類、「固定」と「可変」です。
固定の場合はどのデバイス、どの画面サイズでもスマホであれば同じ文字サイズで表示させますが、可変の場合は画面サイズに合わせて文字の大きさが変わります。
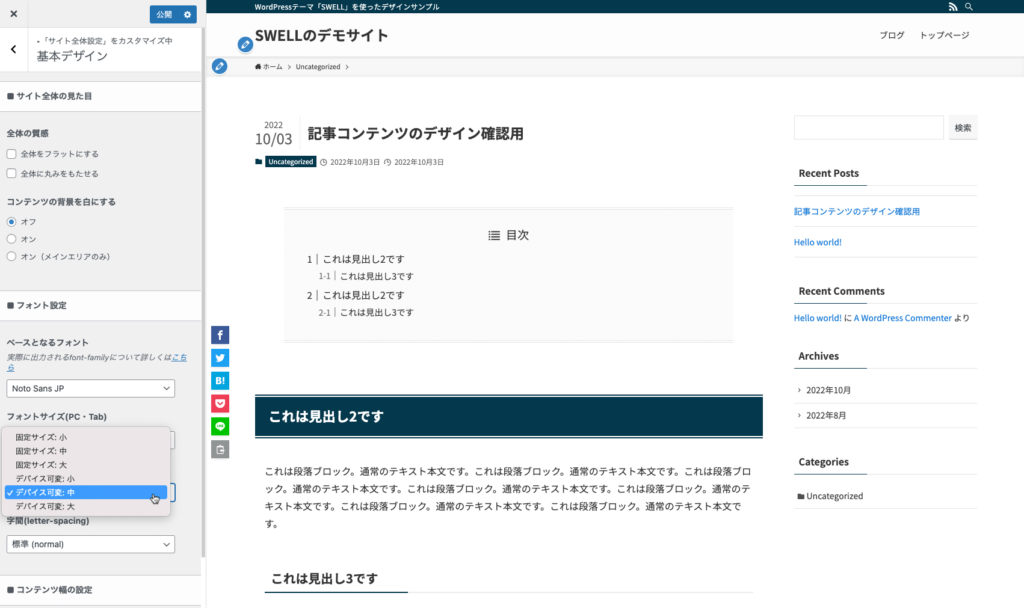
- 固定サイズ(小)
- 固定サイズ(中)
- 固定サイズ(大)
- 可変サイズ(小)
- 可変サイズ(中)
- 可変サイズ(大)
デフォルトの【可変サイズ(中)】でOKです。

letter-spacingとは文字間の調整のこと

letter-spacingとは文字同士の間のスペースのことです。近すぎても遠すぎても読みづらくなりますので、フォントサイズと合わせて考えましょう。
文字間に余裕があるとやわらかで落ち着いたイメージなります。
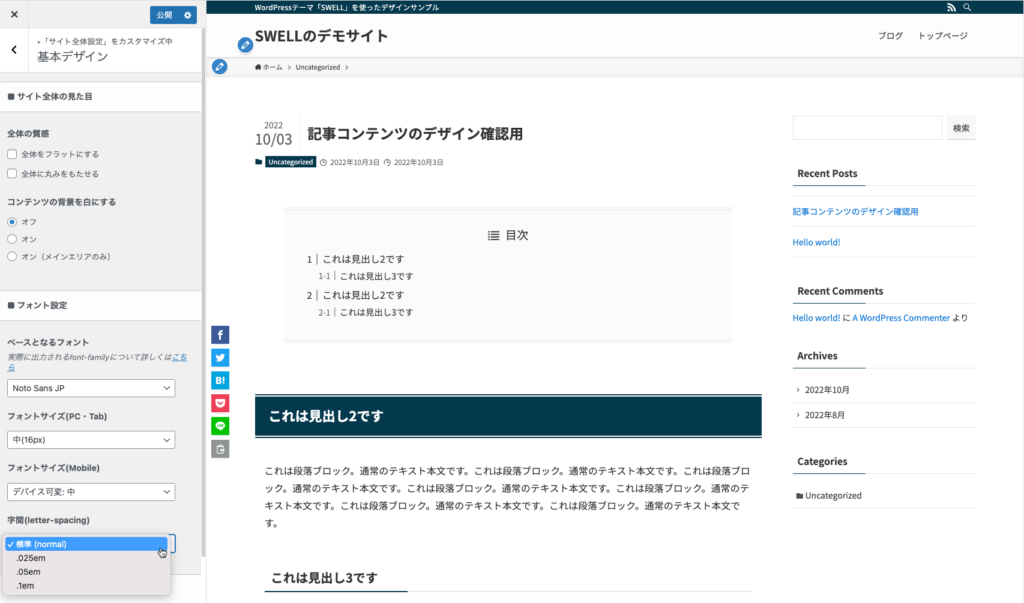
- 標準(normal)
- .025em
- .05em
- .1em
デフォルトの【標準(normal)】でOKです。
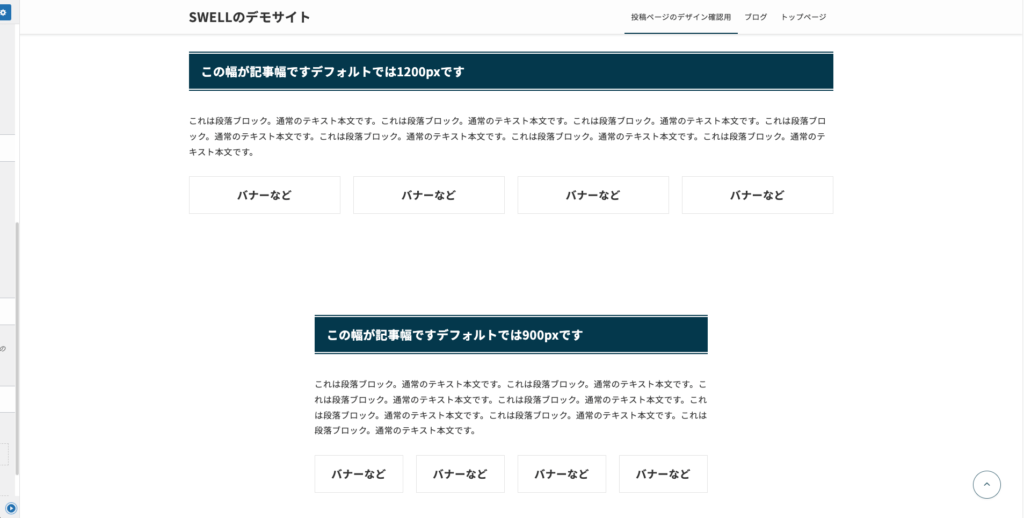
2-2-3. コンテンツ幅の設定

上のコンテンツ幅が「サイト幅」です。デフォルトでは1,200pxに設定されています。
バナーなどの内部コンテンツを4つ以上並べたいなどある場合は1,200pxはほしいところです。単純にメディアサイトでしたら、あまり広いと逆に読みづらいので1,000 〜 1,100pxほどがいいかなと思います。
デフォルトの【1,200px】でOKです。

最近ではPCでもサイドバーをなくした1カラムのサイトがかなり増えました。スマホと同じような表示ができ、余計な情報を表示させず記事内容に集中させることが可能です。
このとき横幅が1,200pxもあると、一行の文字数が多くて読みづらいです。ですので記事幅を小さくすることで可読性を上げることができます。
デフォルトでは900pxになっていますが、個人的にはさらに短い700 〜 800pxぐらいが好きです。左右の内側に32pxずつの余白が入りますので、764 〜 864pxあたりがおすすめです。
2-2-4. サブメニューの表示形式
この設定をするにはサブメニューの入ったグローバルメニューがすでに作られている必要があります。

「アコーディオン化しない」でOKです。
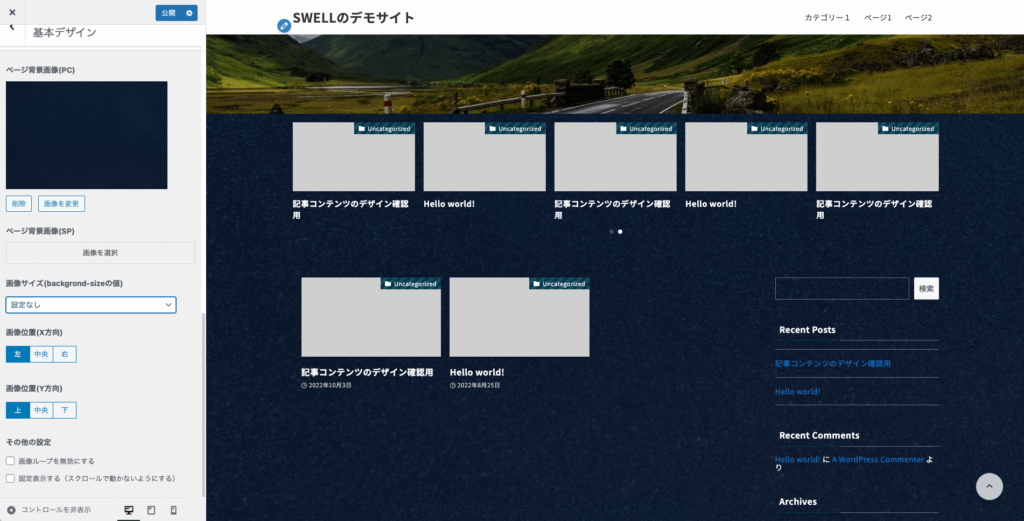
2-2-5. ページ背景

ページの背景に画像を設定することができます。画像のように暗い背景を設定する場合は黒文字だと読みづらくなってしまいますので、基本カラーの設定で文字色を白にしたり、サイト全体の見た目の設定でコンテンツの背景を白にするなどして可読性を上げましょう。
また、背景画像を設定する場合はたくさんの設定項目があるのでお好みでデザインできます。
- スマホの場合での背景画像の設定
- 画像サイズ(background-size)の設定
- 画像位置(X方向)の設定
- 画像位置(Y方向)の設定
- その他の設定
「背景画像は設定しない」でOK。固定ページを作成するときに個別で設定したほうが自由度が高くておすすめです。
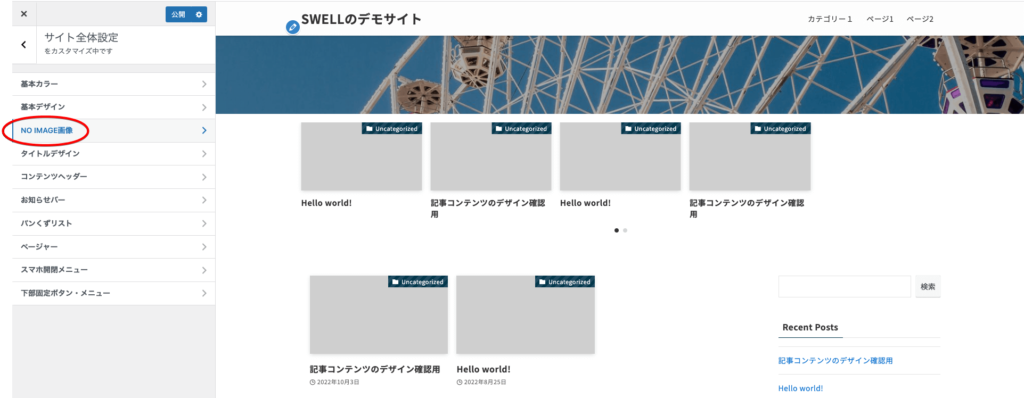
2-3. NO IMAGE画像


NO IMAGE画像とはアイキャッチ画像を設定していない記事があった場合に表示する画像のことです。画像サイズは「横幅1,600px以上を推奨」となっています。
本来アイキャッチだけでしたら800px程度で問題ないのですが、SWELLではタイトルの背景画像としてアイキャッチを画面の横幅いっぱいに表示する設定があるためです。小さい画像を横幅いっぱいにまで表示すると引き伸ばされて荒くなってしまいますからね。
また、MacのRetina Displayのような高解像度ディスプレイも同様に引き伸ばされて荒くなってしまうため、約2倍程度の画像サイズが推奨されています。サイトスピードを最大限上げたいなど画像を大きくしたくない場合もあるでしょうから状況に応じて設定してください。
アスペクト比は16:9で作ることをおすすめします。基本的には【800 × 450】で作り、メインビジュアルやタイトル背景など「横幅いっぱい」で表示したいものは【1,920 × 1,080】で作るといいです。
また、作成した画像は圧縮したり最適化したりして可能な限りファイルサイズを小さくしましょう。
2-4. タイトルデザイン
2-4-1. サブコンテンツのタイトルデザイン
サブコンテンツのタイトルとは、記事下の「この記事を書いた人」、「関連記事」、「コメント」のことです。また、メインコンテンツ内にウィジェットを挿入した場合のウィジェットタイトルもサブコンテンツとなります。
- 装飾なし
- 下線
- 左に縦線
- 左右に横線

お好みで設定して大丈夫です。僕の好みは「左に縦線」、または「装飾なし」です。
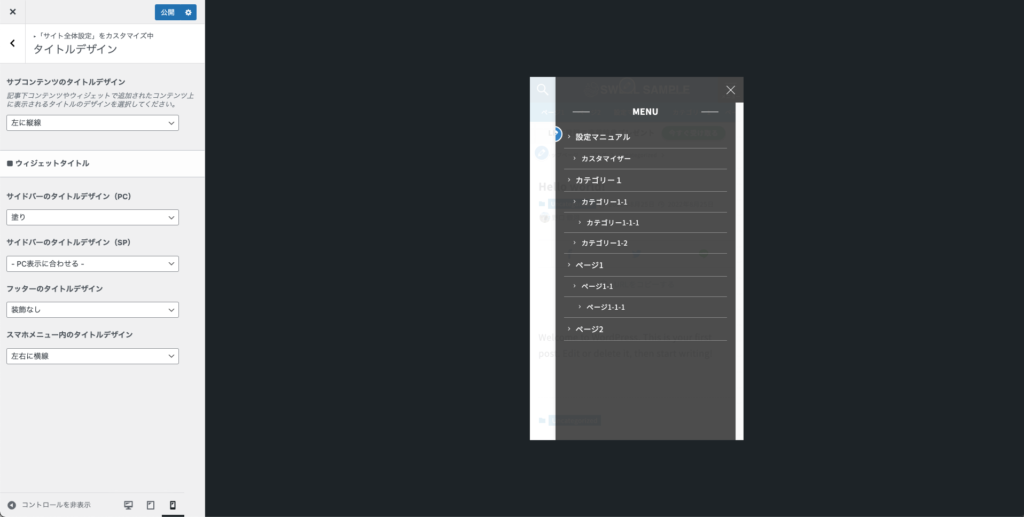
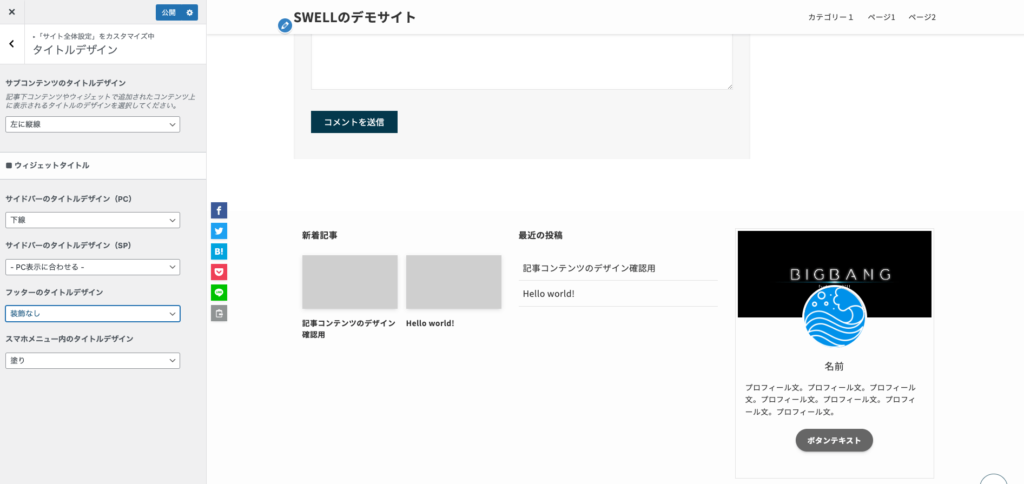
2-4-2. ウィジェットタイトル
サイドバーを表示する設定にしている場合、サイドバーのコンテンツのタイトルデザインを変更できます。
- 下線
- 左に縦線
- 左右に横線
- 塗り

お好みで設定して大丈夫です。僕の好みは「左に縦線」、または「塗り」です。

サイドバーのタイトルはPCとスマホでデザインをわけることができます。スマホではサイドバーは表示されませんので、ページ下部の記事の下に表示されます。
- PC表示に合わせる
- 下線
- 左に縦線
- 左右に横線
- 塗り
【PC表示に合わせる】でOKです。
フッターにウィジェットを配置している場合は、タイトルデザインの変更ができます。
- 装飾なし
- 下線
- 左右に横線

お好みで設定して大丈夫です。僕の好みは「装飾なし」です。
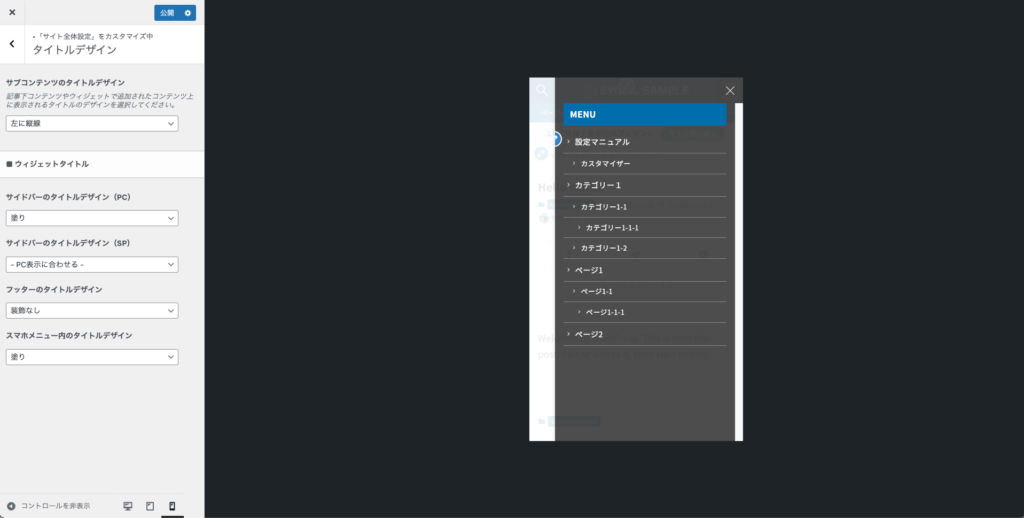
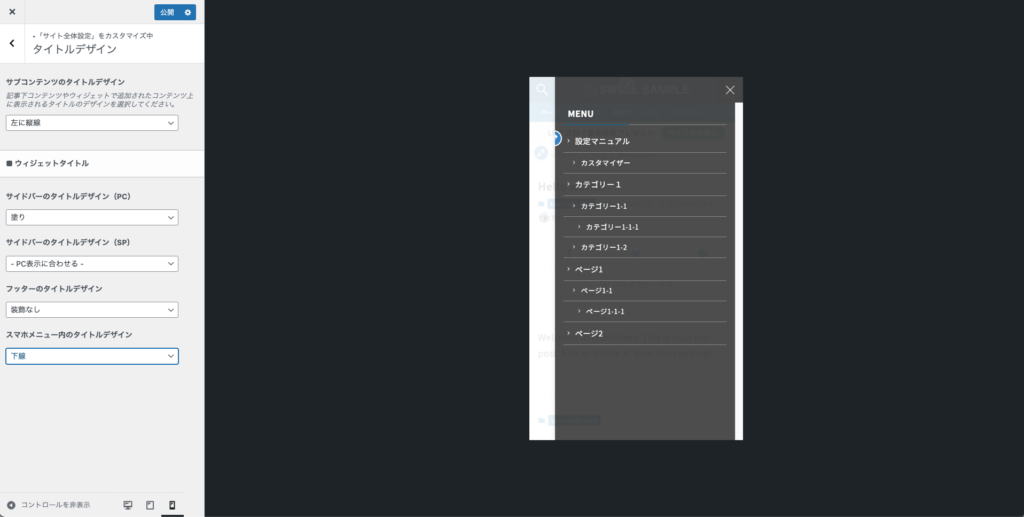
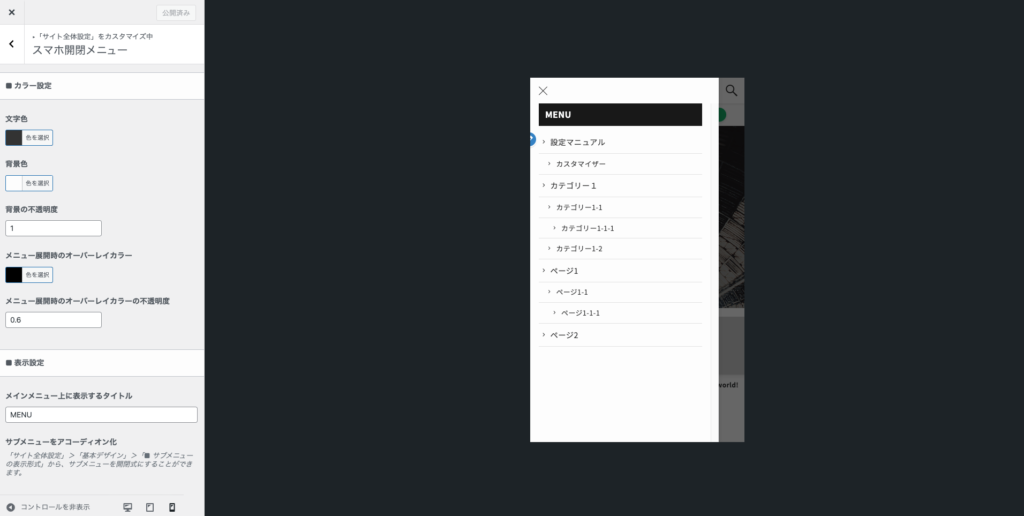
スマホで開くメニューのタイトルデザインを変更できます。
スクショを撮り忘れてしまっていて後から撮ったので、デザインがデフォルトから変更されてしまっています。ややこしくなってしまってすみませんが、色などは後で変更できますのでここでは「タイトル部分のみ」に集中してください。
- 下線
- 左に縦線
- 左右に横線
- 塗り

お好みで設定して大丈夫です。僕の好みは「塗り」です。
2-5. コンテンツヘッダー

タイトルの表示位置の設定で「コンテンツ上」を指定している場合の設定です。「コンテンツ内」の場合は関係ありません。

たとえばアイキャッチをYouTubeのサムネイルのような文字入りの画像を作成した場合、「タイトル上」に同じアイキャッチ画像が入ってしまうと見栄えが悪いです。

そこで文字などの入っていない別の画像をここで設定することで解消することができます。
全ページに同じ画像が入りますので共通したコンセプトの画像や背景用の画像がいいんじゃないかなと思います。極論ですがそもそも僕のおすすめは「コンテンツ内」です。
画像を設定する場合はフィルターをかけることもできます。
- なし
- ブラー
- グレースケール
- ドット
- ブラシ

お好みで設定して大丈夫です。僕の好みは「ドット」です。

背景画像によってはタイトルなどの文字が読みにくい場合があります。フィルターをかけることで多少はよくなりますが、さらに上に色つきのフィルターをかけることで読みやすくできます。

サンプル画像では「ドット」の画像フィルターに真っ黒(#000000)のカラーオーバーレイを「0.3」の不透明度でかけた状態です。だいぶ可読性が上がりましたよね。

色も不透明度も自由に選択できます。
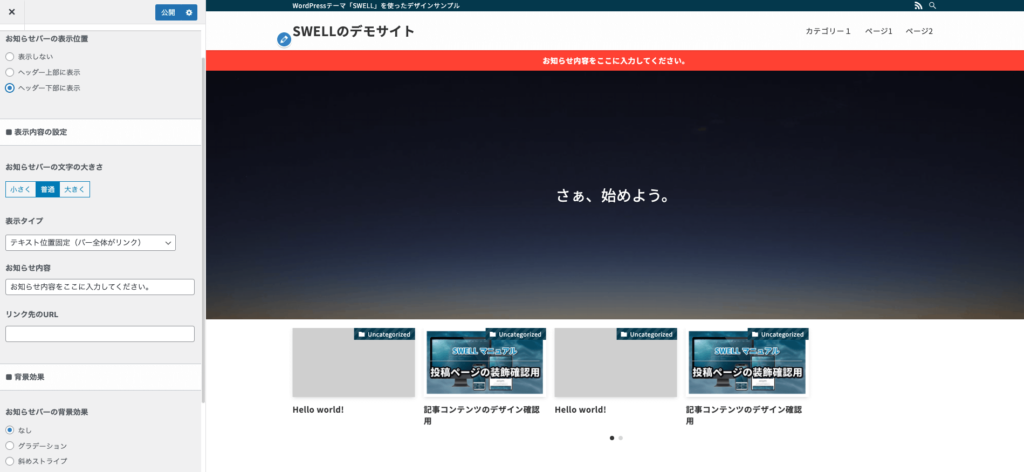
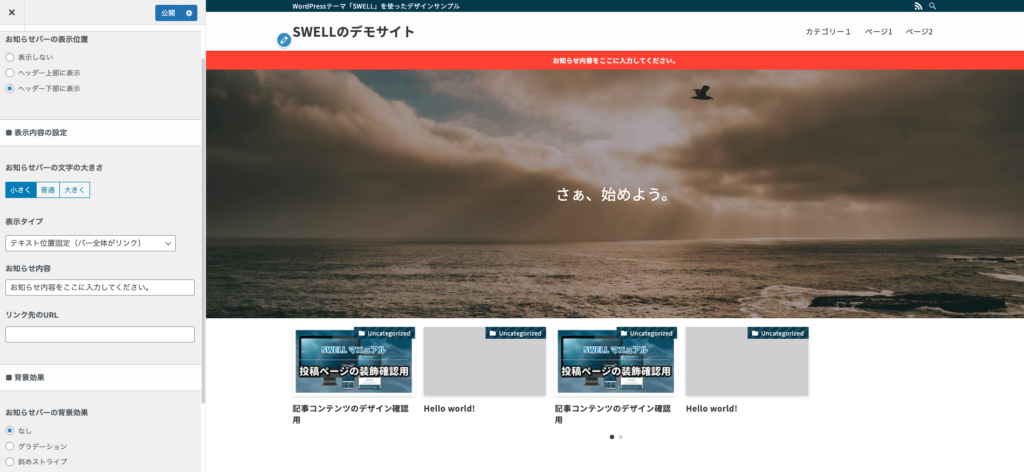
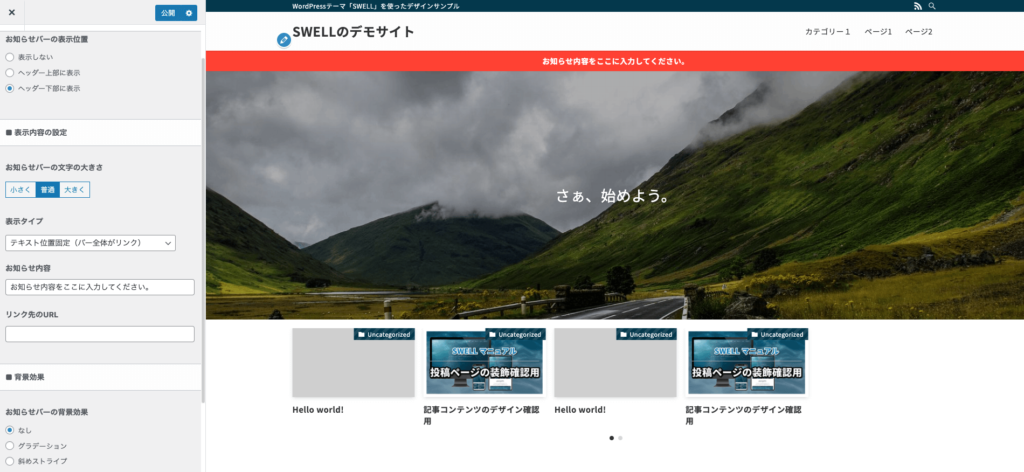
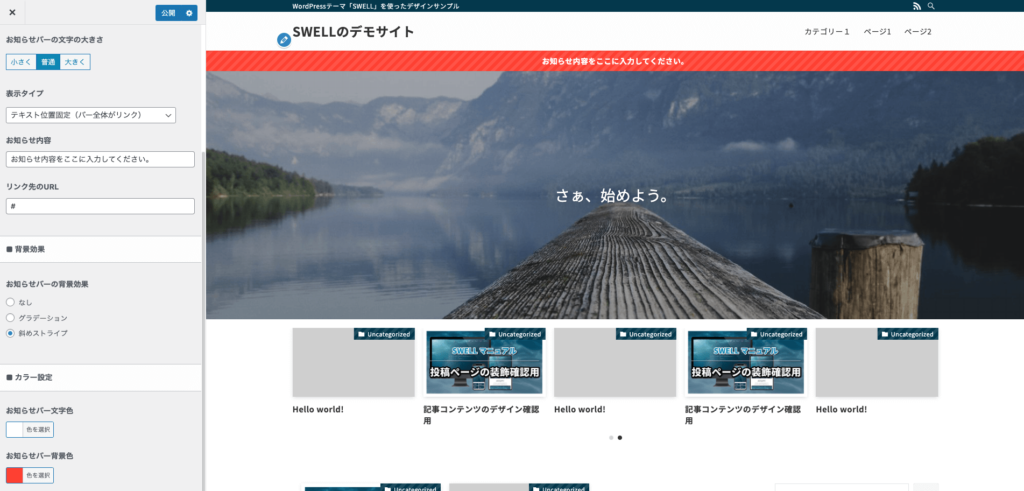
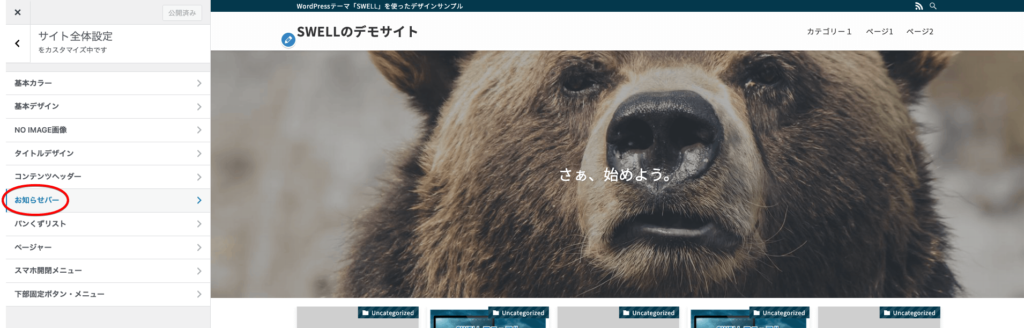
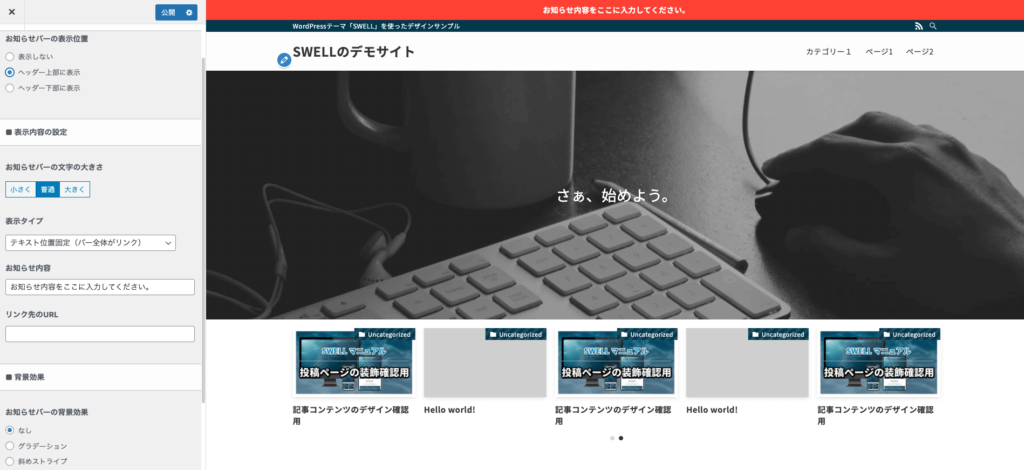
2-6. お知らせバー

「お知らせバー」とは重要な情報をわかりやすくアピールできる機能です。新製品の案内や営業時間の変更などピックアップしたい情報を表示できます。
- 表示しない
- ヘッダー上部に表示
- ヘッダー下部に表示

お好みで設定して大丈夫です。僕の好みは【ヘッダー下部に表示】です。
ただし、ピックアップする情報がなければ無理に表示させる必要はありません。
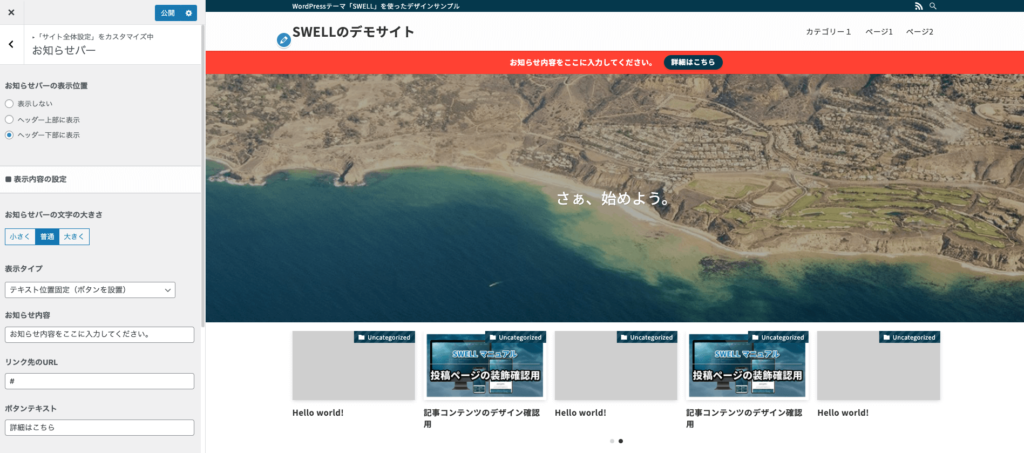
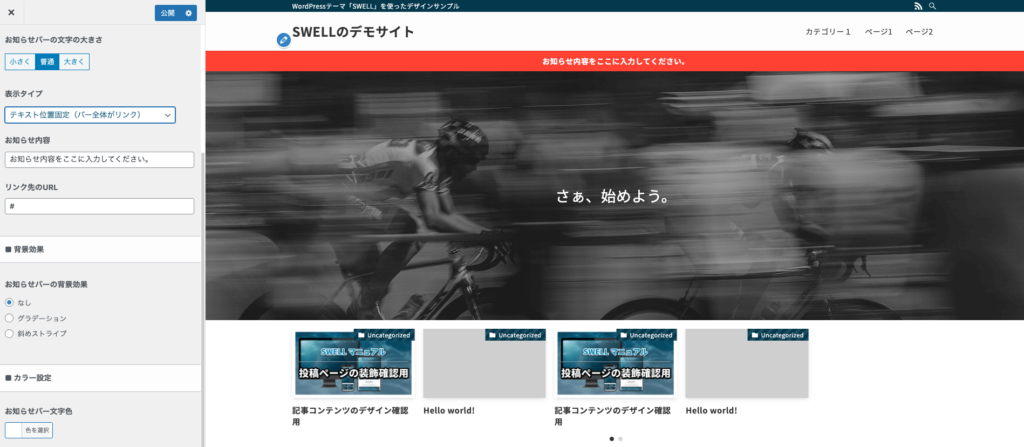
- テキスト位置固定(バー全体がリンク)
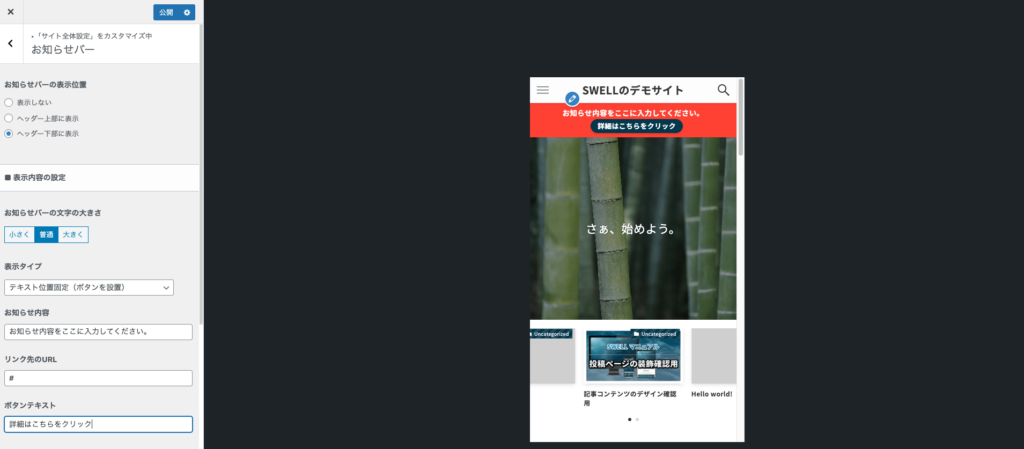
- テキスト位置固定(ボタンを設置)
- テキストを横に流す
【テキスト位置固定(バー全体がリンク)】でOKです。
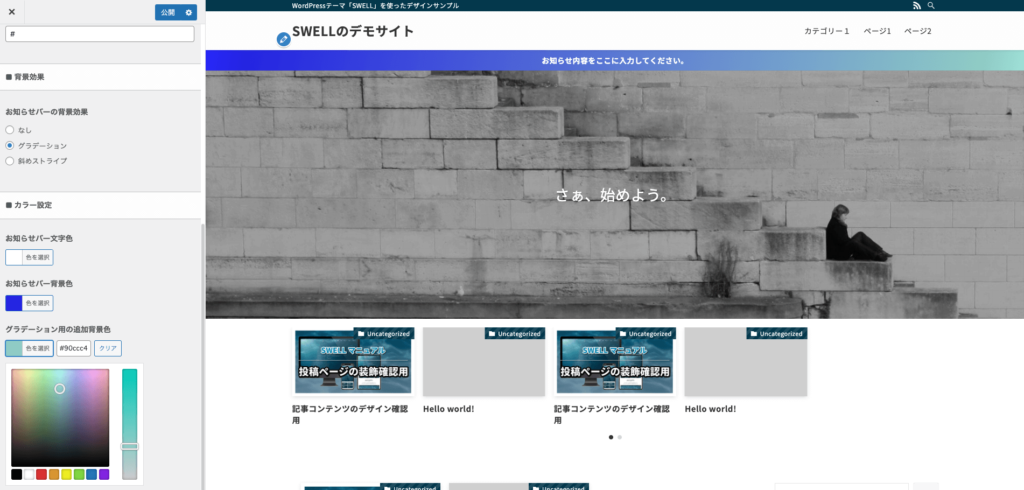
- なし
- グラデーション
- 斜めストライプ

お好みで設定して大丈夫です。僕の好みは【なし】です。
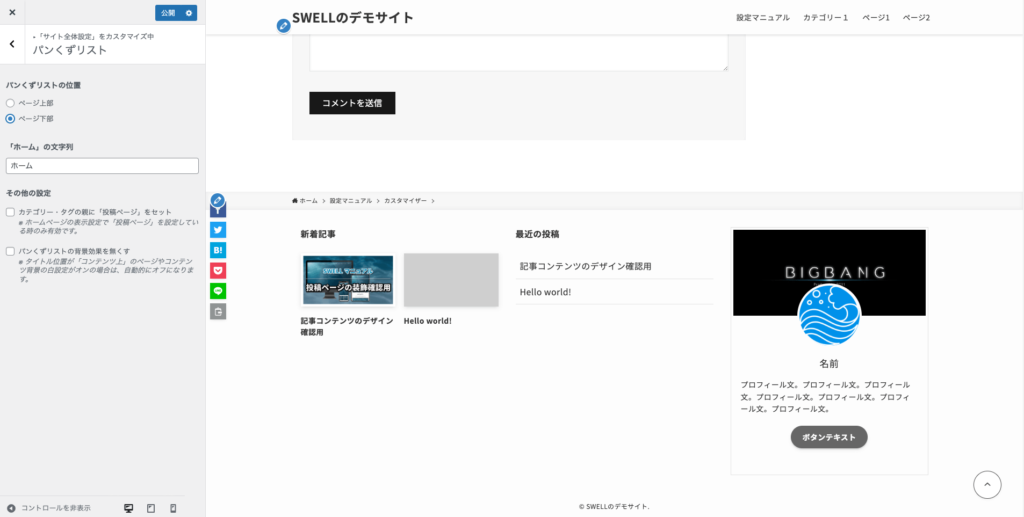
2-7. パンくずリスト


「パンくずリスト」とはグリム童話『ヘンゼルとグレーテル』に由来しています。兄妹は両親に山に捨てられてしまいますが、兄のヘンゼルは「家への道しるべ」として道中にパンくずを捨てながら歩きました。
ここから「自分の位置(現在のページ)と家(ホームページ)の道中を示す機能」をパンくずリストと呼んでいます。
- ページ上部
- ページ下部

お好みで設定して大丈夫です。僕の好みは【上部】です。

「トップページ」でもいいですし、「マニュアルトップ」などサイトトップページのコンセプトでもいいですね。

ホームページ設定で「ブログ」などのページを設定している場合は、そのページを間に入れることができます。コーポレートサイトなどでは表示させておきたいですね。

デフォルトではパンくずリストの背景はグレーで、立体感のあるシャドウが入っています(サイト全体の見た目の設定で「全体をフラットにする」にしている場合はシャドウは表示されません)。

背景効果をなくすと無地の白になります。
2-8. ページャー

- 四角
- 丸

お好みで設定して大丈夫です。僕の好みは「四角」です。
- 枠線付き
- 背景グレー

お好みで設定して大丈夫です。僕の好みは【枠線付き】です。
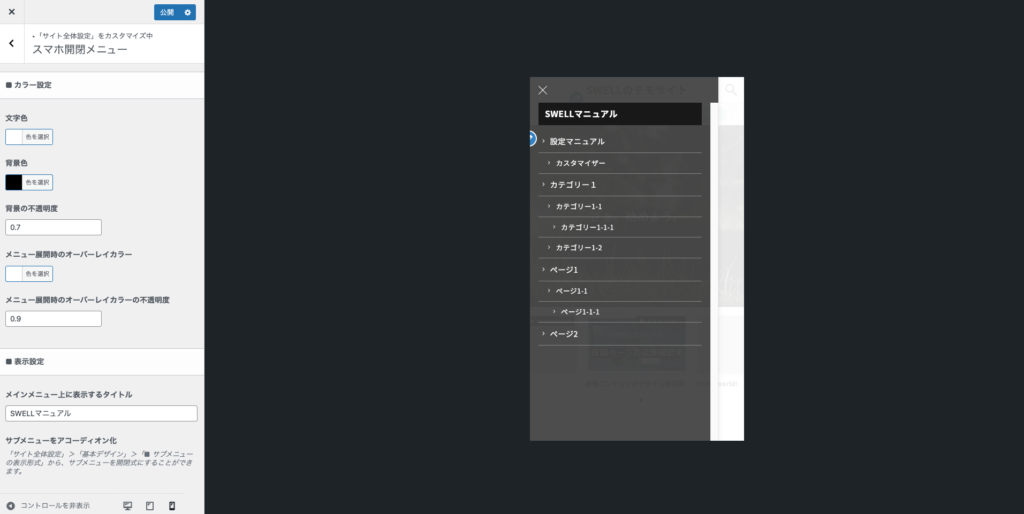
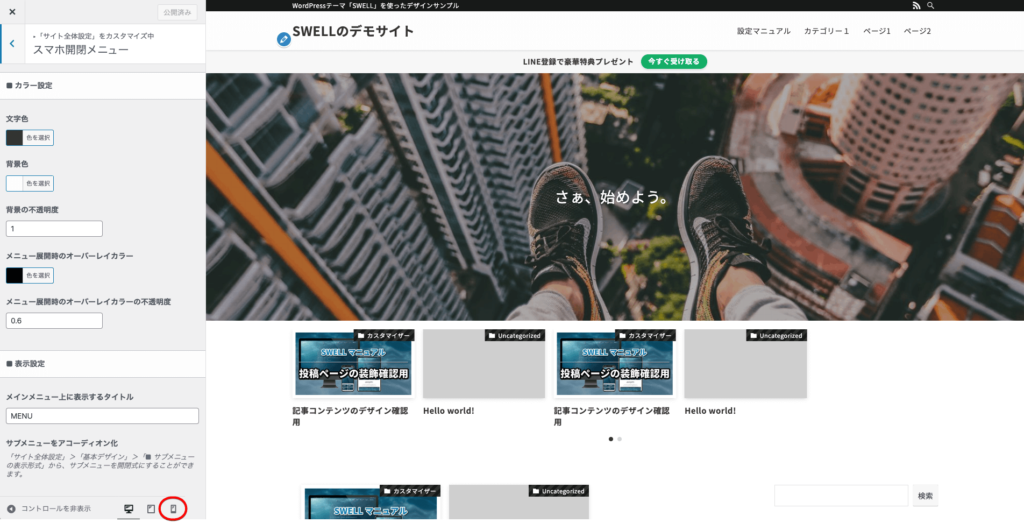
2-9. スマホ開閉メニュー

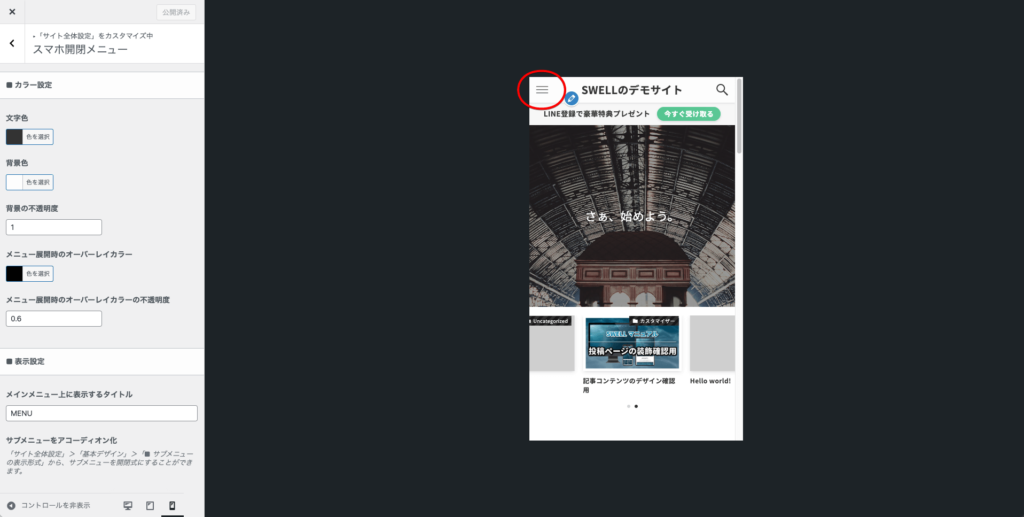
カスタマイザー左下のスマホアイコンをクリック。

3本線のメニューアイコンは「ハンバーガーメニュー」と言います。

このメニューのデザインを設定できます。
サブメニューの表示形式の設定で「サブメニューをアコーディオン化する」に設定するとサブメニューをクリック開閉式に変更できます。

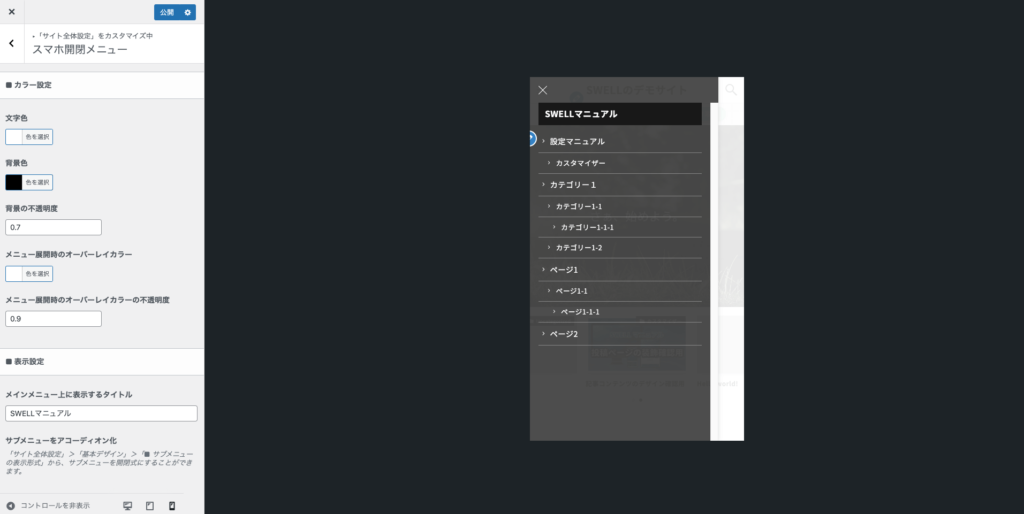
- 文字色をデフォルトから白に変更
- 背景色をデフォルトから黒に変更
- 背景の不透明度を0.7に設定
- メニュー展開時のオーバーレイカラーをデフォルトから白に変更
- メニュー展開時のオーバーレイカラーの不透明度を0.9に設定
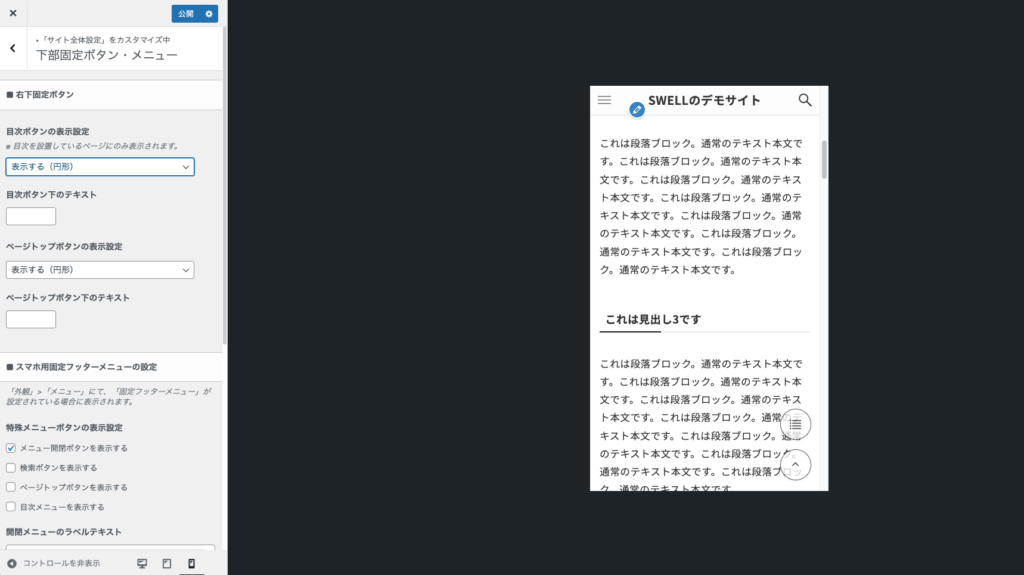
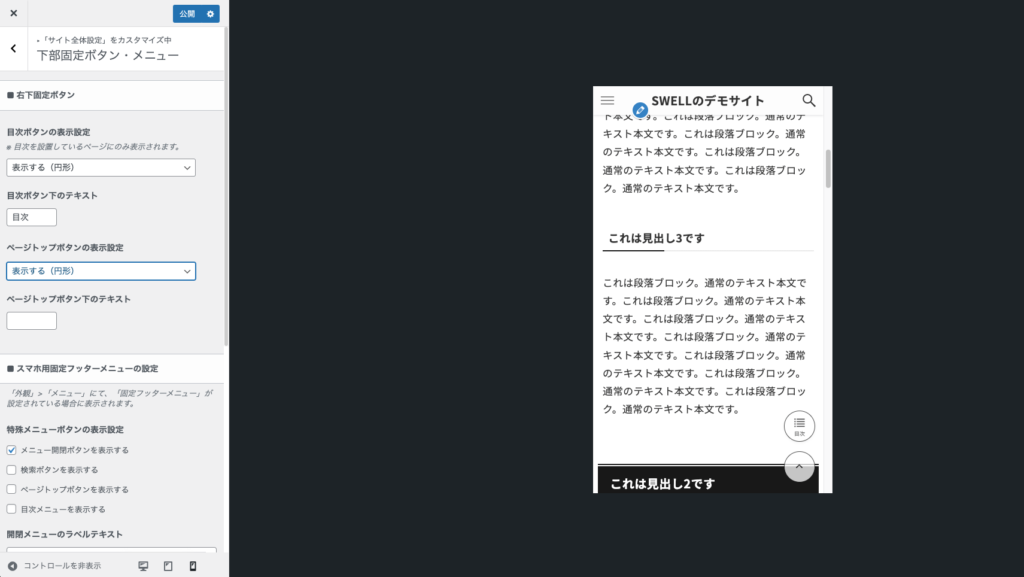
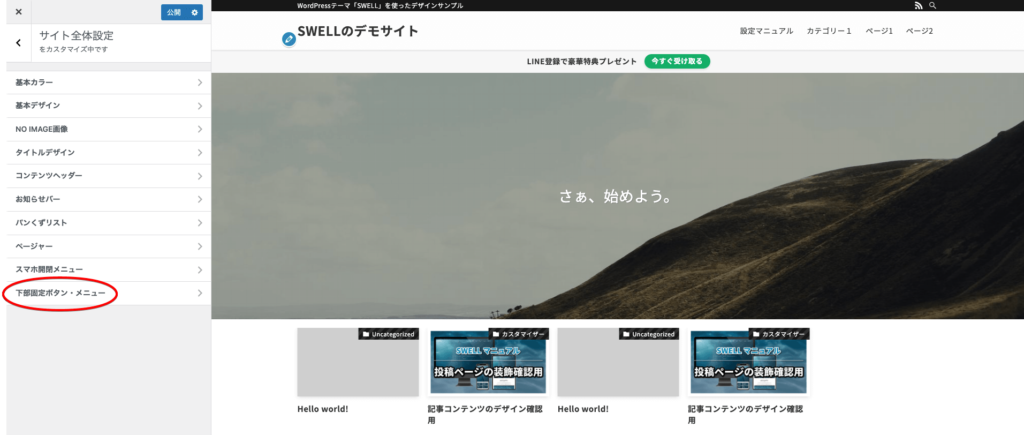
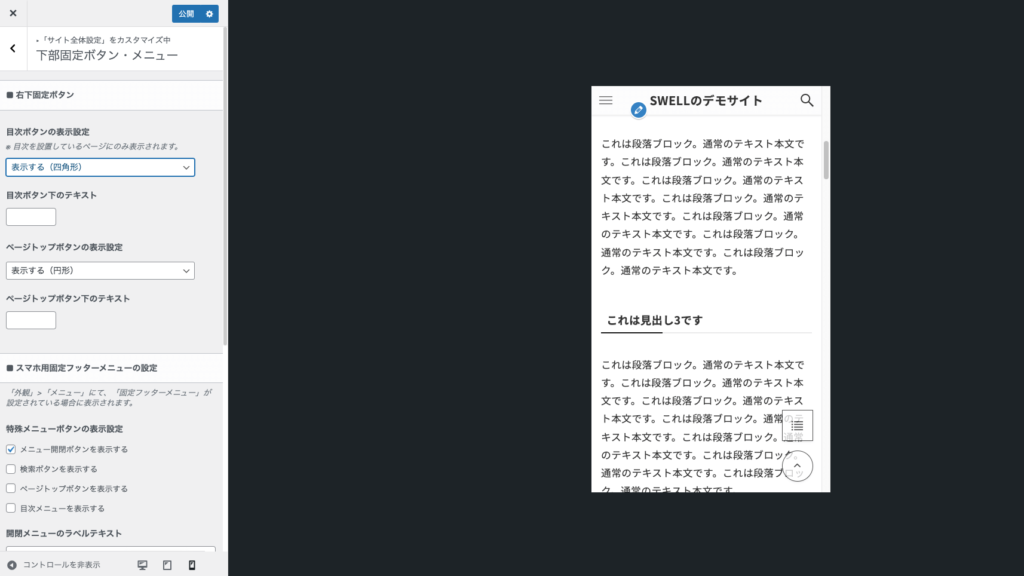
2-10. 下部固定ボタン・メニュー

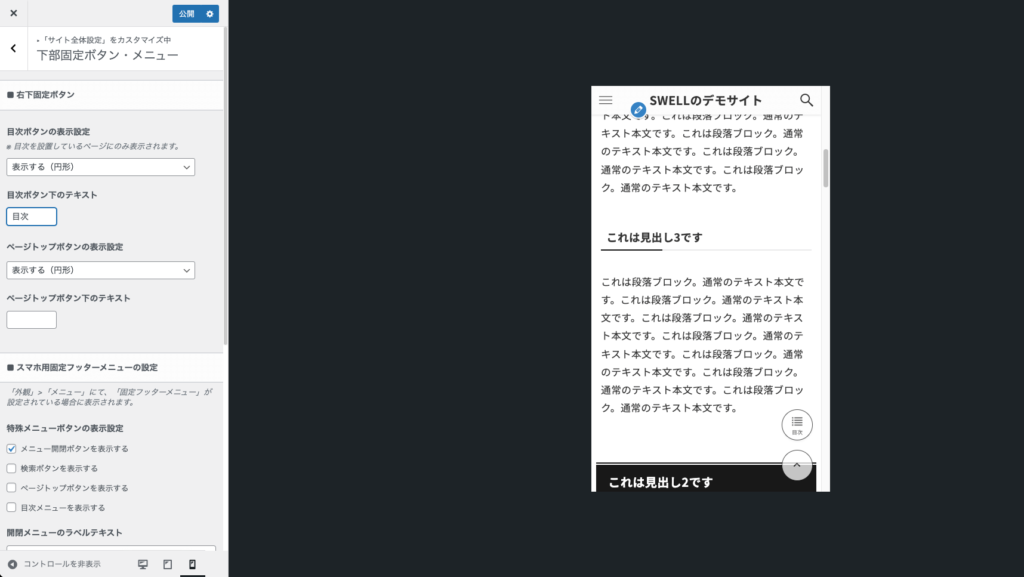
2-10-1. 右下固定ボタン
- 非表示
- 表示する(四角形)
- 表示する(円形)


表示させる場合はアイコンの下にテキストを入れることも可能です。
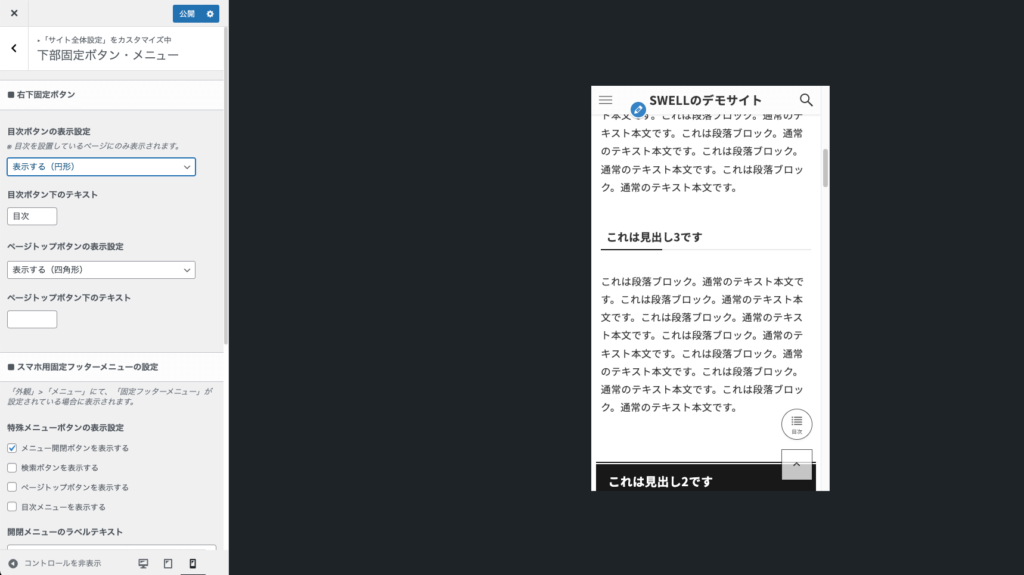
- 非表示
- 表示する(四角形)
- 表示する(円形)


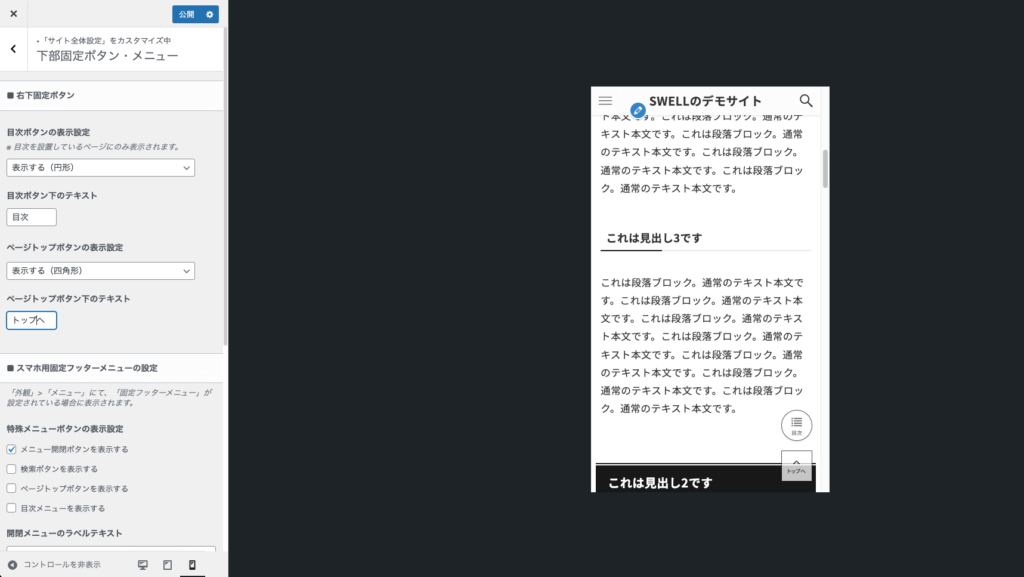
目次と同様にアイコンの下にテキストを入れられます。
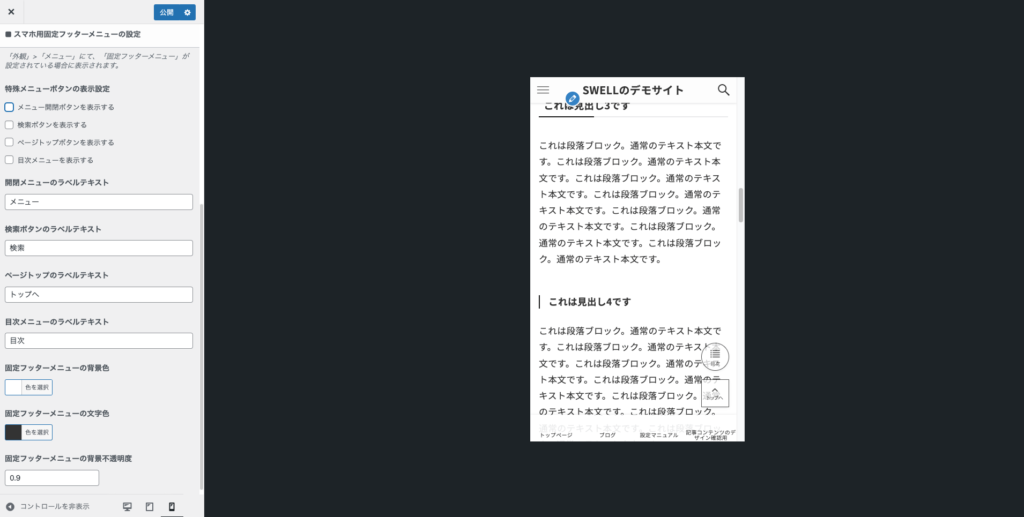
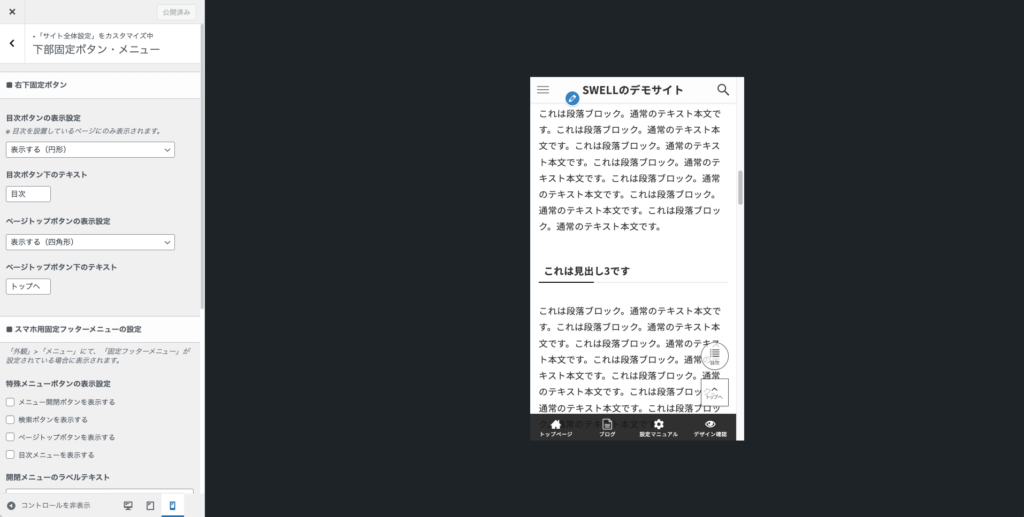
2-10-2. スマホ用固定フッターメニューの設定
あらかじめ固定フッター用のメニューを設定している必要があります。

- メニュー開閉ボタンを表示する
- 検索ボタンを表示する
- ページトップボタンを表示する
- 目次メニューを表示する
メニュー開閉ボタンを表示する
固定フッターに「メニュー」が追加されます。スマホ開閉メニューで設定した上部のアイコンと同じメニューが開きます。
検索ボタンを表示する

固定フッターに「検索」が追加されます。
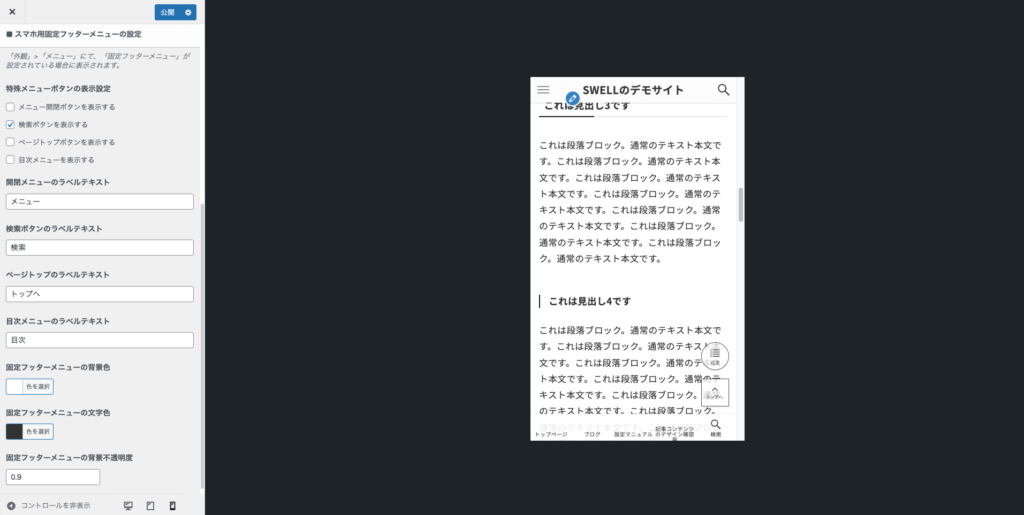
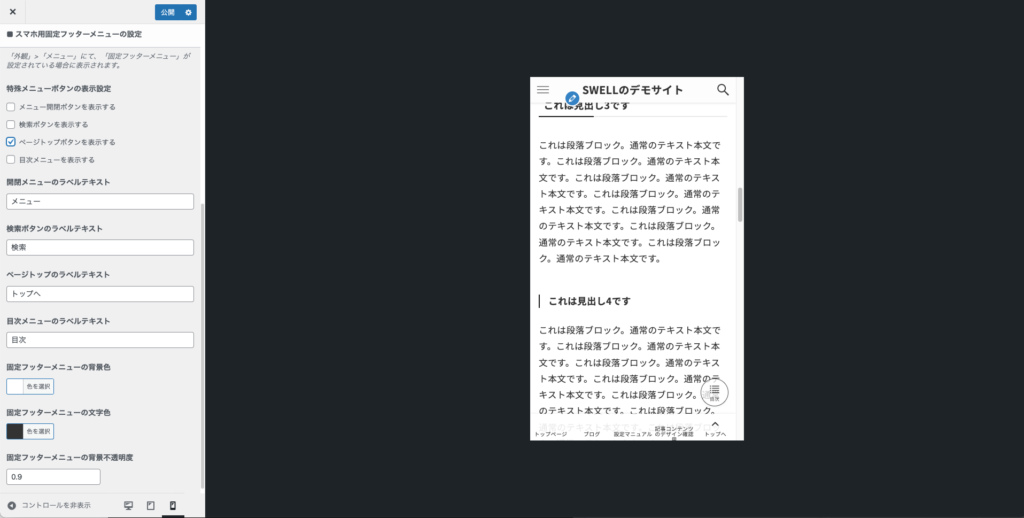
ページトップボタンを表示する

固定フッターに「トップへ」が追加されます。右下固定ボタンの設定で入れた右下のアイコンは消えます。
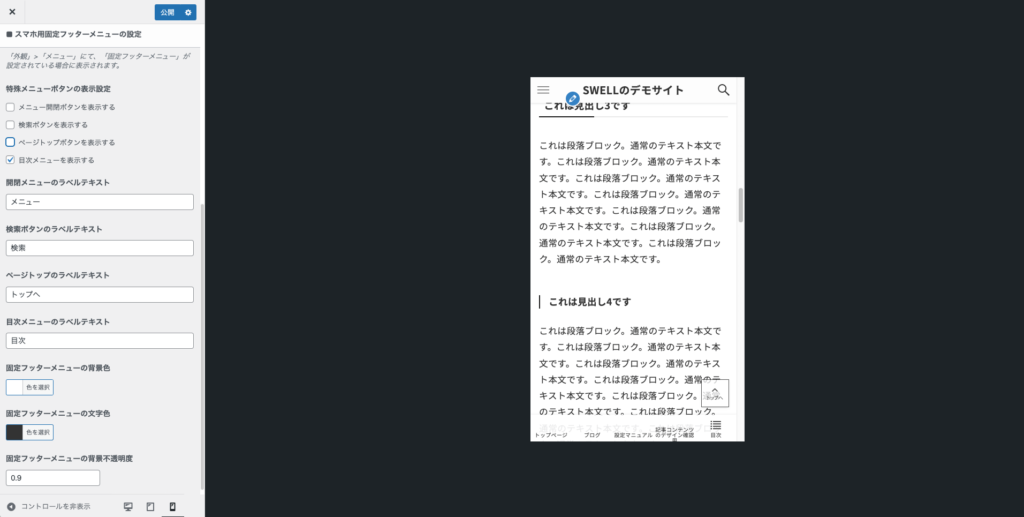
目次メニューを表示する

固定フッターに「目次」が追加されます。右下固定ボタンの設定で入れた右下のアイコンは消えます。

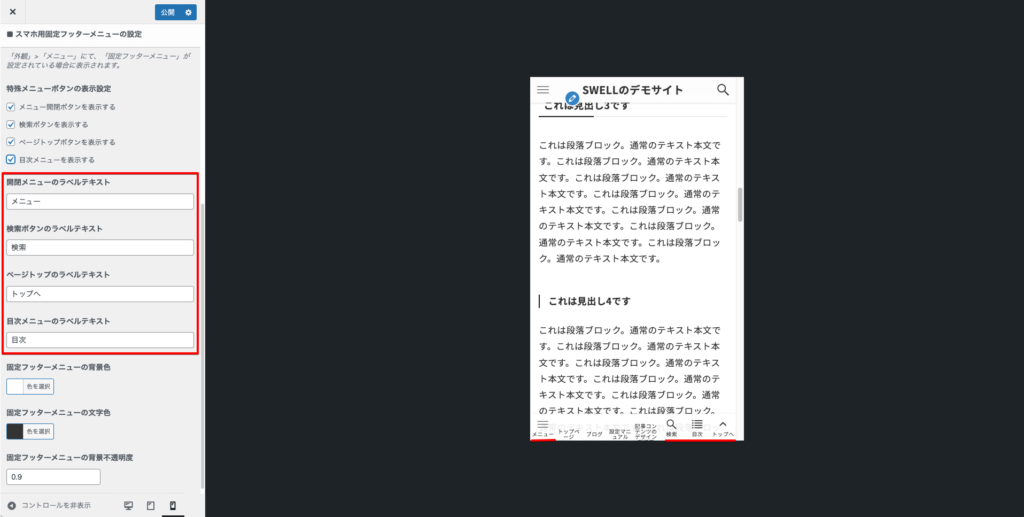
自動挿入される4つのメニューの名前を変更することができます。
- 開閉メニューのラベルテキスト
- 検索ボタンのラベルテキスト
- ページトップのラベルテキスト
- 目次メニューのラベルテキスト

固定メニューは背景の色や不透明度、文字色を変更することも可能です。
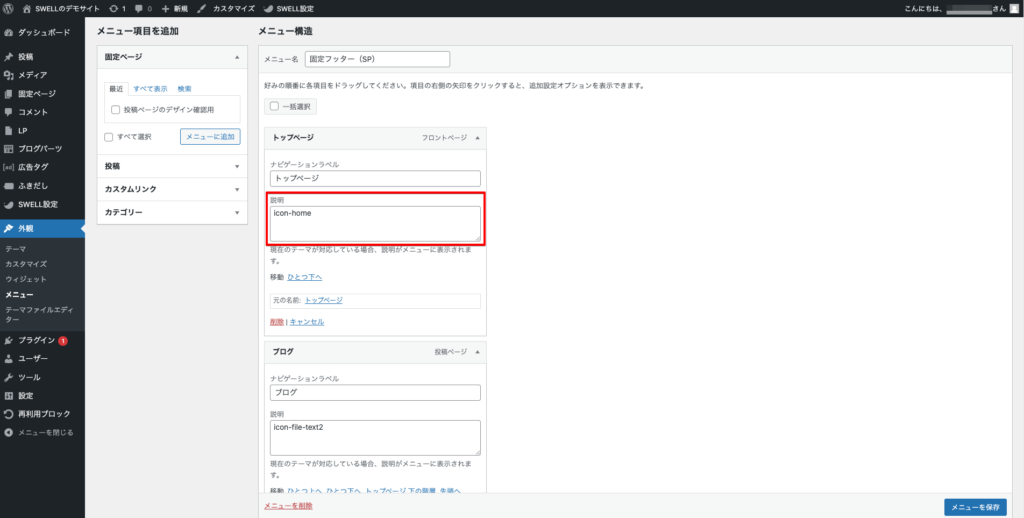
2-10-2-1. スマホ用固定フッターメニューにアイコンを入れる方法


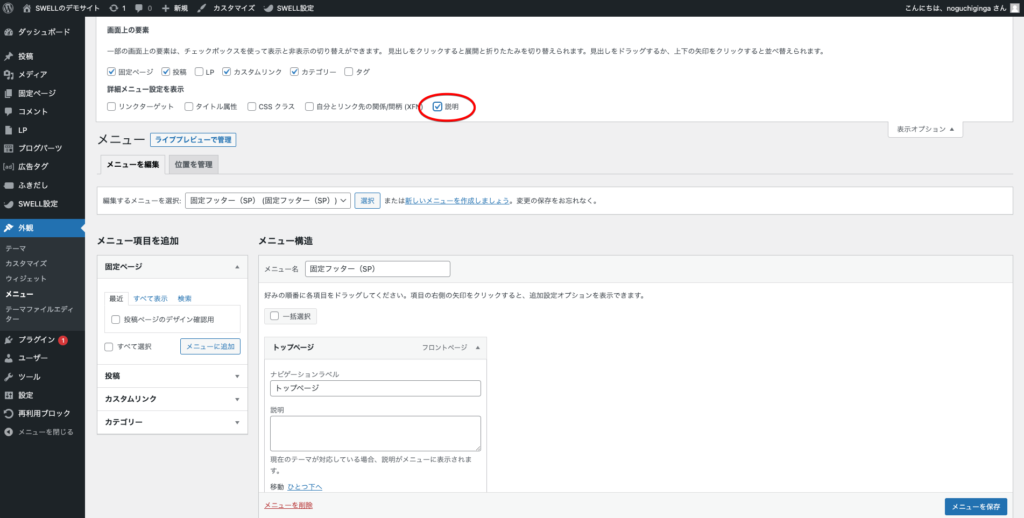
ページ上部の【表示オプション】→【説明】にチェック

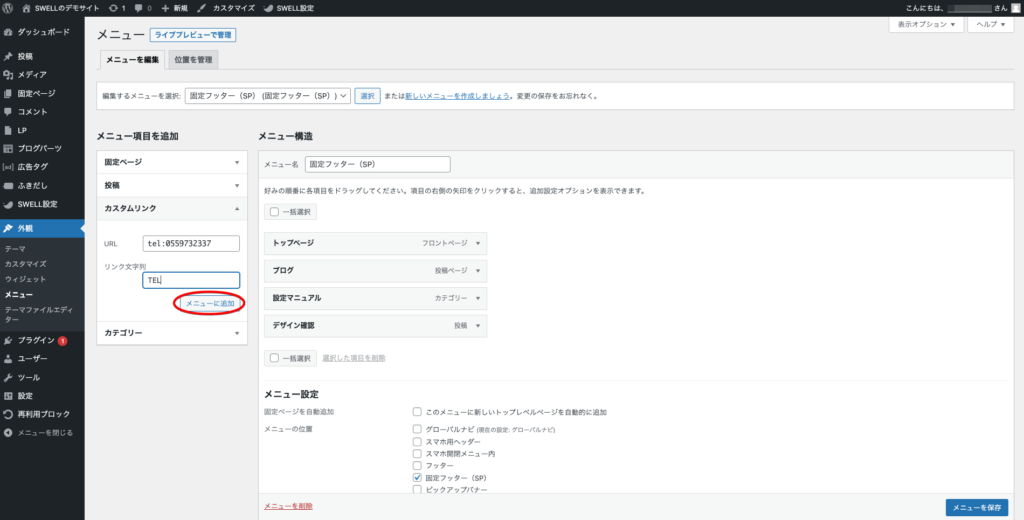
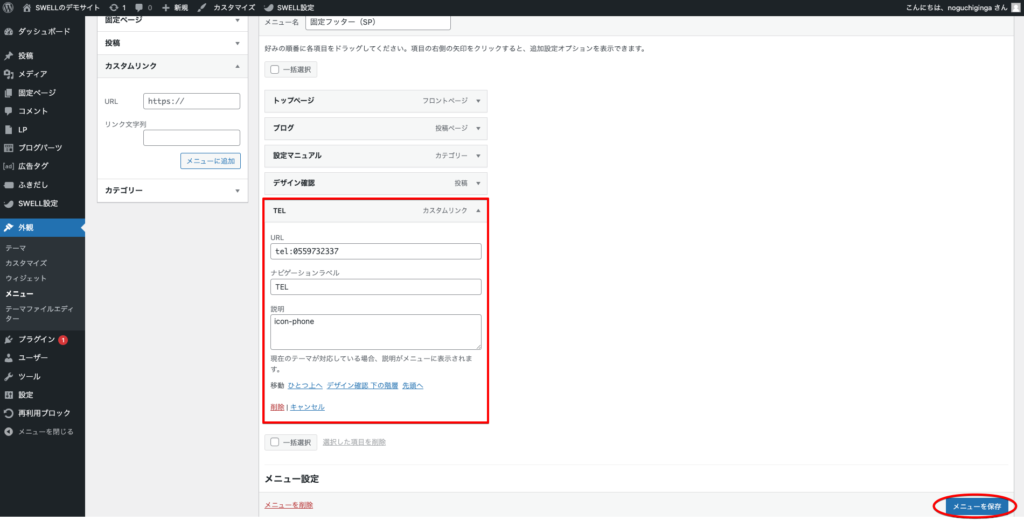
2-10-2-2. 固定フッターから電話できるようにする方法

【カスタムリンク】で【URL】に
tel:半角ハイフンなしで電話番号と入力します。リンク文字列は【TEL】や【電話】と入力します。

スマホ用固定フッターメニューにアイコンを入れる方法と同じくアイコンを挿入します。