- WordPressで作ったホームページにInstagramを埋め込みたい
- 1つの投稿ではなく最新のタイムラインを自動で表示させたい
- 綺麗に表示させる方法を知りたい
こんにちは。銀河(@ginga_noguchi)です。
「InstagramとWordPress連携させてホームページに埋め込みたい」というのは非常によくある要望です。今回はそんな希望を簡単に叶えられるプラグイン『Smash Balloon Social Photo Feed』の設定方法をご紹介します。
簡単にできますのでサクッと挑戦してみてください。
Smash Balloon Social Photo Feedの設定方法

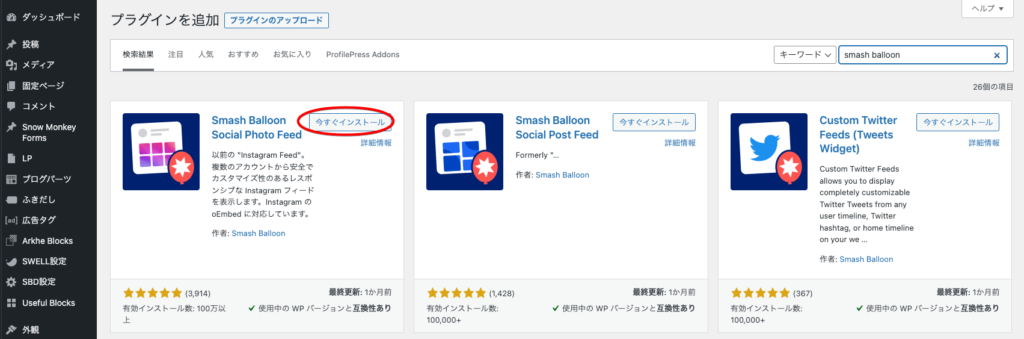
プラグインの新規インストール画面で「Smash Balloon」と検索し、表示される『Smash Balloon Social Photo Feed』を【今すぐインストール】ボタンからインストールします。

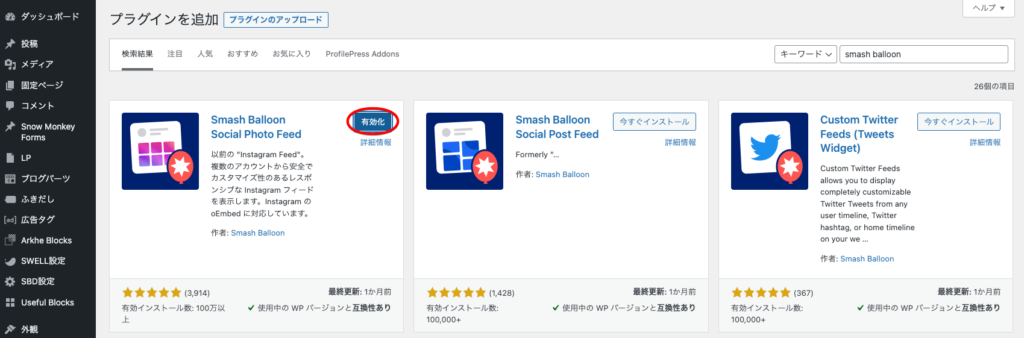
インストールしたら有効化しましょう。

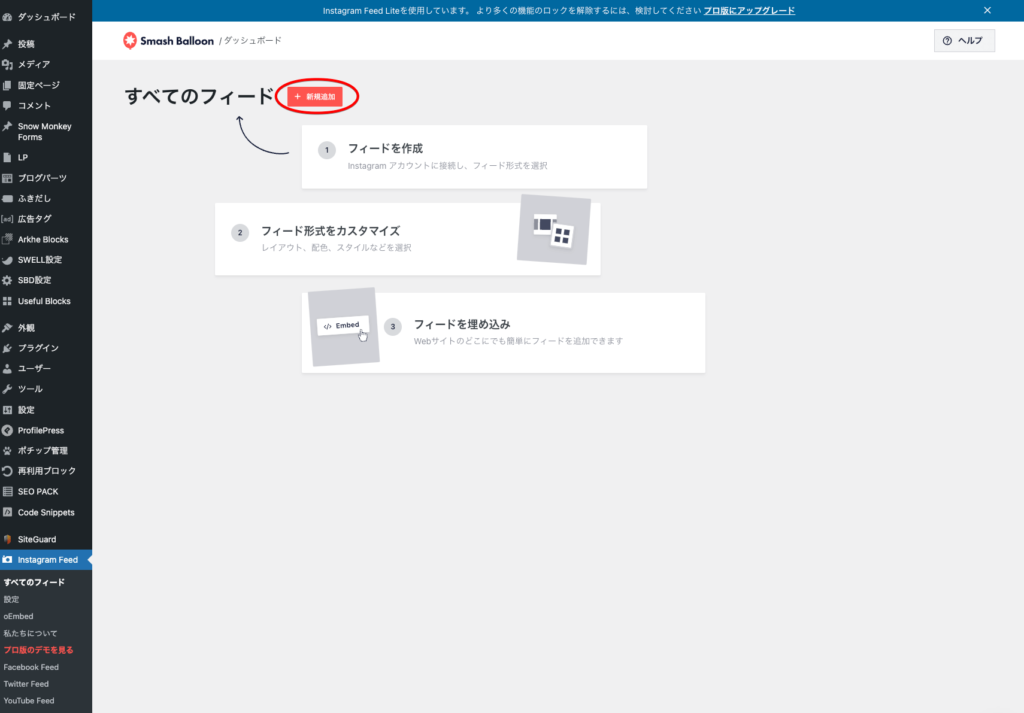
有効化するとダッシュボードのサイドメニューに「Instagram Feed」が追加されるので編集ページを開きます。【新規追加】のボタンをクリックしてください。

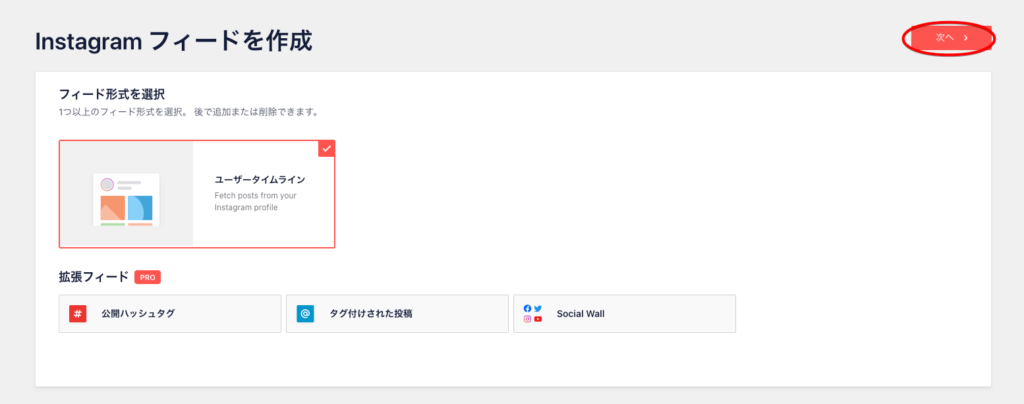
拡張フィードのメニューは有料のPro版の機能ですので、そのまま【次へ】をクリック。



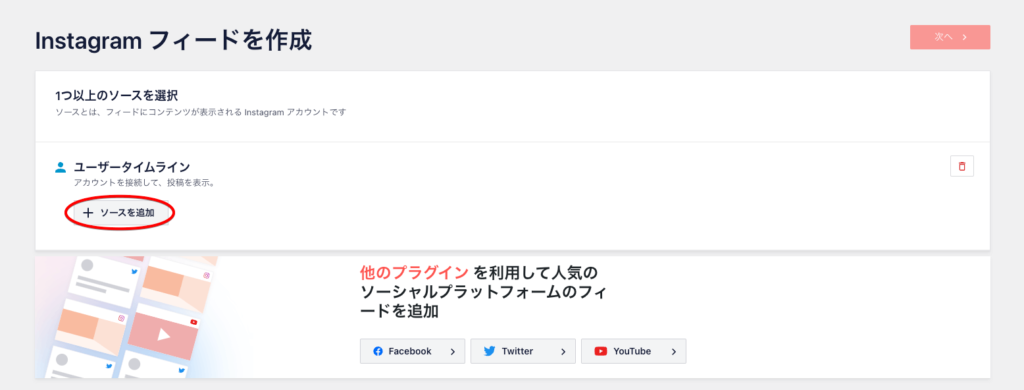
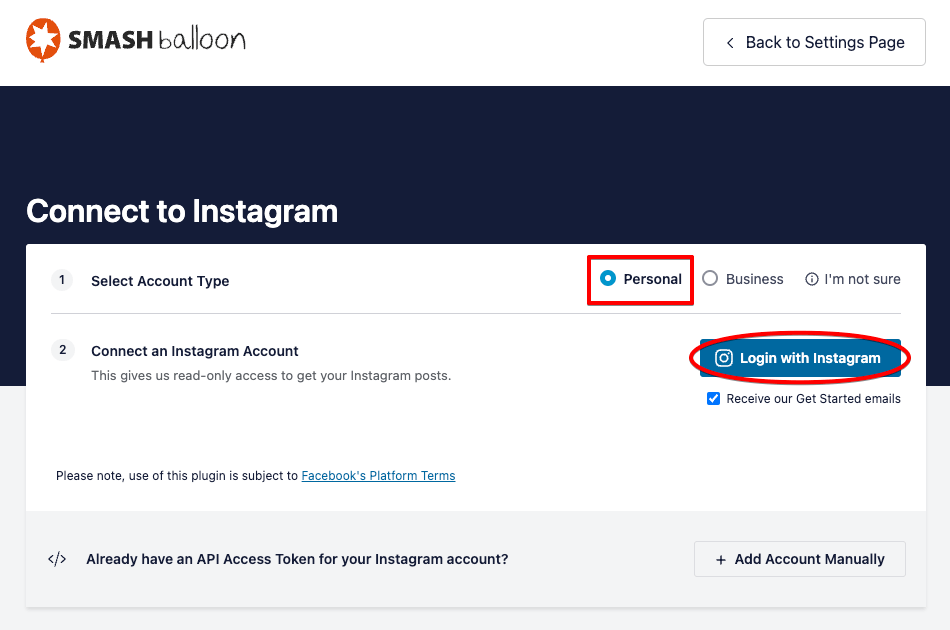
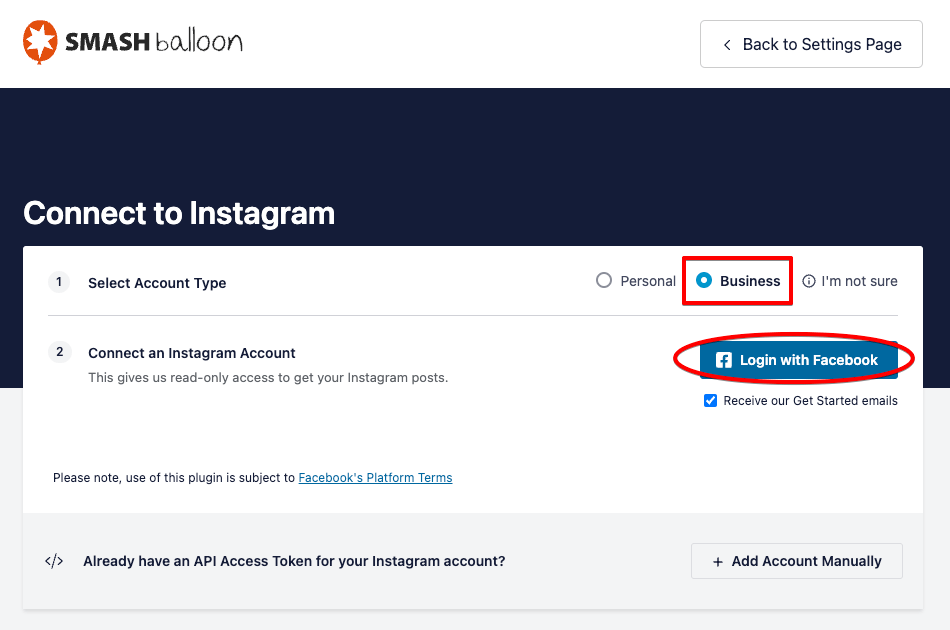
ご自身のInstagramのアカウントに合わせて、個人アカウントかビジネスアカウントかを選択し【Login with Instagram】をクリックします。
インサイトを見たりFacebookページと連携できるビジネスアカウント(プロアカウント)を使用している人が多いかと思います。「『Business』を選択したけどうまく連携できない」という場合は「Personal」でも連携できますので試してみてください。

フィードにアカウントが表示されれば連携完了です。
埋め込むタイムラインのレイアウト変更方法
次に埋め込むタイムラインをデザインしていきます。


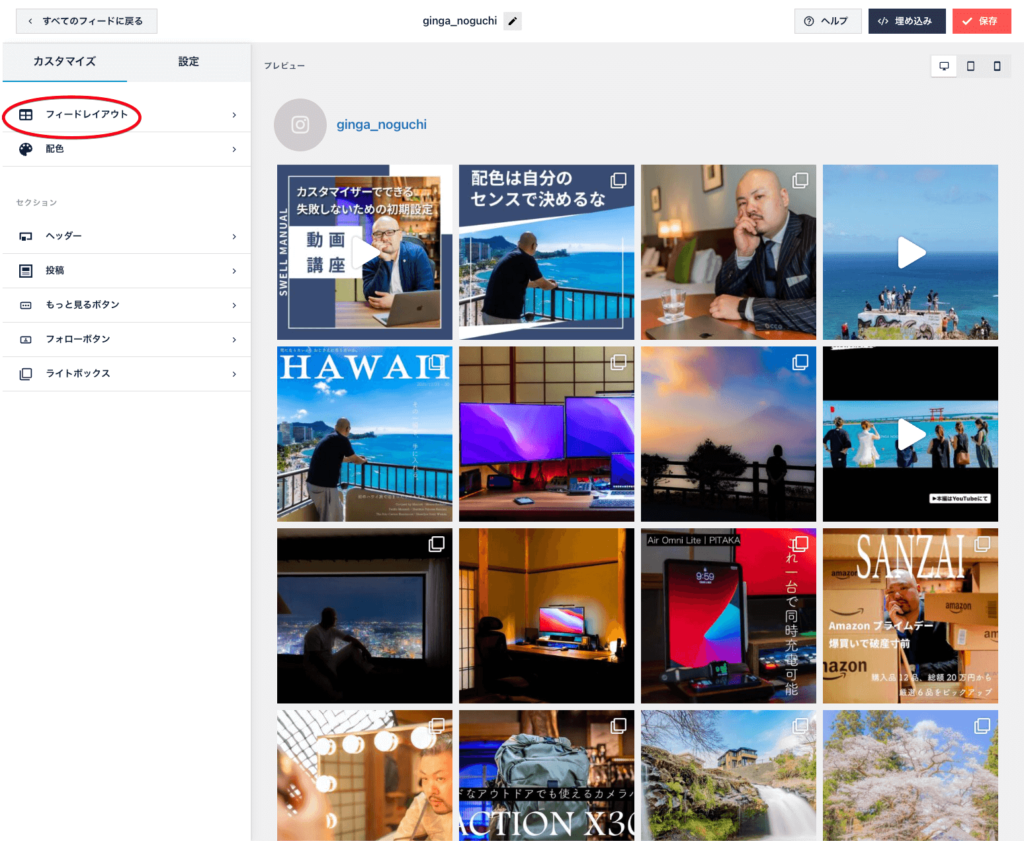
デフォルトでは4 × 5の20枚表示になっています。20枚の表示は埋め込むには多いし、Instagramの基本レイアウトを考えると3列表示にしたいですよね。
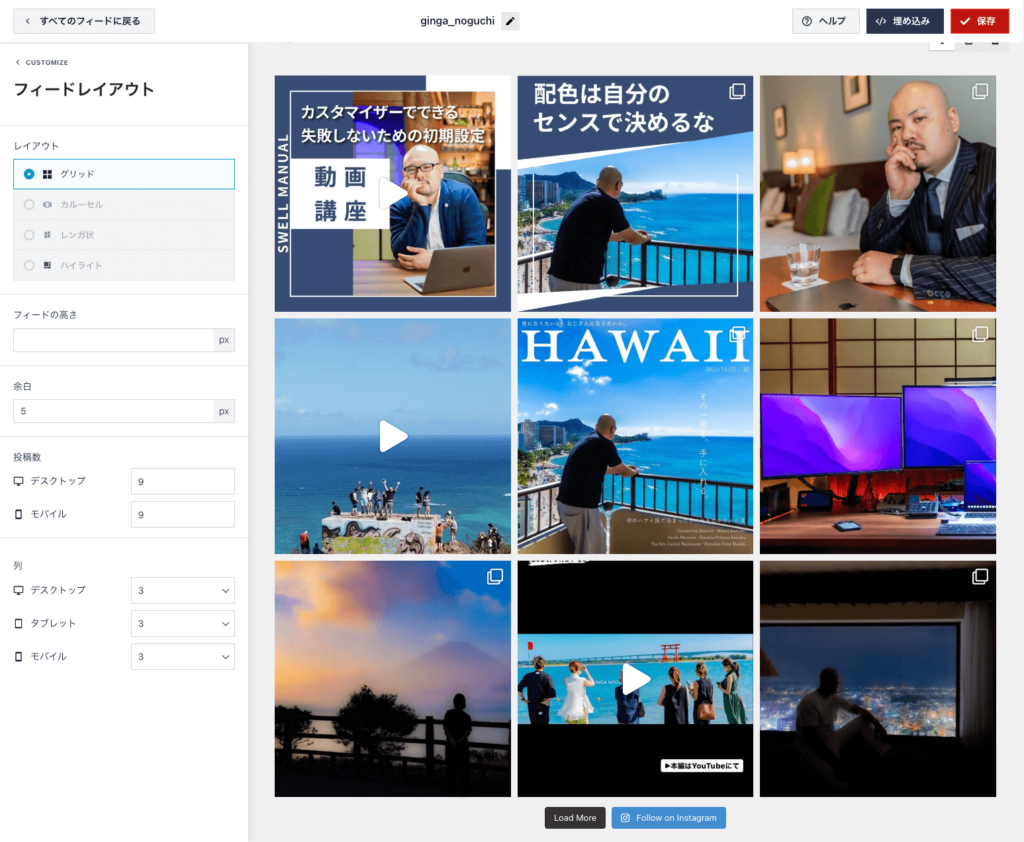
【フィードレイアウト】をクリックして編集ページを開きます。

ここでは3 × 3の9枚表示にしてみました。PC、タブレット、モバイルで表示を変えられますので自由に設定してください。

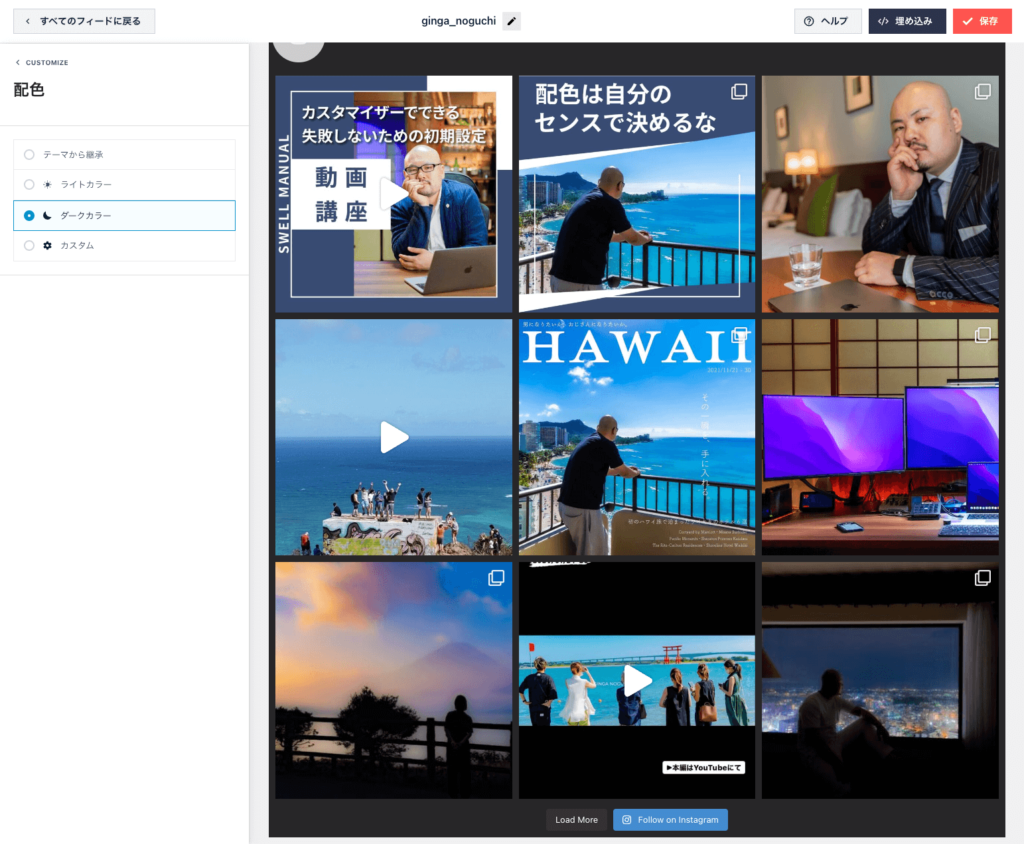
タイムラインの背景色を変更できます。
僕としてはここでは変更せず「テーマから選ぶ」に設定しておき、埋め込み場所の方で背景色を変更するやり方がおすすめです。

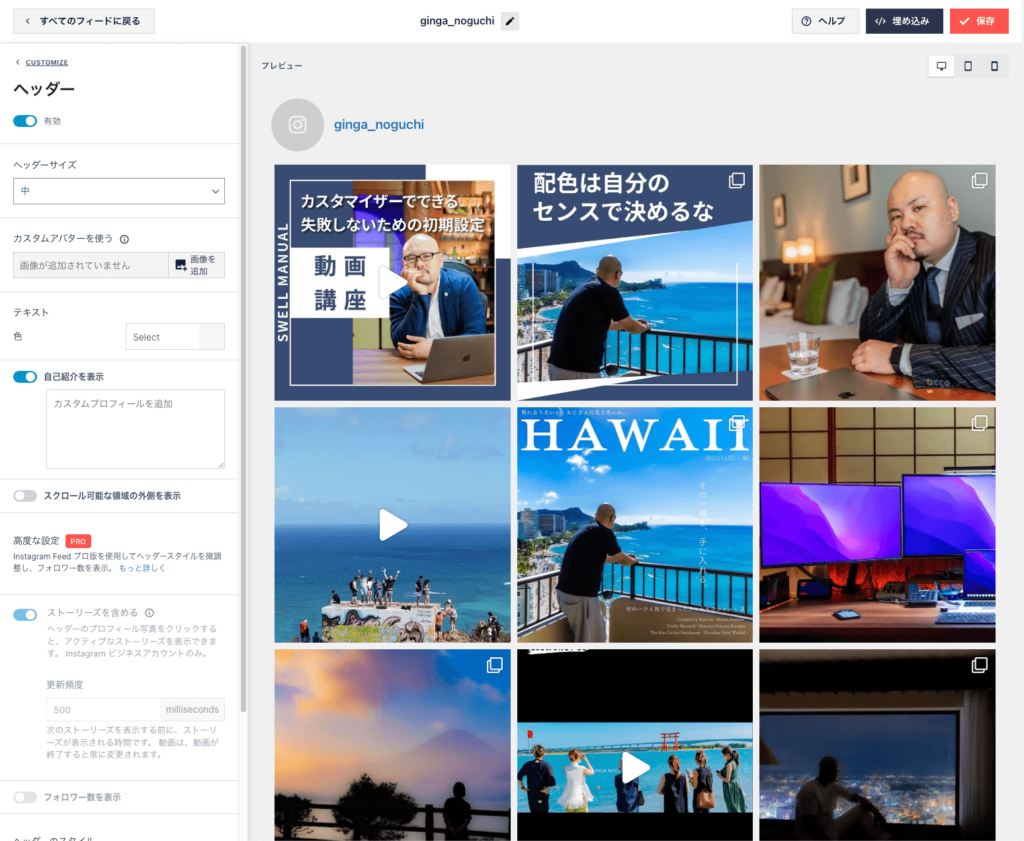
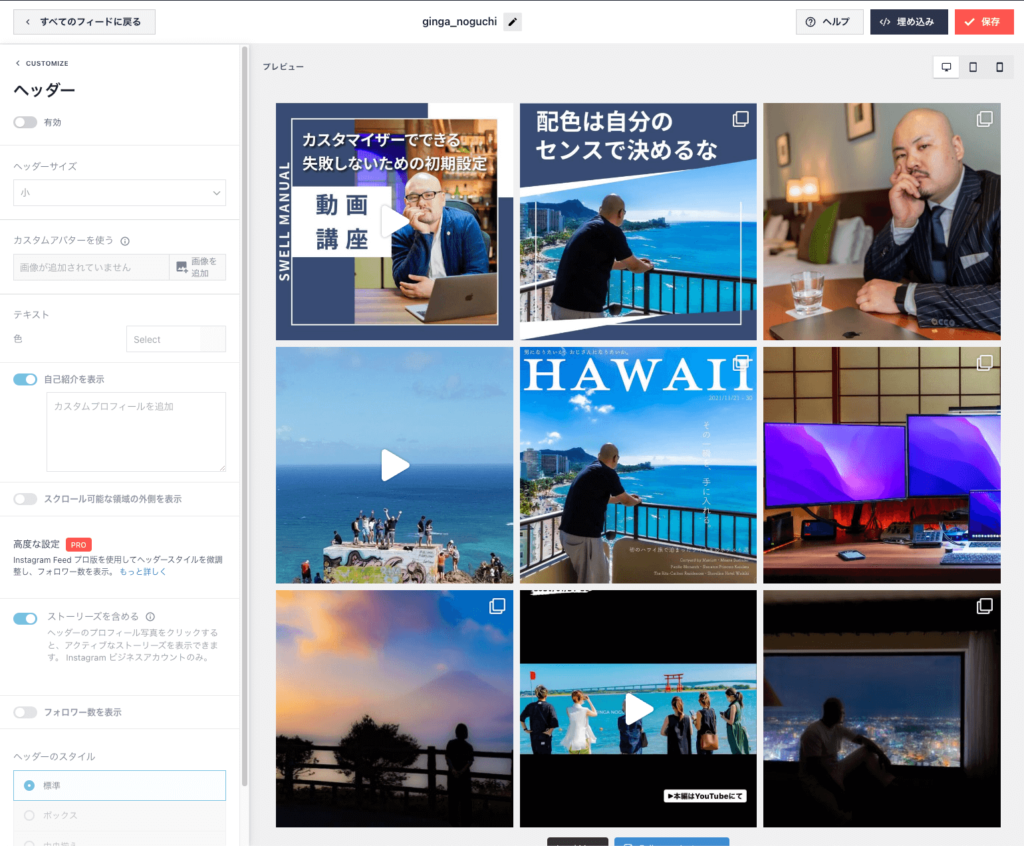
ヘッダーとはタイムラインの上に表示されるアカウント名のことです。

けっこう大きくて邪魔なので無効化させておきましょう。

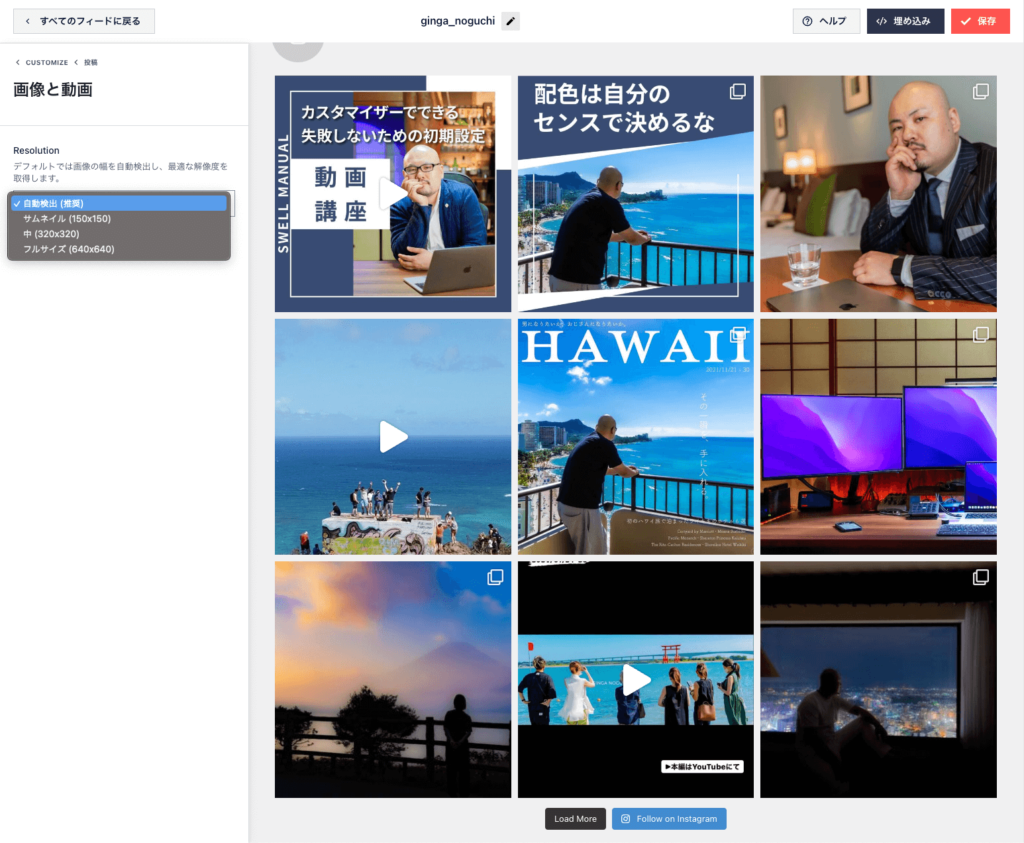
解像度の変更ができますが「自動検出(推奨)」のままでOKです。

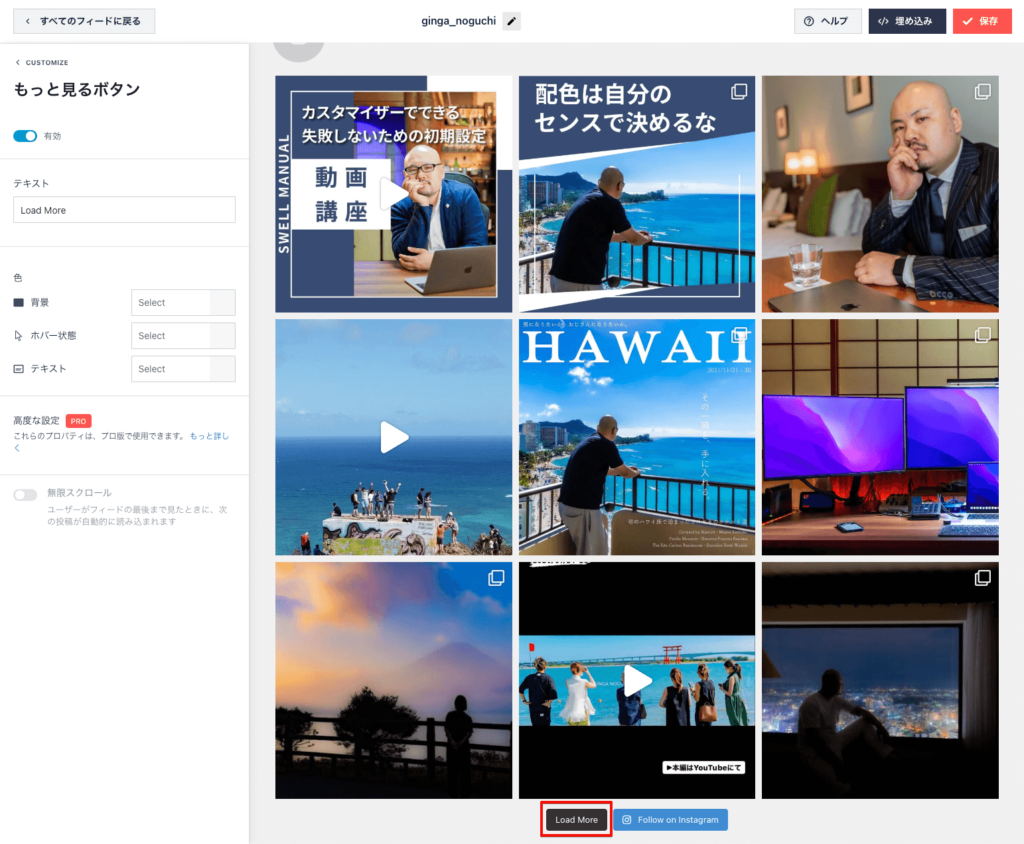
ボタンに表示させるテキスト、ボタンの色、マウスカーソルを乗せたときの色を変更できます。
もっと見る場合はサイトで読み込むよりも、Instagram側を開かせたいので「無効化」がおすすめです。

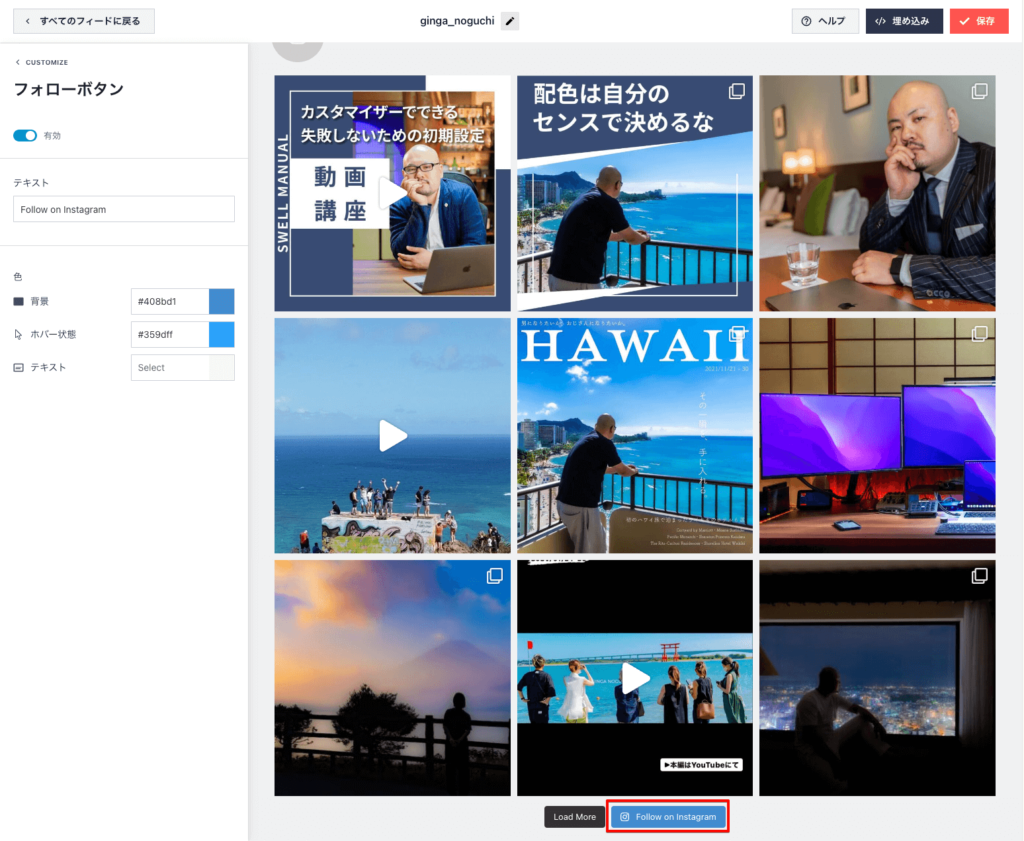
「もっと見るボタン」同様にフォローボタンに表示させるテキスト、ボタンの色、マウスカーソルを乗せたときの色を変更できます。
僕は多くの場合で非表示にさせますが、Instagramを開かず直接フォローさせられるメリットはありますのでお好みで。

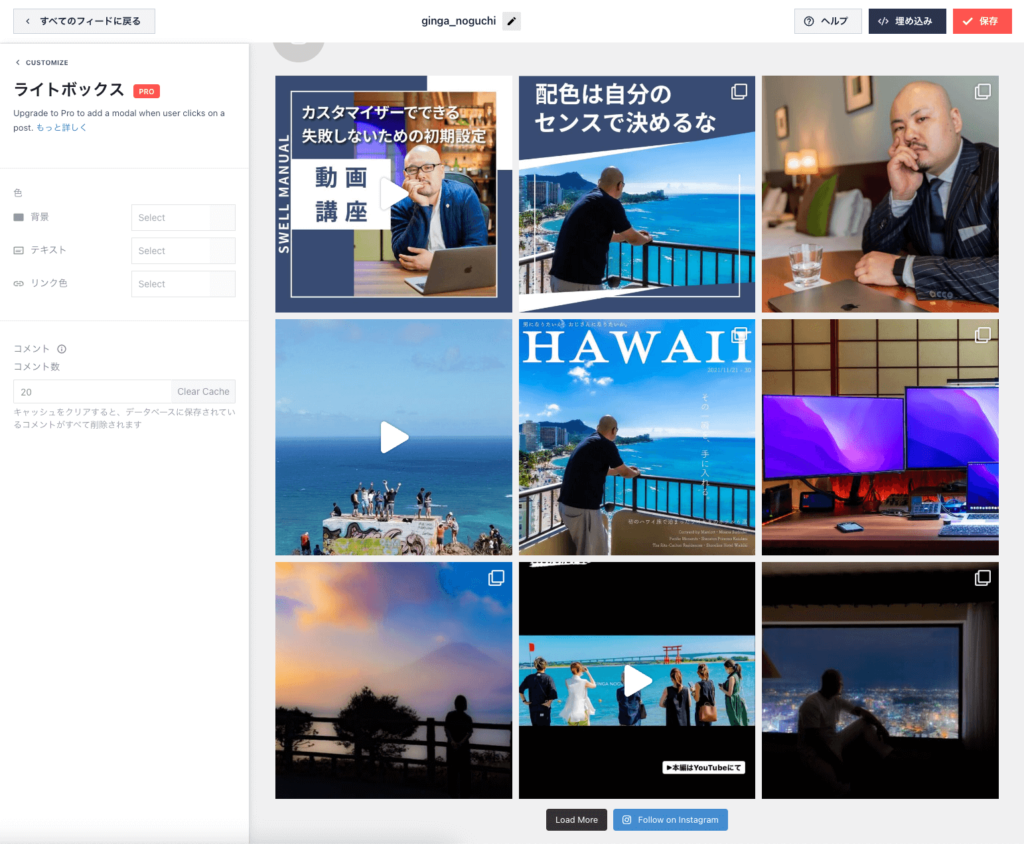
ライトボックスとは画像をポップアップで拡大表示させられる機能ですが、Pro版限定となっています。
設定が完了したら画面右上の【保存】ボタンをクリックして設定を保存します。
埋め込みの表示方法
実際にWordPressに表示させる方法を解説します。

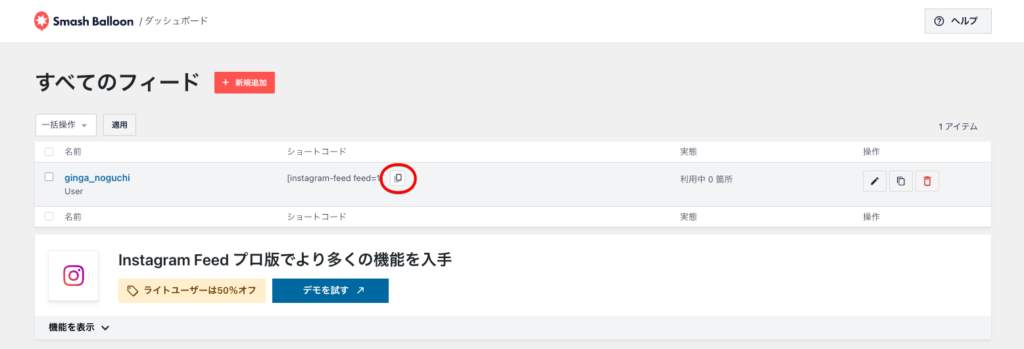
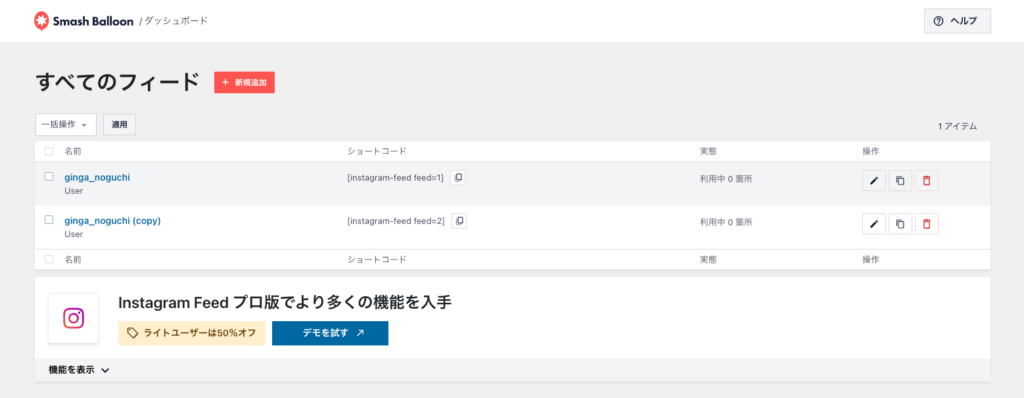
まずは埋め込みたいタイムラインのショートコードをコピーしましょう。隣のアイコンでコピーできます。
フッターやサイドバーなどのウィジェットに埋め込む場合

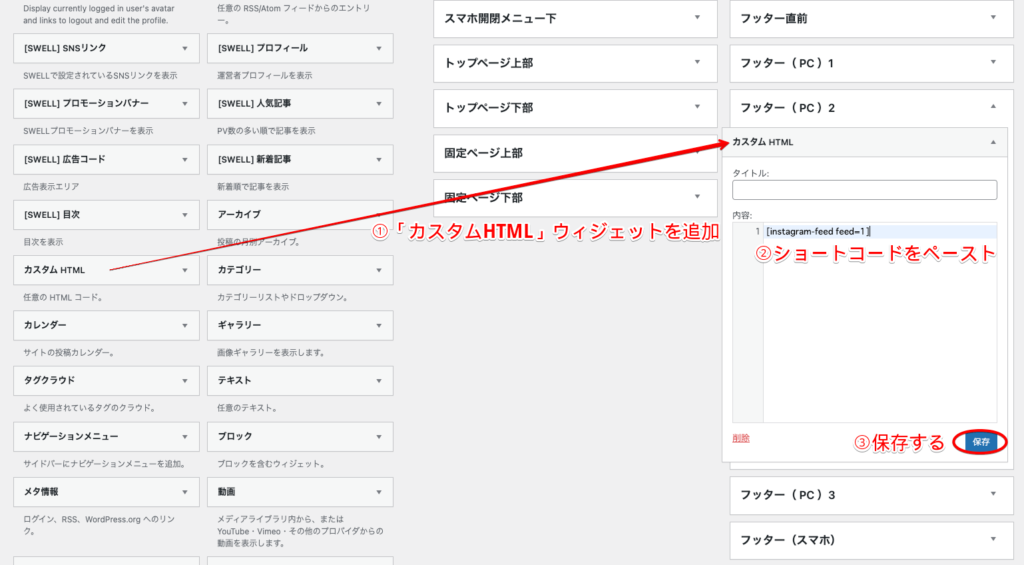
- 埋め込みたい場所に「カスタムHTML」ウィジェットを追加
- ショートコードをペースト
- 【保存】をクリック

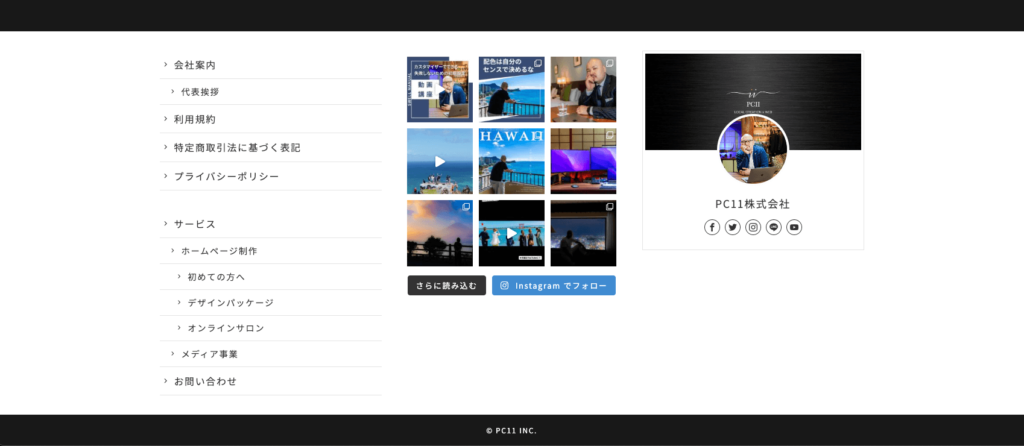
サイトを確認して表示されていればOK。
画像の表示枚数、レイアウトなどのデザインを変更したい場合はInstagram Feed側で修正すれば埋め込み箇所が自動的にアップデートされるので、再度埋め込む必要はありません。

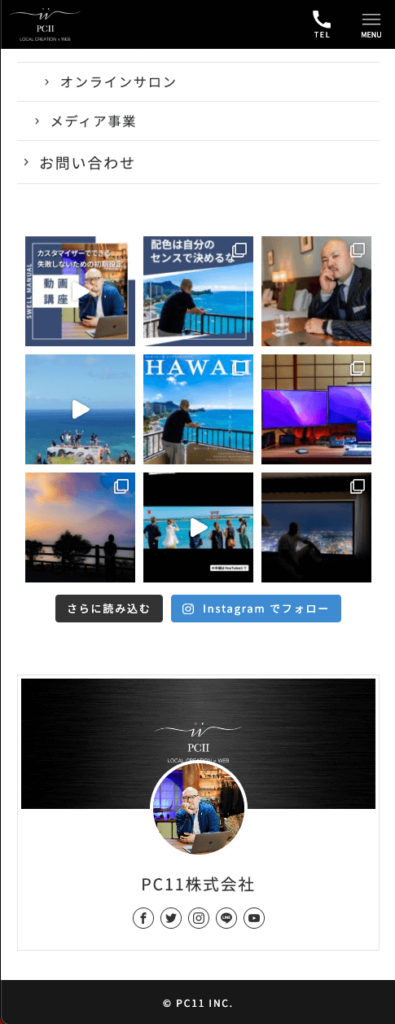
スマホでの表示も確認しておきましょう。
トップページなどのページ内に埋め込む場合

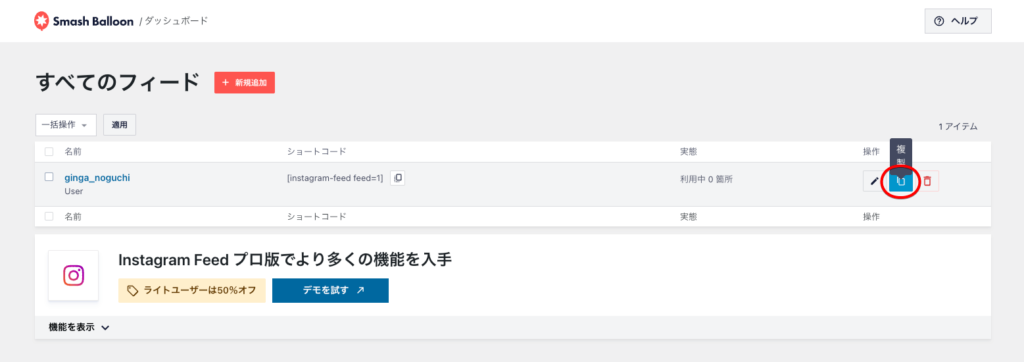
フッター用とレイアウトを使い分けることもできますので複製しましょう。

同様にレイアウトなどのデザインを設定します。完了したら保存してショートコードをコピー。

ここではサンプルとして以下のように設定してみます。SWELL限定の設定箇所もありますのでご自身のサイトのテーマに合わせて設定してください。
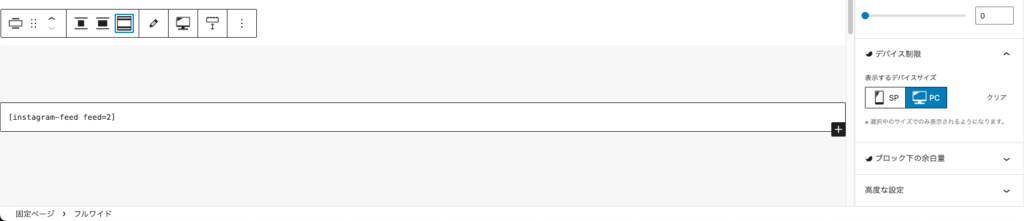
- トップページに「フルワイドブロック」を挿入
- フルワイドブロック内に「カスタムHTMLブロック」を挿入してショートコードをペースト
- フルワイドブロックの表示幅を「全幅」に設定
- 表示枚数が多いのでPC限定で表示させるよう「デバイス制限」を「PCのみ」に設定

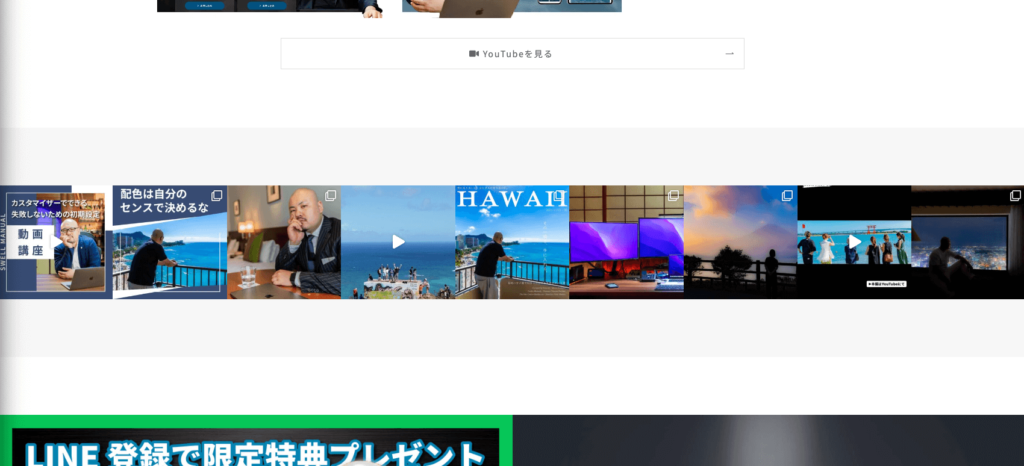
サイトを確認して表示されていればOK。
画面サイズ横いっぱいに9枚の画像が横並びで表示されるようにしました。画像同士の隙間は0にしています。