- WordPressサイトにお問い合わせフォームを設置したい
- Contact Form 7というプラグインが定番らしいけど設置方法がよくわからない
- 自動返信メールが届かない
こんにちは。銀河(@ginga_noguchi)です。
Contact Form 7は非常に便利なプラグインですが、WordPress初心者には理解が厳しい箇所もいくつかあります。今回は初めて設置する方向けの細かなマニュアルになります。
「マジ意味不明」と困っている方は是非参考にしてみてください。
本記事執筆から2年。現在、お問い合わせフォーム作成のプラグインはブロックエディタ対応の『Snow Monkey Forms』の使用をおすすめしています。
Snow Monkey Formsの使い方については別記事にて解説しています。
Contact Form 7 の使い方
「国内WordPressサイトのお問い合わせフォームのほとんどはこの『Contact Form 7』で作られている」といっても過言ではないぐらい定番のプラグインです。ただし、初めてWordPressを触り、自作でホームページやブログを作り始めた方にはなかなか難しい部分も多いと思います。
理解さえしてしまえば難しくはないのですが、多少コードタグを触らなければならないので、このコードを見て「うわ出た。これもう無理」となってしまう方もいるかなと。それでも立ち向かわなければならないあなたを全力でサポートします。
相手はなかなかの強敵ですが、いざ参りましょう。
Contact Form 7 のインストール方法

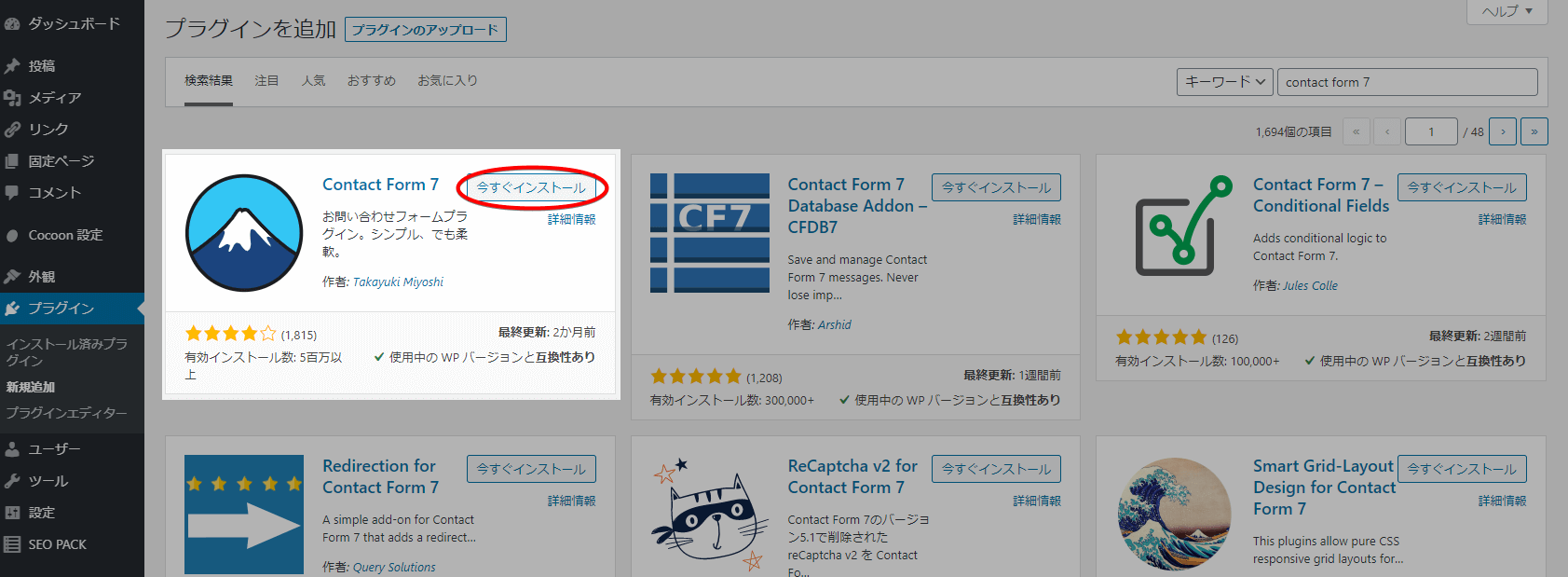
『Contact Form 7』はWordPressの公式プラグインなのでインストール方法は他のプラグインと同じ。
WoordPressのダッシュボード > プラグイン > 新規追加 > contact form 7と検索 > インストール > 有効化
ですね。
Contact Form 7 によるお問い合わせフォームの作成方法

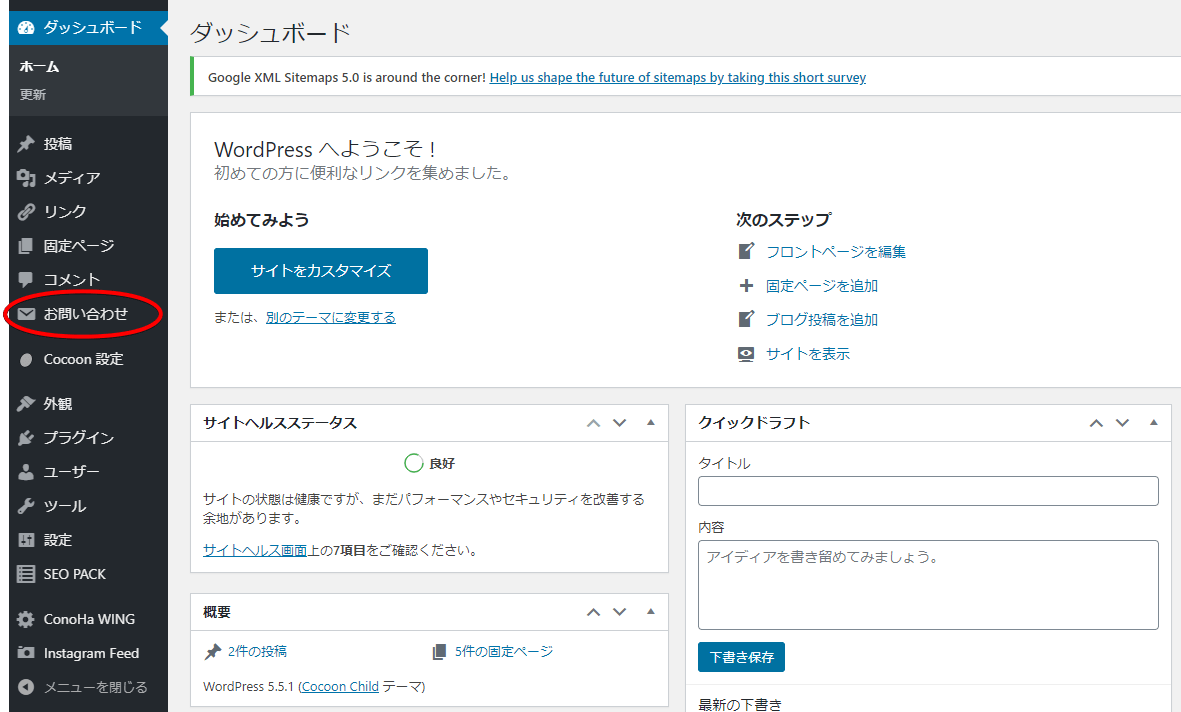
Contact Form 7 を有効化するとダッシュボードのメニューに「お問い合わせ」という項目が追加されます。

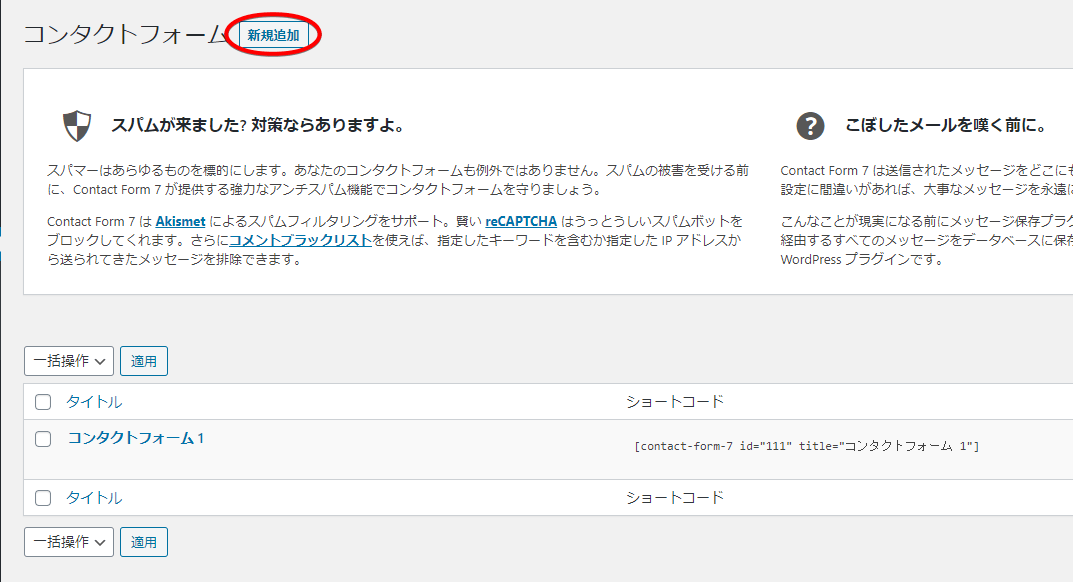
サンプルで「コンタクトフォーム1」というフォームが入っていますが、例としてここは新規でフォームを作る解説をしていきます。

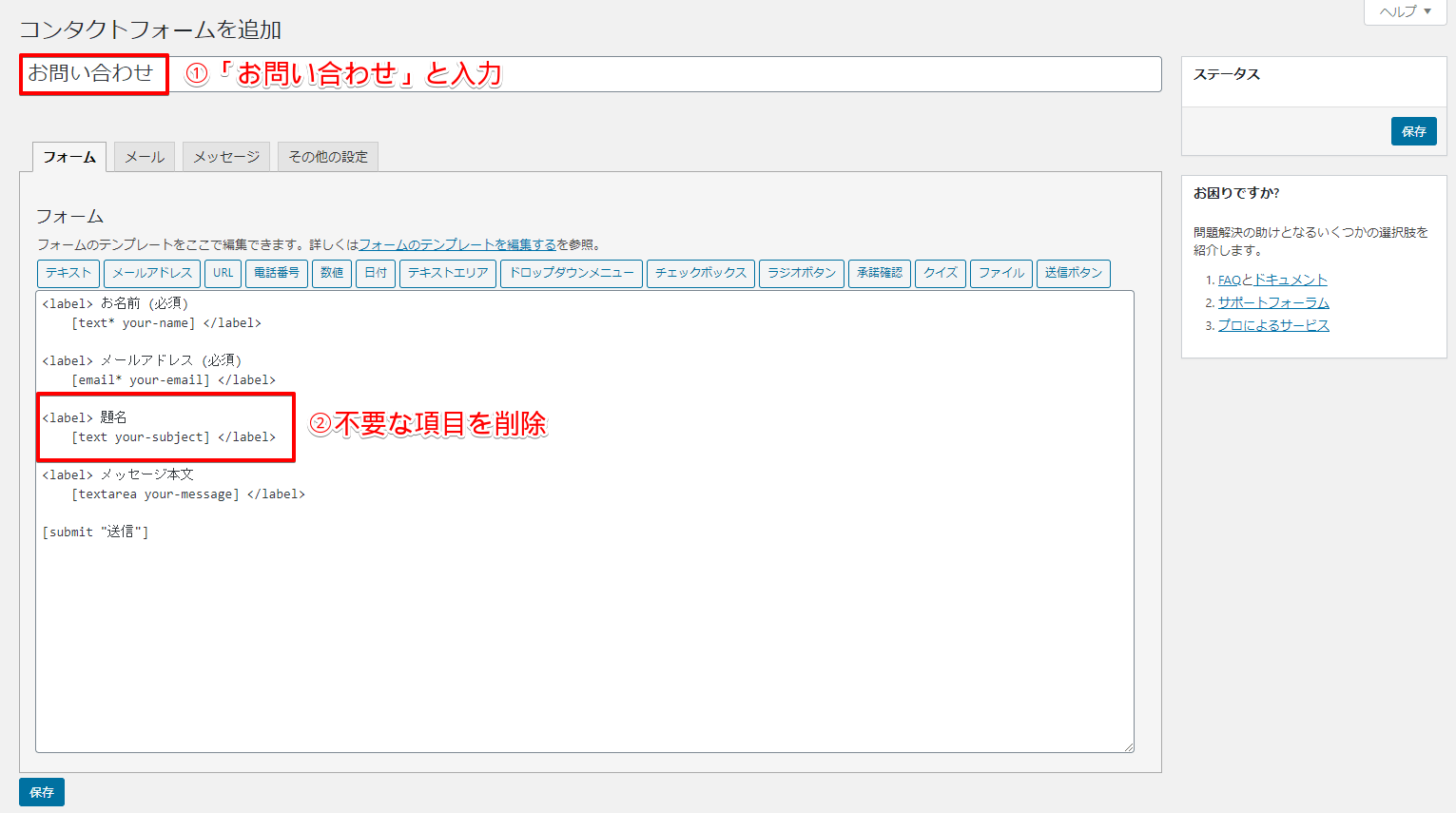
新規フォームが立ち上がったら任意のフォーム名を入力し、お問い合わせを受けるのに不要な項目を削除します。
- お問い合わせと入力
- 「題名」の<label>タグから</label>タグまでを削除
ユーザーは基本的にめんどくさがりです。送信ボタンを押させるまでの工程は可能な限り少ないほうがいいので、「題名(問い合わせの件名)」を削除して入力させる手間を省きます。


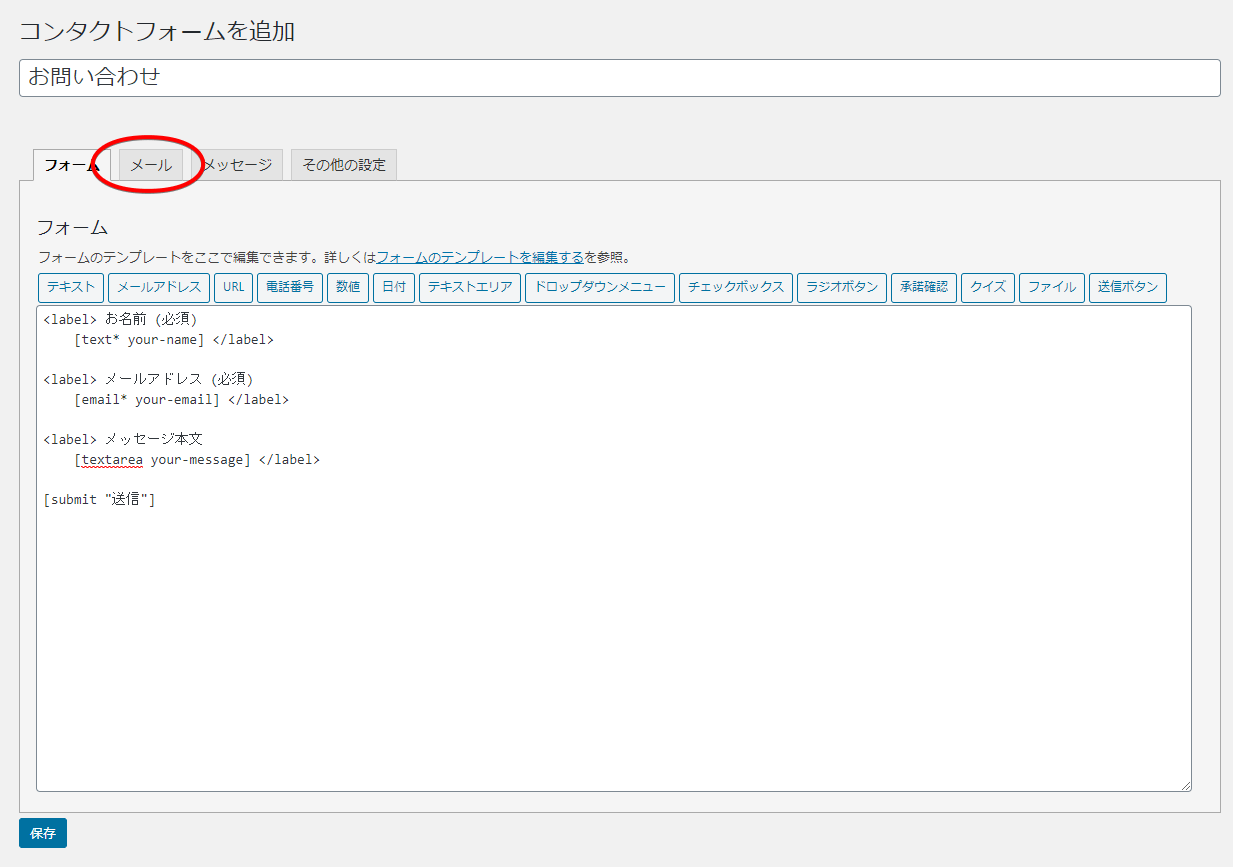
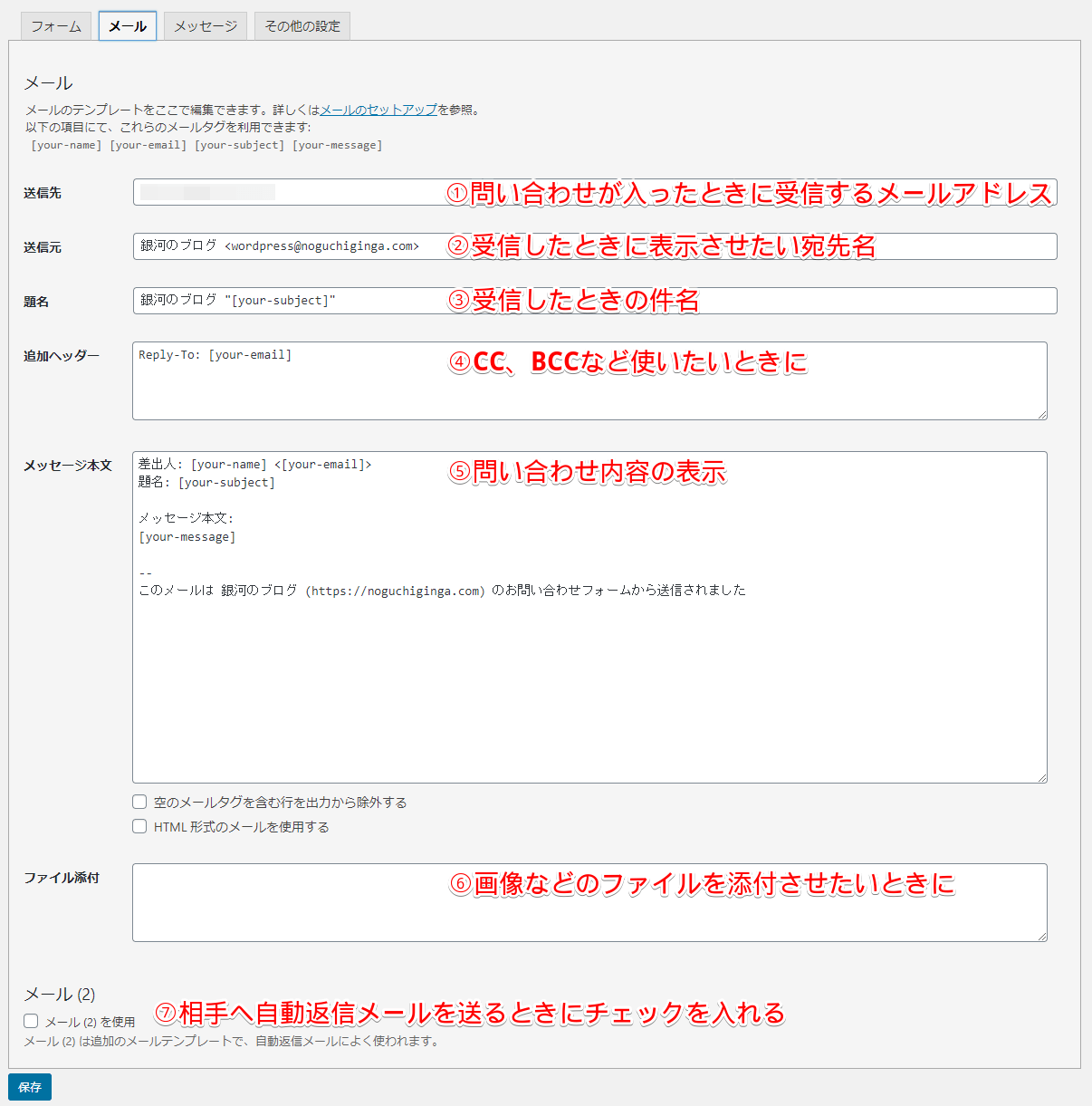
これはお問い合わせが入ったときに「あなたが」通知を受けるメールの設定です。デフォルトで入力されていますがとりあえず無視して以下の項目を理解してください。
- 送信先:お問い合わせが入ったときに受信するメールアドレス(サイトと同じドメインのメール推奨)
- 送信元:受信したときに表示される宛先
- 題名:受信したときの件名
- 追加ヘッダー:会社の担当と上司、自分と外注さんなどCCやBCCを追加したいときの入力箇所
- メッセージ本文:お問い合わせ内容
- ファイル添付:PDFや画像データなどのファイルを受けるときの入力箇所
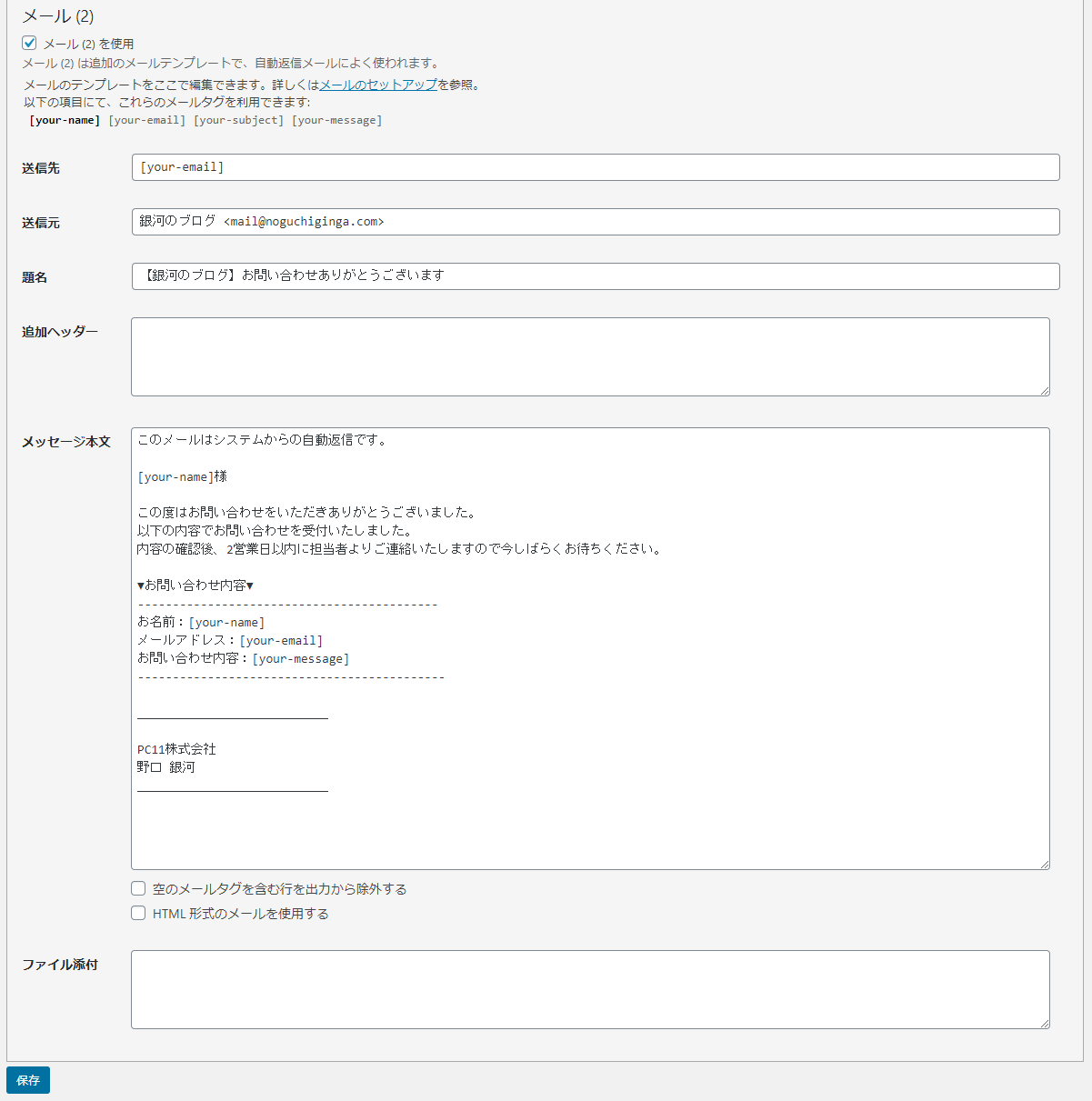
- メール(2):自動返信メールの設定。必ずチェックを入れる

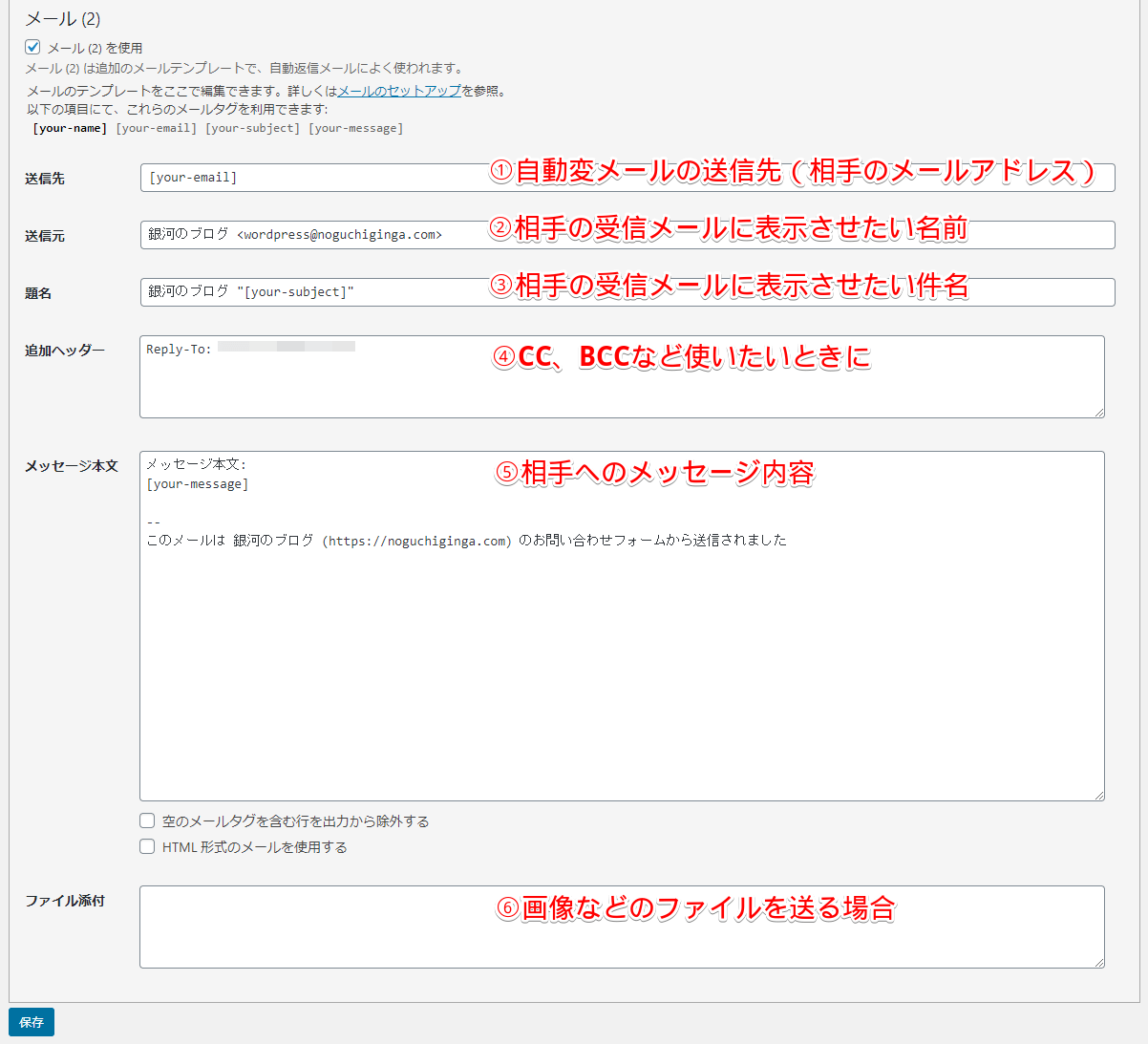
こちらは問い合わせをした側(相手)への自動返信メールの設定箇所です。
- 送信先:自動返信メールの送信先(相手のメールアドレス)
- 送信元:相手への自動返信メールの名前と送信元となるメールアドレス(サイトと同じドメインのメール推奨)
- 題名:自動返信メールの件名
- 追加ヘッダー:会社の担当と上司、自分と外注さんなどCCやBCCを追加したいときの入力箇所
- メッセージ本文:相手への自動返信メール内容
- ファイル添付:PDFや画像データなどのファイルを受けるときの入力箇所
入力された項目をメールに反映させる仕組み
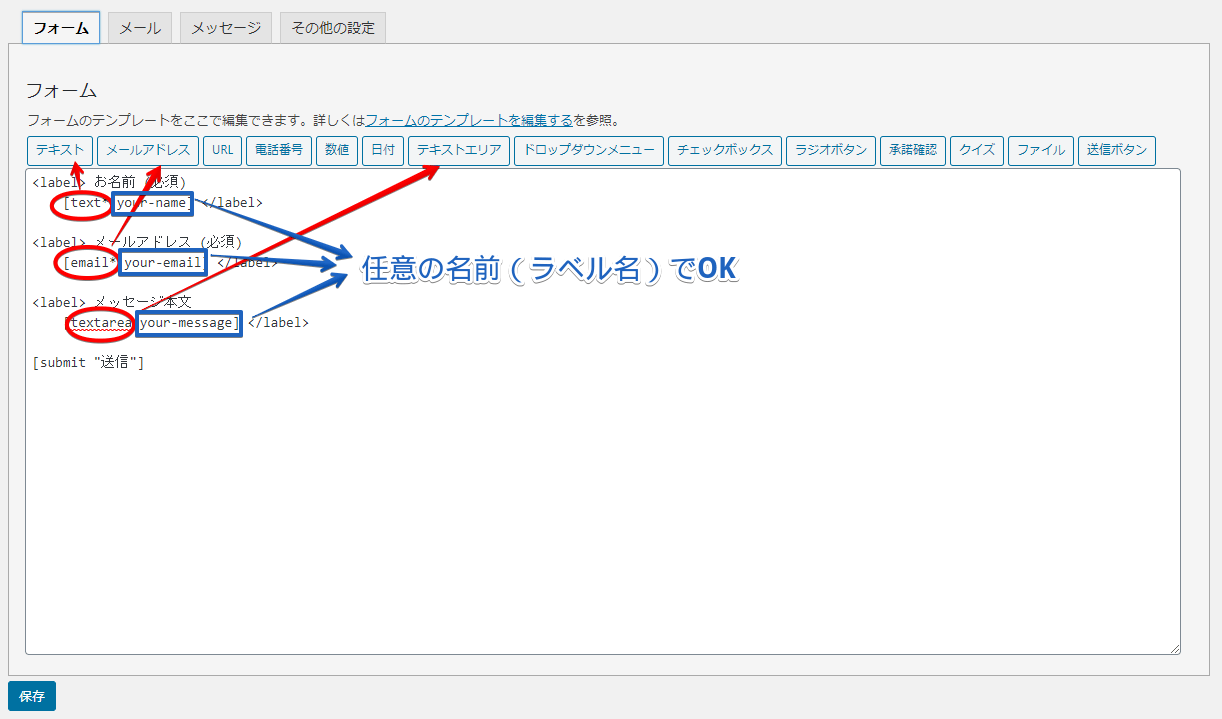
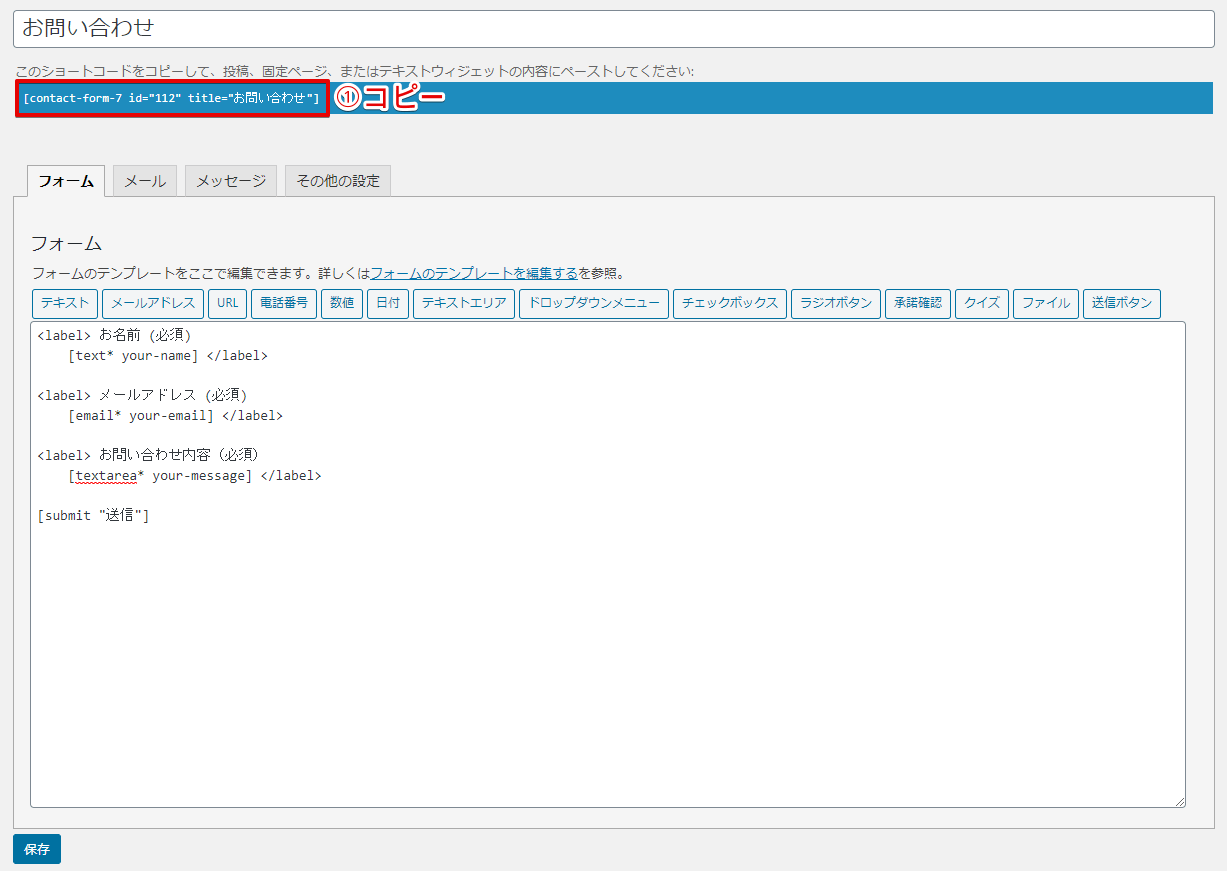
初心者にはかなりややこしいと思うので、ここで仕組みを解説します。まずは最初の入力項目の設定画面(フォームタブ)を開いてください。
入力フォーム設定の説明

- 赤文字:該当するフォームの種類
- 青文字:フォームに個別に設定されたラベル名
| text | テキスト | 名前や会社名、住所など短めのテキスト入力欄 |
| メールアドレス | 入力箇所の見た目は同じでもきちんと「○○@hogehoge.com」のようなメールアドレス形式を入力しないとエラーになる | |
| textarea | テキストエリア | お問い合わせ内容など長めの文章の入力欄 |
青文字のラベル名は任意に決められます。これがないと例えば名前の欄と会社名の欄を同じ「テキスト」で作った場合、どっちがどっちかわからなくなりますからね。
その場合は
- 名前:[text* your-name]
- 会社名:[text* your-company]
のように入力すればOK。ちなみに「*」は「必須項目」のことです。
入力を任意(空欄でもOK)にしたい場合は「*」を削除してください。
ここまでわかりますかね?
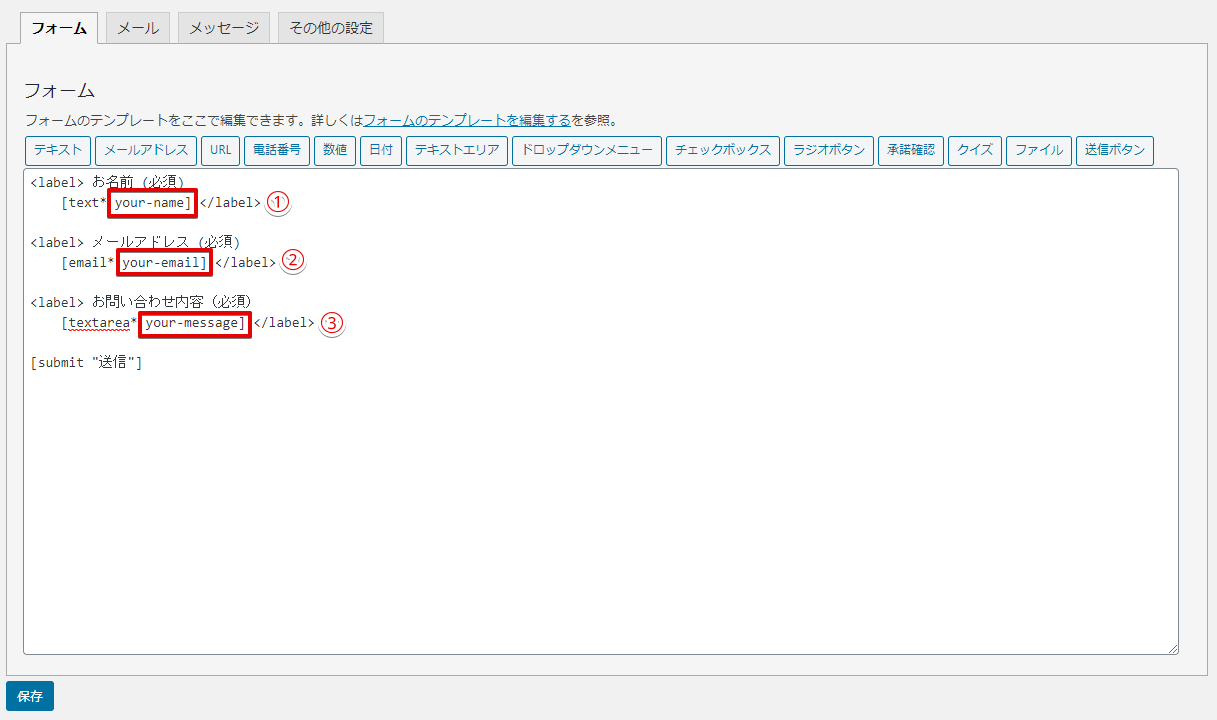
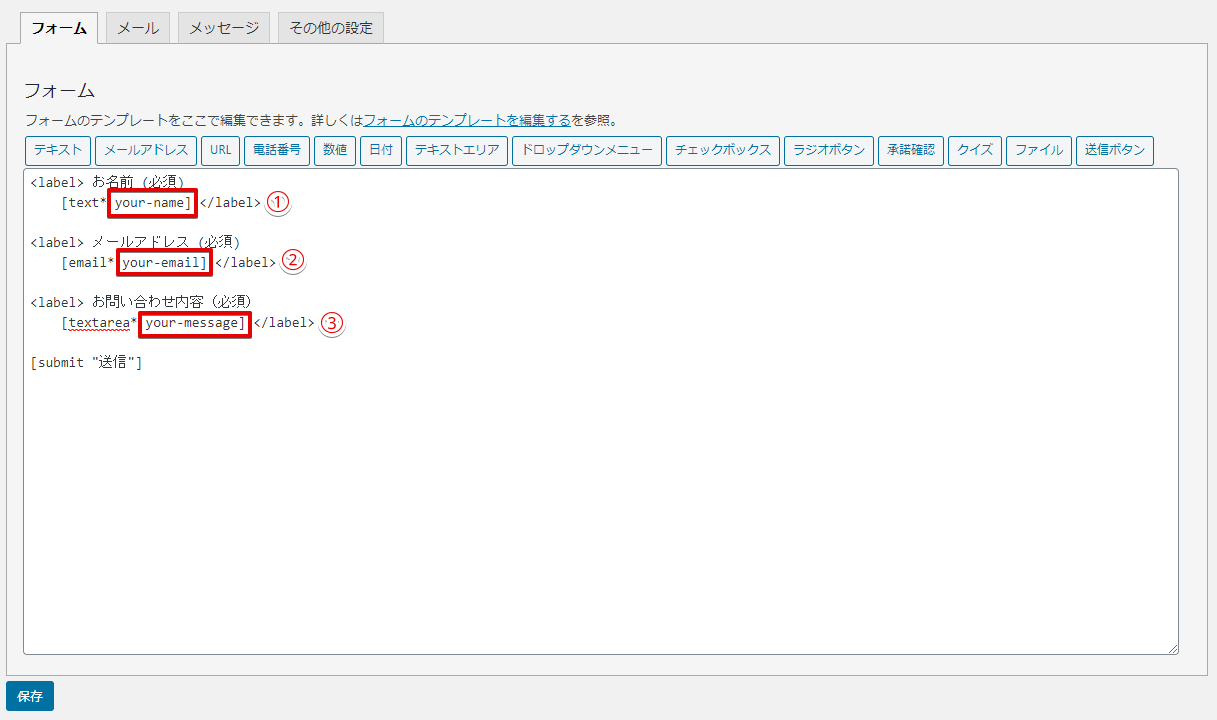
メールに反映される仕組み

次に、フォームのそれぞれの欄に入力された項目が、自分への通知メールや自動返信メールに反映される仕組みをご説明します。上の画像の3つを覚えておいてください。
- お名前:your-name
- メールアドレス:your-email
- お問い合わせ内容:your-message
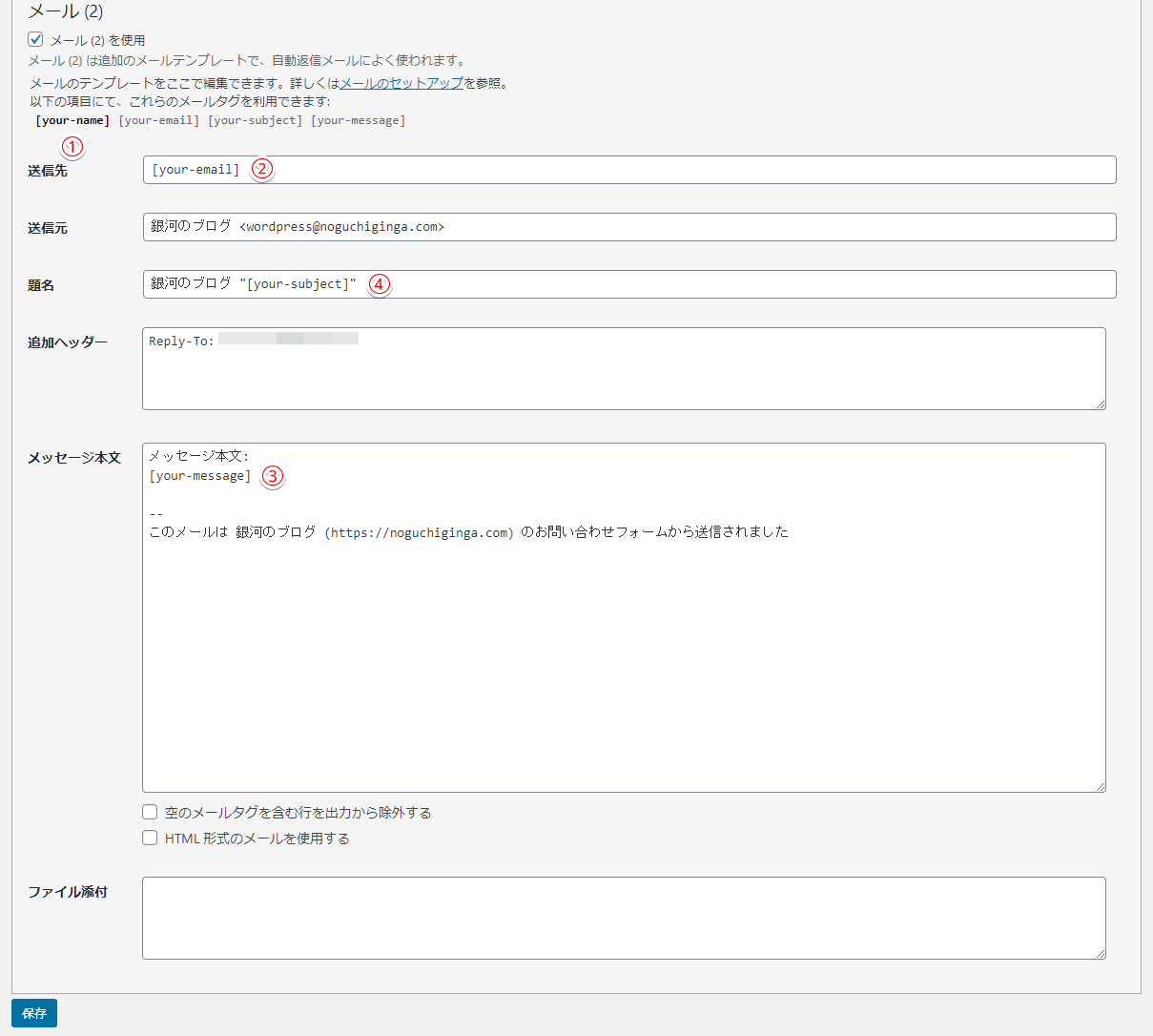
自動返信メール(メール2)の設定方法
まずはメール2の相手への自動返信メールから作っていきます。メールタブを開き、さきほどの3つがそれぞれどこにどう入っているか見てみてください。


- your-name:メールの設定欄にどこにも入っていません。使われていないタグは太文字で表示されています。
- your-email:「送信先」に入っています。「[your-name]に記述されたメールアドレスに送信する」という設定になっているわけです。
- your-message:メッセージ本文に入っています。[your-message]に入力された問い合わせ内容がここに反映される設定になっています。
- your-subject:先ほど入力フォームの設定で削除した「題名」がここに入ってしまっています。
例えばこの設定でフォームを公開したとします。そして僕が
- 名前:野口銀河
- メールアドレス:ginga@hogehoge.com
- 内容:相談させてください。
と問い合わせたとします。そうすると僕への自動返信メールには
送信元:
銀河のブログ
件名:
銀河のブログ “[your-subject]”
メール内容:
メッセージ本文:
相談させてください。
—
このメールは 銀河のブログ(https://noguchiginga.com)の問い合わせフォームから送信されました。
というメールが届いてしまうわけです。
自動返信メールが届くだけましではありますが、この内容では不信感を与えてしまいますよね。

- 送信先:[your-email](そのままでOK)
- 送信元:表示させたい名前 <サイトと同じドメインのメールアドレス>
- 題名:「お問い合わせありがとうございます」のようなもの
- 追加ヘッダー:不要なので削除
- メッセージ本文:上記例を参考に作成してみてください。
送信元のメールアドレスはサイトと同じドメインのメールアドレスを設定してください。
ここをGmailなどのメールアドレスを設定すると、「pc11.co.jpに問い合わせたはずなのにgmail.comから返信が来る」ということになります。そのため「サイトと違う=スパム」判定を受け、迷惑メール扱いになるなどで相手にきちんとメールが届かなくなる事例があります。
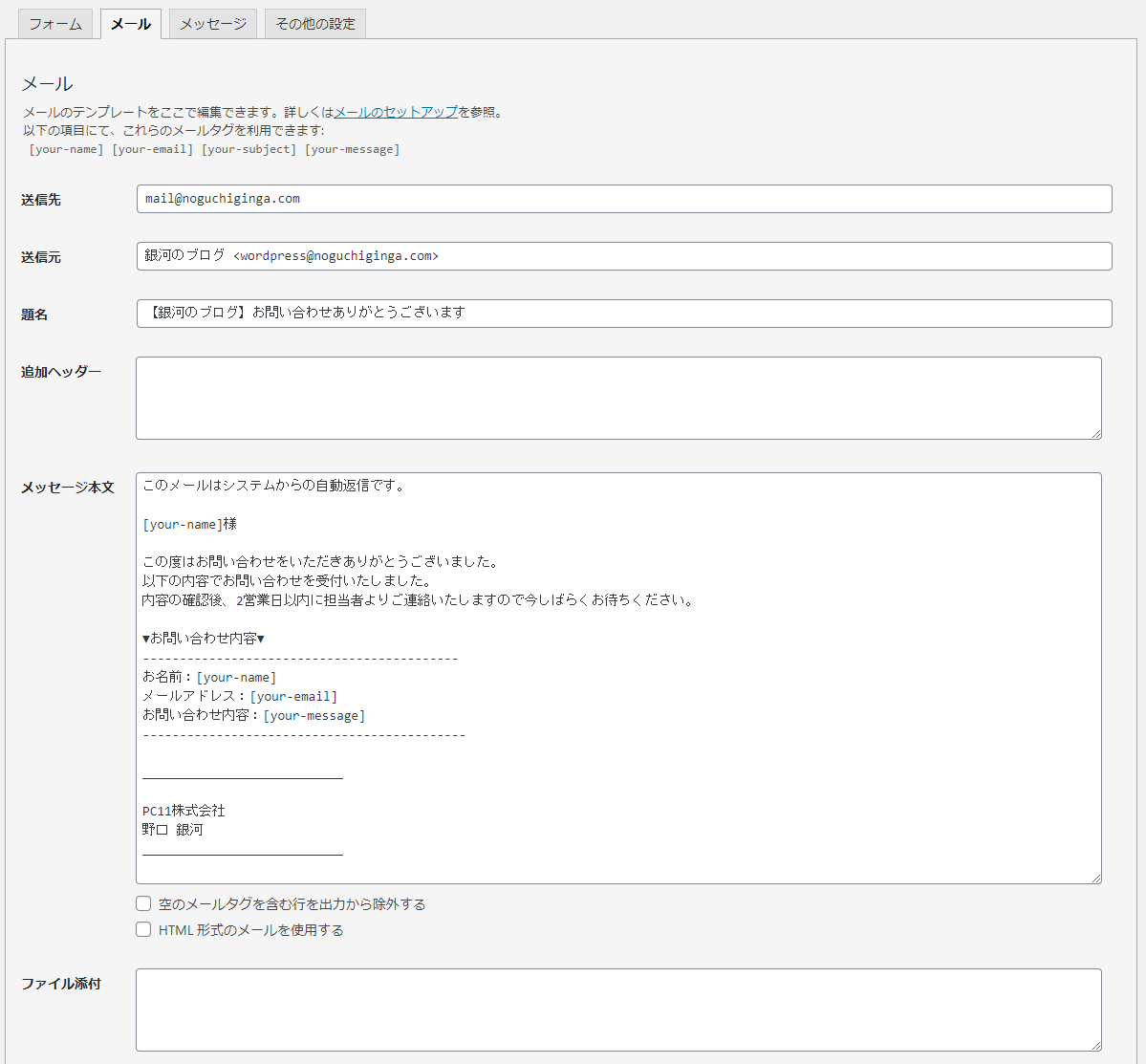
自分への通知メールの設定方法
自動返信メールの設定を終えたら、次は自身への通知メールの設定を行います。

- 送信先:自身のメールアドレス。こちらはGmailでも大丈夫ですが、バラバラだと管理が面倒なので同じアドレス推奨
- 送信元:そのままでOK
- 題名:自動返信メールのコピペでOK
- メッセージ本文:自動返信メールのコピペでOK
このようにすることによって自動返信メールと同じ内容が自分に入るので、もしも設定を間違えていた場合や何かしらのエラーが起きたときなどにすぐに気づくことができます。

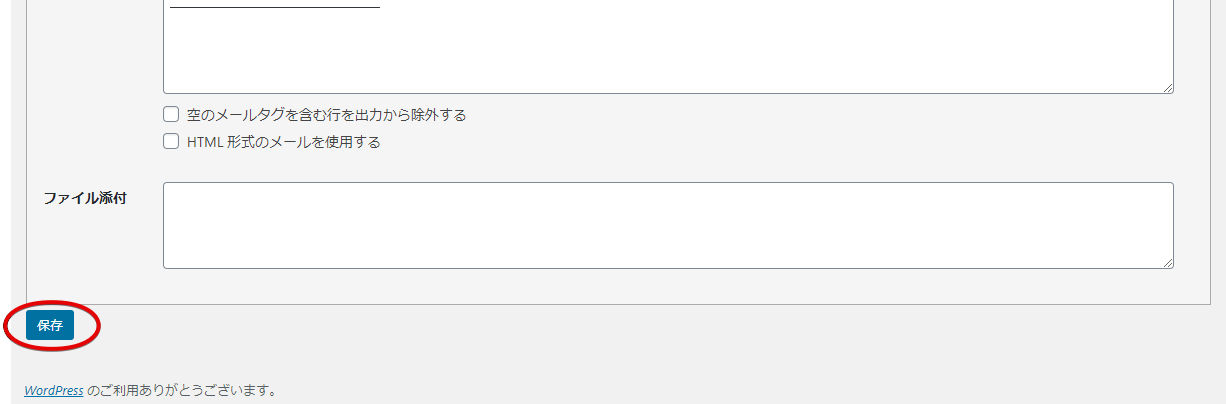
入力を終えたらページ下部の【保存】ボタンをクリックして設置を完了します。
お問い合わせページの作成方法
作成したフォームを使って早速お問い合わせページにフォームを設置してみましょう。

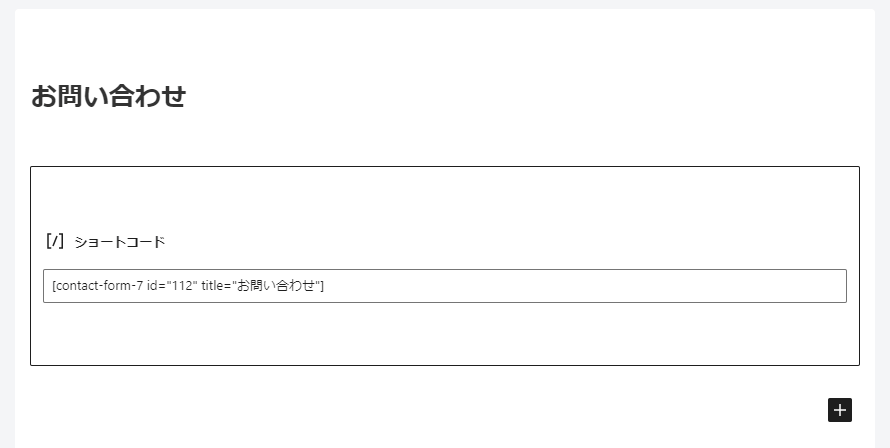
作成したフォームのタイトル下部にあるショートコードをコピーします。

ダッシュボード > 固定ページ > 新規作成
から新規でページを作成し、
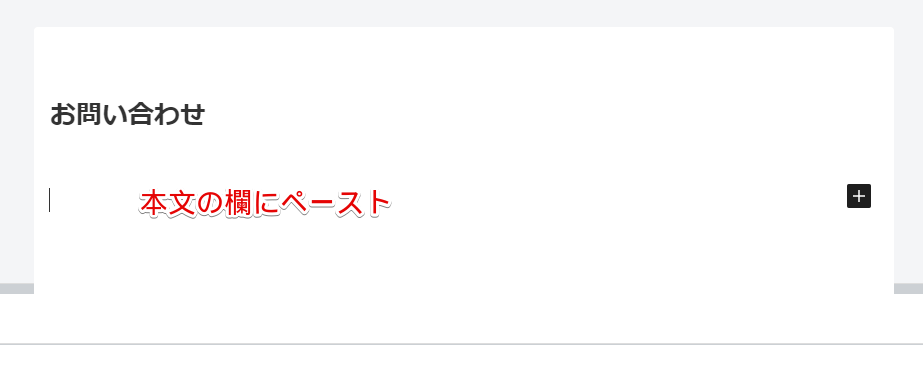
- タイトル:お問い合わせ
- 本文:ショートコードをペースト
- URL スラッグ:contact
として入力します。

こんな感じ。

完成したらテスト送信して確認してみましょう。
お問い合わせフォーム・Contact Form 7 の関連記事
- 大量に届いてしまうスパムメールの対策をしたい
- 送ったメールが相手の迷惑メールフォルダに入ってしまう
- その他のおすすめの問い合わせフォーム作成プラグインを知りたい