- 国産プラグインなので設定画面が完全日本語対応
- SEO対策に必須のmetaタグ、インデックスの有無が記事ごとにも簡単に行える
- アナリティクスやサーチコンソールの設定も超簡単
- OGPタグ、Facebook,Twitterの設定もできる
こんにちは。銀河(@ginga_noguchi)です。
SEO対策は「任意の検索キーワードに対して上位ヒットさせるための対策」と思っている方が多いですが、その認識だけでは不十分です。その考えだと「キーワード」にしか意識がいきません。
SEOとは「Search Engine Optimization」の略で検索エンジンに最適化させるということです。つまり検索エンジン(クローラー)に対してサイトの適切な情報を送るための設定を指します。
それはキーワードだけではなく、アイキャッチ(サムネイル)画像だったり、不要なページをインデックスさせない設定だったり、検索結果の一覧にどのように表示させたり、SNSでシェアされたときにどのように表示させるかを設定したりな様々です。
SEO対策としては定番のプラグイン「All in One SEO Pack」がありますが、All in One SEO Packは高機能ゆえ設定箇所が多くて複雑ですし、不要な機能も多いです。僕もAll in One SEO Packを何年も何サイトでも使用してきて、過去には「1万文字以上の設定解説記事」も書きました。
ただし、15年間WordPressを触ってきた結果、複雑でわかりにくい設定と戦うよりも文字通りシンプルに必要な設定箇所のみが直感的にすぐにわかる「SEO SIMPLE PACK」を推奨しています。当サイトでも使用して推奨しているWordPressテーマ『SWELL』と同じ開発者ということも安心感がありますしね。
この記事を最後まで読むことで本当に何もわからない初心者でも
- そもそもSEO対策とはなんのことなのか
- 対策としてやれることは何があるのか
- SEO SIMPLE PACKでできる対策とその設定方法
- 今後ページや記事単位でやるべきSEO対策
がわかります。また、このあたりを理解することでSEO対策の知識が深まり、悪徳なSEO業者からの営業に騙されなくなります。サイトが成長して検索で目にする機会が増えれば必ず営業の電話がかかってきます。
そのときに必要な対策なのか不要な対策なのかの判断ができるようになるので、経営者としてぜひ頭に入れておいてください。
SEO対策とは「検索エンジンに最適化させる」こと

SEO対策は「狙ったキーワードで上位ヒットさせること」ではありません。もちろんその意味が大部分を占めますが本来は「検索エンジンに最適化させること」で、その結果「検索上位ヒットするようになる」んです。
目的と手段を間違えないでください。目的は「検索上位ヒットさせること」、そしてそのための手段が「検索エンジンに最適な情報を送ること」です。
ではどうやったら検索エンジンに最適な情報を送ることができるのでしょうか?そもそも「最適な情報」とはなんでしょうか?
インデックスさせるページの情報
- インデックスされることで検索でヒットするようになる
- ページのタイトル:そのページが何の情報を掲載しているページなのか(メインキーワード)
- ページの要約:検索結果の一覧ページやSNSでのシェア時に表示される部分(検索結果に関係ないと言われているが、クリック率などユーザービリティには関わるので、間接的には影響すると判断しています)
- OGP(アイキャッチ画像):SNSでのシェア時に出力される(こちらもクリック率などに影響)
インデックスさせないページの情報
まだ未完成であったり、
情報の少ないページがインデックスされる ⇒ 情報を求めたユーザーがページを開く ⇒ 欲しい情報が無いからすぐに離脱 ⇒ 質の悪いページだと判断される ⇒ ページだけでなくサイト全体(ドメインパワー)に悪影響
というのを避けるために上記の内容を適切に設定することをSEO対策といいます。
キーワードだけ意識して並べてもクローラーに適切に情報が伝わらなければ本末転倒です。
SEO SIMPLE PACKとは

SEO SIMPLE PACKはWordPressで作成したホームページにSEO対策を行えるプラグインです。SEO対策の定番として有名なプラグインは「All in One SEO Pack」や「Yoast SEO」がありますが、国産プラグインでシンプルかつ必要な設定を簡単に行えるこちらが圧倒的におすすめです。
- 国産プラグインなので設定画面が完全日本語対応
- SEO対策に必須のmetaタグ、インデックスの有無が記事ごとにも簡単に行える
- アナリティクスやサーチコンソールの設定も超簡単
- OGPタグ、Facebook,Twitterの設定もできる
SEO対策のプラグインはこれ一択で間違いありません。
SEO SIMPLE PACKのインストール手順

ダッシュボードから「プラグイン」⇒「新規追加」をクリック

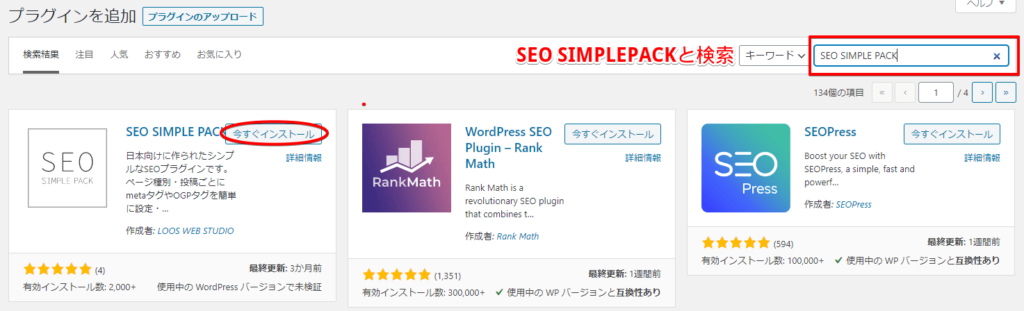
- 右上の検索窓に「SEO SIMPLE PACK」と入力
- 自動で候補が出るので、SEO SIMPLE PACKプラグインの【今すぐインストール】をクリック

インストールするだけでは起動しないので【有効化】させます。
SEO SIMPLE PACKの設定手順

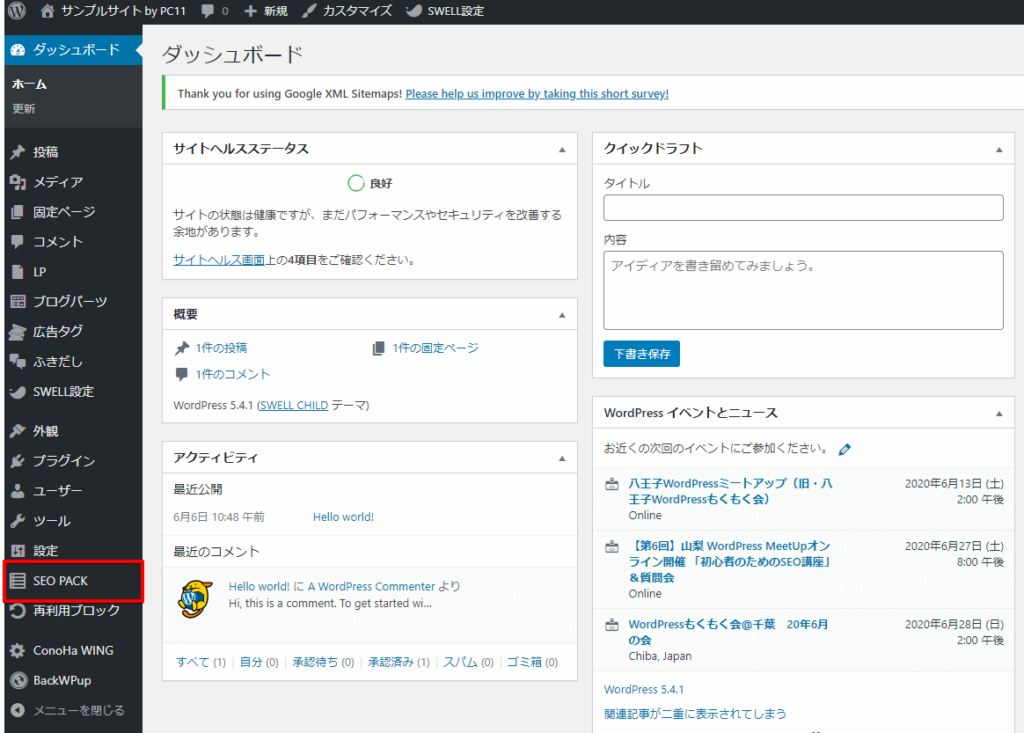
それではSIMPLE SEO PACKの設定方法をご説明します。プラグインを有効化するとダッシュボードに「SEO PACK」という項目が追加されるのでクリックします。
全体の流れは以下のステップで進めていきます。手を動かしながら設定の意味と用途を理解し、アクセスするお客さんの気持ちになって考えてみましょう。
- 基本設定
- metaタグとその情報の表示位置を理解する
- サイトのタイトルタグとデスクリプションタグの設定
- Google アナリティクスの設定
- アクセス解析用のプロパティとトラッキングIDを作成する
- Google サーチコンソールの設定
- アナリティクスのIDと連携させて設定する
- OGPの設定
- サイトのメイン画像の設定
- Facebookの設定
- Facebookの開発者アプリIDの作成
- 個人アカウントのID確認
- Twitterの設定
専門用語だらけですが、ひるまずにゆっくりと進めてください。
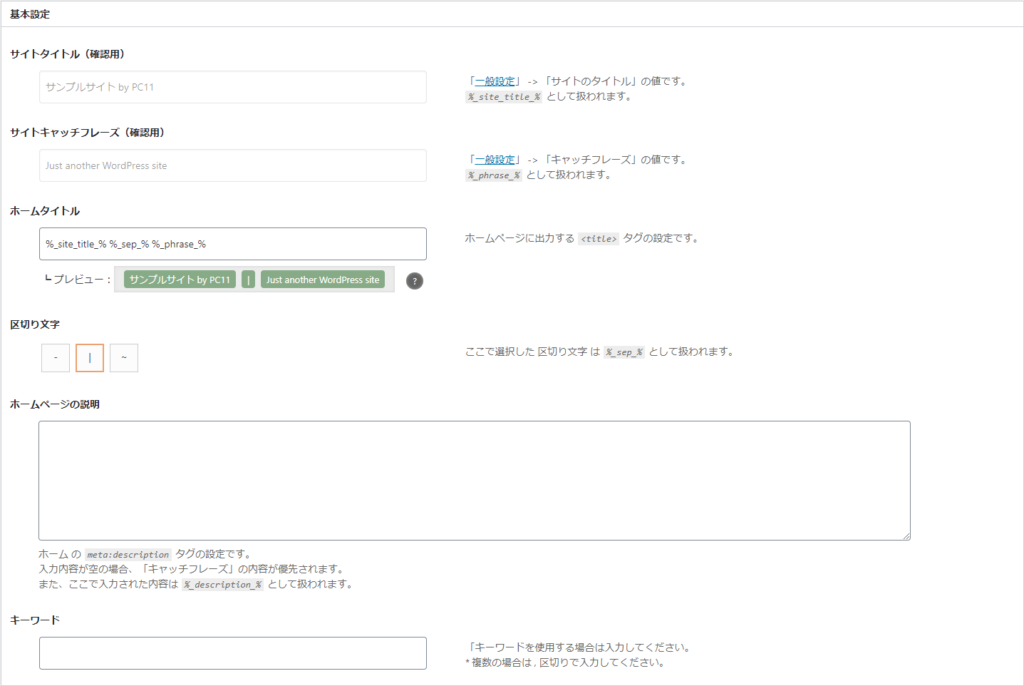
SEO SIMPLE PACKの基本設定手順

基本設定ではサイト全体(主にトップページ)のmeta情報の設定ができます。meta情報とはクローラー(検索エンジン)にサイト情報を伝えるタグのことで、「このサイトは何のサイトなのか」を通知する非常に重要な項目です。
「このサイトが何のサイトなのか」がクローラーに伝わらないと検索キーワードでヒットしませんからね。

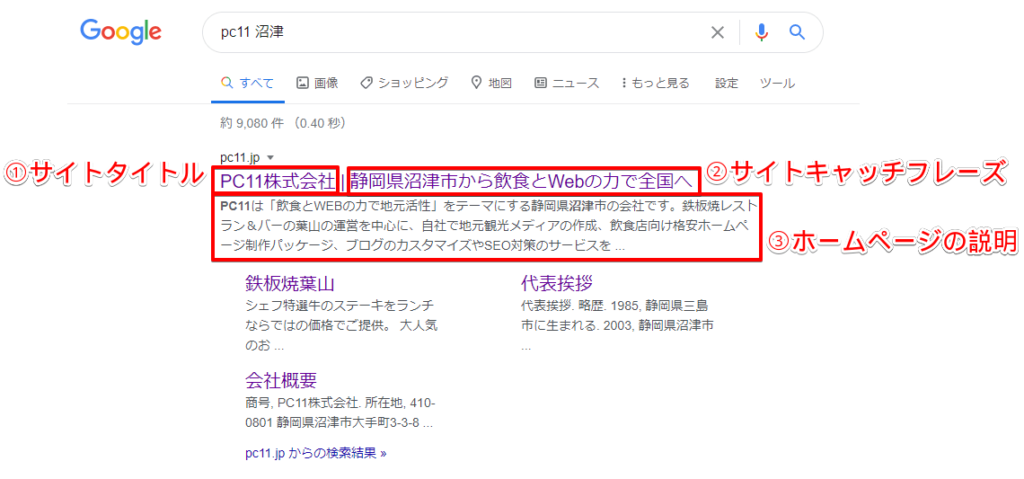
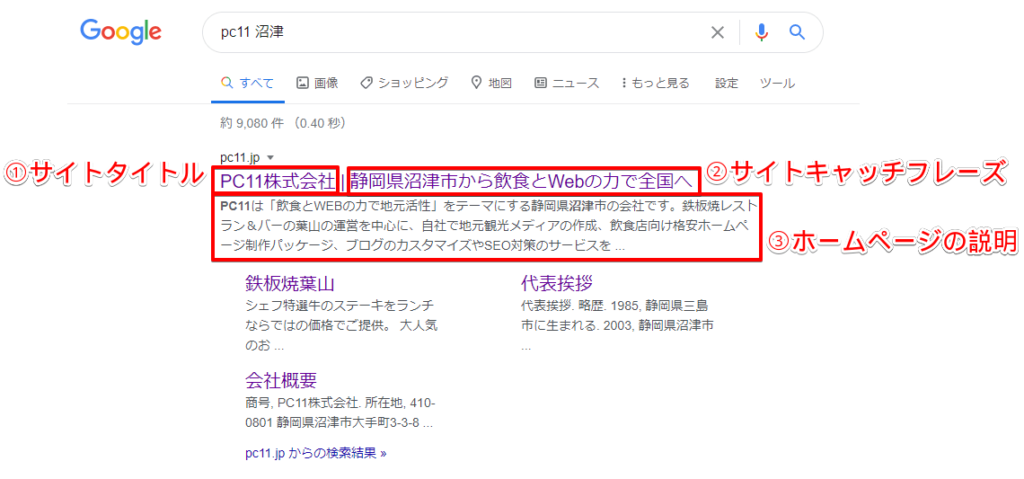
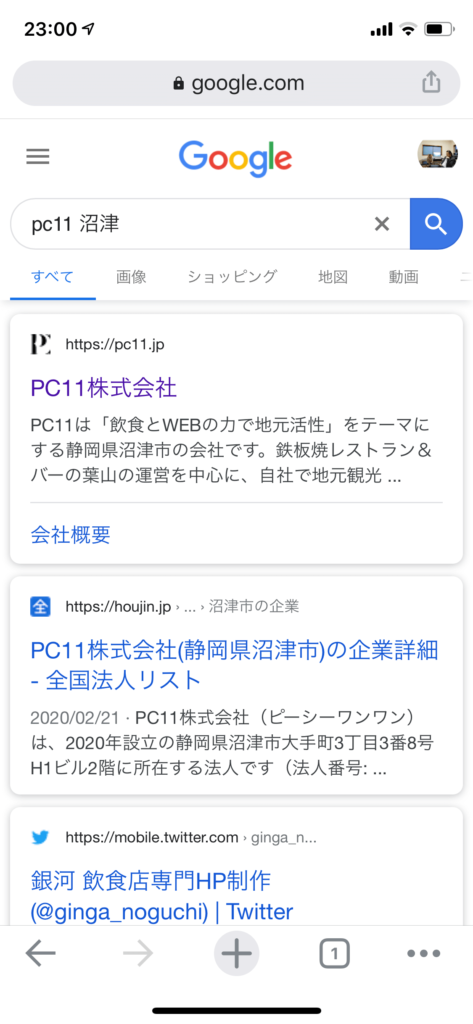
例として弊社のホームページを見てみましょう。検索キーワードにヒットすると上記のような表示になります。
ここに何の情報を表示させるかが、どれだけ重要かわかると思います。

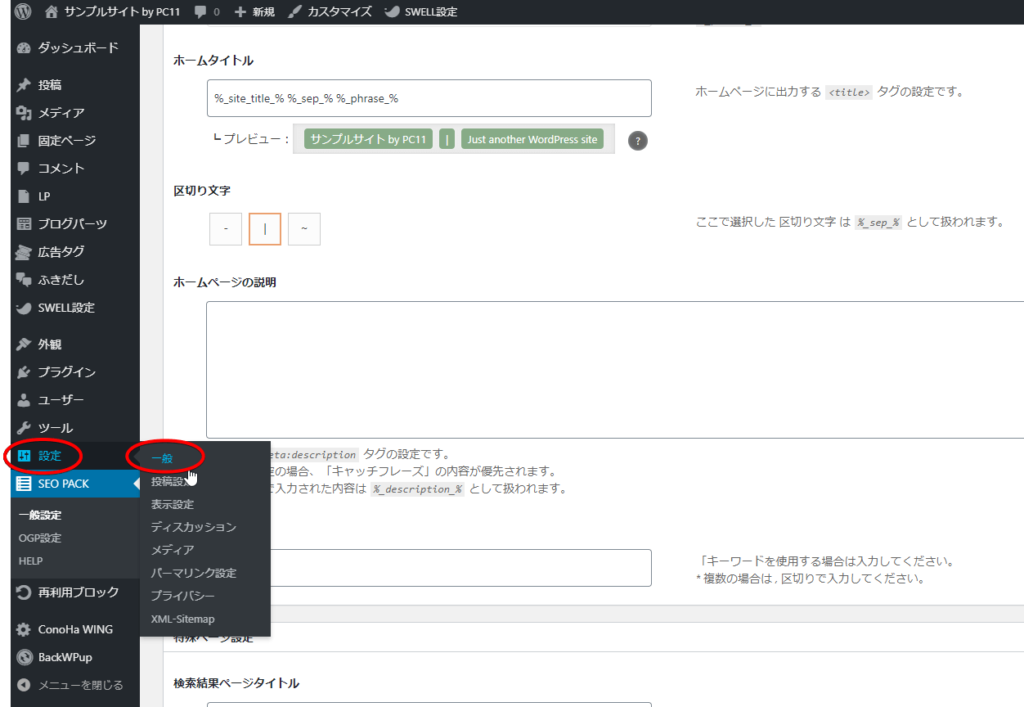
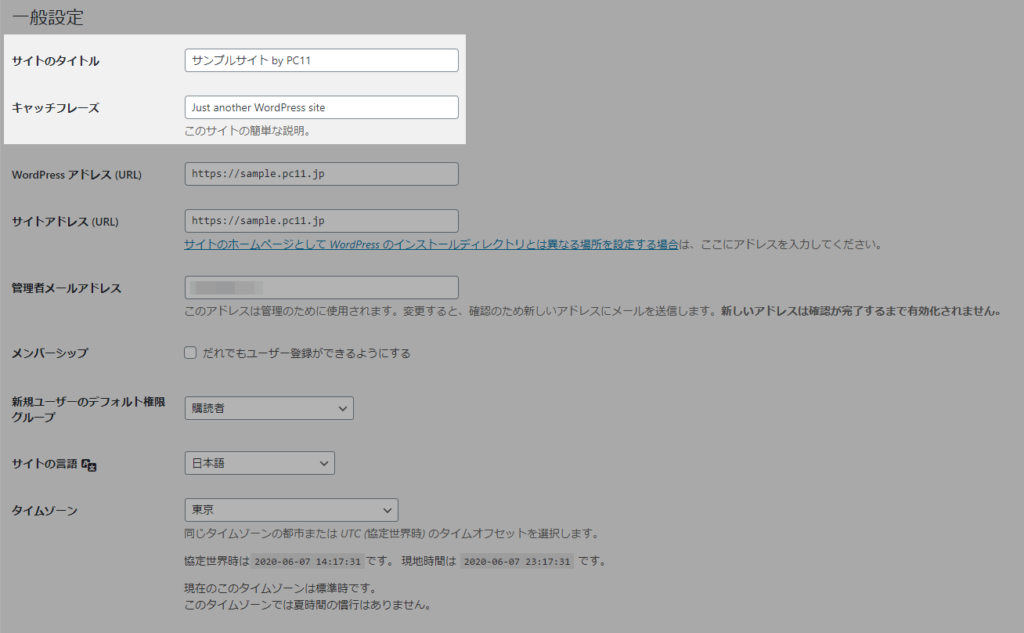
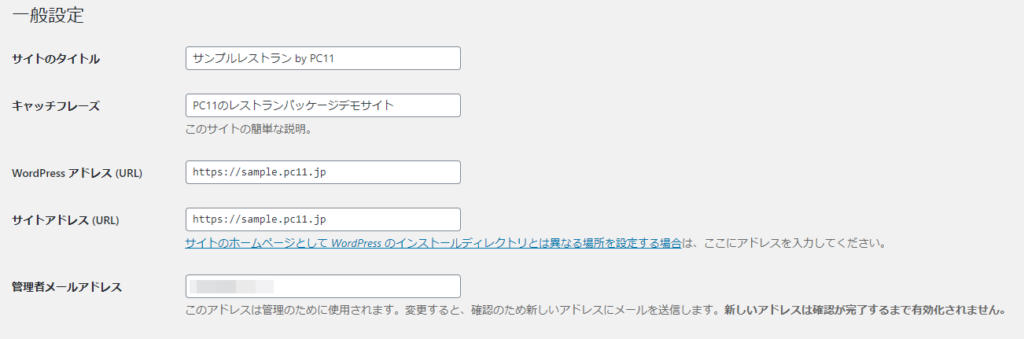
サイトタイトルとキャッチフレーズはプラグイン内ではなく、WordPressの設定情報を引き継ぎます。WordPressの設置個所はダッシュボードから「設定」⇒「一般」へ進みます。

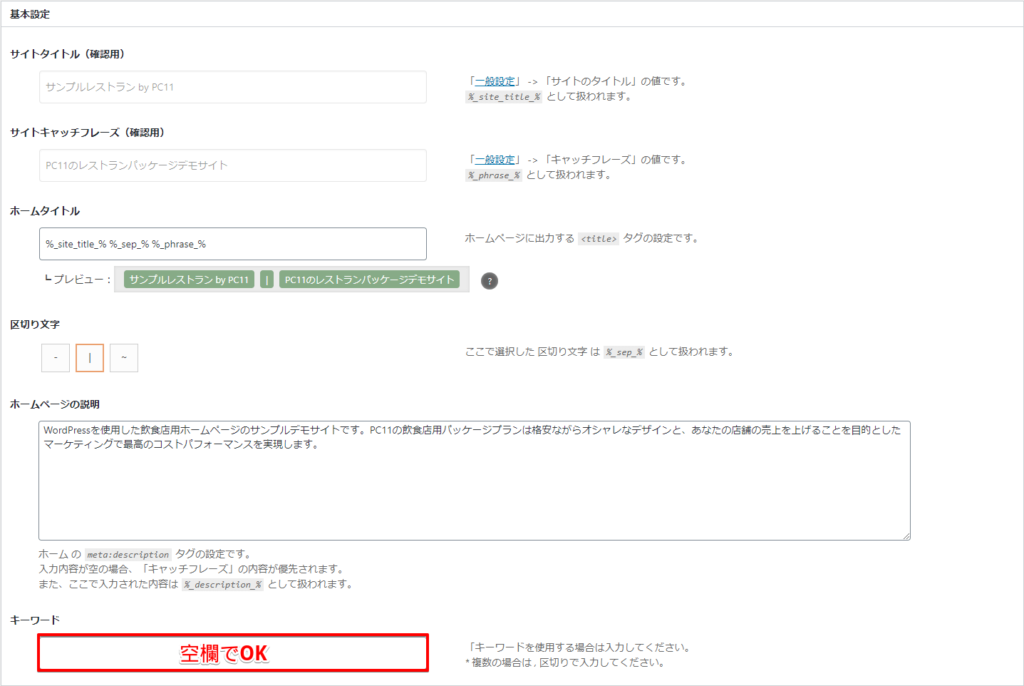
サイトのタイトルとキャッチフレーズを入力します。

今回は例としてこのように設定してみます。

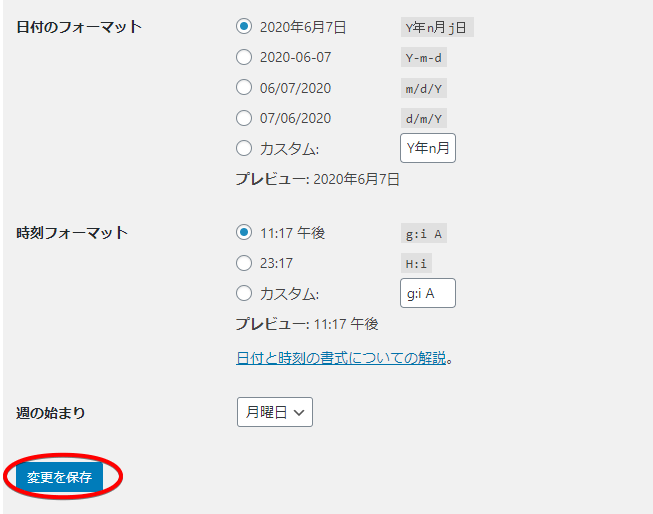
ページ下部の【変更を保存】ボタンをクリックします。これでSEO SIMPLE PACK側にも設定されます。

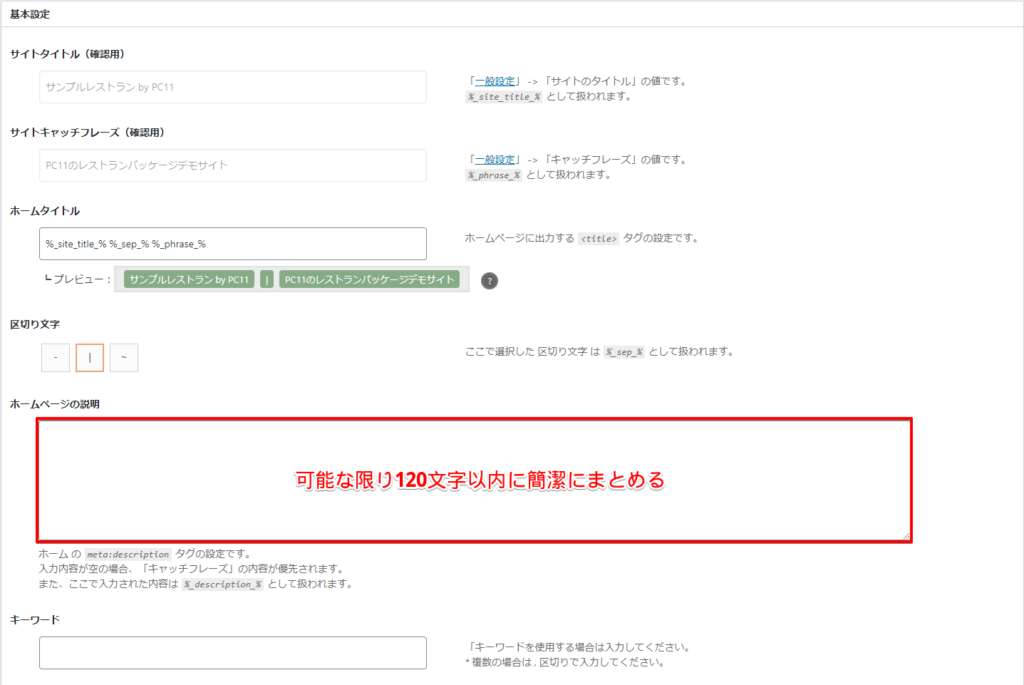
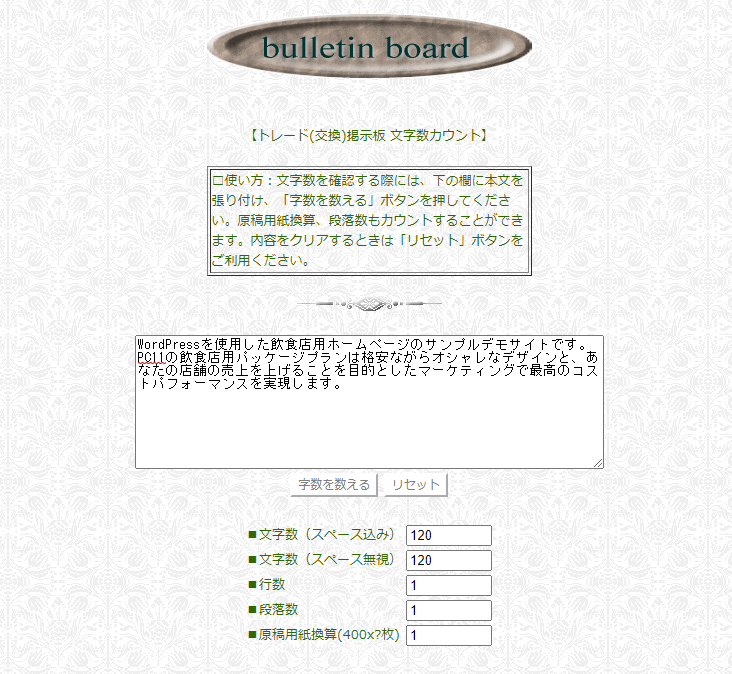
続いてホームページの説明を入力します。

検索結果にこのように表示され、上記のように120文字以降は「…」に省略されてしまいます。

ちなみにスマホからだとさらに短いです。前半が非常に重要ですね。


重要そうに見えるキーワードは現在「SEO効果はない」と言われています。よくインスタグラムのハッシュタグのように大量につけている方がいますが、ここは空欄でOKです。

このままでOKです。
SEO SIMPLE PACKのGoogleアナリティクス設定手順(GA4版)
2023年7月からGoogle AnalyticsはGA4に完全移行します。UAによるアクセス解析はできなくなりますので今すぐ移行しましょう
次にアナリティクスの設定を行います。アナリティクスとはGoogleの提供する超高機能のアクセス解析ツールです。
正直、ブログを始めた初期はとくにアクセス解析を見る必要はないと思ってるのですが、データさえとっておけば必要な時に見られるという利点があります。1年たってからデータ取ろうとして導入してもそこから1年かかりますし、初期の挙動はもうわかりませんからね。

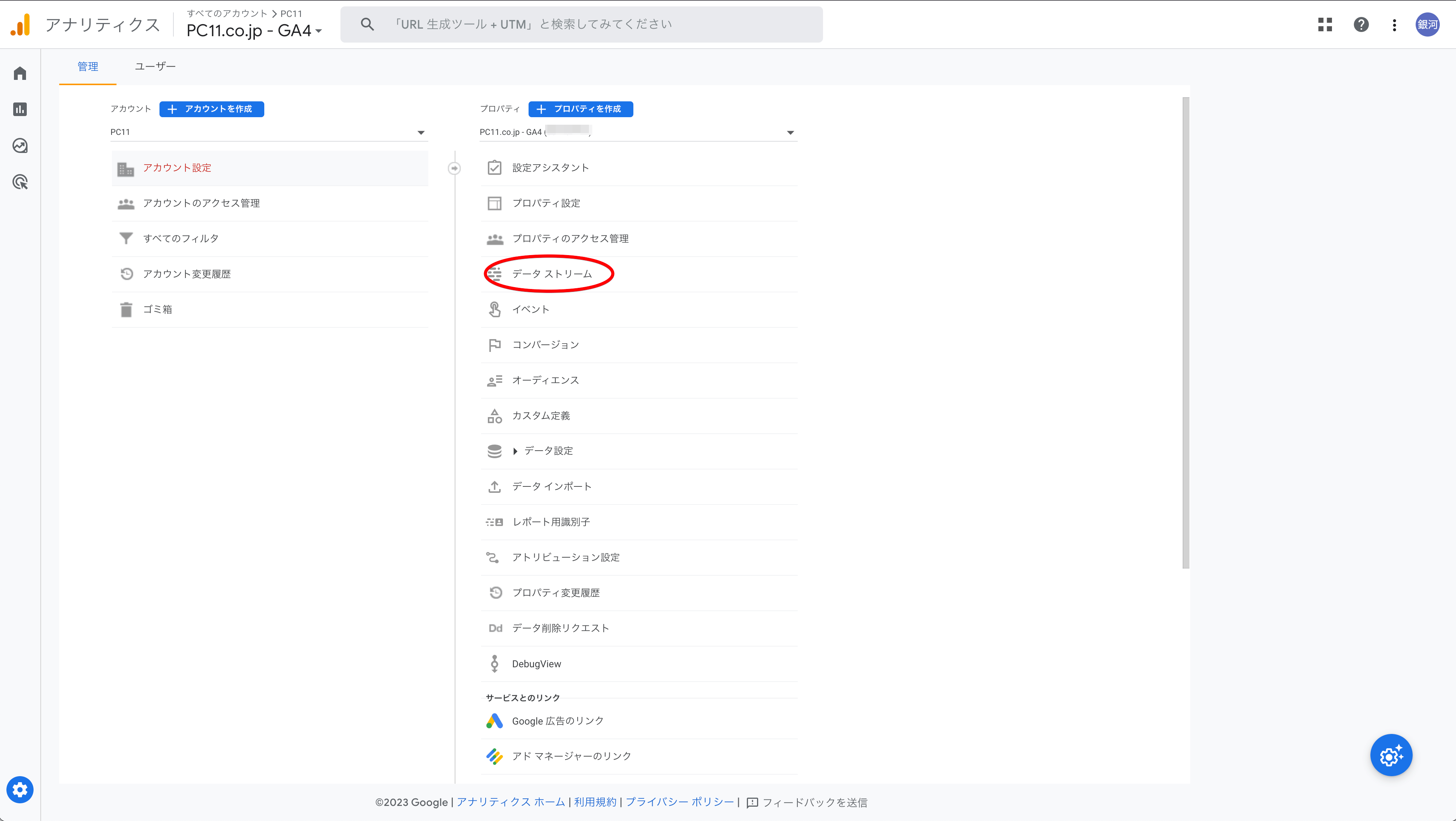
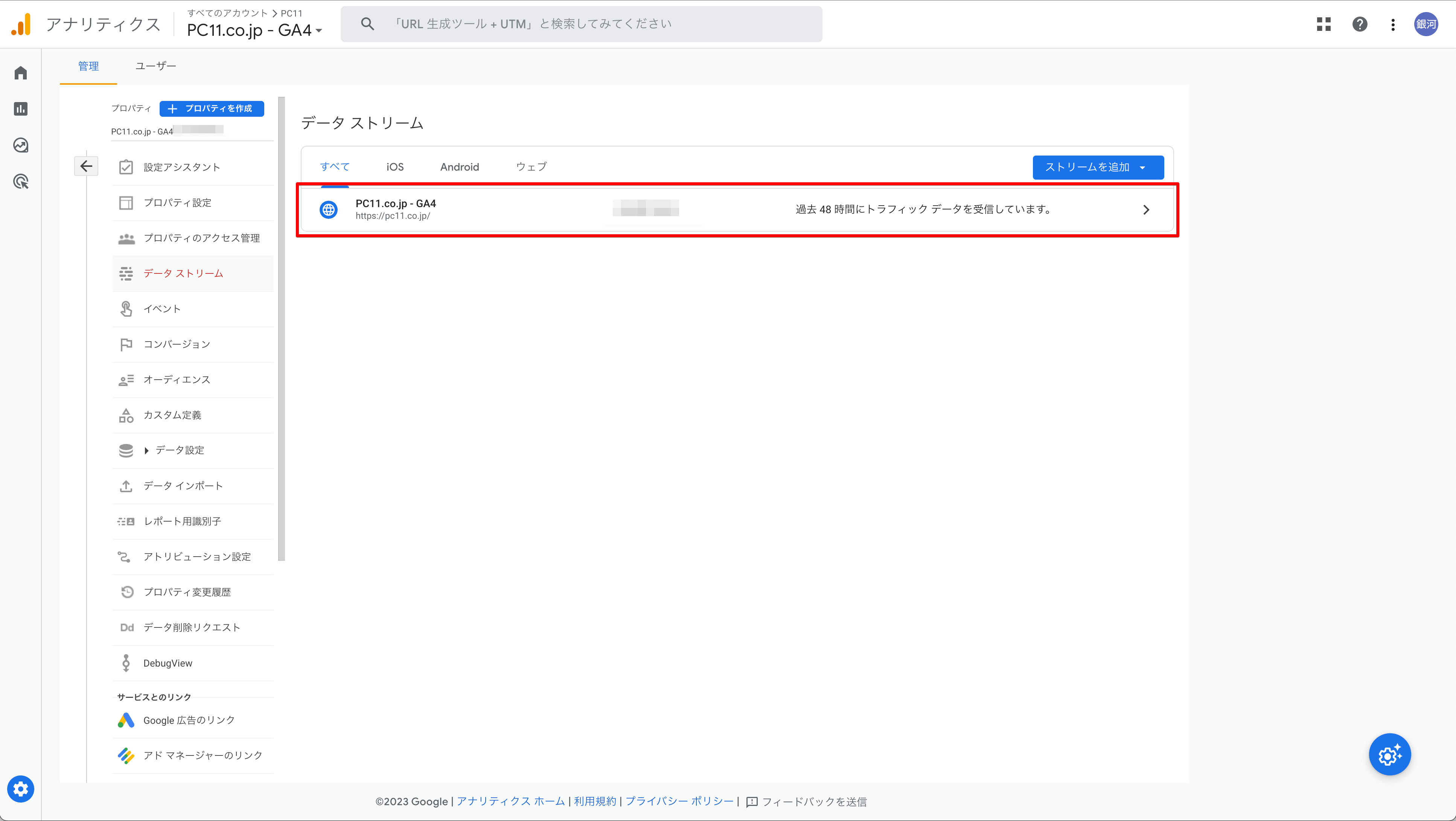
アナリティクスにログインして該当サイトのプロパティを開き、「データストリーム」をクリック

トラッキングするサイトをクリック

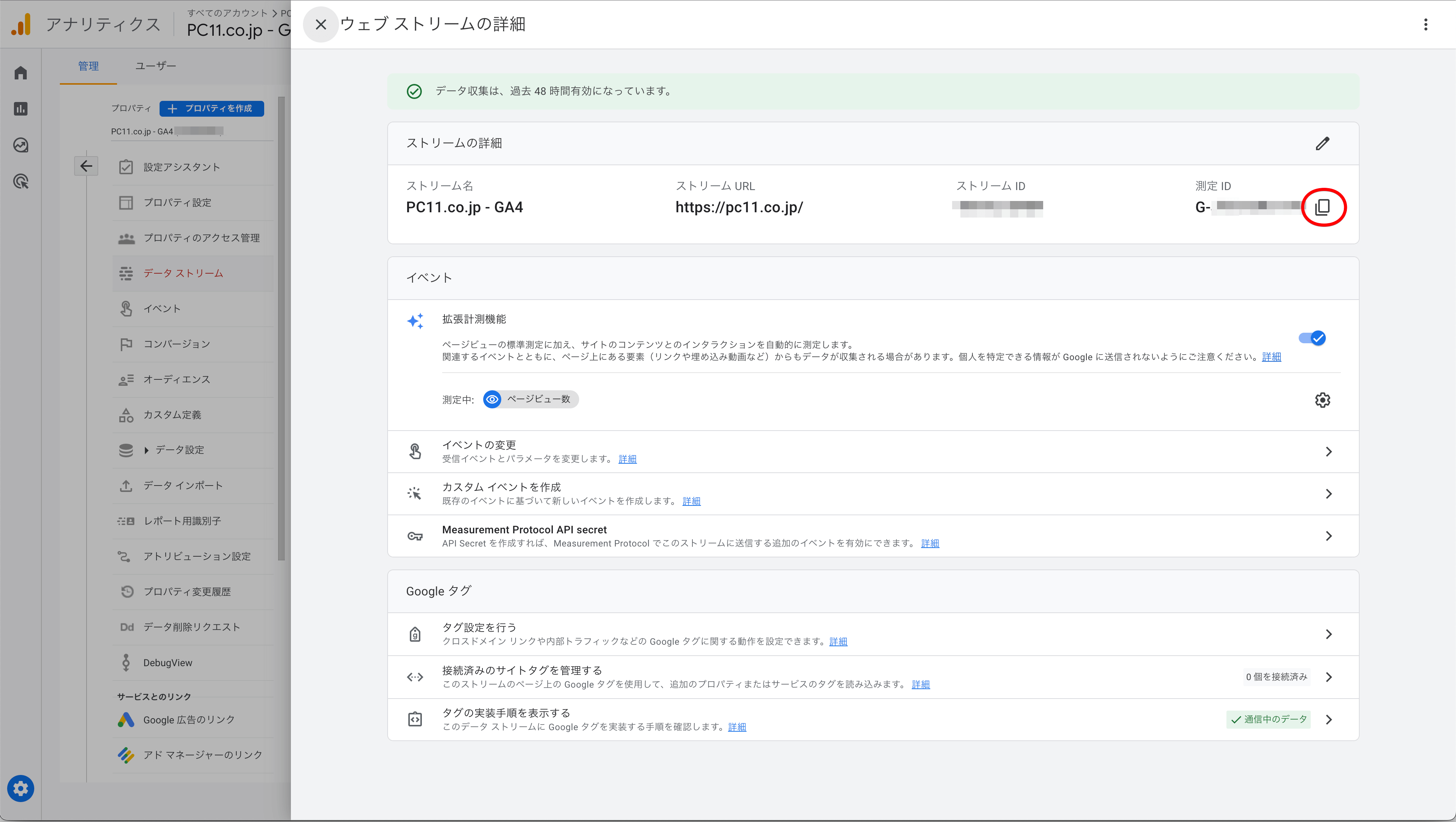
「測定ID」をコピーします。隣のアイコンをクリックすればコピーできます。

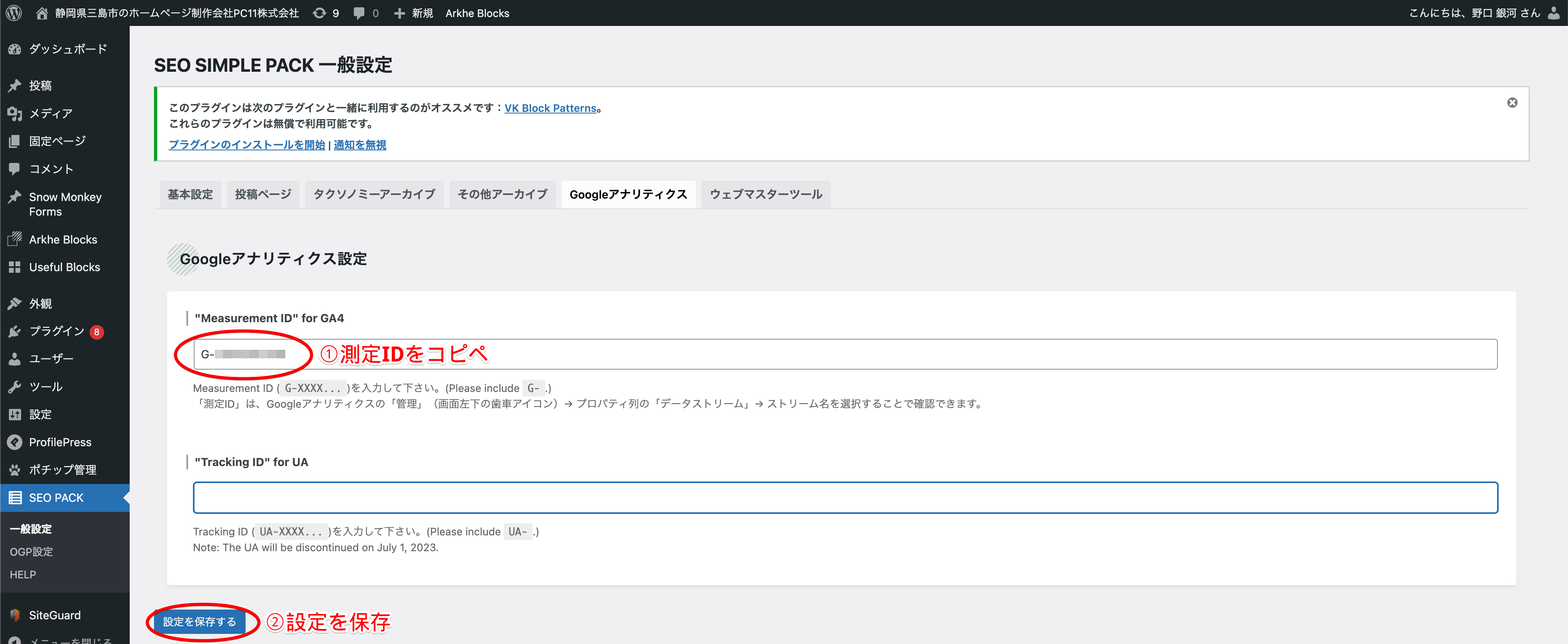
「GA4」の欄にペーストします。
設定を保存をお忘れなく!
SEO SIMPLE PACKのサーチコンソールの設定手順
サーチコンソール(旧ウェブマスターツール)はホームページのサイト診断を行ってくれるツールです。
- インデックスは正しく行われているか
- クローラーはきちんと巡回してくれているか
- サイトの構造に問題はないか
- 内部外部リンクの状態
といったサイトの状態を確認できます。もちろんこれもGoogleアカウント1つで無料で利用できます。
このサーチコンソールの設定を行うのに「所有権(サイトが本当にあなたのものか)」の確認をする必要があるのですが、これが若干面倒だったりするんです。ですが、このSEO SIMPLE PACKを使えば非常に簡単です。

- サーチコンソールのページにアクセスします
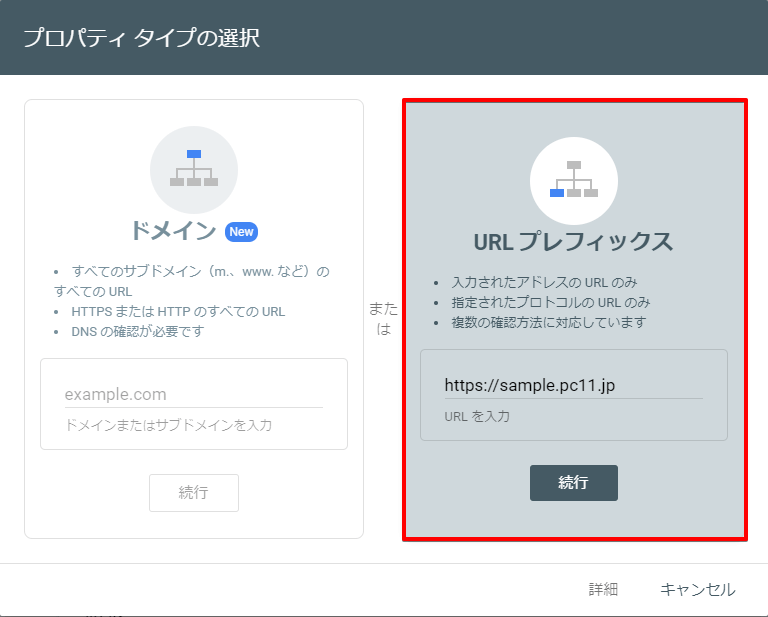
- ドメインが本当は楽そうなのですが、うまくいかないことが多いのでサイトごとに設定する「URLプレフィックス」を選択します。
- URL(https)を入力
- 続行をクリック

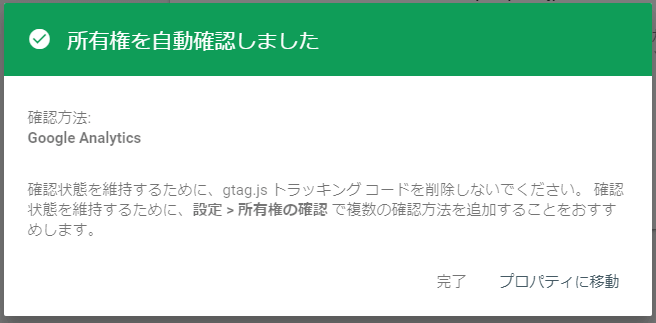
あっという間に所有権の確認が終わりました。
SEO SIMPLE PACKのOGPの基本設定手順
次にOGPの設定を行います。OGPとは「Open Graph Protocol」の略で、FacebookやTwitterなどのSNSでサイトがシェアされたときに、そのページのタイトルや概要、アイキャッチ画像などを表示させる機能です。

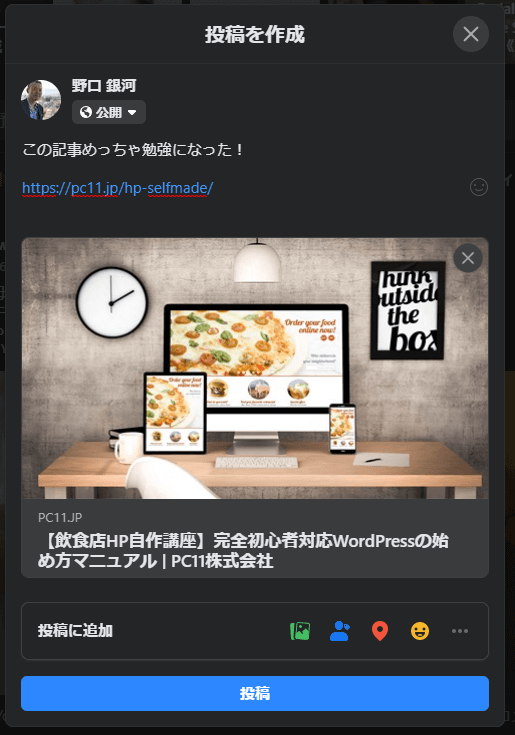
例えばFacebookで「【ホームページの作り方】初心者におすすめのおしゃれなコーポレートサイトの自作方法を徹底解説」の記事をシェアされた場合、URLが入力されただけで上記のようにアイキャッチ画像が表示されます。

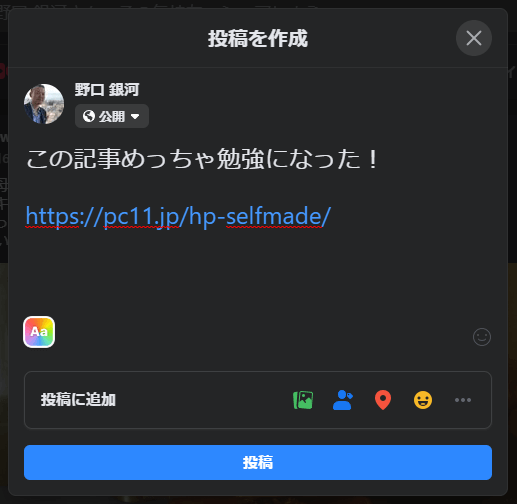
反対に画像が表示されないとこんな感じに。全然印象が違いますよね。
アイキャッチ画像をイケてる写真にしたり、わかりやすいイラストにしたり、文字を入れるなどするとさらに効果的です

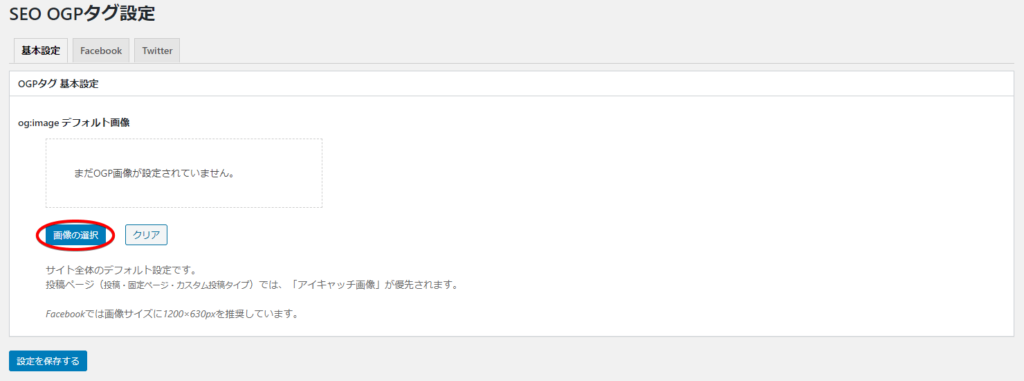
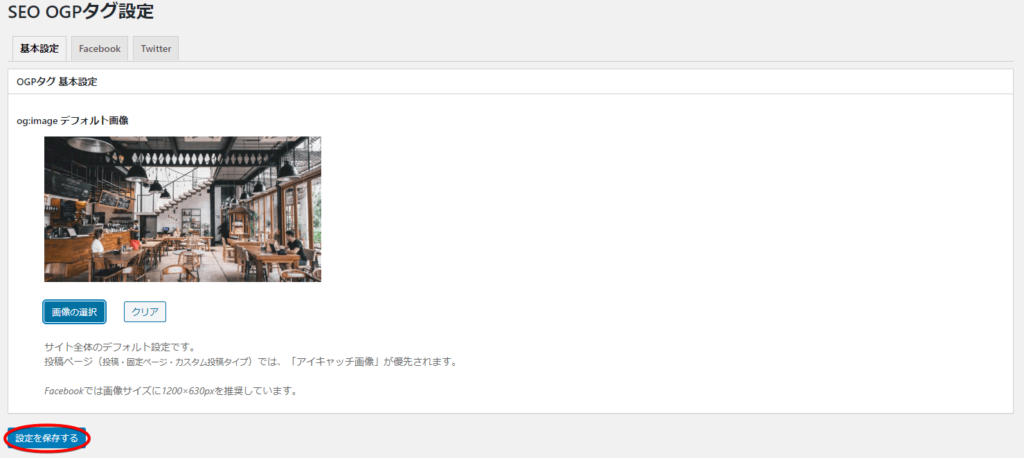
ここで設定した画像はサイトのトップページや、アイキャッチを設定していないページがシェアされたときのデフォルト画像になります。店内や料理、またはオーナー自身などメインとなる画像を設定してください。


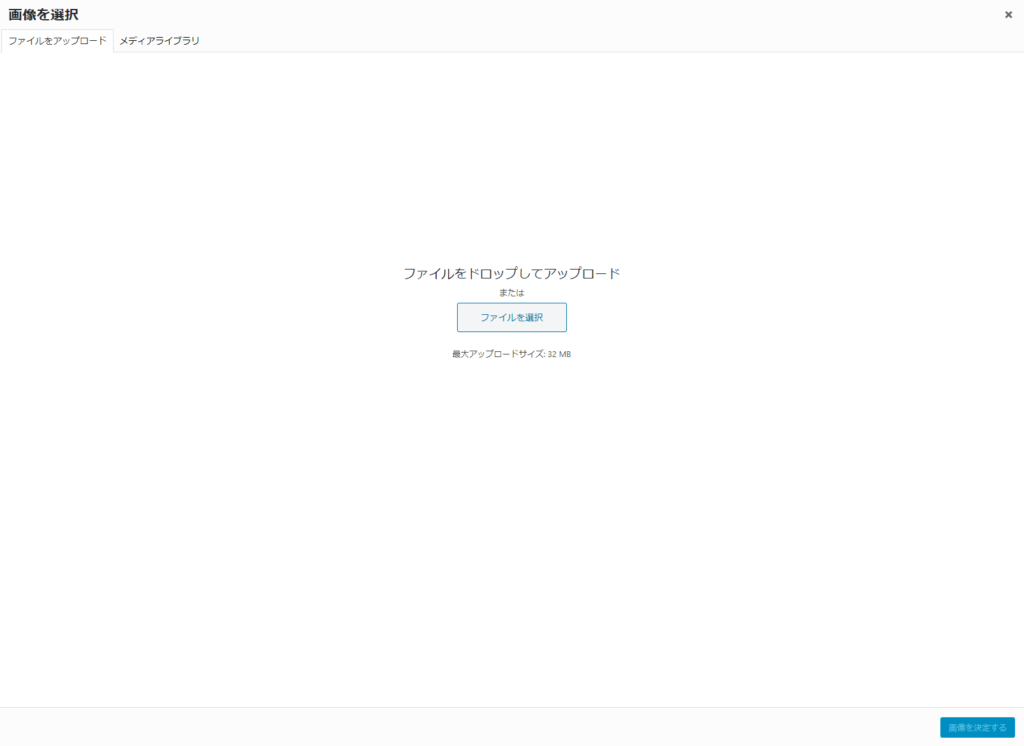
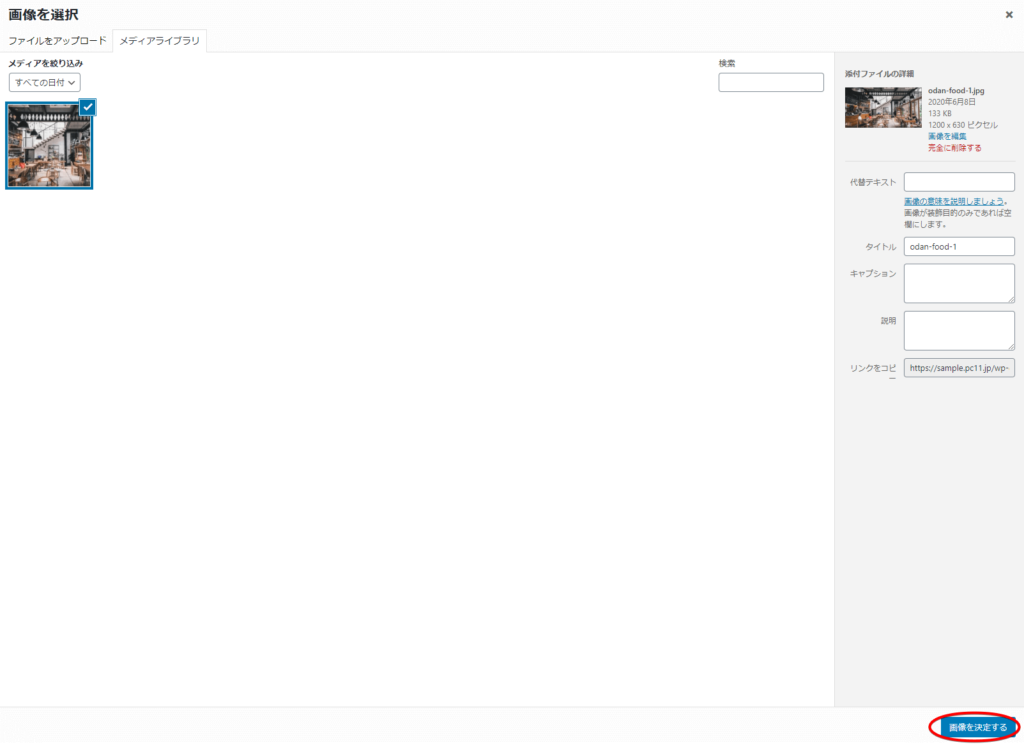
画像をドラッグ&ドロップしてアップロードし、【画像を決定する】をクリック

OGPのFacebook設定手順

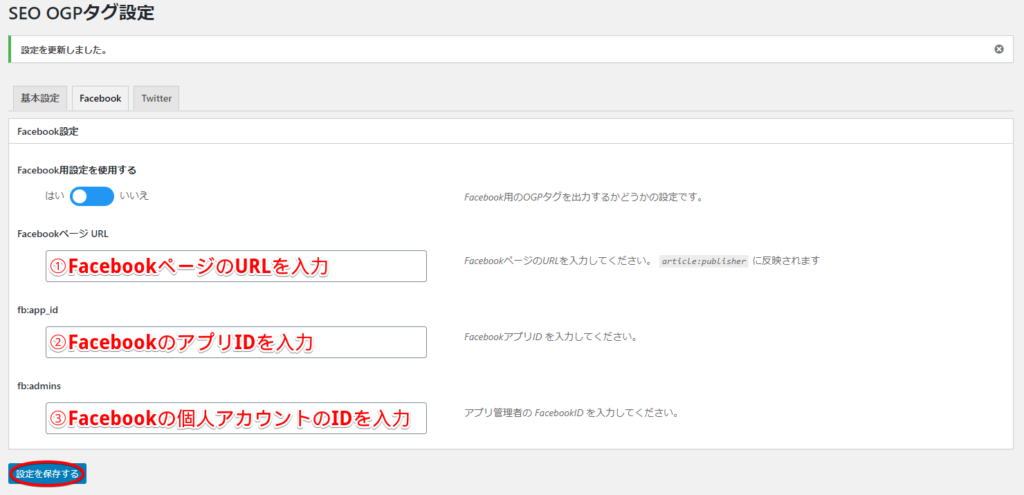
- FacebookページのURLを入力
- FacebookアプリのIDを入力
- Facebookの個人アカウントのIDを入力
- 入力を終えたら【設定を保存】をクリック
FacebookアプリのIDと個人アカウントのIDは別記事「FacebookのアプリIDの取得手順」で解説しています。
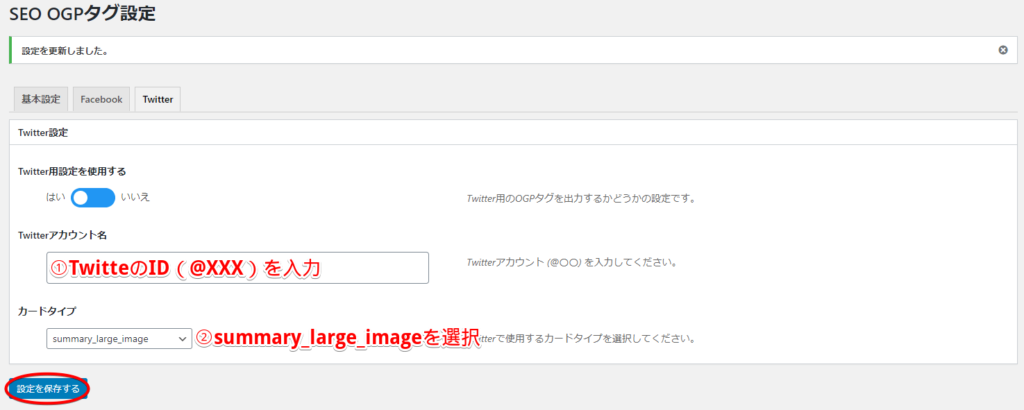
OGPのTwitter設定手順
最後にTwitterのOGPの設定です。Twitterは簡単で自分のID(@は含めない)を入力するだけ。
カードタイプはラージタイプを選択しましょう。終わったら【設定を保存する】をクリックすれば完了です。

ID(@〇〇の部分)を入力
どちらでもOKですがラージがおすすめ