- ホームページにFacebookページを埋め込みたい
- サイドバーにFacebookページを表示させたい
- サイトに合わせてFacebookページの埋め込みを最適化したい
こんにちは。銀河(@ginga_noguchi)です。
この記事ではFacebookページをWordPressサイトへ埋め込む方法を解説します。「サイドバーやフッターに自社のFacebookページを表示させたい」などといったときに設定してみてください。
WordPressサイトにFacebookを埋め込む方法
1. 埋め込み用のコードを取得する

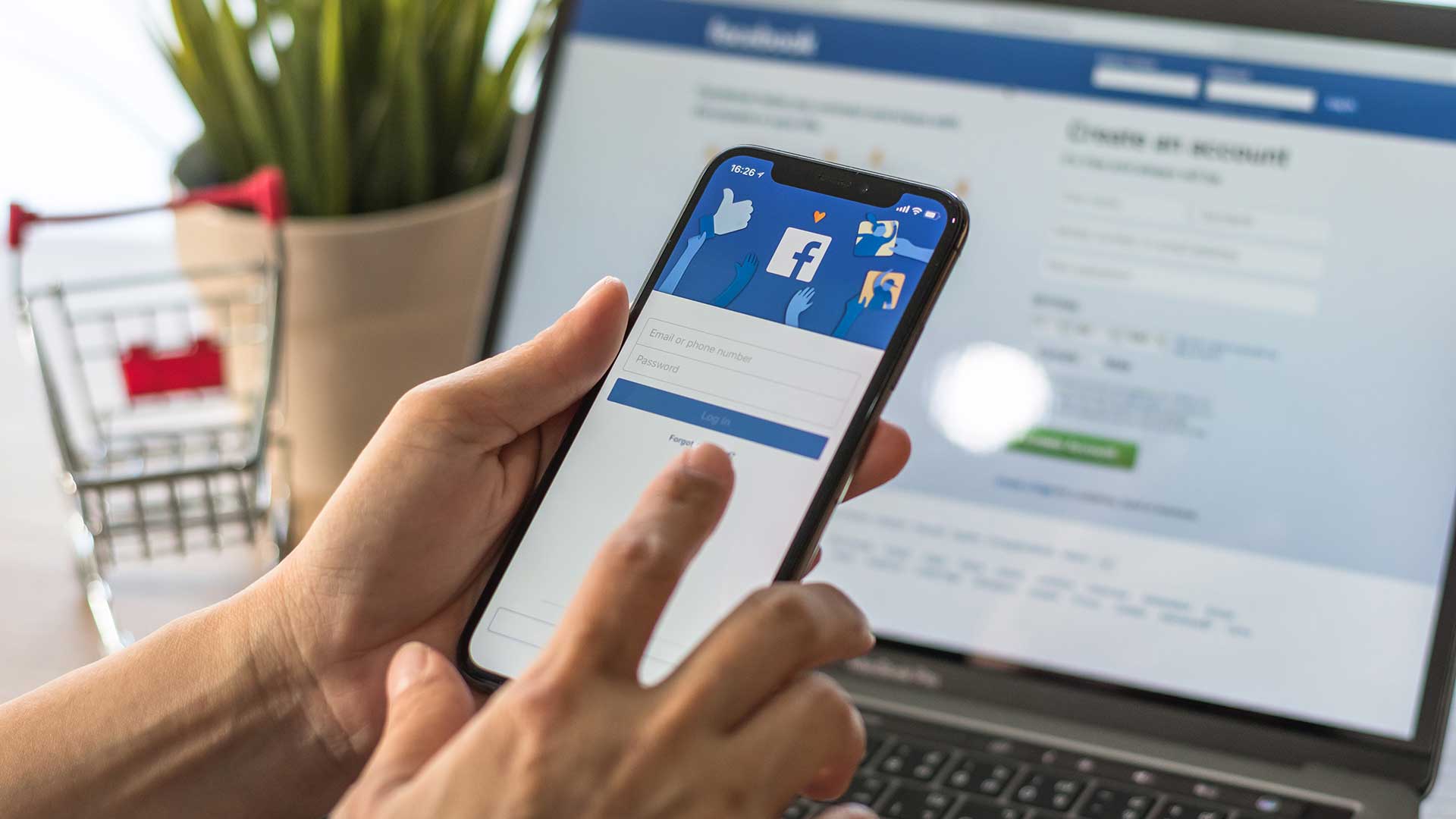
まずMeta for Developers(開発者用のFacebookページ)にアクセスします。

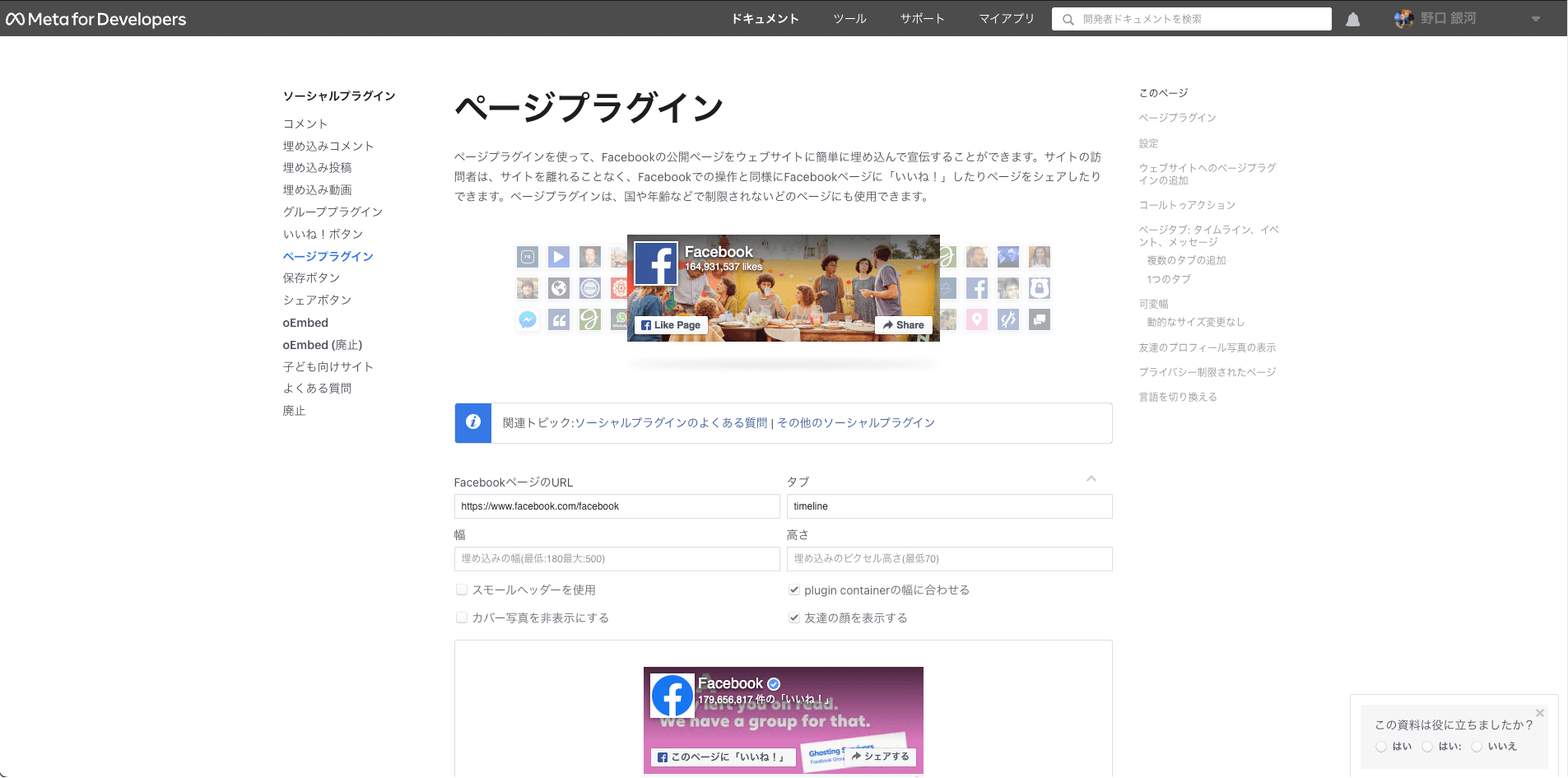
細かな解説は後述しますが、おすすめの設定は以下の通りです。デザイン的には一発で決まらない可能性が高いので、とりあえず下記の通りに設定してみてください。
- FacebookページのURL
-
埋め込みたいFacebookページのURLを入力
- タブ
-
【timeline】と入力
- 幅
-
【400】と入力
- 高さ
-
【500】と入力
- スモールヘッダーを使用
-
チェックをはずす
- plugin containerの幅に合わせる
-
チェックをいれる
- カバー写真を非表示にする
-
チェックをはずす
- 友達の顔を表示する
-
チェックをいれる

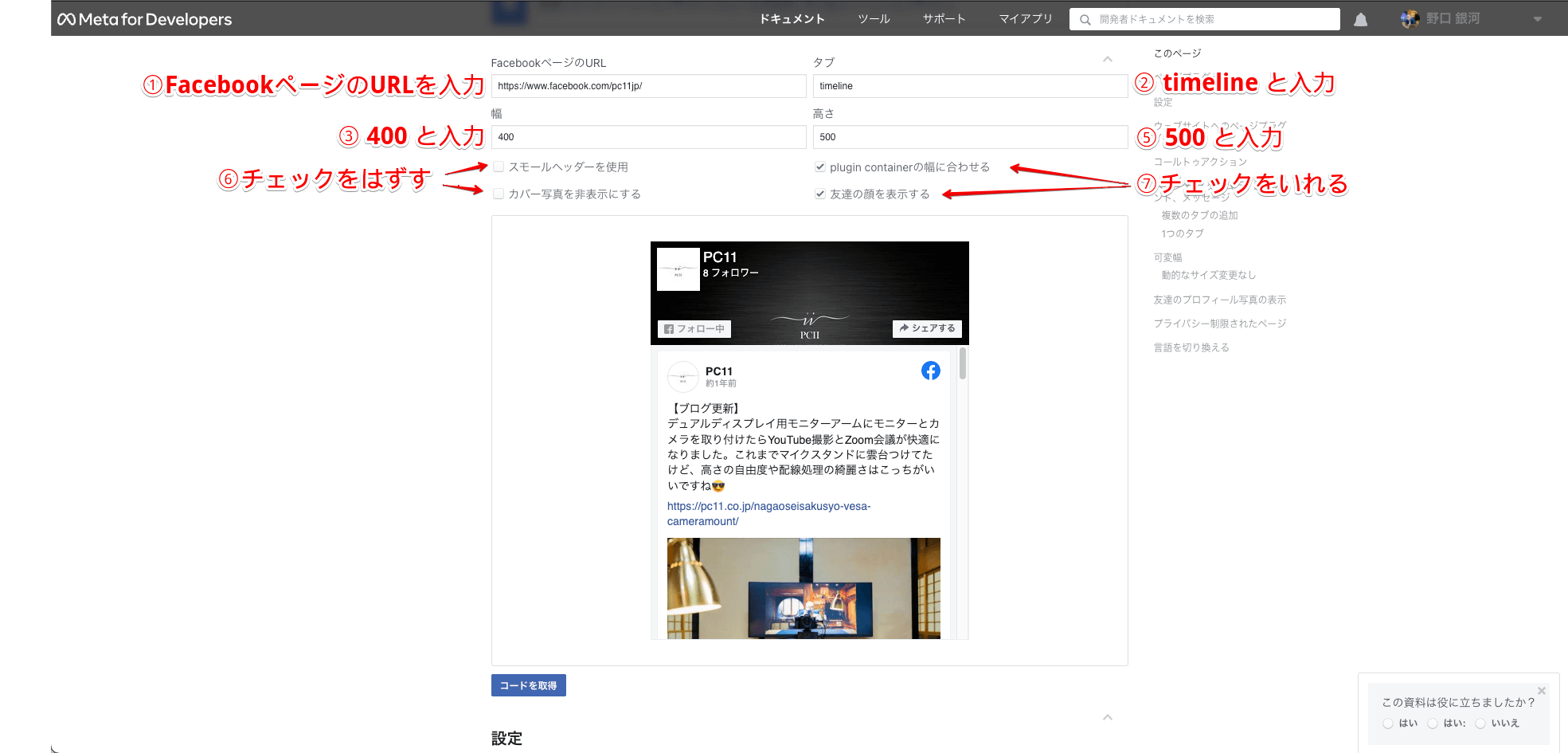
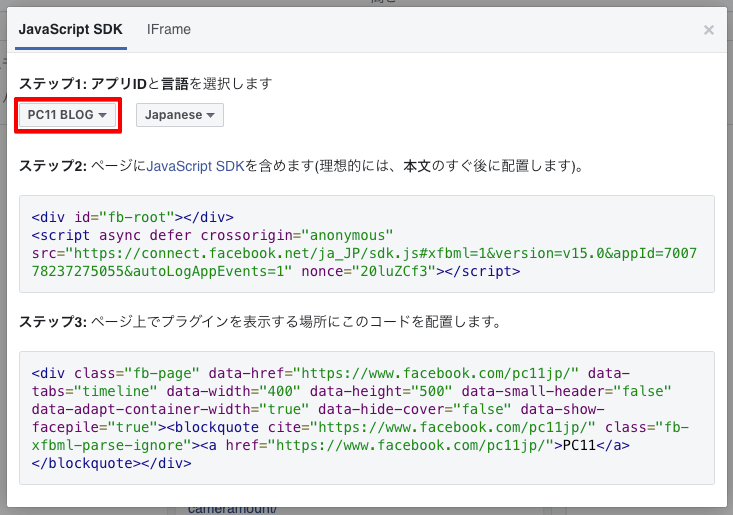
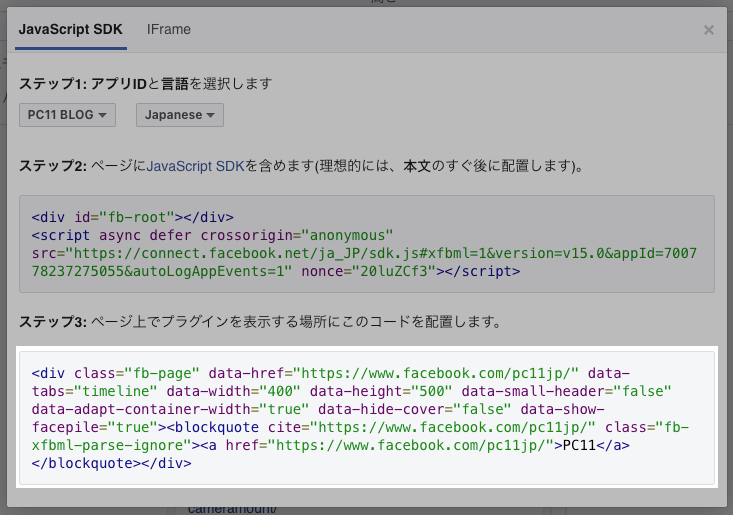
入力を終えたら【コードを取得】をクリックします。
IFrameタブのコードでも埋め込みはできますが、きれいに表示できないことがあるのでおすすめしません。

複数のアプリIDを作成している場合は埋め込みたいページのアプリIDを選択してください。

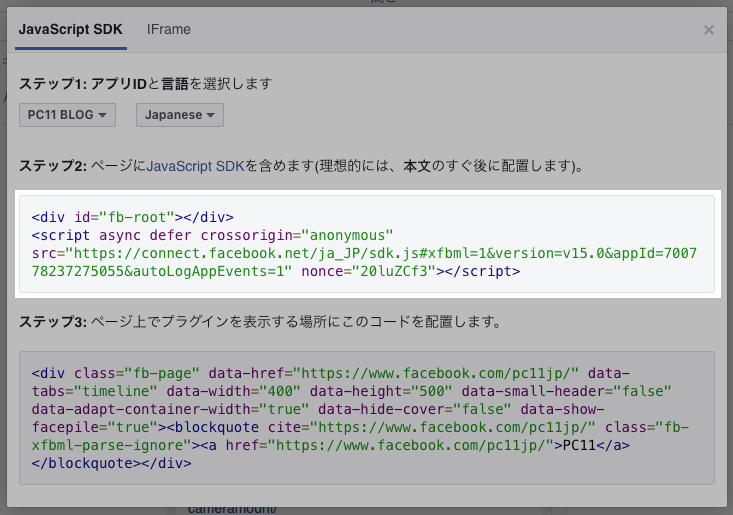
表示された「ステップ2」のコードをコピーします。
2. WordPressサイトに設置する
Facebookページプラグインのページは閉じずに、設置したいWordPressを「別タブで」開いてください。

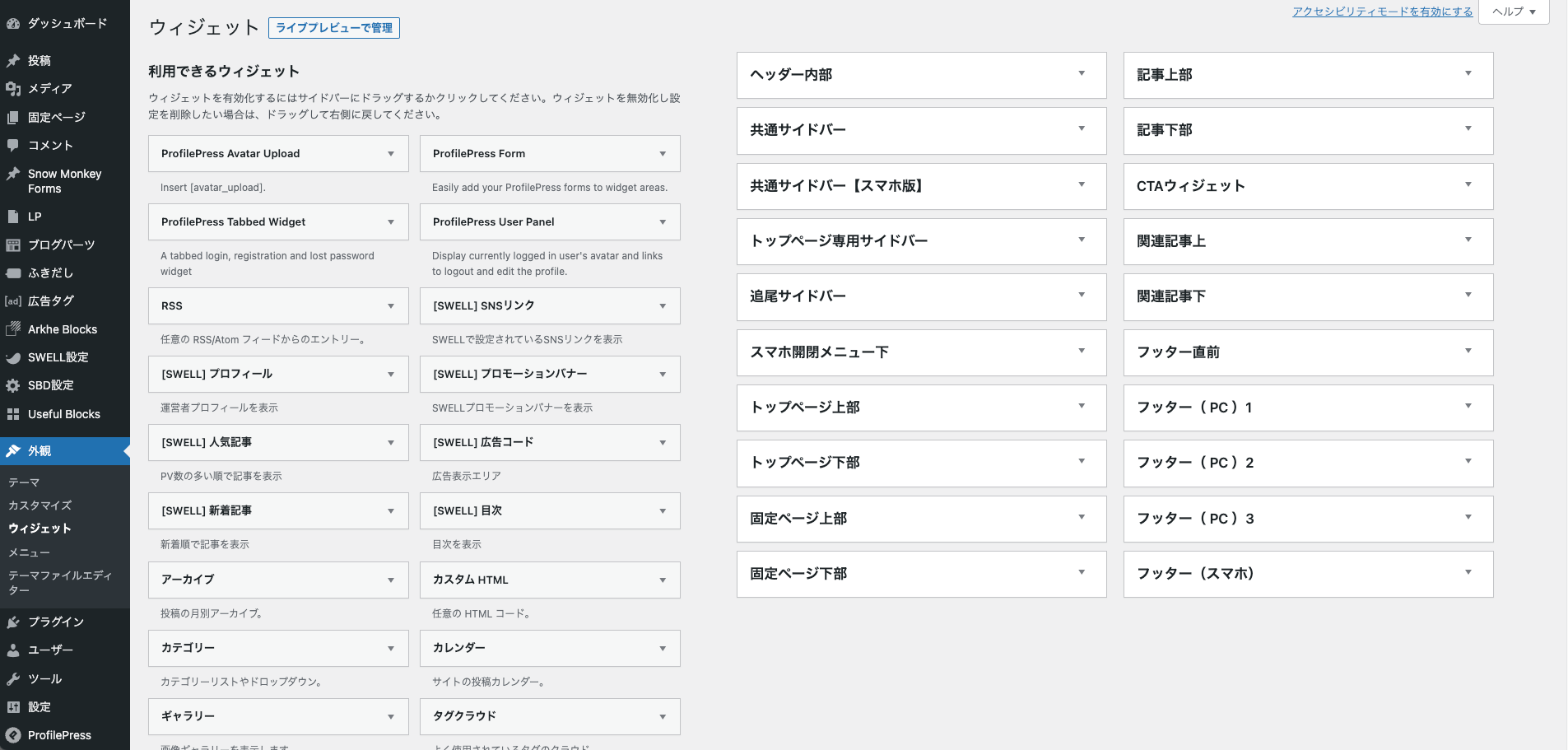
ダッシュボード > 外観 > ウィジェット

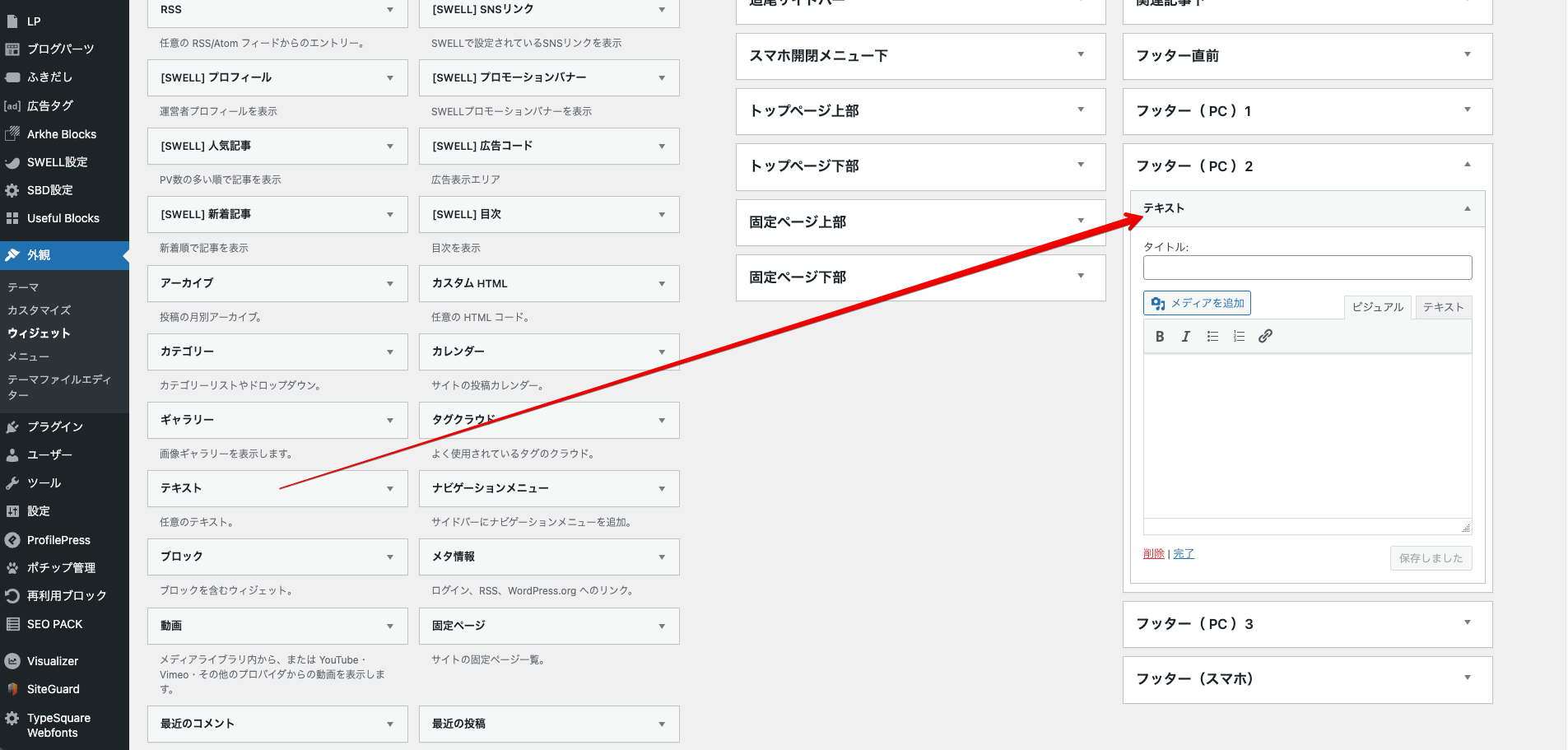
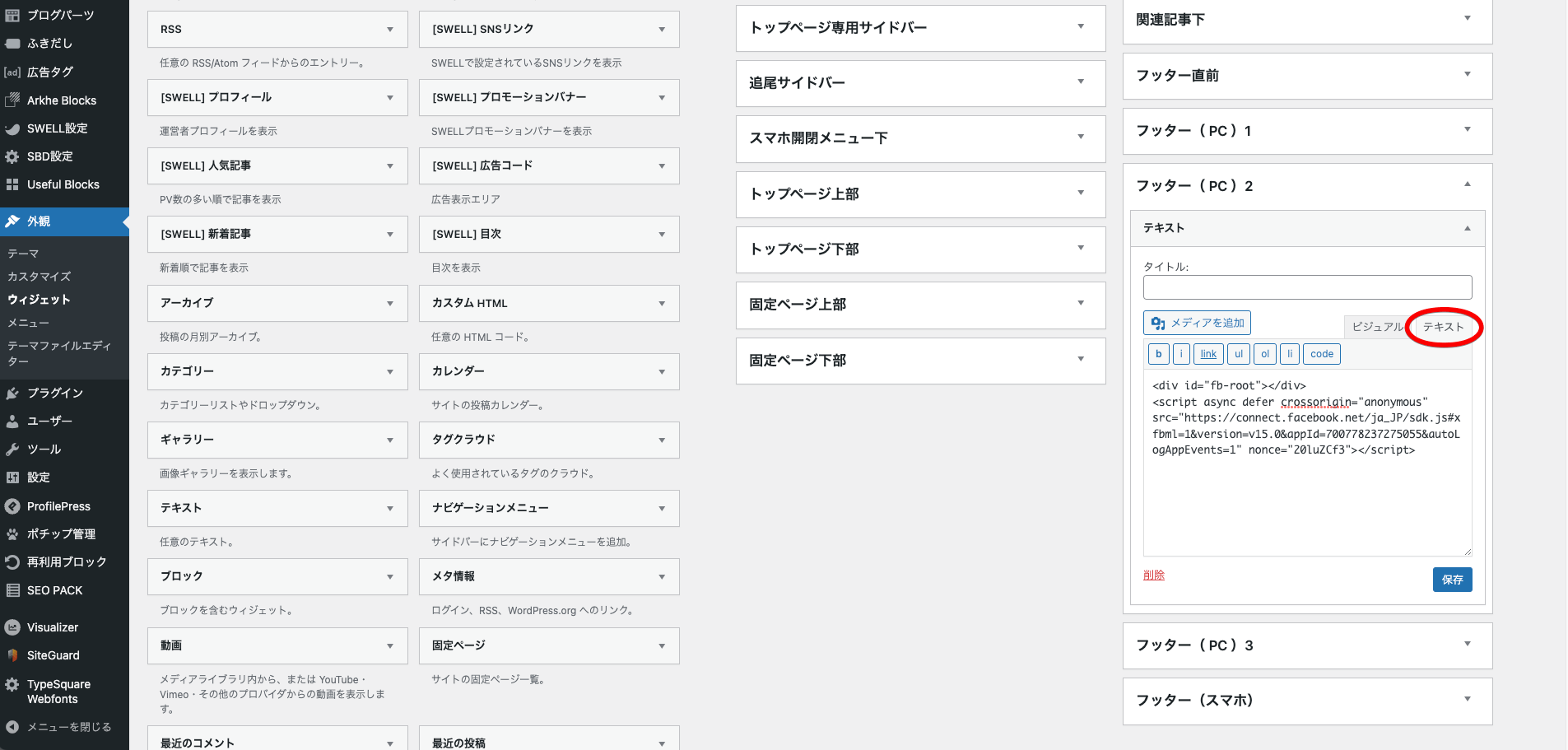
Facebookページを埋め込みたい場所に【テキスト】ウィジェットを挿入します。ウィジェットはドラッグ & ドロップで挿入できます。
この記事ではサンプルとしてSWELLテーマの「フッター(PC)2」に挿入します。使用しているテーマによって挿入できるウィジェットの位置は異なりますので、ご自身のサイトに合わせて設定してください。

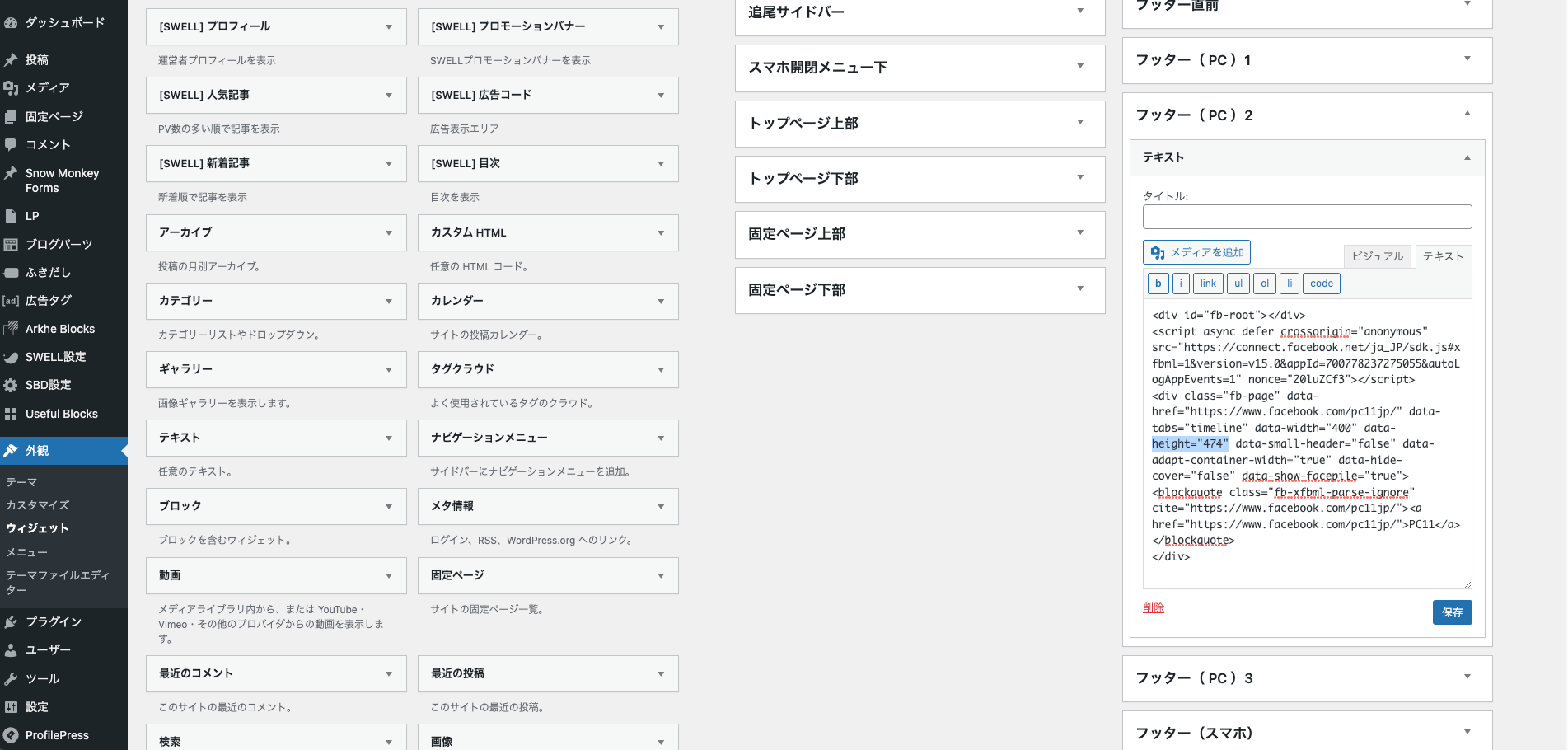
「テキスト」タブをクリックして「テキストエディタ」に切り替え、コピーした埋め込み用のコードをペーストします。
テキストエディタに切り替えると「『カスタムHTMLウィジェット』でできますよ」と表示される場合がありますが、カスタムHTMLウィジェットだときれいに表示できないことがあるので「テキストウィジェット」を使用してください。

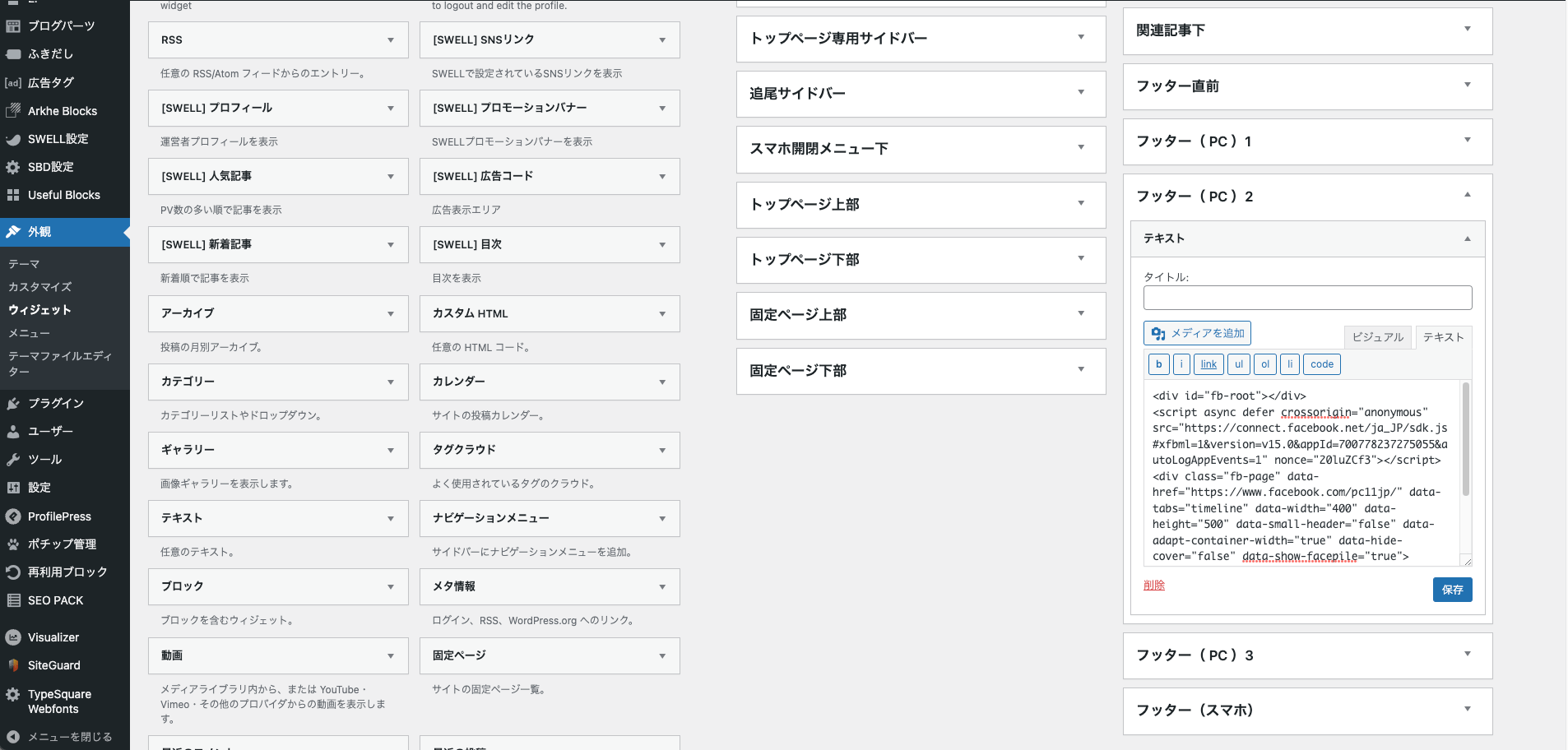
ふたたびFacebookページプラグインのページを開き、今度はステップ3のコードをコピーします。

先ほどペーストしたコードを改行して、続きにペーストします。タイトルは空欄でOKですが、「Facebookページ」など指定したいタイトルがある場合は任意のテキストを入力してください。
終えたら【保存】ボタンをクリックして設定を保存します。

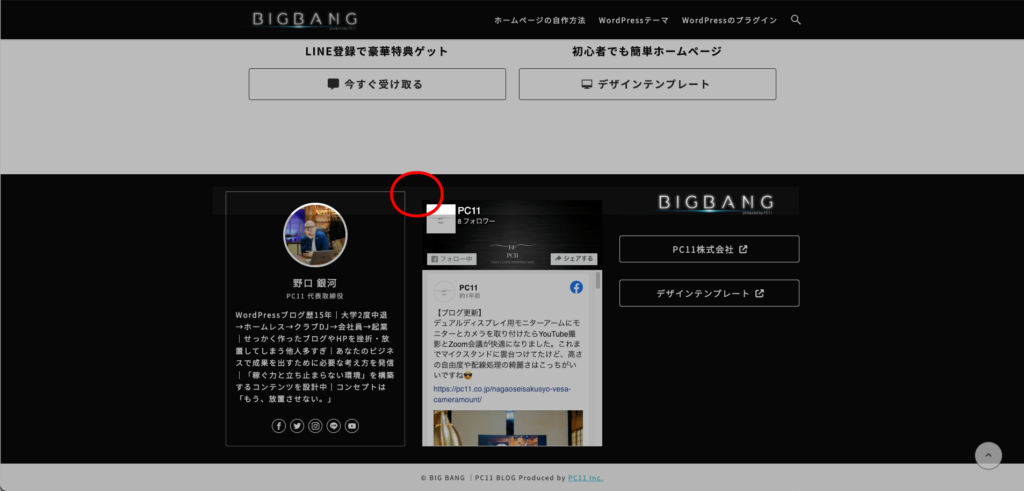
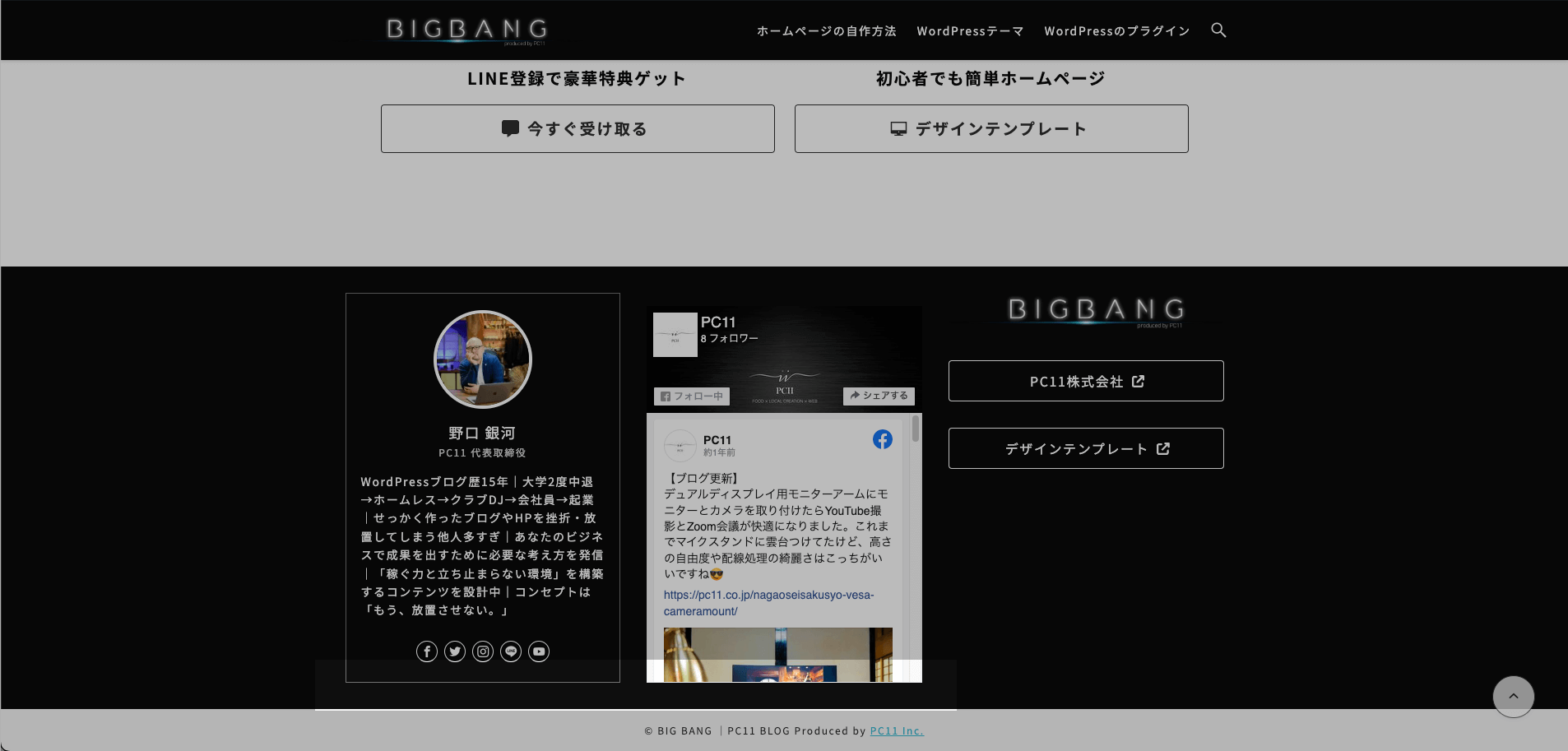
サイトを開いて埋め込みができているか確認してみましょう。
満足のいく表示になっていればOKです。
埋め込みデザインの調整
ここからは「もう少しこうしたい」という希望がある場合の設定です。それぞれの設定箇所の細かな説明と合わせて解説します。
FacebookページのURL
ここは特筆することはありません。埋め込みたいFacebookページのURLを入力してください。
タブ
埋め込みでは以下の3つをタブで切り替えて表示させることができます。
- タイムライン
-
指定したFacebookページにあるタイムラインの最新情報が表示されます。
- イベント
-
埋め込み箇所から直接イベントへ参加したり、登録したりすることができます。
- メッセージ
-
埋め込み箇所から直接Facebookページにメッセージを送信できます。
それぞれ timeline、events、messages と入力することで指定した機能を表示させられます。
複数必要な場合は、
timeline, events, messages
と半角のカンマ(,)で区切りながら入力するとタブで切り替えることができるようになります。
幅
WordPressに埋め込んだときの横幅を180pxから500pxまでの間で指定できます。後述する「plugin containerの幅に合わせる」の設定で可変のレスポンシブ幅に設定できますので、特別な理由がない限りは最大の500pxで指定しておけばOKです。
高さ
幅と同様に高さを指定できます。高さの上限はありませんが、最小は70pxです。
幅と違って高さの指定は完全にあなたのサイトの埋め込みたい場所によります。わからない場合は、とりあえず「500」に設定しておきましょう。
場所や希望に合わせて次の設定をしてみてください。
高さをその他のウィジェットと揃えたい

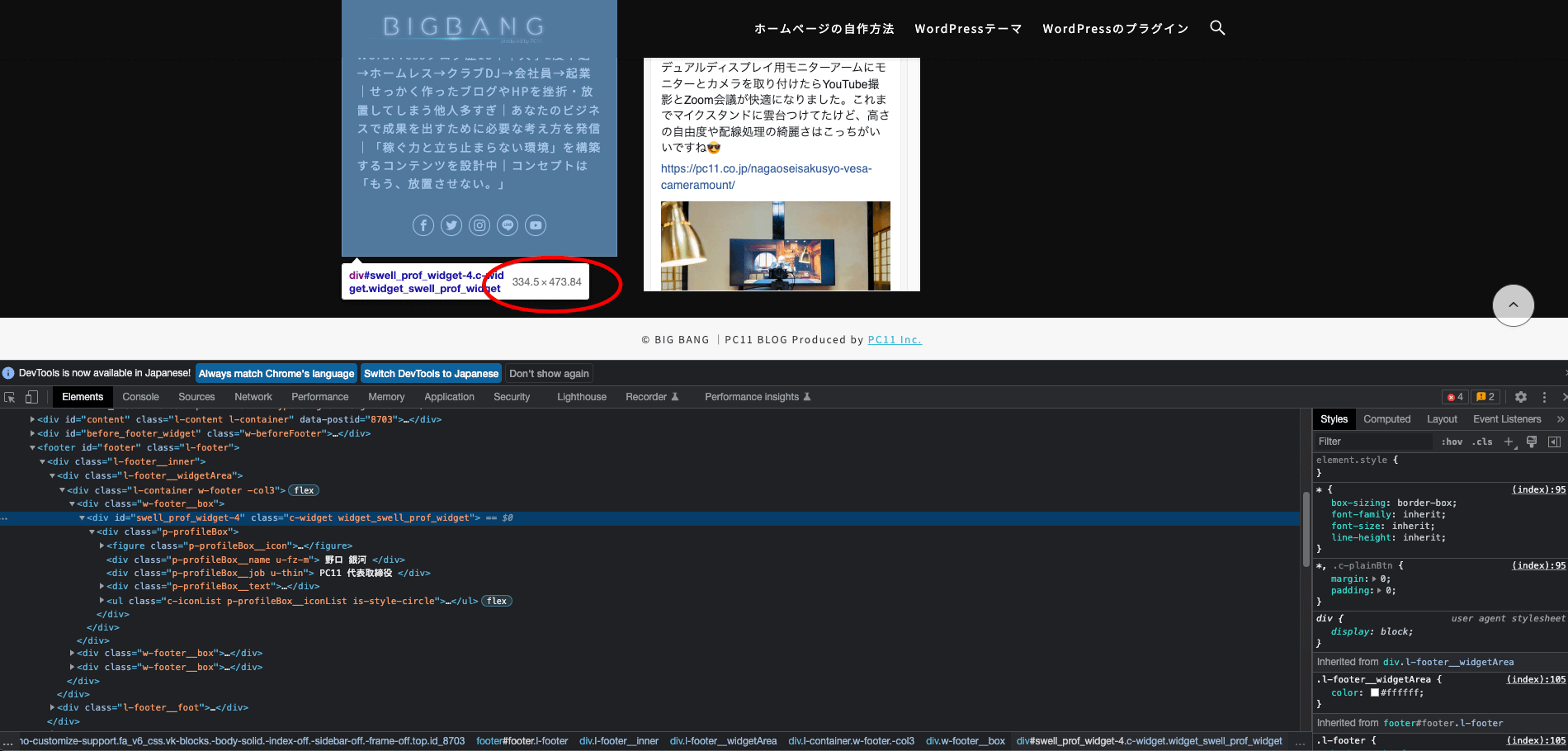
隣のウィジェットと高さがずれていると気持ち悪いですよね。表示させるFacebookページの高さを指定できますが、それには「合わせたい高さはいくつなのか」を調べる必要があります。

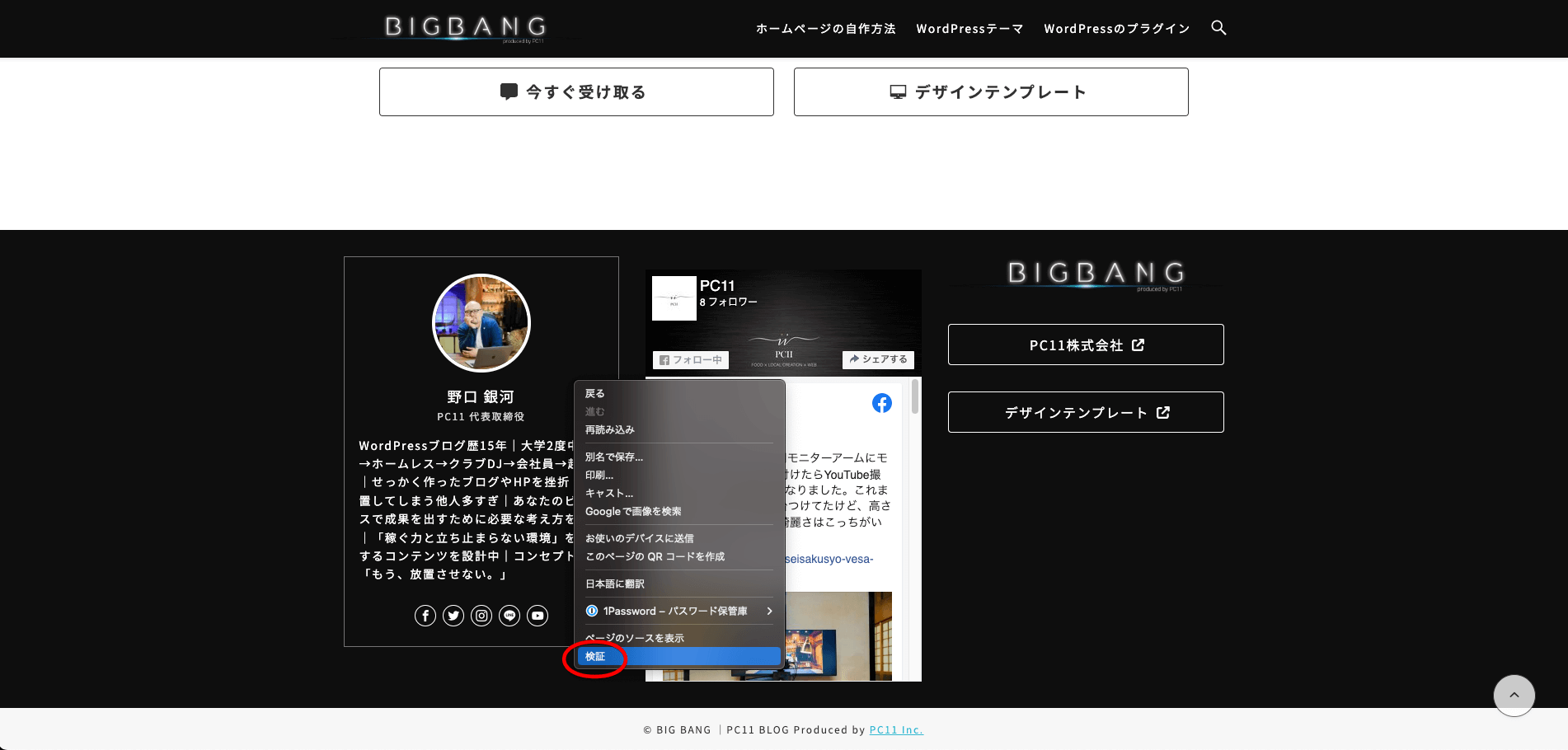
高さを調べたい箇所で【右クリック】→【検証】をクリックしてください。ブラウザはGoogle Chromeです。

表示されるコードの上でマウスカーソルを動かすと、「コードのどの部分なのか」が色がついてわかります。右向きの三角アイコン(▶︎)はクリックで展開できますので、展開したり、【右クリック】→【検証】を繰り返したりして知りたい部分のコードを見つけましょう。
ホームページ制作者・開発者用の検証ツールなので適当に入力したり消したりするとサイトのデザインが変わってしまいます。ただ、実際のサイト自体に影響はありませんのでご安心ください。
崩れた表示もページを更新すれば元に戻ります。

ウィジェットの編集ページを開き、カスタムHTMLウィジェットを展開します。コードの中に
height="500"という箇所があるはずですので、調べたサイズを入力します。

埋め込むと上部に16pxの隙間が入るので「調べた数字 – 16px」を入力するようにしてください。

サイトを開いて確認し、揃っていればOKです
サイドバーに必要最低限を表示させたい

サイドバーの上部などでは、あまり大きいとスペースを圧迫して他に表示させたいものが表示できないことがあります。そういった場合は次のように設定するとすっきりとさせられます。
- タブ:空欄
- 幅:500
- 高さ:空欄
- plugin containerの幅に合わせる:チェックをいれる

スモールヘッダーを使用
チェックをいれるとヘッダー画像の表示が小さくなります。
通常のヘッダー
スモールヘッダー
plugin containerの幅に合わせる
必ずチェックを入れましょう。
PC、タブレット、スマホなどあらゆるデバイスに対してサイズを最適化する「レスポンシブデザイン」で表示できます。可変サイズにさせず、固定幅で表示させたい場合はチェックをはずしてください。
カバー写真を非表示にする
チェックをはずすとカバー画像が非表示になり、シンプルな白背景になります。
通常のヘッダー
ヘッダー画像非表示
友達の顔を表示する
Facebookページに「いいね!」をしてくれている自分の友達を表示させられる機能です。「自分の」というとわかりにくいかもしれませんね。
つまり、ユーザーAさんがサイトにアクセスしたときに、「AさんのFacebook上の友達で『いいね!』している友達を表示させられる機能」です。
例えば、AさんはあなたのFacebookページに「いいね!」していないとして、Aさんに対して「このFacebookページにはAさんの友達のこんな人たちが『いいね!』していますよ」と表示できるのでAさんの「いいね!」を促せるかもしれないということですね。
まとめ
この記事ではWordPressで作ったホームページにFacebookページを埋め込む方法を解説しました。無事に埋め込むことはできましたか?
HTMLコードが出てきて「難しそう」と思った人もいるかもしれませんが、実際にやることはコピペだけです。あとは高さだけ調整すればいい感じにできるはずです。
いろいろと挑戦して最高のホームページを作ってください。
今回も最後までお読みいただきありがとうございました!