YouTube版もあります!
こんにちは。銀河(@ginga_noguchi)です。
今回はWordPressテーマ『SWELL』を購入したらやっておきたいカスタマイザーの設定方法を解説します。これを知ればSWELLを使いこなしてイケてるサイトを作ることができるようになります。
こんな人におすすめです
- 『SWELL』をインストールしたけどその後の使い方がわからない
- 自分のサイトがなんだか素人っぽくてイケてない
- プロの設定と考え方を知りたい
この記事ではSWELLでできるカスタマイズの項目、設定方法、どのように変わるか、おすすめの設定などを完全網羅しています。正直すごく長いのですが、目次を参考に必要箇所をご覧ください。
設定箇所をまたぐ場合はリンクになっていますので、リンク箇所をクリックしていただければその設定の解説箇所へ飛びます。画像もすべてクリックで全画面表示に拡大できます。
- SWELLのカスタマイザーでできる設定がすべてわかる
- 設定に迷ったらWordPress歴15年の僕がおすすめする設定方法を解説
- 初心者が「なんだかイケてない……」となってしまう事故ポイントを回避
さぁ、せっかく買ったSWELLを使いこなして最高のビジネスサイトを作りましょう!
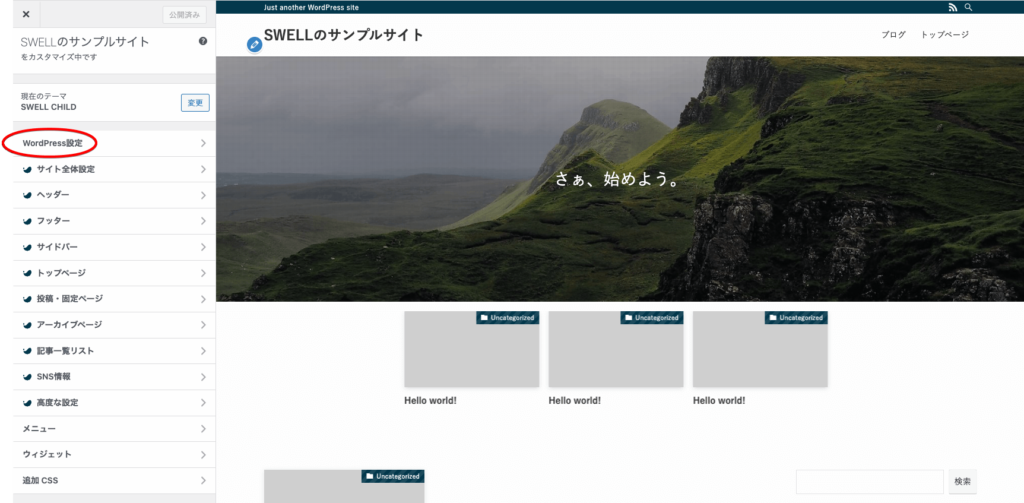
SWELLのカスタマイザーでできる設定
SWELLは非常に高機能で、カスタマイザーからさまざまなカスタマイズをすることができます。
- WordPress設定
- [icon icon-swell] サイト全体設定
- [icon icon-swell] ヘッダー
- [icon icon-swell] フッター
- [icon icon-swell] サイドバー
- [icon icon-swell] トップページ
- [icon icon-swell] 投稿・固定ページ
- [icon icon-swell] アーカイブページ
- [icon icon-swell] 記事一覧リスト
- [icon icon-swell] SNS情報
- [icon icon-swell] 高度な設定
- メニュー
- ウィジェット
- 追加CSS
SWELLバッジのついた10項目はSWELL独自の設定箇所です。残り4つはWordPress共通でどのテーマでも設定できる項目です。
1. WordPress設定

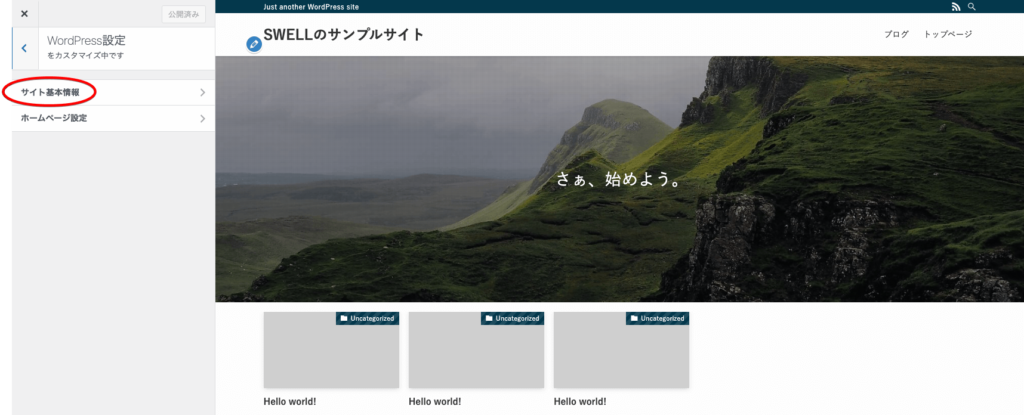
1-1. サイト基本情報の設定


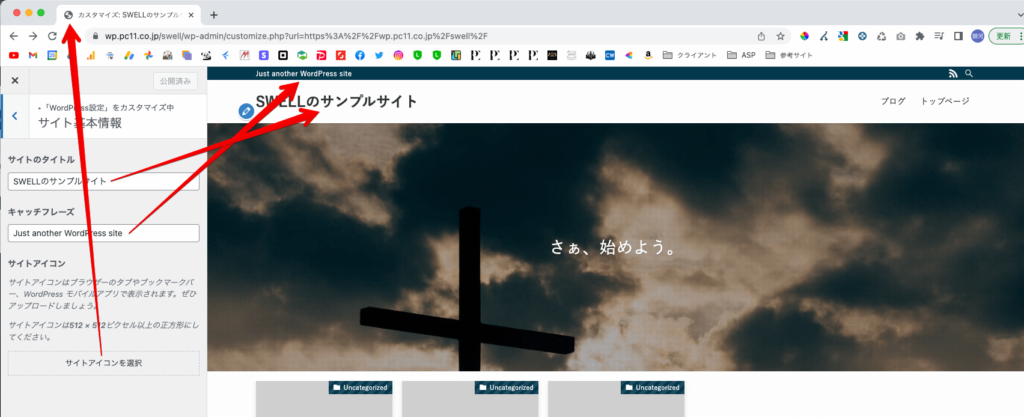
- サイトのタイトル
- キャッチフレーズ
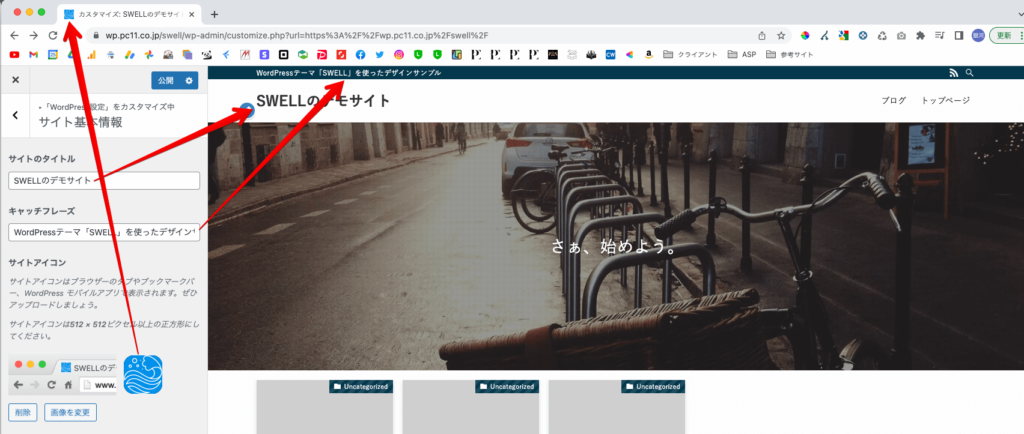
- サイトアイコン
ここではサイト名を変更できます。表示部分はもちろん、ヘッダーロゴの設定でロゴ画像を設定できますが、「このサイトの名前」として設定する大事な場所です。
会社名・サイト名・サービス名など想いを込めて設定しましょう。
表示部分も変更されますが、キャッチフレーズ設定で非表示にもできます。SWELLではここで設定したキャッチフレーズが<title>タグにも入ります。
タグについての解説は省きますがSEOにおいても非常に重要です。わかりやすく簡潔で、なるべく重要なキーワードを入れて設定しましょう。
これは「ファビコン」と呼ばれています。このアイコンはブラウザのタブやブックマークにも表示されます。
また、スマホでブックマークのために「ホーム画面に追加」といったことをした場合、アプリアイコンのように表示されるのもこのファビコンです。ファビコン画像は512px × 512px以上の正方形で作りましょう。

ファビコンの設定はさほど重要ではありません。画像がない場合は画像を作成するよりも先に次のステップへ進みましょう。

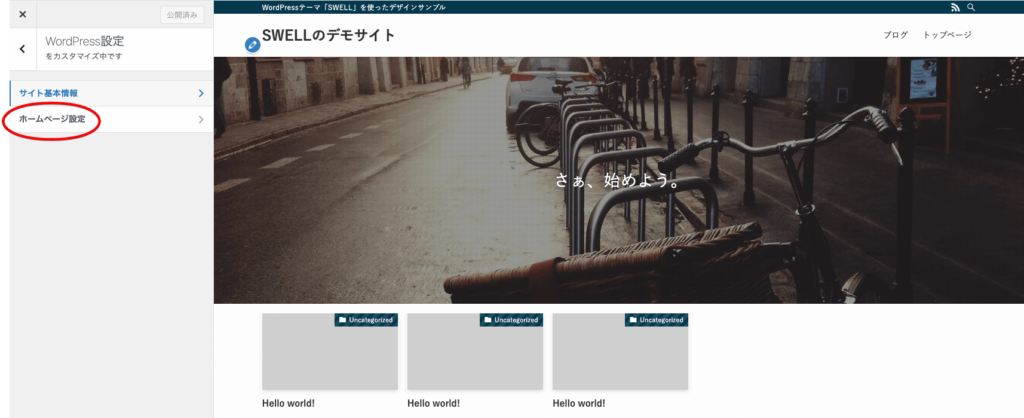
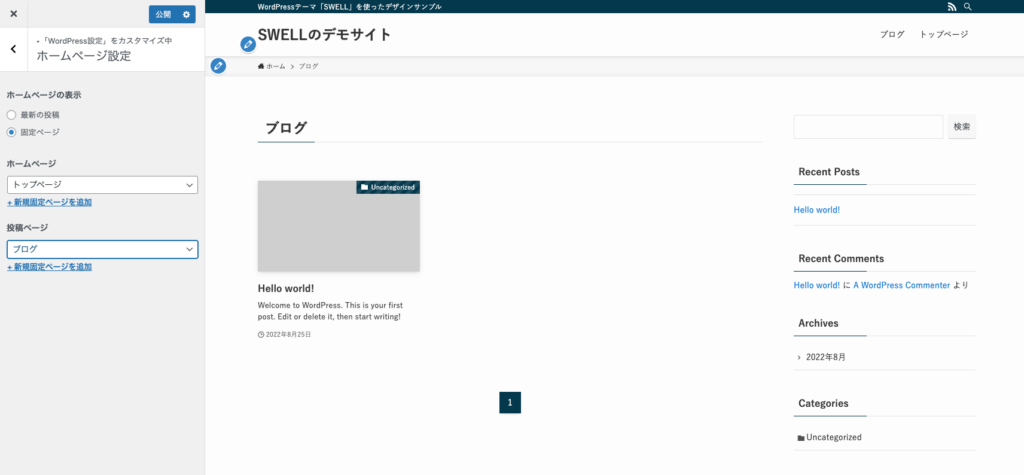
1-2. ホームページ設定


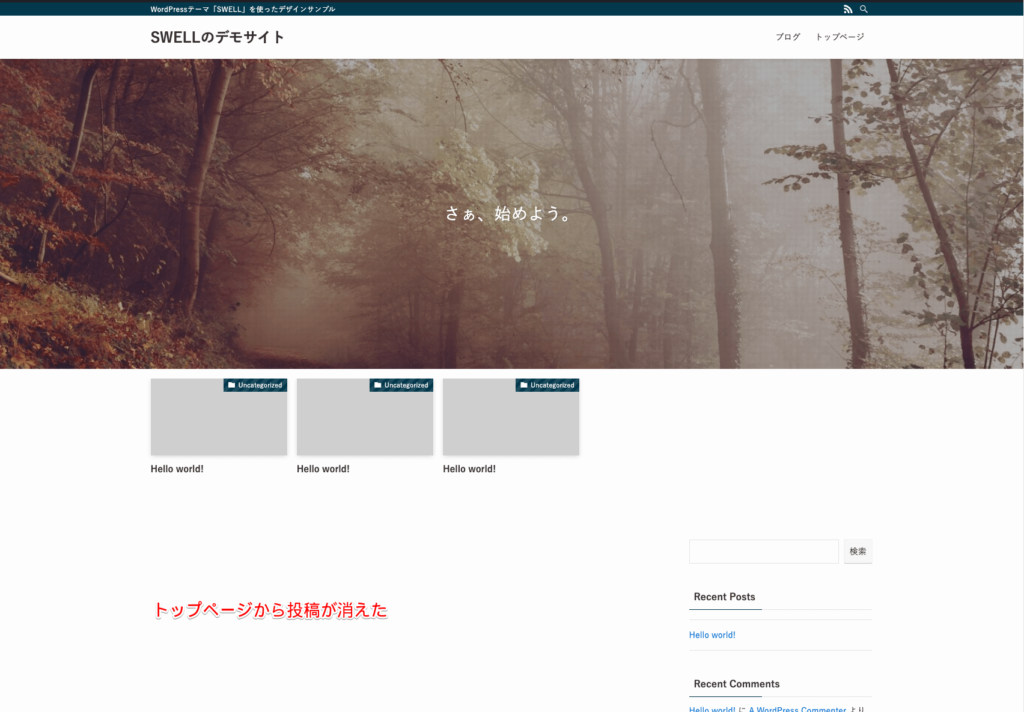
【ホームページの表示】の項目で「固定ページ」を選択し、それぞれ作成したトップページ用とブログ一覧ページ用の固定ページを選択します。トップページ用とブログ一覧ページ用の固定ページを作成していない場合は、別記事で解説しています。

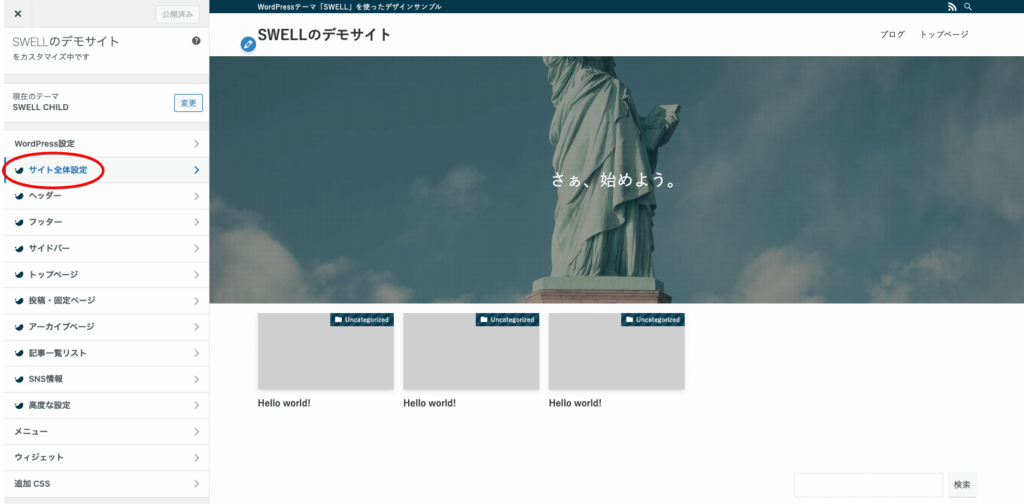
2. サイト全体設定

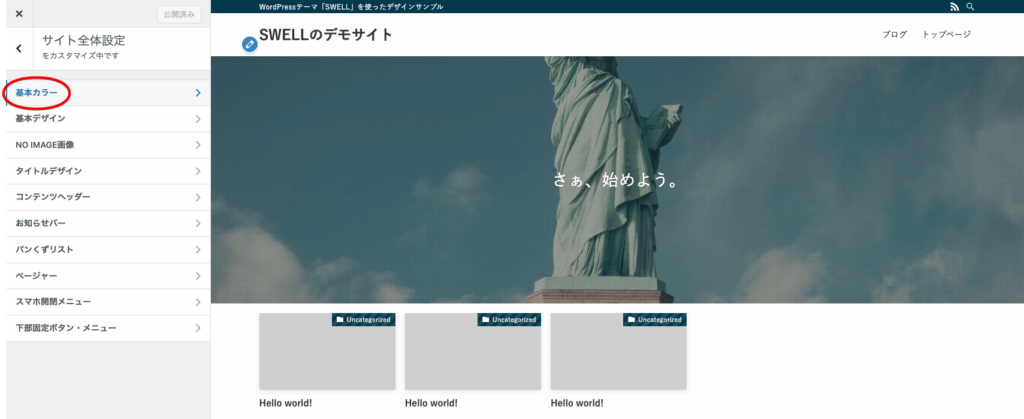
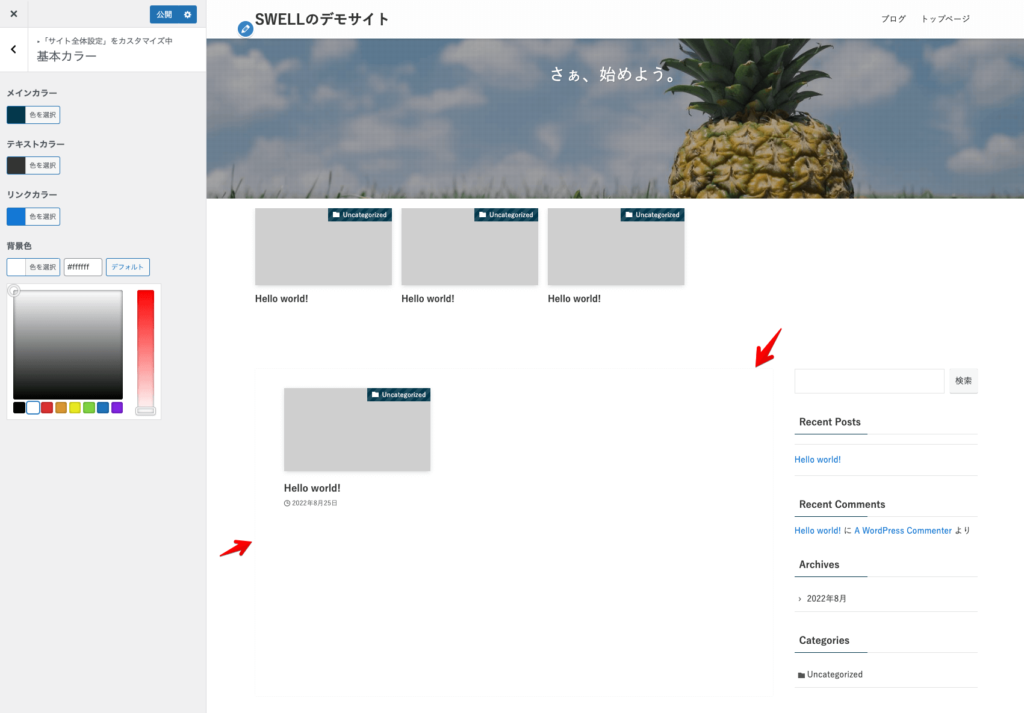
2-1. 基本カラー


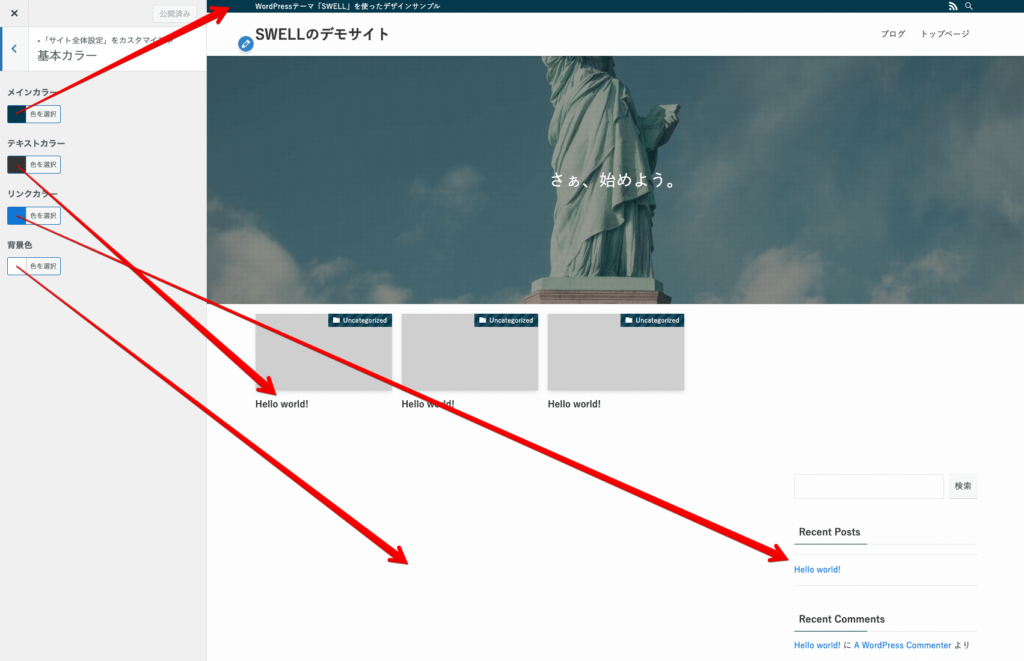
- メインカラー
- テキストカラー
- リンクカラー
- 背景色

それぞれの色はカラーピッカーで自由に指定できます。このとき初心者に気をつけてほしいことは「色を感覚で決めないこと」です。
「サイトのデザインがイケてない……」という場合のほとんどは配色がイケてない状態が多いです。もっともおすすめのやりかたは「プロの配色をまねること」です。
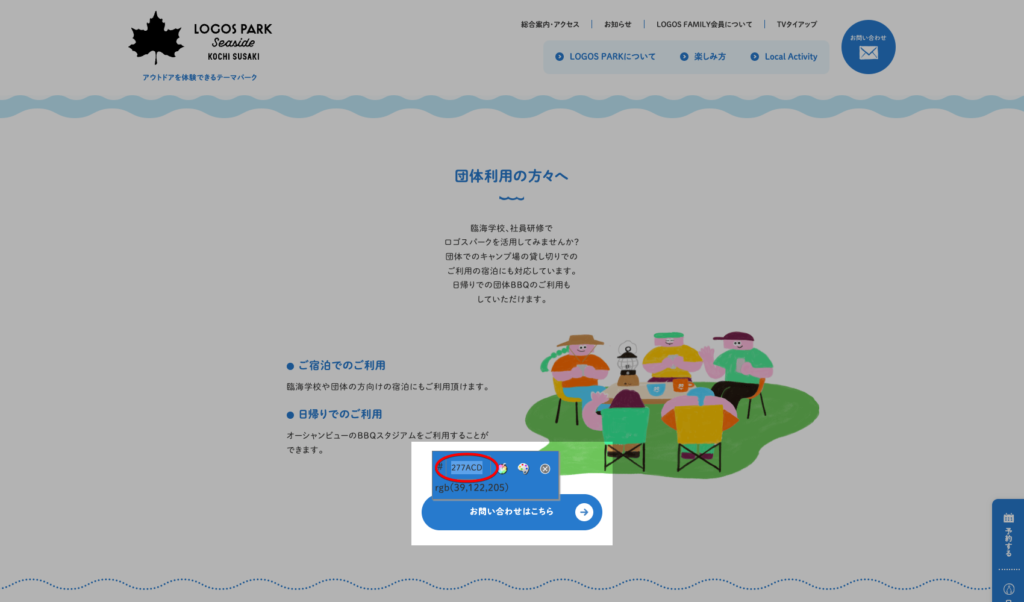
SANKOU!のようなWEBデザインの参考サイトを開き、「これがいけてる」と感じたサイトの配色をまねてください。このときGoogle Chromeのアドオン『ColorPick Eyedropper』があると非常に便利です。

WEB色見本原色大辞典のようなサイトを参考にするなど、とにかく「自分のセンスで決めない」ようにすると失敗が少ないです。
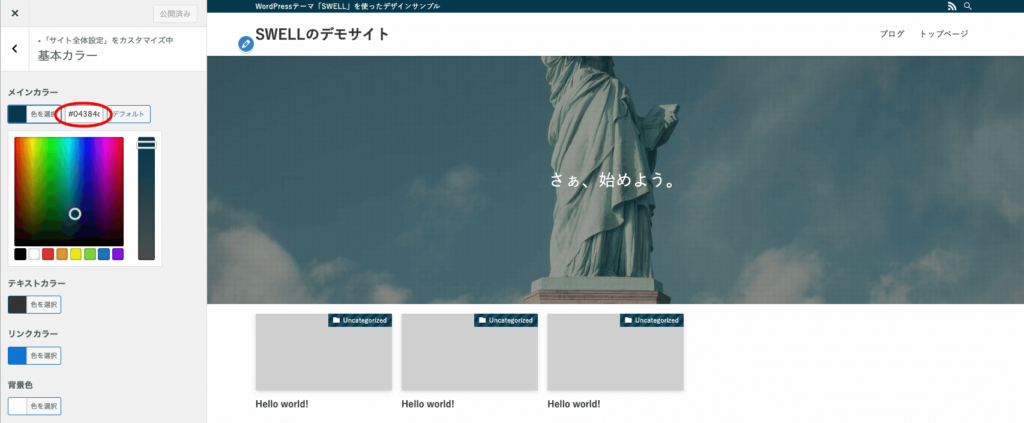
- メインカラー
-
好きな色でOKです。サイト内のたくさんの場所で「デフォルトカラー」として設定されますので各ページなど確認しながら設定してください。
- テキストカラー
-
よっぽどの理由がなければデフォルト(#333333)が正解です。黒に見えますが「めちゃくちゃ濃いグレーです。#000000のような本当の真っ黒はコントラストが強すぎるので非推奨。
- リンクカラー
-
よっぽどの理由がなければデフォルトでOKです。変更するとしても「リンク」のイメージの強い青系にしましょう。それ以外だとリンクだと思われずクリックされない可能性があります。
- 背景色
-
デフォルトは白に見えますが、「めちゃくちゃ明るいグレー」です。背景色は本当の真っ白(#ffffff)でもOKです。
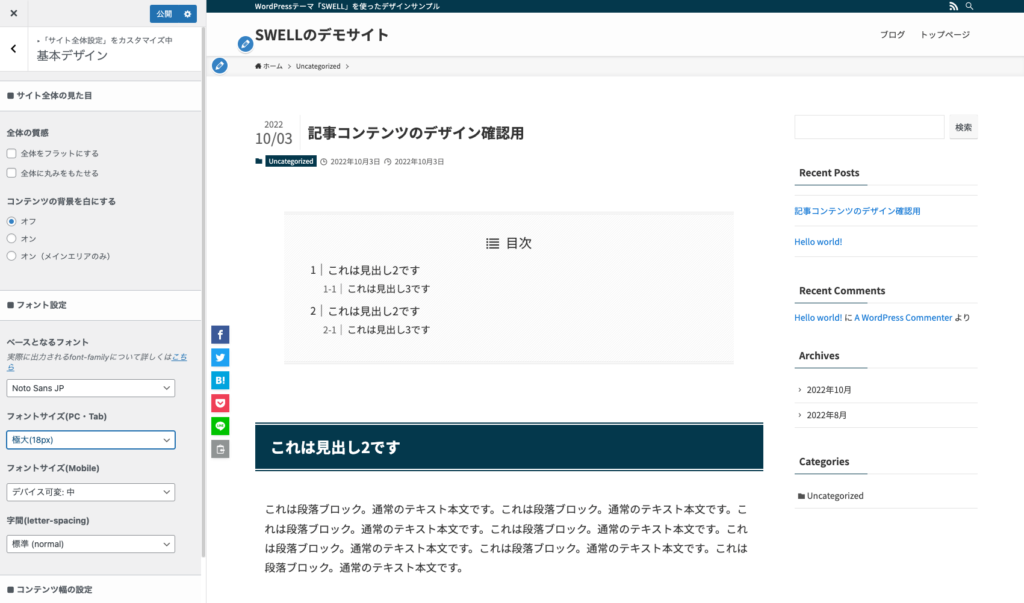
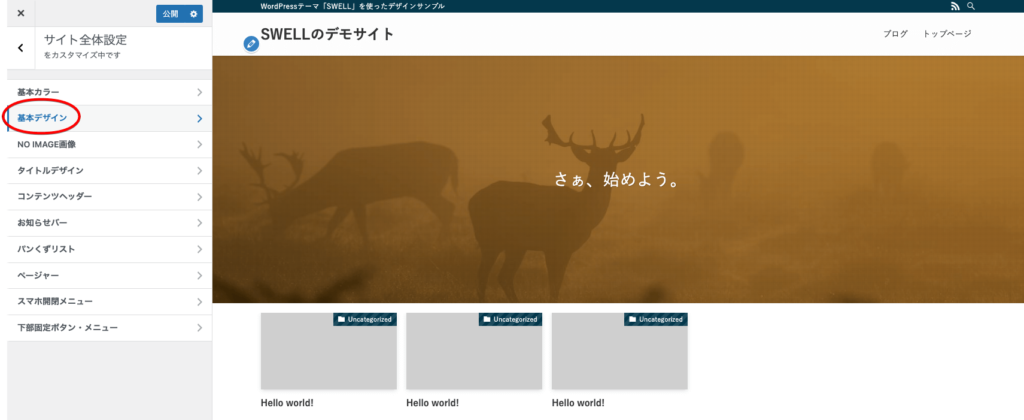
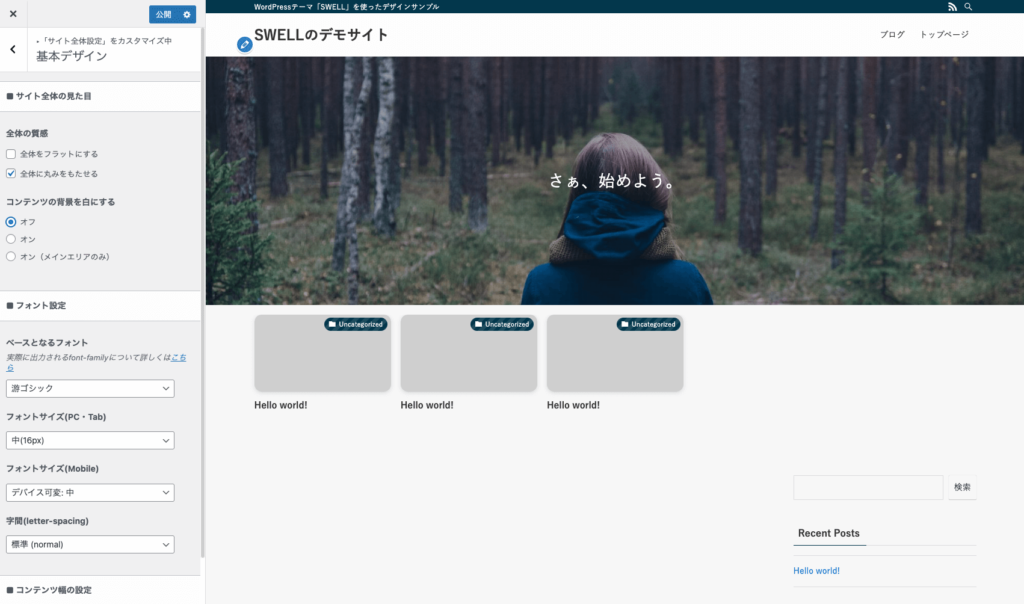
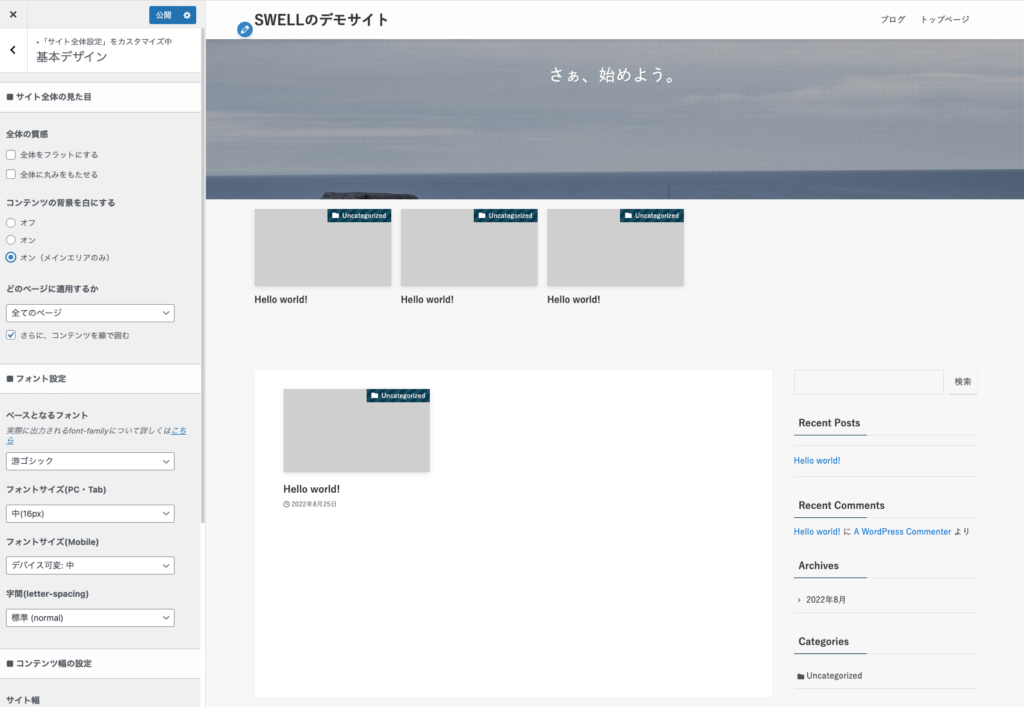
2-2. 基本デザイン

2-2-1. サイト全体の見た目
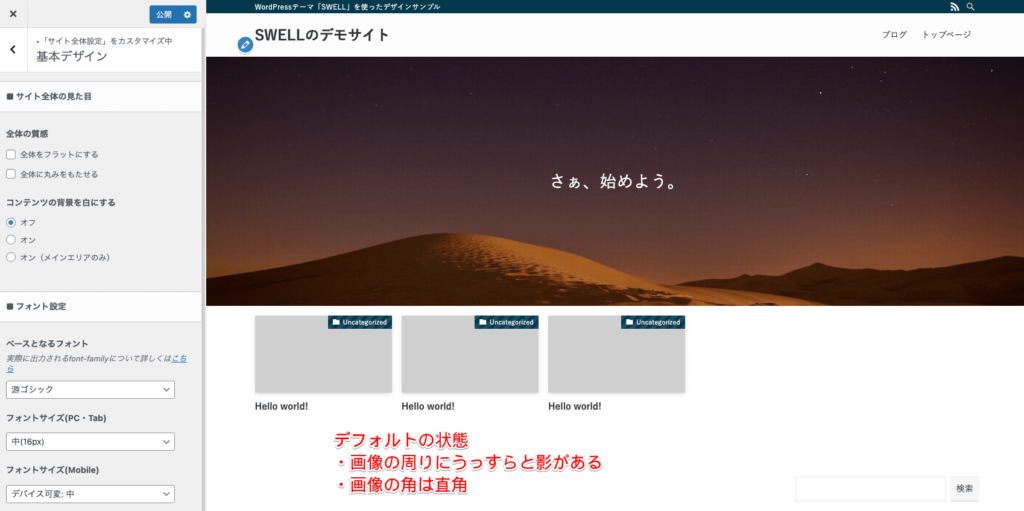
- デフォルト:ドロップシャドウがあって立体感がある
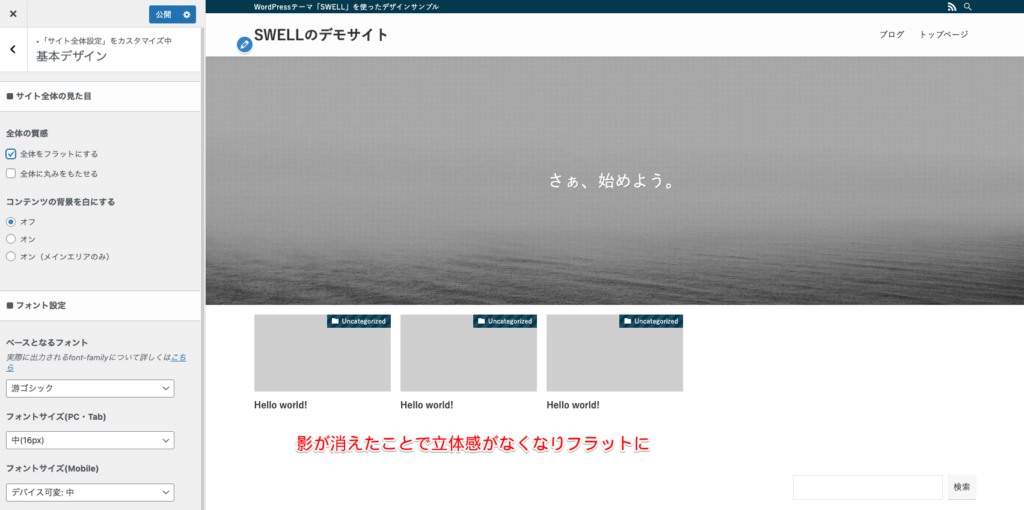
- 全体をフラットにする:ドロップシャドウが消えてフラットデザインになる
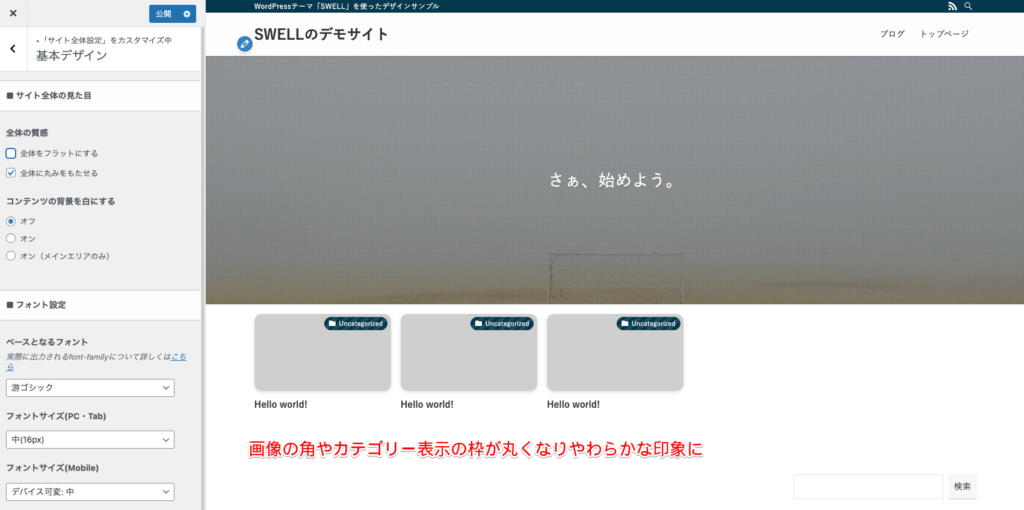
- 全体に丸みをもたせる:写真やボタンなどが角丸になって丸みを帯びる
デフォルト

デフォルトの状態ではヘッダーや画像の周りにうっすらとシャドウが入っていて立体感があります。また、アイキャッチ画像やその上のカテゴリー表記の背景は直角の四角形となっています。
全体をフラットにする

【全体をフラットにする】にチェックを入れるとシャドウが消えます。これは “フラットデザイン” といって、このフラットデザインを取り入れたiPhoneのiOS7がリリースされた2013年頃からWeb業界でも流行り始めたデザインになります。
全体に丸みをもたせる

【全体に丸みをもたせる】にチェックを入れると角が取れて全体的に丸みのあるデザインになります。
好みで選んで大丈夫です。迷ったら「デフォルト」でOK。
- オフ
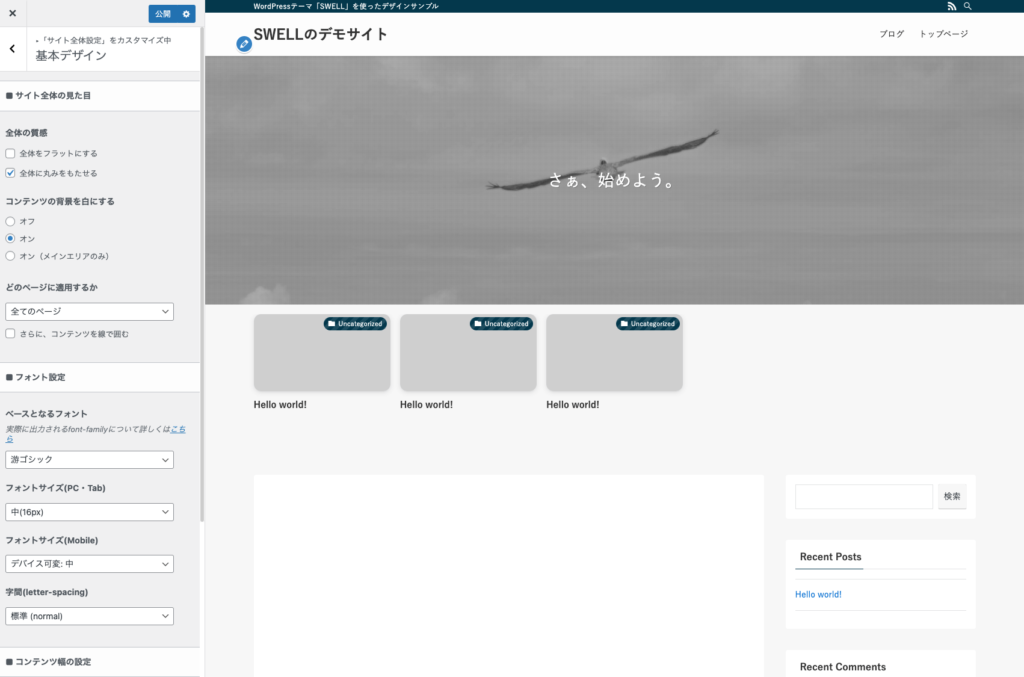
- オン
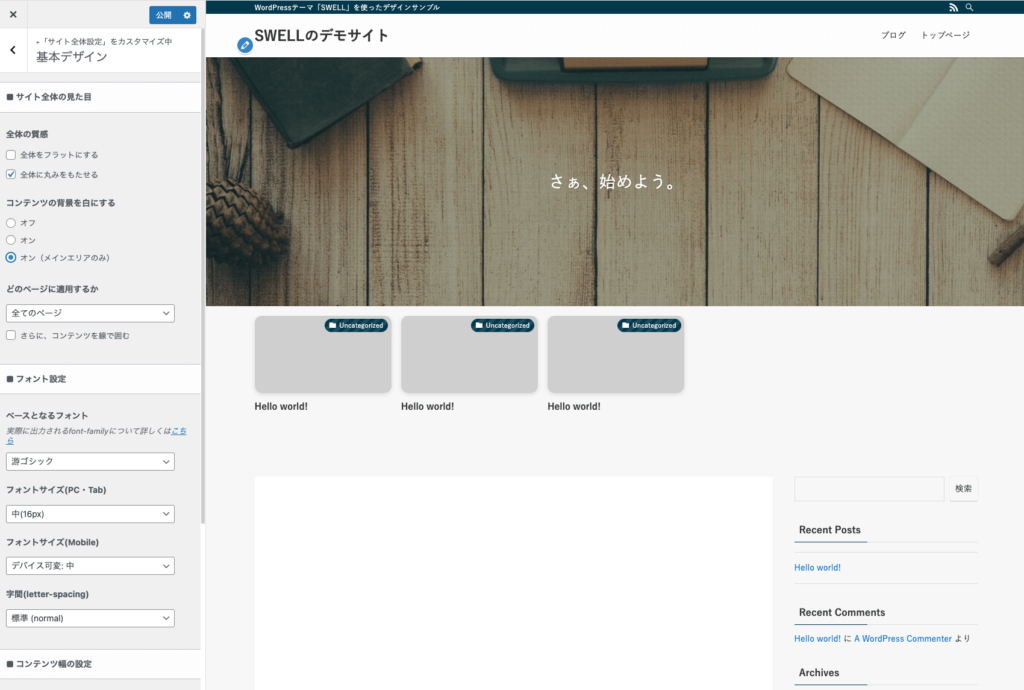
- オン(メインエリアのみ)
オフ

オン

オン(メインエリアのみ)


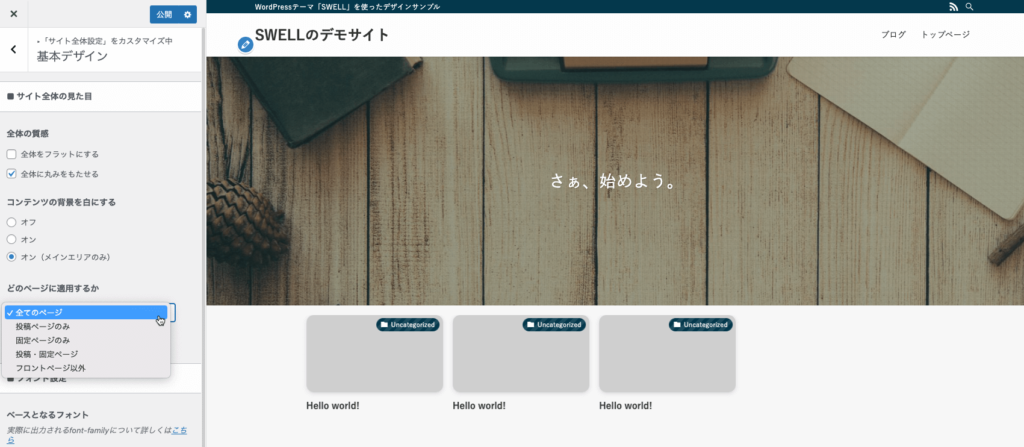
「コンテンツの背景を白にする」をオンにした場合、どのページに適用させるかも設定することができます。
- 全てのページ
- 投稿ページのみ
- 固定ページのみ
- 投稿・固定ページ
- フロントページ以外
フロントページ(トップページ)を含む固定ページは、ページごとに個別で作成する方がデザインの幅が広がります。ですので、ここで設定するなら【投稿ページのみ】がおすすめです。

さらに白背景を線で囲むこともできます。ただし、線はかなり細いので色つき背景の場合はほとんどわかりません。

今度は背景色を白にして、コンテンツも白に、さらに線で囲むといった設定にする場合に効果が見られます。「全部白だと境界線がなくてのっぺりに感じる」と思ったら設定してみてください。
この設定をするかどうかは背景色によります。迷った場合は基本カラーの設定で背景を真っ白(#ffffff)の設定し、コンテンツ背景はオフでOKです。
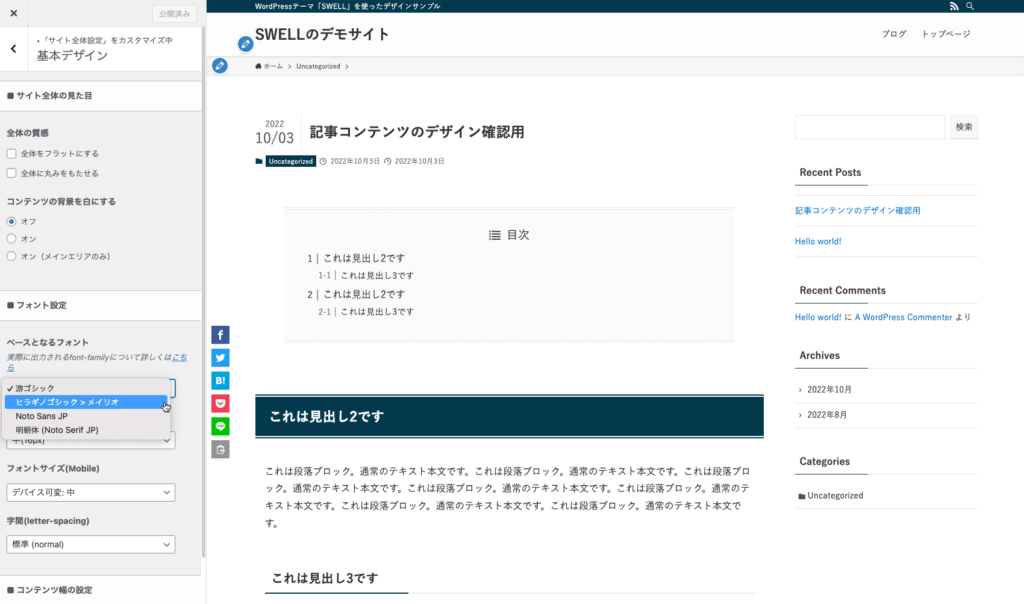
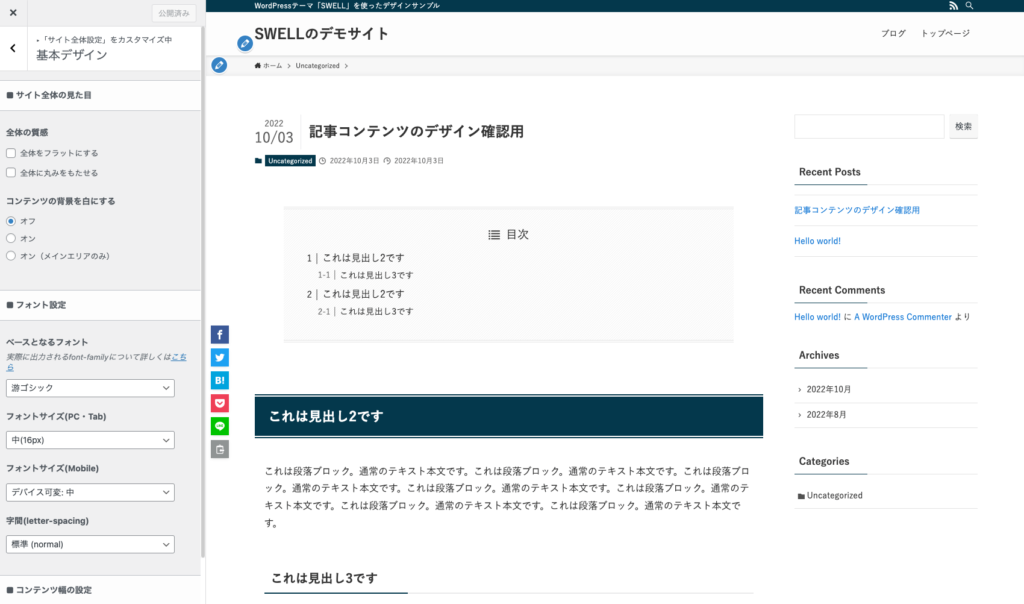
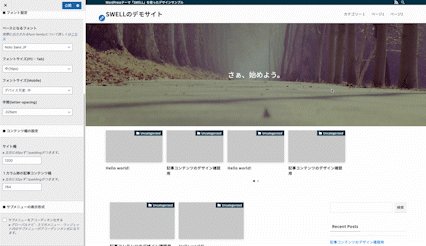
2-2-2. フォントの設定

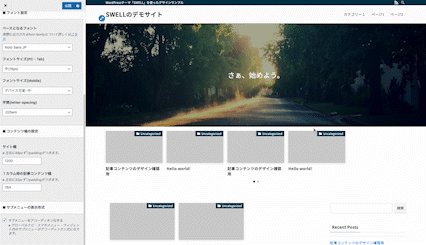
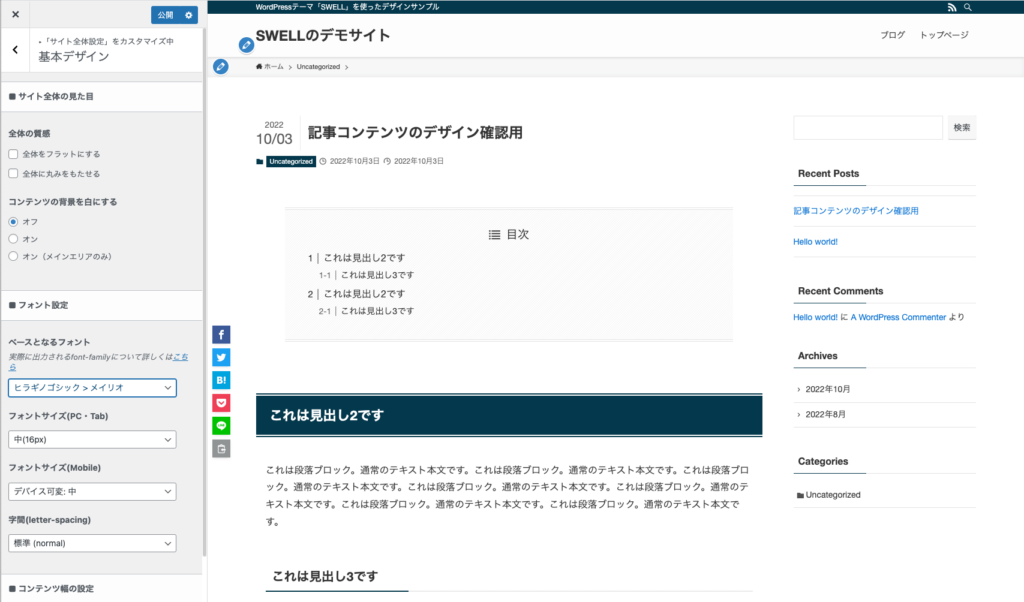
フォントの設定をするときになにもブログ記事がないとわかりづらいです。すでに投稿した記事がある場合はその記事を開きながら、なにも投稿していない場合は、画像のようなサンプル文章でもいいので1記事投稿してみましょう。
余談も含めた話になりますが、前提の話としてすべての人に共通であなたが見ているデザインが表示されているわけではありません。
MacかWindowsか、iPhoneかAndoridか、使っているブラウザやそのバージョンなどの環境によって表示されるフォントは変わるんです。
- 游ゴシック
- ヒラギノゴシック > メイリオ
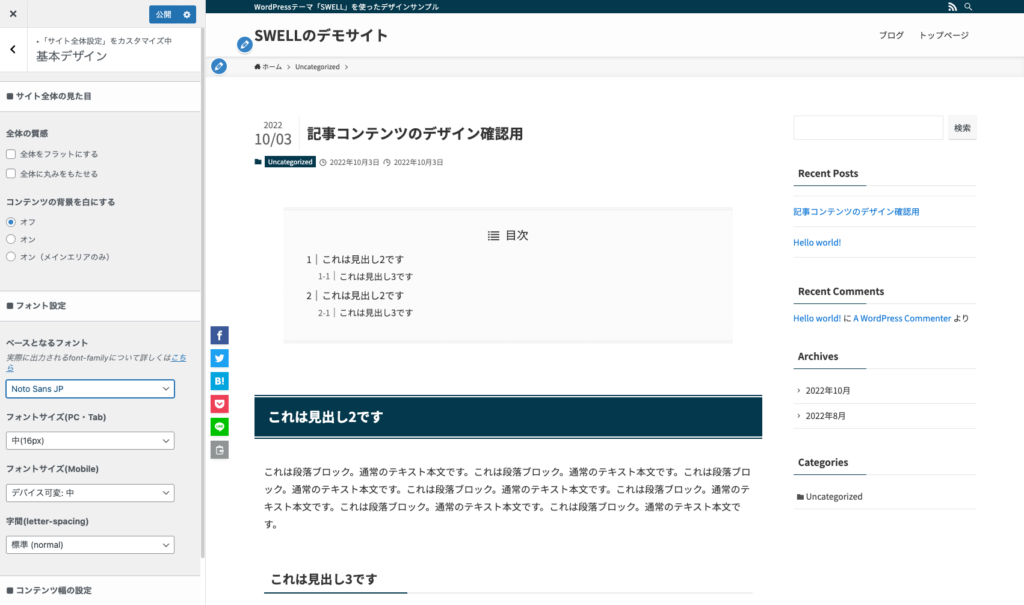
- Noto Sans JP
- 明朝体(Noto Serif JP)
游ゴシック

デフォルトの游ゴシックは多くのデバイスに搭載されているフォントですので、不特定多数の環境で同じように表示ができます。もっともオーソドックスでくせのない読みやすいフォントですので迷ったらこれでOKです。
ヒラギノゴシック > メイリオ

2種類あるので不思議に思う人もいるかもしれませんが、簡単に言うなら「MacとiPhoneの人にはヒラギノゴシック、Windows PCとAndroidの人にはメイリオで表示」という設定です。
さきほどの游ゴシックはすべてのデバイスに搭載されていますが、こちらの「ヒラギノゴシック」はMacでは純正でインストールされていますが、Windowsでは購入しないと利用できない(しかも数万円する)フォントです。
つまりヒラギノゴシックの入っていないWindows PCのユーザーにはヒラギノゴシックで表示させられませんので、代替フォントで表示されます。このとき意図しないフォントで表示されるのを防ぐため「第一希望はヒラギノゴシック、ヒラギノゴシックの入っていないデバイスの場合は第二希望のメイリオで表示」という設定になります。
Noto Sans JP

パソコンやスマホで指定されたフォントがないなど表示のできない文字があるとき、□□□など文字の代わりに小さな四角が表示されますが、これを通称 “豆腐” と呼びます。このフォントは「すべての言語に対応したフォントを作る = 豆腐を表示させない = No 豆腐 = Noto」というコンセプトで生まれたフォントになります。
非常に美しく読みやすいフォントなのですが、このNoto Sansは「Webフォント」と言ってSWELLにインストールされているのではなく、インターネット上から読み込んで表示するフォントです。豆腐を表示させないためすべての言語に対応していることもあり、そのデータ量は膨大です。
つまり「大量のフォントデータを常に読み込む必要があるのでサイトの表示スピードが遅くなる」というデメリットがあります。サイトスピードはユーザビリティにも直結しますので、慎重に考えたいですね。
明朝体(Noto Serif JP)

唯一の明朝体のフォントです。こちらもNotoなので先ほどと同じくサイトスピードが遅くなるデメリットがあります。
また、印刷紙面での読みやすさを追求した明朝体は、Web媒体においては少し読みにくく、あまり推奨されません。「高級感」を演出できるといえば僕もそう思いますが、使うなら「見出し」などのスポットのみにとどめ、本文はゴシック体のほうがいいかなと思います。
旅館や和食屋のサイトなども同様です。もちろん「絶対ダメ」ではありませんのでお好みで使用してください。
美しく読みやすくデメリットの少ないデフォルトの【游ゴシック】でOK

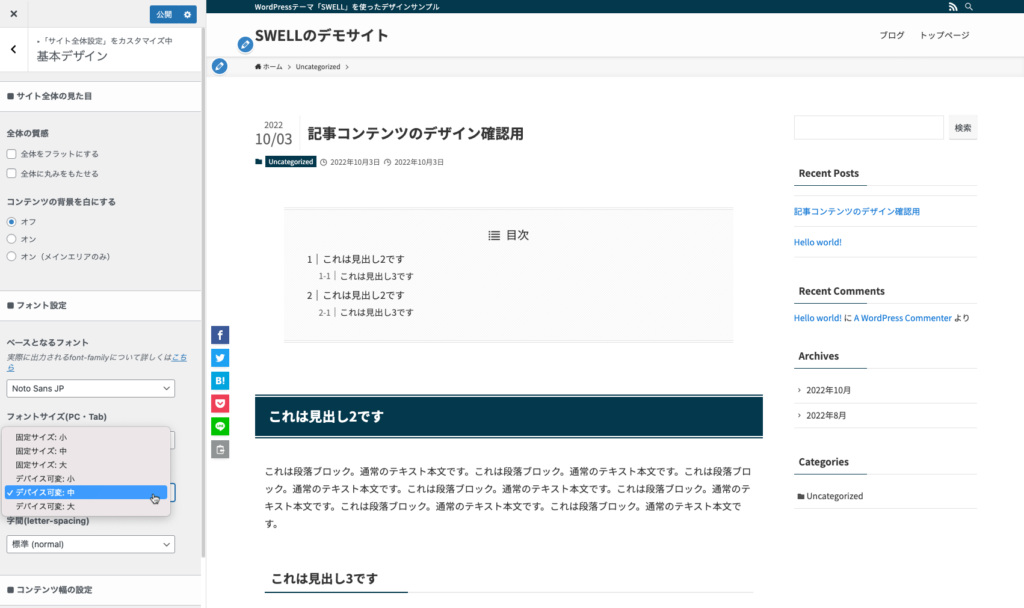
表示させる文字サイズを設定できます。サイトのコンセプトやターゲットに合わせて設定しましょう。
カラムの幅にも気をつけ「一行で表示させる文字数」なんかにも注目したいところです。
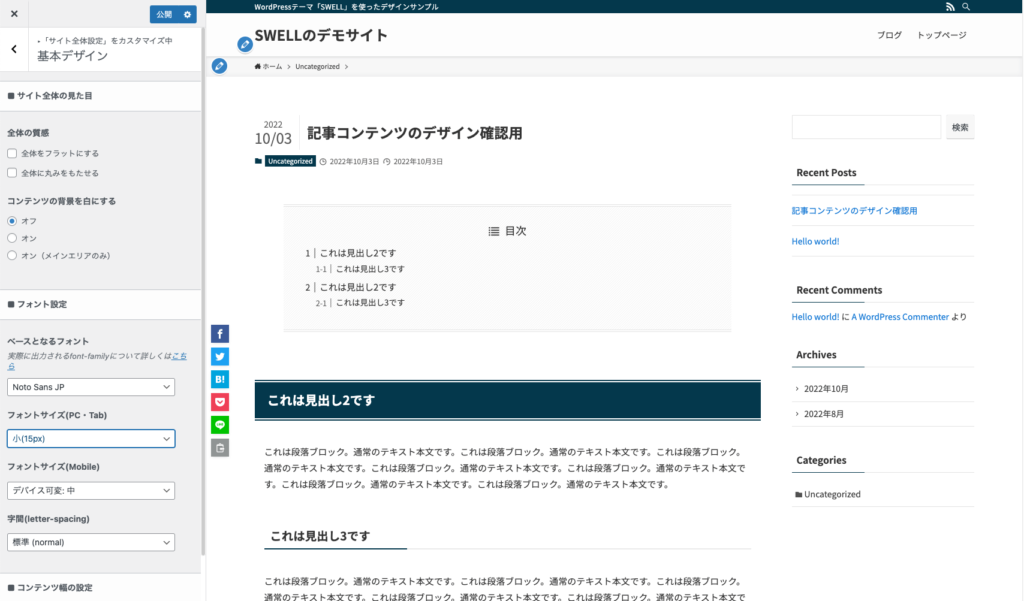
- 極小(14px)
- 小(15px)
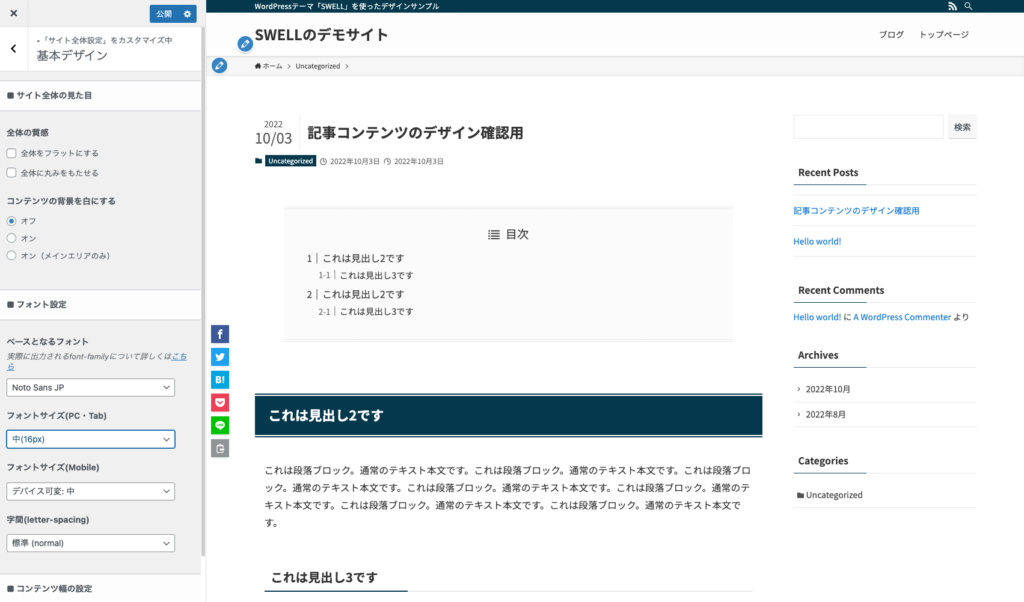
- 中(16px)
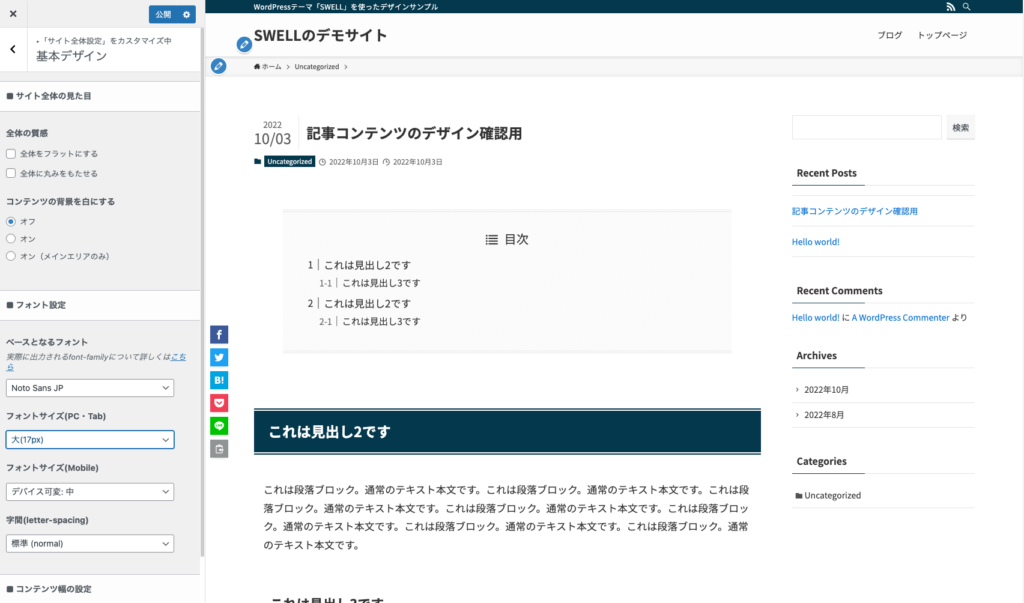
- 大(17px)
- 極大(18px)

デフォルトの【中(16px)】でOKです。

モバイル(スマホ)での文字サイズを設定できます。パソコンと違って画面も小さく、一行で表示させられる文字数も違います。
「パソコンでは大きくしたいけど、スマホだと大きすぎる」といった場合に便利ですね。設定できるサイズは大きく2種類、「固定」と「可変」です。
固定の場合はどのデバイス、どの画面サイズでもスマホであれば同じ文字サイズで表示させますが、可変の場合は画面サイズに合わせて文字の大きさが変わります。
- 固定サイズ(小)
- 固定サイズ(中)
- 固定サイズ(大)
- 可変サイズ(小)
- 可変サイズ(中)
- 可変サイズ(大)
デフォルトの【可変サイズ(中)】でOKです。

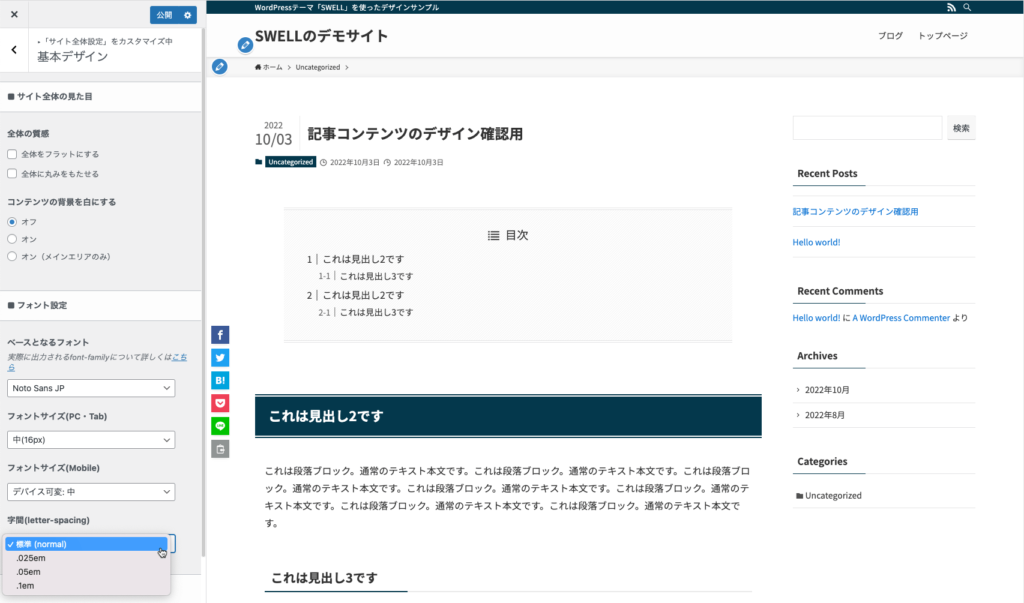
letter-spacingとは文字間の調整のこと

letter-spacingとは文字同士の間のスペースのことです。近すぎても遠すぎても読みづらくなりますので、フォントサイズと合わせて考えましょう。
文字間に余裕があるとやわらかで落ち着いたイメージなります。
- 標準(normal)
- .025em
- .05em
- .1em
デフォルトの【標準(normal)】でOKです。
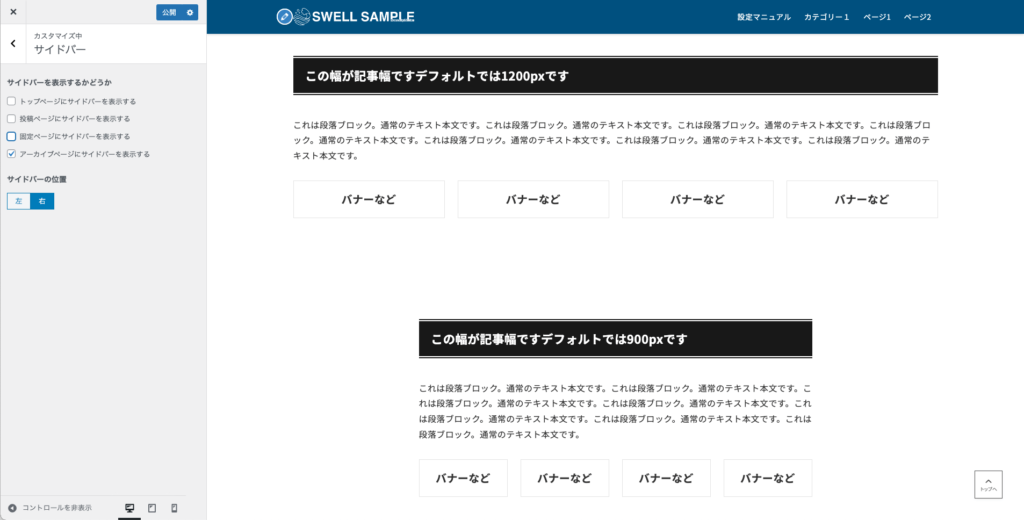
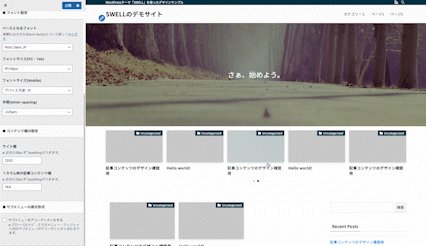
2-2-3. コンテンツ幅の設定

上のコンテンツ幅が「サイト幅」です。デフォルトでは1,200pxに設定されています。
バナーなどの内部コンテンツを4つ以上並べたいなどある場合は1,200pxはほしいところです。単純にメディアサイトでしたら、あまり広いと逆に読みづらいので1,000 〜 1,100pxほどがいいかなと思います。
デフォルトの【1,200px】でOKです。

最近ではPCでもサイドバーをなくした1カラムのサイトがかなり増えました。スマホと同じような表示ができ、余計な情報を表示させず記事内容に集中させることが可能です。
このとき横幅が1,200pxもあると、一行の文字数が多くて読みづらいです。ですので記事幅を小さくすることで可読性を上げることができます。
デフォルトでは900pxになっていますが、個人的にはさらに短い700 〜 800pxぐらいが好きです。左右の内側に32pxずつの余白が入りますので、764 〜 864pxあたりがおすすめです。
2-2-4. サブメニューの表示形式
この設定をするにはサブメニューの入ったグローバルメニューがすでに作られている必要があります。

「アコーディオン化しない」でOKです。
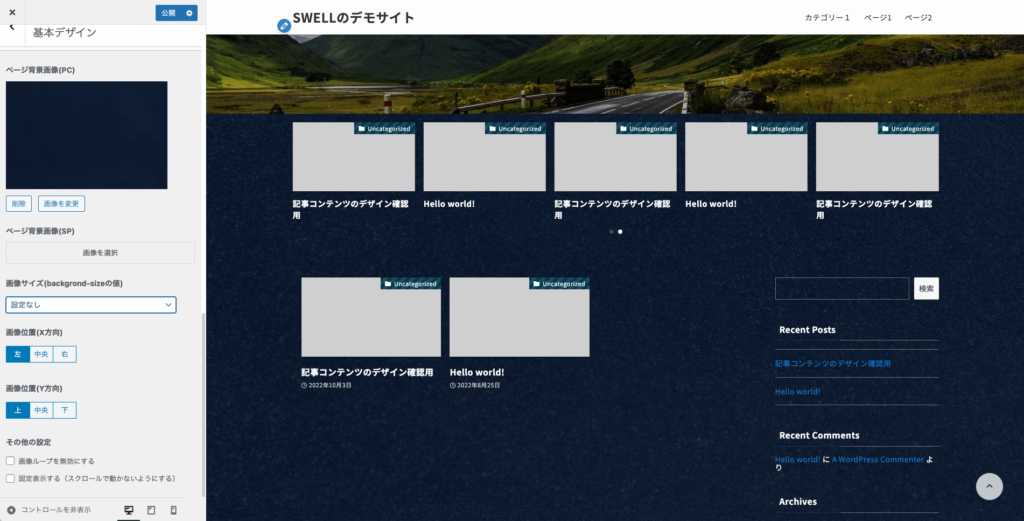
2-2-5. ページ背景

ページの背景に画像を設定することができます。画像のように暗い背景を設定する場合は黒文字だと読みづらくなってしまいますので、基本カラーの設定で文字色を白にしたり、サイト全体の見た目の設定でコンテンツの背景を白にするなどして可読性を上げましょう。
また、背景画像を設定する場合はたくさんの設定項目があるのでお好みでデザインできます。
- スマホの場合での背景画像の設定
- 画像サイズ(background-size)の設定
- 画像位置(X方向)の設定
- 画像位置(Y方向)の設定
- その他の設定
「背景画像は設定しない」でOK。固定ページを作成するときに個別で設定したほうが自由度が高くておすすめです。
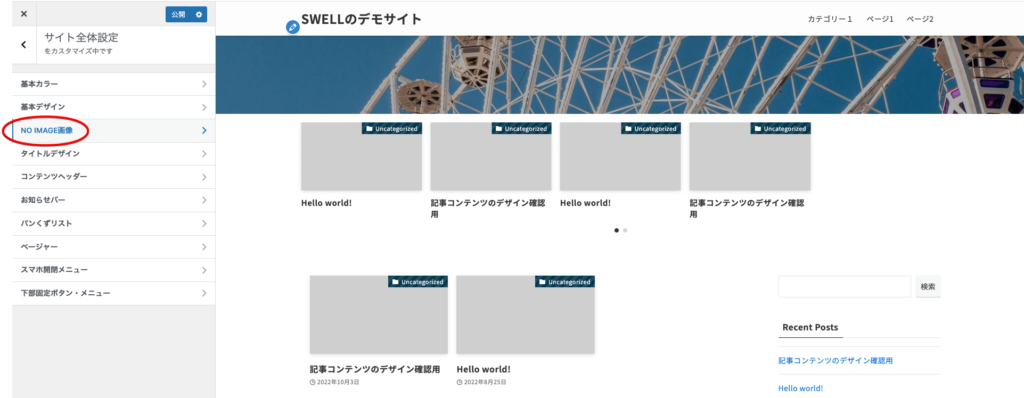
2-3. NO IMAGE画像


NO IMAGE画像とはアイキャッチ画像を設定していない記事があった場合に表示する画像のことです。画像サイズは「横幅1,600px以上を推奨」となっています。
本来アイキャッチだけでしたら800px程度で問題ないのですが、SWELLではタイトルの背景画像としてアイキャッチを画面の横幅いっぱいに表示する設定があるためです。小さい画像を横幅いっぱいにまで表示すると引き伸ばされて荒くなってしまいますからね。
また、MacのRetina Displayのような高解像度ディスプレイも同様に引き伸ばされて荒くなってしまうため、約2倍程度の画像サイズが推奨されています。サイトスピードを最大限上げたいなど画像を大きくしたくない場合もあるでしょうから状況に応じて設定してください。
アスペクト比は16:9で作ることをおすすめします。基本的には【800 × 450】で作り、メインビジュアルやタイトル背景など「横幅いっぱい」で表示したいものは【1,920 × 1,080】で作るといいです。
また、作成した画像は圧縮したり最適化したりして可能な限りファイルサイズを小さくしましょう。
2-4. タイトルデザイン
2-4-1. サブコンテンツのタイトルデザイン
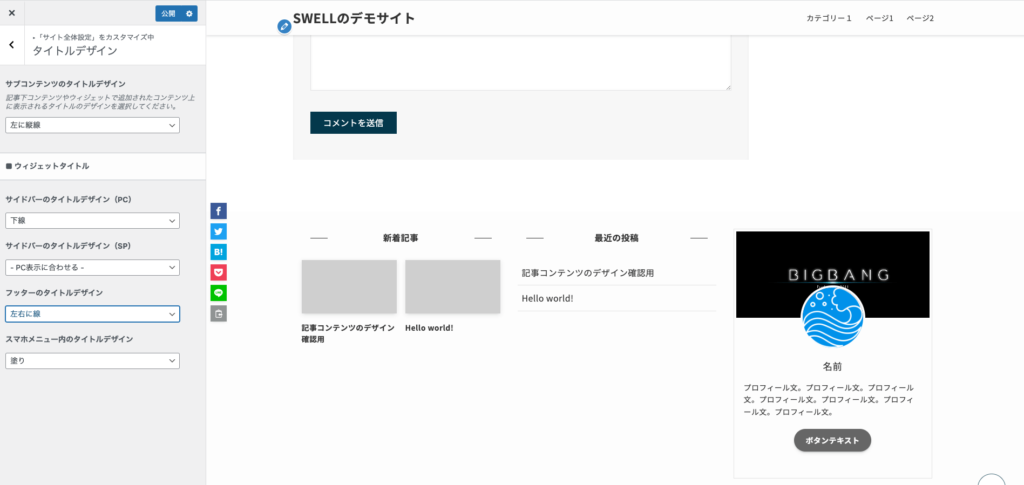
サブコンテンツのタイトルとは、記事下の「この記事を書いた人」、「関連記事」、「コメント」のことです。また、メインコンテンツ内にウィジェットを挿入した場合のウィジェットタイトルもサブコンテンツとなります。
- 装飾なし
- 下線
- 左に縦線
- 左右に横線

お好みで設定して大丈夫です。僕の好みは「左に縦線」、または「装飾なし」です。
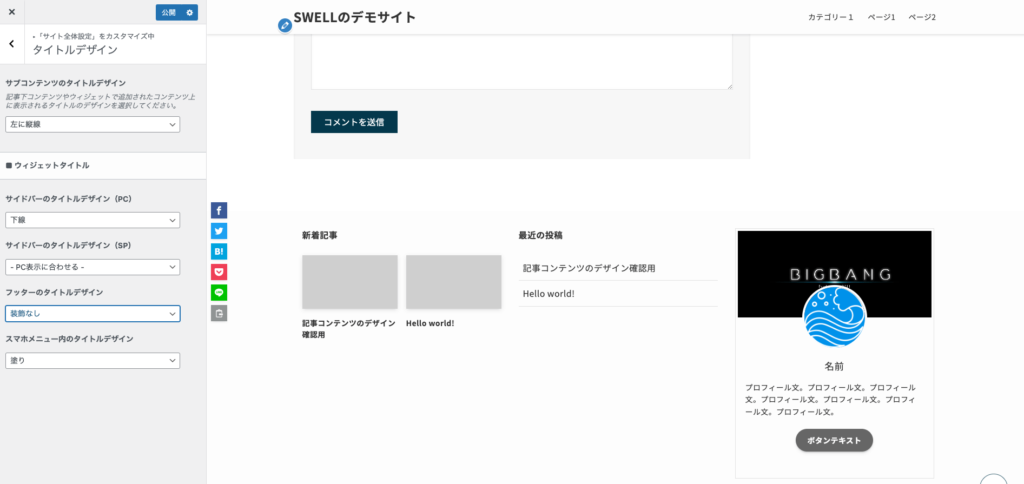
2-4-2. ウィジェットタイトル
サイドバーを表示する設定にしている場合、サイドバーのコンテンツのタイトルデザインを変更できます。
- 下線
- 左に縦線
- 左右に横線
- 塗り

お好みで設定して大丈夫です。僕の好みは「左に縦線」、または「塗り」です。

サイドバーのタイトルはPCとスマホでデザインをわけることができます。スマホではサイドバーは表示されませんので、ページ下部の記事の下に表示されます。
- PC表示に合わせる
- 下線
- 左に縦線
- 左右に横線
- 塗り
【PC表示に合わせる】でOKです。
フッターにウィジェットを配置している場合は、タイトルデザインの変更ができます。
- 装飾なし
- 下線
- 左右に横線

お好みで設定して大丈夫です。僕の好みは「装飾なし」です。
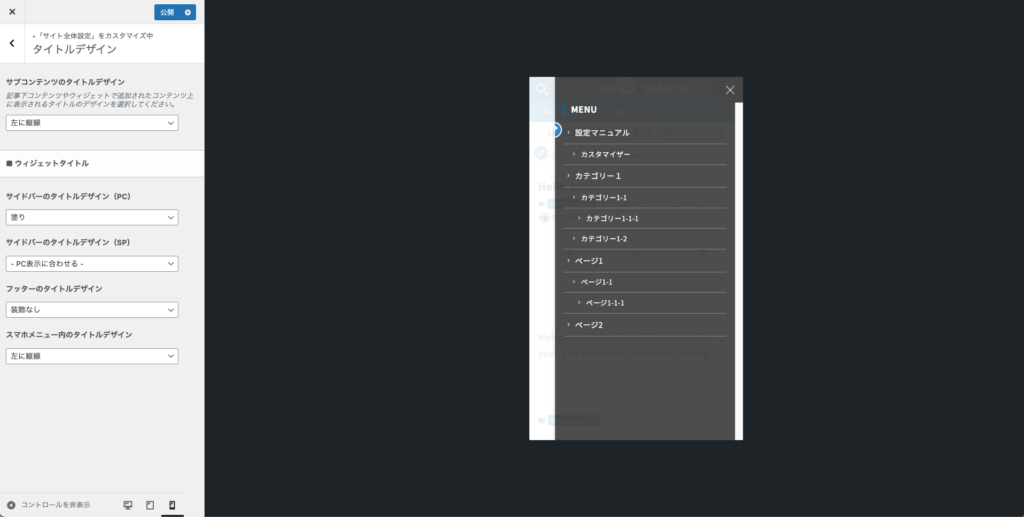
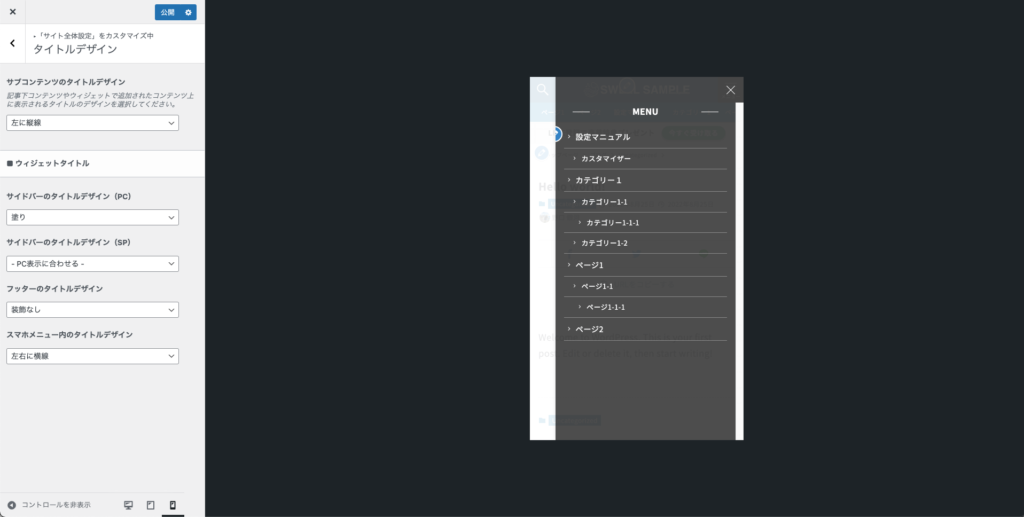
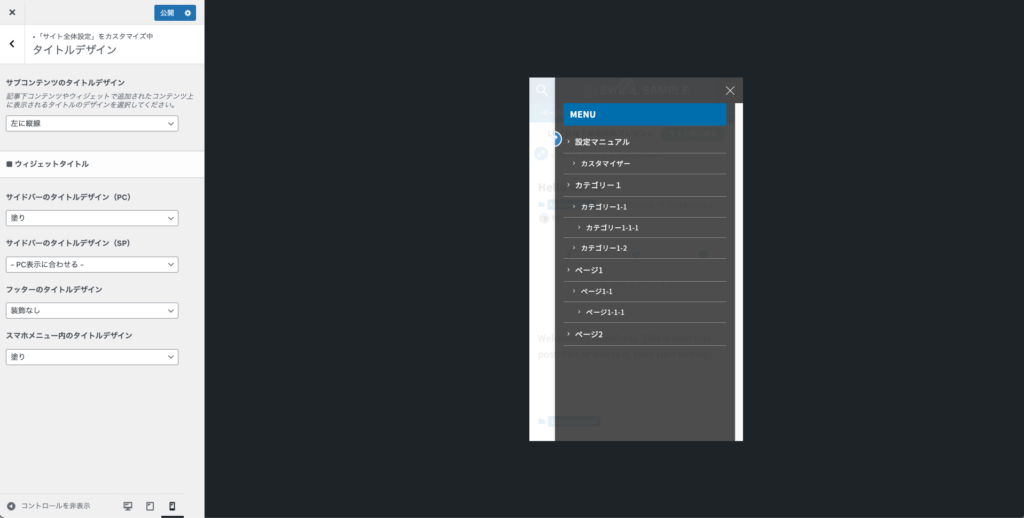
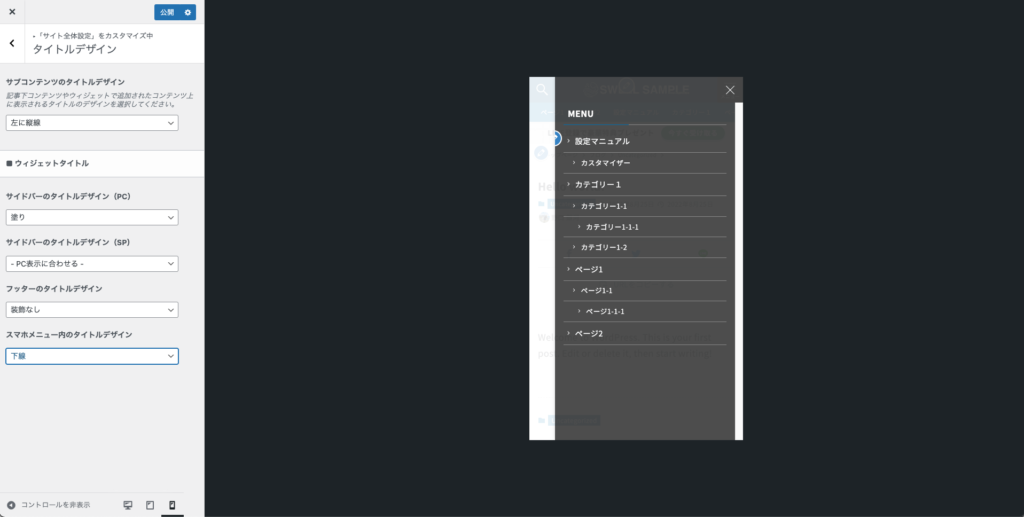
スマホで開くメニューのタイトルデザインを変更できます。
スクショを撮り忘れてしまっていて後から撮ったので、デザインがデフォルトから変更されてしまっています。ややこしくなってしまってすみませんが、色などは後で変更できますのでここでは「タイトル部分のみ」に集中してください。
- 下線
- 左に縦線
- 左右に横線
- 塗り

お好みで設定して大丈夫です。僕の好みは「塗り」です。
2-5. コンテンツヘッダー

タイトルの表示位置の設定で「コンテンツ上」を指定している場合の設定です。「コンテンツ内」の場合は関係ありません。

たとえばアイキャッチをYouTubeのサムネイルのような文字入りの画像を作成した場合、「タイトル上」に同じアイキャッチ画像が入ってしまうと見栄えが悪いです。

そこで文字などの入っていない別の画像をここで設定することで解消することができます。
全ページに同じ画像が入りますので共通したコンセプトの画像や背景用の画像がいいんじゃないかなと思います。極論ですがそもそも僕のおすすめは「コンテンツ内」です。
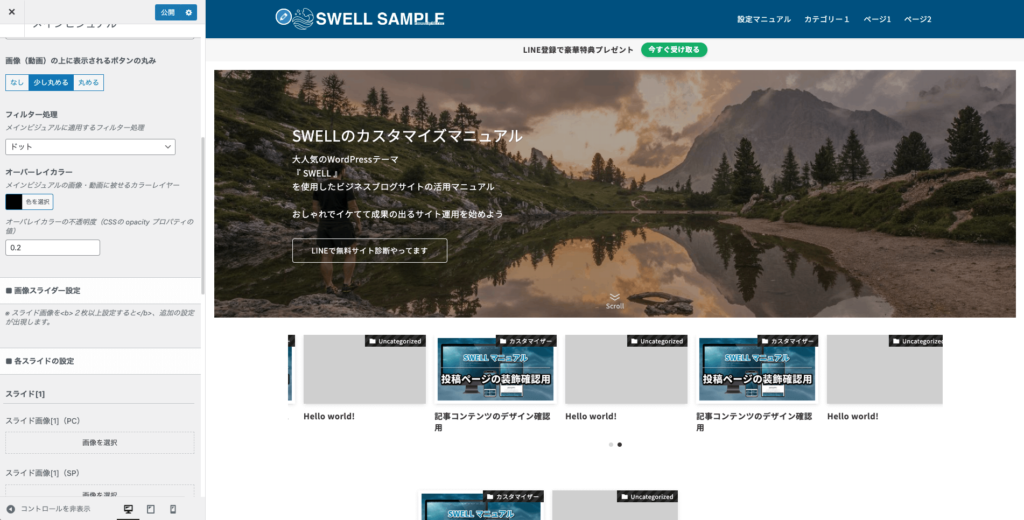
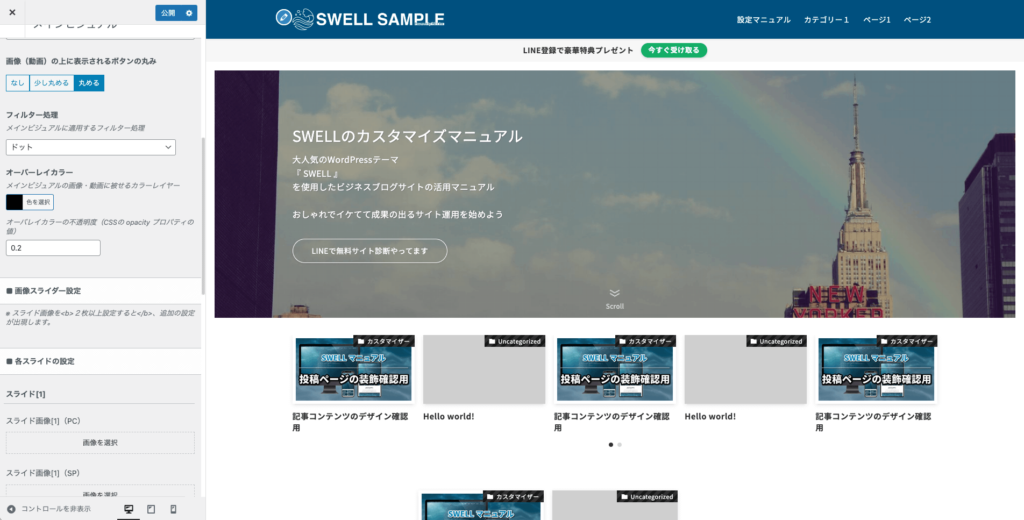
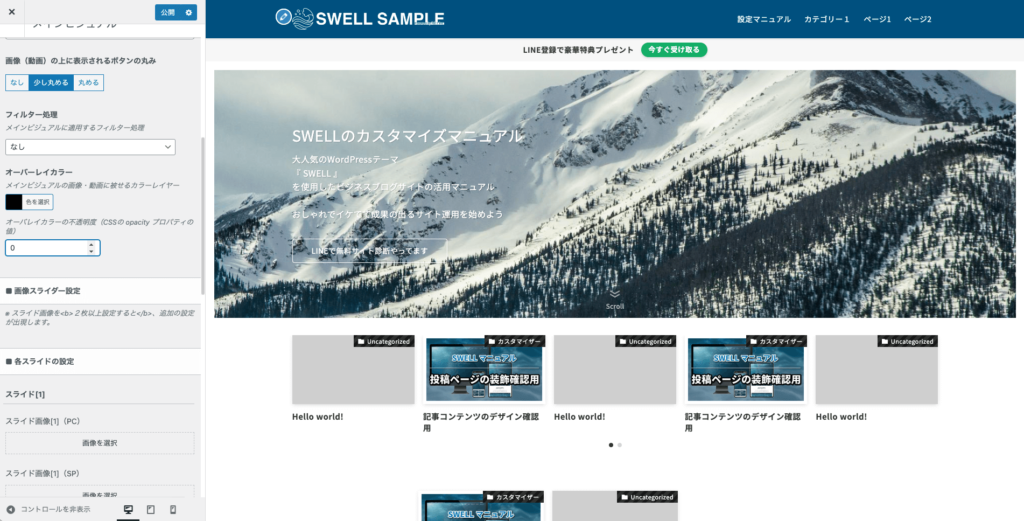
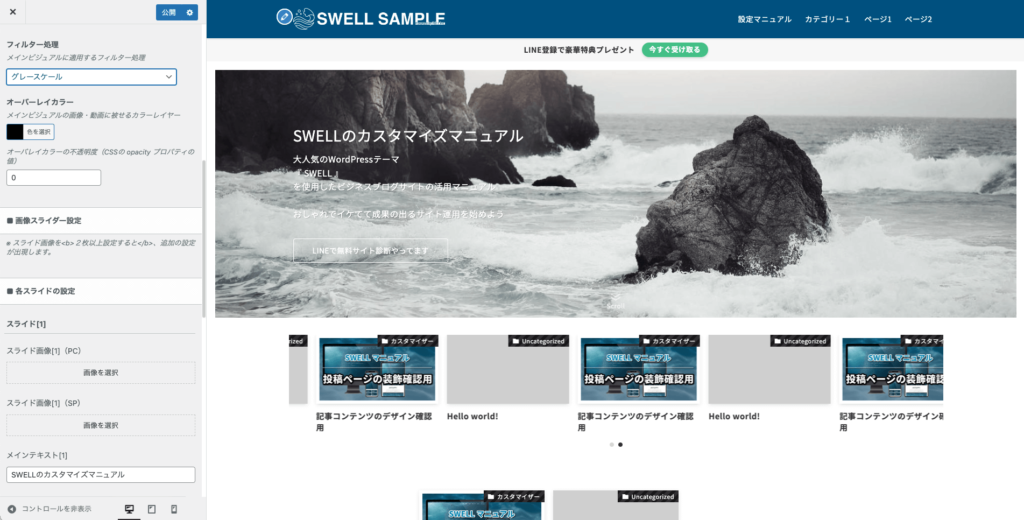
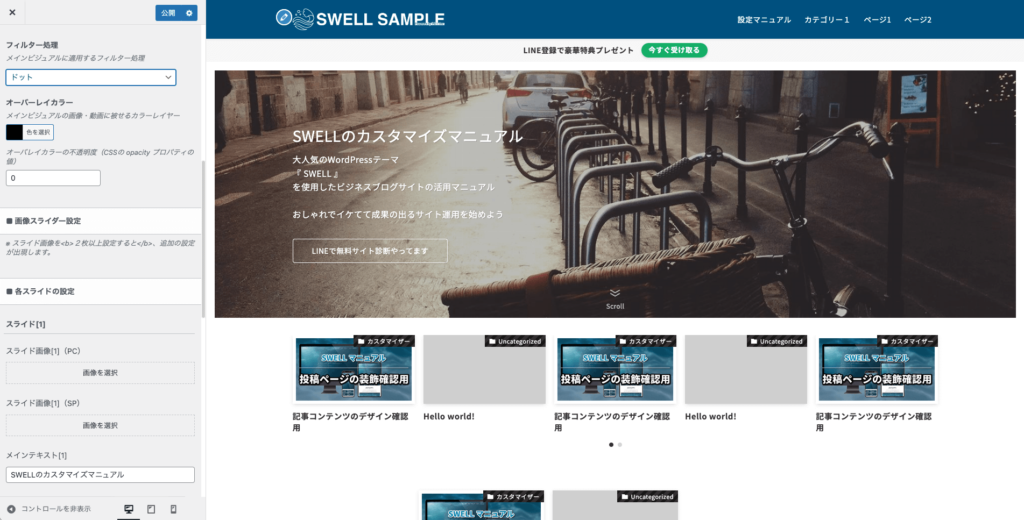
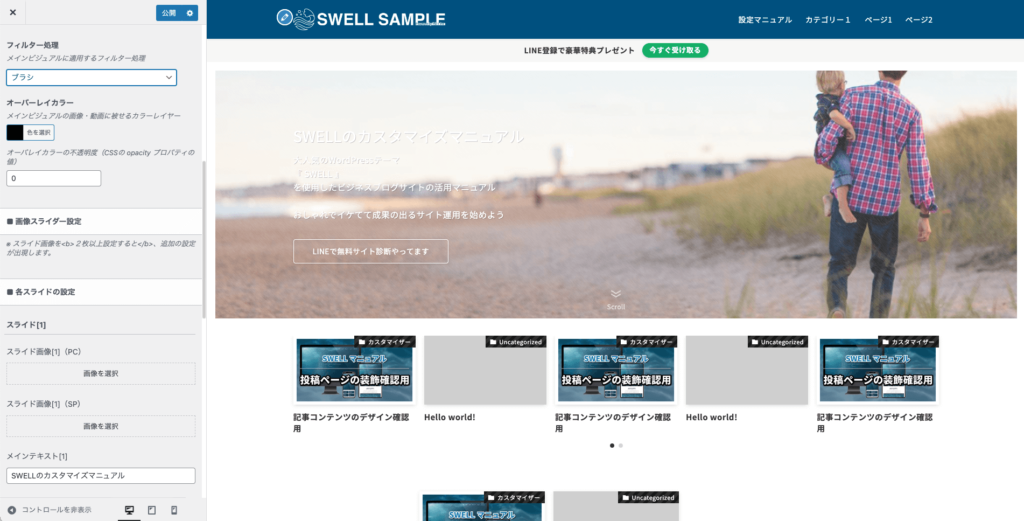
画像を設定する場合はフィルターをかけることもできます。
- なし
- ブラー
- グレースケール
- ドット
- ブラシ

お好みで設定して大丈夫です。僕の好みは「ドット」です。

背景画像によってはタイトルなどの文字が読みにくい場合があります。フィルターをかけることで多少はよくなりますが、さらに上に色つきのフィルターをかけることで読みやすくできます。

サンプル画像では「ドット」の画像フィルターに真っ黒(#000000)のカラーオーバーレイを「0.3」の不透明度でかけた状態です。だいぶ可読性が上がりましたよね。

色も不透明度も自由に選択できます。
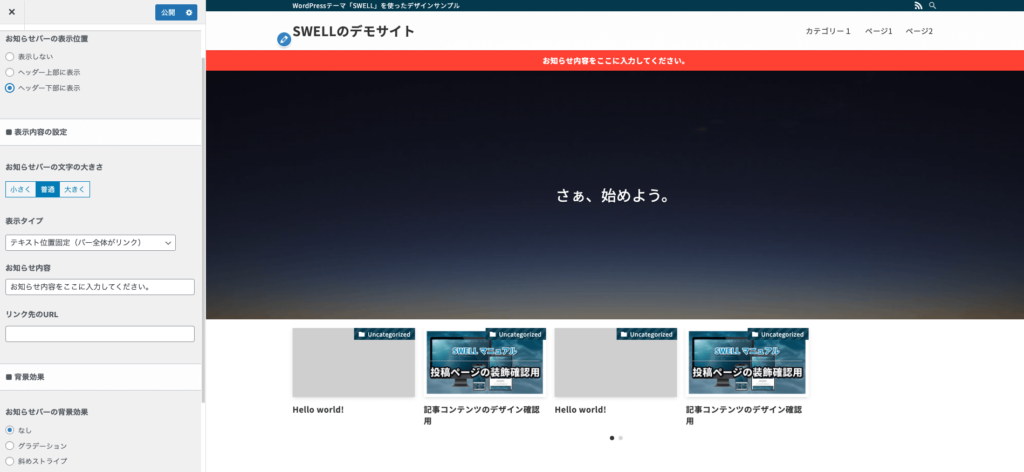
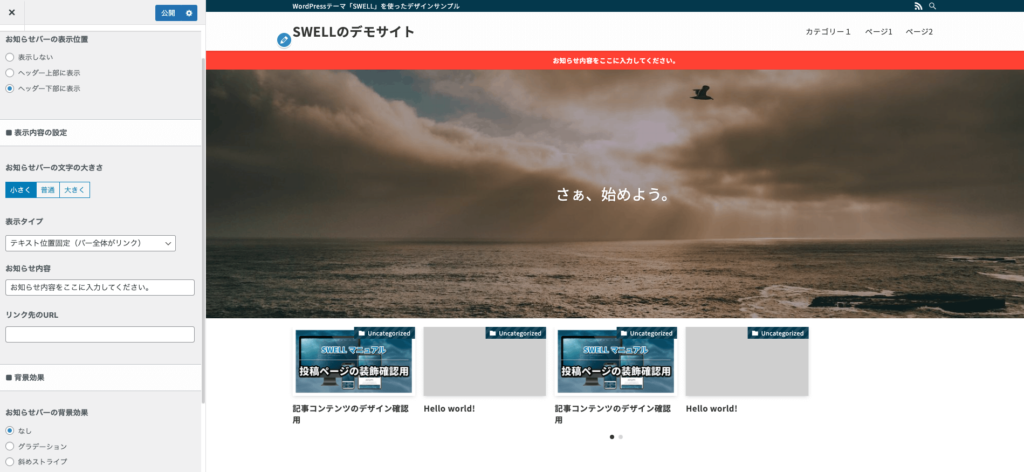
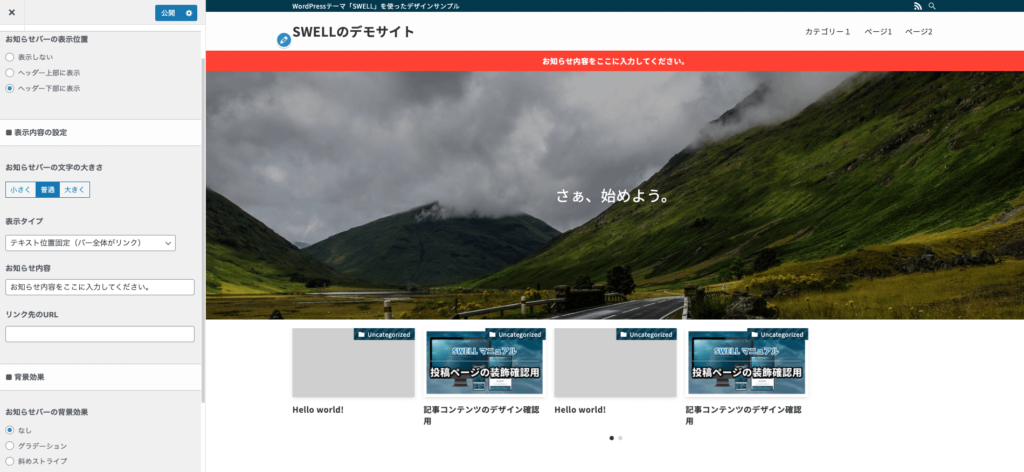
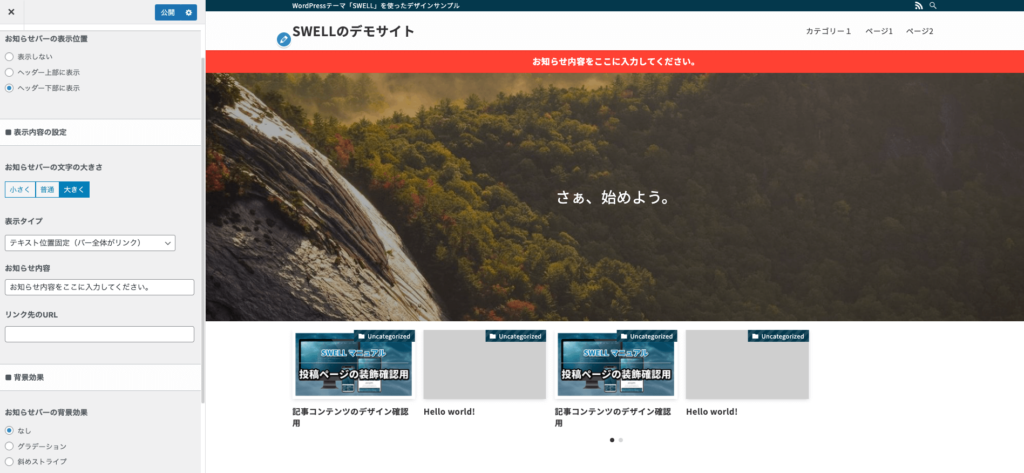
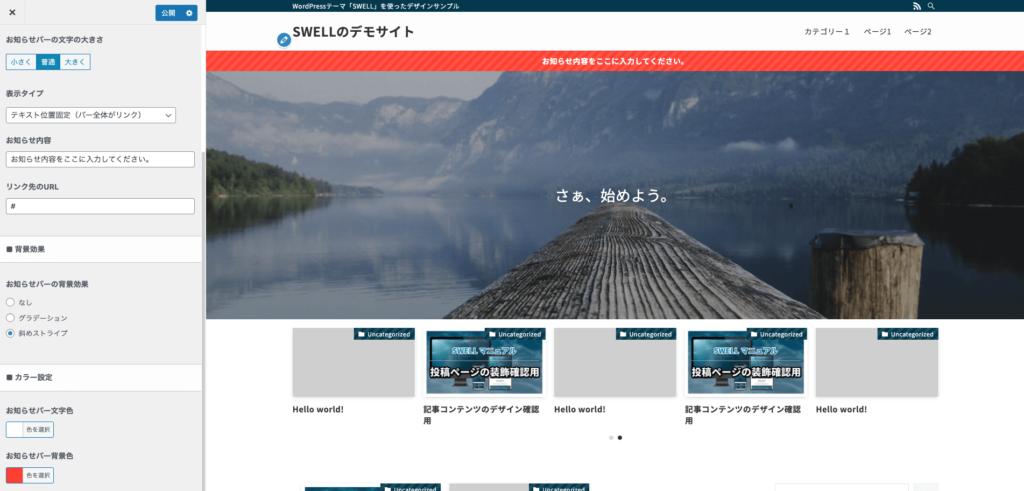
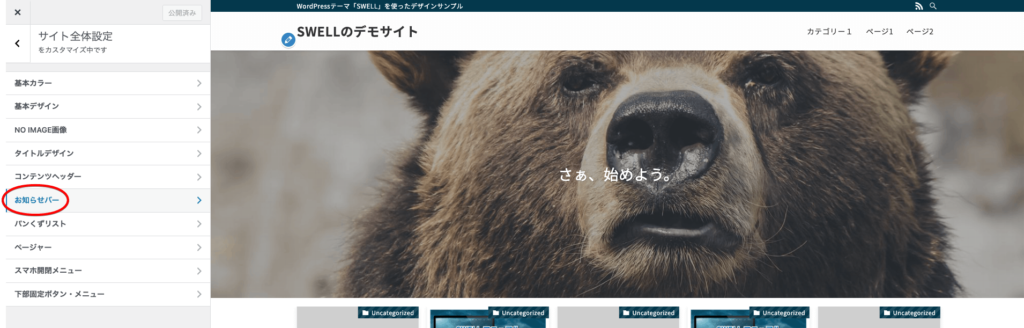
2-6. お知らせバー

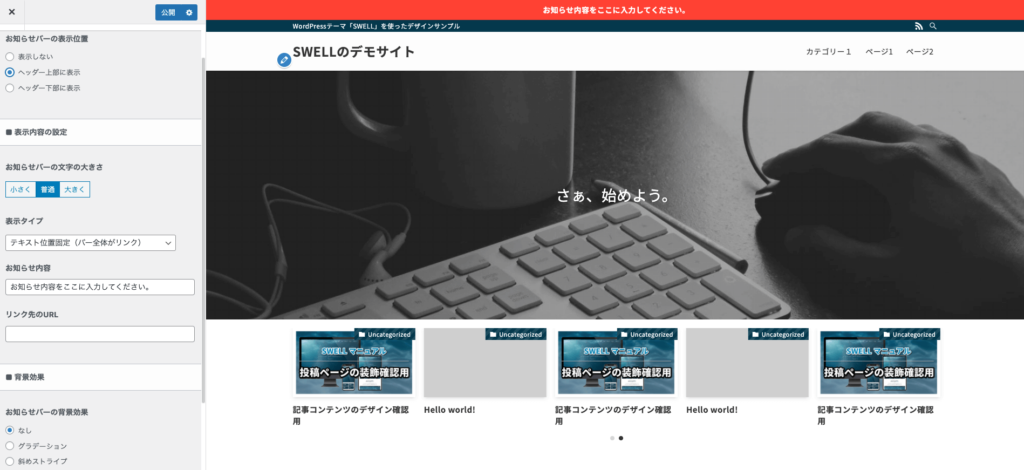
「お知らせバー」とは重要な情報をわかりやすくアピールできる機能です。新製品の案内や営業時間の変更などピックアップしたい情報を表示できます。
- 表示しない
- ヘッダー上部に表示
- ヘッダー下部に表示

お好みで設定して大丈夫です。僕の好みは【ヘッダー下部に表示】です。
ただし、ピックアップする情報がなければ無理に表示させる必要はありません。
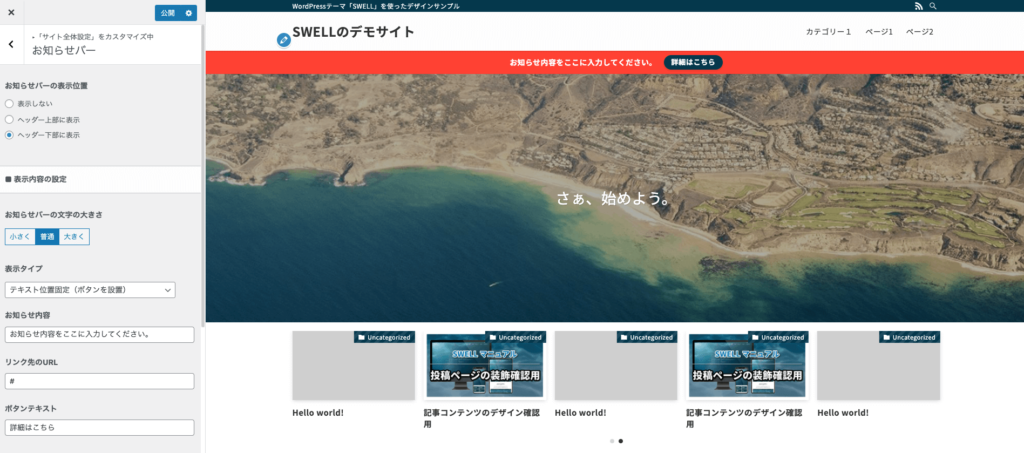
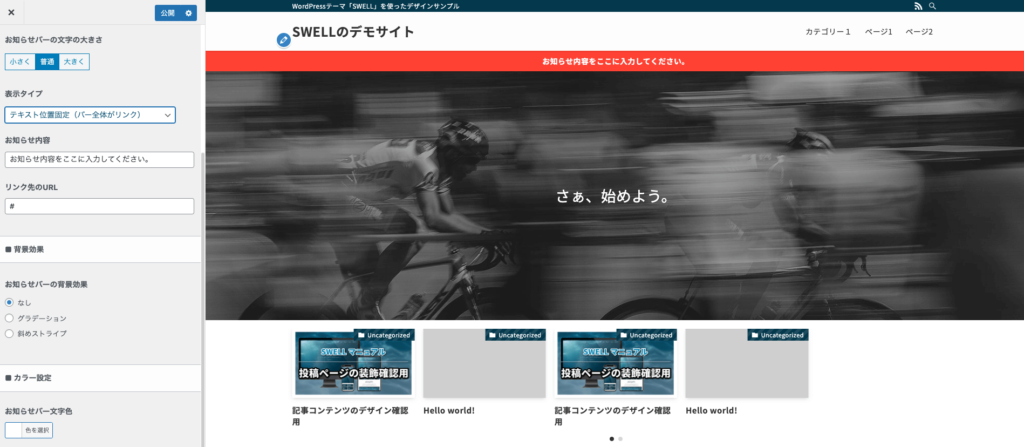
- テキスト位置固定(バー全体がリンク)
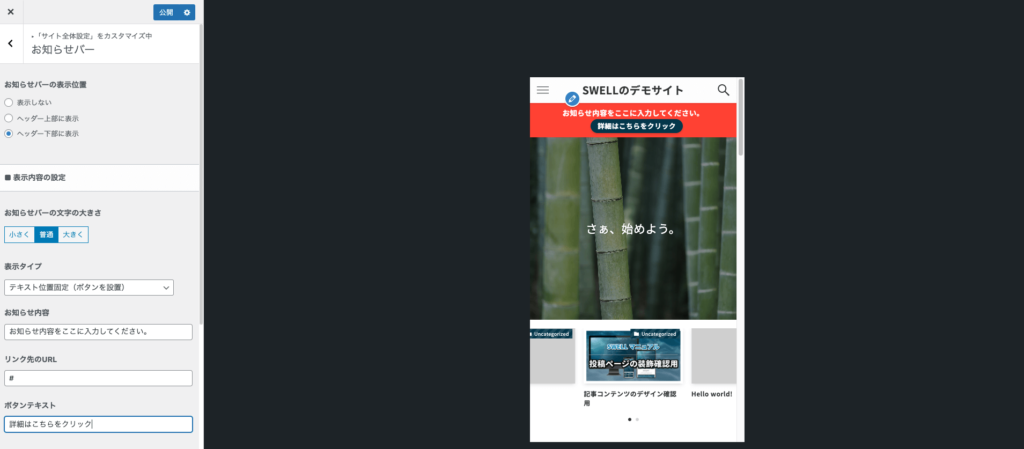
- テキスト位置固定(ボタンを設置)
- テキストを横に流す
【テキスト位置固定(バー全体がリンク)】でOKです。
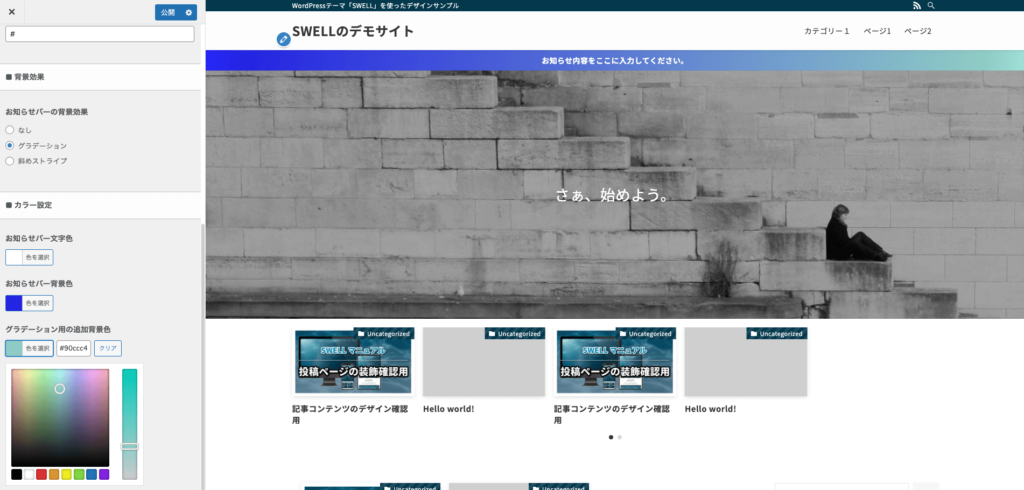
- なし
- グラデーション
- 斜めストライプ

お好みで設定して大丈夫です。僕の好みは【なし】です。
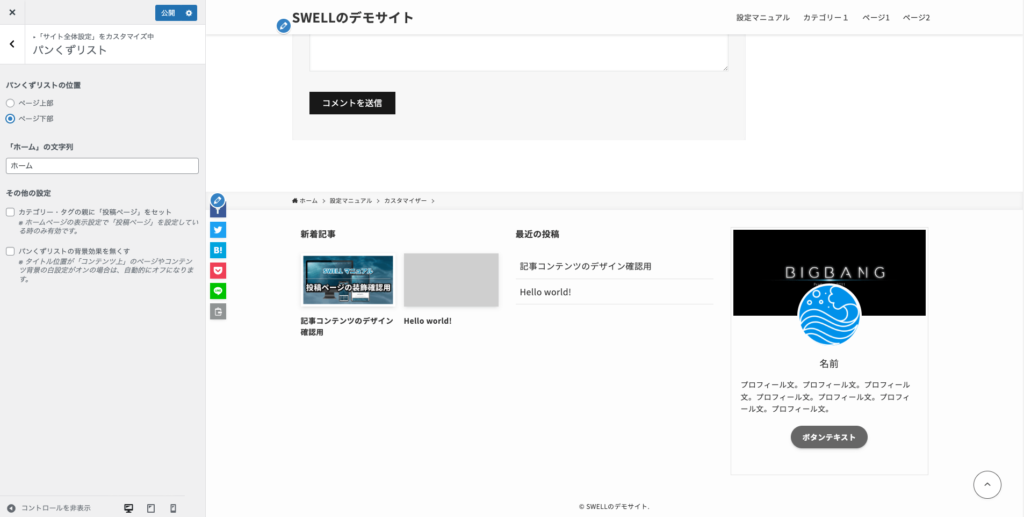
2-7. パンくずリスト


「パンくずリスト」とはグリム童話『ヘンゼルとグレーテル』に由来しています。兄妹は両親に山に捨てられてしまいますが、兄のヘンゼルは「家への道しるべ」として道中にパンくずを捨てながら歩きました。
ここから「自分の位置(現在のページ)と家(ホームページ)の道中を示す機能」をパンくずリストと呼んでいます。
- ページ上部
- ページ下部

お好みで設定して大丈夫です。僕の好みは【上部】です。

「トップページ」でもいいですし、「マニュアルトップ」などサイトトップページのコンセプトでもいいですね。

ホームページ設定で「ブログ」などのページを設定している場合は、そのページを間に入れることができます。コーポレートサイトなどでは表示させておきたいですね。

デフォルトではパンくずリストの背景はグレーで、立体感のあるシャドウが入っています(サイト全体の見た目の設定で「全体をフラットにする」にしている場合はシャドウは表示されません)。

背景効果をなくすと無地の白になります。
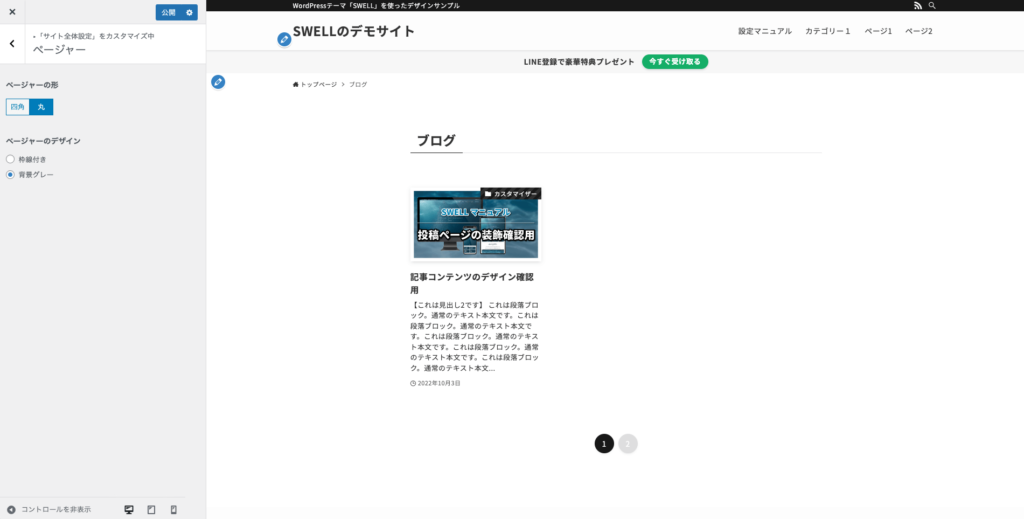
2-8. ページャー

- 四角
- 丸

お好みで設定して大丈夫です。僕の好みは「四角」です。
- 枠線付き
- 背景グレー

お好みで設定して大丈夫です。僕の好みは【枠線付き】です。
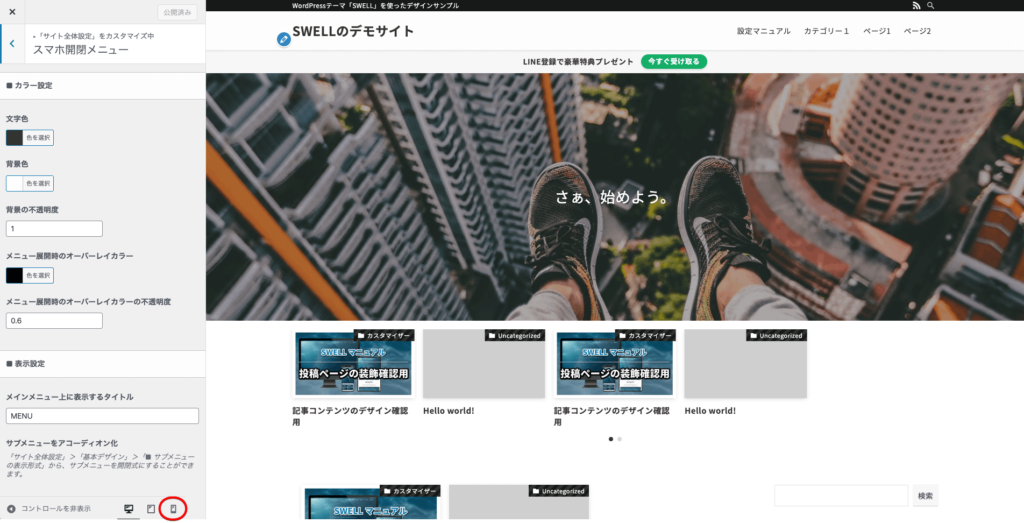
2-9. スマホ開閉メニュー

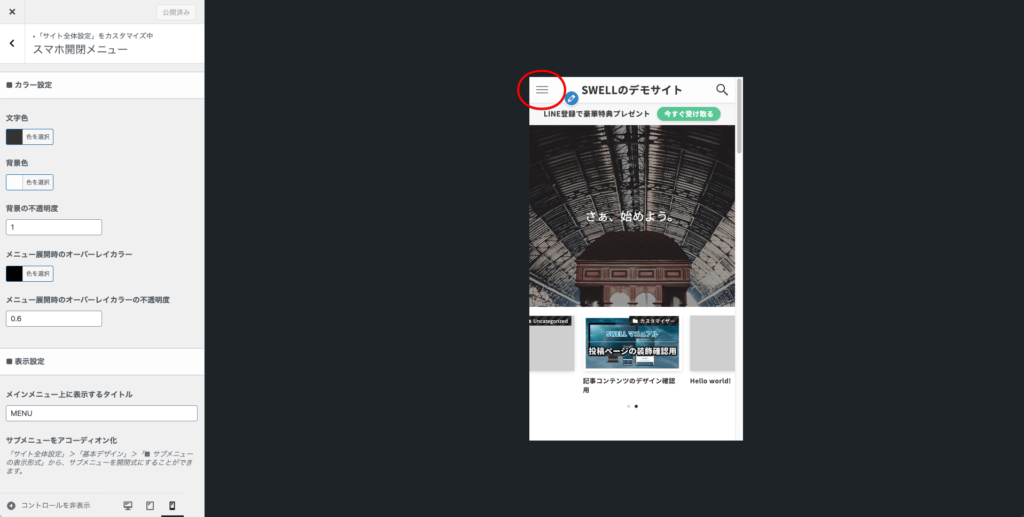
カスタマイザー左下のスマホアイコンをクリック。

3本線のメニューアイコンは「ハンバーガーメニュー」と言います。

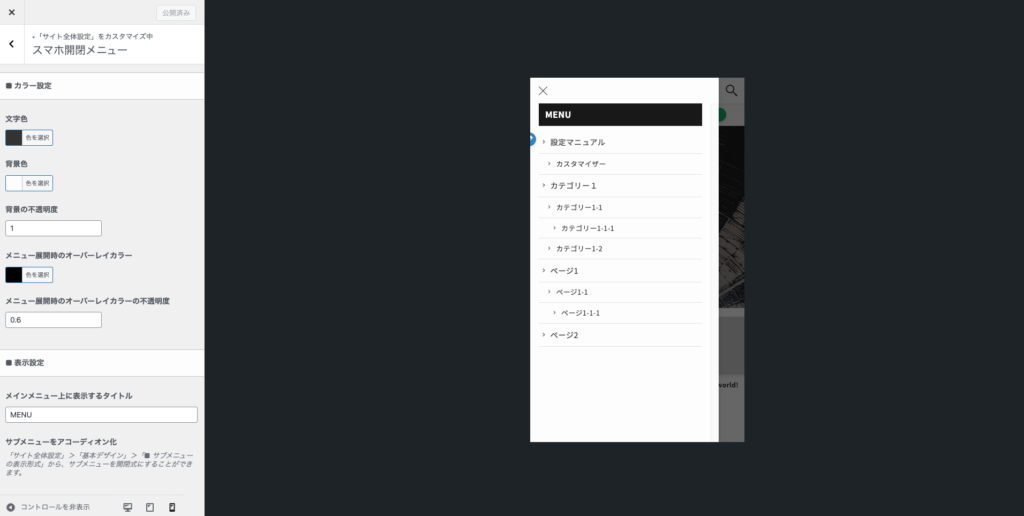
このメニューのデザインを設定できます。
サブメニューの表示形式の設定で「サブメニューをアコーディオン化する」に設定するとサブメニューをクリック開閉式に変更できます。

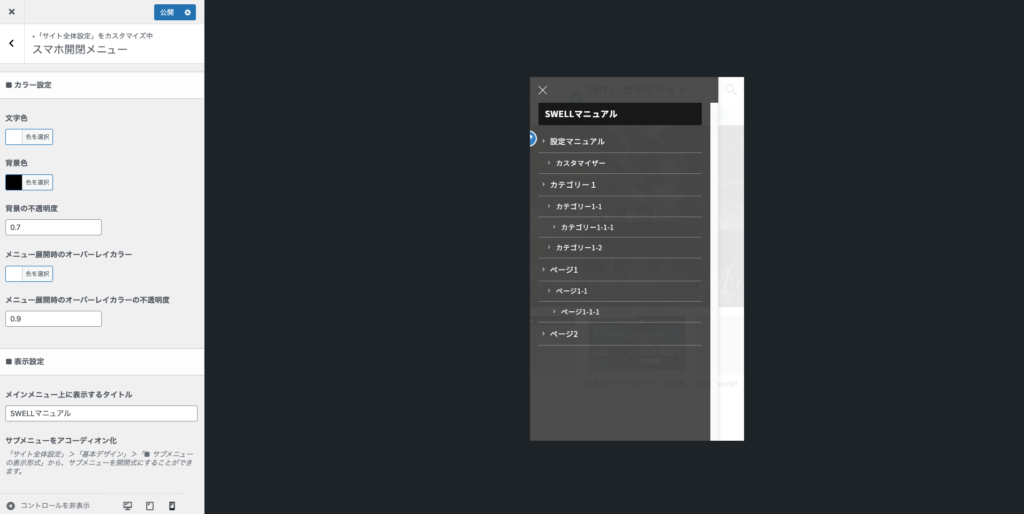
- 文字色をデフォルトから白に変更
- 背景色をデフォルトから黒に変更
- 背景の不透明度を0.7に設定
- メニュー展開時のオーバーレイカラーをデフォルトから白に変更
- メニュー展開時のオーバーレイカラーの不透明度を0.9に設定
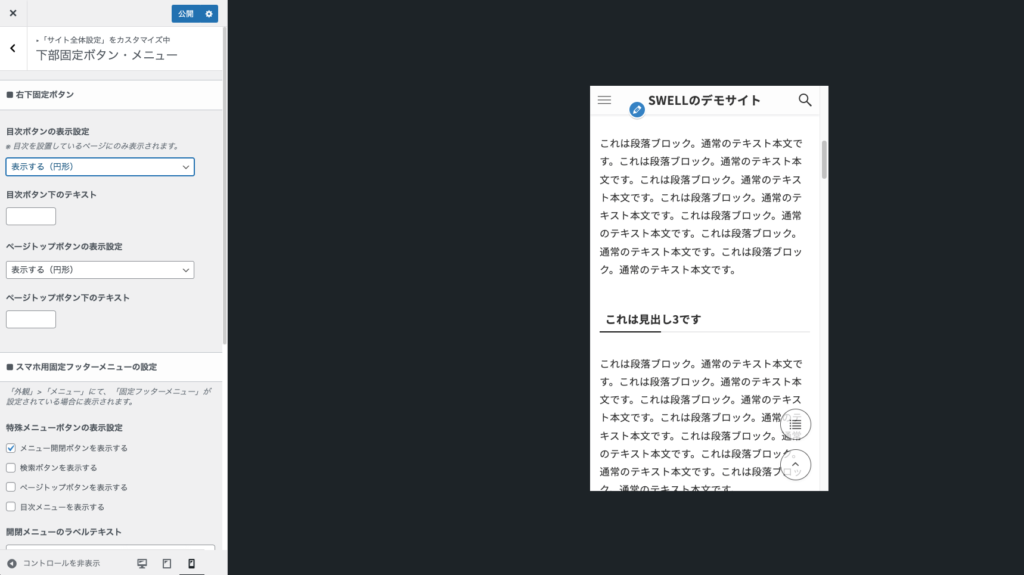
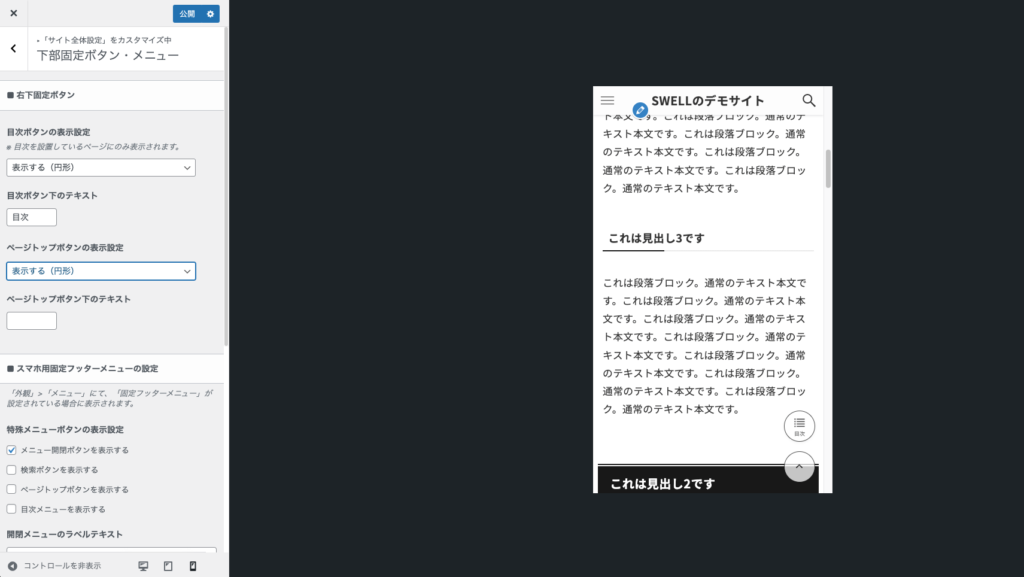
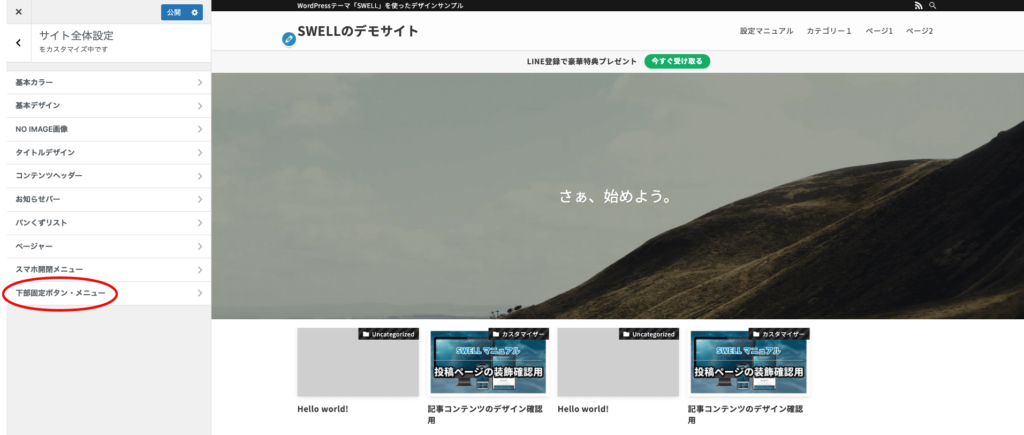
2-10. 下部固定ボタン・メニュー

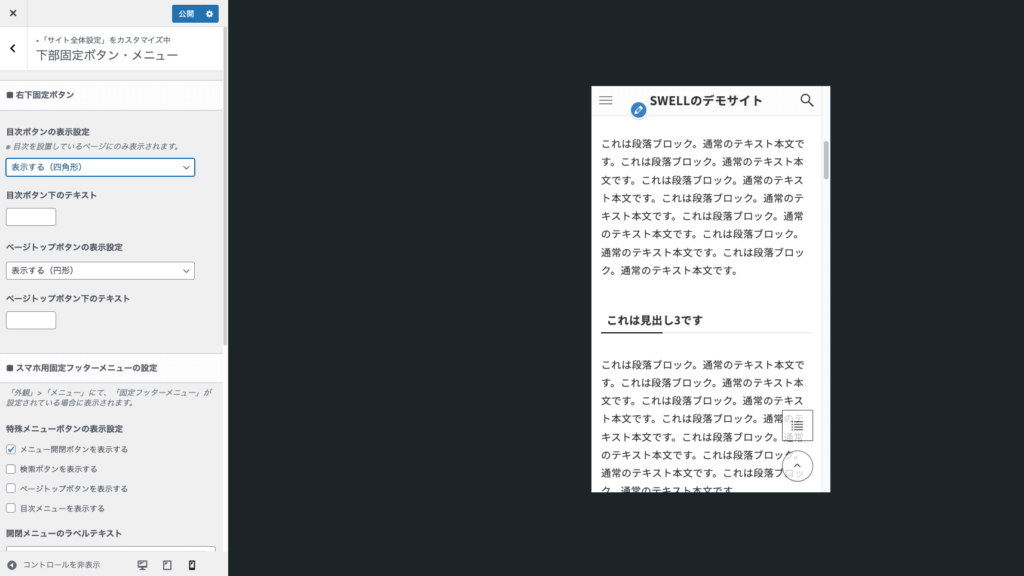
2-10-1. 右下固定ボタン
- 非表示
- 表示する(四角形)
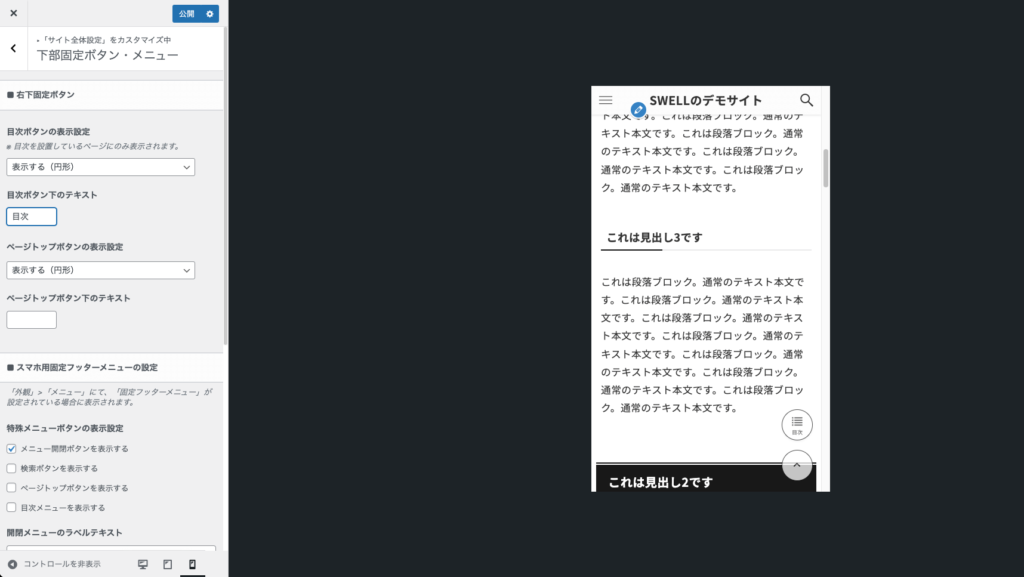
- 表示する(円形)


表示させる場合はアイコンの下にテキストを入れることも可能です。
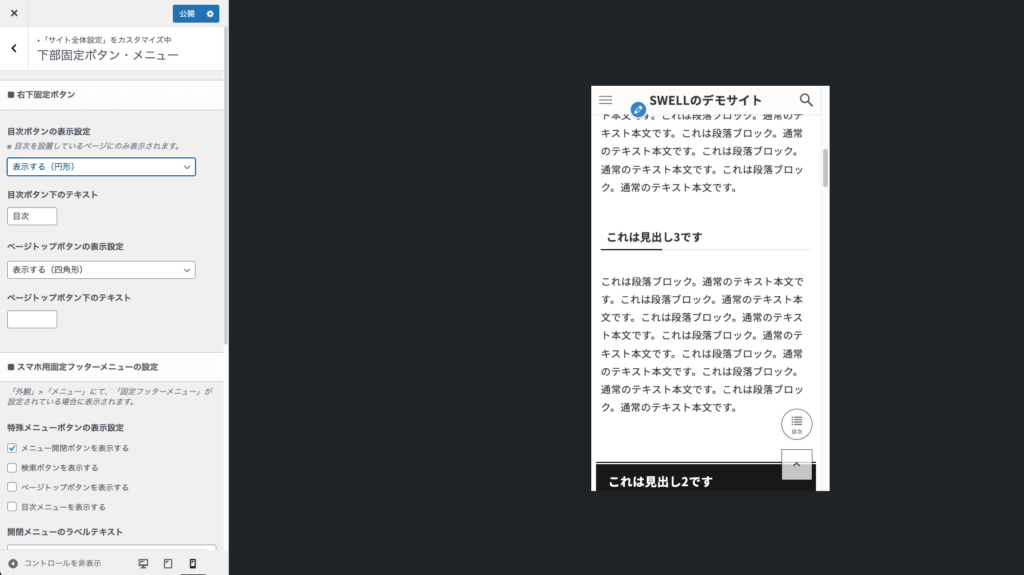
- 非表示
- 表示する(四角形)
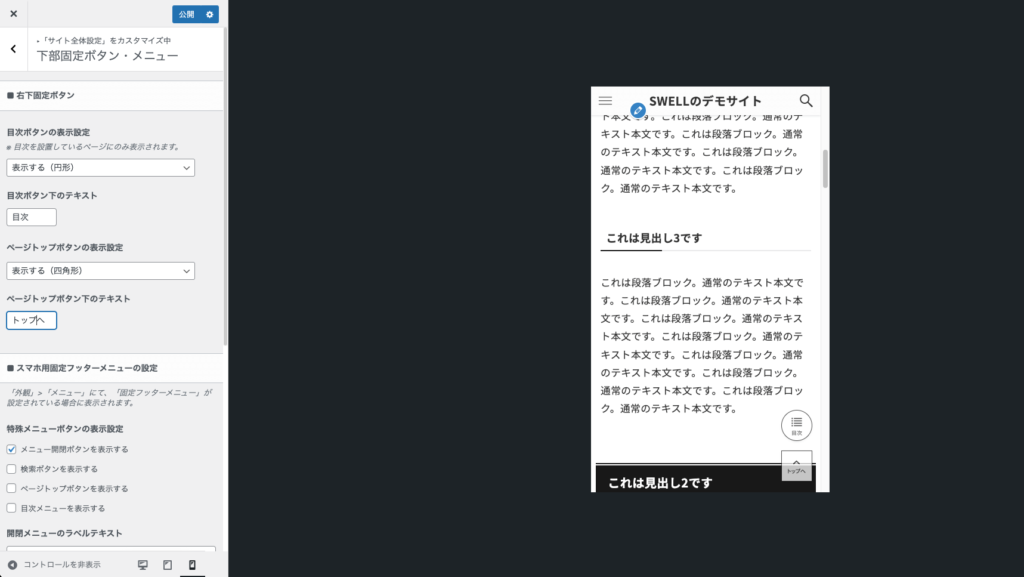
- 表示する(円形)


目次と同様にアイコンの下にテキストを入れられます。
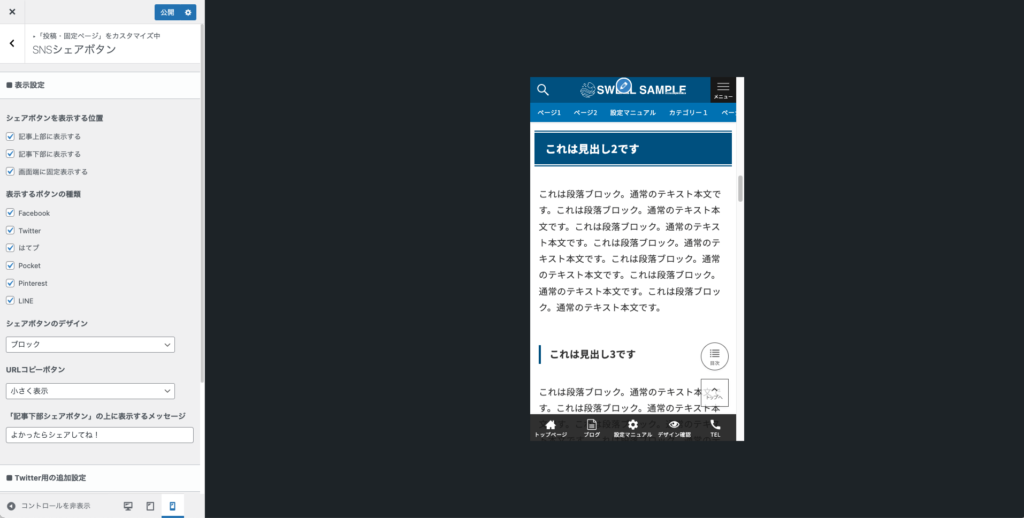
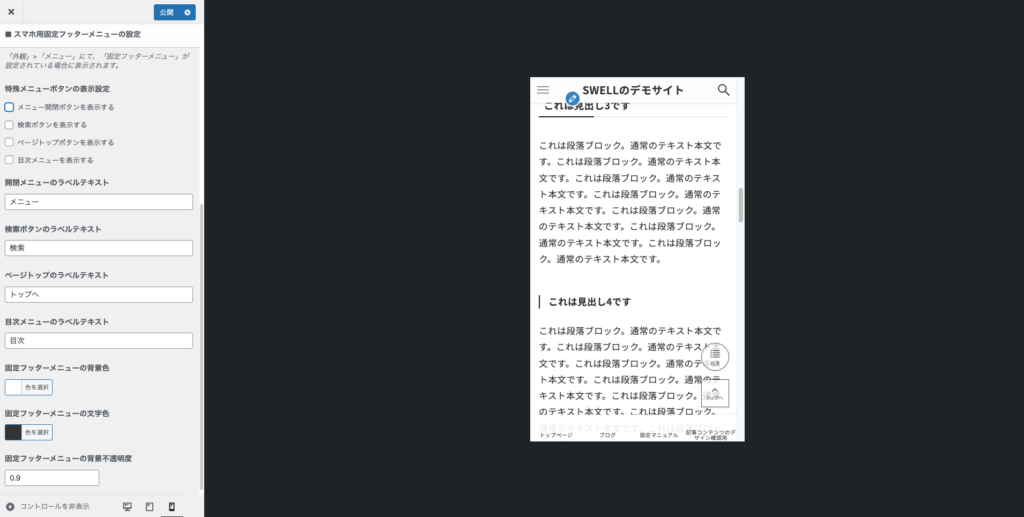
2-10-2. スマホ用固定フッターメニューの設定
あらかじめ固定フッター用のメニューを設定している必要があります。

- メニュー開閉ボタンを表示する
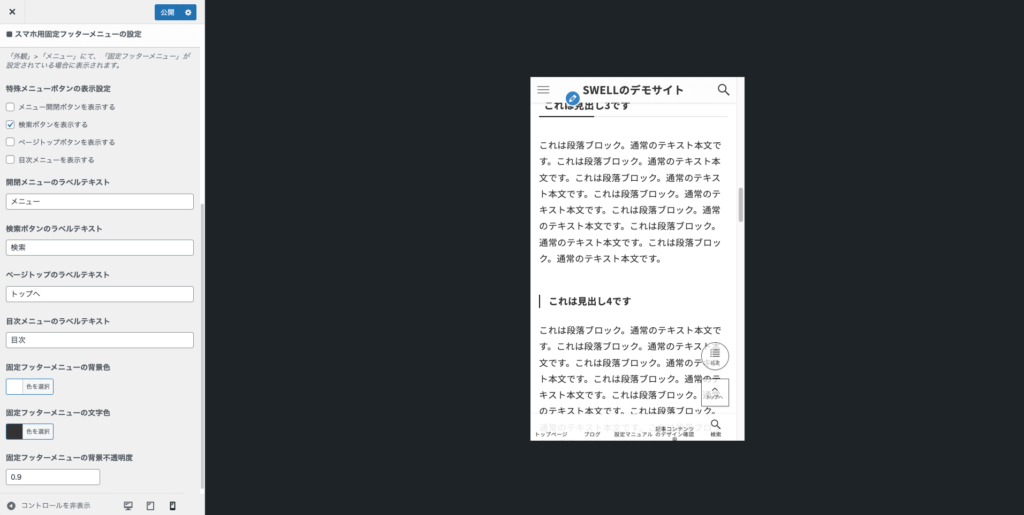
- 検索ボタンを表示する
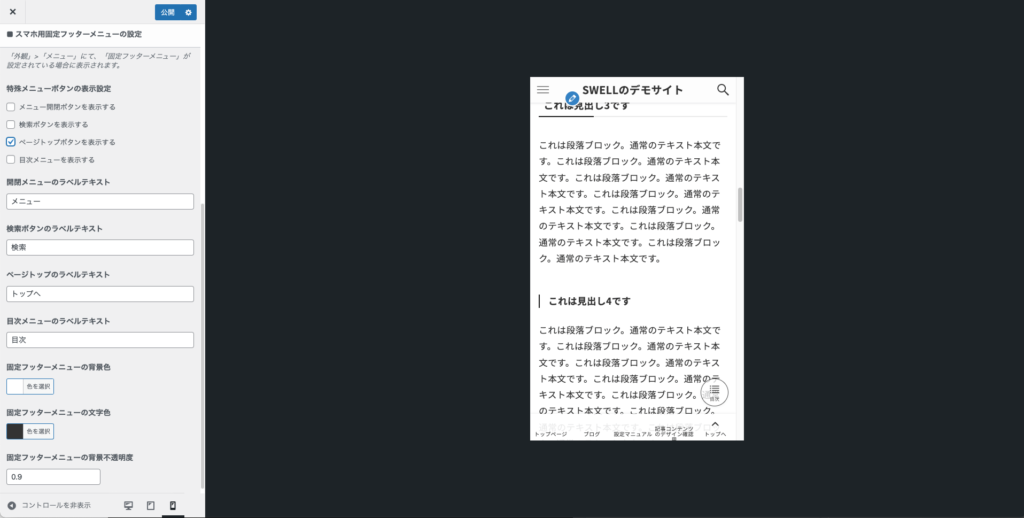
- ページトップボタンを表示する
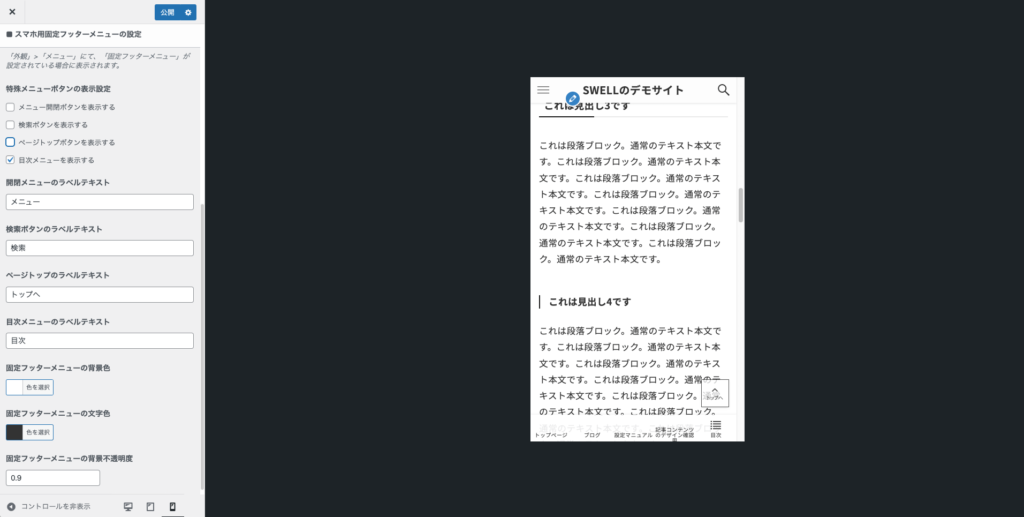
- 目次メニューを表示する
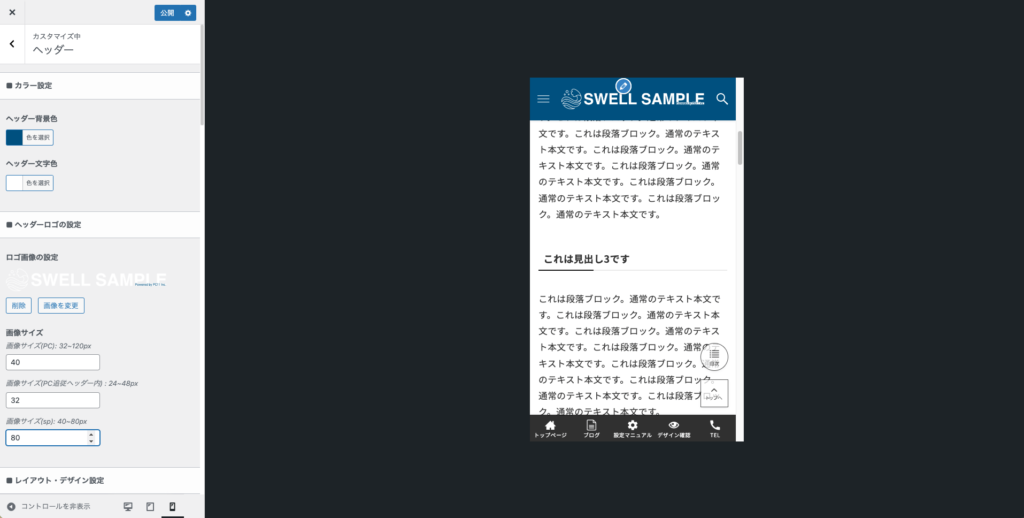
メニュー開閉ボタンを表示する
固定フッターに「メニュー」が追加されます。スマホ開閉メニューで設定した上部のアイコンと同じメニューが開きます。
検索ボタンを表示する

固定フッターに「検索」が追加されます。
ページトップボタンを表示する

固定フッターに「トップへ」が追加されます。右下固定ボタンの設定で入れた右下のアイコンは消えます。
目次メニューを表示する

固定フッターに「目次」が追加されます。右下固定ボタンの設定で入れた右下のアイコンは消えます。

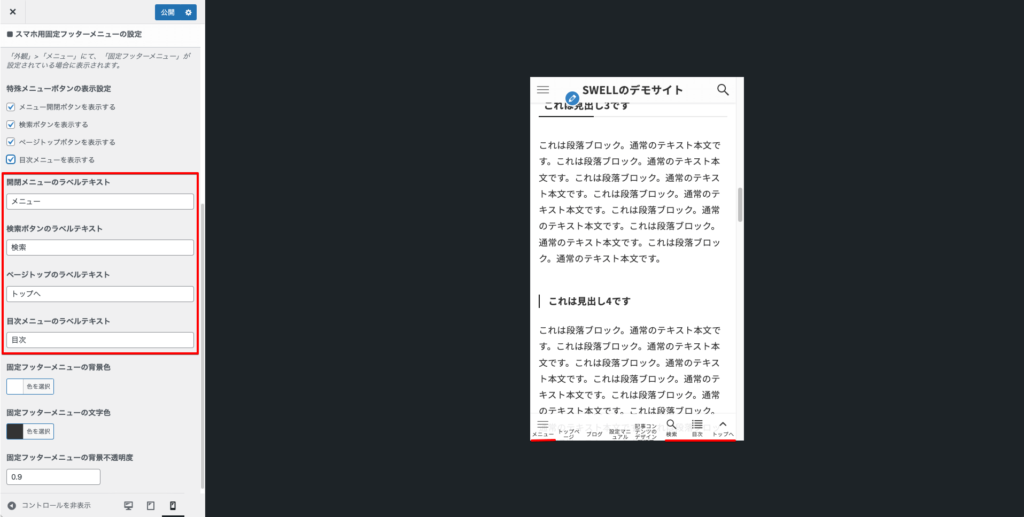
自動挿入される4つのメニューの名前を変更することができます。
- 開閉メニューのラベルテキスト
- 検索ボタンのラベルテキスト
- ページトップのラベルテキスト
- 目次メニューのラベルテキスト

固定メニューは背景の色や不透明度、文字色を変更することも可能です。
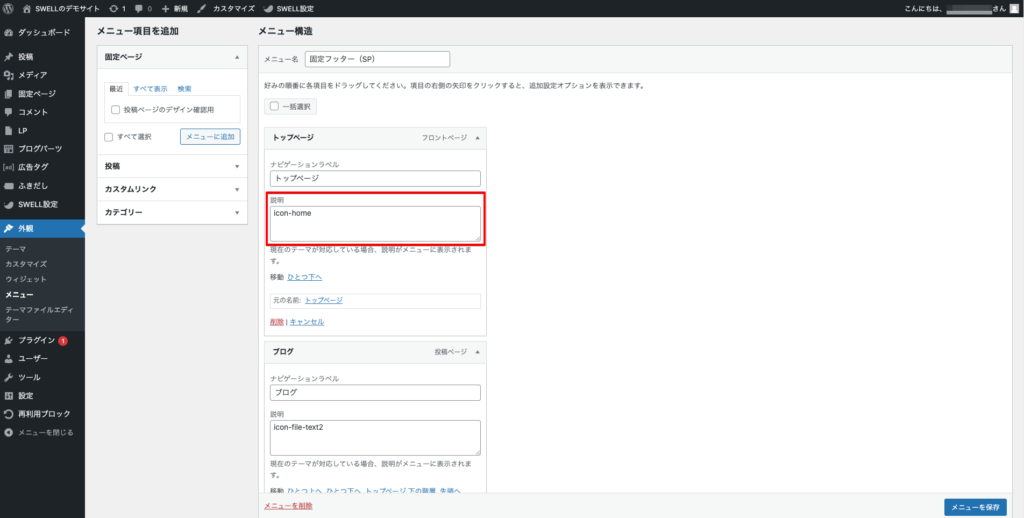
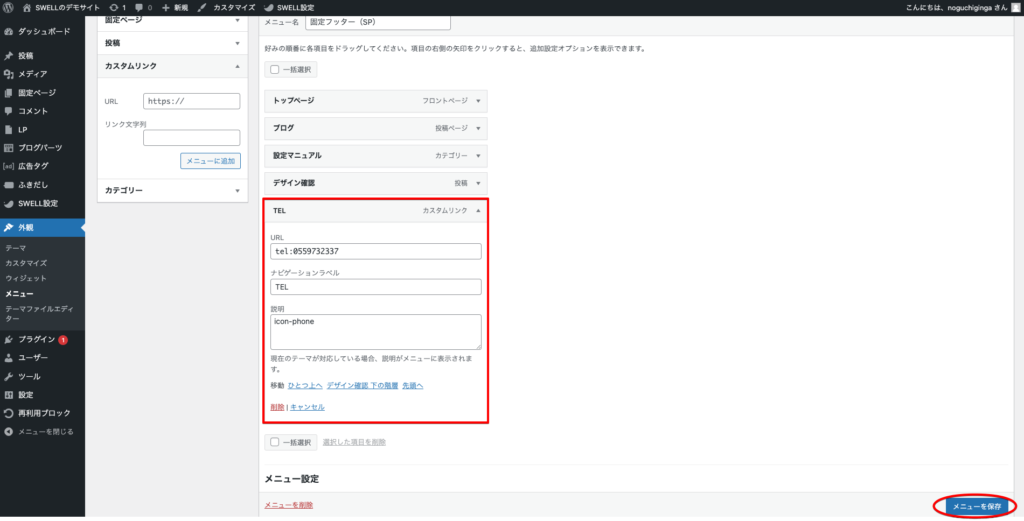
2-10-2-1. スマホ用固定フッターメニューにアイコンを入れる方法


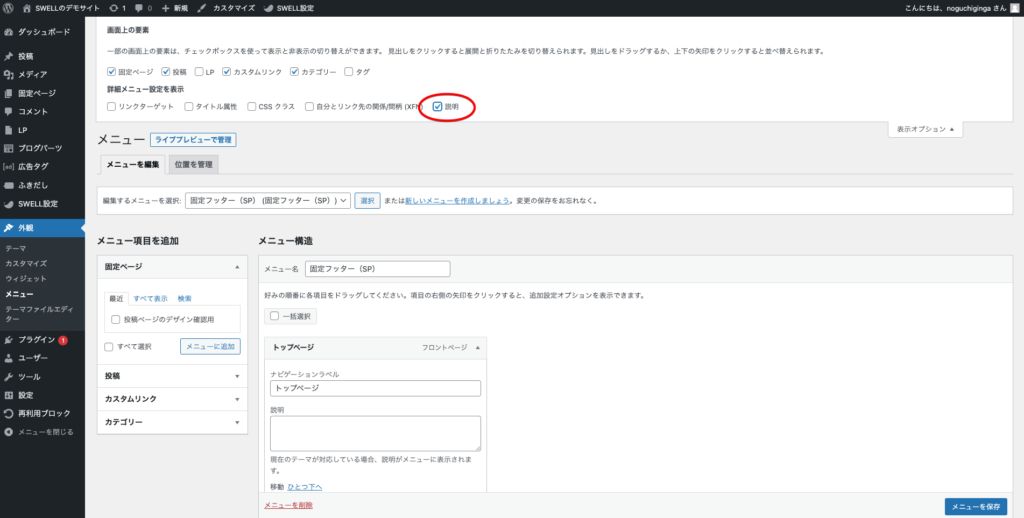
ページ上部の【表示オプション】→【説明】にチェック

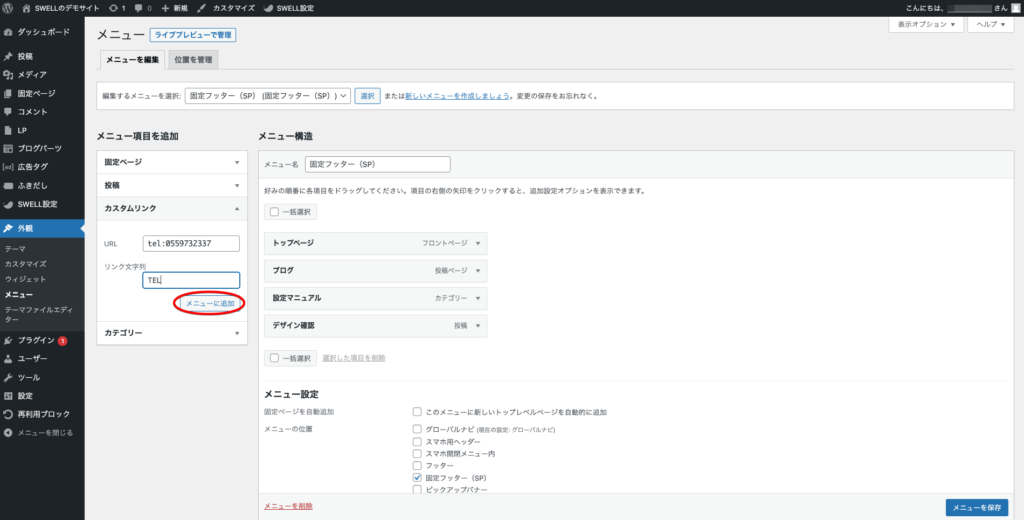
2-10-2-2. 固定フッターから電話できるようにする方法

【カスタムリンク】で【URL】に
tel:半角ハイフンなしで電話番号と入力します。リンク文字列は【TEL】や【電話】と入力します。

スマホ用固定フッターメニューにアイコンを入れる方法と同じくアイコンを挿入します。
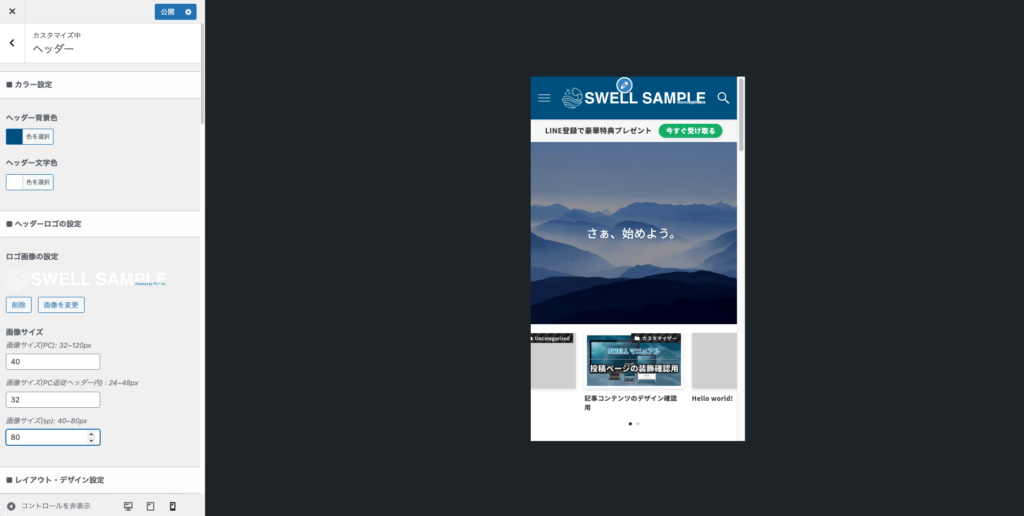
3. ヘッダー

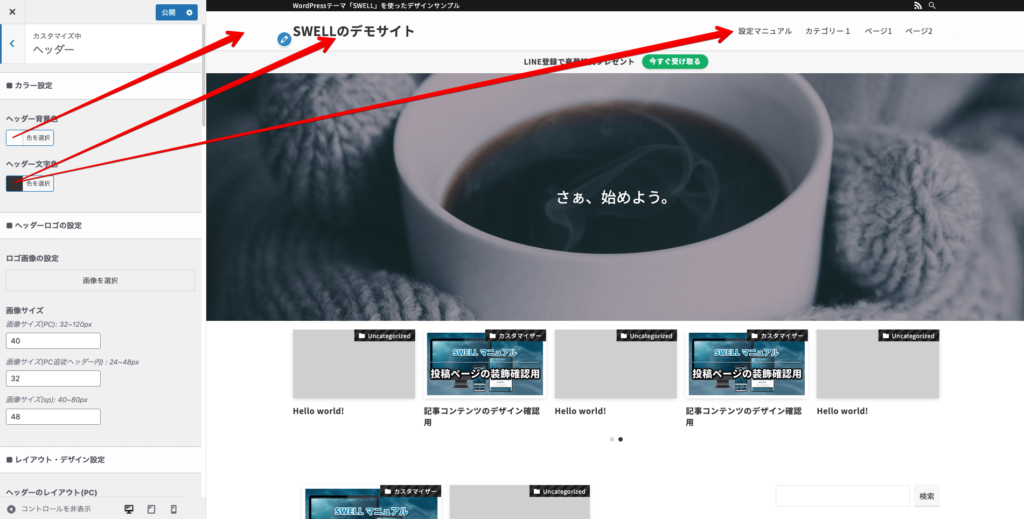
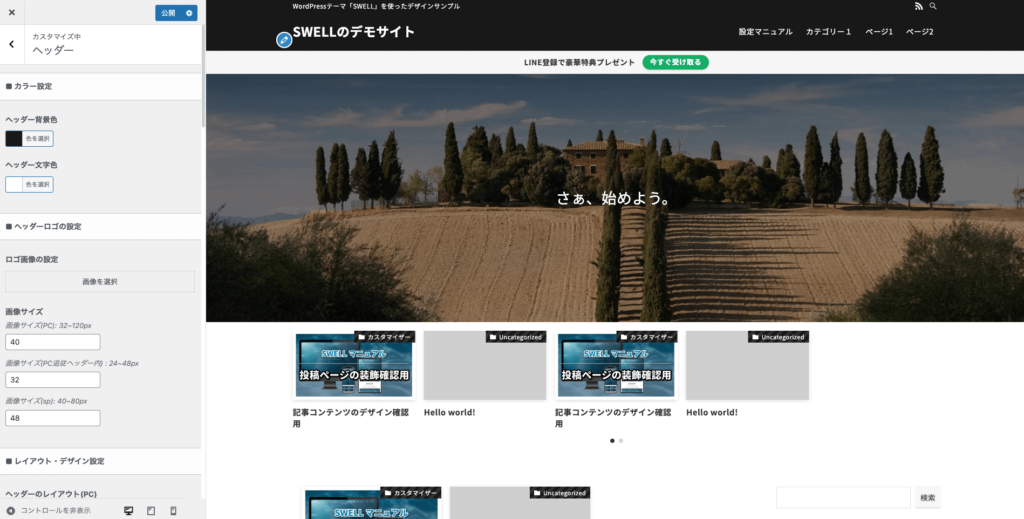
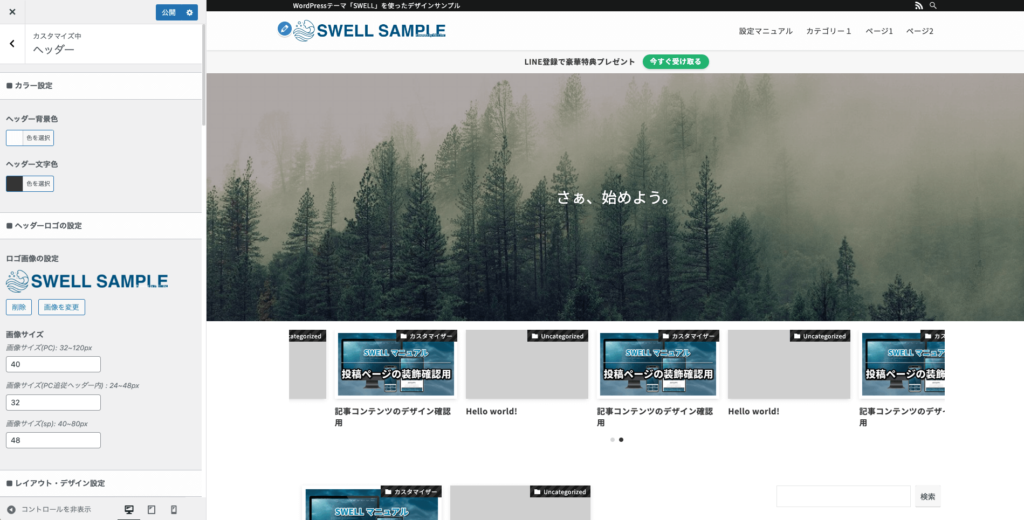
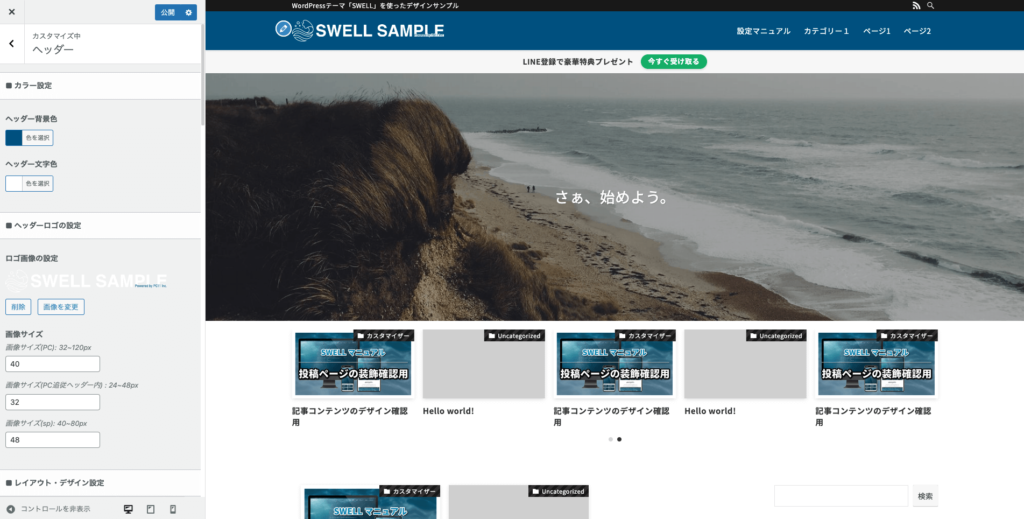
3-1. カラー設定


基本カラーの設定でも話しましたが、初心者に気をつけてほしいことは「色を感覚で決めないこと」です。「サイトのデザインがイケてない……」という場合のほとんどは配色がイケてない状態が多いです。
3-2. ヘッダーロゴの設定

今回はこのような画像を作成してみました。

作成した画像を設定します。

白抜きのロゴ画像の場合はヘッダー背景と文字色を調整しましょう。

作ったロゴ画像に合わせてサイズの調整が可能です。
- 画像サイズ(PC):32 〜 120px
- 画像サイズ(PC追従ヘッダー内): 24 〜 48px
- 画像サイズ(SP):40 〜 80px
追従ヘッダーとはスクロールしたときにページ上部に固定されるヘッダーのことです。「通常は大きく表示させておきたいけど、スクロール時に大きいと邪魔だから小さくしたい」といった場合などに有効です。
そもそも追従させるかどうかはヘッダーの追従設定で設定できます。
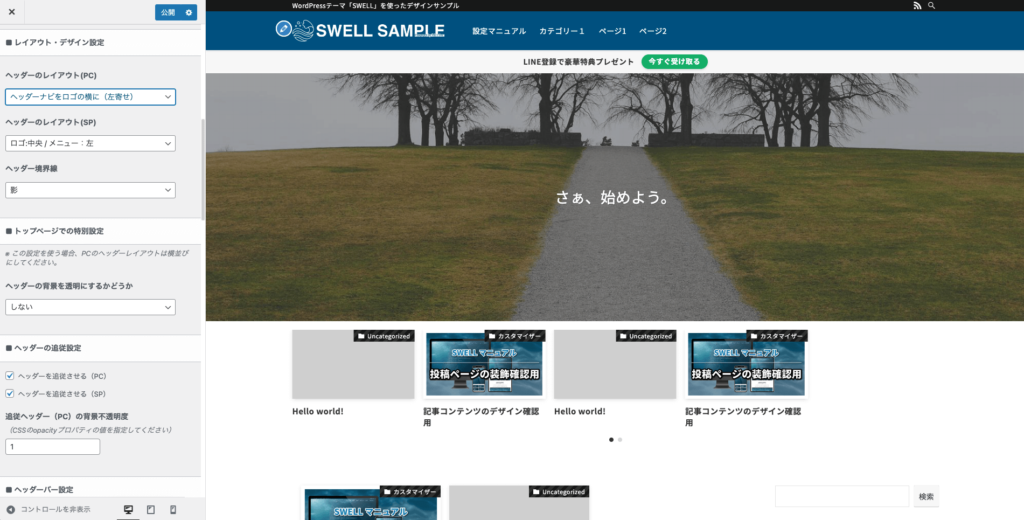
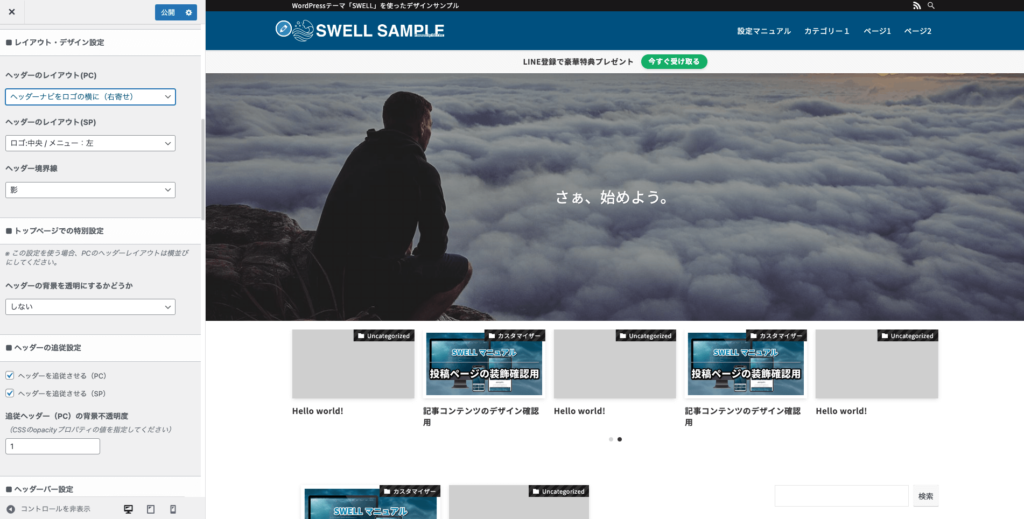
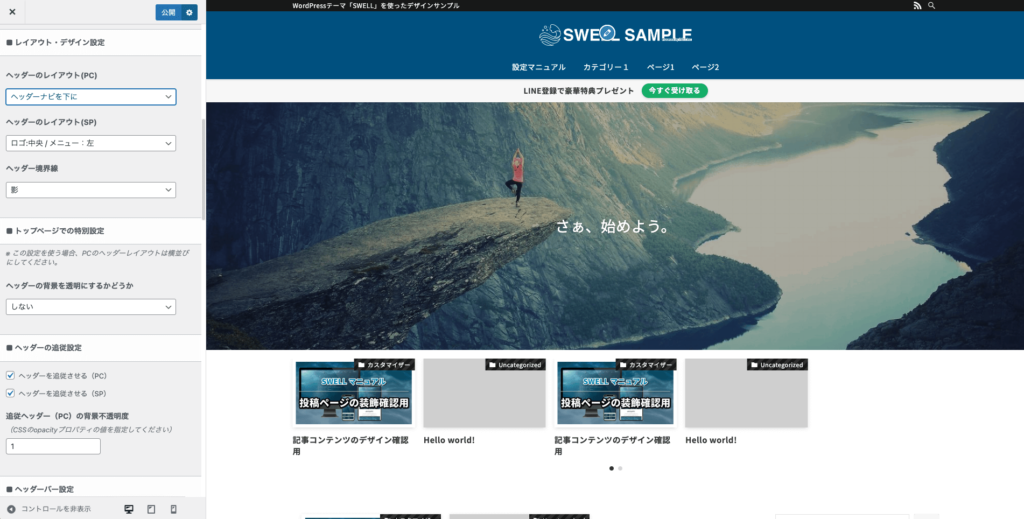
3-3. レイアウト・デザイン設定
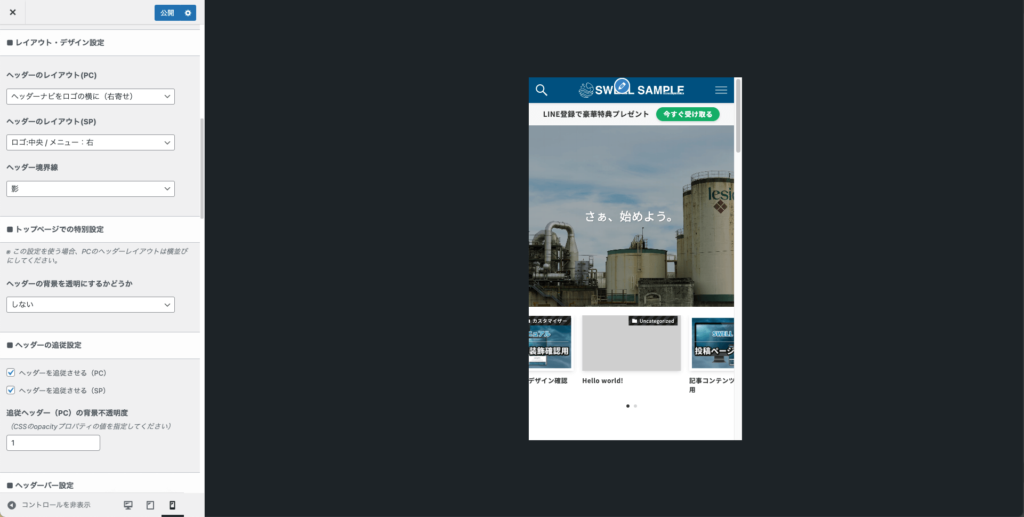
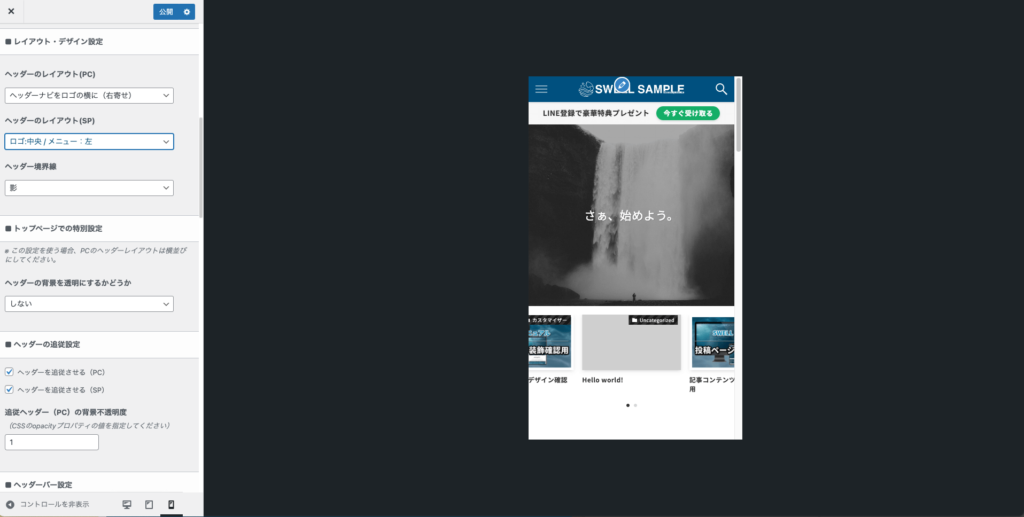
- ヘッダーナビをロゴの横に(右寄せ)
- ヘッダーナビをロゴの横に(左寄せ)
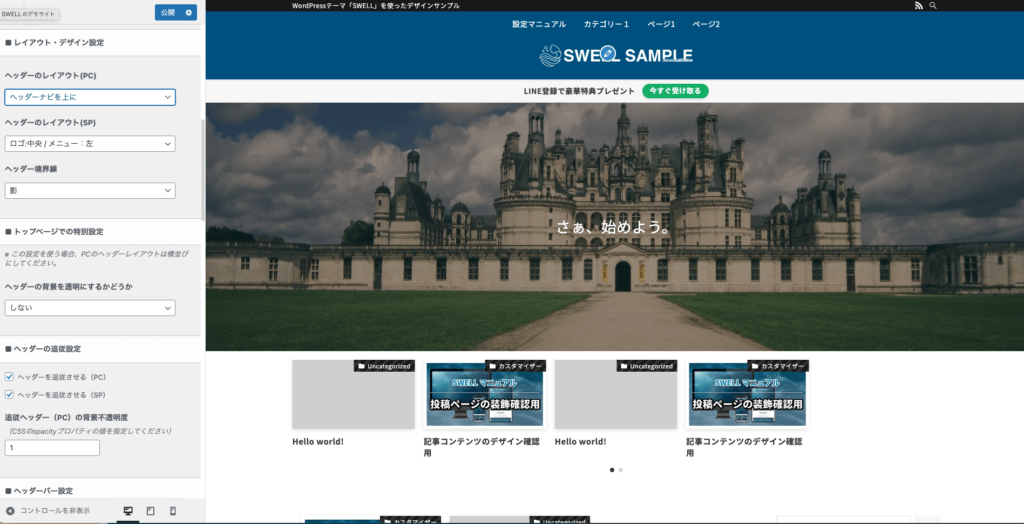
- ヘッダーナビを下に
- ヘッダーナビを上に

デフォルトの「右寄せ」でOKです。メニューの数が多い場合は「ナビを下に」にするかメニューを減らしましょう。
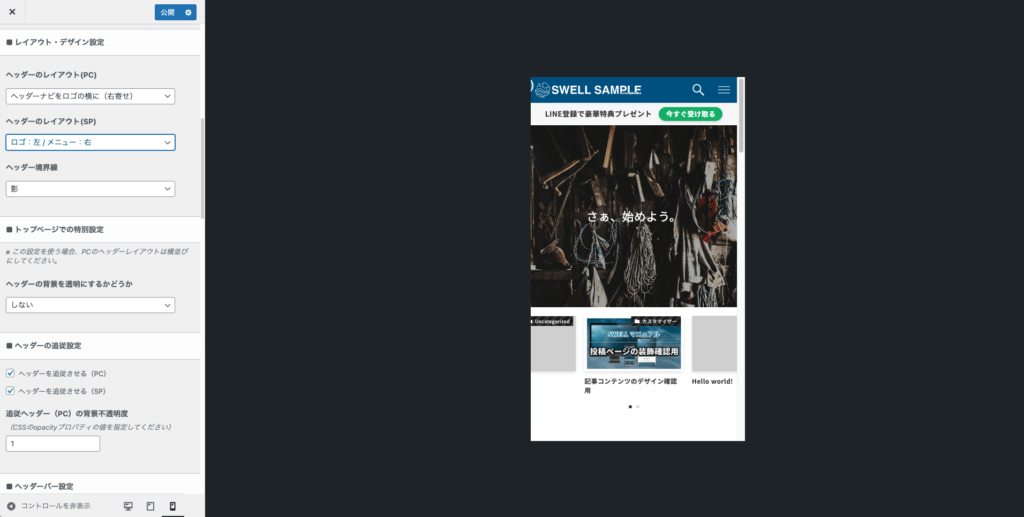
- ロゴ:左 / メニュー:右
- ロゴ:中央 / メニュー:右
- ロゴ:中央 / メニュー:左

右利きの人が多いことを考えると「ロゴ:中央 / メニュー:右」がもっともユーザビリティが高いです。また、「8割のサイトが右上」とも言われていますので、「ユーザーの慣れ」としても右上がおすすめです。
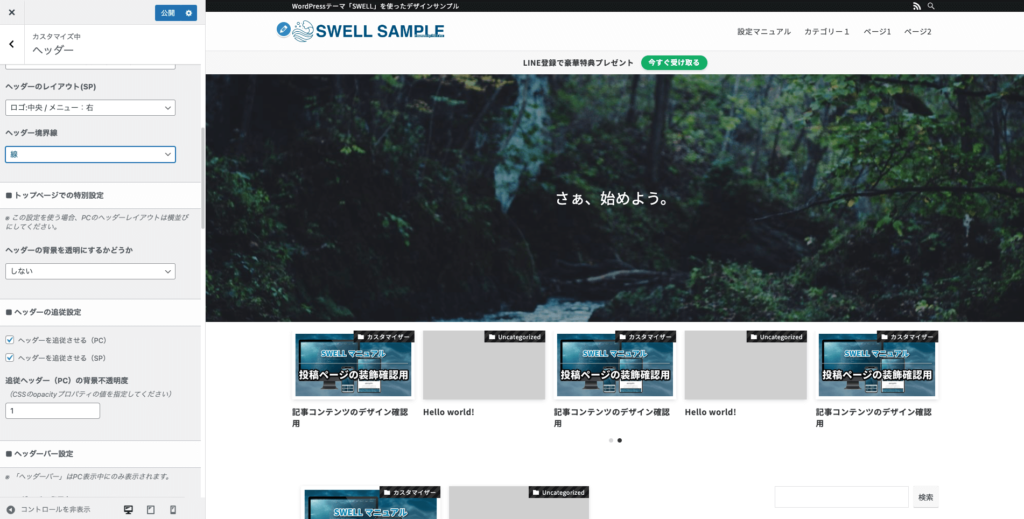
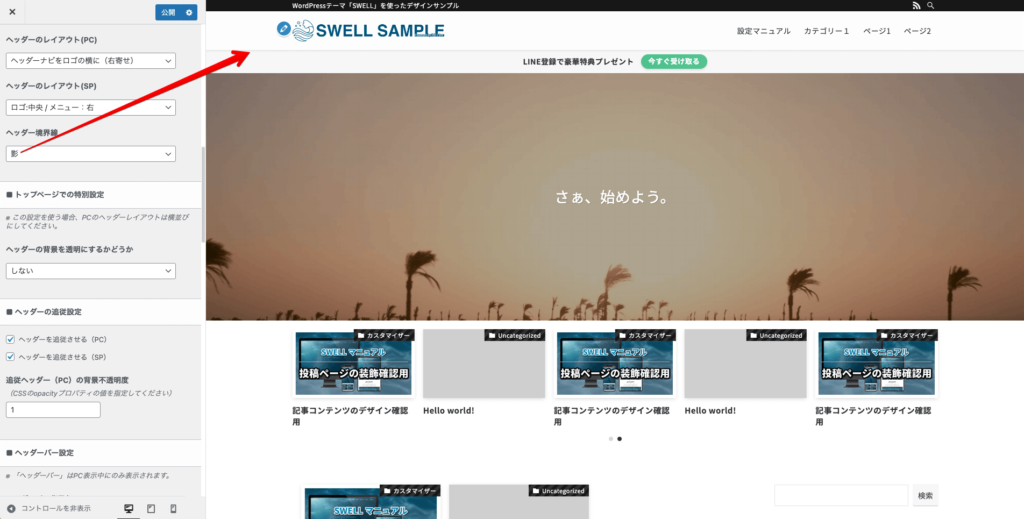
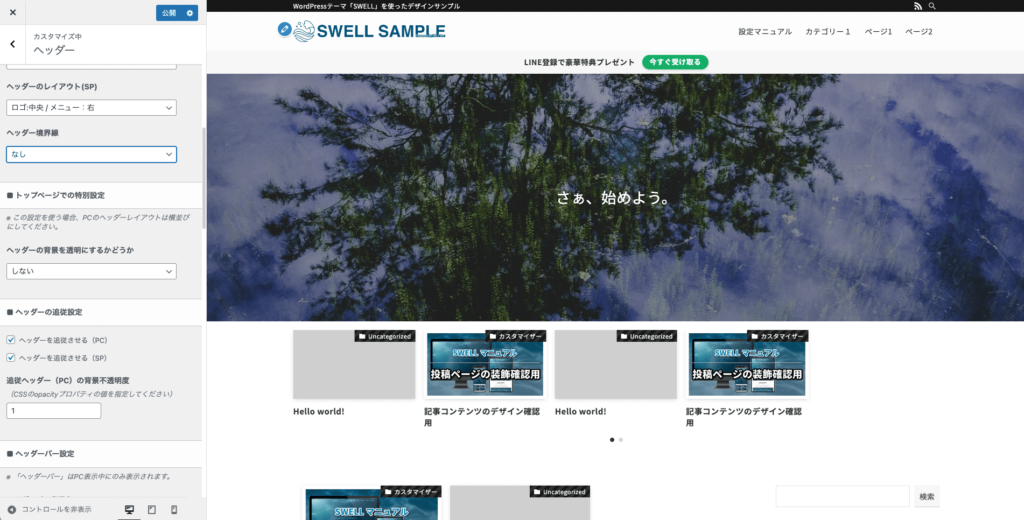
ヘッダー境界線とはヘッダーとその下のコンテンツとの境界線部分です。

ヘッダー背景色が色つきの場合はわかりにくいので、ヘッダー背景色が白の人向けの設定項目です。
- なし
- 線
- 影

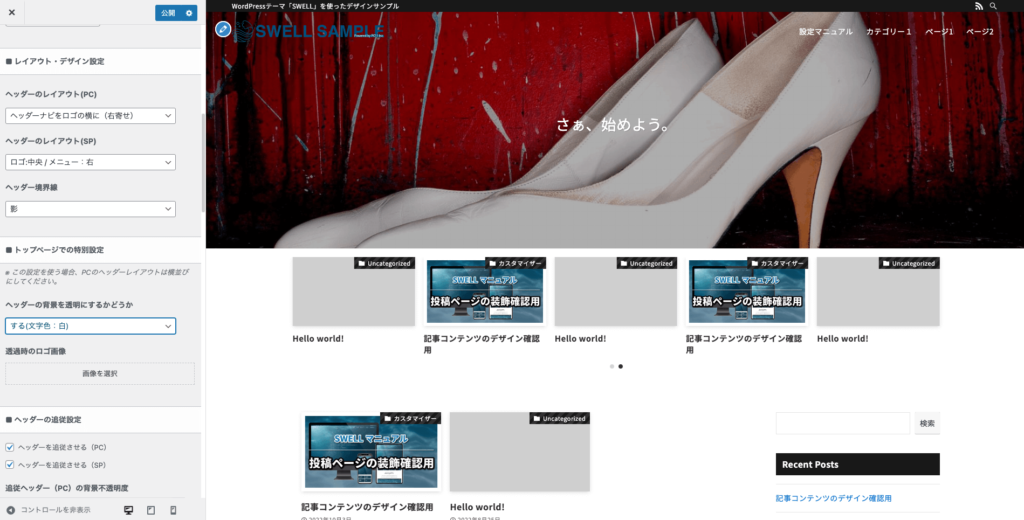
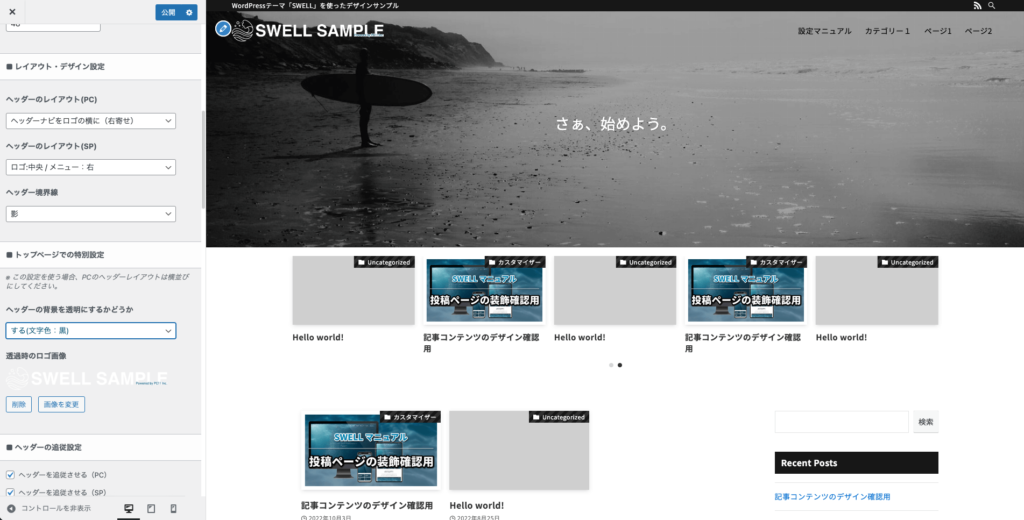
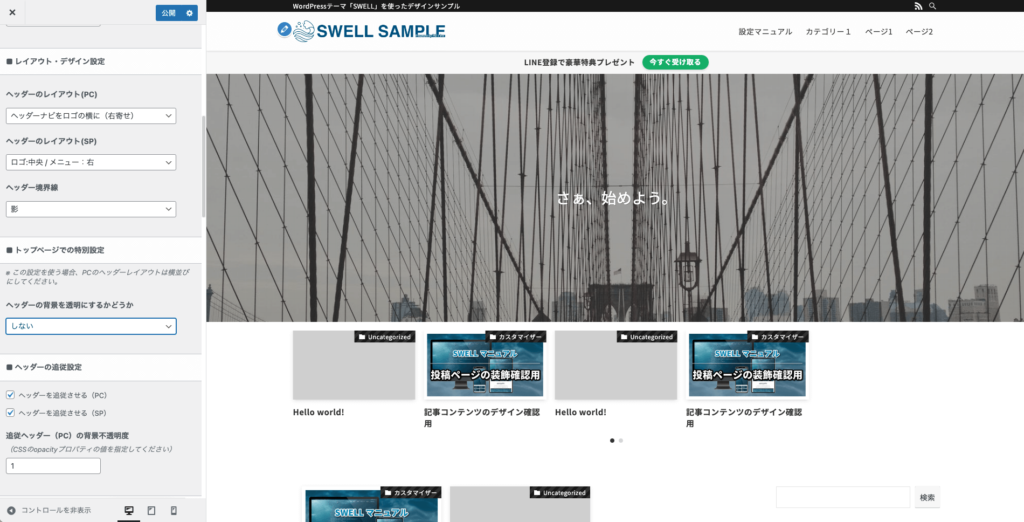
3-4. トップページでの特別設定
- しない
- する(文字色:白)
- する(文字色:黒)

- お知らせバーを表示したい → 「しない」一択
- ビジュアルメインでアピールしたい → 「する(白文字)」
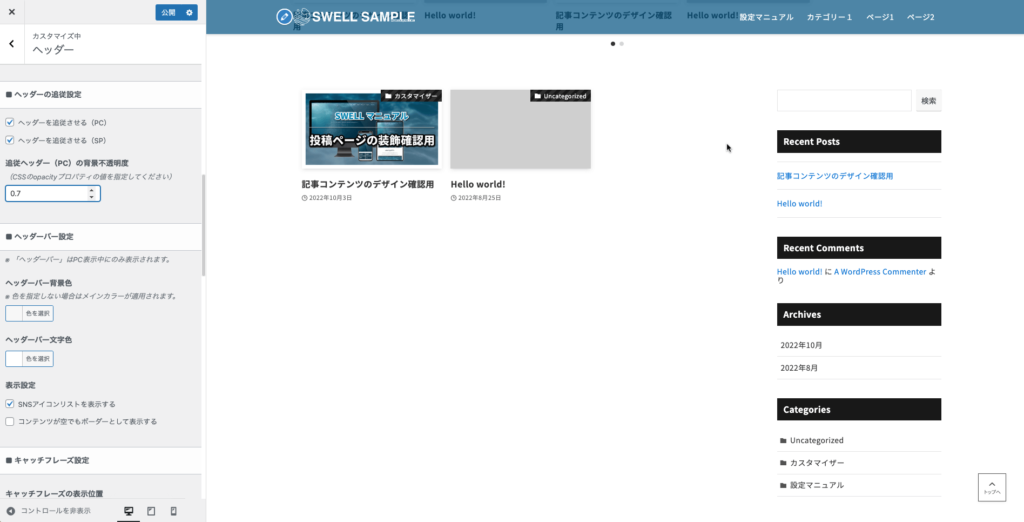
「背景を透過する」にした場合のみの設定です。背景を透明にしてヘッダーの追従設定を「追従する」にしたときに、スクロール時のロゴの色が合わない場合があります。
スクロール時の追従メニューは背景が白です。ですのでロゴ画像は色つきである必要があるのですが、これだとあまりイケてないですよね。
こんなときに「通常は白文字のロゴ画像」だけど、「スクロール時(白背景)では色つきのロゴ画像」を設定することで見栄えが良くなります。
3-5. ヘッダーの追従設定
- ヘッダーを追従させる(PC)
- ヘッダーを追従させる(SP)

追従させる場合は背景の不透明度も設定できます。
【追従させる】にチェック。
【追従させる】にチェック。
3-6. ヘッダーバー設定

ヘッダーバーとはページ上部に表示される部分のことです。キャッチコピーやSNSへのリンクボタンなどを表示できます。

黒だとキツすぎるので、背景を薄いグレー、文字を濃いグレーに設定してみました。
あまり多くの色を使いすぎないようにしましょう。

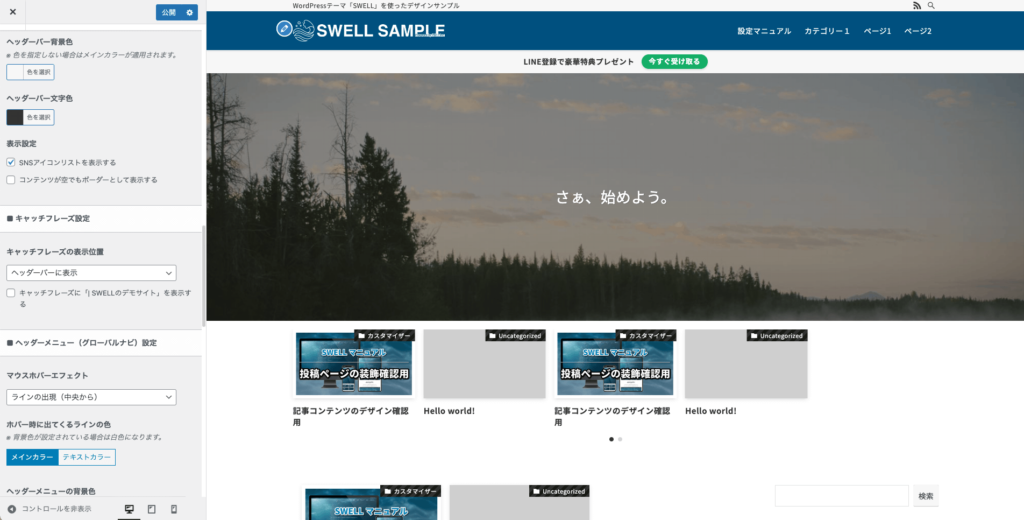
SNSのアイコンが不要の場合はチェックを外すことで非表示にさせられます。

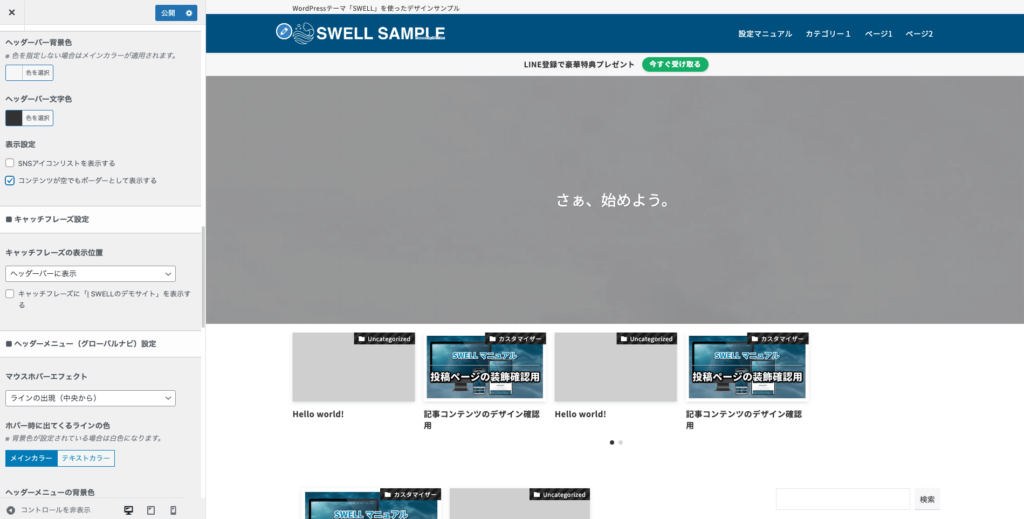
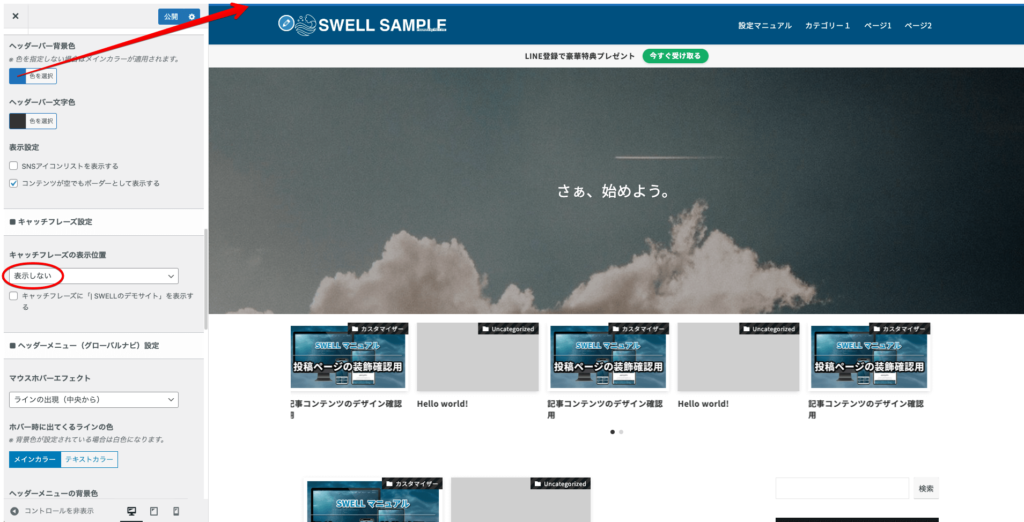
SNSアイコンを非表示の状態で、さらにキャッチフレーズの設定を「表示しない」にして、「コンテンツが空でもボーダーとして表示する」にすると線のみを表示させられます。
サイトのアクセントとしてデザインの幅が広がります。
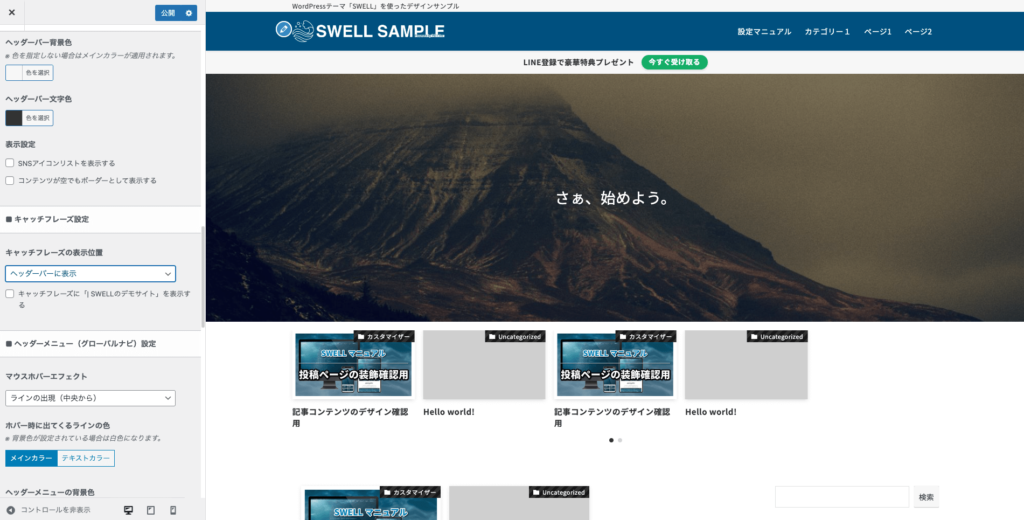
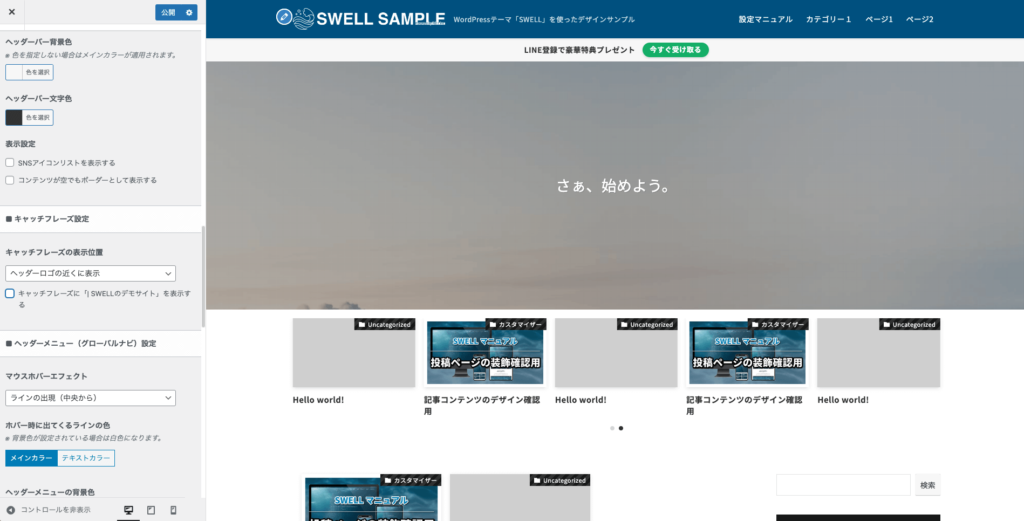
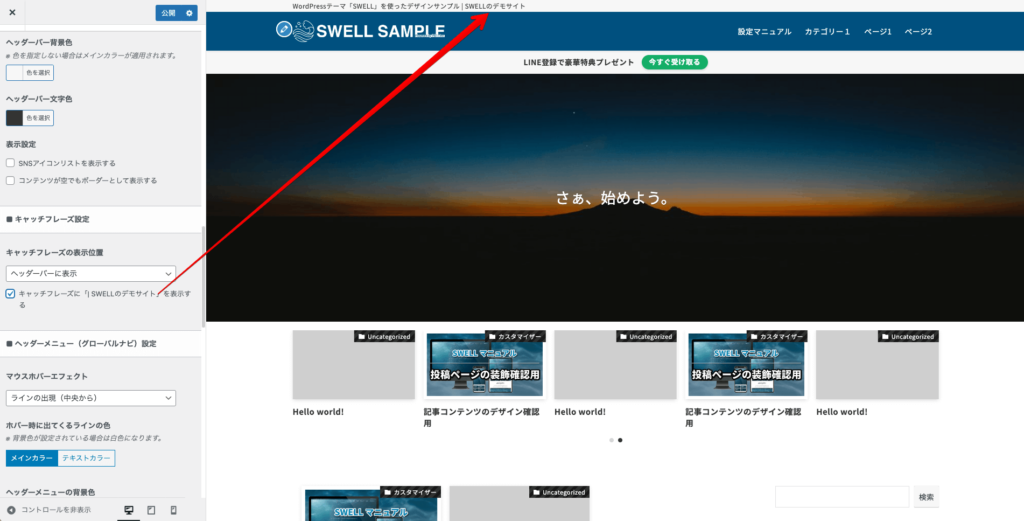
3-7. キャッチフレーズ設定

さらにサイト基本情報の設定で設定したサイトタイトルも表示させるかどうかも設定できます。
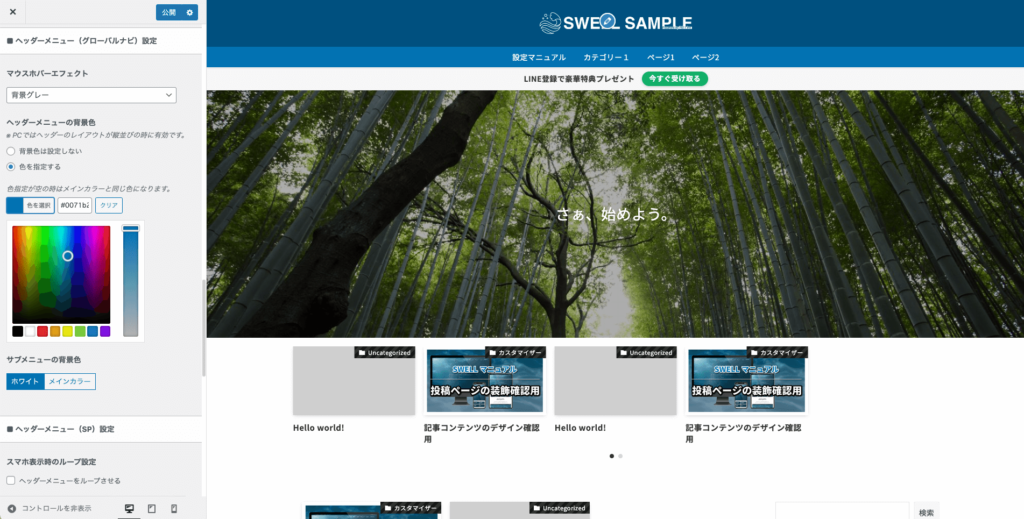
3-8. ヘッダーメニュー(グローバルナビ)設定
- ラインの出現(中央から)
- ラインの出現(左から)
- ブロックの出現
- 背景グレー
- 背景明るく
レイアウト・デザイン設定で縦並び(ナビを下または上)にしている場合は、メニューの背景色を変更することができます。

- 背景色は設定しない
- 色を指定する

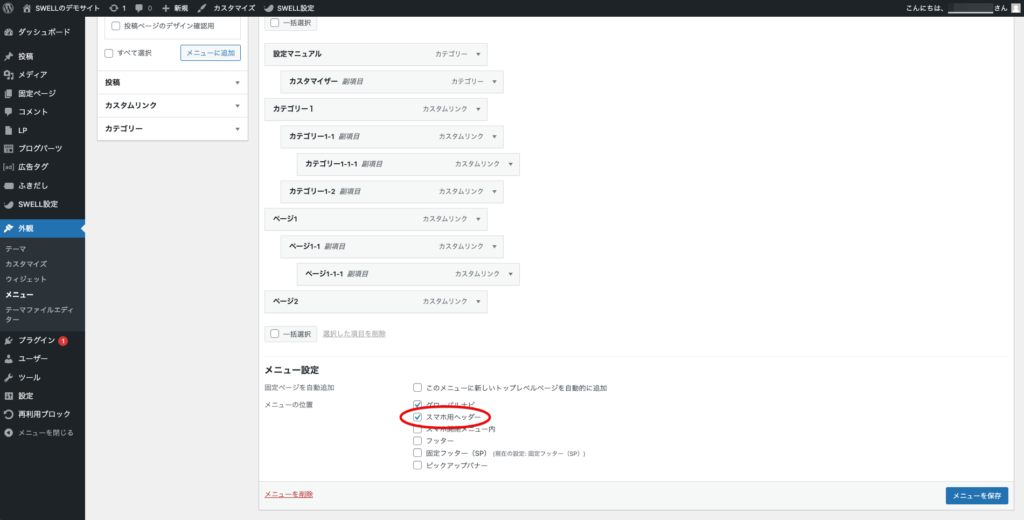
3-9. ヘッダーメニュー(SP)設定

この設定をするには「スマホ用ヘッダーメニュー」を設定している必要があります。グローバルナビをPCと同様に表示させたい場合は「スマホ用ヘッダー」にもチェックを入れましょう。
スマホ用ヘッダーを個別で設定したい場合は新規で専用のメニューを作成して「スマホ用ヘッダー」にチェックを入れてください。
「ヘッダーメニューをループさせる」にチェックを入れるとサブメニューも含めてループで表示させられます。
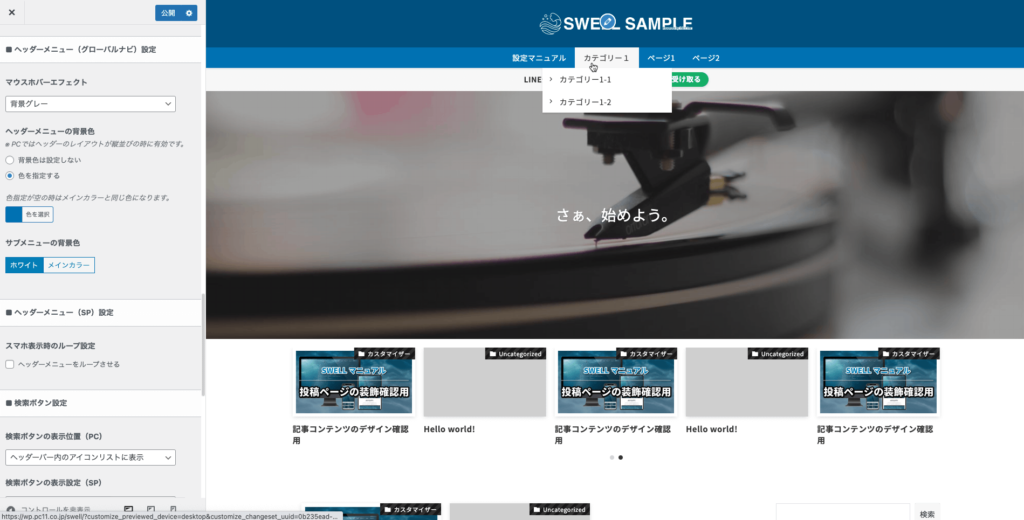
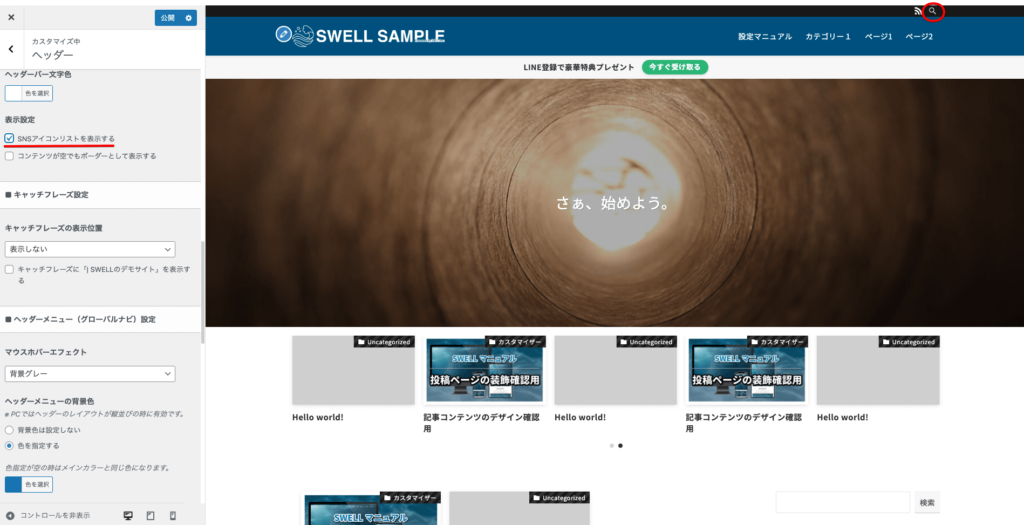
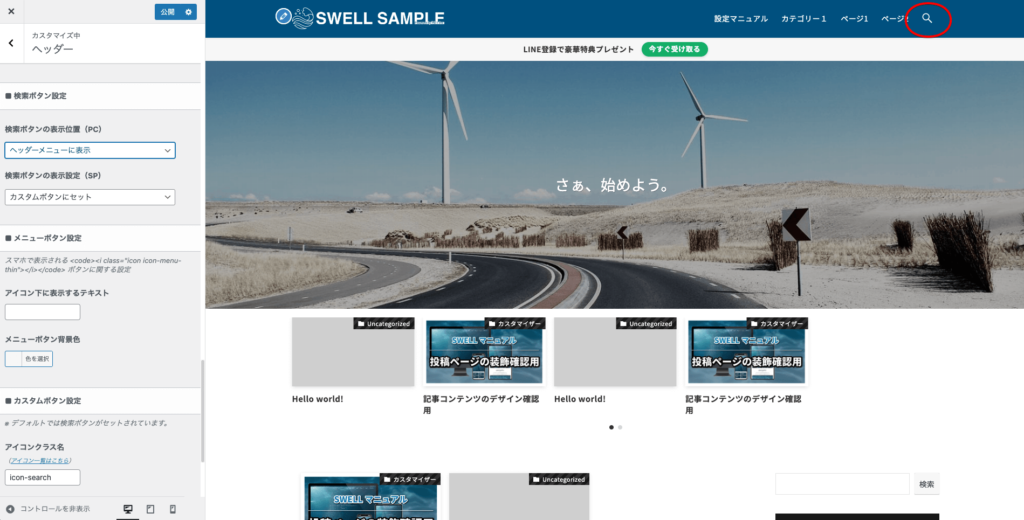
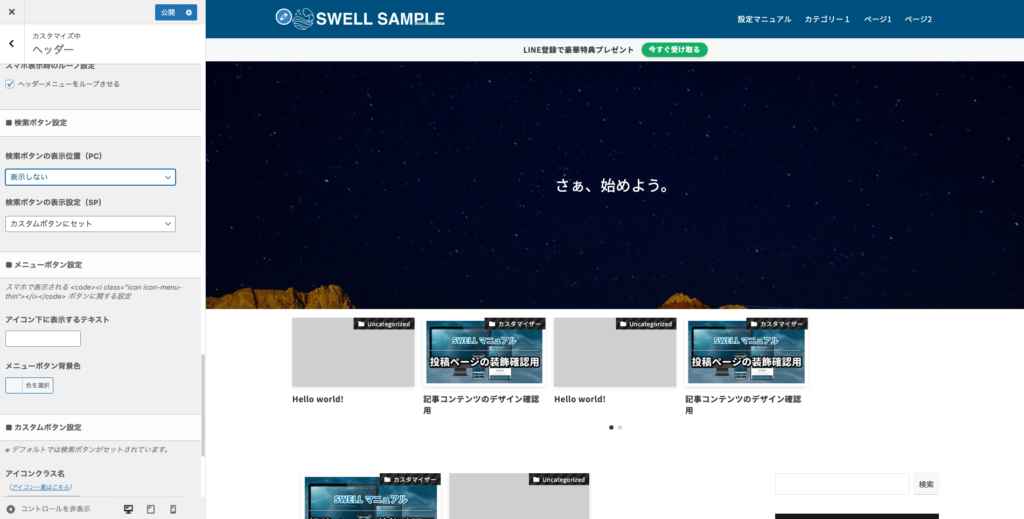
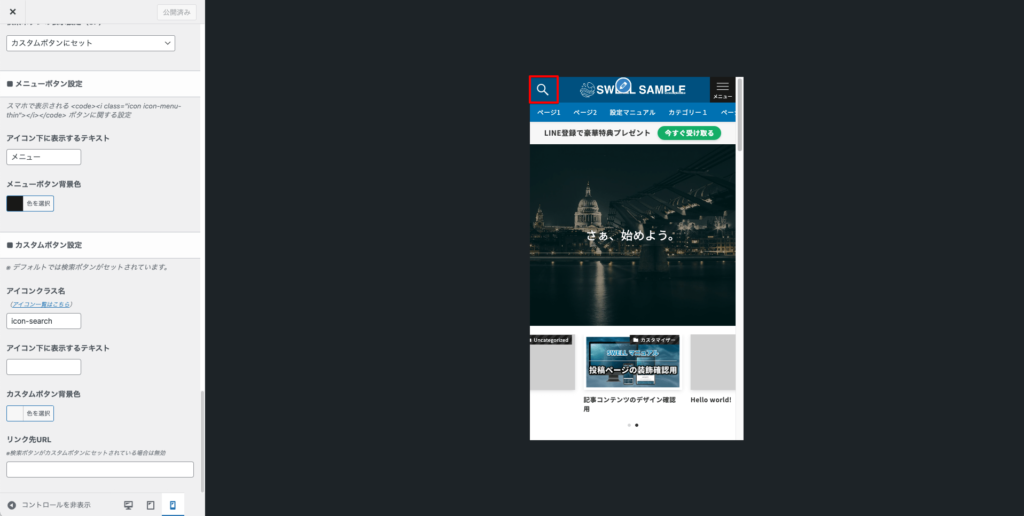
3-10. 検索ボタン設定
- 表示しない
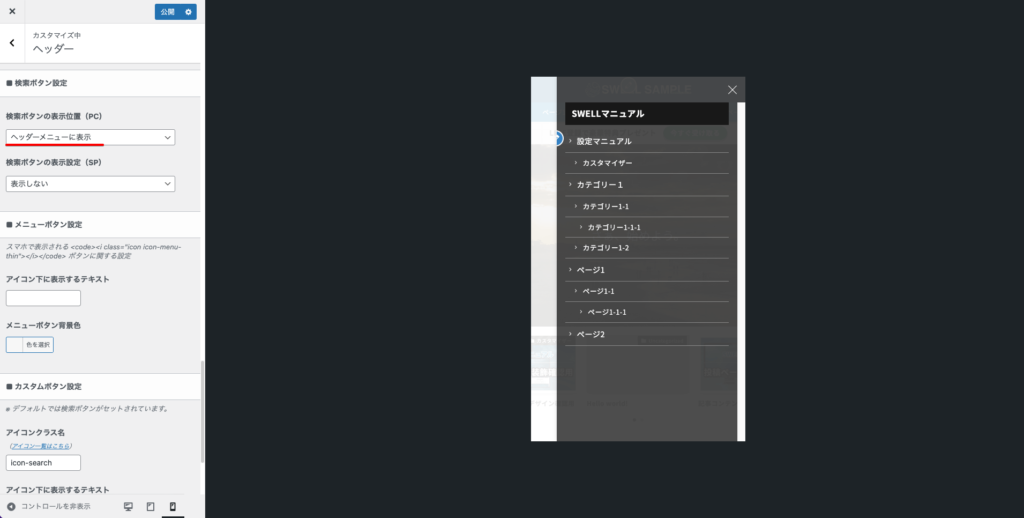
- ヘッダーバー内のアイコンリストに表示
- ヘッダーメニューに表示

ヘッダーに検索ボタンは表示されません。
サイト内検索ができないと不便です。この場合はサイドバーやフッターなどに検索ウィジェットを配置するようにしましょう。
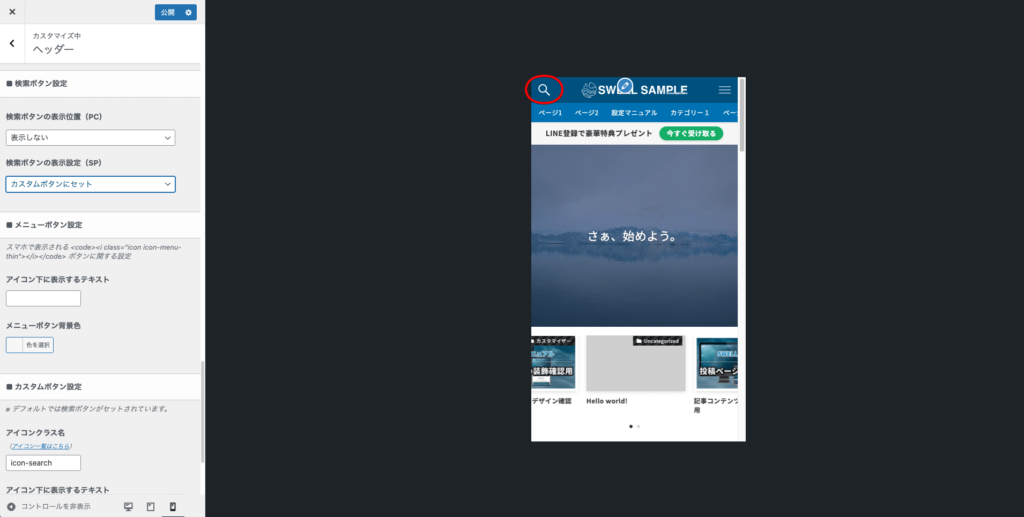
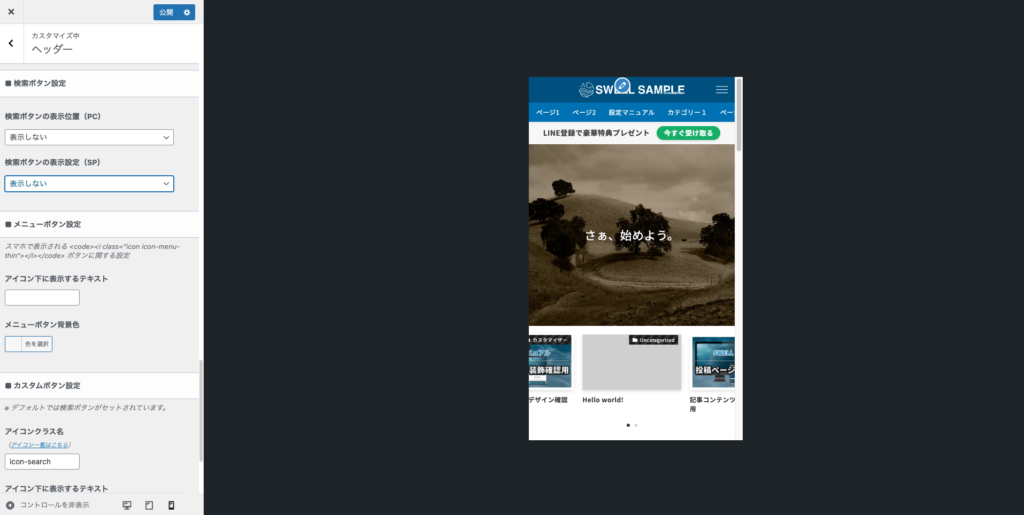
- 表示しない
- カスタムボタンにセット

サイト内検索ができないと不便です。スマホ用固定フッターメニューやフッターなどに検索ウィジェットを配置するようにしましょう。

PC用の設定で「ヘッダーメニューに表示」としていてもスマホのメニューには表示されませんのでご注意ください。
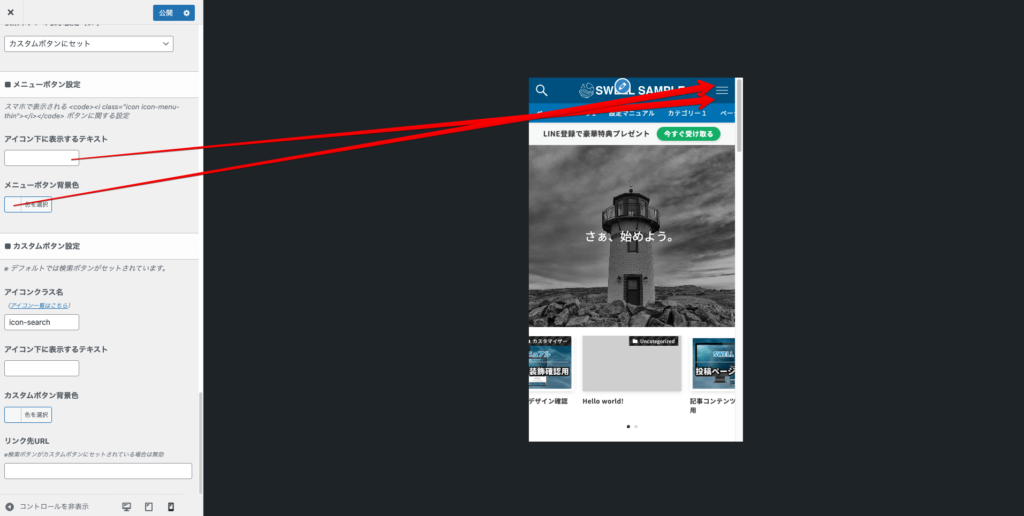
3-11. メニューボタン設定


ハンバーガーメニューのアイコンだけではわからないひともいるので「メニューをメニューだと」わかりやすくできます。
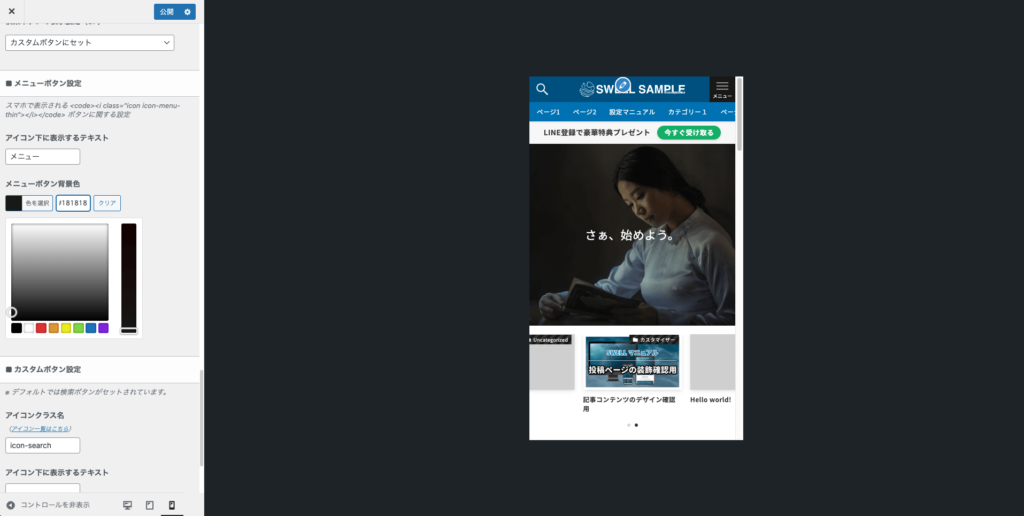
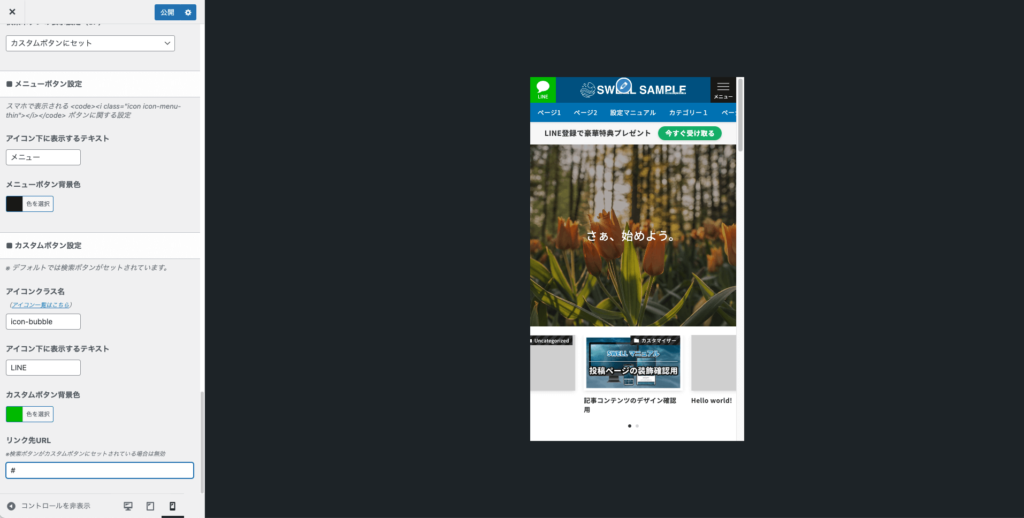
3-12. カスタムボタン設定

カスタムボタンはデフォルトでは「サイト内検索」になっています。ここは自由に変更することが可能です。
- アイコン
- アイコン下に表示するテキスト
- カスタムボタン背景色
- リンク先URL

LINEで問い合わせなどを受けることが多い場合はこのように設定できます。その他、会員サイトであれば「ログイン」ボタン、電話、資料請求、ダウンロード、問い合わせメールなどユーザーの利便性やこちらのサイトの利用目的などを意識して設置しましょう。
サイト内検索ができないと不便です。検索ボタンから変える場合はスマホ用固定フッターメニューやフッターなどに検索ウィジェットを配置するようにしましょう。
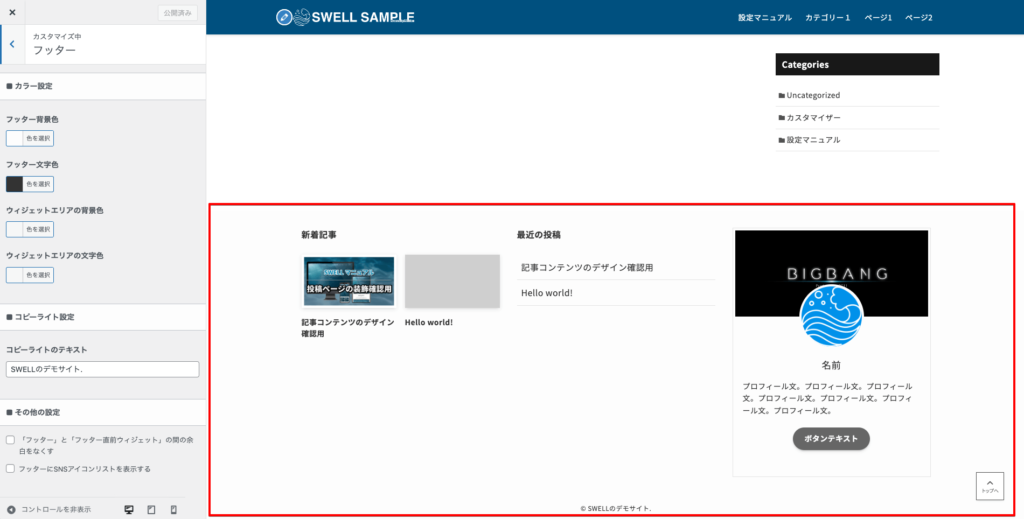
4. フッター
4-1. カラー設定

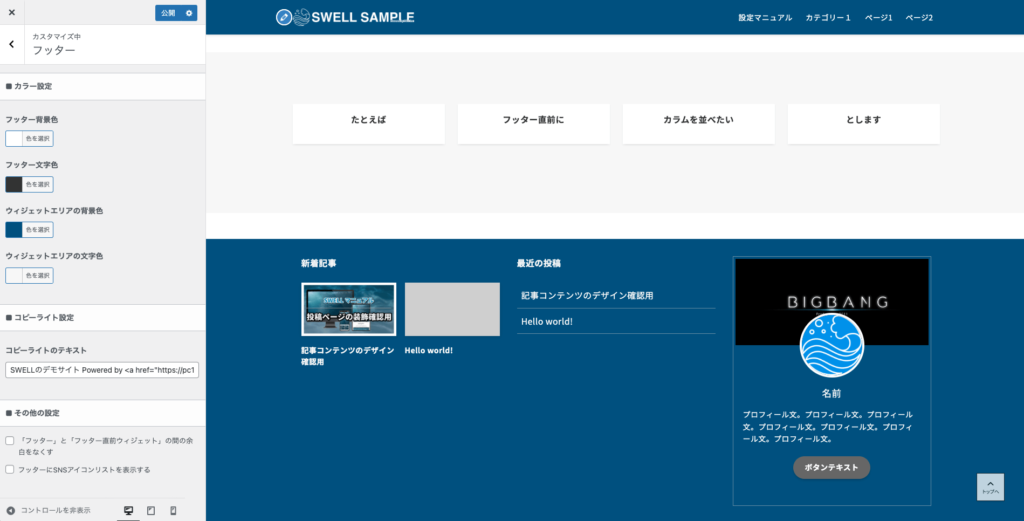
フッターとはサイト最下部のコンテンツです。このエリアを設定する場合は、事前にフッターウィジェットを配置している方がわかりやすいです。
- フッター背景色
- フッター文字色
- ウィジェットエリアの背景色
- ウィジェットエリアの文字色

デザインに不慣れな場合はヘッダーカラーに合わせておくのが無難です。
4-2. コピーライト設定

コピーライトはデフォルトではサイトタイトルが入ります。HTMLの使用も可能ですのでリンクを貼ることもできます。
4-3. その他の設定

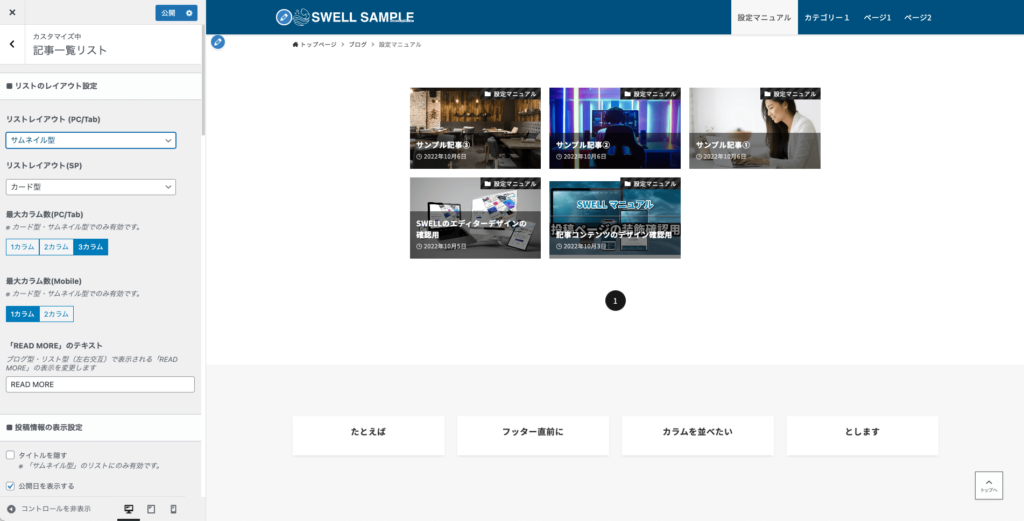
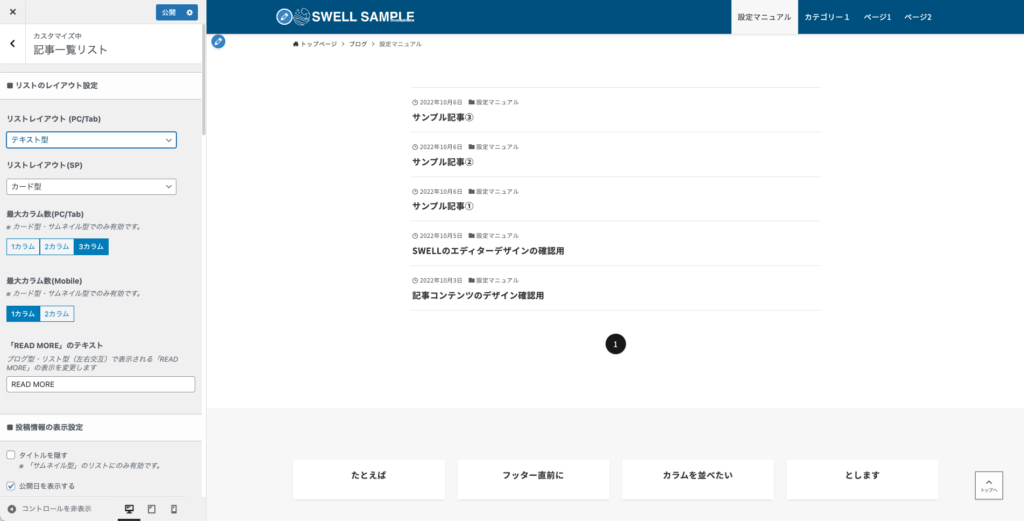
フッター直前にバナー画像を貼ってリンクを並べたいと思ったとします。なにもないとわかりにくいのでサンプルでフッター直前ウィジェットを配置しました。

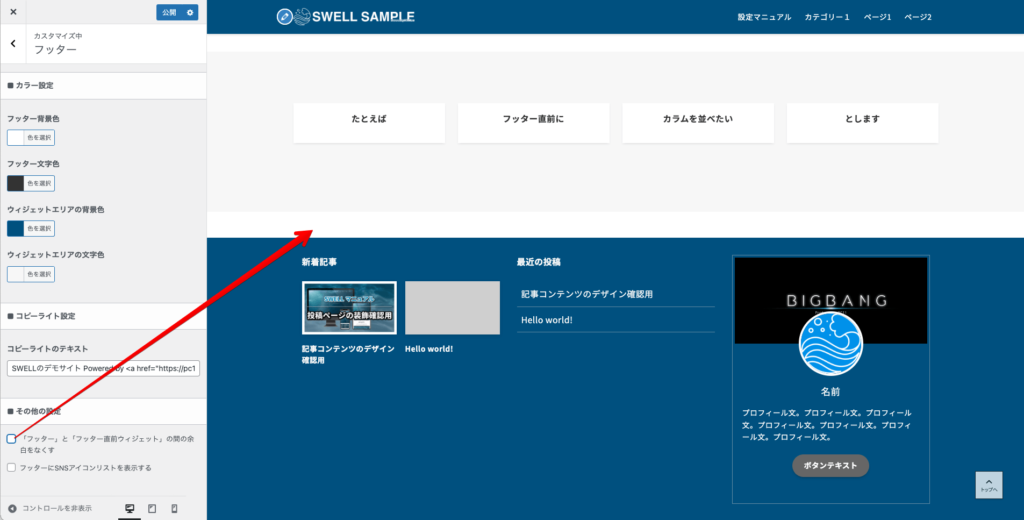
直前ウィジェットとフッターの間に白い余白が入っています。

不要だと思った場合はチェックを入れることで余白がなくなります。

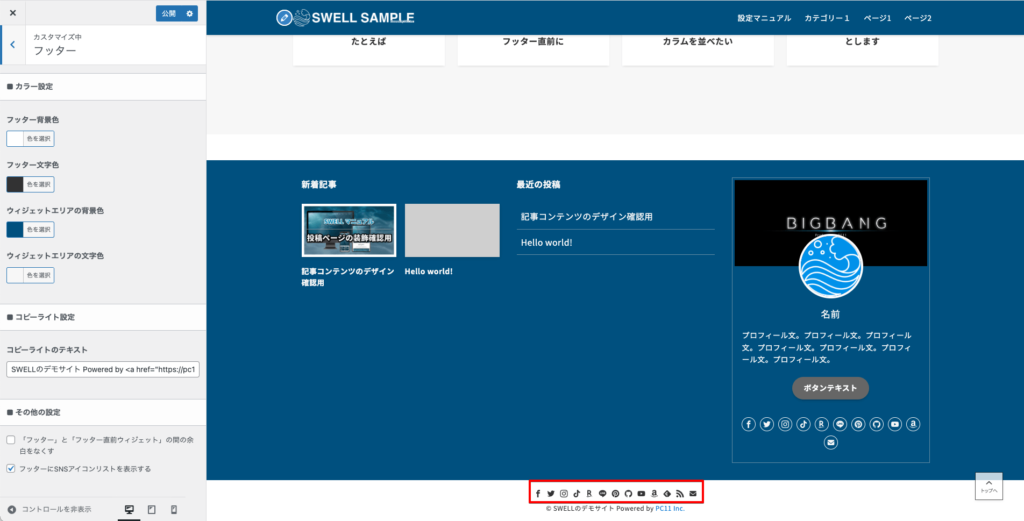
チェックを入れるとSNSリンク設定で設定したSNSのアイコンが表示されリンクが貼られます。
5. サイドバー
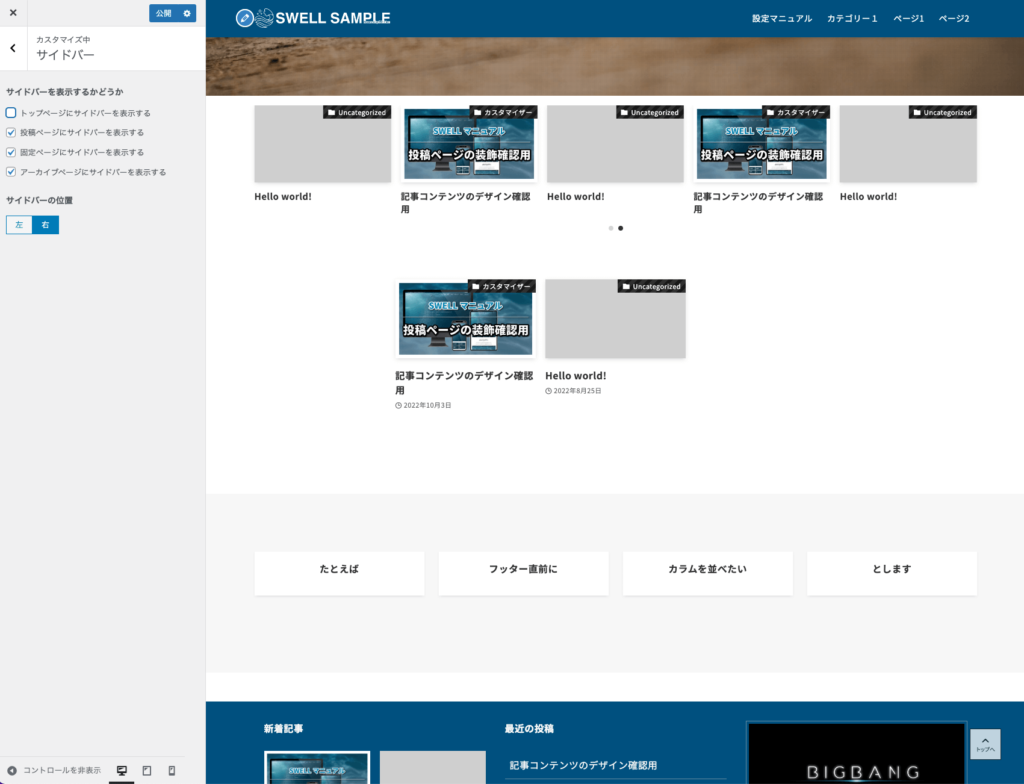
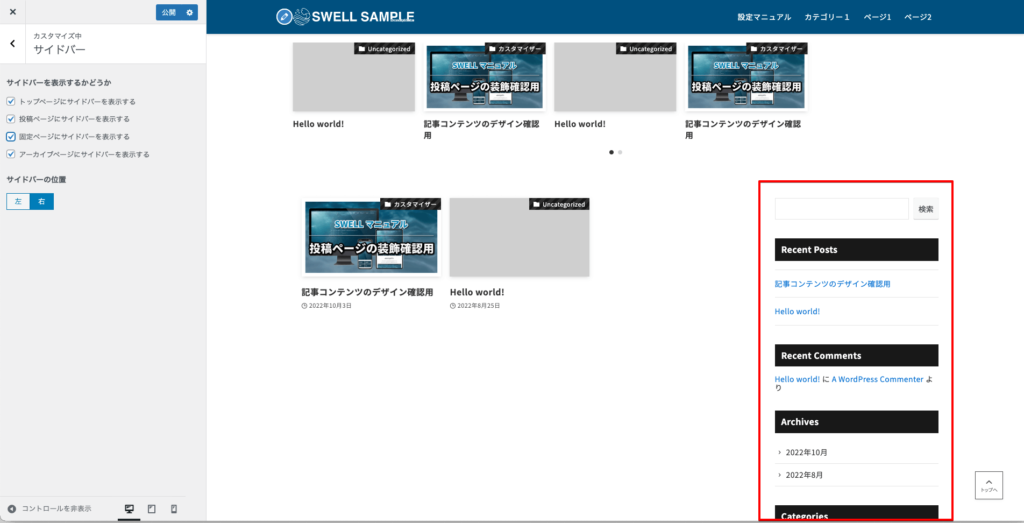
5-1. サイドバーを表示するかどうか

トップページは「サイドバーなし」の方がデザインの幅が広いです。ビジネスブログやホームページ、アフィリエイトブログでも「サイト型トップページ」を作りたい人は「非表示」がおすすめです。
投稿ページは「表示あり」のサイトが多かったですが、最近は非表示のサイトも増えてきました。サイドバーをなくすことで記事コンテンツに集中させられるメリットはありますが、その他のページやバナーなどのリンクを貼れなくなるデメリットがあります。

迷ったら投稿ページのサイドバーは「あり」でいいです。もしも「なし」にする場合はコンテンツ幅の設定で「1カラム時の記事コンテンツ幅」を少し小さく(764 〜 864pxぐらい)にしておくと読みやすくなります。

固定ページは「サイドバーなし」の方がデザインの幅が広いです。ビジネスブログやホームページを作りたい人は【非表示】一択。
アフィリエイトブログの人はそもそも固定ページを作ることは少ないですが「なし」でOKです。

アーカイブページは記事が一覧で並ぶだけですし、記事一覧を見ている時点で「他のページを探している」可能性が高いので「サイドバーあり」がおすすめです。カテゴリー一覧や人気記事ランキングなどサイト内の回遊率を上げる工夫をしたいですね。
5-2. サイドバーの位置

サイドバーを表示させる場合は基本的には多くのサイトと同じ「右」がおすすめです。ただし、ECサイト(ショッピングサイト)では圧倒的に左が多いです。
6. トップページ
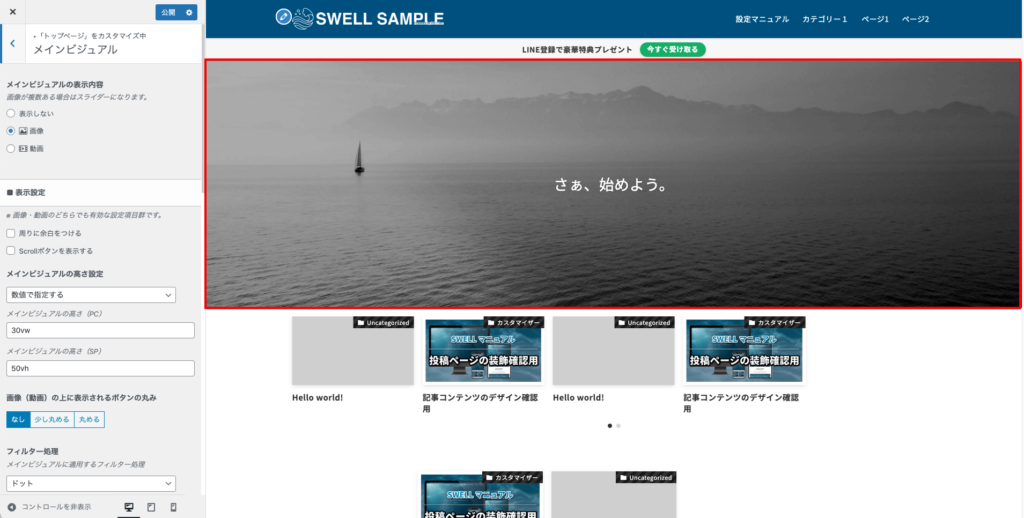
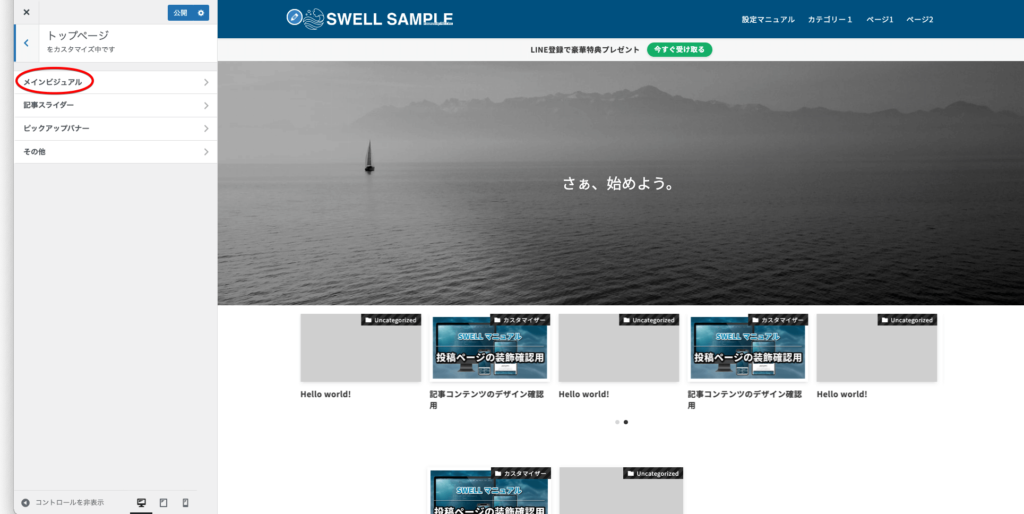
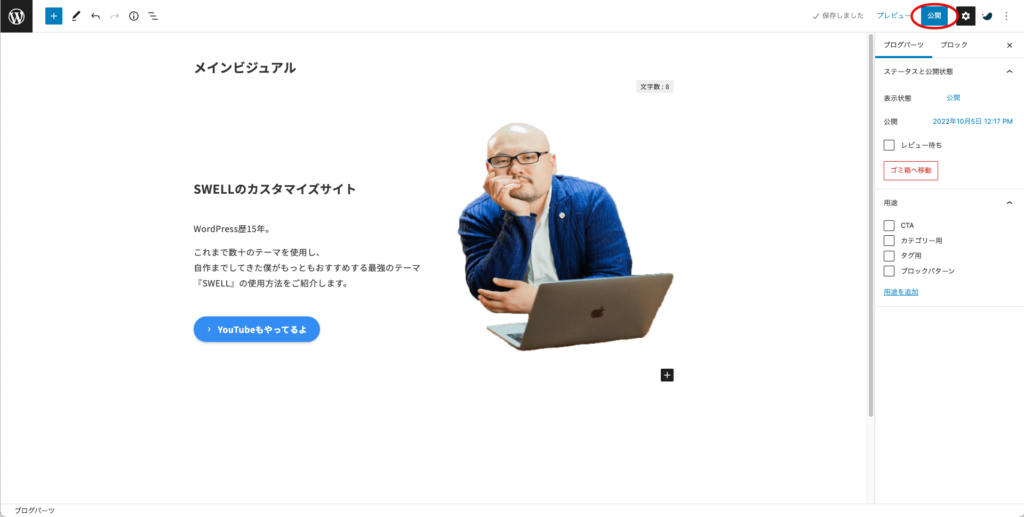
6-1. メインビジュアル

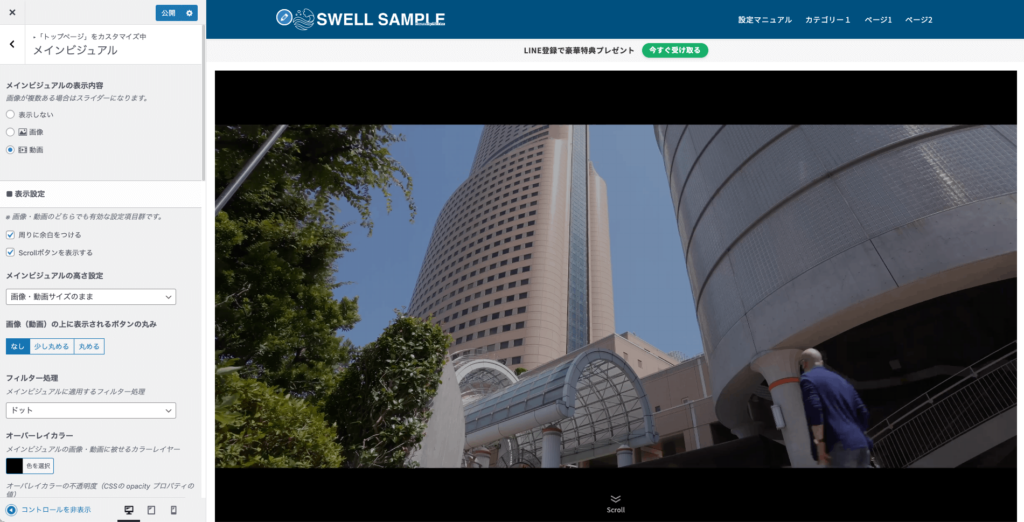
6-1-1. メインビジュアルの表示内容
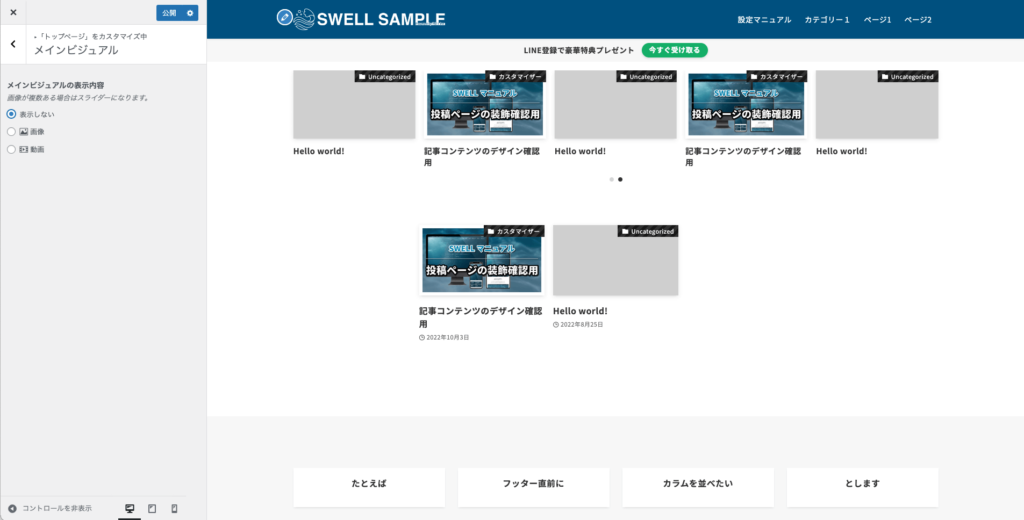
- 表示しない
- 画像
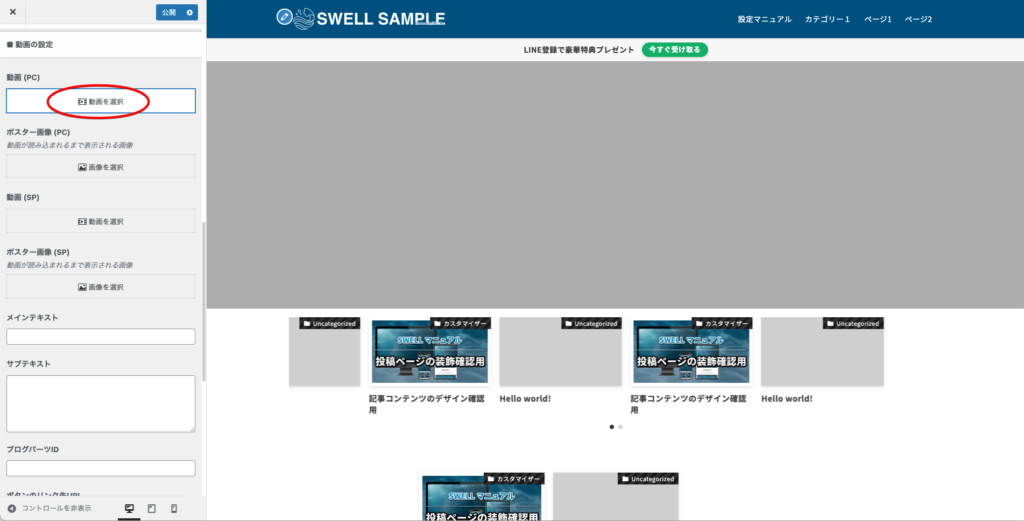
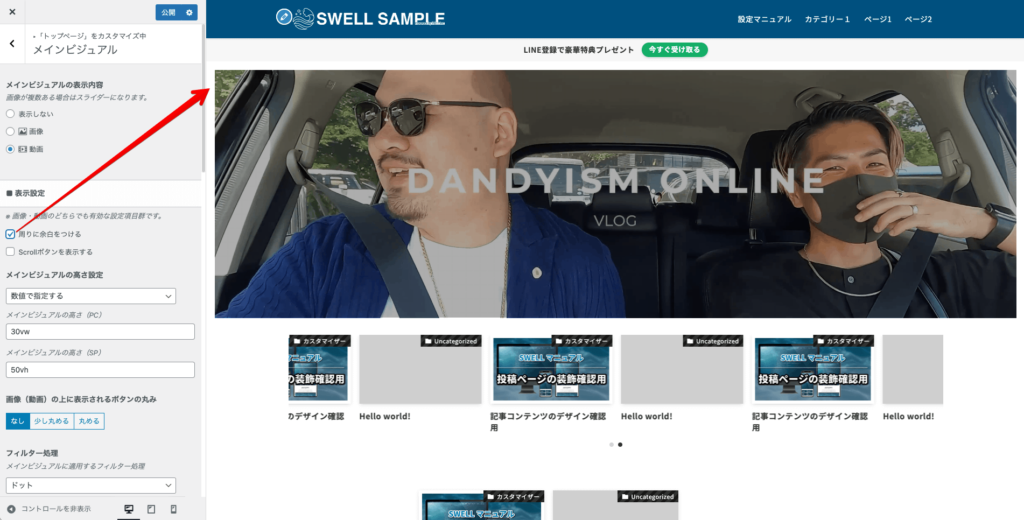
- 動画

メインビジュアルを非表示にすることができます。画像ですと無機質に感じますが、トップページ用の固定ページで自由にデザインすることが可能です。
6-1-2. 表示設定

チェックを入れると指定した画像や動画の周りに白い枠が入ります。

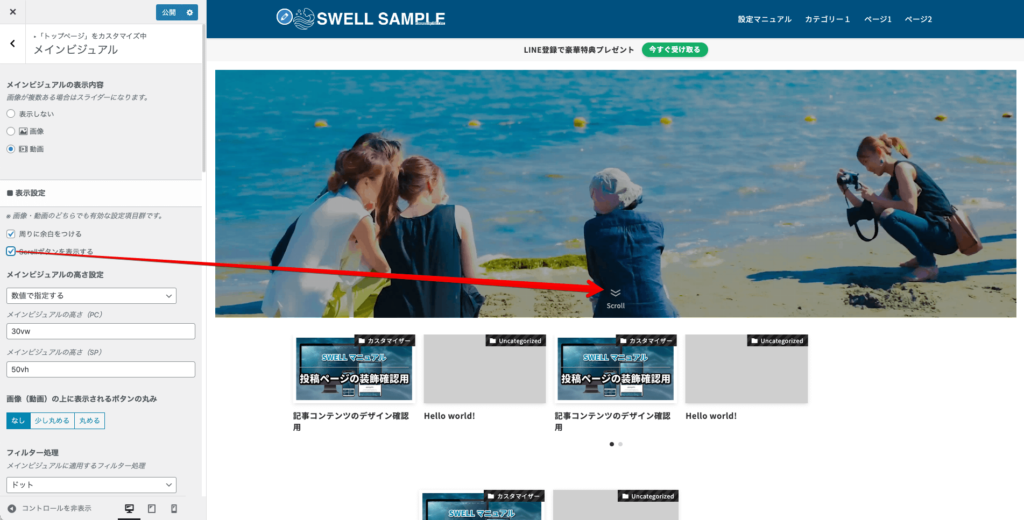
チェックを入れると下にスクロールできる案内アイコンが表示されます。
- 画像・動画サイズのまま
- コンテンツに応じる
- 数値で指定する
- ウィンドウサイズにフィットさせる

指定した画像や動画のサイズがそのまま表示されます。
- なし
- 少し丸める
- 丸める

ここも同じくオーバーレイカラーと不透明度を設定できます。


6-1-3. 画像スライダー設定
- フェード
- スライド
- なし
- ズームイン
- 左から右へ
画像がどれぐらいの時間をかけて切り替わっていくのか、1枚の画像をどれぐらい表示させるのかを設定できます。
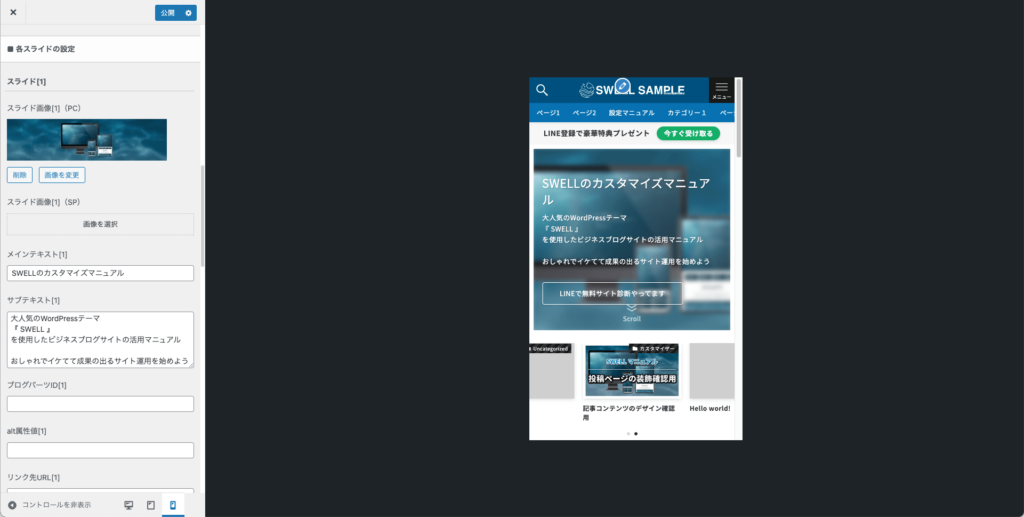
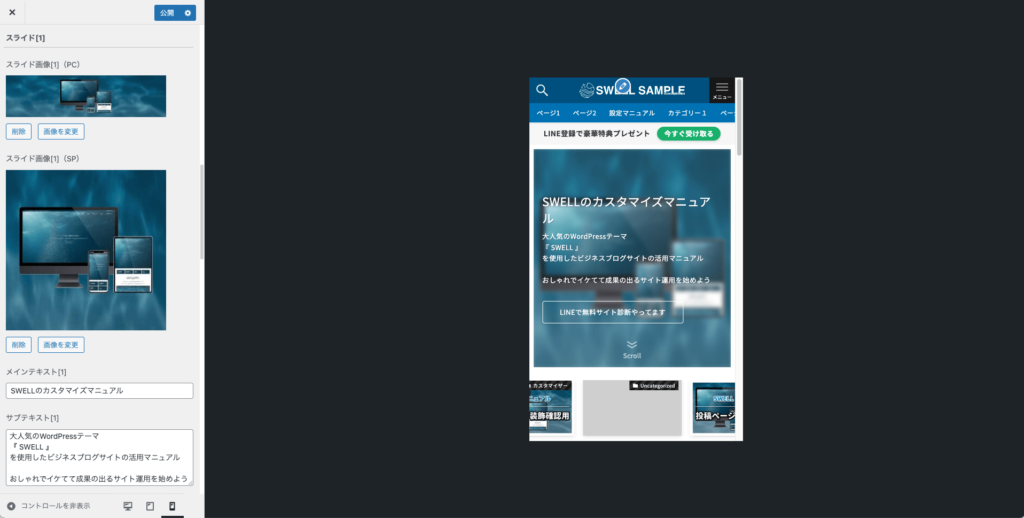
6-1-4. 各スライドの設定


未設定であればPC用の画像が表示されますが、画像によっては見切れてしまうこともあります。

そんなときにスマホ用の画像を設定することができます。

メインテキストとサブテキスト、ボタンを表示する場合はリンク先のURLとボタンのテキストを入力します。
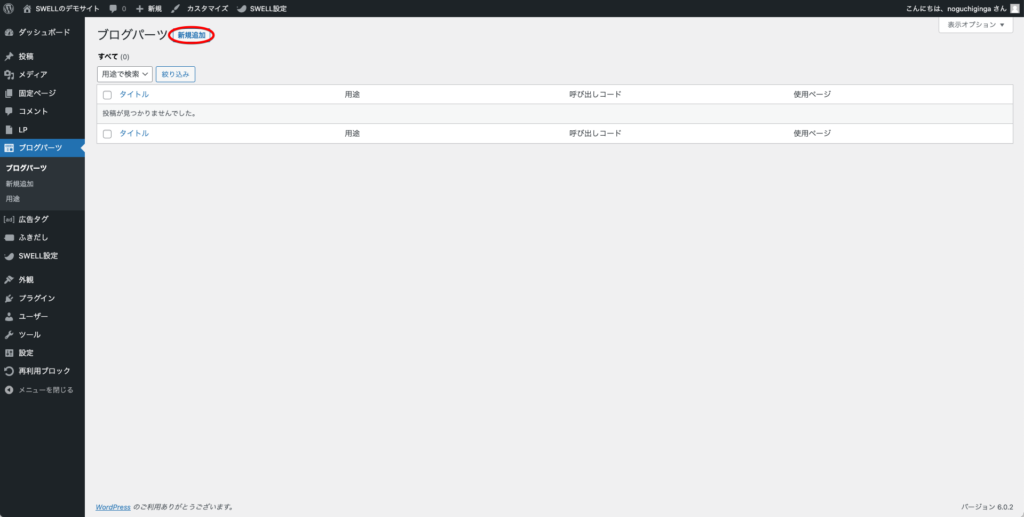
SWELL独自の機能でブログパーツを作って呼び出すことができます。
ブログパーツの作り方



作成したブログパーツを簡単に呼び出すことができます。メインテキスト・サブテキスト・リンクボタン以外に表示させたい情報があるときなど重宝する機能です。

左右の矢印ナビやページネーションを表示することができます。
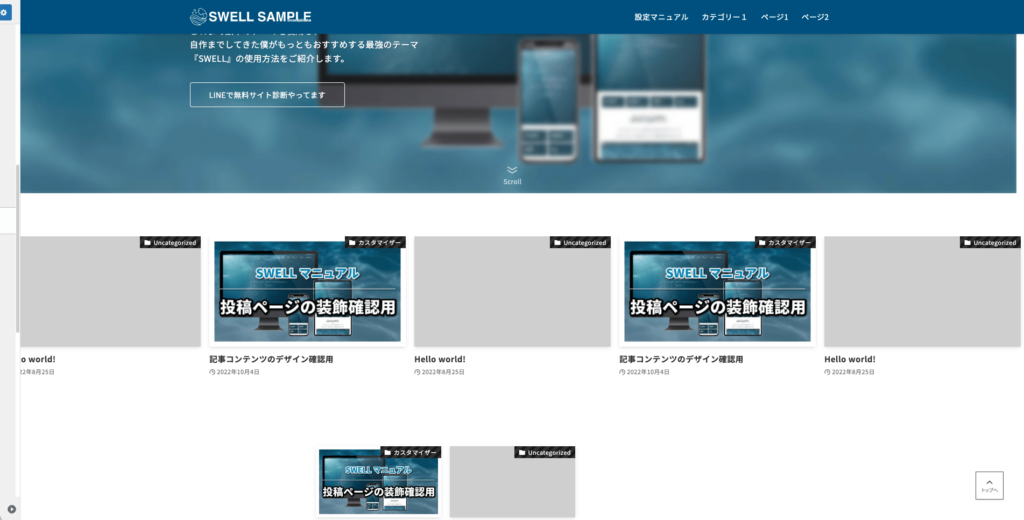
6-2. 記事スライダー

- 設置しない
- 設置する
不要であれば非表示できます。

- ピックアップ対象
-
スライダーに表示させる記事を選定する場合、カテゴリーからなのかタグからなのか選択できます。
- ピックアップ対象の名前
-
さらに選定するカテゴリーやタグを選択できます。設定しない場合は全記事が対象となります。
- 並び順
-
スライダーの並び順を選択できます。
- ランダム
- 投稿日
- 更新日
- 人気順
- 画像の下側
- 画像に被せる

- 表示しない
- サムネイル画像の上
- タイトルの下


公開日・更新日・著者名の表示有無を選択できます。

- PCでのスライドの表示枚数
- スマホでのスライドの表示枚数
- スライドのアニメーション速度
- スライドが切り替わる速度
- 矢印ナビゲーションの表示の有無
- ページネーションの表示の有無
- スライド同士の余白をなくすかどうか

たとえば「制作実績」といったタイトルをつけ、ピックアップ対象の設定で表示カテゴリーを絞り込むといった設定が可能です。
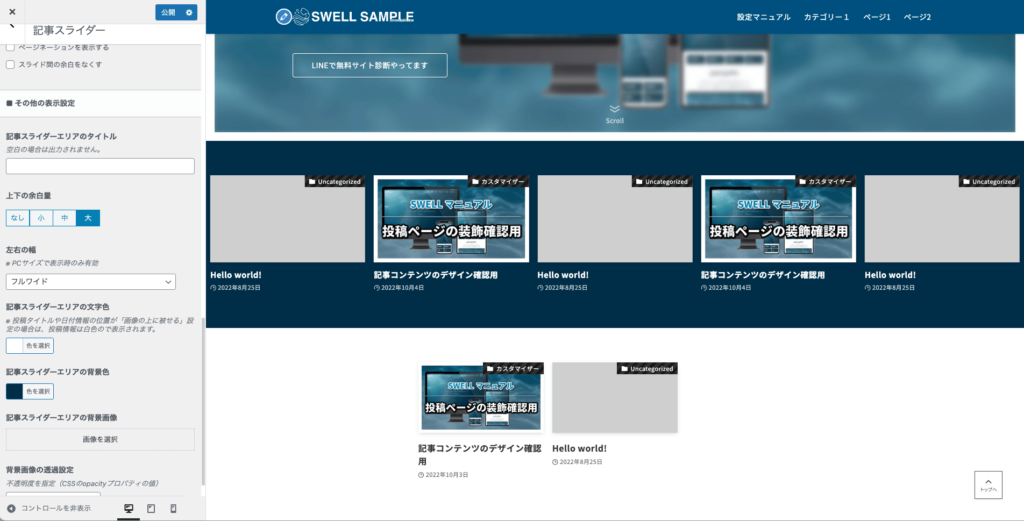
- なし
- 小
- 中
- 大

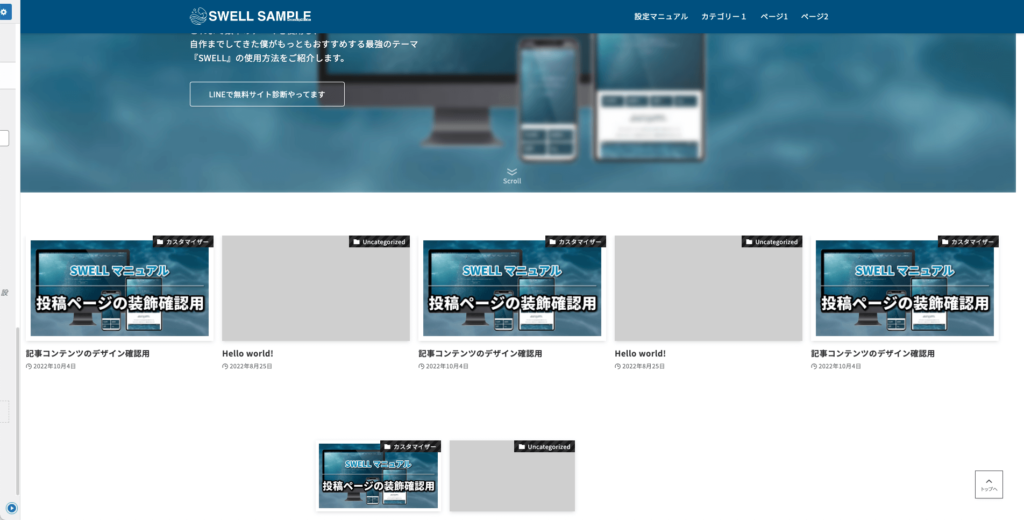
- フルワイド
- 左右に少し余白あり
- コンテンツ幅に収める


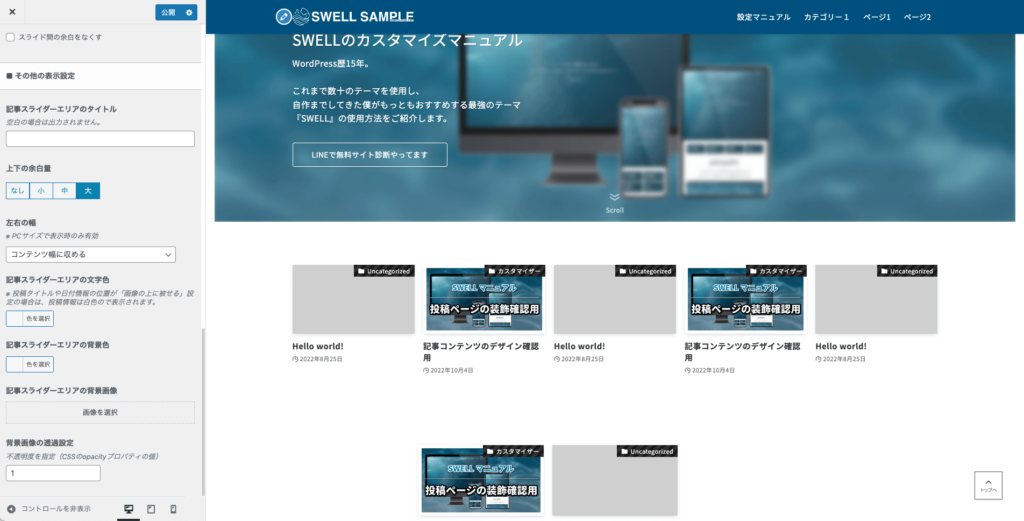
記事スライダーエリアの背景色を設定できます。ダーク系の背景にする場合は文字色を白などにすることで可読性を上げられます。

バナー系のアイキャッチの場合は画像にかぶせたり余計な情報を非表示にすることですっきりとさせられます。

背景は画像を設定することもできます。不透明度の調整も可能です。
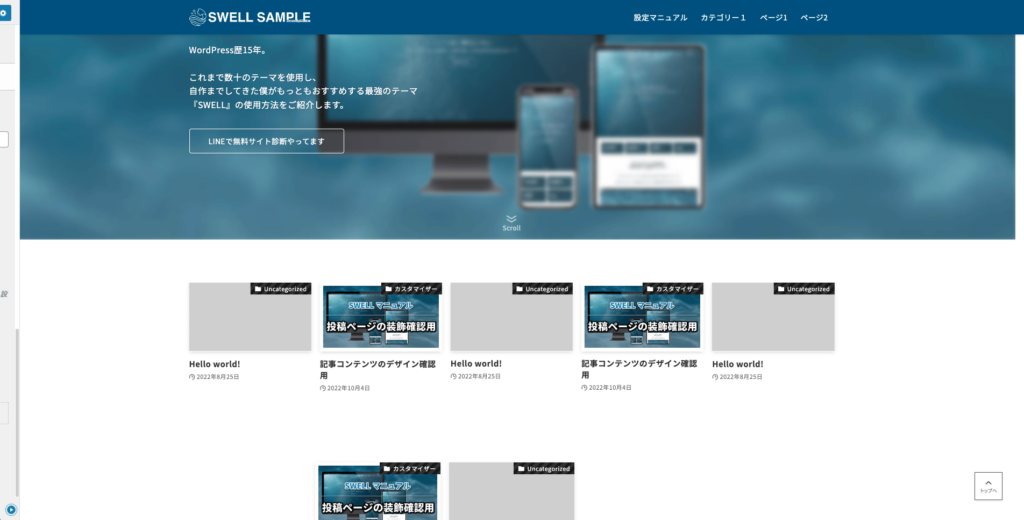
6-3. ピックアップバナー
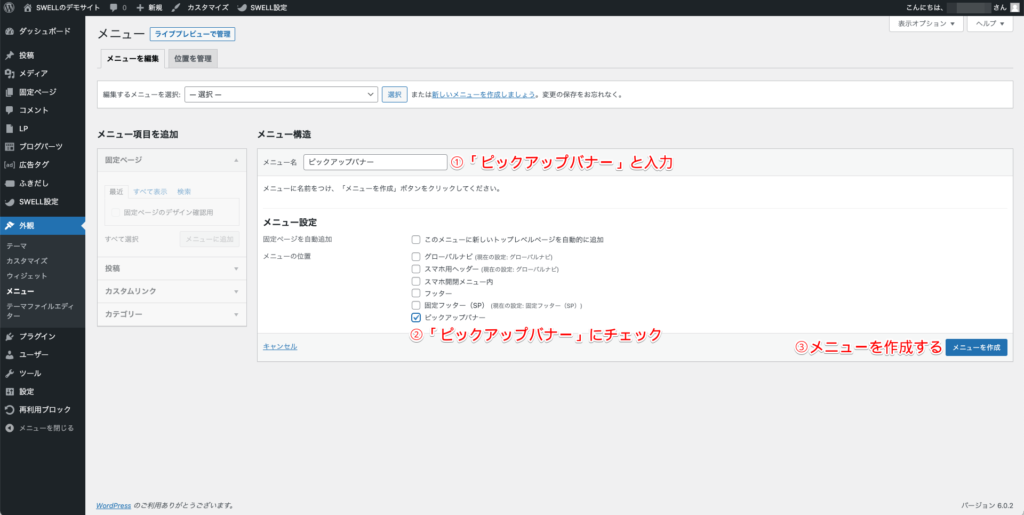
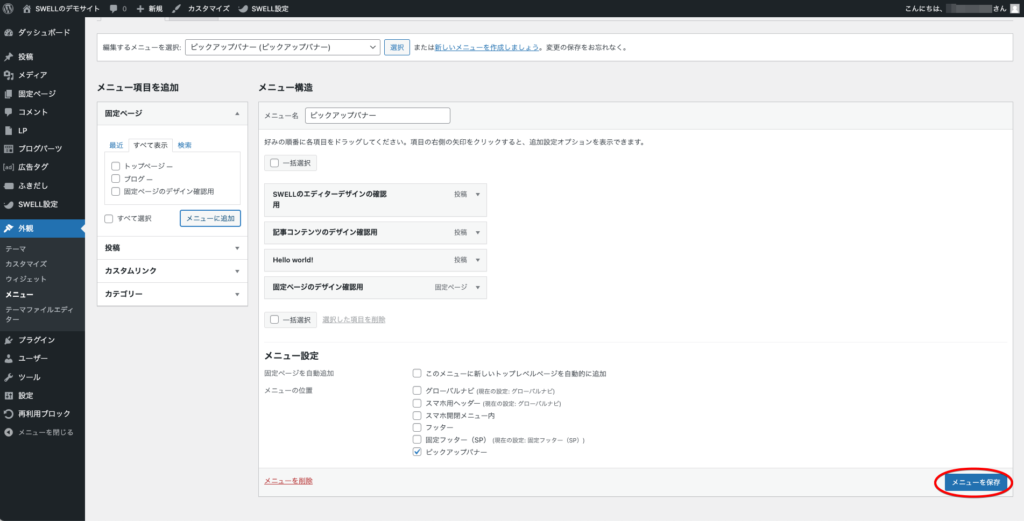
6-3-1. ピックアップバナー用のメニューの作成

新規メニュー作成で「ピックアップバナー」のメニューを作成します。
- メニュー名に「ピックアップバナー」と入力
- メニューの位置で「ピックアップバナー」にチェック
- メニューを作成する


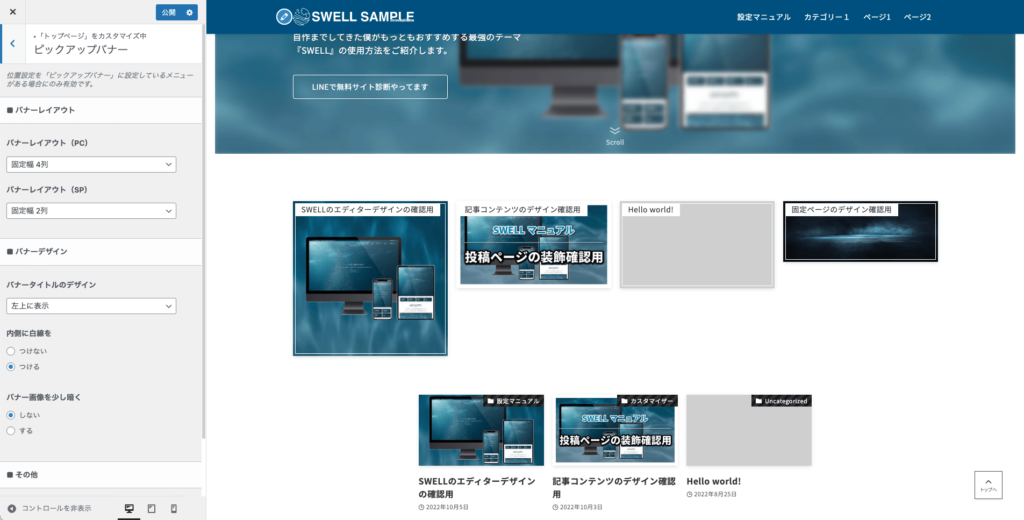
選択したページのアイキャッチ画像がバナーリンクとして表示されます。
ページに設定したアイキャッチの画像サイズで表示されてしまいます。アイキャッチ画像のサイズを統一しましょう。

アイキャッチ画像のサイズを統一することできれいに表示できます。
アイキャッチ画像のサイズは16:9がおすすめです。
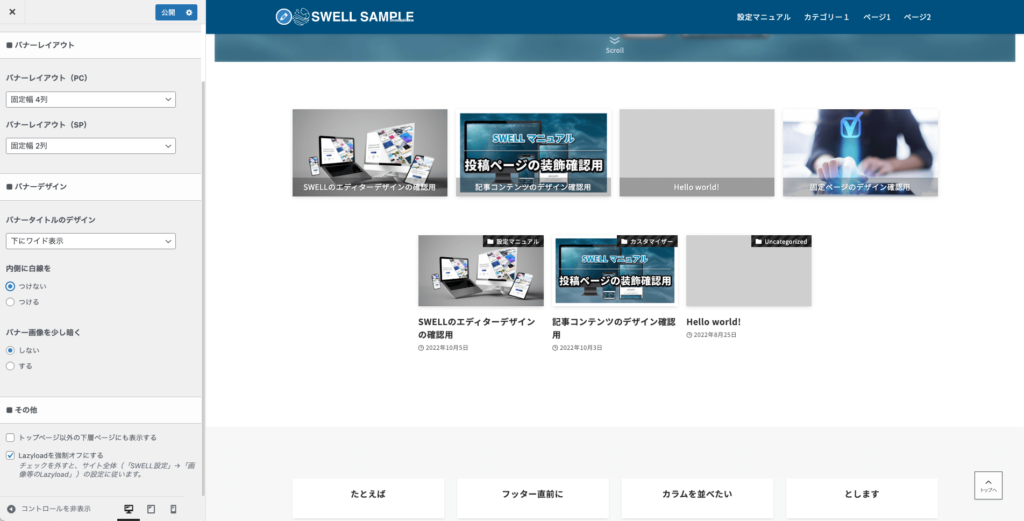
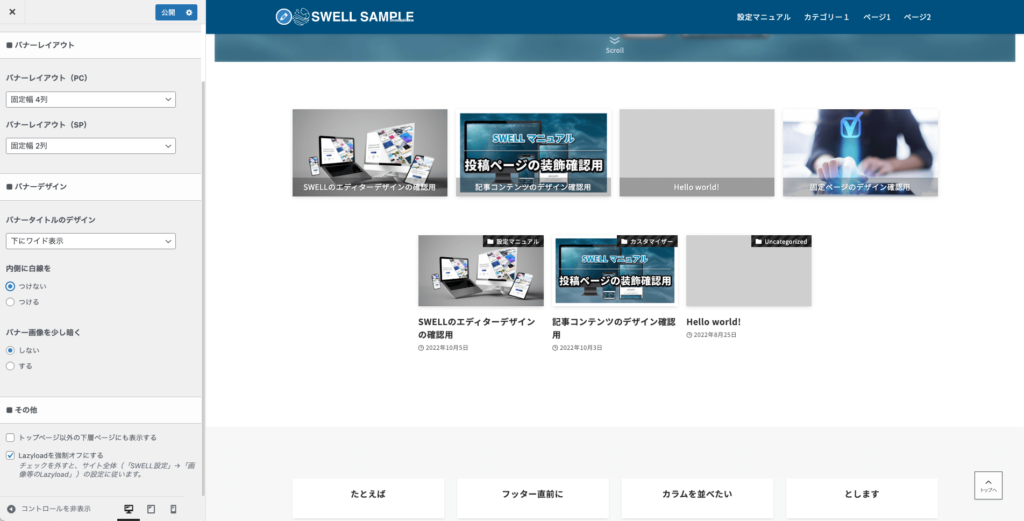
6-3-2. バナーレイアウト
- 固定幅 4列
- 固定幅 3列
- 固定幅 2列
- フレックス(横一列に全て並べる)

バナーの表示カラムを設定できます。メニューが3つの場合は3列にすることで綺麗に表示できます。
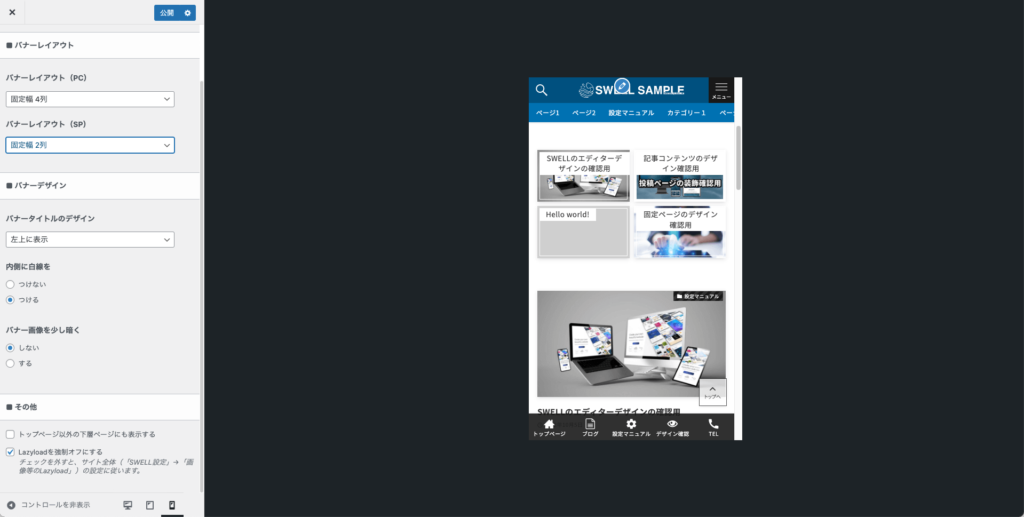
- 固定幅 2列
- 固定幅 1列
- スライド(横スクロール可能に)

スマホの場合も設定できます。
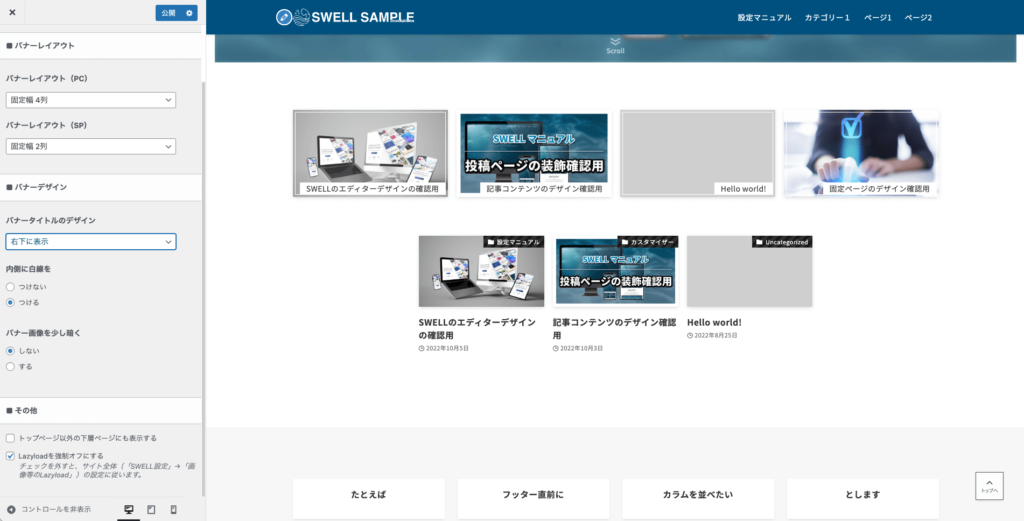
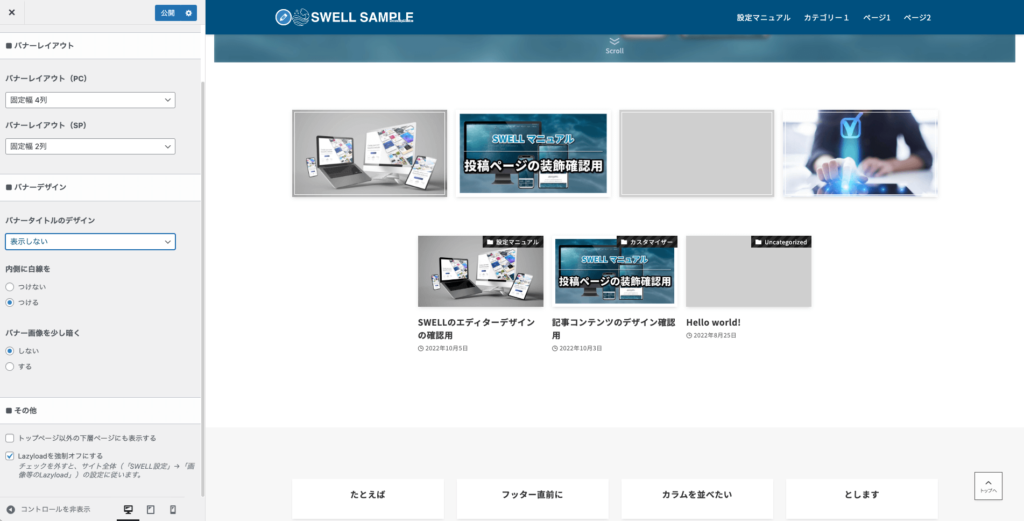
6-3-3. バナーデザイン
- 表示しない
- 左上に表示
- 右下に表示
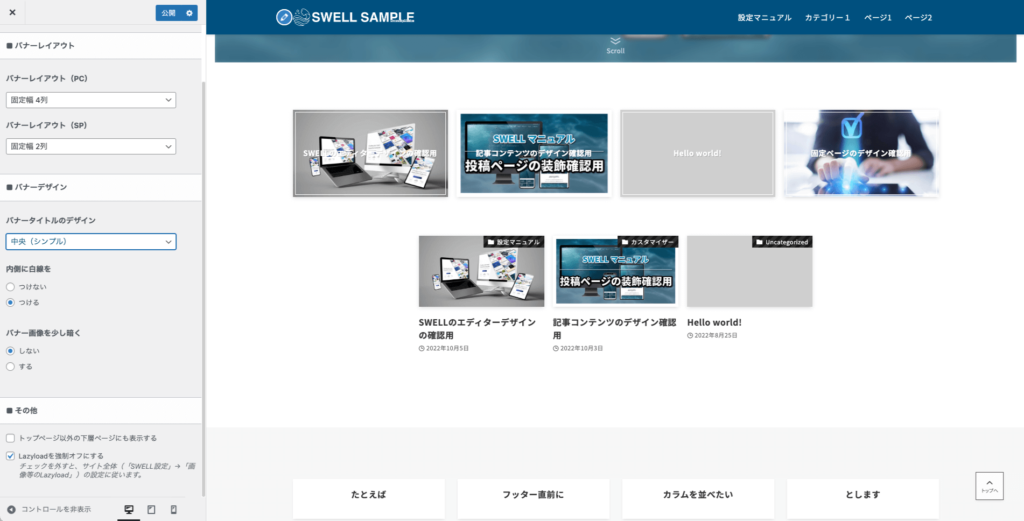
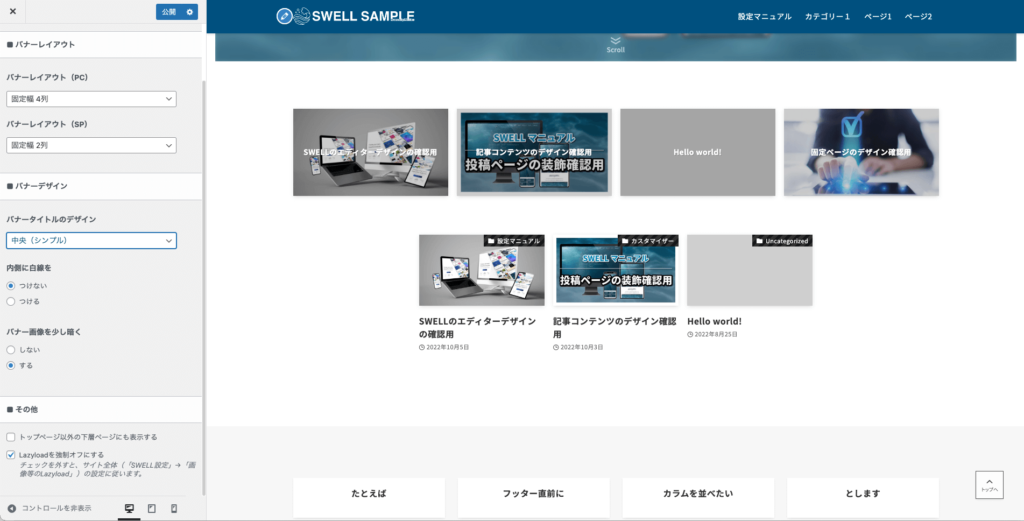
- 中央(シンプル)
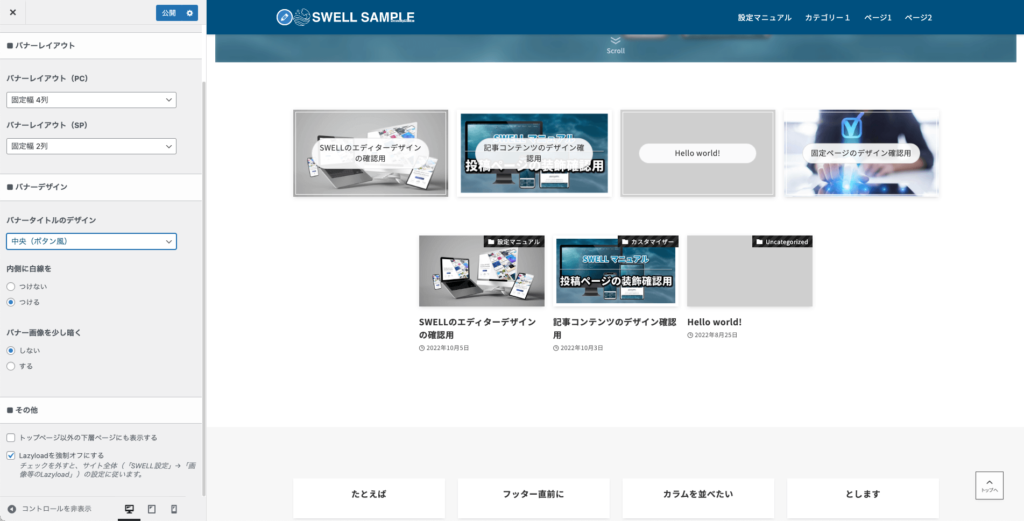
- 中央(ボタン風)
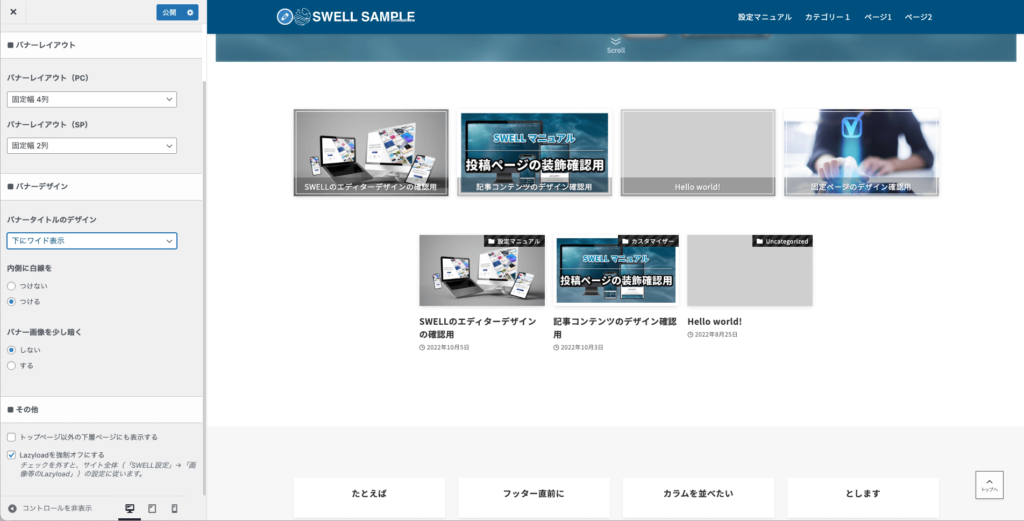
- 下にワイド表示

文字つきのアイキャッチ画像の場合は非表示がすっきりします。
- つけない
- つける

- しない
- する

6-3-4. その他

チェックを入れると投稿ページや固定ページなど、トップページ以外にも表示させられます。
特定のページのみ非表示にさせたい場合は個別に設定もできます。
Lazyloadとはページを表示するときに画像の読み込みをあえて遅らせることで、コンテンツの表示を早める設定です。基本的にLazyloadはオンにしておくべきですが、クローラーによるSEO的デメリットが気になるなどどうしても外したい場合はオフにできます。
6-4. その他
- なし
- 狭め
- 標準
- 広め

7. 投稿・固定ページ

7-1. タイトル

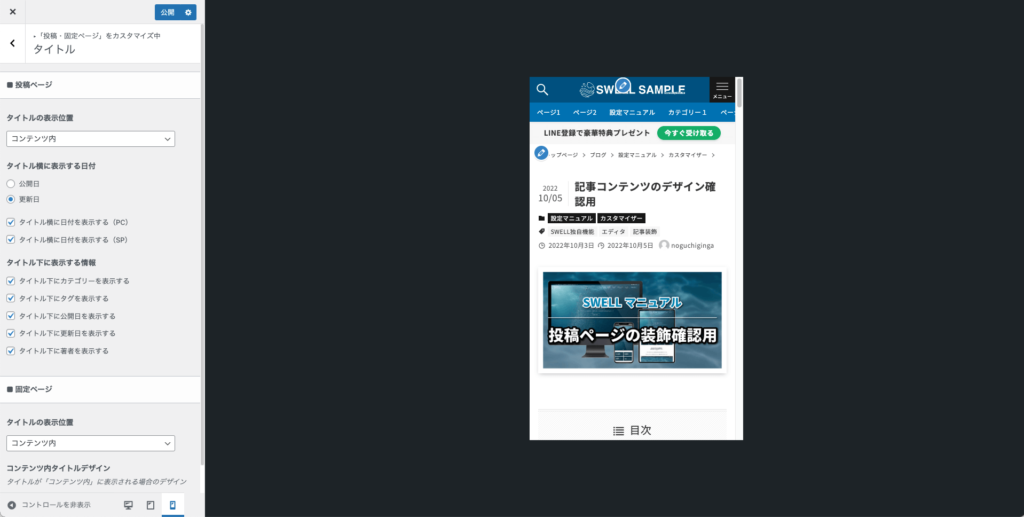
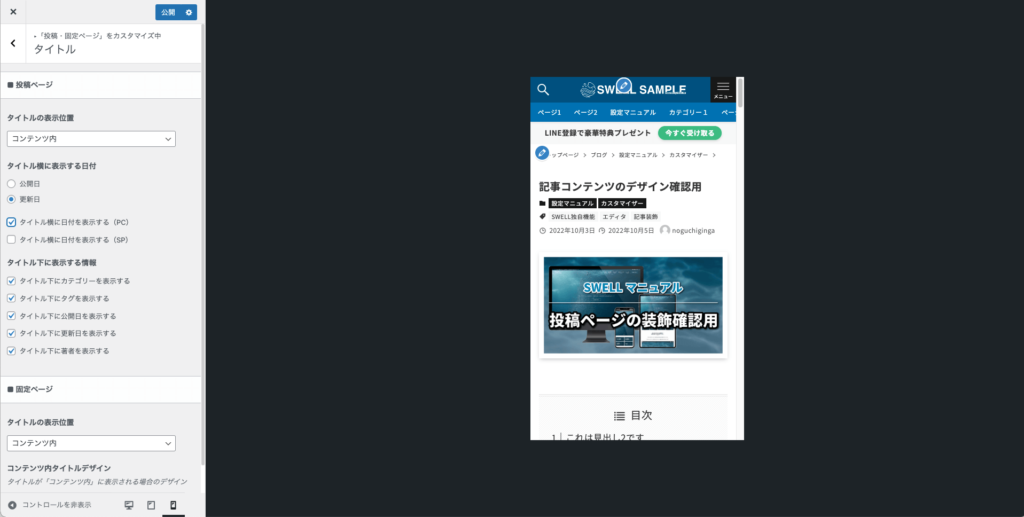
7-1-1. 投稿ページ
- コンテンツ上
- コンテンツ内

- タイトル横に表示する日付
- タイトル下に表示する情報


スマホでの表示も確認しましょう。詰め込みすぎると見栄えが悪くなることもあります。

7-1-2. 固定ページ
- コンテンツ上
- コンテンツ内

7-2. アイキャッチ画像
7-2-1. 固定ページ
7-2-2. 投稿ページ

固定ページ同様に先頭に自動でアイキャッチ画像が入ります。

表示確認のためアイキャッチ画像の指定を外しました。「NO IMAGE画像を表示する」にチェックを入れない場合はアイキャッチ画像が非表示となります。

チェックを入れるとアイキャッチ画像が表示されます。この画像はNO IMAGE画像で設定した画像が表示されます。
7-3. コンテンツのデザイン

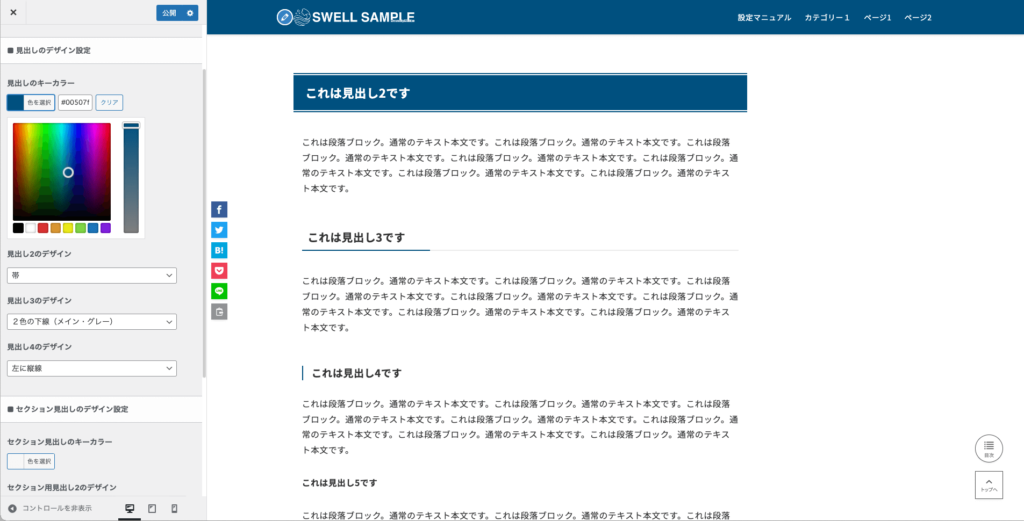
7-3-1. 見出しのデザイン設定

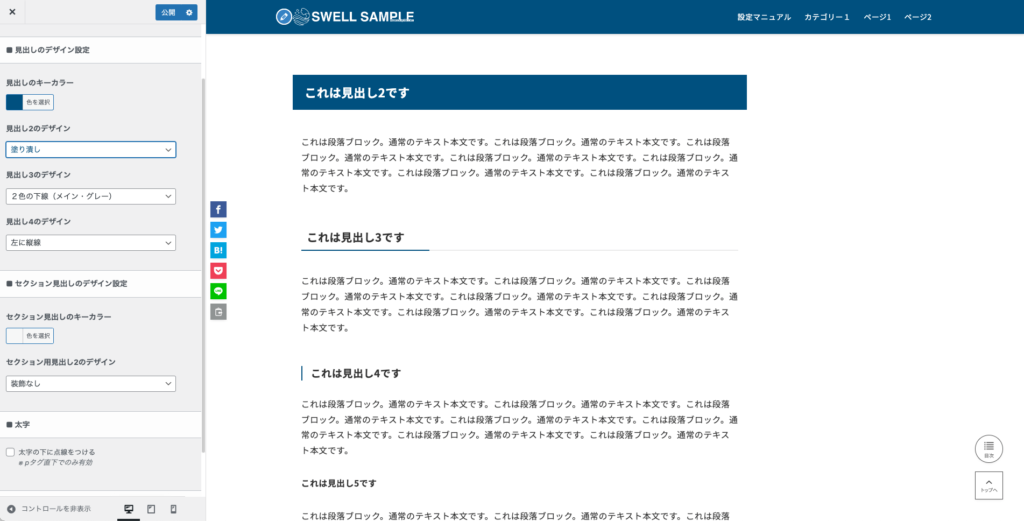
すべての見出しに共通するキーカラーを設定できます。デフォルトでは基本カラーで設定したメインカラーになっています。
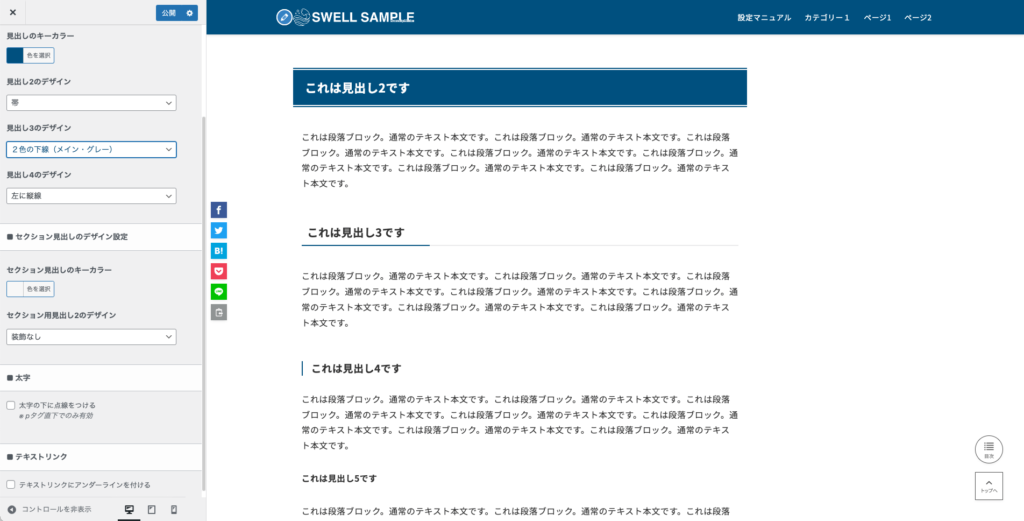
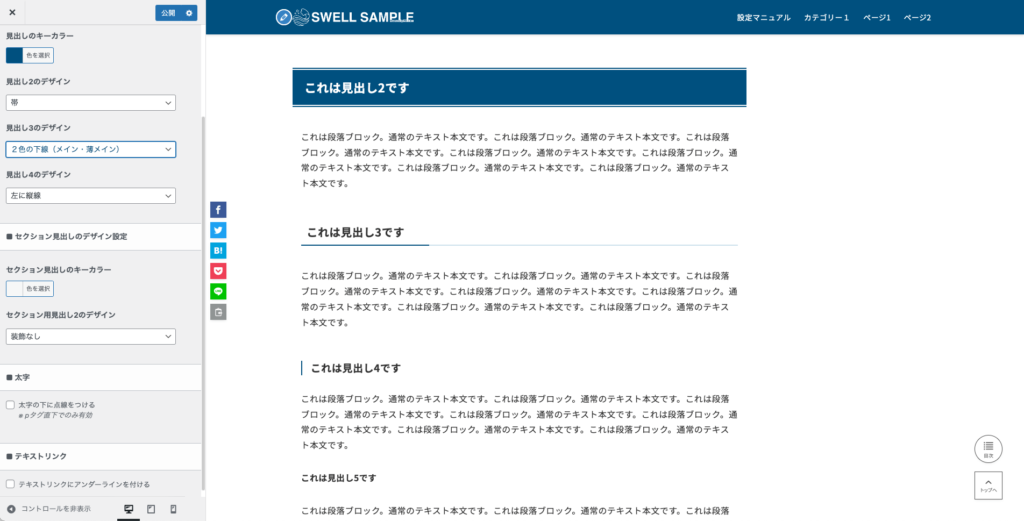
- 帯
- 塗り潰し
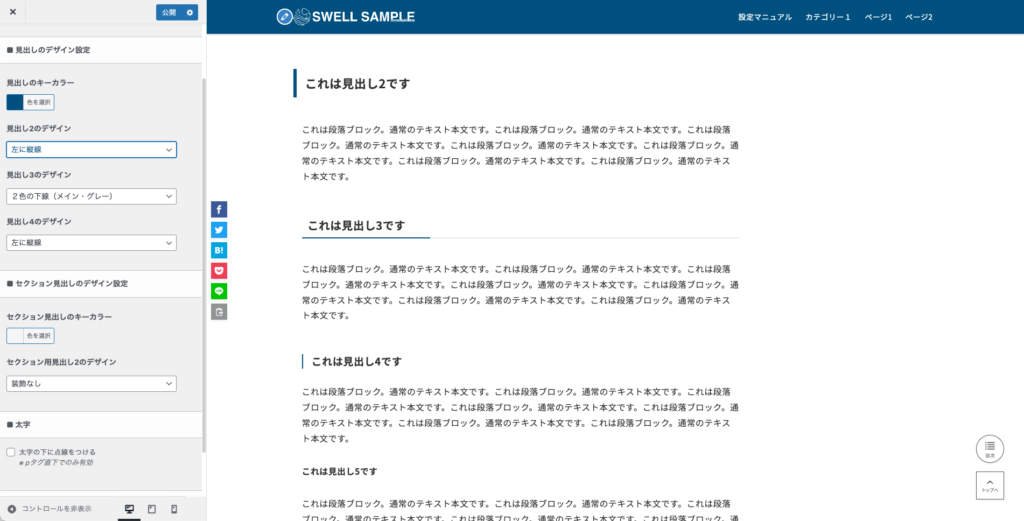
- 左に縦線
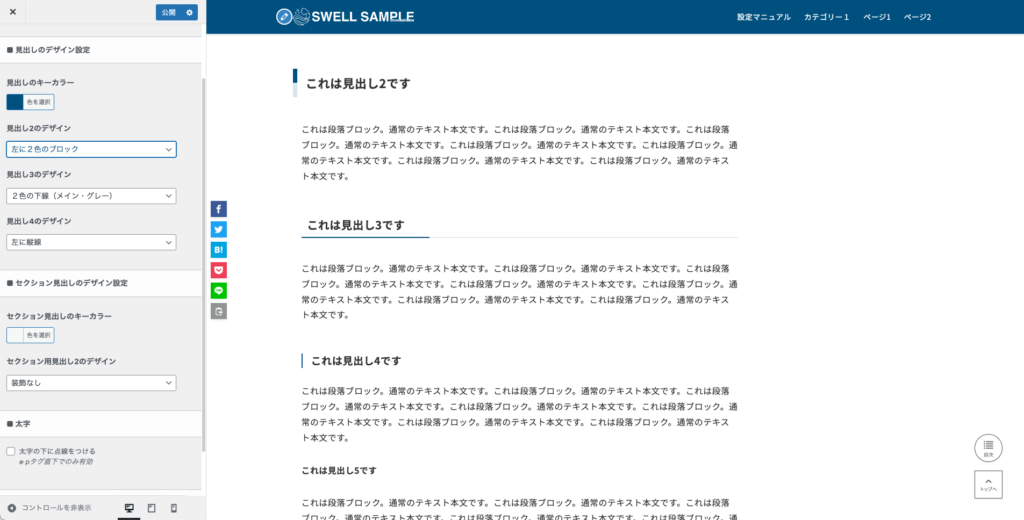
- 左に2色のブロック
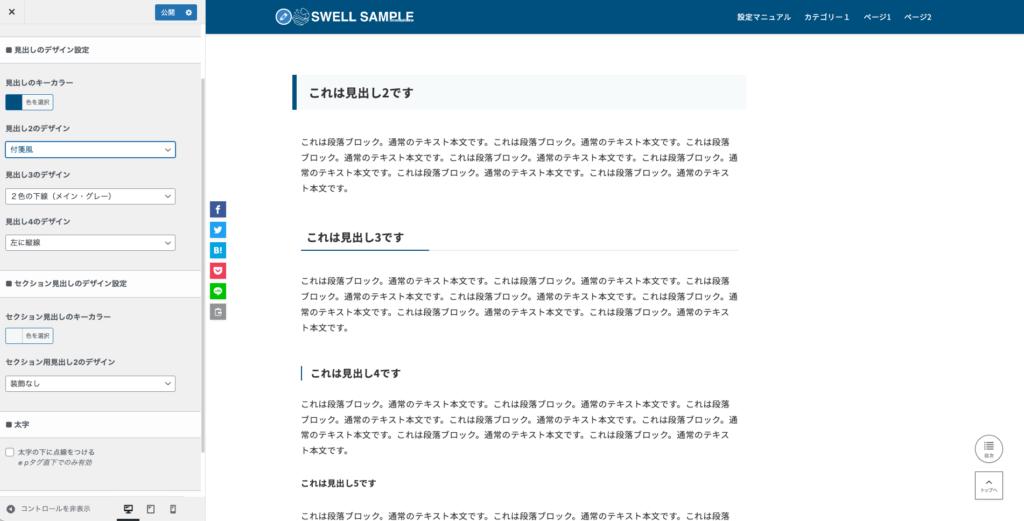
- 付箋風
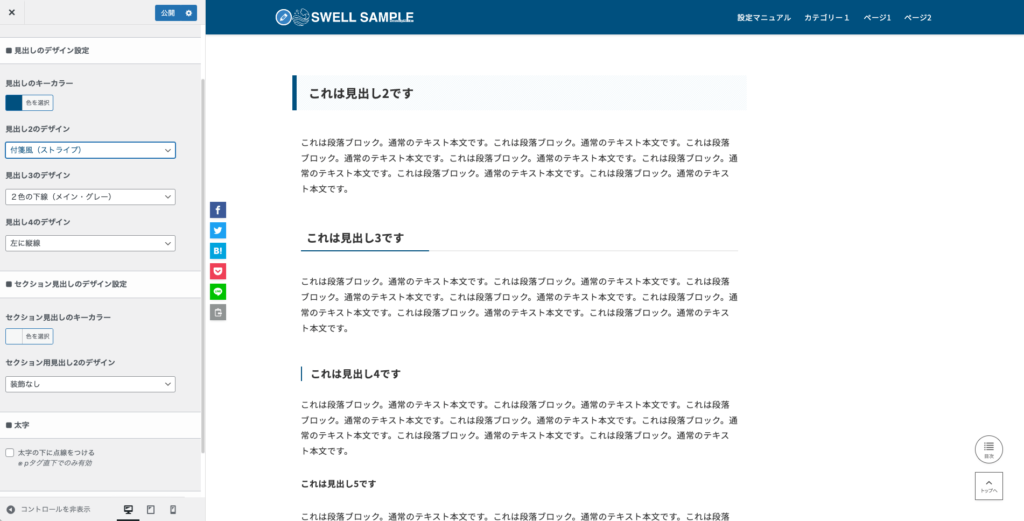
- 付箋風(ストライプ)
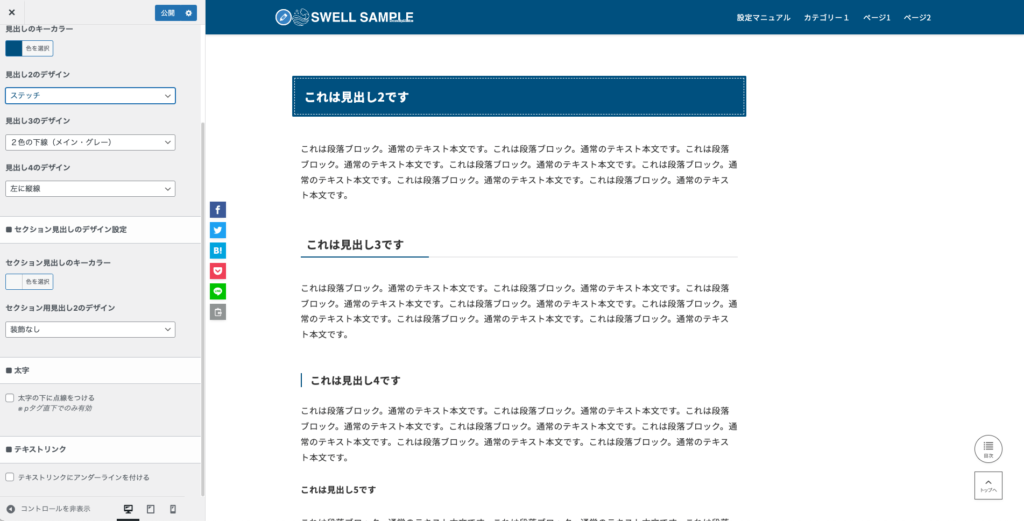
- ステッチ
- ステッチ(薄)
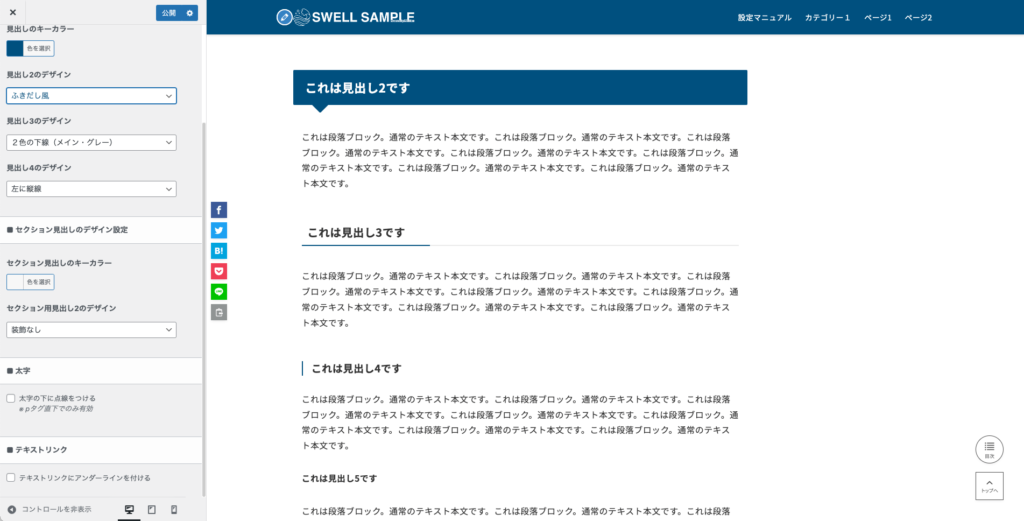
- ふきだし風
- 上下に線
- 1文字目にアクセント
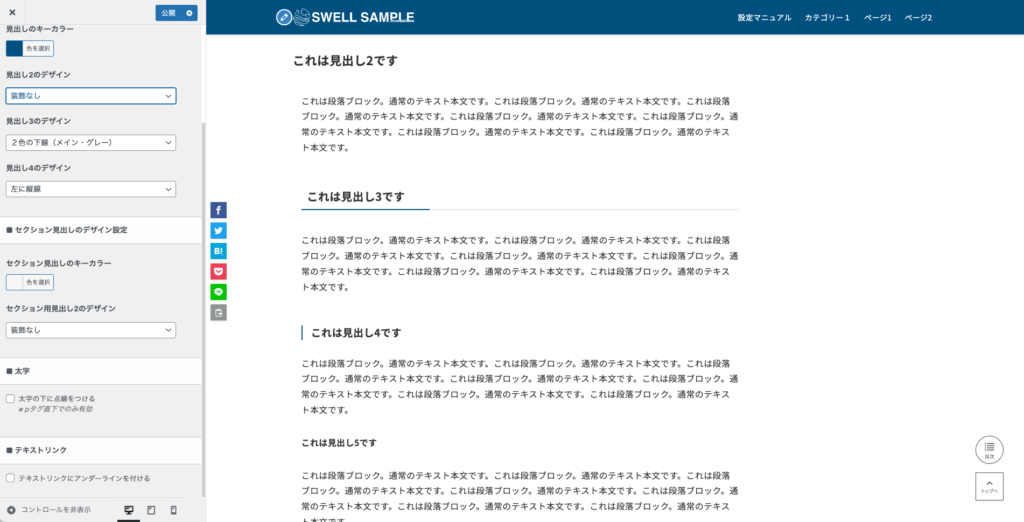
- 装飾なし
見出し2のデザインはなんと12種類から選択可能です。
- 2色の下線(メイン・グレー)
- 2色の下線(メイン・薄メイン)
- 下線(メインカラー)
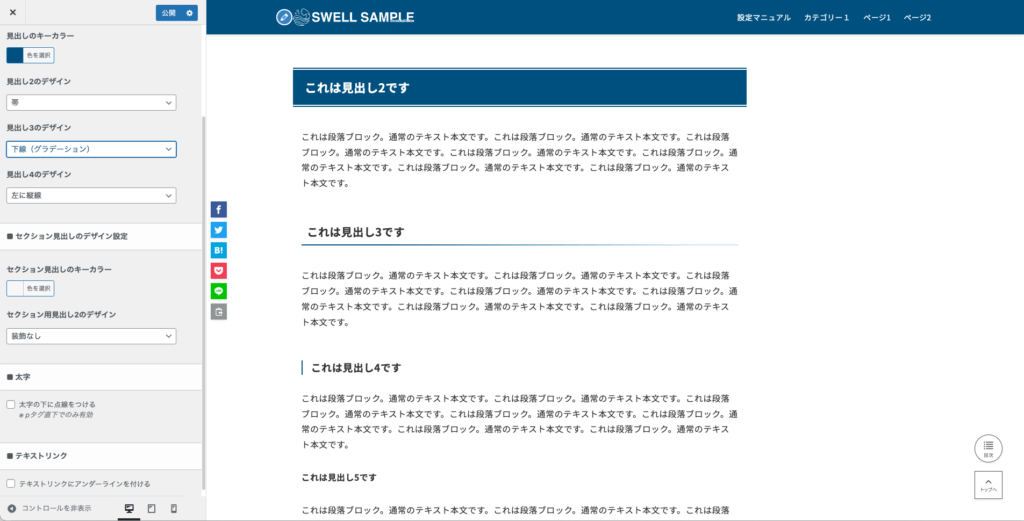
- 下線(グラデーション)
- 下線(ストライプ)
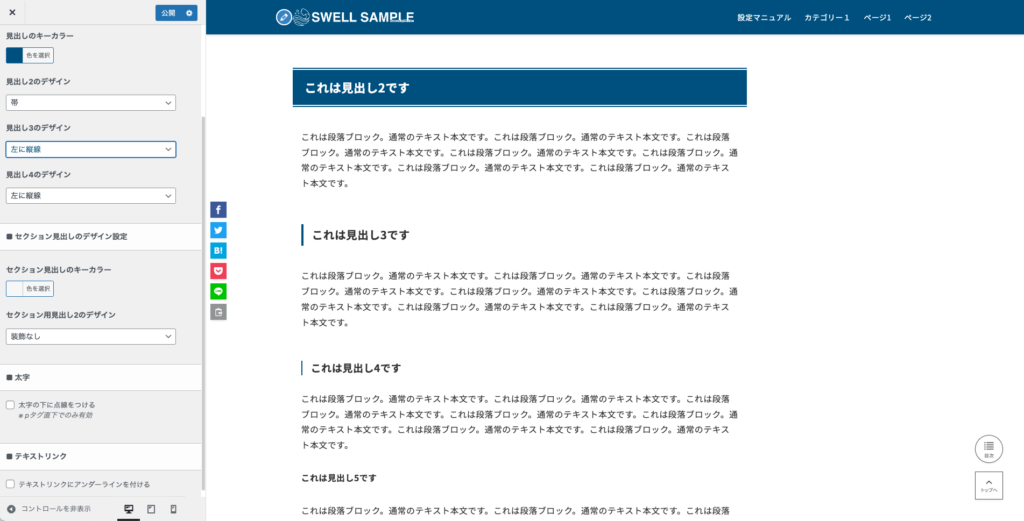
- 左に縦線
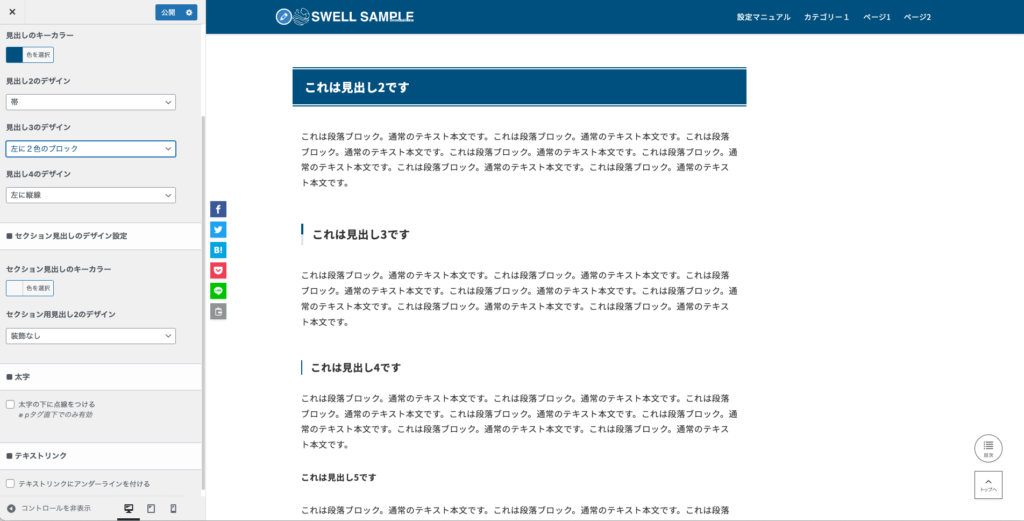
- 左に2色のブロック
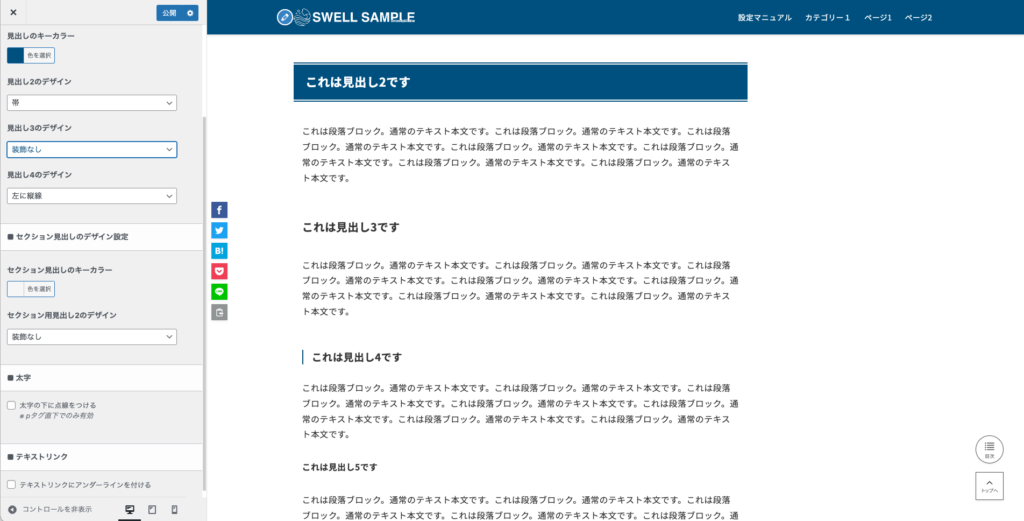
- 装飾なし
見出し3のデザインも8種類から選択可能です。
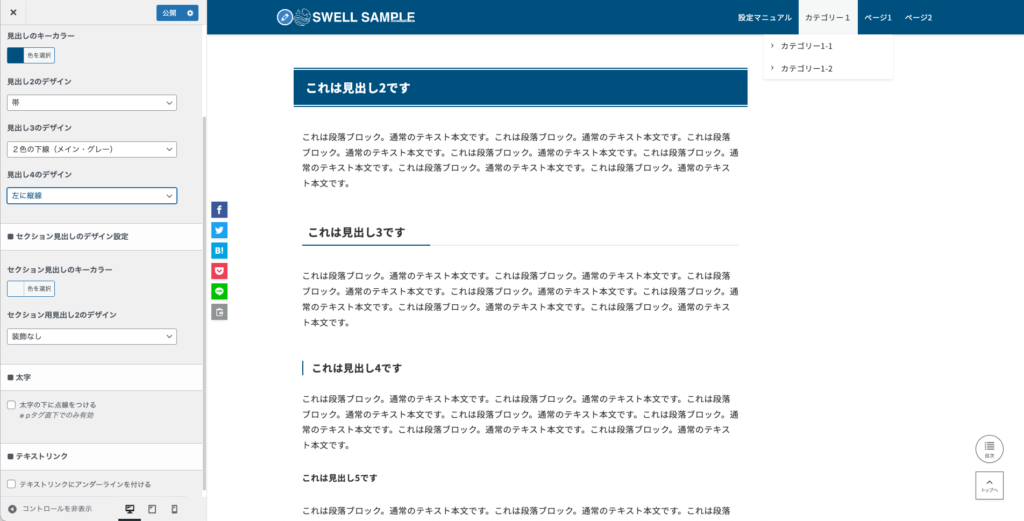
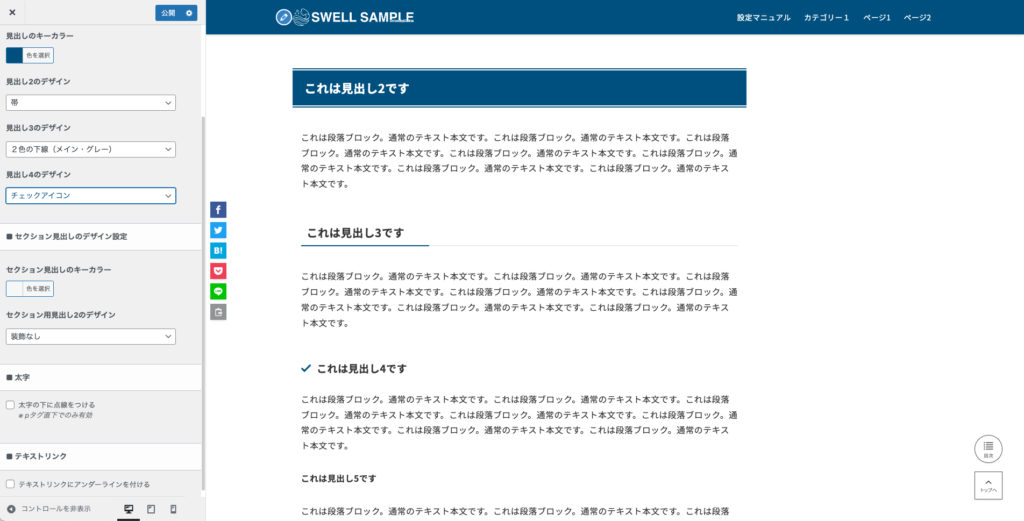
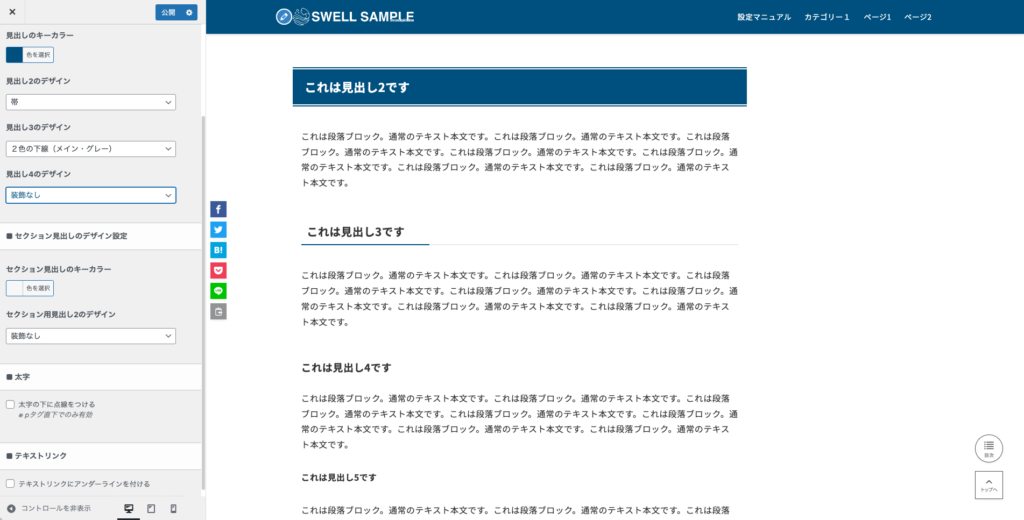
- 左に縦線
- チェックアイコン
- 装飾なし
見出し4のデザインも3種類から選択可能です。
7-3-2. セクション見出しのデザイン設定
セクション見出しはおもに固定ページで使用する見出しです。もちろんデフォルトでもかまいませんが、たとえば
- サイドバーのあったり、長文の多い投稿ページは基本左寄せ
- 1カラムでレイアウト重視の固定ページは中央寄せ
などしたい場合がありますので、投稿ページ用と固定ページ用で2種類の見出しを設定できるのはありがたいですね。

- 装飾なし
- 下に線
- 左右に線
セクション用見出し2のデザインも3種類から選択可能です。
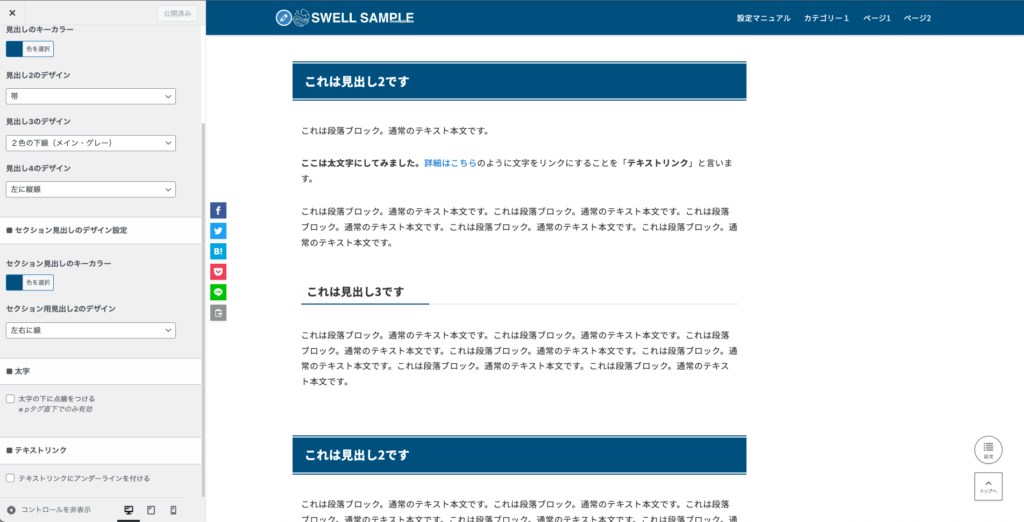
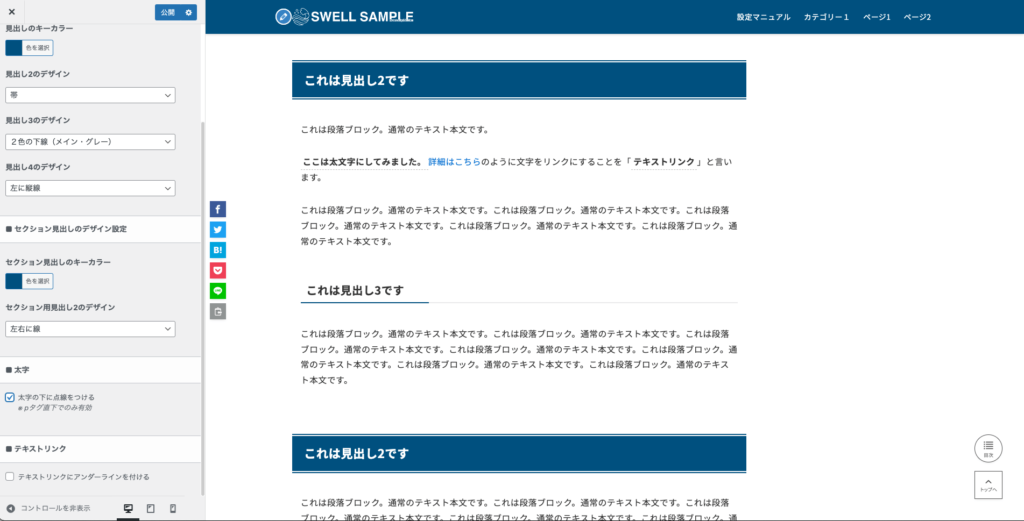
7-3-3. 太字

太字をテスト入力してみました。「太字の下に点線をつける」のチェックは外れています。

チェックを入れると点線のアンダーラインが入ります。太文字は強調したいときに使用することが多いのでより目立たせることができますね。
「<p>タグ直下のみ」というのは、本文の太文字だけ有効で、見出しなどは太文字でも点線は入らないということです。
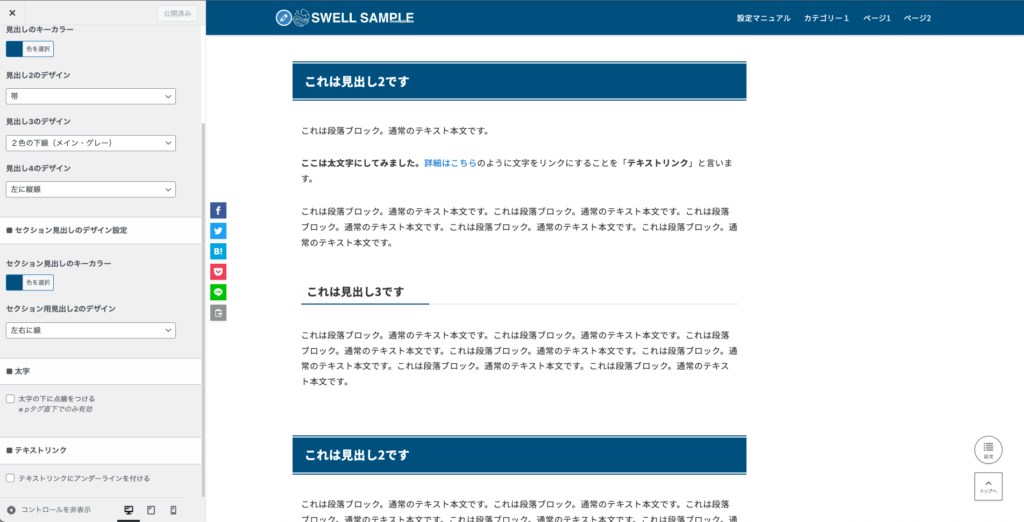
7-3-4. テキストリンク

テキストリンクをテスト入力してみました。「テキストリンクにアンダーラインをつける」のチェックは外れています。

チェックを入れるとアンダーラインが入ります。下線はリンクのイメージが強いので「クリックできるテキストですよ」とわからせやすくなります。
逆にリンクではないテキストに強調のために下線を入れると、リンクに見えてまぎらわしいのでおすすめしません。
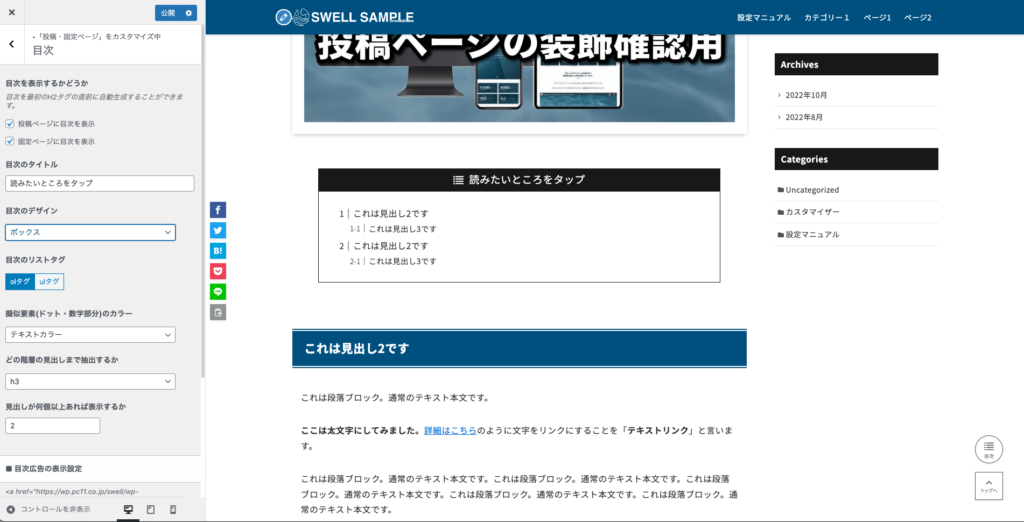
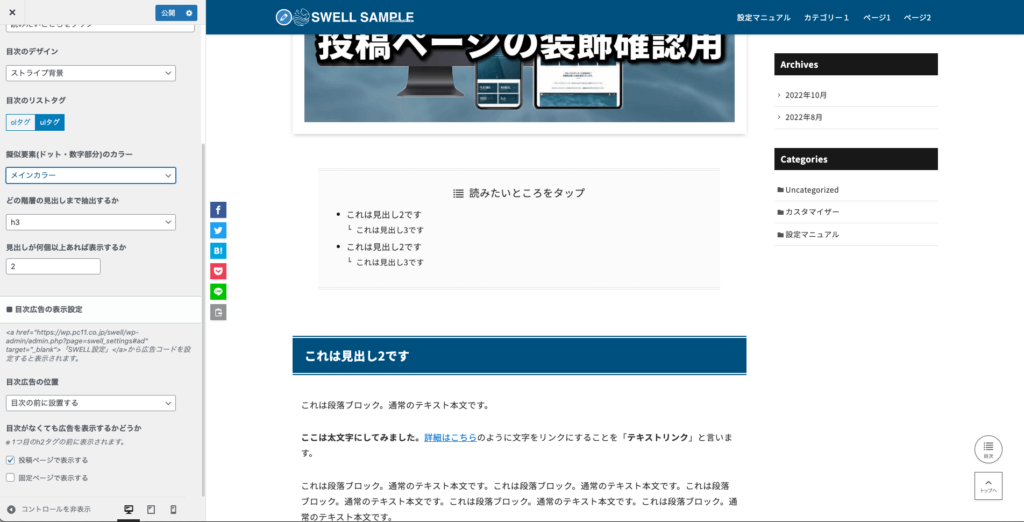
7-5. 目次


目次は投稿ページと固定ページそれぞれに表示の有無を設定できます。

「目次」の部分は好きなテキストに変更可能です。
- シンプル
- ボックス
- 上下ボーダー
- ストライプ背景
目次は4種類のデザインから選択できます。

- olタグ
- ulタグ
タグについての細かな説明は省略しますが、「番号リスト」か「箇条書き」かという選択になります。

- テキストカラー
- メインカラー
- カスタムカラー

- h2
- h3


見出しが最低いくつあれば目次を表示するかの設定です。あまりにも短い記事であれば目次は不要の場合もありますのでサイトの状況に合わせて設定してください。
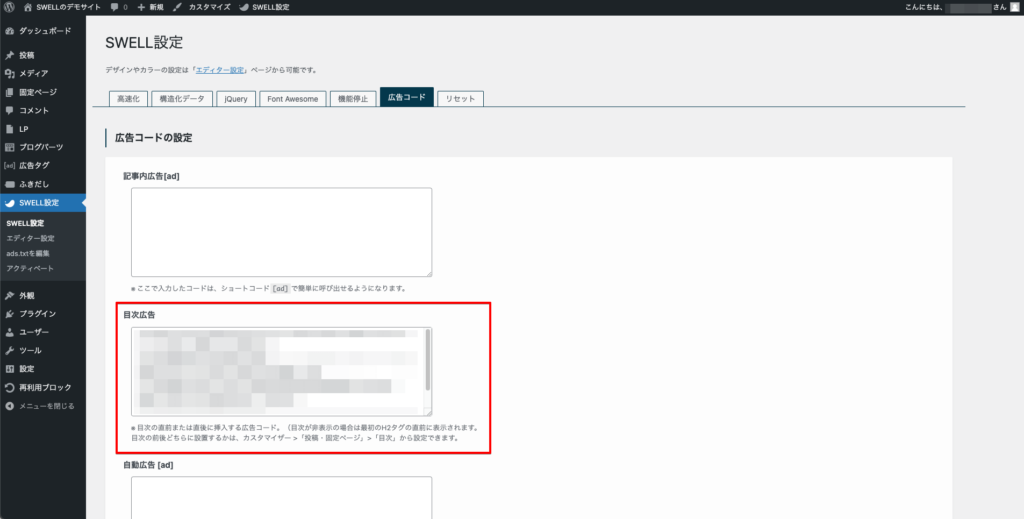
7-6. 目次広告の表示設定

ダッシュボード > SWELL設定 > 広告コード > 目次広告
に、アフィリエイトコードをコピペします。

- 目次の前に設置する
- 目次の後に設置する

- 投稿ページで表示する
- 固定ページで表示する

目次広告の表示設定の見出しの最低数に達していないと目次が表示されません。「目次は表示しないけど広告は表示させたい」といった場合の設定です。
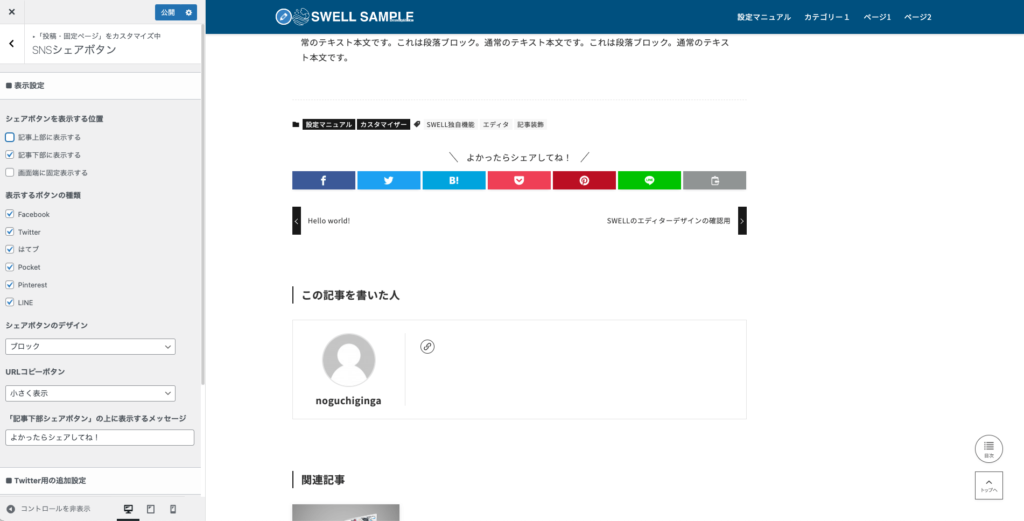
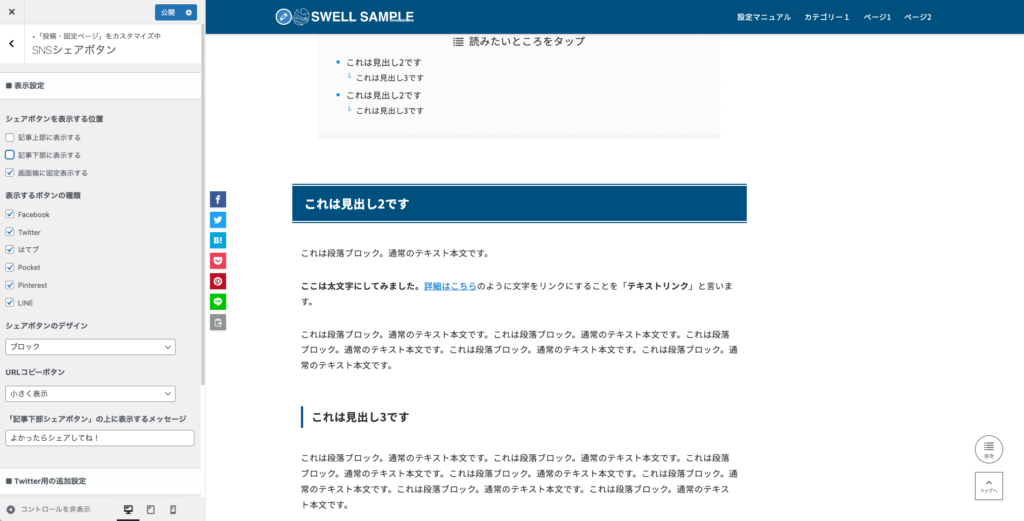
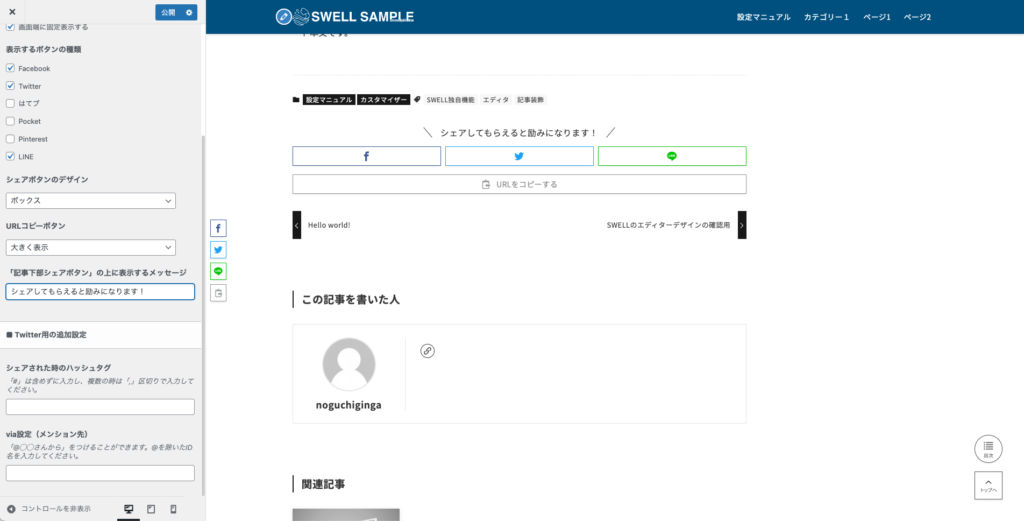
7-7. SNSシェアボタン

7-7-1. 表示設定
- 記事上部に表示する
- 記事下部に表示する
- 画面端に固定表示する


全部表示させることも可能です。
- はてブ
- LINE

サイトのコンセプトや、ユーザー層、自分の使用しているSNSなどに合わせて選択できます。
- ブロック
- ボタン
- ボタン(小)
- アイコン
- ボックス

- 表示しない
- 小さく表示
- 大きく表示


デフォルトでは「よかったらシェアしてね!」となっています。

任意のテキストに変更可能です。
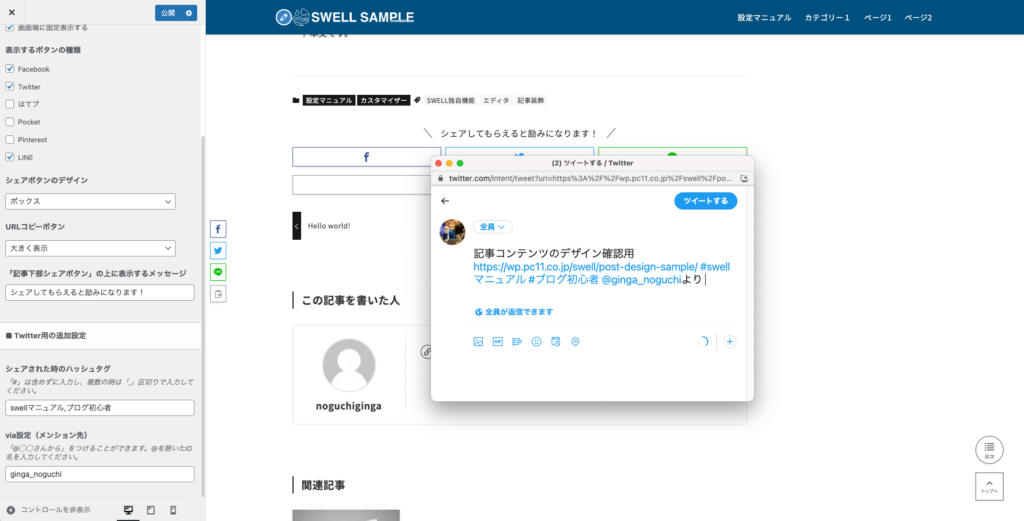
7-7-2. Twitter用の追加設定

Twitterシェアボタンからシェアされたときにハッシュタグや自分へのメンションなどを入れることができます。
7-8. 記事下エリア

- Twitterフォローボタン
- Instagramフォローボタン
- Facebookいいねボタン

【Facebookいいねボタンに使用するappID】に入力するIDの取得方法は『FacebookのアプリIDの取得手順』で解説しています。
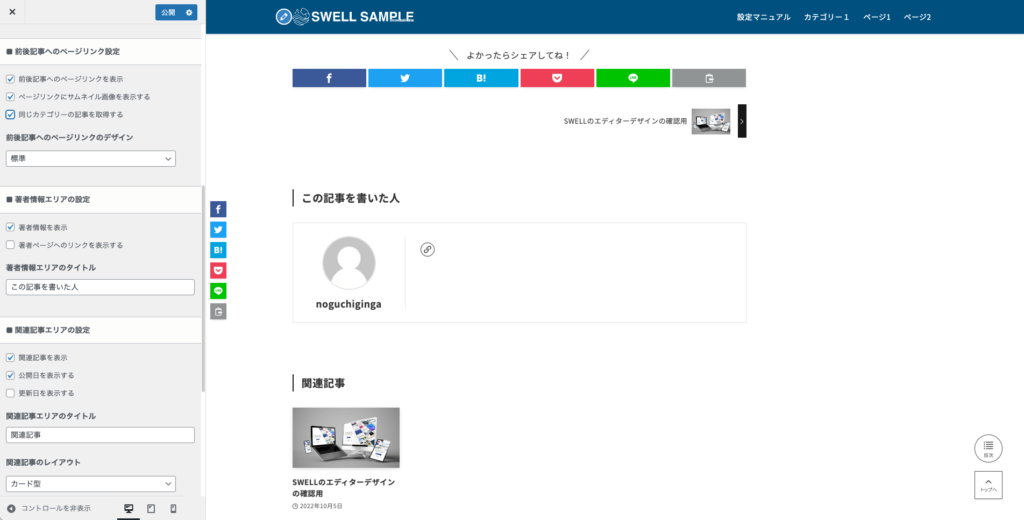
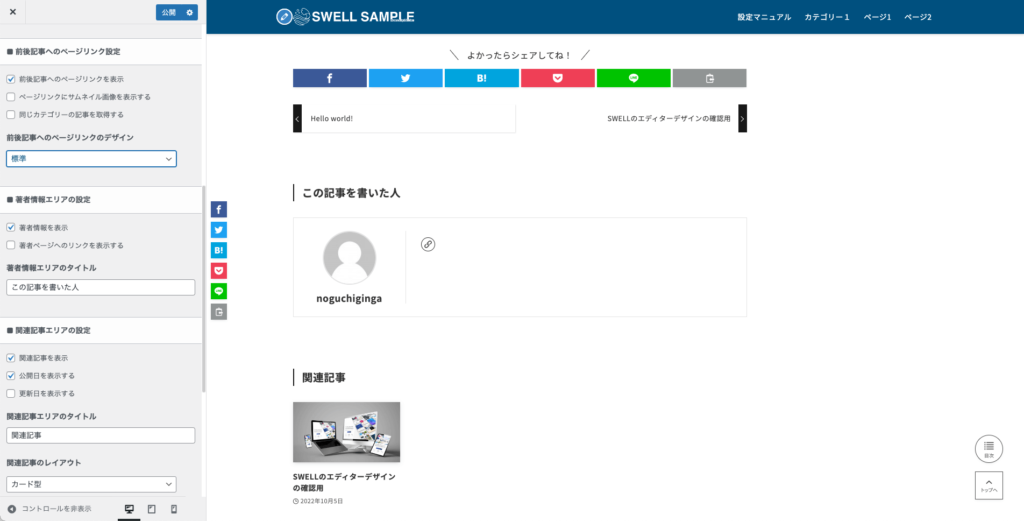
- 前後記事へのページリンクを表示
- ページリンクにサムネイル画像を表示する
- 同じカテゴリーの記事を取得する

- 前後記事へのページリンクを表示
-
チェックを入れると記事の前後へのリンクが表示されます。
- ページリンクにサムネイル画像を表示する
-
チェックを入れると前後のページのアイキャッチ画像が表示されます。
- 同じカテゴリーの記事を取得する
-
デフォルトでの前後記事はカテゴリーに関係なく公開日順ですが、チェックを入れると同じカテゴリーの投稿順になります。
- 標準
- シンプル

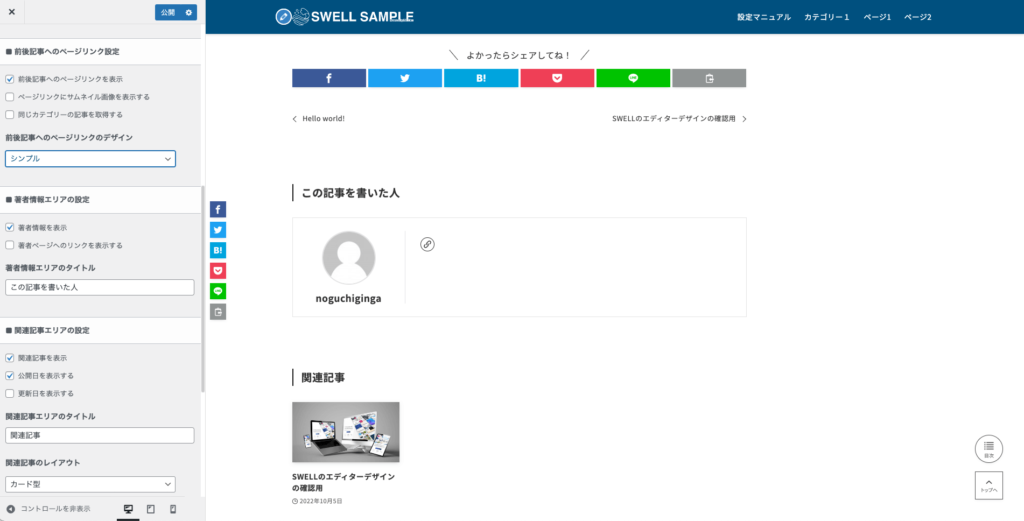
7-8-1. 著者情報エリアの設定


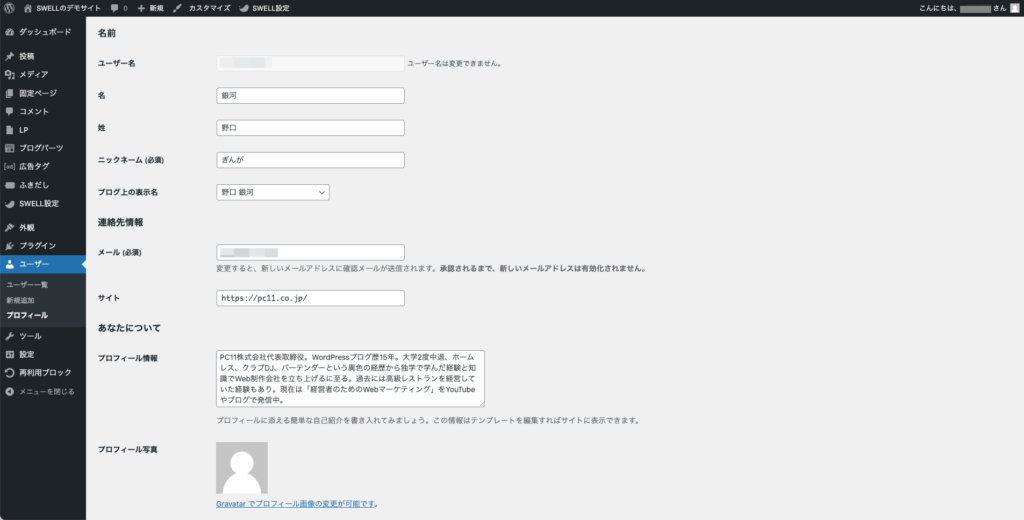
ダッシュボード > ユーザー >プロフィール
ページ中央に項目があるので必要に応じて入力します。プロフィール写真はここで設定すると面倒なのでしなくてOKです。

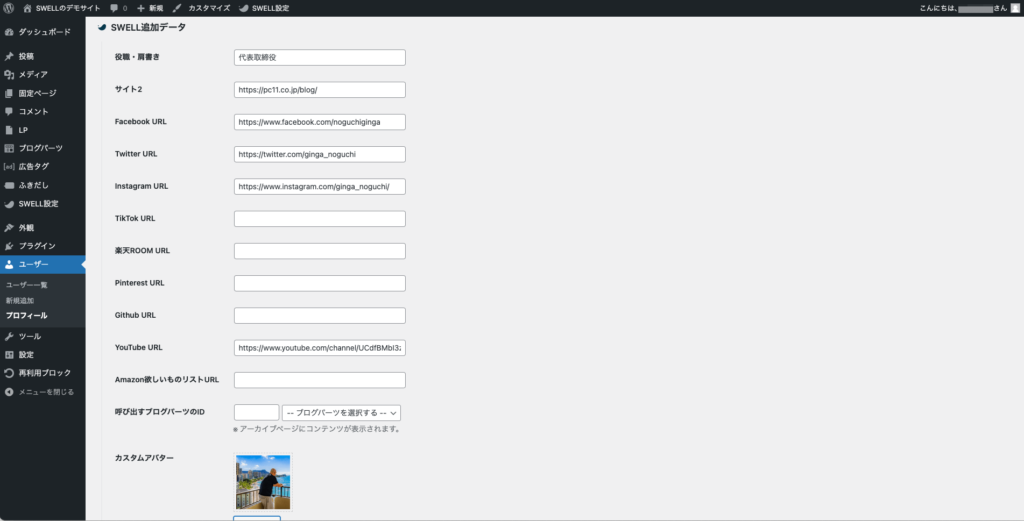
SWELL独自の設定項目があるので入力します。プロフィール写真は【カスタムアバター】で設定するのが圧倒的に楽です。

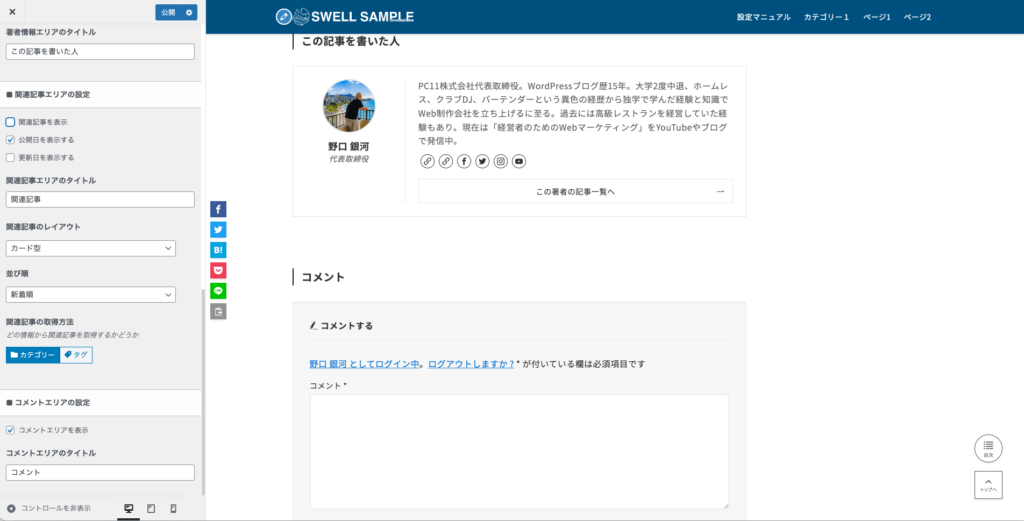
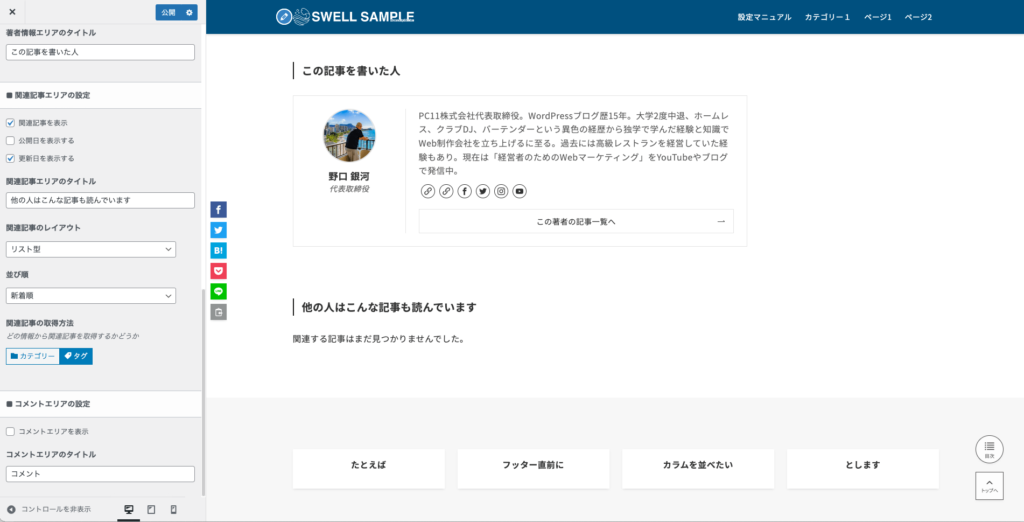
設定した情報が「この記事を書いた人」に反映されます。

【この著者の記事一覧へ】というリンクボタンが表示されます社内スタッフ複数でブログを書いたり、外注ライターに寄稿してもらったときなどに便利です。

著者紹介部分のタイトルは変更も可能です。
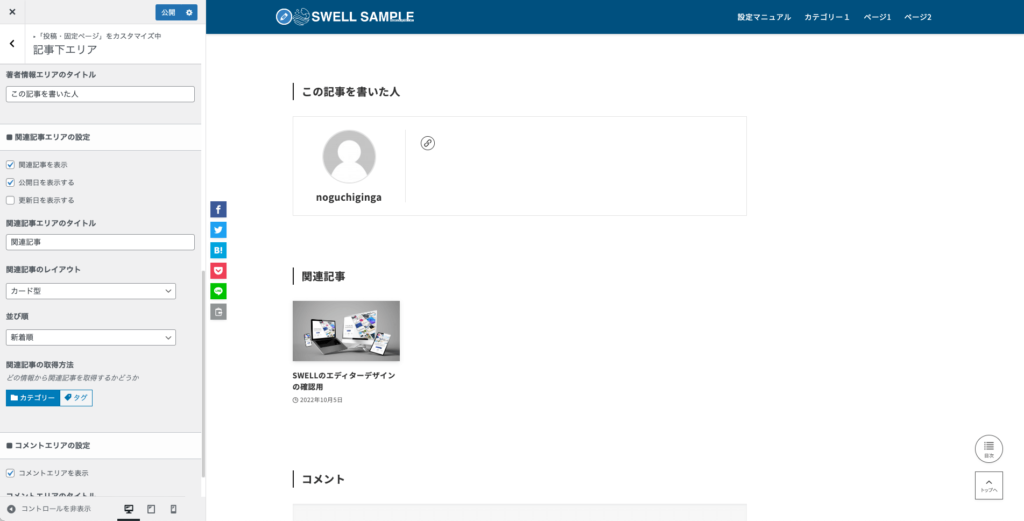
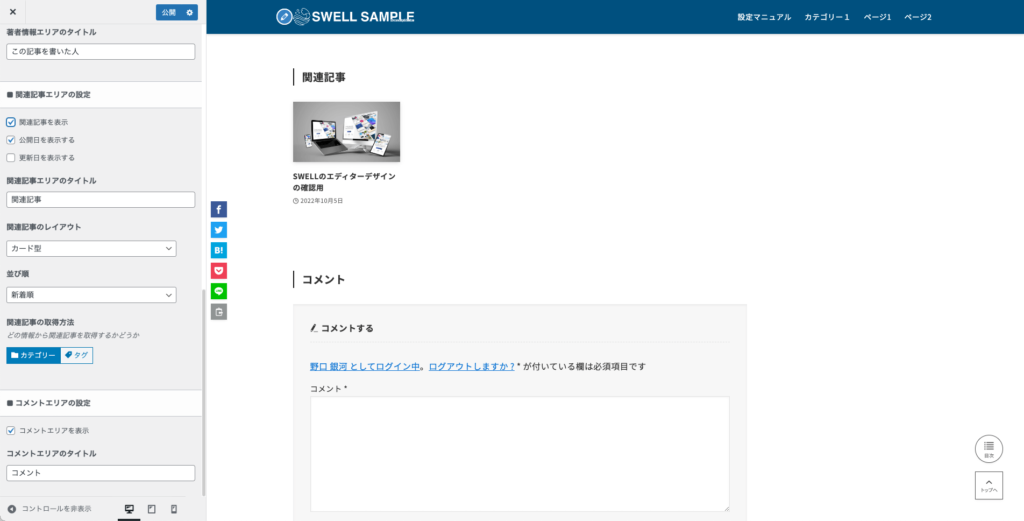
7-8-2. 関連記事エリアの設定

関連記事を表示させるかどうかの設定です。

チェックを外せば非表示になります。

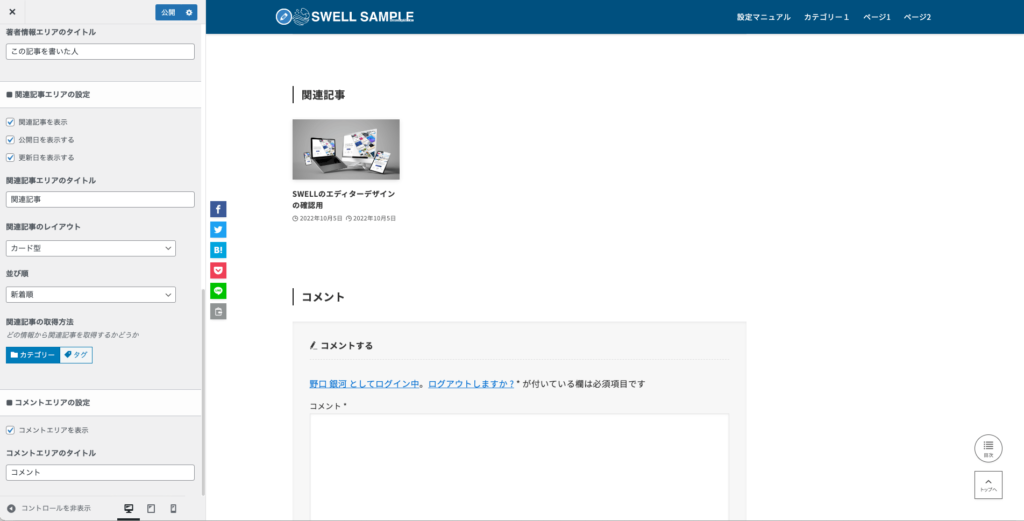
記事の公開日・更新日それぞれを表示させるかどうかの設定です。

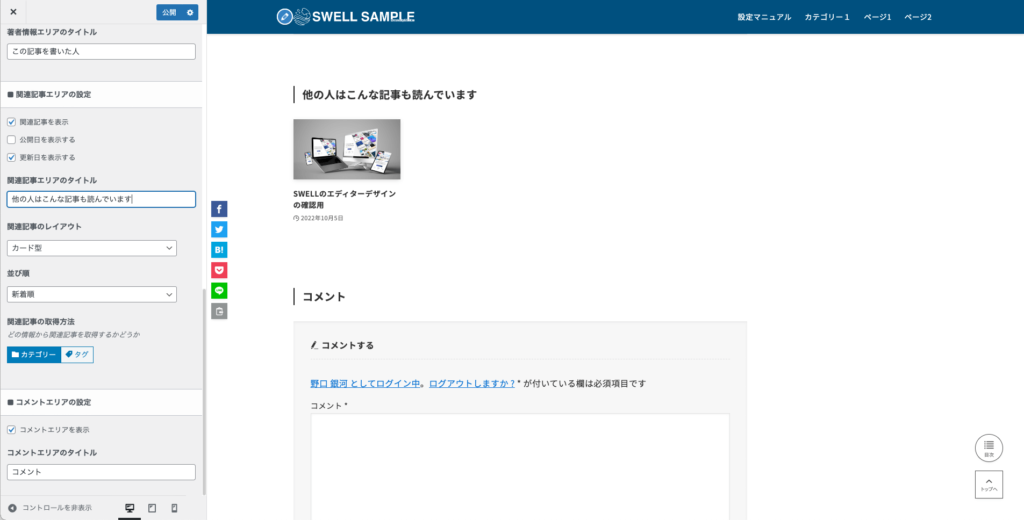
関連記事エリアのタイトルは変更可能です。
- カード型
- リスト型

- 新着順
- 更新順
- ランダム

- カテゴリー
- タグ

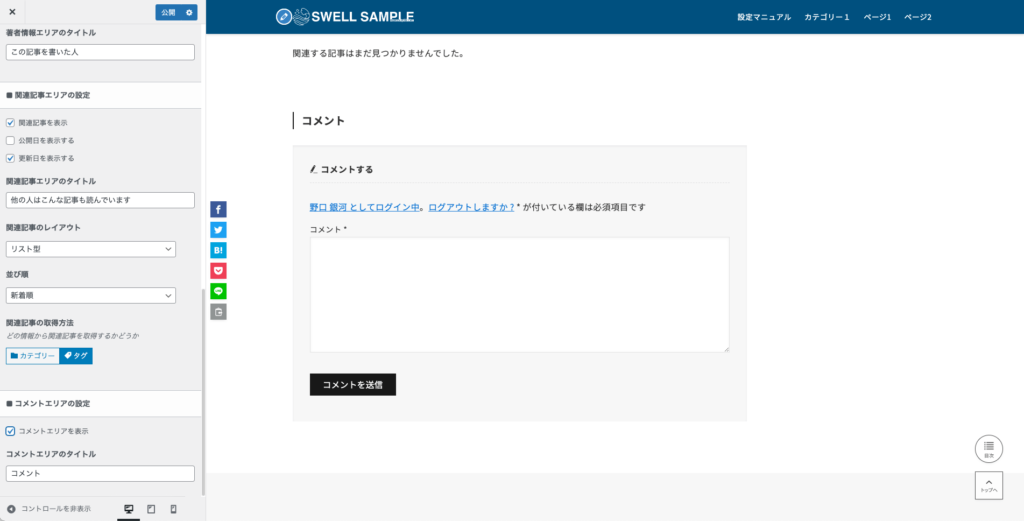
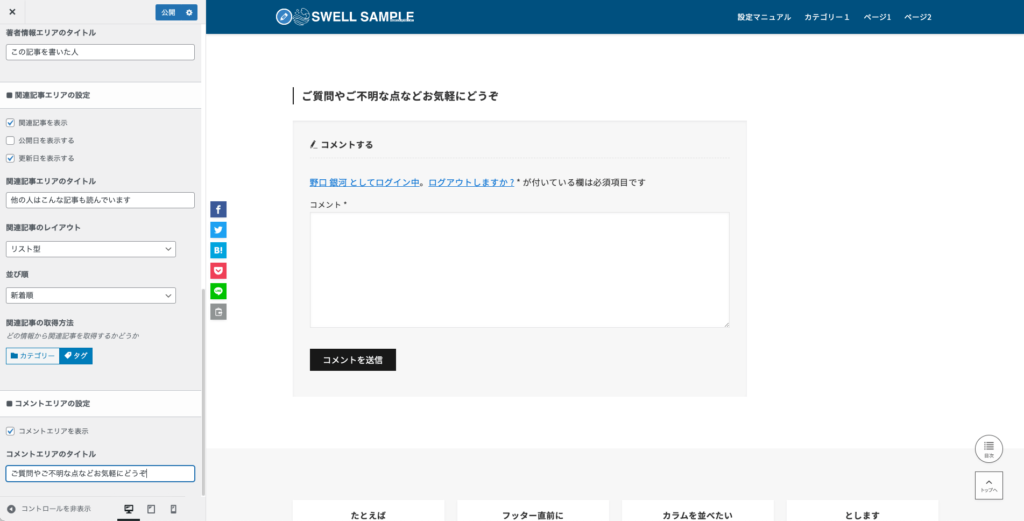
7-8-3. コメントエリアの設定

コメントエリアを表示させるかどうかの設定です。

チェックを外せば非表示になります。

コメントエリアのタイトルは変更可能です。
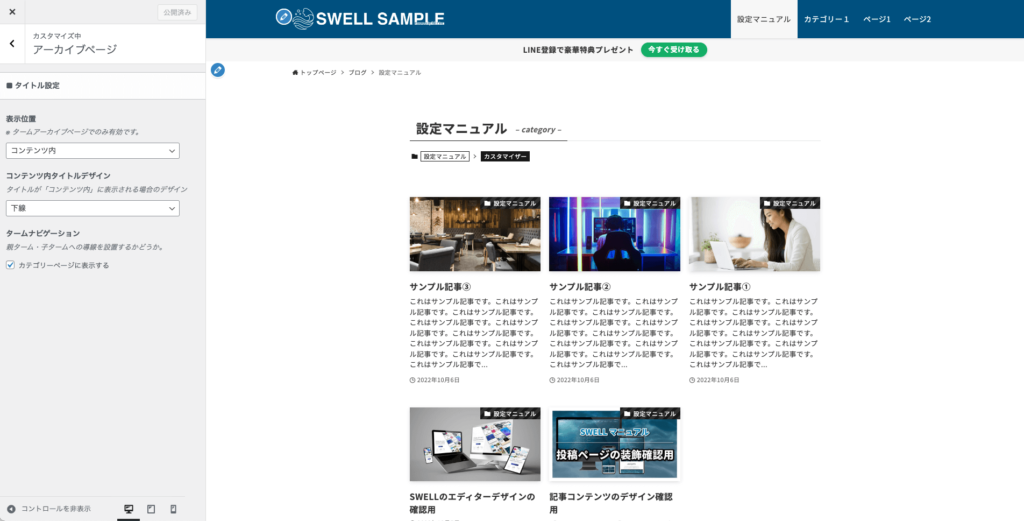
8. アーカイブページ

8-1. タイトル設定
- コンテンツ上
- コンテンツ内

- 装飾なし
- 下線

コンテンツ内の場合はタイトルのデザインを2種類から選択できます。

「タームナビゲーション」とはパンくずリストのようなものです。カテゴリーページに不要の場合はチェックを外すことで非表示にできます。
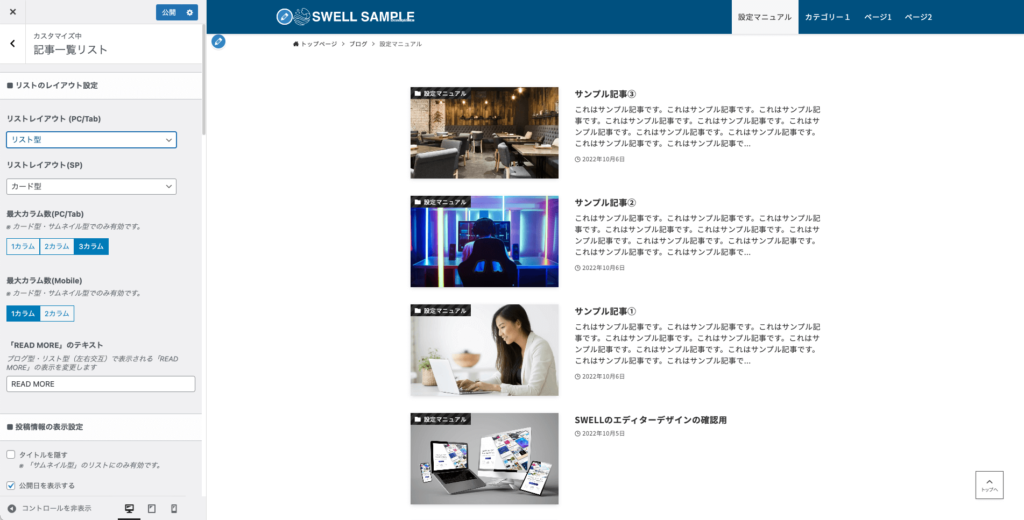
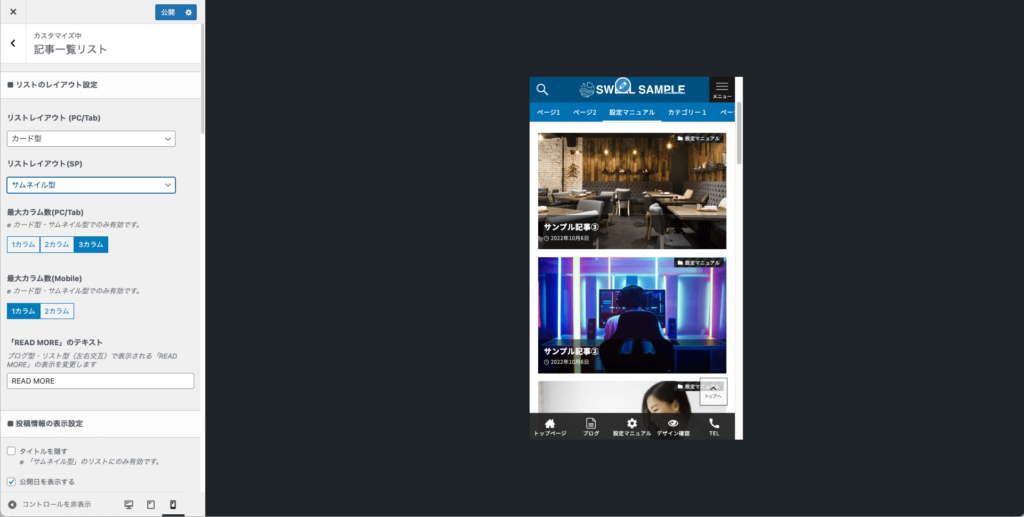
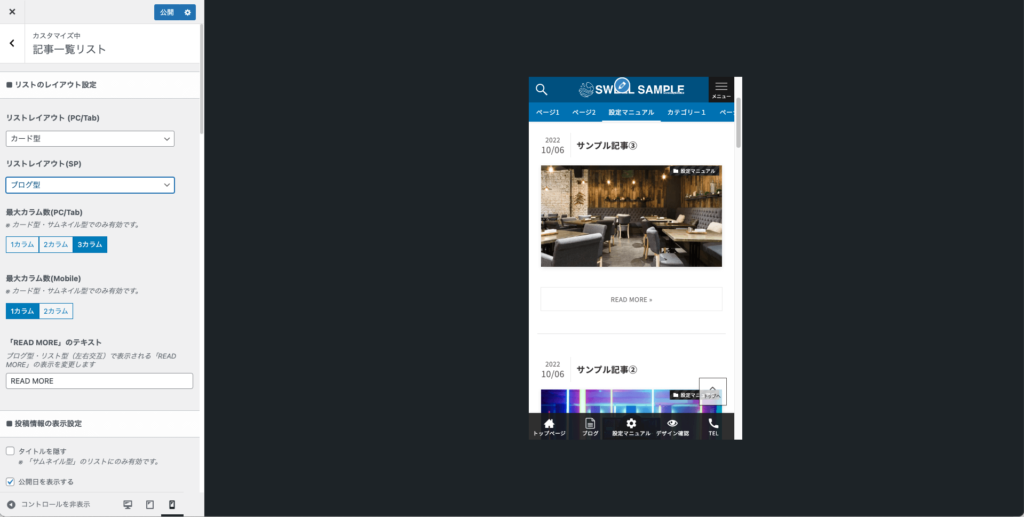
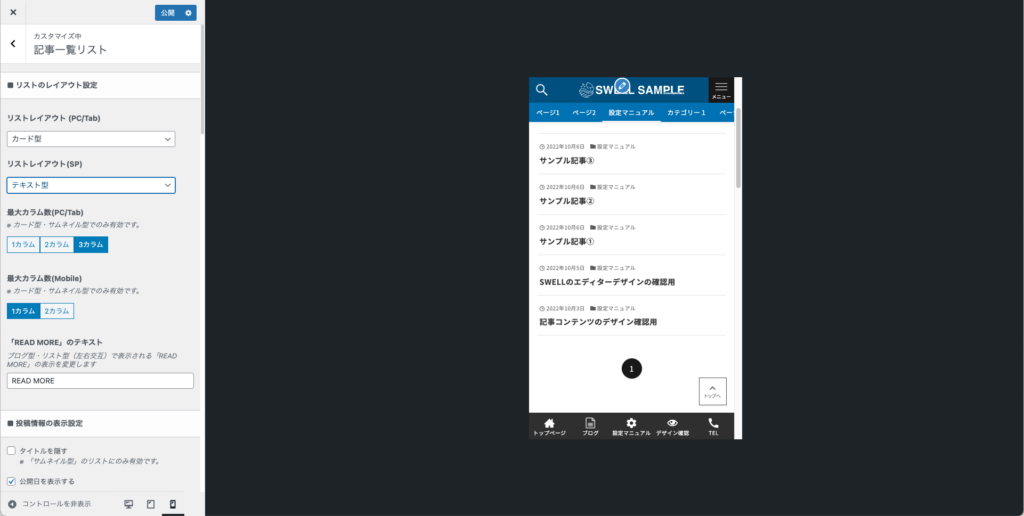
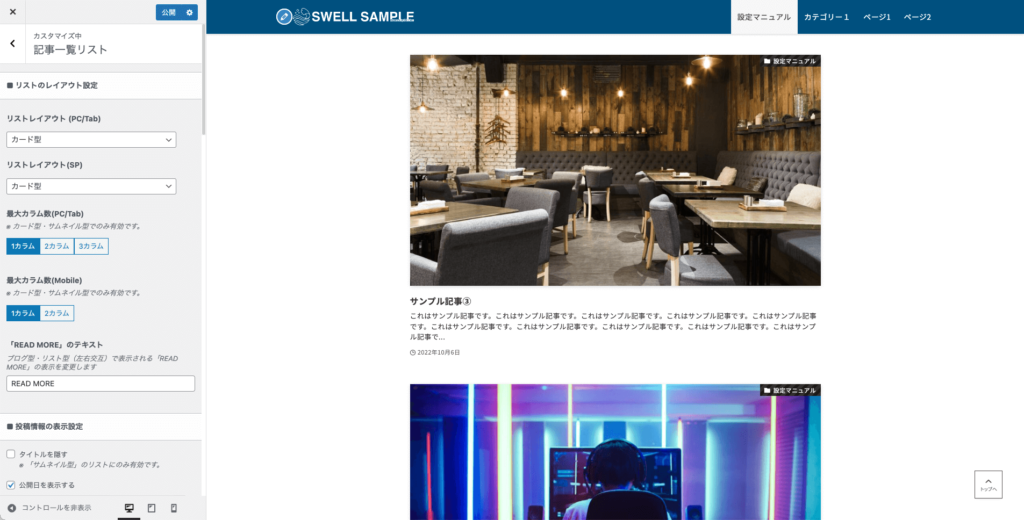
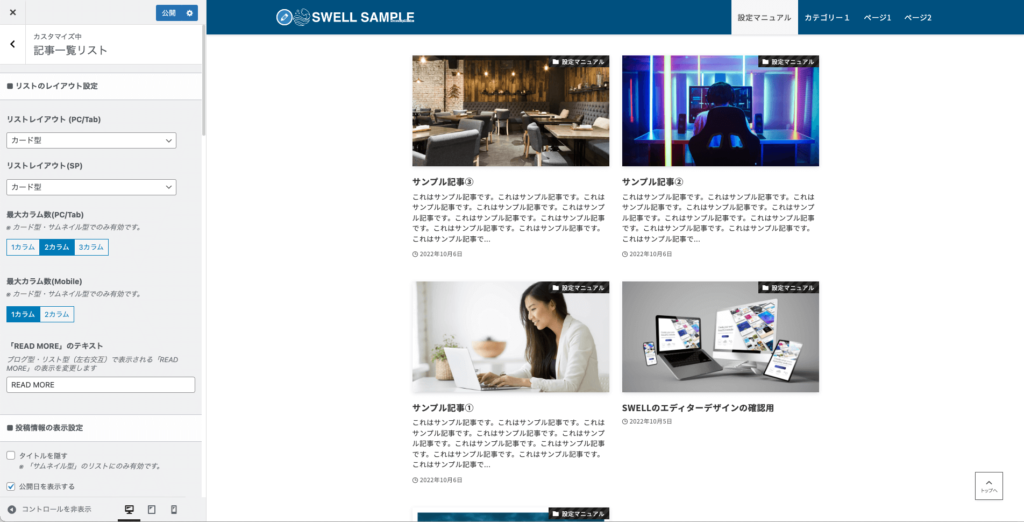
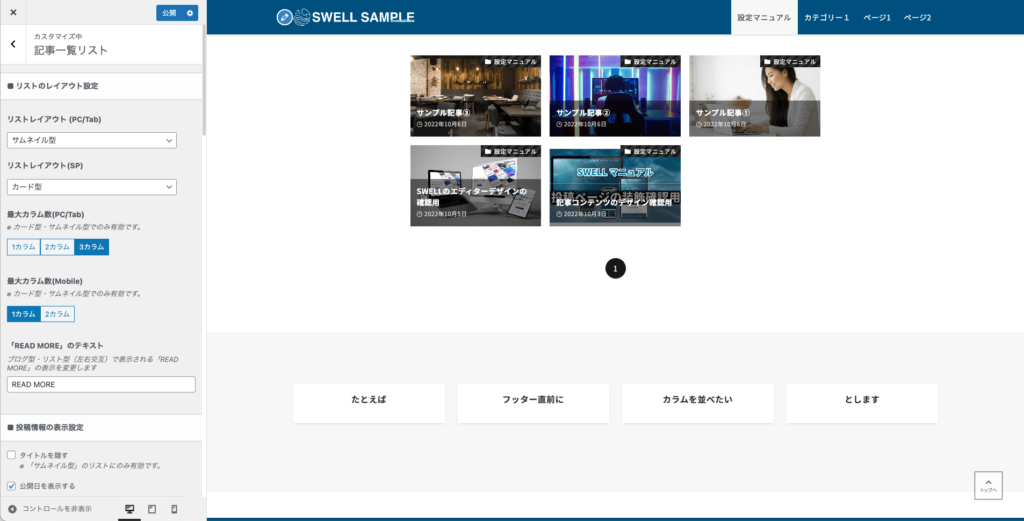
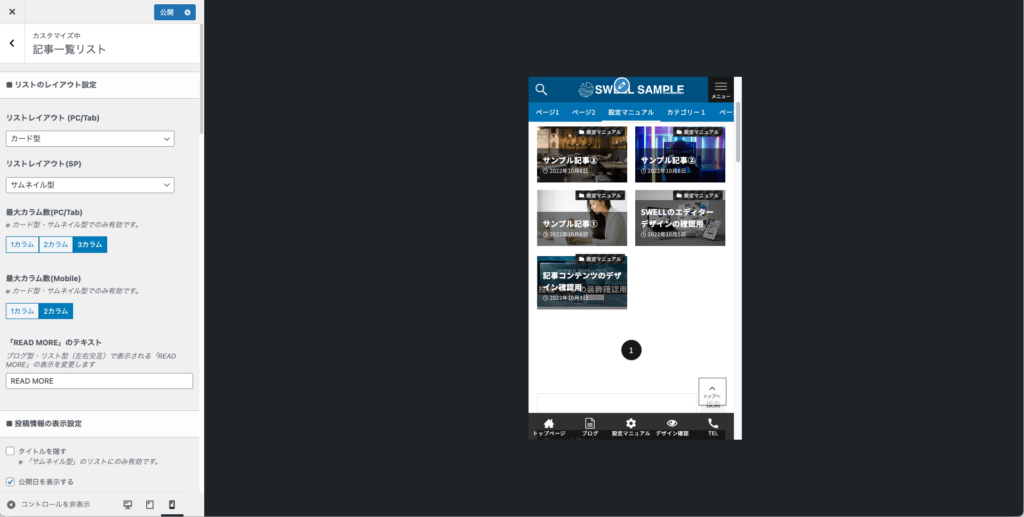
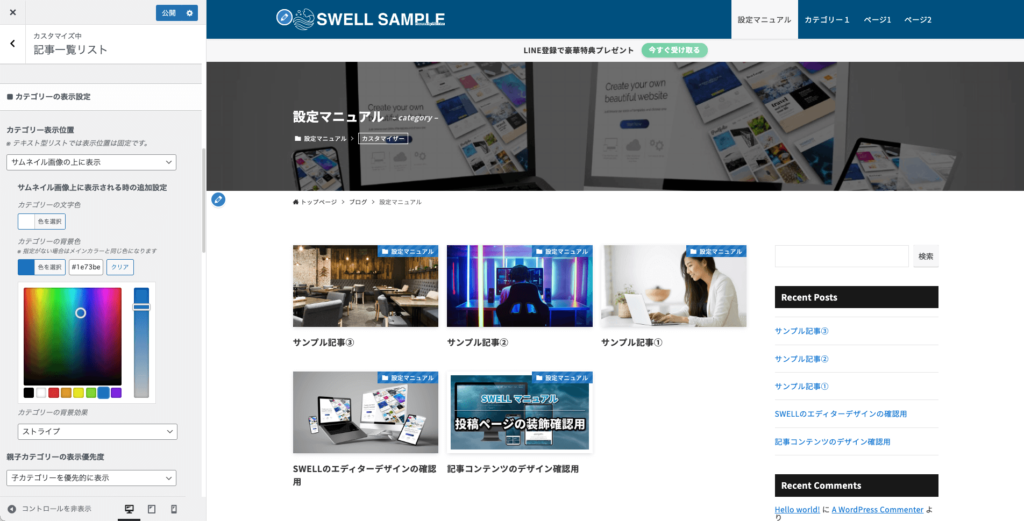
9. 記事一覧リスト

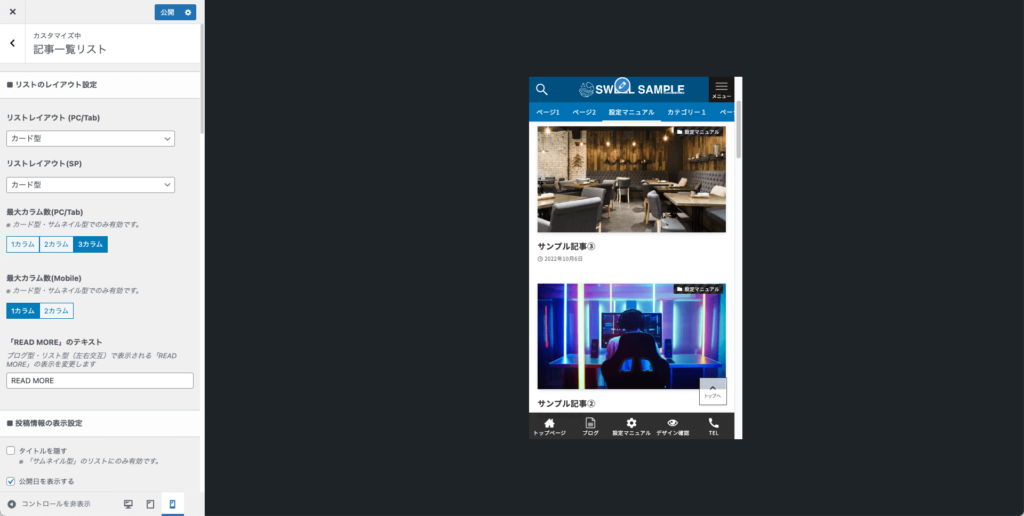
9-1. リストのレイアウト設定
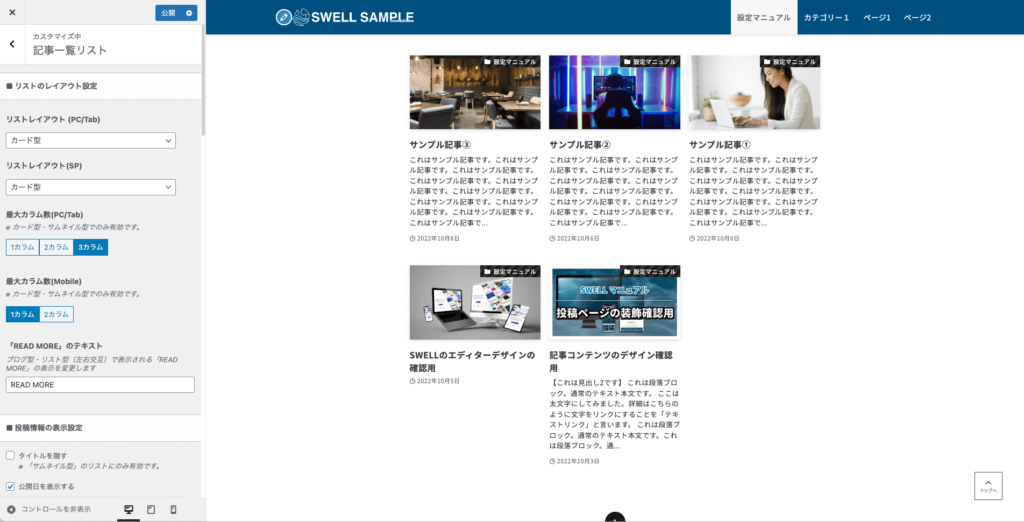
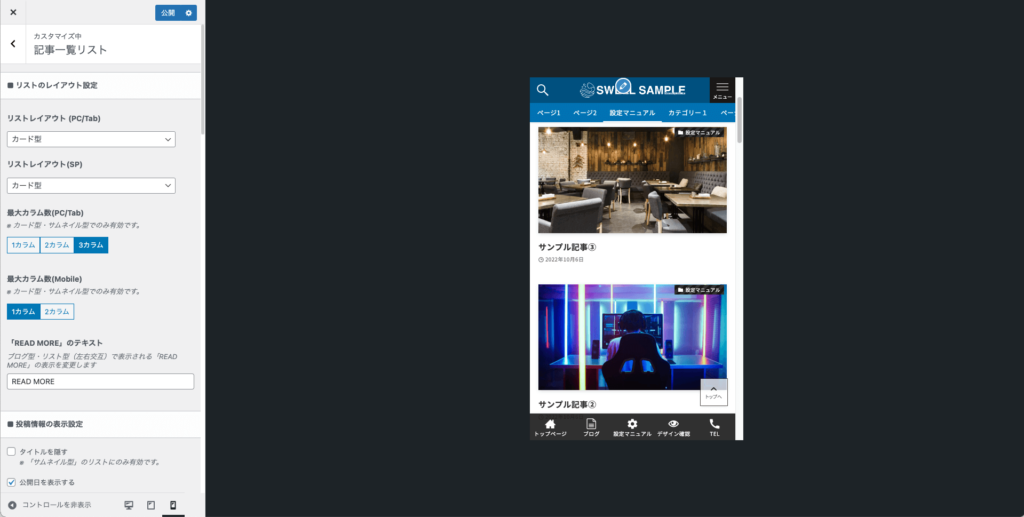
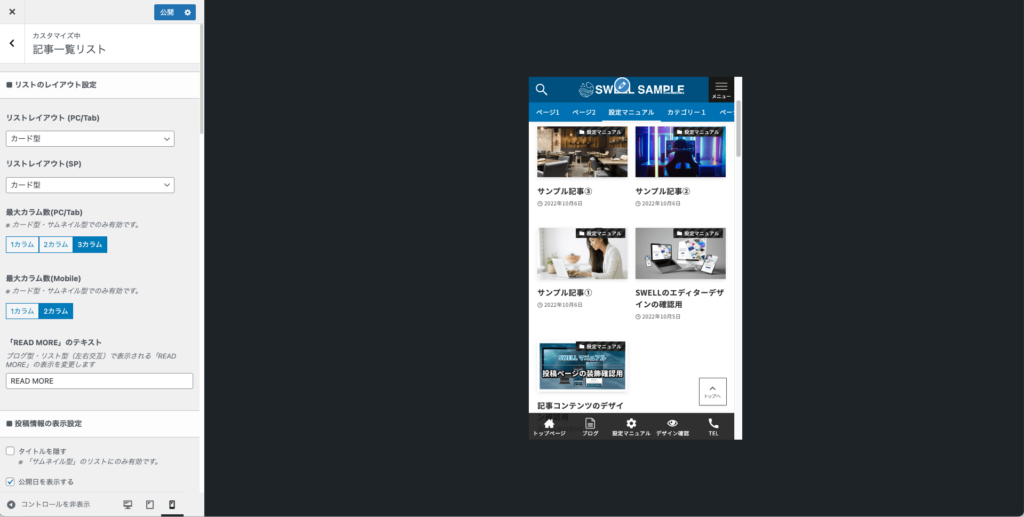
- カード型
- リスト型
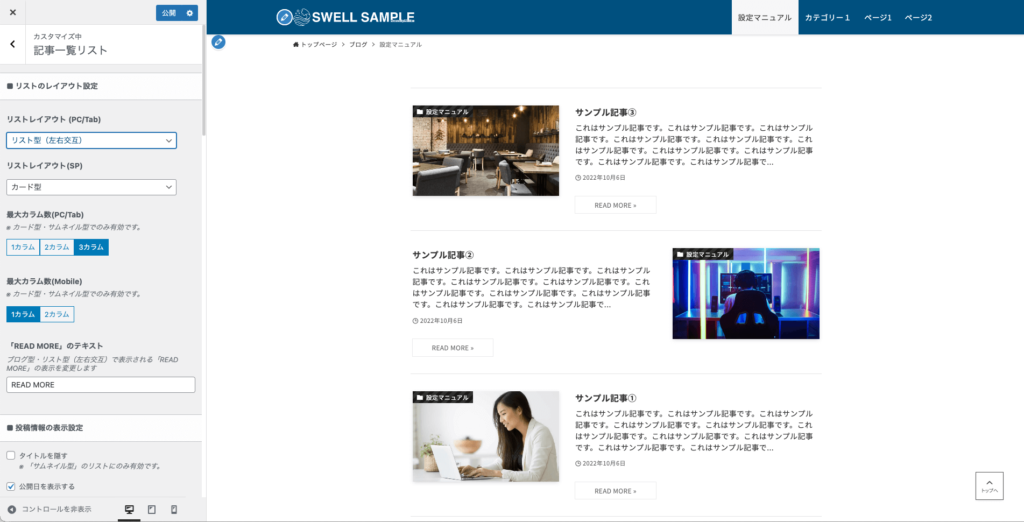
- リスト型(左右交互)
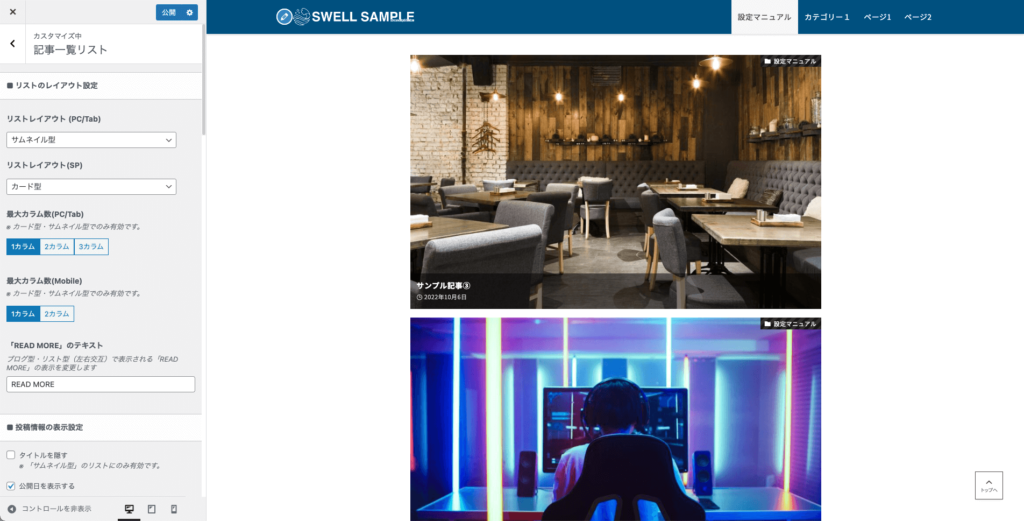
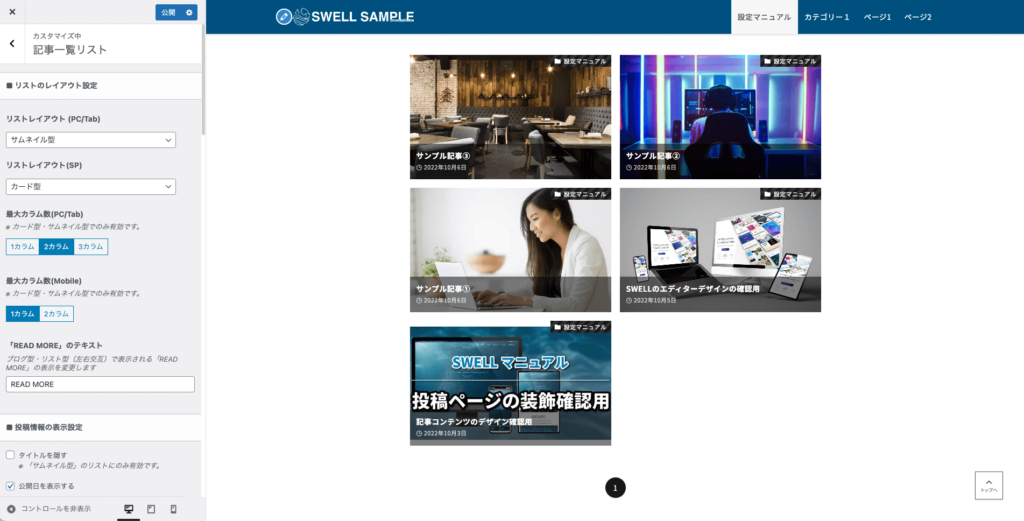
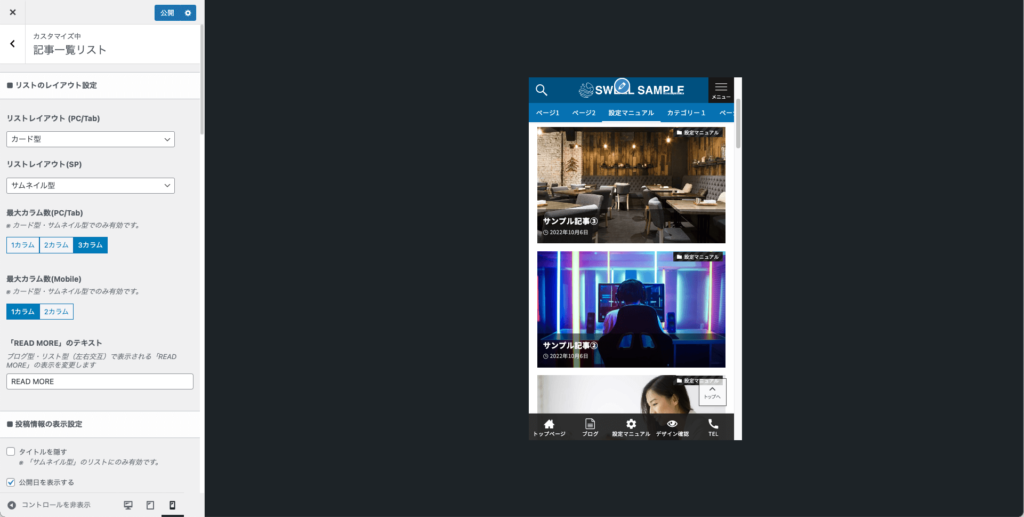
- サムネイル型
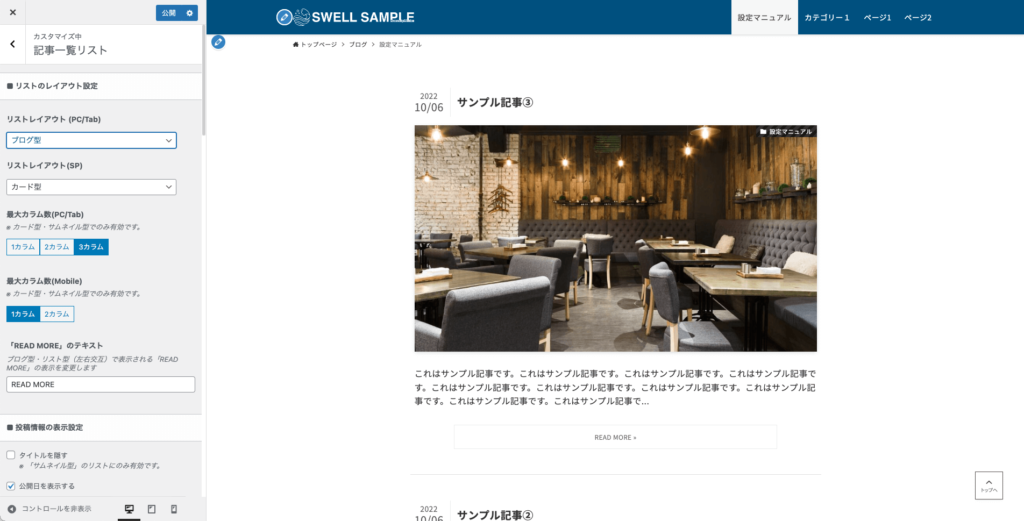
- ブログ型
- テキスト型

- カード型
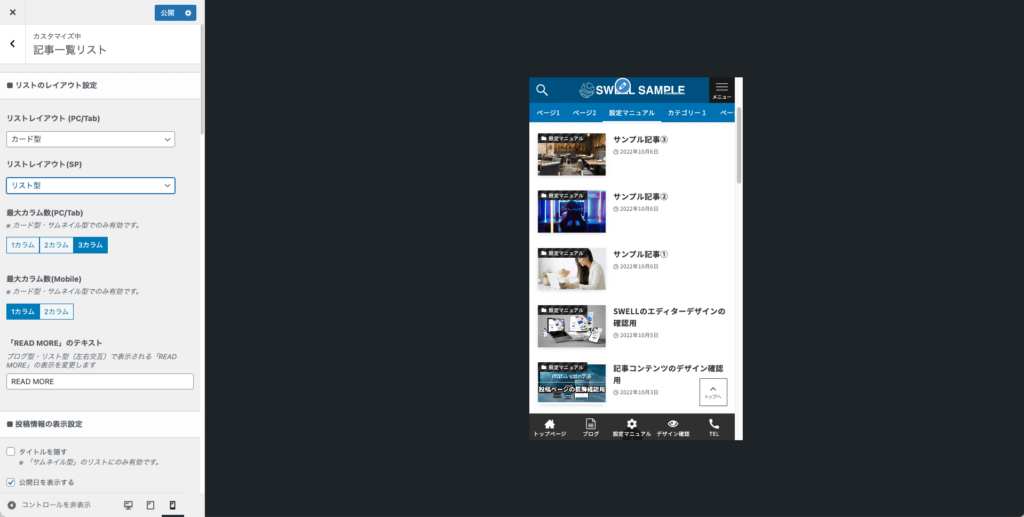
- リスト型
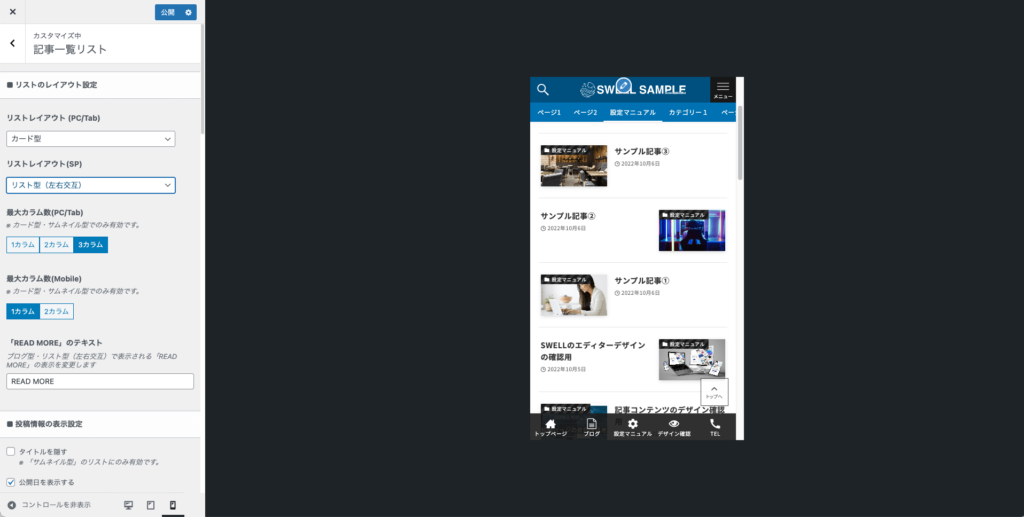
- リスト型(左右交互)
- サムネイル型
- ブログ型
- テキスト型

- 1カラム
- 2カラム
- 3カラム
- 1カラム
- 2カラム

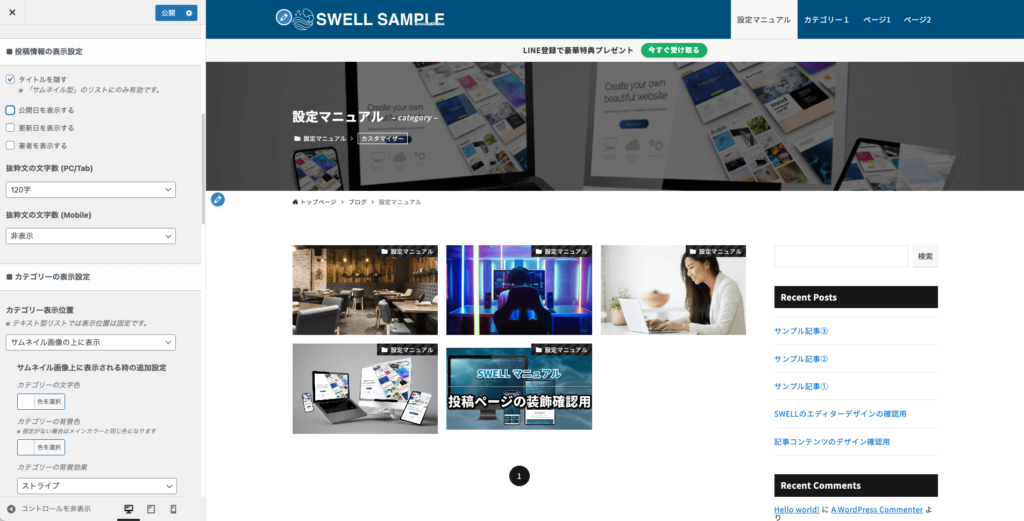
9-2. 投稿情報の表示設定
- タイトルを隠す
- 公開日を表示する
- 更新日を表示する
- 著者を表示する

アイキャッチ画像に文字を入れたサムネイル型では情報を非表示にすることできれいに見せることができます。

欲張りすぎると情報のノイズが多くなる可能性がありますので注意しましょう。
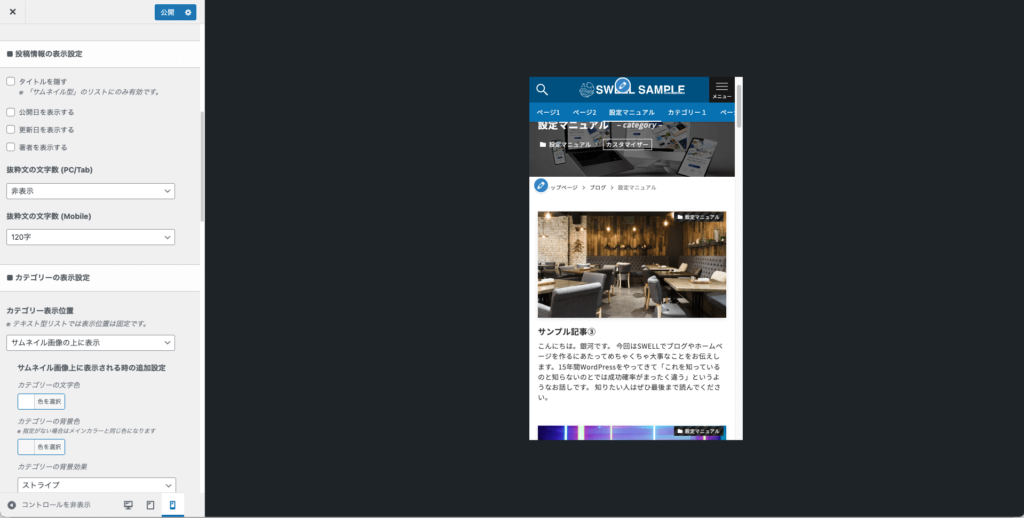
- 非表示
- 40文字
- 80文字
- 120文字
- 160文字
- 240文字
- 320文字

抜粋文を表示する場合は「クリックして続きを読みたくなるような」抜粋文の作成を心がけましょう。
- 非表示
- 40文字
- 80文字
- 120文字
- 160文字
- 240文字
- 320文字

抜粋文を表示する場合は「クリックして続きを読みたくなるような」抜粋文の作成を心がけましょう。
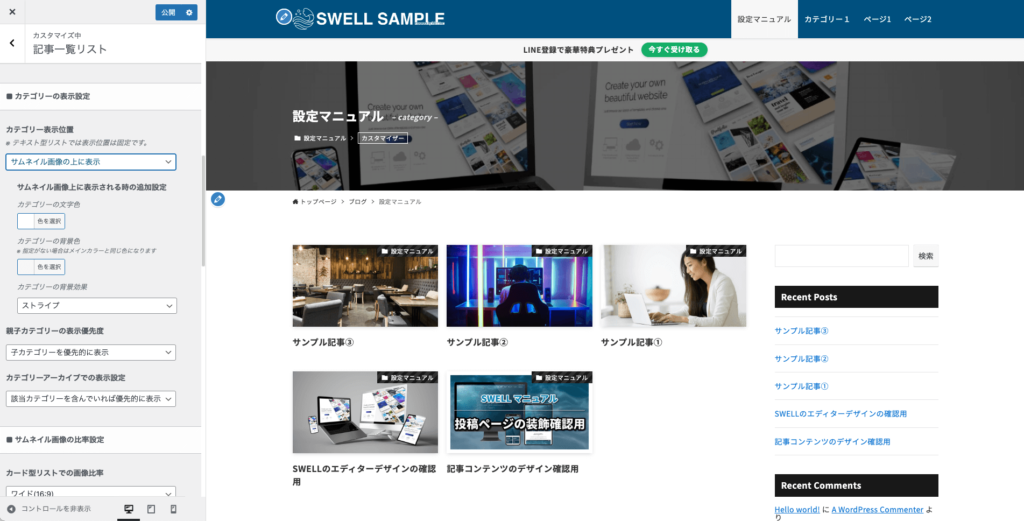
9-3. カテゴリーの表示設定
- 表示しない
- サムネイル画像の上に表示
- 投稿日時の横に表示

- カテゴリーの文字色
- カテゴリーの背景色
- カテゴリーの背景効果
- なし
- ストライプ
- グラデーション

- 指定しない
- 親カテゴリーを優先的に表示
- 子カテゴリーを優先的に表示

- 指定しない
- 該当カテゴリーを含んでいれば優先的に表示
- 該当カテゴリーを強制的に表示

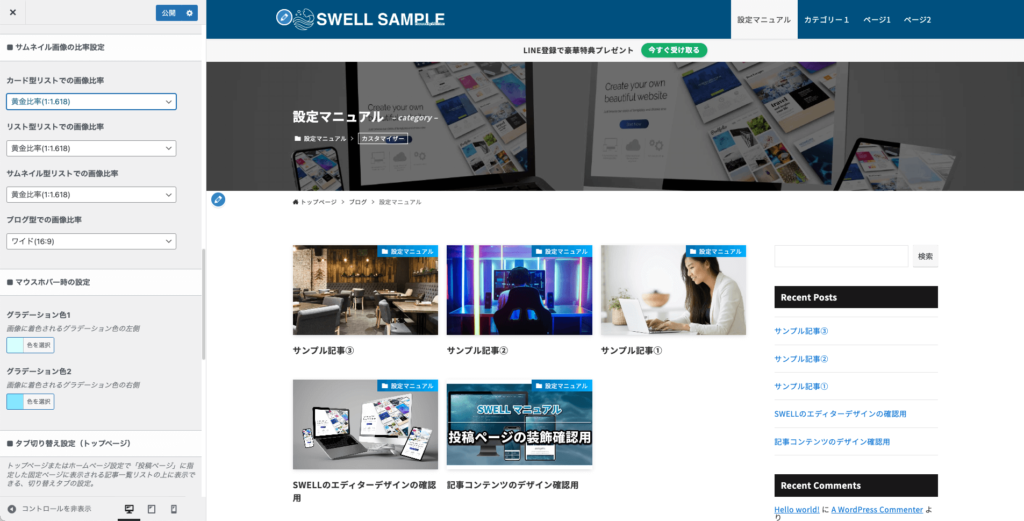
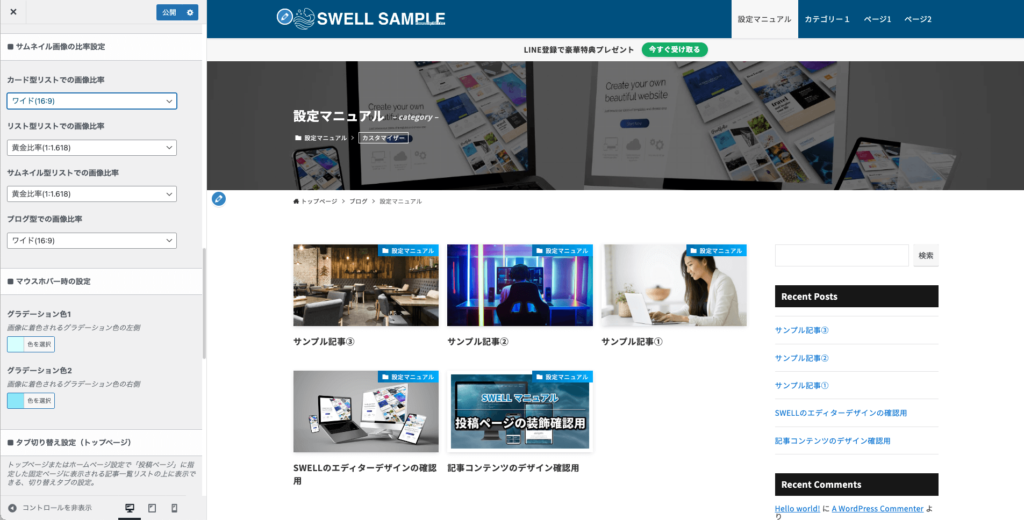
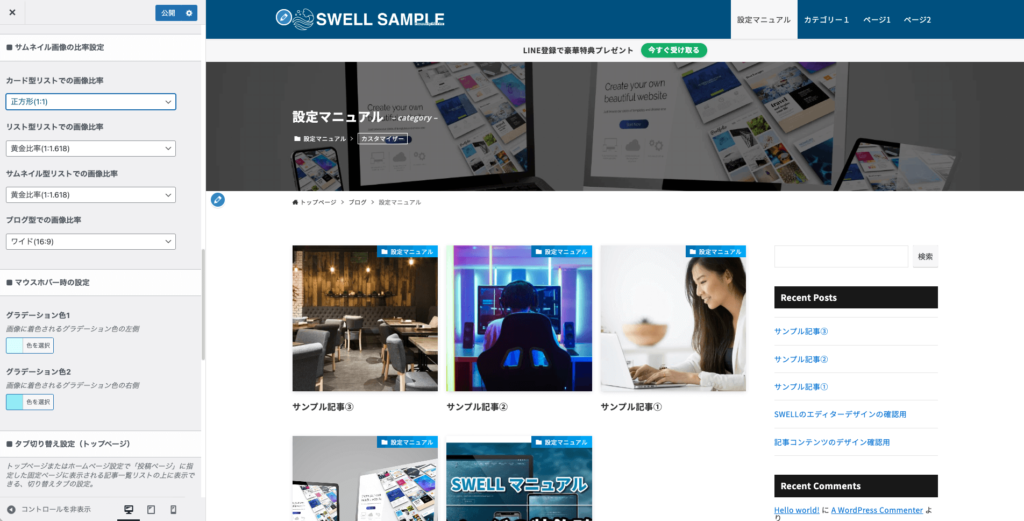
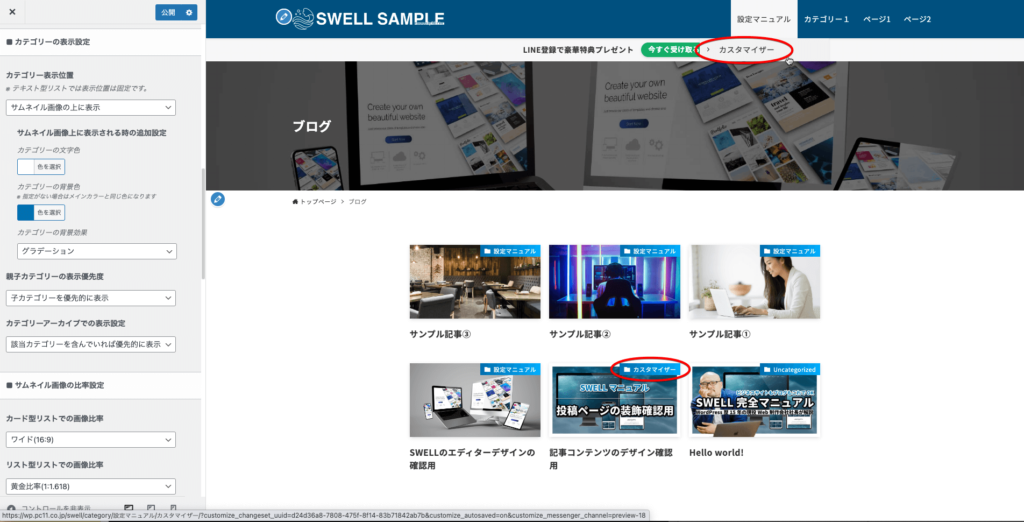
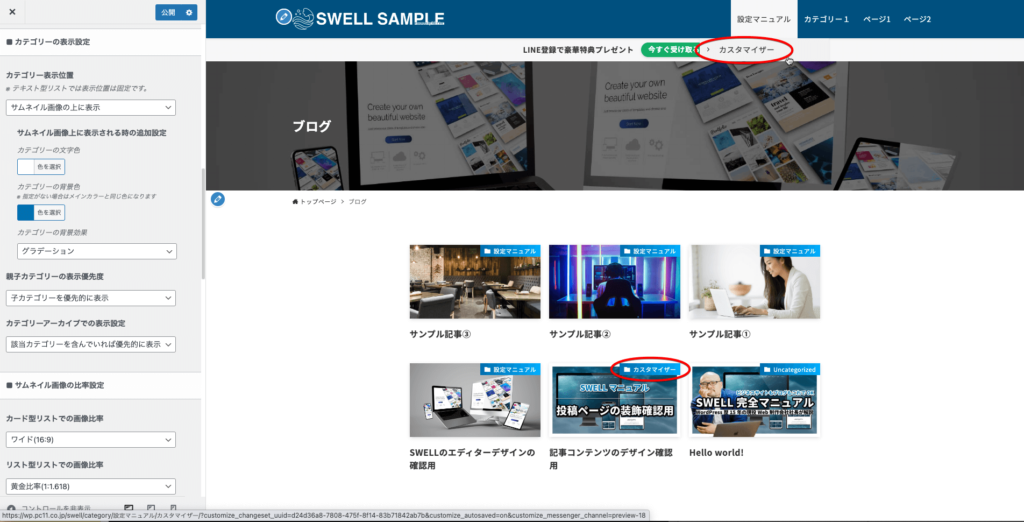
9-4. サムネイル画像の比率設定
- 白銀比率(1:1.414)
- 黄金比率(1:1.618)
- 一眼(3:2)
- ワイド(16:9)
- 横長(2:1)
- 超横長(5:2)
- 正方形(1:1)
カード型、リスト型、サムネイル型、ブログ型、それぞれ個別でサイズを設定できます。

9-5. マウスホバー時の設定
2色を選択することでマウスホバー時のグラデーションカラーを設定できます。
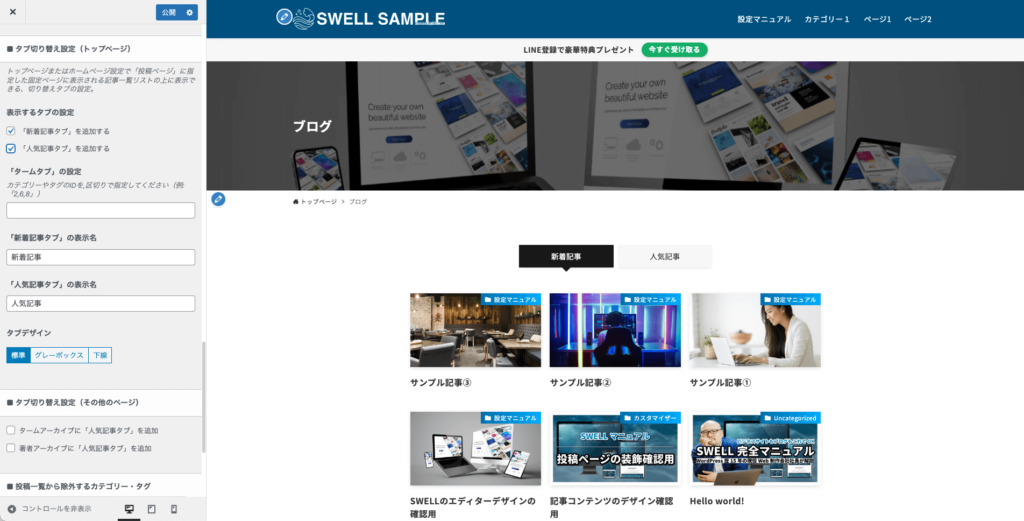
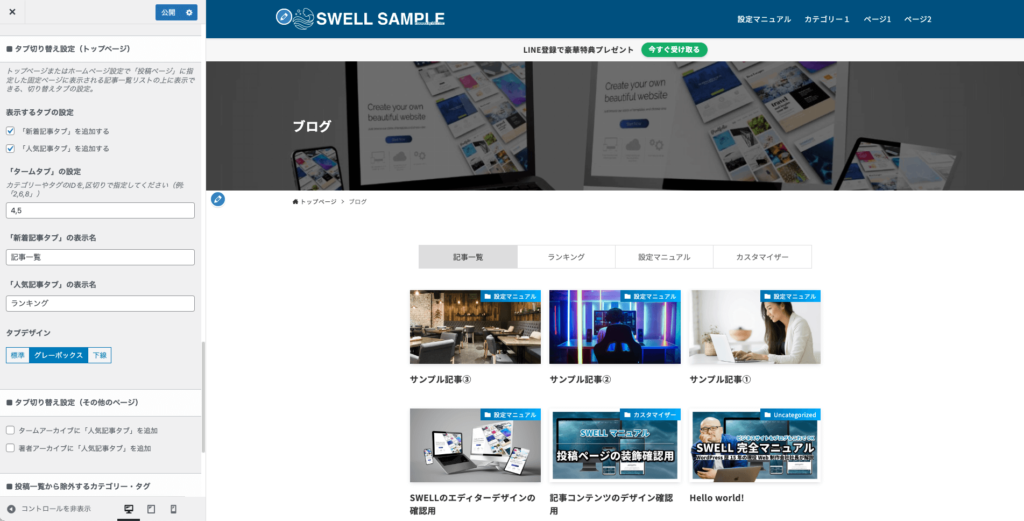
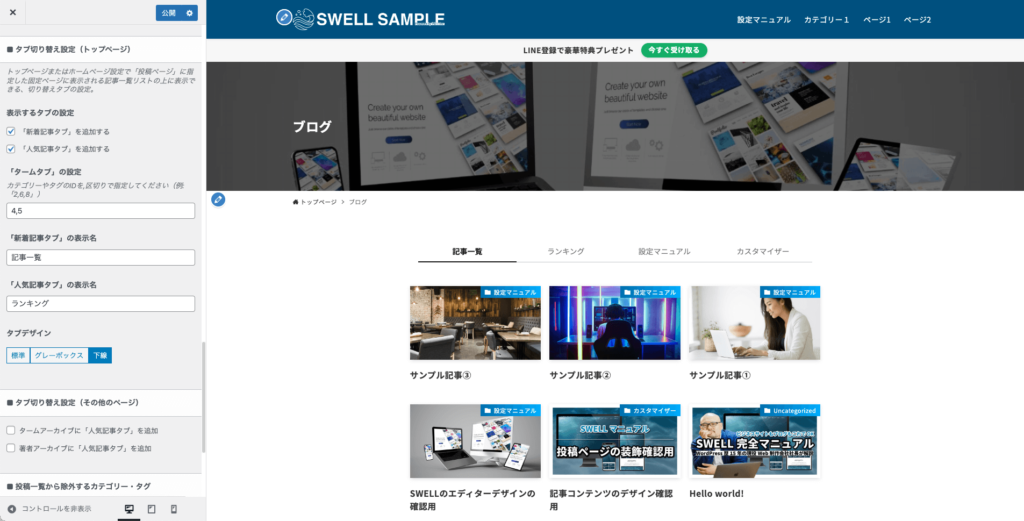
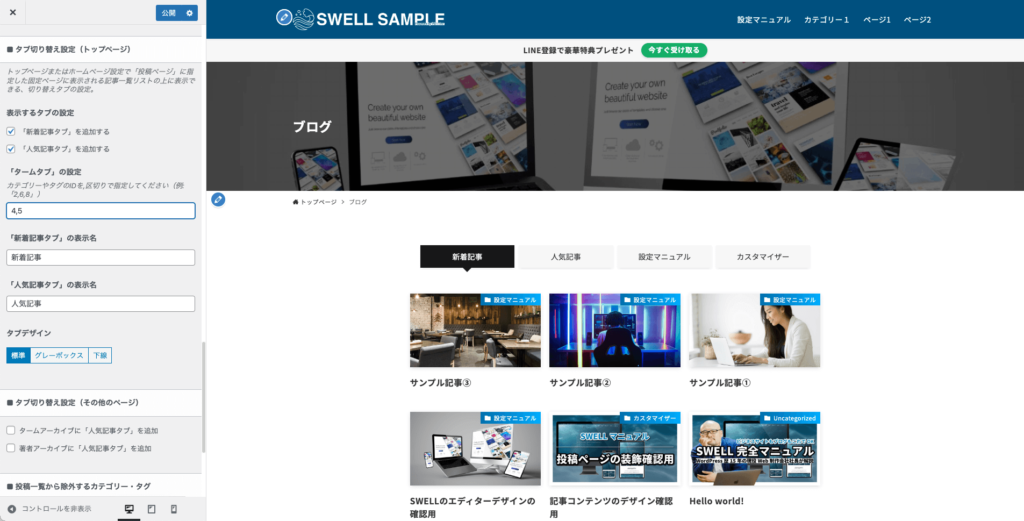
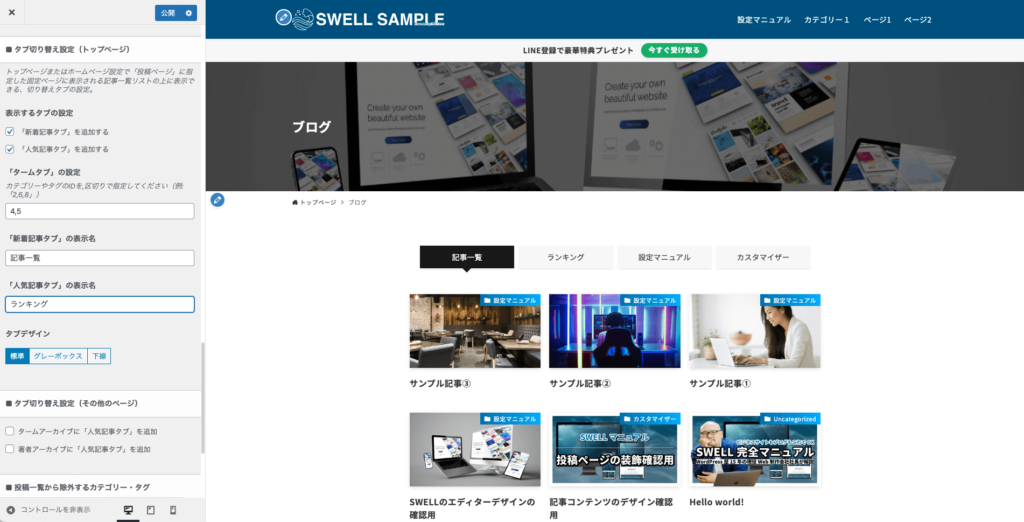
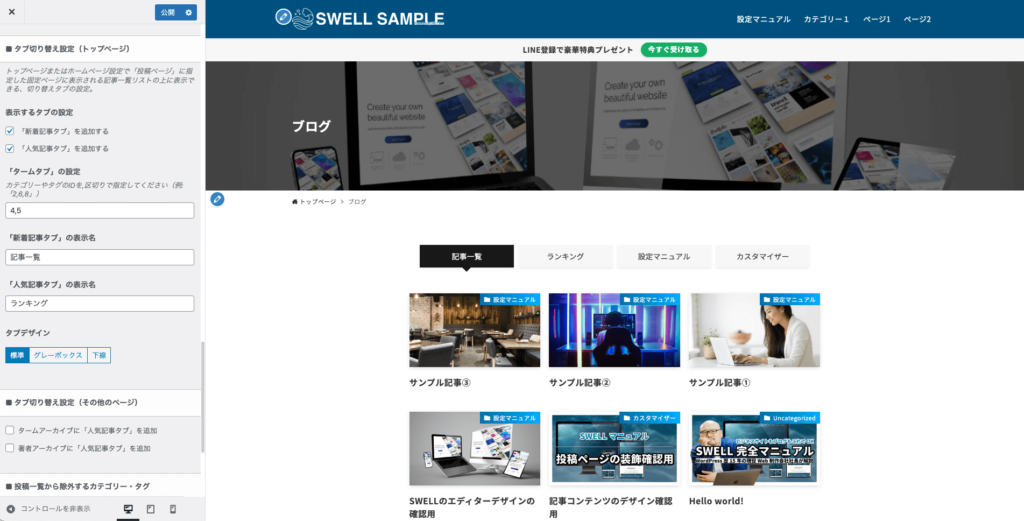
9-6. タブ切り替え設定(トップページ)

指定したカテゴリーをタブに追加できます。
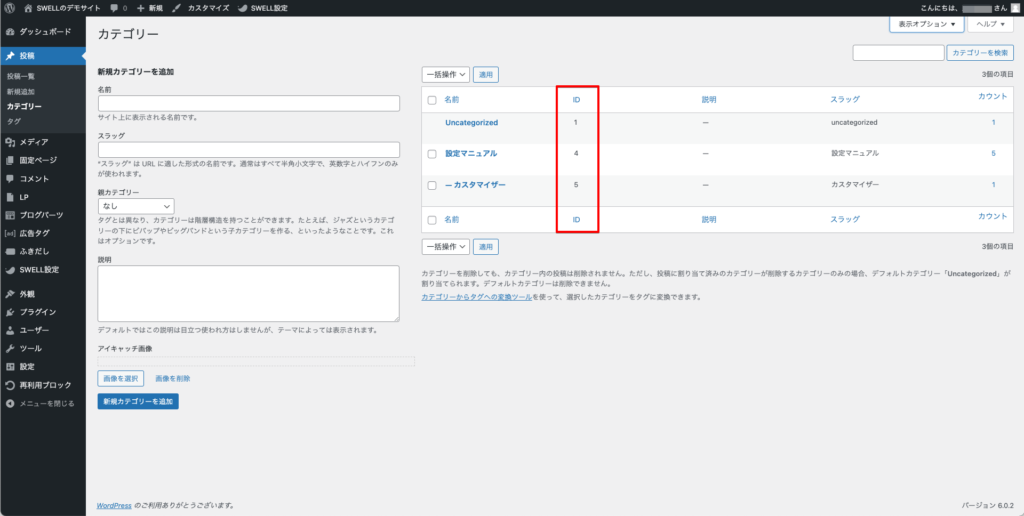
カテゴリーIDの調べ方

ダッシュボード > 投稿 > カテゴリー
カテゴリー一覧にIDが表示されています。

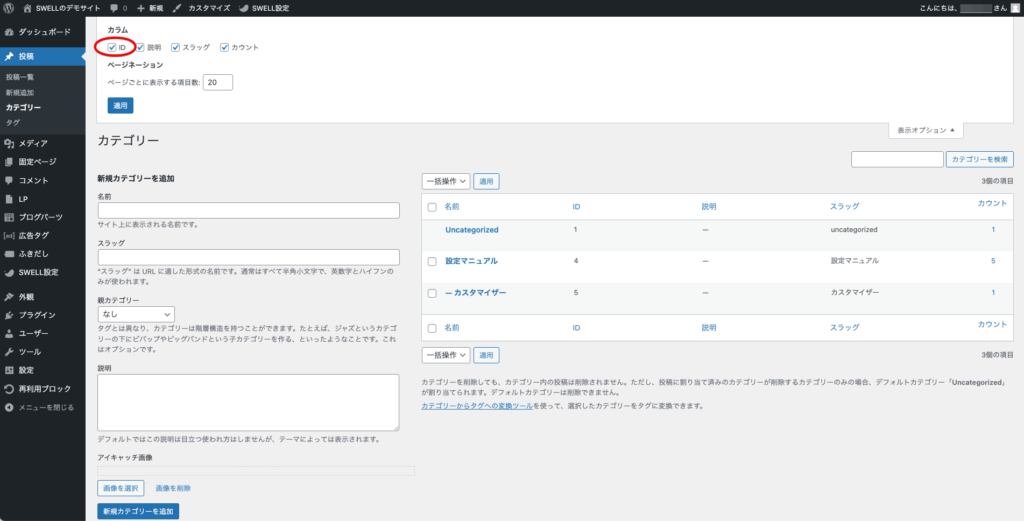
画面右上の【表示オプション】からIDにチェックを入れれば表示されます。

それぞれ任意のテキストに変更できます。
- 標準
- グレーボックス
- 下線

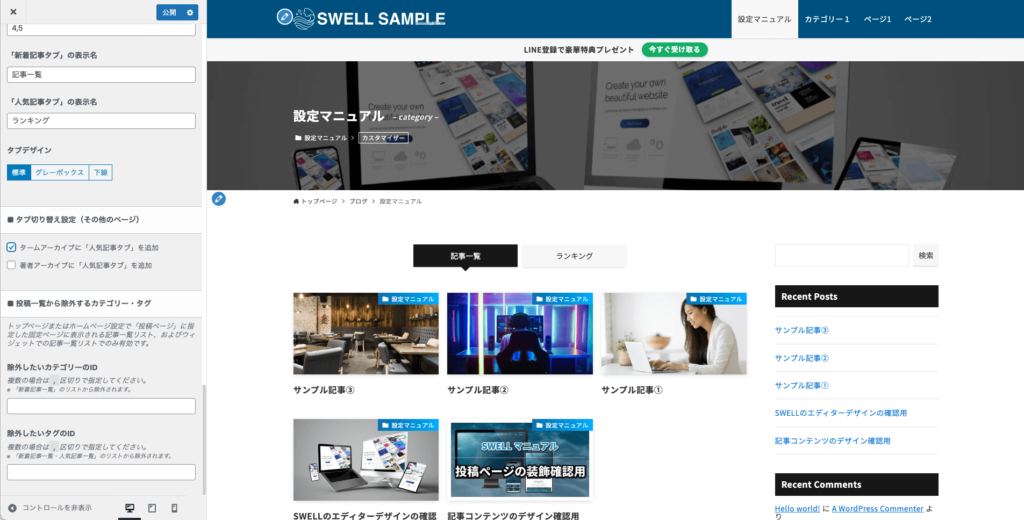
9-7. タブ切り替え設定(その他のページ)

チェックを入れることで、カテゴリーページに「人気記事タブ」を表示させることができます。

ダッシュボード > 投稿 > カテゴリー
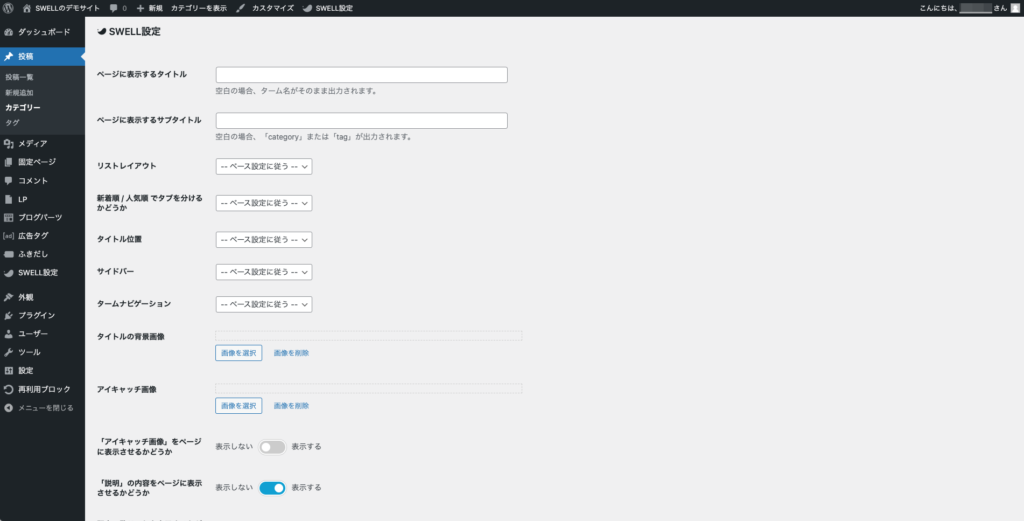
SWELLではそれぞれのカテゴリーに個別で細かな設定が可能です。

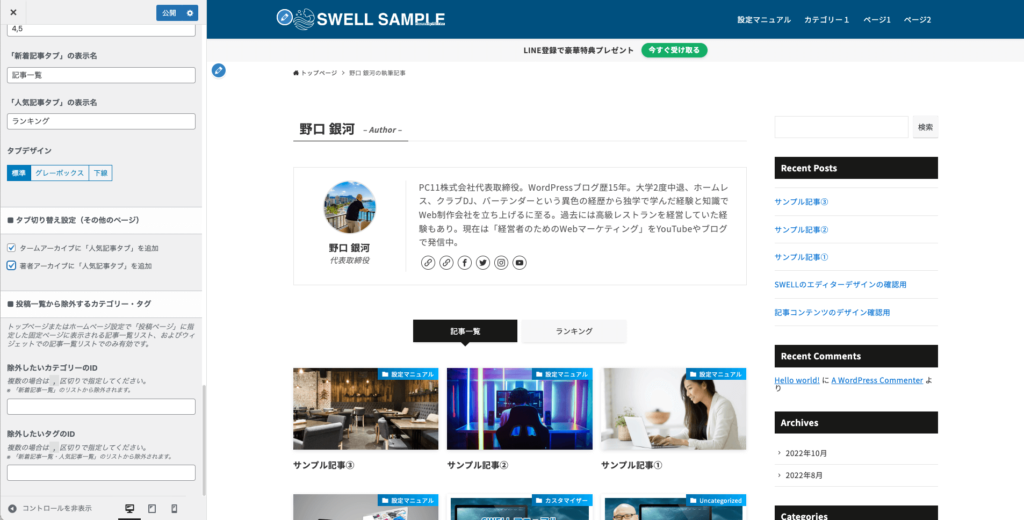
著者情報エリアの設定で【著者ページへのリンクを表示する】をオンにしている場合は「この著者の記事一覧」といったページを表示できます。このページにもタブを追加できます。
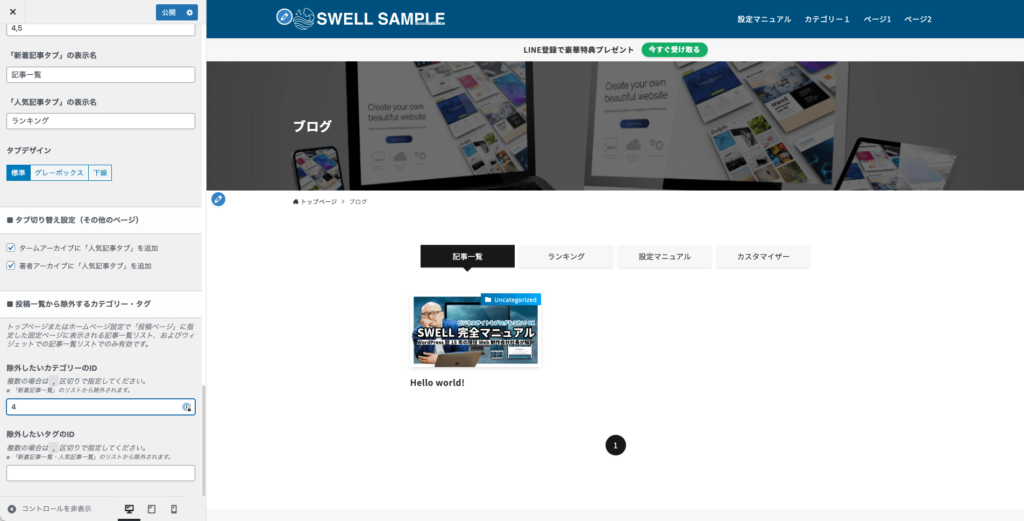
9-8. 投稿一覧から除外するカテゴリー・タグ

記事一覧から外したいカテゴリーやタグのIDを入力することで非表示にできます。
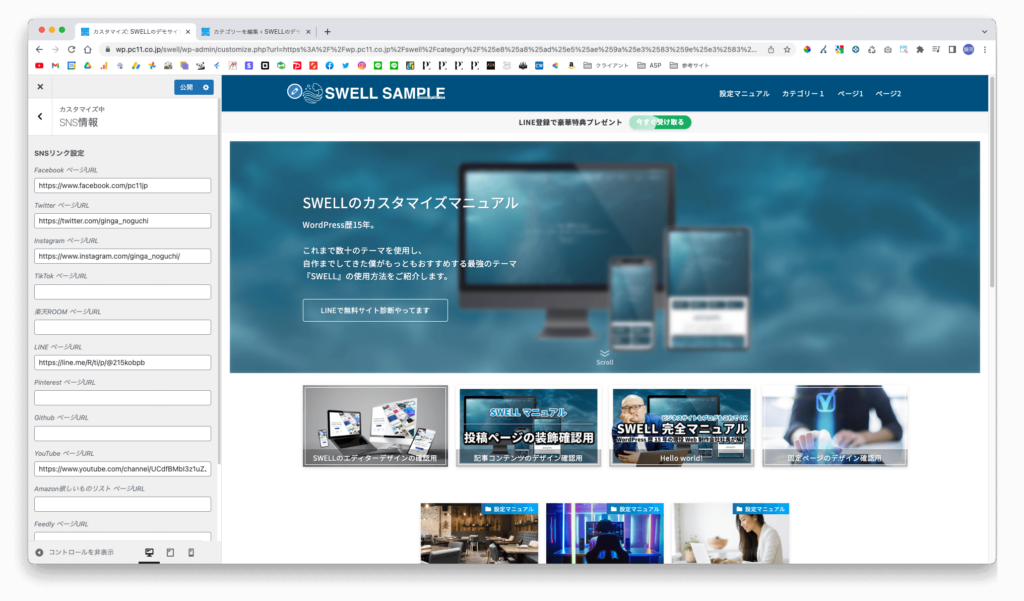
10. SNS情報

10-1. SNSリンク設定
- Facebook ページURL
- Twitter ページURL
- Instagram ページURL
- TikTok ページURL
- 楽天ROOM ページURL
- LINE ページURL
- Pinterest ページURL
- Github ページURL
- YouTube ページURL
- Amazon欲しいものリスト ページURL
- Feedly ページURL
- RSS ページURL
- お問い合わせページ ページURL


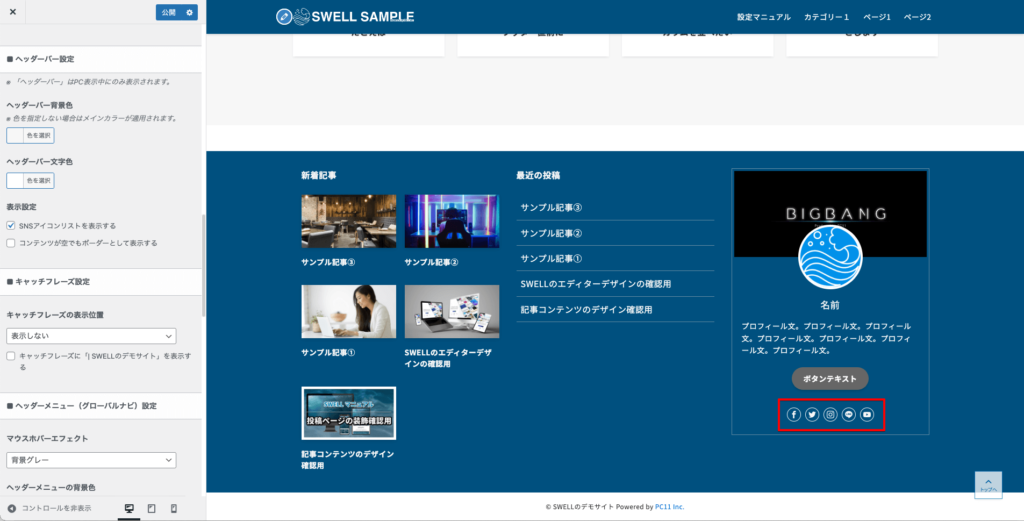
ヘッダーバー設定で【SNSアイコンリストを表示する】にチェックを入れている場合は設定したSNSアイコンが表示されます。

サイドバーやフッターなどに【[SWELL]プロフィール】のウィジェットを配置している場合はプロフィール内にアイコンが表示されます。
11. 高度な設定


GoogleアドセンスやGoogleアナリティクス、サーチコンソールなどの認証コードや外部ファイルの読み込みなどheadタグ内にコードを入れる必要がある場合、SWELLではこの箇所に入力することで設定ができます。
「高度な設定」というだけあって本来は初心者には少しハードルの高い項目でしたが、SWELLのこの機能によって「必要になったらここにコピペするだけ」になりました。
サーチコンソールやアナリティクスの設定はSWELL開発者が制作したSEO対策用プラグイン『SEO SIMPLE PACK』で設定した方が便利です。
12. メニュー

- グローバルナビ
- スマホ用ヘッダー
- スマホ開閉メニュー
- フッター
- 固定フッター
- ピックアップバナー
13. ウィジェット

- ヘッダー内部
- 共通サイドバー
- 共通サイドバー【スマホ版】
- トップページ専用サイドバー
- 追尾サイドバー
- スマホ開閉メニュー下
- トップページ上部
- トップページ下部
- 固定ページ上部
- 固定ページ下部
- 記事上部
- 記事下部
- CTAウィジェット
- 関連記事上
- 関連記事下
- フッター直前
- フッター(PC)1
- フッター(PC)2
- フッター(PC)3
- フッター(スマホ)
14. 追加CSS


CSSとはデザインを決めるためのコードです。これまで見てきたようにSWELLには非常に膨大な設定項目があり柔軟なカスタマイズが可能です。さらにブロックエディタ完全対応でSWELL独自のエディタ機能も超豊富です。
したがって、よっぽど「どうしても」というこだわりがない限りCSSを入力してのデザインカスタマイズはほぼ不要となりました。
僕が「高いお金を払って制作を依頼しなくともオシャレでいけてるホームページは自作できる」と言うのはこのためです。
さぁ、SWELLで最高のビジネスサイトを作ろう
最後まで見てくださったそこのあなた、本当にお疲れ様でした!このページの文字数は約3万文字、画像は500枚以上あります。
SWELLの「初期設定」としてやれることはこれだけあるんですね。繰り返しますがこれは「初期設定」です。
この記事を読んで設定をしているということは、まだまだ始めたてなのかなと思います。僕はWordPressブログを始めて15年になりますが、Webで結果を出そうと、必死になって自力でデザインを覚え、コーディングを覚え、WordPressを覚え、ネットショップも作り、ブログを何サイトも運営しては潰し、数万円する有料テンプレートをいくつも購入し、WebライティングやSEOを覚え、ライターと契約してメディアサイトを運営し、マーケティングを学び、収益につなげてきました。
「情報発信で集客できる・ライフスタイルを変えられる」ということは15年間という期間を経て身を以て実証してきましたが、それには時間もお金もかかりすぎました。これからホームページやブログで集客して利益を上げていこうと考えているあなたにはこうなってほしくないと本気で思っています。
僕のコンセプトは「もう、放置させない。」です。
ですので、何度も何度も失敗して学んできた経験を出し惜しむことなく、100%出し切って解説させていただきました。「それでもわからない」という場合はお気軽に質問してください。
\ 有料テーマはこれ一択 /