こんにちは。銀河(@ginga_noguchi)です。
WordPressのインストール後に、トップページとブログ一覧ページの作成をしておくことをおすすめしています。そもそもWordPressとは本来ブログ投稿用のシステムのため、公開した記事が時系列に自動的に並ぶようになっています。
ただのブログ投稿でしたらこのままでもいいのですが、ホームページを作ったり、サイト型のブログにしたいという場合は必須の項目となります。SWELLのような有料テーマを購入した場合はやっておかないともったいないですよ。
5分で終わりますのですぐにやっておきましょう。
カスタマイズ用トップページとブログ一覧ページの作成方法

デフォルトの不要なページの削除

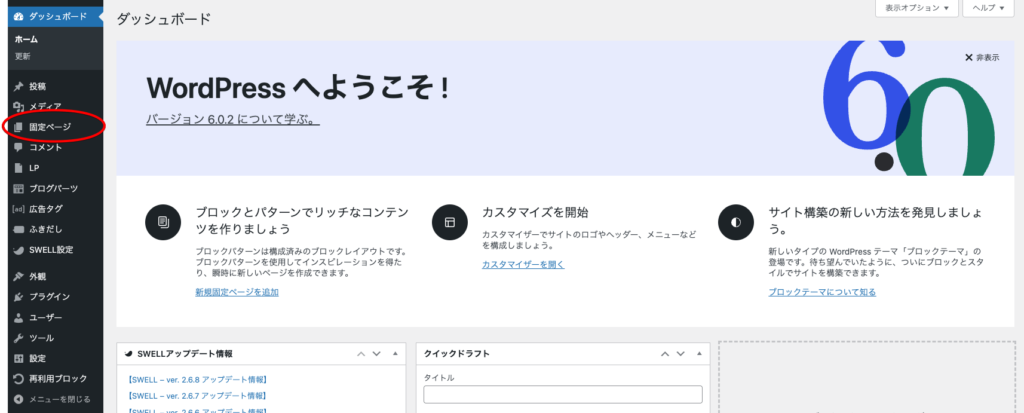
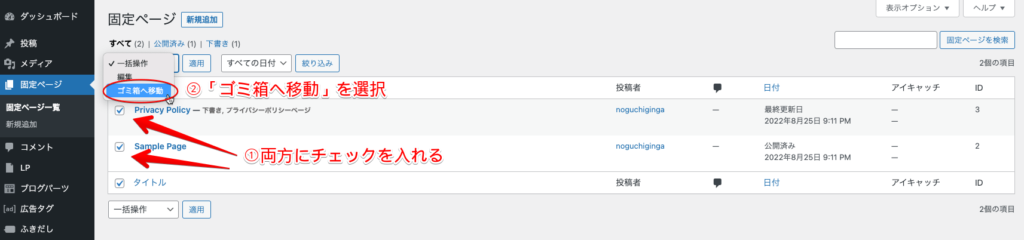
WordPressのダッシュボードにログインし、サイドメニューから【固定ページ】をクリック


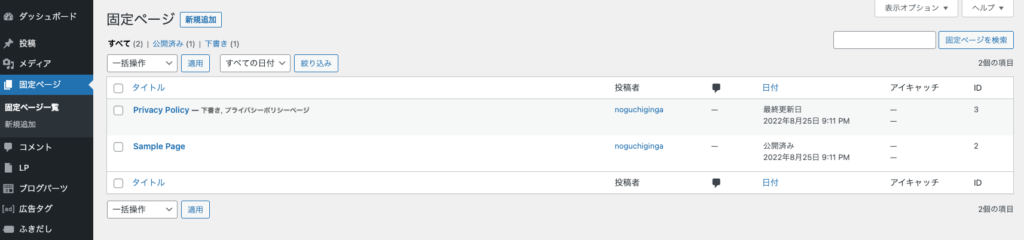
WordPressはインストール後にデフォルトで「Privacy Policy」と「Sample Page」の2つの固定ページが作成されています。不要なので削除してしまいましょう。
- 削除したいページのチェックボックスにチェック
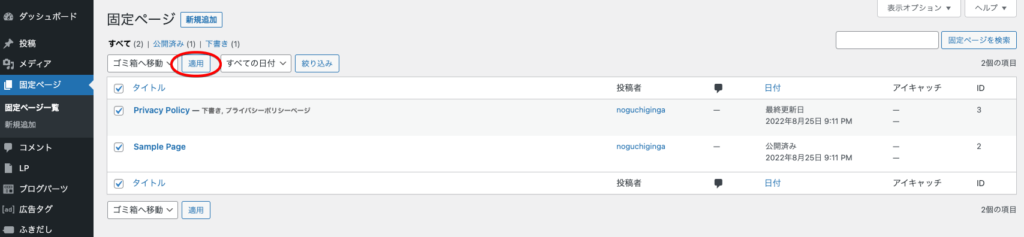
- 【一括操作】のプルダウンから【ゴミ箱へ移動】を選択

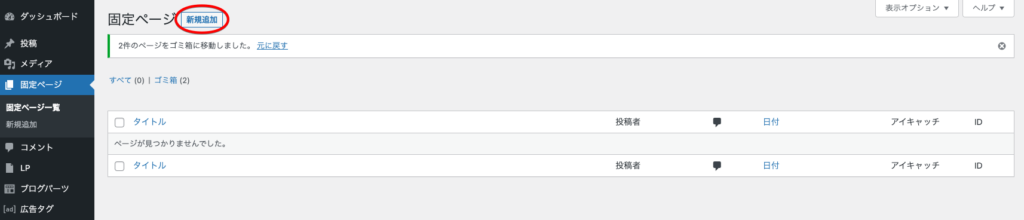
【適用】ボタンをクリックすると一括操作を実行できます。
カスタマイズ用トップページの作成

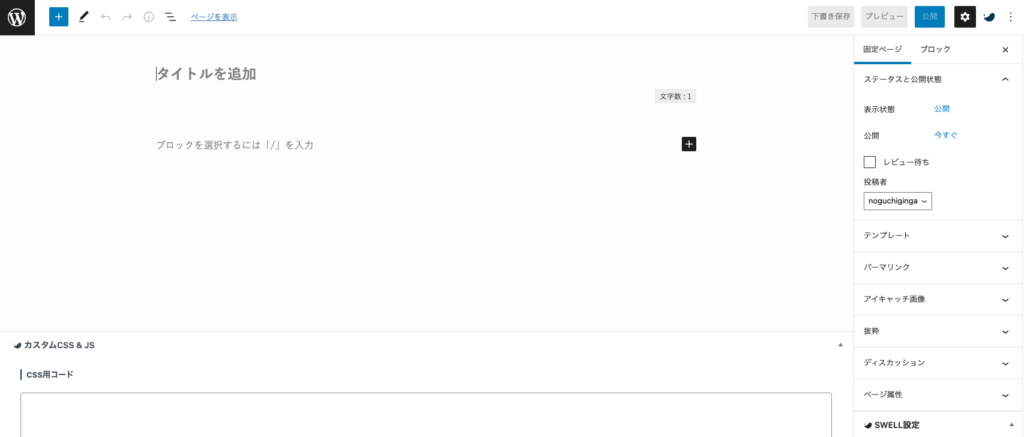
【新規追加】から固定ページの新規作成ページを開きます。


トップページ用のページを作成します。入力項目は以下の通りです。
- タイトルに「トップページ」と入力。本文は何も入力せず空欄でOK
- URLスラッグに「home」と入力
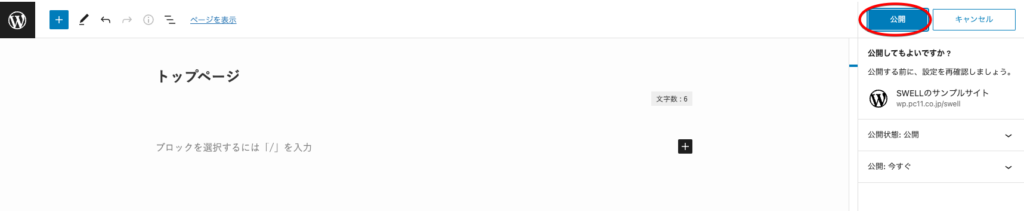
- 【公開する】ボタンをクリック

確認画面が開きますので【公開】ボタンをクリックして公開します。

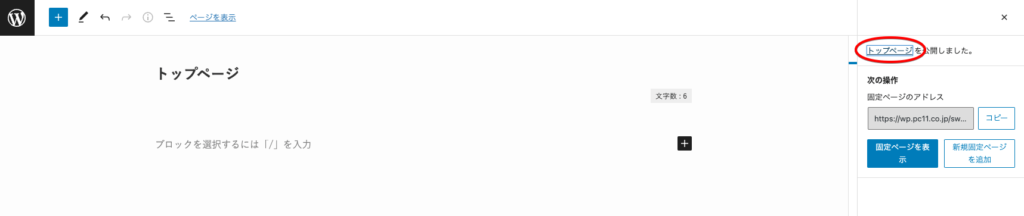
ページが公開されました。【トップページ】をクリックして確認してみましょう。

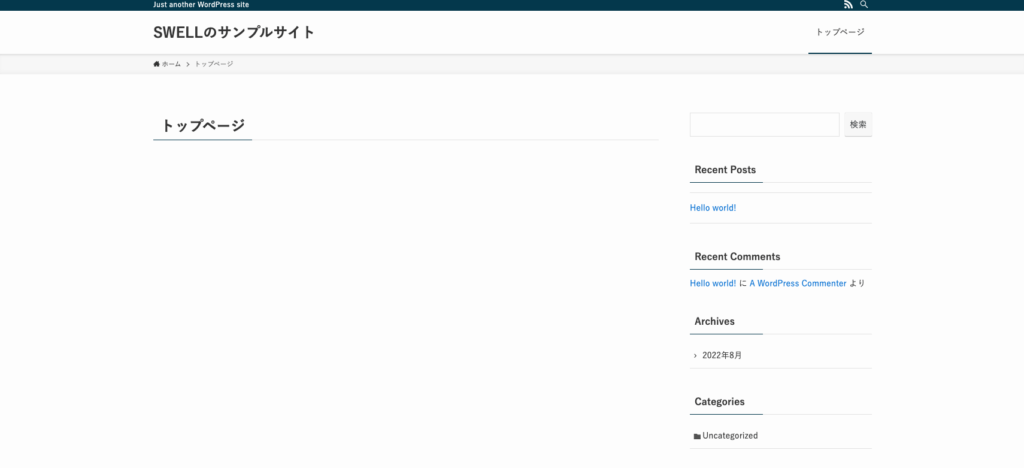
ページは開きますが、何も表示されていません。トップページでもありませんね。
現状は「トップページ」というタイトルのページが公開されただけです。これからトップページ用に設定していきますので安心して作業を進めてください。
ブログ一覧ページの作成
次に公開したブログ記事を一覧で表示させるページを作成します。

トップページと同様の手順で新規固定ページ作成画面を開きます。ブログ一覧ページ用の入力項目は以下の通りです。
- タイトルに「ブログ」と入力。本文は何も入力せず空欄でOK
- URLスラッグに「blog」と入力
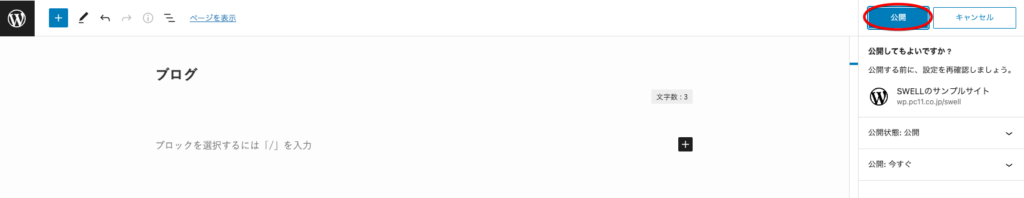
- 【公開する】ボタンをクリック

確認画面が開きますので【公開】ボタンをクリックして公開します。

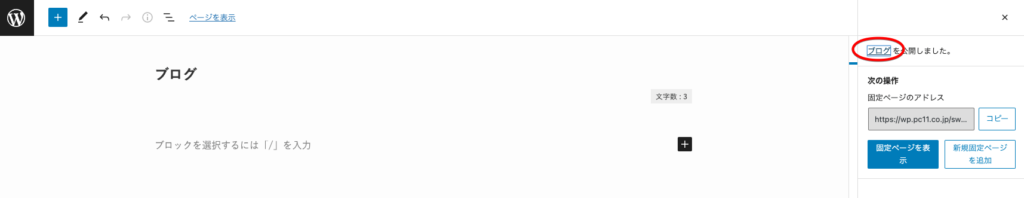
ページが公開されました。【ブログ】をクリックして確認してみましょう。

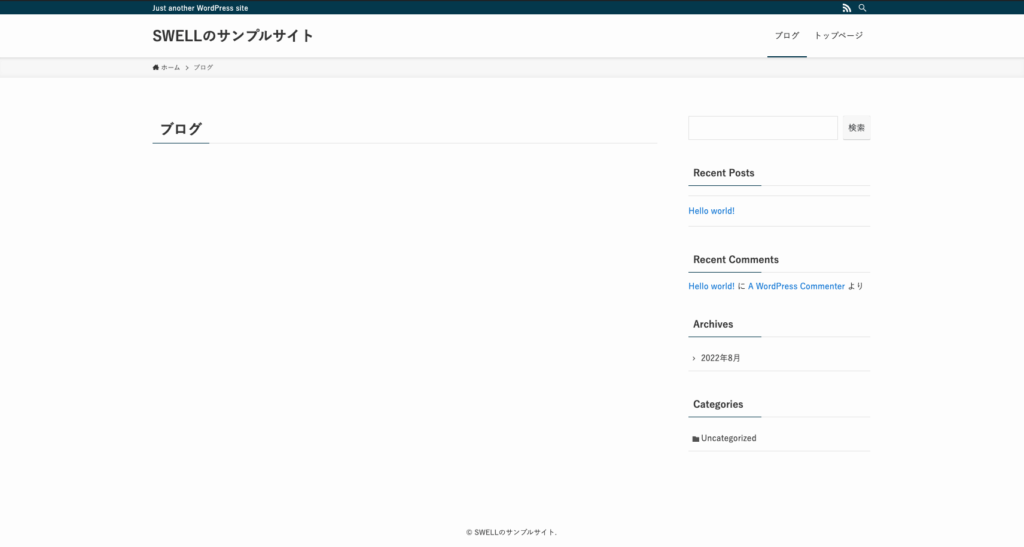
ページは開きますが、何も表示されていません。公開したブログ(デフォルトでは『Hello World』の記事)も表示されていません。
こちらもトップページ同様に「ブログ」というタイトルのページが公開されただけです。これからブログ一覧ページ用に設定していきますので安心して作業を進めてください。
ホームページと投稿ページ設定

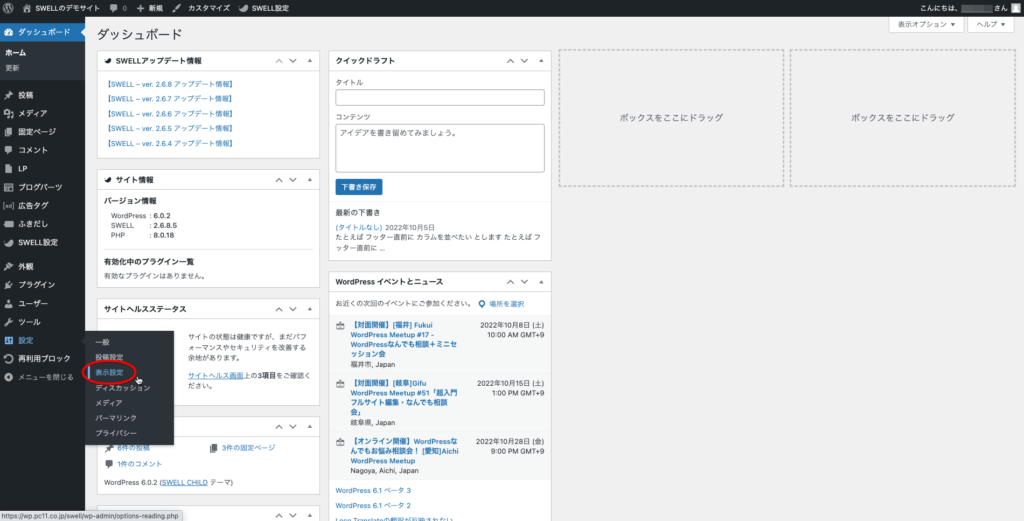
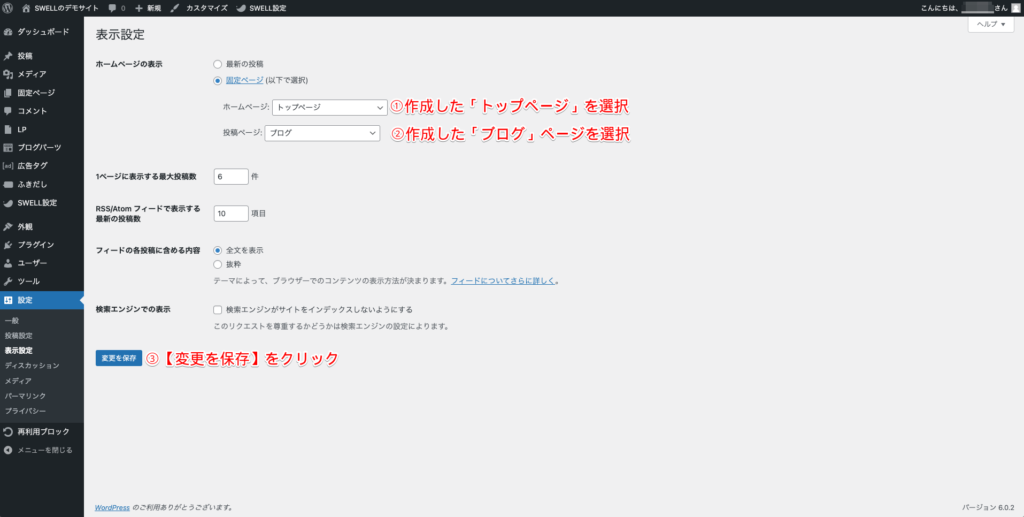
【設定】→【表示設定】
とすすみます。


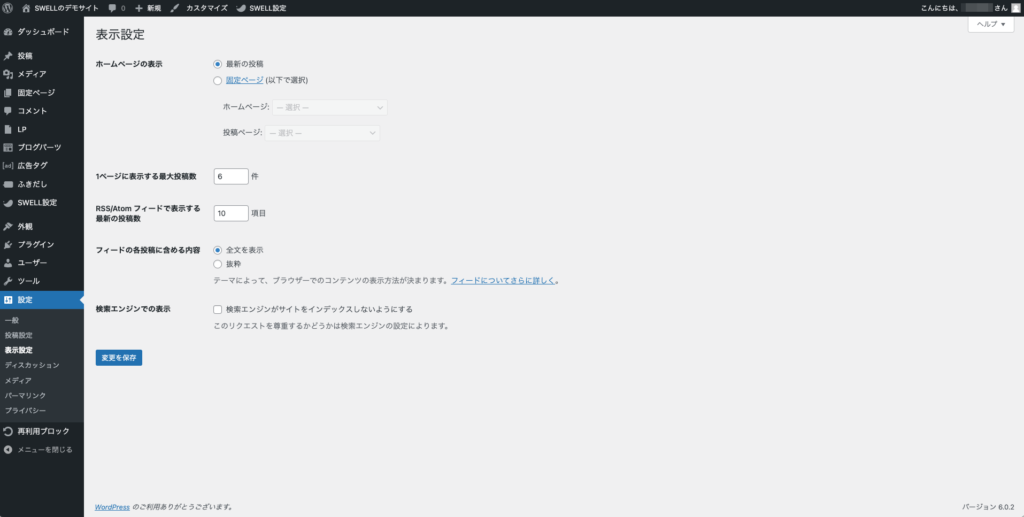
- 作成した「トップページ」の固定ページを選択
- 作成した「ブログ」の固定ページを選択
- 【変更を保存】をクリック
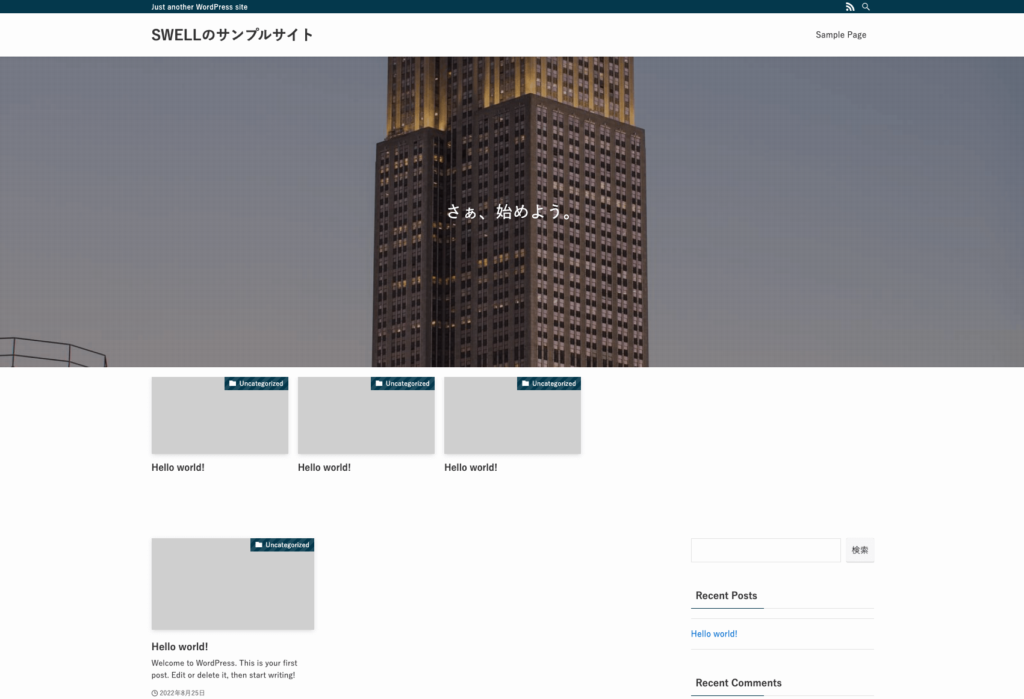
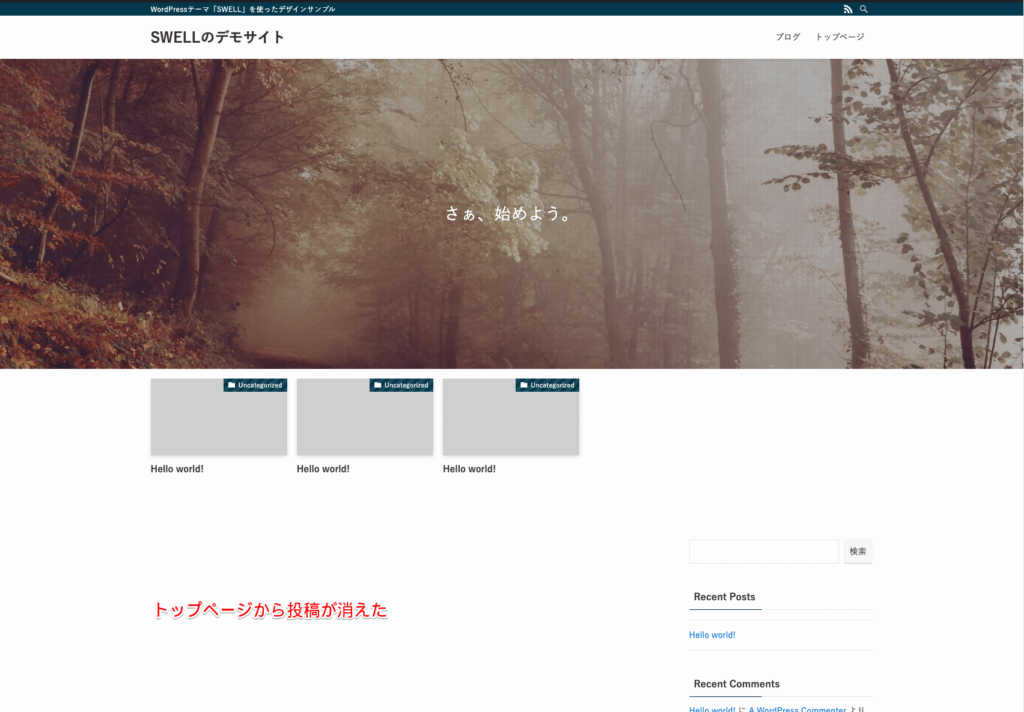
トップページが変更される

初期設定ではこのように『Hello World』の記事が表示され、投稿したブログ記事が自動的に表示されていくだけの設定でした。

作成した「トップページ」というページの本文には何も入力しなかったので『Hello World』の記事が消えてしまいました。これから自由に表示させたい項目を追加していきますので心配しなくて大丈夫です。
まずはSWELLの初期カスタマイズから順に設定していきましょう。