目次
SEO対策とは
検索エンジン最適化(けんさくエンジンさいてきか、英: Search Engine Optimization, SEO、サーチ・エンジン・オプティマイゼーション)とは、検索エンジンのオーガニックな検索結果において特定のウェブサイトが上位に表示されるようウェブサイトの構成などを調整すること。また、その手法の総称。 Googleは、例えば米国で1日あたり平均およそ2億4000万の検索結果を返しており、検索エンジン最適化を行うことは重要なマーケティングの一つである。また、ウェブ利用者の多くは「検索結果の上位に表示される企業はメジャーブランドである」と考える傾向にあることが明らかとなっている。簡単に言えば「Google やYahoo! で特定のキーワードで検索した時に、どれだけ上位に持ってこられるか対策する」ってこと。ホームページやブログを立ち上げれば検索でヒットすると思っている方も多いみたいだけど、残念ながらサイトを作って公開しただけでは全くと言っていいほどヒットしない。 そこでWebサイトを制作したりする人や、ブログコンテンツを書く人たちが、サイト内の目には見えない構造部分を色々と工夫し、ひとつでも上に上がるように努力してるんだね。その工夫のひとつとして、今回設定していく『 All in One SEO Pack 』はWordPressの運営において定番とも言えるほど定着したプラグインだよ。
All in One SEO Packをインストール
では早速インストールしていこう。マジで長いから覚悟しておくように。 ▲ダッシュボードから【プラグイン 】→ 【新規追加】をクリック
▲ダッシュボードから【プラグイン 】→ 【新規追加】をクリック
 ▲画面右の検索窓に「 all in one seo pack 」をコピペすると該当のプラグインが表示されるので【今すぐインストール】をクリック
▲画面右の検索窓に「 all in one seo pack 」をコピペすると該当のプラグインが表示されるので【今すぐインストール】をクリック
 ▲インストールが完了したら【有効化】をクリック
▲インストールが完了したら【有効化】をクリック
All in One SEO Packの設定方法 – 一般設定
インストールと有効化が完了したら設定を開始していく。設定は大きく分けると- サイトの全体設定 fa-arrow-left今ここ
- SNS関連のソーシャルメディア・タグの設定
- XML Sitemaps の設定
fa-arrow-circle-right
関連記事
ダッシュボード
 ▲All in One SEO Packを有効化すると、ダッシュボードのサイドメニューに「 All in One SEO Pack 」の項目が自動で追加されるので【All in One SEO】をクリック
▲All in One SEO Packを有効化すると、ダッシュボードのサイドメニューに「 All in One SEO Pack 」の項目が自動で追加されるので【All in One SEO】をクリック
 ▲このように設定ページが表示される。順に説明していくのでゆっくりと落ち着いて作業しよう。
▲このように設定ページが表示される。順に説明していくのでゆっくりと落ち着いて作業しよう。
一般設定
推奨する設定は以下の画像の通り。ここは基本的に何も触らずデフォルトのまま。
Canonical URL:(チェックを入れる)
Canonical URLは、第三者に記事の全文コピペされたり重複サイトを作られるといったコンテンツの盗作の対策になる。これにチェックを入れることで、似たようなサイトがあった場合に先に公開してあるこちらのURLを優先するという設定だ。 同じ内容のコンテンツがあるとGoogleからマイナス評価を受ける可能性があるので必ずチェック。ちなみに俺のWordPress開設マニュアル通りに進めてある場合は先にSSLの設定をしてあるはず。 SSL設定をすることでサイトのURLは- http://〜
- https://〜
fa-arrow-circle-right
関連記事
ページネイションをCanonical URLsにしない:(チェックなし)
ページネイションとは、1つの記事を複数ページに分けて書いた時に表示されるページへのリンクボタンのこと。2ページ3ページと続く記事をたまに見かけるでしょ? 1記事を複数のページに分けることでPVを稼げるんだけど、複数ページあっても1記事は1記事であることに変わりないから重複コンテンツになる可能性があるんだよね。その時にここにチェックを入れることで2ページ目以降をインデックスさせないようにできる。 ただ、俺は根本的にページを分ける書き方が嫌いだし、推奨しない。なのでそもそもページネイションを使わないからチェックなし。カスタム Canonical URL を有効化:(チェックなし)
ここにチェックを入れることでコンテンツのカスタムフィールドとカスタムURLを設定できる。要は記事のURLとは別に優先させるURLを任意に指定できるんだけど、使う用途がないのでチェックなしで。元のタイトルを利用:(無効)
他のプラグインでタイトルを設定したりする場合は「利用」にチェックする。使用しているテーマによってはテーマ内で設定できる場合もあり、そこで設定する場合も同様に「利用」にチェックする。 俺としては「無効」にチェックして、テーマの機能や他のプラグインでは設定しないのがおすすめ。Schema.org マークアップを使用:(チェックを入れる)
サイト内の情報をさらに詳しくクローラーに伝えられる設定。正直なところ詳しくはよく理解してないんだけど、Googleが推奨しているという情報を聞いたことがあるのでチェック。ログの重要なイベント:(チェックなし)
チェックを入れておくとAll in One SEO Packの開発チームにログを送ったり、場合によっては何かしらコンタクトがあったりするみたい。まぁ、これもよくわからないのでチェックなしでスルー笑ホームページ設定
ここではサイトの基本情報を入力する。重要であるトップページのタイトル、メタタグの設定ができるので必ず設定しておこう。
ホームタイトル:
サイトのタイトルを入力する。fa-check-square-o
チェック
サイト名だけでもいいけど推奨する書き方は上の画像のように
「サイト名|なんのサイトなのかの簡潔な説明」
で書くのがおすすめだよ。
ホームディスクリプション:
メタデスクリプションの設定。Googleの検索結果一覧に表示されるので、キーワードを意識しながらサイトの説明文を簡潔に入力しよう。 ▲Dandyism Onlineの表示例。ディスクリプションの部分が「インターネット…」で見切れてるよね?
▲Dandyism Onlineの表示例。ディスクリプションの部分が「インターネット…」で見切れてるよね?
 ▲プラグインの設定画面では「160文字以内」と書かれているけど、この設定では12文字オーバーの172文字。ただ、見切れてる「インターネット…」の部分は160文字よりもだいぶ前なので110文字以内が見切れずおすすめだ。
▲プラグインの設定画面では「160文字以内」と書かれているけど、この設定では12文字オーバーの172文字。ただ、見切れてる「インターネット…」の部分は160文字よりもだいぶ前なので110文字以内が見切れずおすすめだ。
代わりに固定フロントページを利用する:(無効)
トップページに固定ページを使う場合の設定。上の2つをきちんと設定してあれば必要ないので【無効】でOK。タイトル設定
タイトルを置き換える:(無効)
 ▲Googleの検索結果に表示されるタイトルを個別に設定できる。ただ、現在はGoogle側で勝手に調整されるようなので不要。よって【無効】にチェックしておく。
▲Googleの検索結果に表示されるタイトルを個別に設定できる。ただ、現在はGoogle側で勝手に調整されるようなので不要。よって【無効】にチェックしておく。
カスタム投稿タイプ設定
 ▲WordPressの便利な機能の1つでもあるカスタム投稿の設定。このサイトでは特にこのカスタム投稿は使用しないけど、このようにチェックしておくことでカスタム投稿時も通常の記事投稿のように投稿毎にSEOの設定をおこなうことができる。
▲WordPressの便利な機能の1つでもあるカスタム投稿の設定。このサイトでは特にこのカスタム投稿は使用しないけど、このようにチェックしておくことでカスタム投稿時も通常の記事投稿のように投稿毎にSEOの設定をおこなうことができる。
カスタム投稿用のSEO:(有効)
使う使わないは別として【有効】にしておけばカスタム投稿時に通常の記事投稿と同じようにSEOの設定を行うことができる。SEO を行う投稿タイプ:
SEOを行う(検索で上位ヒットさせる)必要があるのは【投稿ページ】と【固定ページ】だよね。テーマによっては「ランディングページ」なんかもチェックを入れておくといいよ。詳細設定を有効化:(どっちでも意味なし)
これはAll in One SEO Packの有料版にて使える機能。なのでどっちでもいい。表示設定
カスタム投稿タイプの列ラベルを表示:
 ▲次はディスプレイの設定。ここで【投稿】と【固定ページ】にチェックを入れておく事で、記事投稿時に各記事のSEO設定の項目が表示されるようになる。
逆にチェックを入れておかないと設定できないので、必ずチェックを入れておこう。
▲次はディスプレイの設定。ここで【投稿】と【固定ページ】にチェックを入れておく事で、記事投稿時に各記事のSEO設定の項目が表示されるようになる。
逆にチェックを入れておかないと設定できないので、必ずチェックを入れておこう。
ウェブマスター認証
『 Googleウェブマスターツール』とはGoogleが提供している無料サービスの1つで、サイトやブログのコンテンツをいち早くインデックスさせたり、ページの分析をしたり、クローラーと呼ばれる検索エンジンをサイトにアクセスしさせやすくすることができる。 サイトやブログの運営において重要項目なので、きちんと設定しておこう。ちなみにGoogleの提供するサービスなのでGoogle アカウントがないと利用できない。 まだGoogle アカウントを持っていない場合は下記記事を参考に。fa-arrow-circle-right
関連記事
[getpost id=”2182″]
Googleウェブマスターツールの設定方法
 ▲Googleウェブマスターのページを開き、【プロパティを追加】をクリック
▲Googleウェブマスターのページを開き、【プロパティを追加】をクリック
 ▲プルダウンメニューから【ウェブサイト】を選択し、自分のサイトのURLをコピペして【追加】をクリック
▲プルダウンメニューから【ウェブサイト】を選択し、自分のサイトのURLをコピペして【追加】をクリック
 ▲サイトの所有権の確認ページが開くので【別の方法】タブをクリック
▲サイトの所有権の確認ページが開くので【別の方法】タブをクリック
 ▲いくつか選択肢が出るので【HTML タグ】を選択する
▲いくつか選択肢が出るので【HTML タグ】を選択する
 ▲するとこんな感じで長いメタタグが表示される。設定に使うのはcontent=”〇〇〇” />の〇〇〇の部分だけなんだけど、全部まとめてでしか選択できないので全てコピーする。
▲するとこんな感じで長いメタタグが表示される。設定に使うのはcontent=”〇〇〇” />の〇〇〇の部分だけなんだけど、全部まとめてでしか選択できないので全てコピーする。
 ▲ペーストしたらタグの「 〜content=”◯◯◯◯◯”/> 」の◯◯◯◯◯部分であるアルファベットと数字の羅列だけを残して<meta name〜等を削除する。
▲ペーストしたらタグの「 〜content=”◯◯◯◯◯”/> 」の◯◯◯◯◯部分であるアルファベットと数字の羅列だけを残して<meta name〜等を削除する。
 ▲同様に最後の ” /> も忘れずに削除すること。
▲同様に最後の ” /> も忘れずに削除すること。
fa-exclamation-triangle
注意
この不必要な部分を削除しないときちんと設定できない。全部コピペではないので間違えないように。
 ▲入力したら一度ページ上部に戻って【設定を更新】をクリックして保存する
▲入力したら一度ページ上部に戻って【設定を更新】をクリックして保存する
 ▲再びウェブマスターツールのページに戻り、ページ下の【確認】ボタンをクリック
▲再びウェブマスターツールのページに戻り、ページ下の【確認】ボタンをクリック
 ▲「『サイトのURL』の所有権が確認されました。」と表示されればウェブマスターツールの設定は完了だ
▲「『サイトのURL』の所有権が確認されました。」と表示されればウェブマスターツールの設定は完了だ
ウェブマスターツール(サーチコンソール)からサイトマップを作成して送信
このタイミングでサーチコンソールからサイトマップを作って送信しておこう。 ▲所有権の確認後、ダッシュボードに自分のサイトが表示されているはずなので、URLをクリック
▲所有権の確認後、ダッシュボードに自分のサイトが表示されているはずなので、URLをクリック
 ▲【サイトマップの追加テスト】をクリック
▲【サイトマップの追加テスト】をクリック
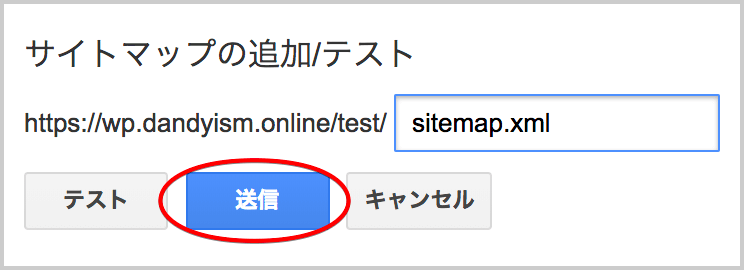
 ▲【sitemap.xml】をコピペして【送信】をクリック
▲【sitemap.xml】をコピペして【送信】をクリック
 ▲サイトマップの送信が完了した。【ページを更新する】をクリックして確認してみよう。
▲サイトマップの送信が完了した。【ページを更新する】をクリックして確認してみよう。
 ▲このように表示されて入ればOK。
▲このように表示されて入ればOK。
Bing web マスターツールの設定と所有権の確認
 ▲Bing web マスターツールのトップページを開き、【サインイン】をクリック
▲Bing web マスターツールのトップページを開き、【サインイン】をクリック
 ▲Google アカウントでログイン
▲Google アカウントでログイン
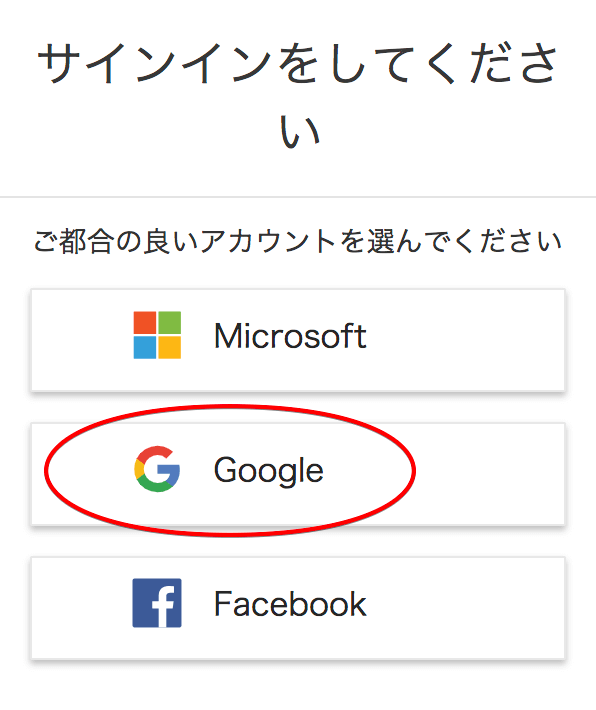
 ▲ログインするGoogle アカウントを選択
▲ログインするGoogle アカウントを選択
 ▲ログインしたら「自分のサイト」の項目の入力欄にサイトのURLをコピペして【追加】をクリック
▲ログインしたら「自分のサイト」の項目の入力欄にサイトのURLをコピペして【追加】をクリック
 ▲さっき作ったサイトマップをこっちからも送っておくため【サイトマップの送信】をクリック
▲さっき作ったサイトマップをこっちからも送っておくため【サイトマップの送信】をクリック
 ▲「サイトURL/sitemap.xml」を入力して【送信】をクリック
▲「サイトURL/sitemap.xml」を入力して【送信】をクリック
 ▲これでOK
▲これでOK
 ▲さらにこっちでも【所有権の確認】をクリックしてサイトを認証させておく必要がある
▲さらにこっちでも【所有権の確認】をクリックしてサイトを認証させておく必要がある
 ▲表示されるメタタグを全部コピー
▲表示されるメタタグを全部コピー
 ▲さっきと同じように前半のいらない部分を消す
▲さっきと同じように前半のいらない部分を消す
 ▲後ろも消す
▲後ろも消す
 ▲【設定を更新】をクリックして保存
▲【設定を更新】をクリックして保存
 ▲【確認】をクリック。これでウェブマスターツールの設定は完了だ。
▲【確認】をクリック。これでウェブマスターツールの設定は完了だ。
Google 設定

Google+ デフォルトプロフィール:
Google+を使っている人はプロフィールページのURLをコピペしておこう。ちなみにGメールアドレスを持ってればGoogle+のアカウントも簡単に作れる。 俺もアカウントはあるけどほとんど使っていないのであえて入力はしていない。Google+ プロフィールを無効化:
Gogle+ を使う予定がないのでチェックを入れている。逆に使ってる人はチェックを外す。サイトリンク検索ボックスを表示:
あんまり関係ないからどっちでもいい。チェックを入れておくと検索結果の一覧に検索ボックスが表示される可能性がでる。 あくまで可能性ね。 ▲こういうやつ
▲こういうやつ
優先サイト名を設定:
これもどっちでもいい。設定しておくと検索結果にイイ感じのサイト情報が表示される可能性がでる。 あくまで可能性ね。 ▲こういうやつ
▲こういうやつ
高度な作成者情報オプション:
Google+ ページを使う場合は有効。俺はGoogle+ 同様にページも使わないので無効で。GoogleアナリティクスID:
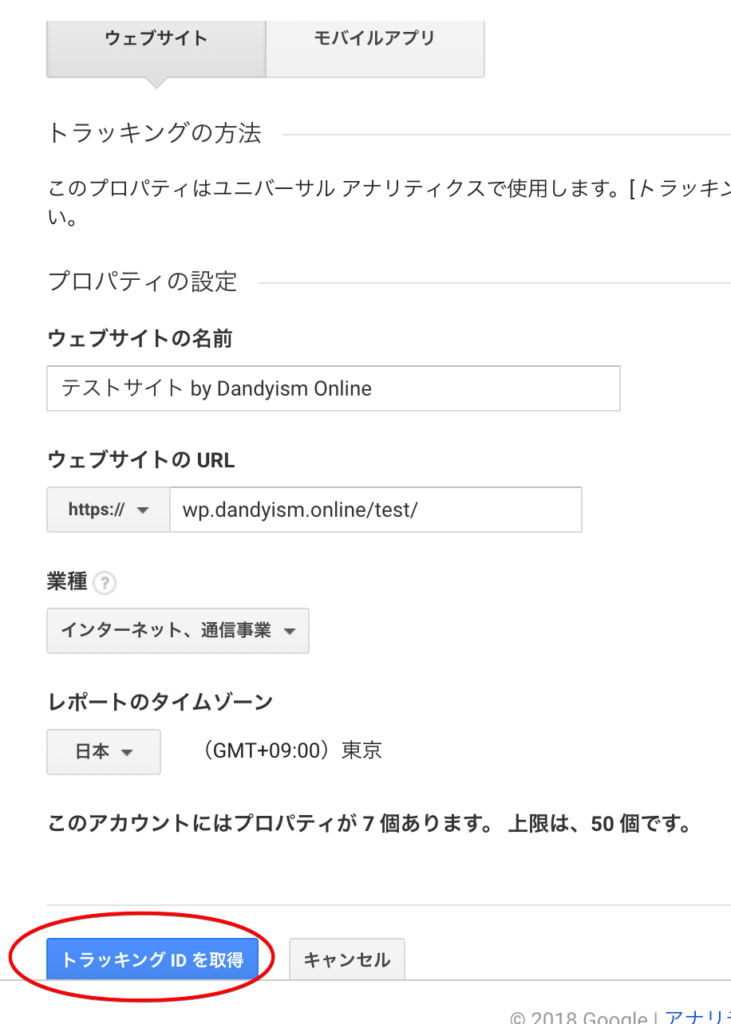
Google設定ではここがもっとも大事。まずはGoogleアナリティクスのページを開く。 ▲俺の場合はすでに申し込み後だからみんなと画面がちょっと違うけど、設定する項目は同じだから参考にして
▲俺の場合はすでに申し込み後だからみんなと画面がちょっと違うけど、設定する項目は同じだから参考にして
- ウェブサイトの名前
- ウェブサイトのURL
- 業種
- タイムゾーン
 ▲入力を終えたらページ下部の【トラッキングIDを取得】をクリック
▲入力を終えたらページ下部の【トラッキングIDを取得】をクリック
 ▲アクセス解析用のトラッキングIDが表示されるので「 UA-01234567-89 」のようにUAから始まるコードをコピーする
▲アクセス解析用のトラッキングIDが表示されるので「 UA-01234567-89 」のようにUAから始まるコードをコピーする
 ▲All in One SEO Packの設定画面に戻り、「GoogleアナリティクスID:」の入力欄にペースト
▲All in One SEO Packの設定画面に戻り、「GoogleアナリティクスID:」の入力欄にペースト
 ▲【設定を更新】をクリックして保存
▲【設定を更新】をクリックして保存
高度な分析オプション:(有効にチェック)
【有効】にチェックを入れることで、以下のようにさらに細かな設定が行えるようになる。ただ、一番の目的は「トラッキングから自分を省くこと」なのでそれ以外はあまり気にしなくてOK。ドメインのトラッキング:(空欄)
トラッキングするURLを指定できる。ただし1つしか設定できないので、たとえば「pc11.co.jp」と入力して設定してしまうと、「www.pc11.co.jp」や「http」なんかがトラッキングから外れてしまうので空欄でにしておこう。複数のドメインを追跡する:(チェックなし)
複数サイトの運営時にデータをひとまとめにできる設定。例えばこのサイトとテストサイトのようにサブドメインやサブディレクトリ間の統計をまとめられる。 基本的には別々で分析したいはずのでチェックなし。IPアドレスを匿名化:(チェックなし)
サイトアクセス者のIPアドレスを匿名にする機能。ただし、これを設定するとデータが正確に取れなくなる恐れがあるらしいのでチェックなしで。広告主のトラッキングを表示:(チェックなし)
自身が広告主としてGoogleのPPC広告を出稿してる場合のトラッキング設定。広告を出す予定がなければなしでOKトラッキングからユーザーを除外:
 とりあえずここだけは正しく設定しておきたい。チェックを入れることでその権限のユーザーをトラッキングから除外できる。
英語で書かれてるけど
とりあえずここだけは正しく設定しておきたい。チェックを入れることでその権限のユーザーをトラッキングから除外できる。
英語で書かれてるけど
- Administrator:管理者
- Editor:編集者
- Author:投稿者
- Contributor:寄稿者
- Subscriber:購読者
外部へのリンクを追跡:(チェックを入れる)
このチェックを入れることでサイトに貼った外部サイトへのリンクをどれだけクリックしたかの統計を出すことができる。アフィリエイト広告や自分のSNSなんかのクリック率を知る時に有効なのでチェック。拡張リンク属性:(チェックなし)
この機能はすでに廃止されてるのでなしでOK。拡張eコマース:
eコマースとはショッピング機能のこと。Welcartなどのプラグインを使ってサイトをショッピングサイト化してる人はデータを取れる。 使ってないのでチェックなし。Noindex 設定
 一般設定も終盤だぞ。ここでは例えば問い合わせフォームのページなど、Googleにインデックスさせる必要のないページを設定できる。
必要なページと不必要なページを分けることで、クローラーの巡回率を上げSEOに有利にさせることを狙っていく。
一般設定も終盤だぞ。ここでは例えば問い合わせフォームのページなど、Googleにインデックスさせる必要のないページを設定できる。
必要なページと不必要なページを分けることで、クローラーの巡回率を上げSEOに有利にさせることを狙っていく。
Noindex をデフォルト:
文字通りデフォルトの状態でNoindexにさせる必要のあるページの設定だ。間違っても投稿や固定ページにチェックしないように。 これやると一生検索結果に表示されないからね。Nofollow をデフォルト:
今度はNofollowの設定。ややこしいけどNoindexとNofollowがあって前者は検索結果にインデックスさせない(検索ヒットさせない)設定。 後者はリンク先に対してこちらのSEOの評価を付与させるかどうかの設定。まぁはじめのうちは関係ないと思うのでNoindexと同じ設定にしておけば大丈夫。カテゴリーをNoindex にする:(チェックなし)
カテゴリーはパンくずリストとして検索一覧に表示されるのでインデックスさせる方を推奨。させたくなければチェックを入れる。日付別アーカイブにNoindex を使用:(チェックを入れる)
アーカイブとは記事一覧ページのこと。記事一覧よりも投稿ページを回ってもらいたのでチェックをいれて必要なところに効率的に。投稿者アーカイブにNoindexを適用:(チェックを入れる)
上と同様。記事一覧よりも投稿ページを回ってもらいたのでチェックをいれて必要なところに効率的に。タグをNoindex にする:(チェックを入れる)
カテゴリーでインデックスさせてるし、タグでは必要以上に細分化してインデックス数が増えすぎるので無し。検索ページにnoindexを使用:(チェックを入れる)
サイト内の検索結果ページにSEOは必要無し。ページ付けされたページ/投稿にNoindex を使用:(チェックを入れる)
 さっきのページネイションのこと。1記事を複数ページに分けた場合に2ページ目以降をNoindexにできる。
ページ分け自体しないけど。とりあえず。
さっきのページネイションのこと。1記事を複数ページに分けた場合に2ページ目以降をNoindexにできる。
ページ分け自体しないけど。とりあえず。
ページ付けされたページ/投稿にNofollowを使用:
こっちはチェックを外す。入れてしまうと2ページ目以降にNofollowが働いてしまいリンクの効果が無効になってしまうので。Tax Noindex:
Taxとはカスタムタクソノミーのこと。カスタム投稿と同じ。 テーマによっては「ランディングページ」のようなカスタム投稿が設けられているはずなので、チェックを入れてしまうとせっかくのLPがNoindexになってしまう。詳細設定
1番最後に「詳細設定」という高度な設定を行う箇所があるけど、ほとんどチェック入れなくて大丈夫。
ディスクリプションを自動生成(チェックを入れる)
ここにチェックを入れておくことで検索結果の一覧にて、検索ワードに対して近い内容の部分を本文中から引っ張って説明文として表示してくれる。例えばこういうの ▲当サイトでもアクセスの多い人気記事「『孤独のグルメ台湾編』でロケ地となった台北の3店舗全部全部行って五郎さんと全く同じ注文してみた」において「孤独のグルメ 台湾」で検索すると通常設定しているディスクリプションである冒頭のテキストが抜粋されてる。
▲当サイトでもアクセスの多い人気記事「『孤独のグルメ台湾編』でロケ地となった台北の3店舗全部全部行って五郎さんと全く同じ注文してみた」において「孤独のグルメ 台湾」で検索すると通常設定しているディスクリプションである冒頭のテキストが抜粋されてる。
 ▲これに「五郎さん」というキーワードを追加してみると抜粋文が変わったことに気づくと思う。これが自動生成機能だ。
また、少し余談だけどこの時にプラグイン『 Table of Contents Plus(TOC) 』のようなプラグインを使って記事に目次を作っておくと検索一覧に見出しがリンクとして表示される。目次を記事に表示させたい場合は過去記事「WordPressブログに目次が欲しい!その悩みはプラグイン『Table of Contents Plus』を入れれば解決する」を参考にしてみてほしい。
▲これに「五郎さん」というキーワードを追加してみると抜粋文が変わったことに気づくと思う。これが自動生成機能だ。
また、少し余談だけどこの時にプラグイン『 Table of Contents Plus(TOC) 』のようなプラグインを使って記事に目次を作っておくと検索一覧に見出しがリンクとして表示される。目次を記事に表示させたい場合は過去記事「WordPressブログに目次が欲しい!その悩みはプラグイン『Table of Contents Plus』を入れれば解決する」を参考にしてみてほしい。
fa-arrow-circle-right
関連記事
自動生成説明文に本文を使用:(チェックなし)
基本的なディスクリプションには冒頭の抜粋文をうまく使用するのがおすすめ。というよりも逆にここで使えるような抜粋文を冒頭に書くことがおすすめ。自動生成された説明でショートコードを実行:(チェックなし)
冒頭にLINEのような会話を表示させたり内部リンクをブログカードで表示させる人も多いよね。そういった表示はほとんどがショートコードで実装されるけど、ここにチェックを入れちゃうとショートコードの内容が優先されちゃう。 細かな部分だけどあまりいいことはないのでチェックなし。ページ区切り付きページの説明を削除:(チェックなし)
ページを区切ることはないって何度も言ってるので関係ないんだけど、これにチェックを入れると1ページ目の内容のみで説明文が生成されちゃう。なのでチェックなしで。長いディスクリプションを短縮しない:(チェックなし)
チェックしようがしまいが120文字そこそこしか表示されないので関係なし。投稿メタフィールドの保護を解除:(チェックなし)
投稿メタフィールドとは、カスタム投稿やWeb制作においてHTMLやPHPを使って自分でページを作ったりすること。その際に保護を解除すると言う設定なんだけど、これだけ情報保護やらプライバシーやら言われてる中であえて外す理由はないんじゃないかなと。親投稿への送付ファイルをリダイレクトします:(チェックなし)
これも用途がわからないやつ。たぶん画像ファイルなんかを記事内に貼った時に記事内にリダイレクトさせられる。固定ページを除外する(空欄でOK)
 このプラグインの機能を使いたくない固定ページがあればURLをコピペ。基本的に関係ないので空欄でOK
このプラグインの機能を使いたくない固定ページがあればURLをコピペ。基本的に関係ないので空欄でOK
投稿のヘッダーに追加記入(空欄でOK)
ヘッダーとは<head>で括られたタグのことでサイトのソースの最上部付近に入ることから優先度が高い。この中に特定のタグを書くことでページ毎に表示や設定を変えることが可能となる。 ただ、非常に高度な機能なので我々には不必要。固定ページのヘッダーに追加記入(空欄でOK)
上と同じ。不必要フロントページのヘッダー追加(空欄でOK)
上と同じ。不必要追加ブログページヘッダー追加(空欄でOK)
上と同じ。不必要キーワード設定
キーワードを使用:(無効でOK)
 ▲最後!「キーワード」とか言われるとSEOで大事っぽいけど、SEOにおいてキーワードのメタタグは影響ないことがわかってるので関係なし。
無効でOK
▲最後!「キーワード」とか言われるとSEOで大事っぽいけど、SEOにおいてキーワードのメタタグは影響ないことがわかってるので関係なし。
無効でOK
 ▲最後に必ず忘れずに【設定を更新】をクリックして保存しとけよな!これ忘れて白紙じゃテンションさがるぞw
▲最後に必ず忘れずに【設定を更新】をクリックして保存しとけよな!これ忘れて白紙じゃテンションさがるぞw
1つめの設定はこれで終了、お疲れさま
以上、これで一般設定は終了だ。疲れたでしょ? 本当にお疲れさま。あと2記事分ほどあるけど、あとはこんなに長くないから安心してね。 ウェブマスターツールやアナリティクス等、Googleのページへ行ったり来たりとややこしい部分もあっただろうけど、このプラグインの設定は必須とも言えるほど重要だ。サイトの検索結果を少しでも上げるためには、このような裏側の細かい作業の積み重ねが大きな影響を及ぼす。 Webサイトを広告・販促ツールとして有効に活用していくため、頑張って設定しておこう。次はFacebookやTwitter等のソーシャルとの連携を設定していくよ。fa-arrow-circle-right
関連記事
松尾 茂起 エムディエヌコーポレーション 2016-11-01


