みんながやってる見出しを見やすくオシャレな感じにするやつどうやるの?その疑問は「見出しタグ」を使うことで解決されます。
見出しタグとはその名の通り「見出しをつくるため」のタグのことです。 具体的にはh1〜h6というHTMLタグを使って表示させることができるようになります。
いきなりよくわからない……
大丈夫。今から日本一わかりやすいように教えてあげます。
ブロガーなのにWEBサイトの構成知らないの?
そもそもWEBサイトを使って情報発信している以上、自分の使っている媒体がどういったものなのかぐらいは知っておくべきです。あなたは自分のWEBサイト(ホームページやブログサイト)がどのようにしてできているか知っていますか?
ワードのような真っ白いキャンバスに、テキストを打ったり、画像や写真をドラッグ&ドロップで左にしようか右にしようかと動かして作ってるイメージですかね?答えはNoです。
ではどうやってできているのかというと、「HTML」というWEBサイト構築のための専用言語でできています。
だからそのHTMLって何よ?

これです。この文字化けのような文字列は、きちんと意味のある文法になっていて、これによってあなたが今まさに読んでいるこのブログも表示されています。
過去記事「ブラウザはクローム一択!おすすめする6つの理由と超絶便利な3つの拡張機能」にならってクロームを使っていることを前提に言うと、このサイトでも自分のブログでもいいから
【右クリック】→【ページのソースを表示】
とやってみてください。それがサイトを構成しているHTMLです。
WEBサイトの制作者でもない限りすべて理解できるように覚える必要はありませんが、ブロガー、ライターとして知っておくべき部分もあります。 それは、「Googleのクローラーはこれを読み取ってサイトを判断している」ということです。
つまり人間が見ているこのページではなく、さっきのHTMLを読んでどんなサイトなのか判断しているんです。 だから正しいHTMLタグの使い方をしないと、
クローラーが「このサイトなんだかよくわかんね」となり、
▼「これでは読者にとってもわかりにくいサイトだな」
▼「検索上位に表示させるのやめよ」
っという判断になる可能性もあるわけです。ですから記事を書く際に知っておくべきだと考えています。
ブロガーなら絶対に知っておくべき重要な見出しタグ
WEBサイトはHTMLでできている。HTMLを正しく書くことは大事。
ということはご理解いただけましたか?次は具体的に見出しタグについて話していきます。
HTMLには「< >」で括られた「タグ」という概念があり、それぞれが意味を持った役割をはたしています。 今回の見出しタグで言うならば
- <h1>
- <h2>
- <h3>
- <h4>
- <h5>
- <h6>
の6つ。ちなみに<h7>以降の数字で表すタグは存在せず6までで終わりです。
さらに余談ですが、このhは「Heading」の頭文字、つまり「見出し」です。ですのでクローラーはこのタグを見つけると「あ、ここに見出しがあるから、ここから新たな章になるんだな」と判断します。
だから正しい場所に使わないとクローラーに勘違いされるし、逆に見出しのつもりで文字を大きくしただけでは、人間は見出しだと思ってもクローラーには見出しということが伝わらりません。
これについては次の項目で説明します。
ビジュアルエディタにおける見出しタグの入れ方
9割の人がビジュアルエディタを使うと思いますので、こちらを基準にお話ししていくことにします。
正しい見出しタグの入れ方

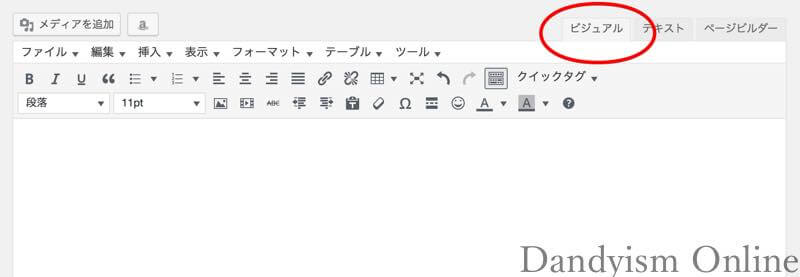
投稿画面右上のタブから【ビジュアル】を選べばビジュアルエディタで記事が書けます。いつもの状態ですね。

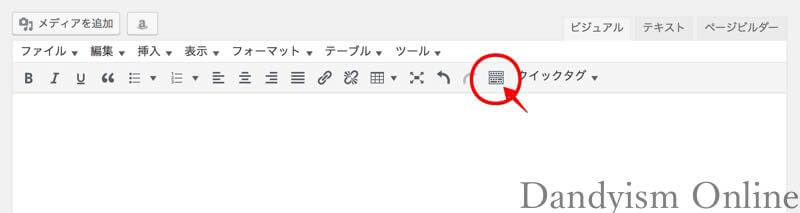
WordPressの初期状態では、こんな感じで装飾ボタンが少ない時があります。そんな時は画像のアイコンをクリックすると他のメニューも表示されます。
「自分のと違う!」と思う人がいると思いますが、これは『TinyMCE Advanced』というプラグインでエディタをカスタマイズしているためです。

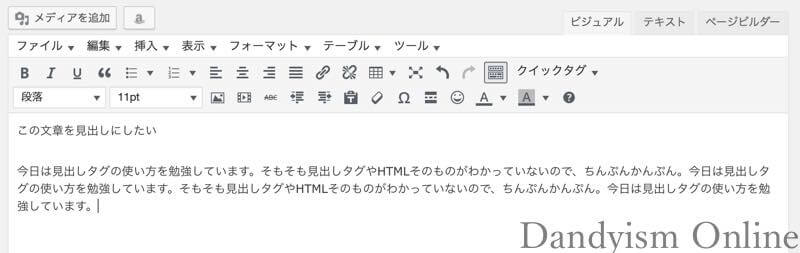
ビジュアルエディタでテキストを入力します。とりあえずこんな感じでブログを書いていきますよね。

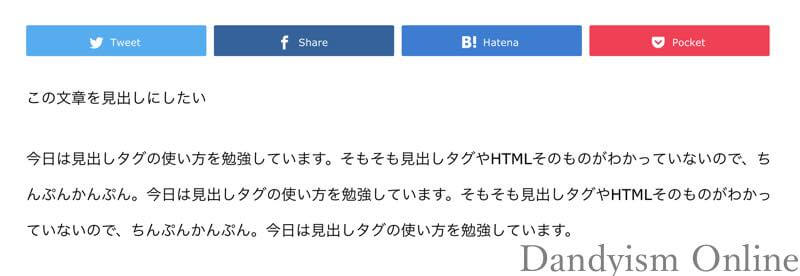
プレビューで実際の記事ページを確認してみます。当然なんの装飾もなく、このように表示されるはずです。

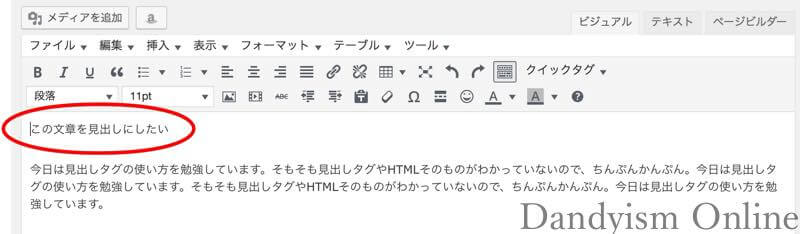
投稿ページに戻り、見出しにしたい文章の段落をクリックしてキャレット(カーソルのこと)を置きます。文章全体を選択しなくてもOKです。

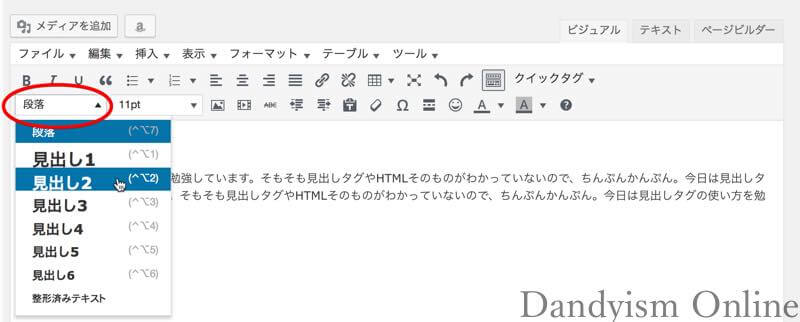
▲メニューの【段落】をクリックすると、プルダウンでメニューが展開されるので【見出し2】をクリック。

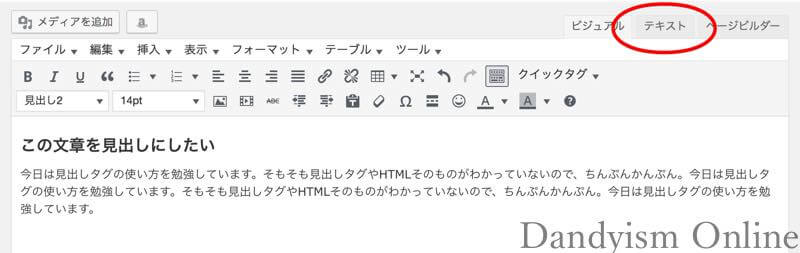
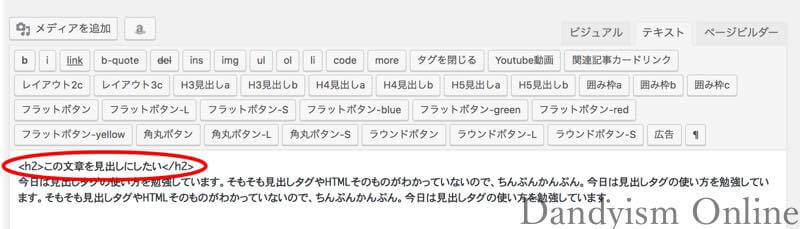
文字が大きく目立つようになりましたね。せっかくなので、ここで【テキスト】をクリックして、出力されるHTMLを見てみましょう。

<h2>〜</h2>できちんとくくられているのがわかりますよね?これが正解です。

プレビューでも見出しの文章がきちんと表示されていますね。
不正解な入力との違いを比較するためにあえて見出しのデザインを無くしています。
間違った見出しのつけかた

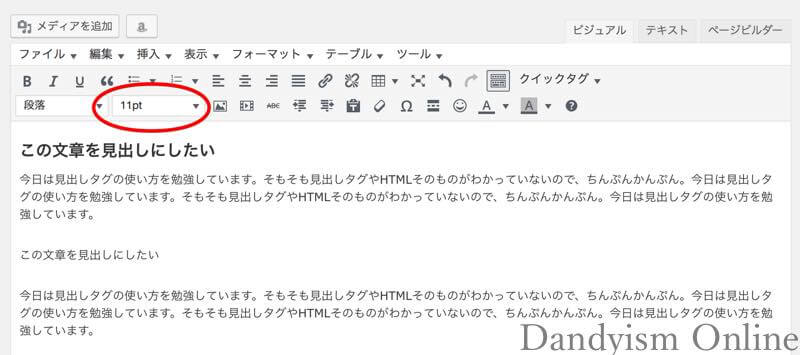
さきほどの例文と全く同じテキストを下に配置しました。【段落】の横に【11pt】と書いてある項目が見えますよね?
これは「文字サイズを11ポイントで表示」という意味です。つまりワードやエクセルにもある「フォントサイズ」のことですね。

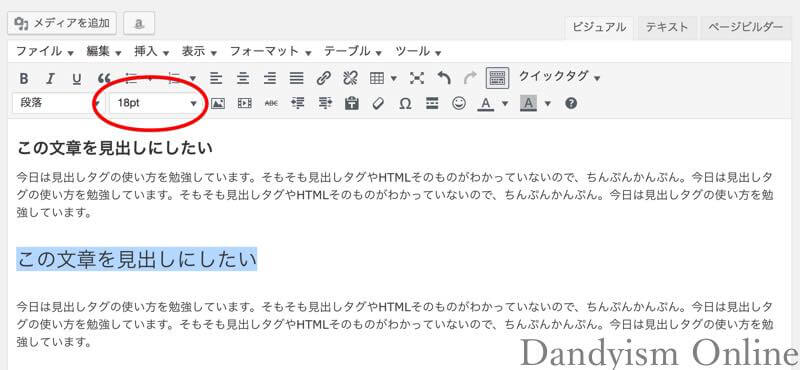
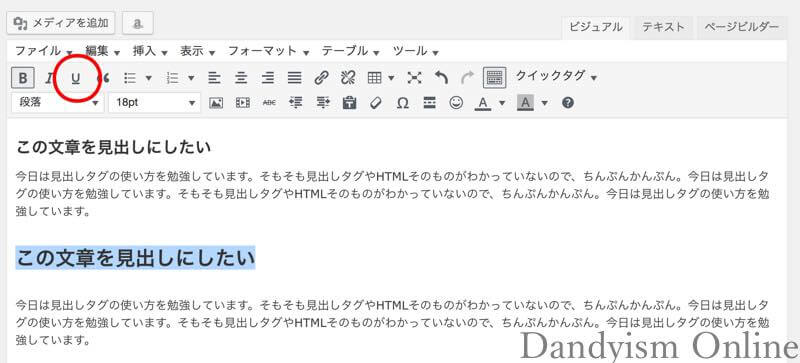
ためしに見出しにしたい文章を18ptにしてみました。テキストが大きくなったので見出しっぽくはなりましたね。

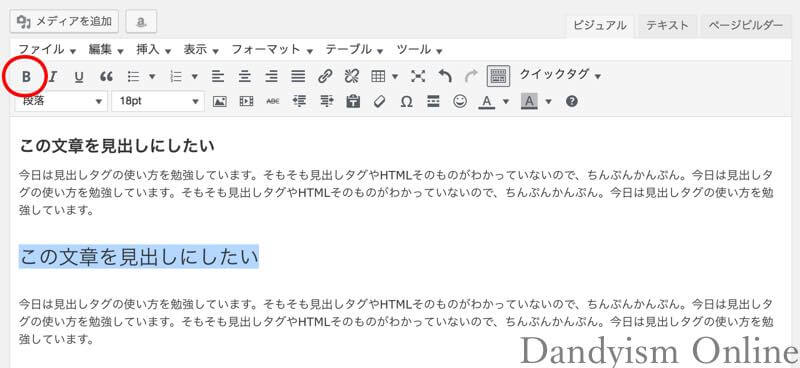
さらに【 B 】のボタンをクリックしてみます。これは「Bold」の意味で「太字」です。

さらにそれっぽくなりました。
ついでに【 U 】もクリックしてみましょう。こちらは「Under」、つまり下線です。

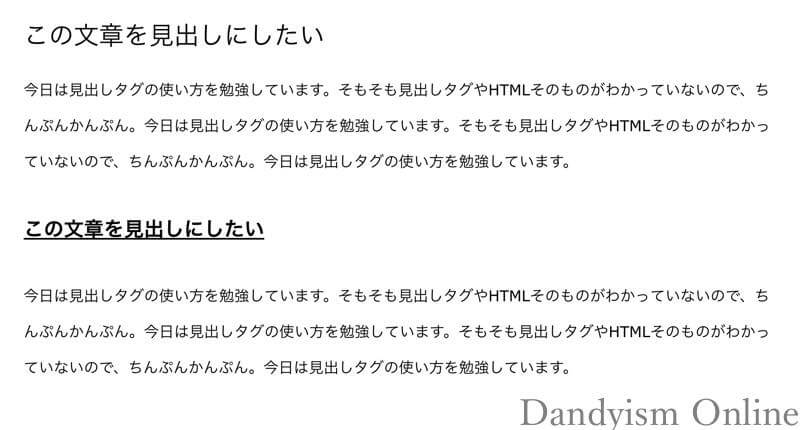
プレビューで記事ページを表示してみます。これなら人間が見ればどちらも「見出し」と判断すると思います。

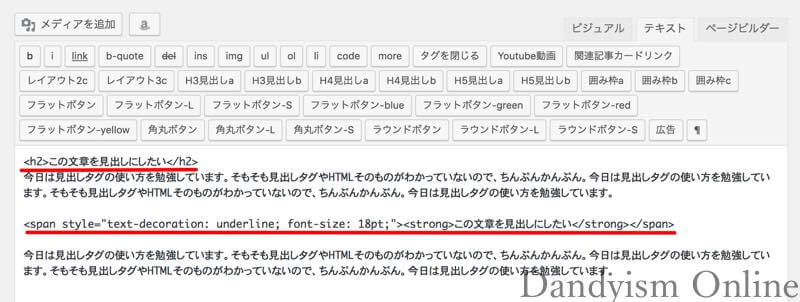
ところがHTMLを見てみるとまるっきり違うのがわかりますよね?HTMLがわからなくても単語を見れば意味がなんとなくわかるんじゃないでしょうか?
- テキストデコレーション
- アンダーライン
- フォントサイズ:18pt
- ストロング
の文字が確認できますね。クローラーも当然「なんか字デカくして下線ひいて太字にしてるし、なんか大事なこと言ってるのかな」とは思ってくれますが、「見出し」だとは認識しないです。
だから正しい場所に使わないとクローラーに勘違いされるし、逆に見出しのつもりで文字を大きくしただけでは、人間は見出しだと思ってもクローラーには見出しということが伝わらりません。(2回目)
見出しタグの3つのルールに注意
見出しタグにはh1〜h6までがありますが、好きに使っていいわけではなく、いくつかのルールがあります。細かすぎる話は割愛して重要な以下の3つの部分だけお話しします。
- h1を使えるのは1ページに1度だけ
- h1タグを使うべき場所を覚えておく
- デザインで決めずに正しい順番を守る
ルールその1 – h1を使えるのは1ページに1度だけ
h1タグはページの最重要部分を表します。HTML5になったことで一応はセクションごとの仕様も認められてはいますが、プラスに作用することはありません。
だから「h1タグは1ページに1か所」と覚えておけばOK。
わかった。じゃあh2は?
h1についてもう少しだけ話しておくことがあります。
ルールその2 – h1タグを使うべき場所を覚えておく
h1タグは1ページ1か所のみしか使えない。そして最重要部分をあらわす。
つまりそれはどこのことだと思いますか?
答えは
- トップページ:サイト名
- その他の固定ページやブログ記事ページ:記事タイトル
です。当然わかりましたよね?
ってことは……なにを言いたいかわかりますか?
サイトのトップページはサイト名がh1、ブログ記事は記事タイトルがh1。つまりあなたが記事を書く時に使うべき見出しタグはh2からということです。
ルールその3 – デザインで決めずに正しい順番を守る
繰り返しますが、見出しタグは1から6まであります。h1は使わないので使うのはh2からh6ですよね。
1は1ページ1つでしたが、2以降は何度使っても問題ありません。じゃあ好きに使っていいのかというと当然そうではありません。
覚えておくのは入れ子として階層を持たせて使うことです。この記事のここまでの見出しを見てみましょう。
- ブロガーなのにWEBサイトの構成知らないの?
- ブロガーなのにWEBサイトの構成知らないの?
- ブロガーなら絶対に知っておくべき重要な見出しタグ
- 出しタグのルールと正しい順番
- ルールその1 – h1を使えるのは1ページに1度だけ
- ルールその2 – h1タグを使うべき場所を覚えておく
- ルールその3 – デザインで決めずに正しい順番を守る
こんな感じになってますよね。使ってるタグは
- 【h2】ブロガーなのにWEBサイトの構成知らないの?
- 【h2】ブロガーなのにWEBサイトの構成知らないの?
- 【h2】ブロガーなら絶対に知っておくべき重要な見出しタグ
- 【h2】出しタグのルールと正しい順番
- 【h3】ルールその1 – h1を使えるのは1ページに1度だけ
- 【h3】ルールその2 – h1タグを使うべき場所を覚えておく
- 【h3】ルールその3 – デザインで決めずに正しい順番を守る
です。
記事タイトル
冒頭文
- <h3>最初の見出し</h3>
- <p>文章</p>
- <p>文章</p>
- <h2>次の見出し</h2>
- <p>文章</p>
文章
- <h4>まとめ</h4>
- <p>文章</p>
- <h4>まとめ</h4>
意味わかりますよね?
見出しの効果的な使い方?よく聞く情報を鵜呑みにしすぎない
見出しタグの使い方はわかりましたか?最後はタグではなく、実際に入力する文字の話をします。
これについてSEO的に有効だとよく言われるのが「見出しにキーワードを含める」こと。見出しにキーワードを入れることはクローラーが「この記事は何について書かれた記事なのか」を判断するために重要な要素です。
ですが、あくまでも「自然に」です。SEO対策(検索上位にヒットさせる)のためだけにキーワードを見出しに無理矢理突っ込むなんてバカげてます。
- 【見出しタグの使い方】ブロガーなのにWEBサイトの構成知らないの?
- 【見出しタグの使い方】ブロガーなら絶対に知っておくべき重要な見出しタグ
- 【見出しタグの使い方】出しタグのルールと正しい順番
- 見出しタグの使い方のルールその1 – h1を使えるのは1ページに1度だけ
- 見出しタグの使い方のルールその2 – h1タグを使うべき場所を覚えておく
- 見出しタグの使い方のルールその3 – デザインで決めずに正しい順番を守る
ぶっちゃけHTMLの文法は間違っててもSEOにはほとんど影響しない
おい……。
と思いました?「ここまできてそれかよ!」的な。
それでもなぜ正しいタグの使い方を教えるのかというと、「あなたも僕もプロだから。またはプロを目指すんだから。」ってことです。
「ブログでのマーケティング教えます。でも正しいブログの書き方は知りません」じゃ説得力ないですよね?それにSEOには影響なくても、読者にとっては読みやすさが違うこともあります。
ブログテーマには記事内に目次を自動で表示してくれる機能がありますが、見出しタグで括られたテキストがそのまま目次になりますので、見出しタグを使っていなければ目次は表示されません。繰り返しますが「SEO的に有効かどうか」だけで判断すること自体がおかしいです。
その記事を書いた目的は「検索上位ヒットさせること」なのですか?
読者の悩みを解決する。読者を救うことが目的ですよね。
読者のためだけ考えていればおのずと検索上位ヒットしますから。それがSEOの本質。
ビジネスも一緒です。
これ読んで「なぁーんだ、SEO関係ないんだったら別に無理して覚えなくても適当でいいやー」って思うのなら、起業してビジネスマン目指すなんて辞めちまえって感じです。逆に少しでもためになったのなら、読者に、お客さんに、寄り添ったブログを書いてください。
それではまた。