こんにちは。銀河(@ginga_noguchi)です。
飲食店のメニューページを作るときに、うまくレイアウトが組めずにお困りではありませんか?Webサイトは紙の媒体とは違ってレイアウトの自由度がありません。
- メニュー名は左寄せで値段は右寄せにしたい
- こっちは2行表示でこっちは3行にしたい
- あ、オプションの値段入れ忘れてた。どこに入れよう
こんなときにけっこう悩んで面倒です。
今回はそんな飲食店のWEBサイト担当者の方に、レストラン経営者でもあり、Web制作会社経営者でもある僕が使ってみて便利だと思ったプラグイン『FIVE STAR RESTAURANT MENU(旧Food and Drink Menu)』をご紹介します。手間のかかるメニュー作成を直感的にサクッと行える便利なプラグインなのでぜひ参考にしてみてください。
推奨している『SWELL』や『Snow Monkey』などのブロックエディタ対応のテーマを使えばこのプラグインは必要なく、超簡単にメニューページを作成することができます。圧倒的におすすめ
ブロックエディタで簡単に作れる方法を解説
プラグイン『RESTAURANT MENU(旧Food and Drink Menu)』

WordPressのプラグイン『Food and Drink Menu』はその名の通りレストランやカフェなどの飲食店のフードやドリンクのメニューを作るのに特化しています。
自由度はけっして高くありませんが、使い方は簡単なのでオススメですよ。
RESTAURANT MENUの使い方
それでは早速インストールして実際にメニューページを作ってみます。
インストールと有効化

WordPressの管理画面にログインし、
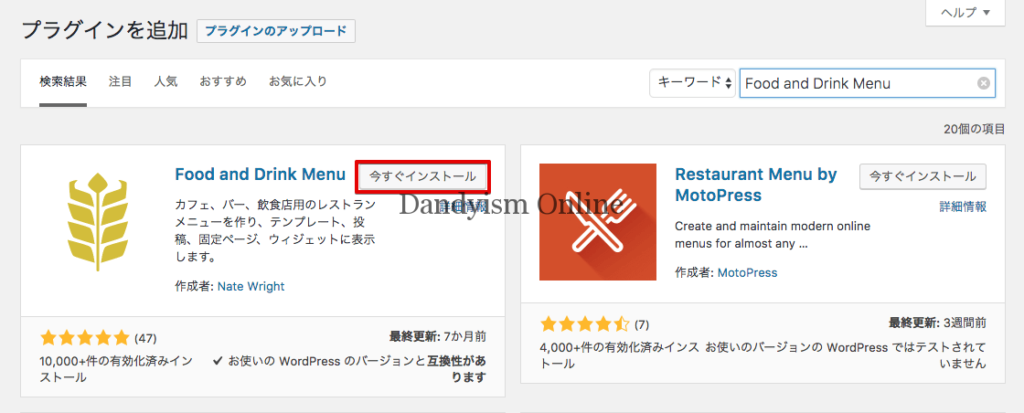
サイドメニューから【プラグイン】→【新規追加】
をクリックします。画面右上の検索窓に「Five Star Restaurant Menu」と入力すれば該当のプラグインが表示されますので【今すぐインストール】をクリックします。

【有効化】をクリックしてプラグインを起動します。
メニューを作る
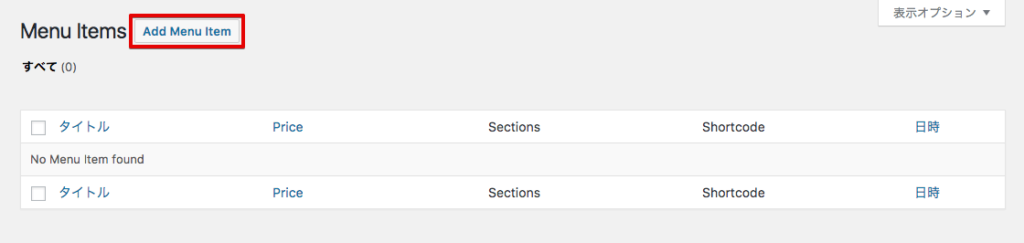
それではここからメニューの作成に入ります。まずは最下層のメニュー単体を作っていきます。
- メニューのカテゴリー
- メニュー単体
- メニュー単体
- メニュー単体
- メニューのカテゴリー
- メニュー単体
- メニュー単体
- メニュー単体
これらですね。

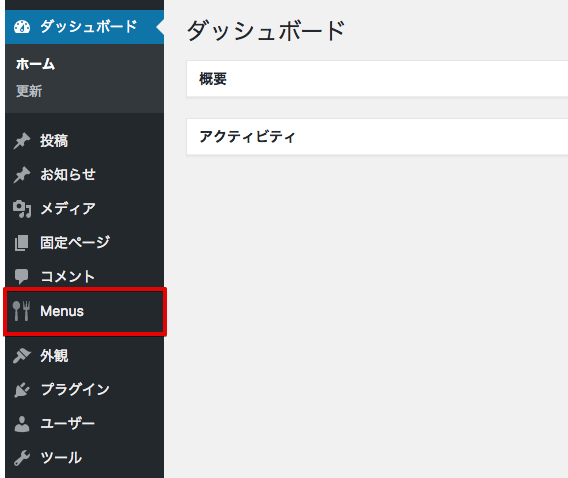
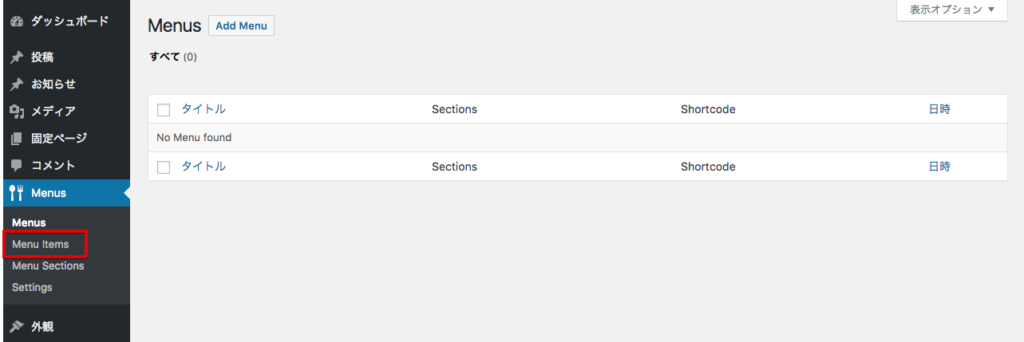
プラグインを有効化するとサイドメニューに「Menus」が追加されますのでこちらをクリックします。



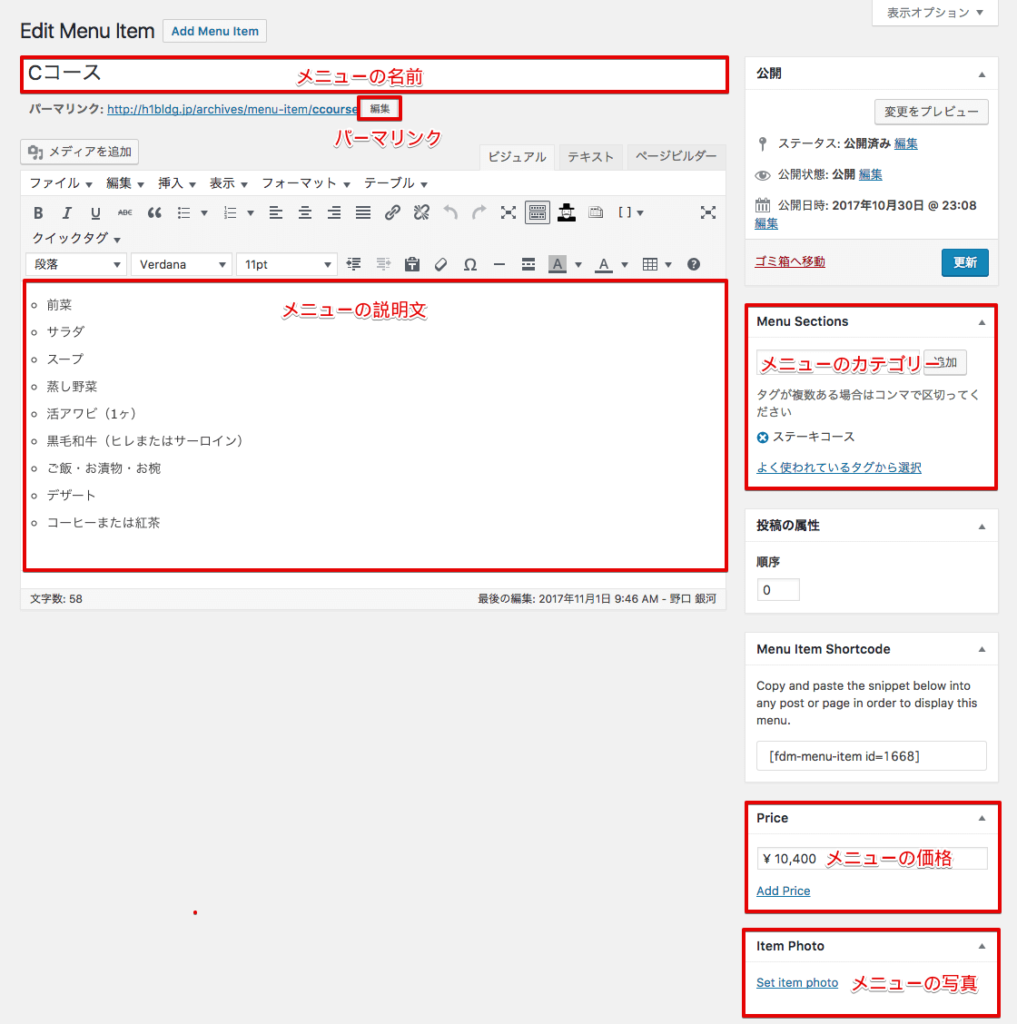
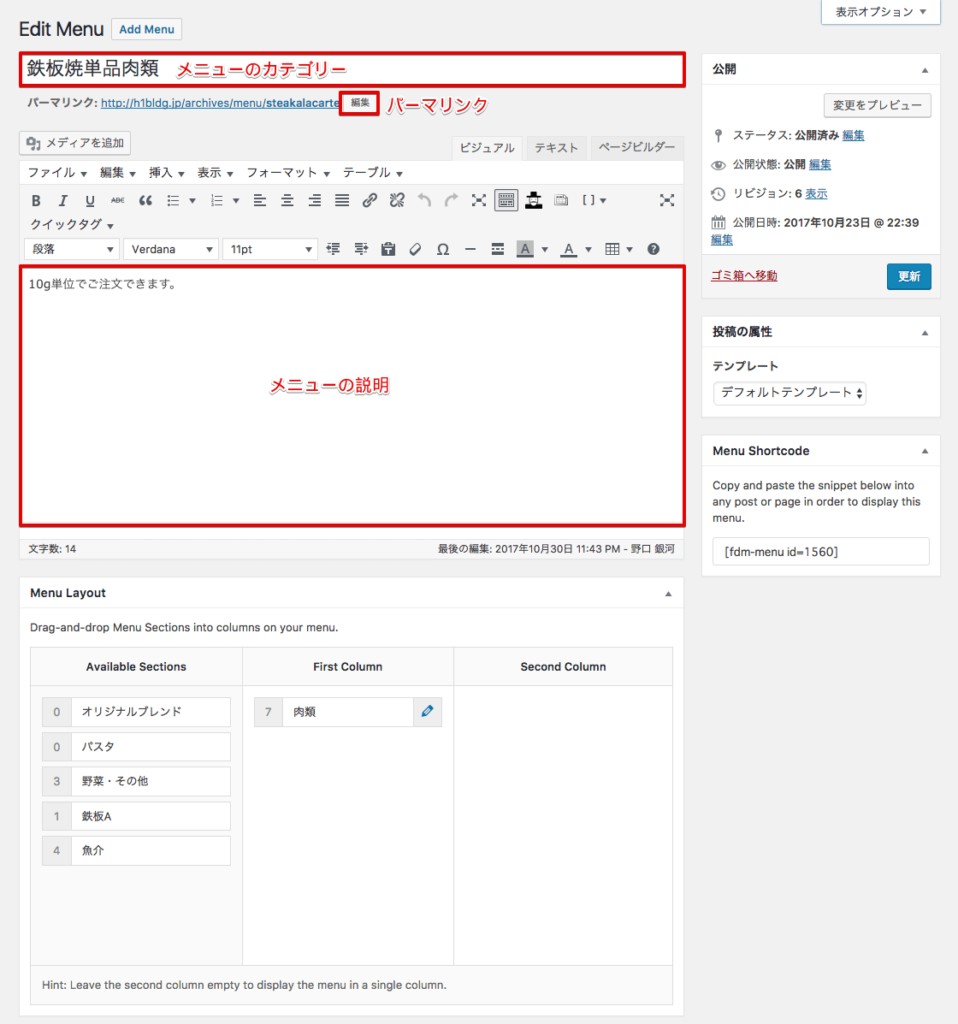
上記のようにメニューの情報を入力します。
- メニューの名前
- パーマリンク
- 説明文
- カテゴリー
- 価格
- 写真(あれば)
作成したメニューはこのとき指定した「Menu Sections(カテゴリー)」に紐づいています。
カテゴリーを指定しないと表示されませんので注意しましょう。
この作業をひたすら繰り返してメニュー単体をすべて作成します。
メニューのカテゴリー(くくり)を作る
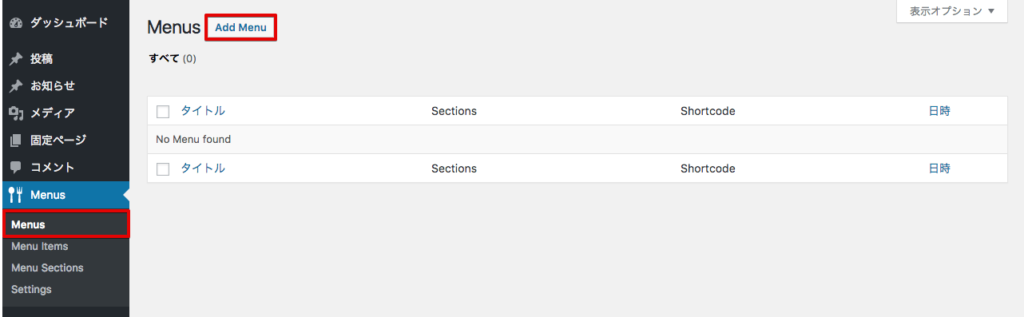
次はメニューのカテゴリーを作ります。
- メニューのカテゴリー
- メニュー単体
- メニュー単体
- メニュー単体
- メニューのカテゴリー
- メニュー単体
- メニュー単体
- メニュー単体
今度はこっちですね。


- メニューのカテゴリー
- パーマリンク
- メニューの説明
を入力します。
メニューページのレイアウト

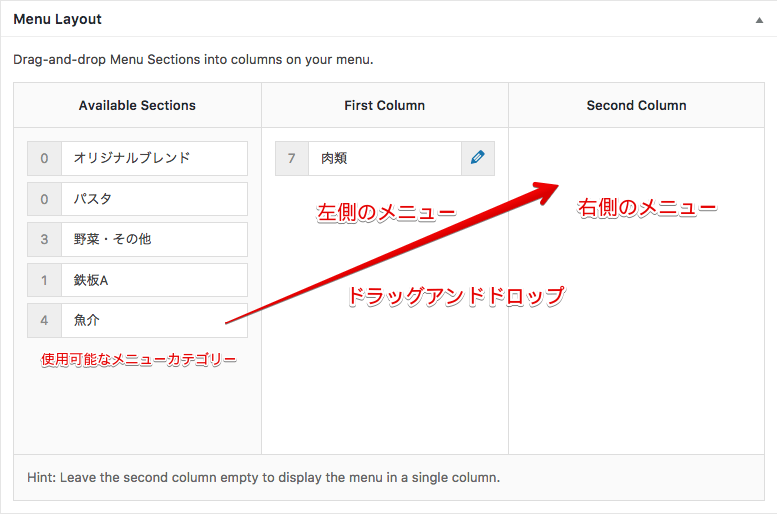
その下の「Menu Layout」の項目で表示したいメニューを選択します。メニュー単体を作るときに指定した「Menu Sections」が左側に一覧で表示されていますので、任意のセクションをドラッグ&ドロップで選択します。
メニューは1カラム(1行表示)か2カラム(2行表示)にすることができます。

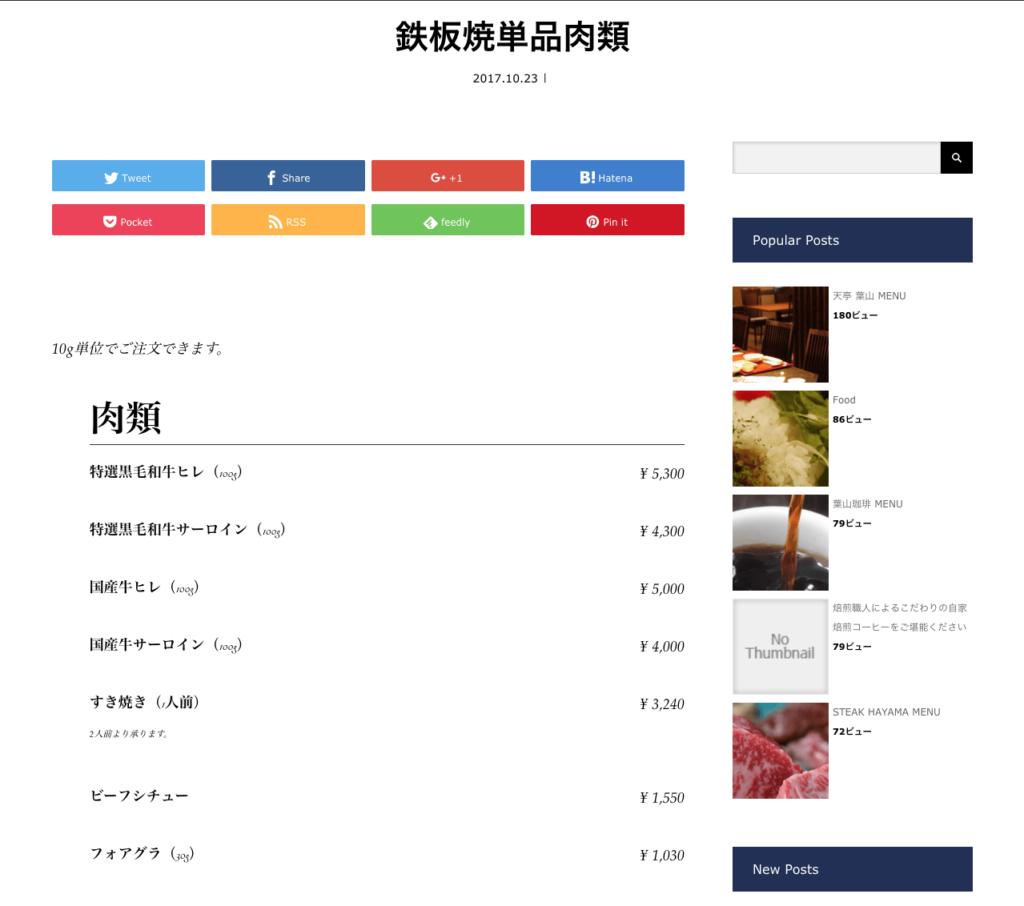
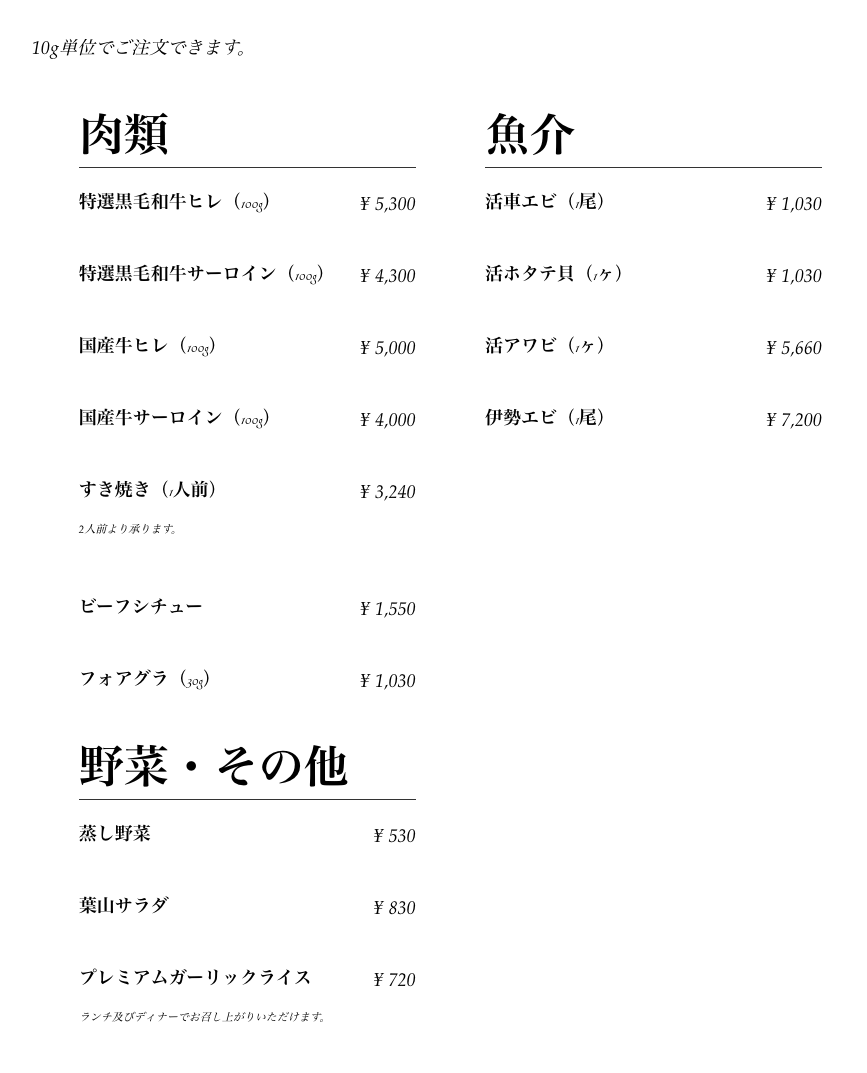
するとあっという間にこのようなメニューページを作ることができます。「First Column」のみ(1行表示)だとこんな感じですね。

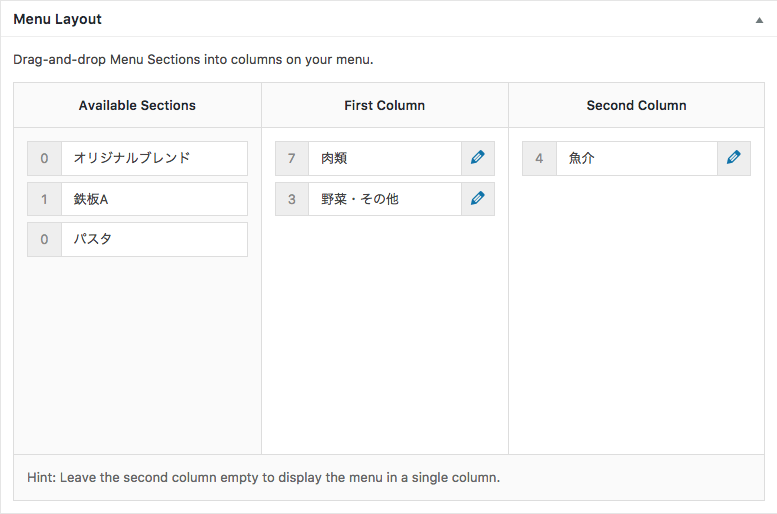
「Second Column」も使って2行表示にしてみます。

メニューページを別で作る方法

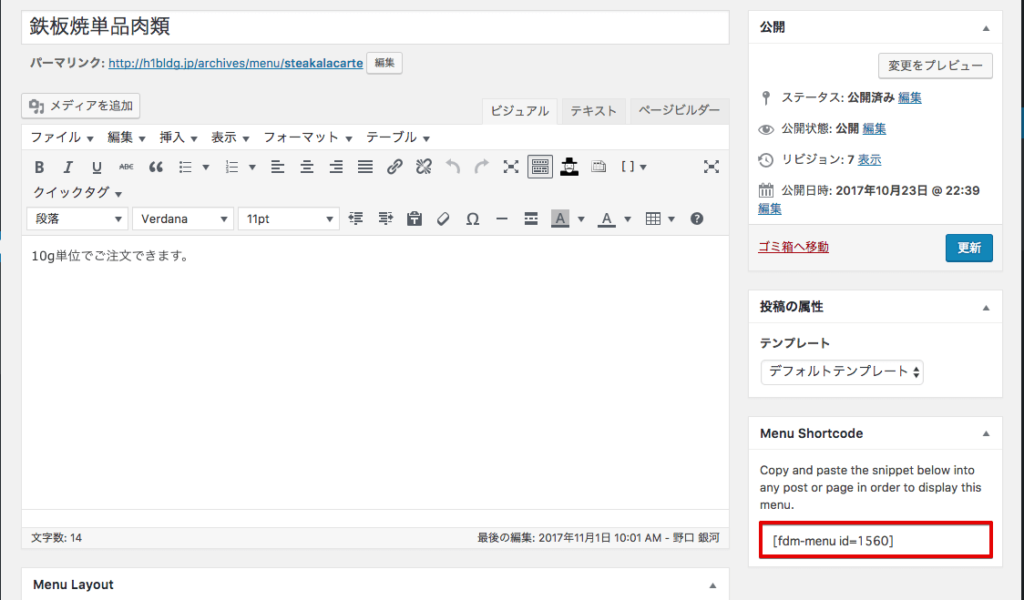
ちなみにメニュー単体、カテゴリーはそれぞれショートコードも生成されますので、これらを使って別の固定ページを作ってレイアウトを変えたり、ブログ記事ページに埋め込んだりすることもできます。

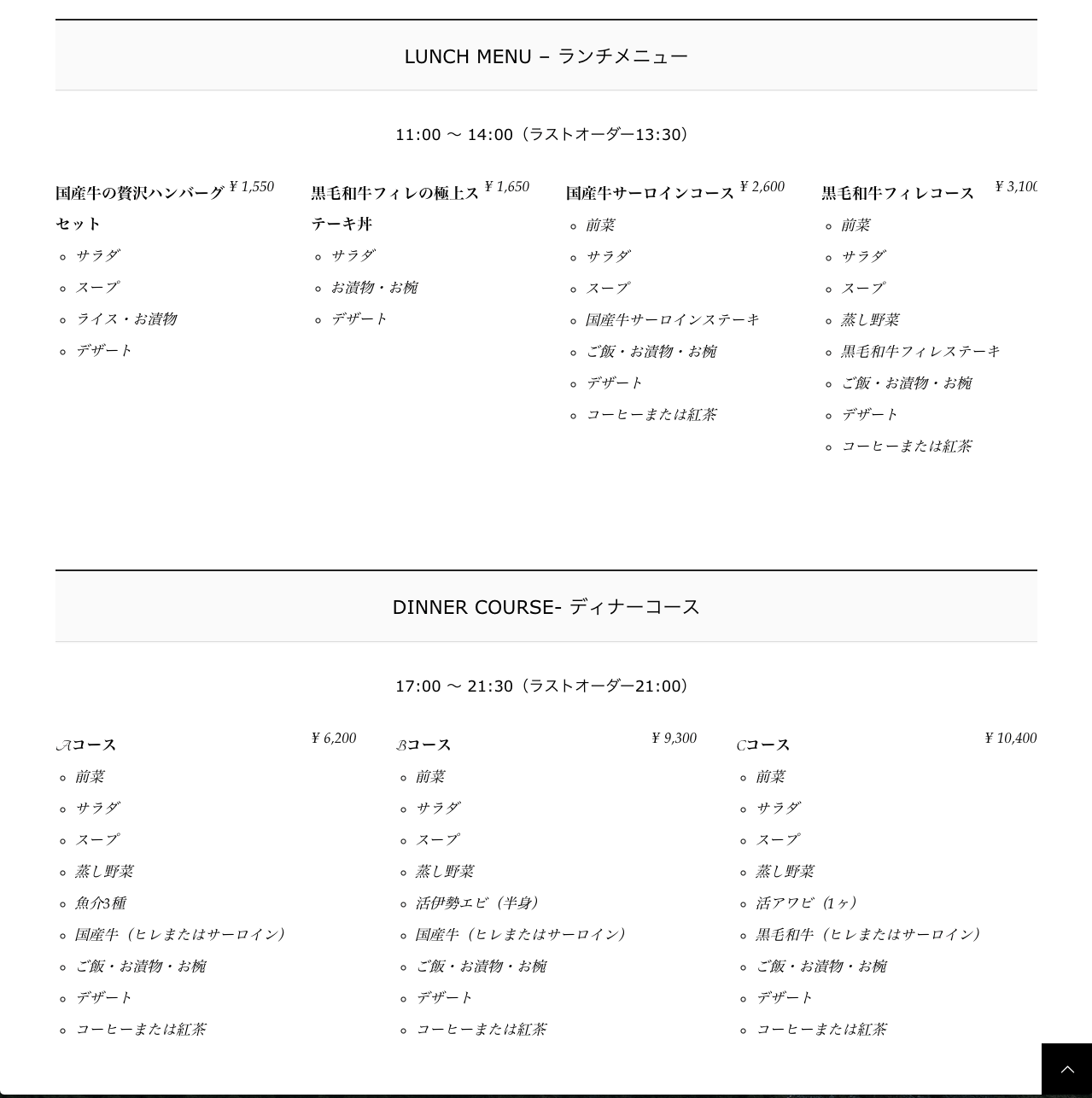
通常では2カラム表示しかできませんが、ショートコードを使えばこのように上は4カラムで下は3カラムなどカテゴリーの数やメニューのボリュームなどによって柔軟にデザインを変えることができます。
飲食店だけでなく美容院やサロンメニューにも使える

プラグインの名前は『RESTAURANT MENU』ですが、飲食メニューだけでなく美容院やサロンなど様々なメニューに応用できますね。
まとめ
今回はWordPressで作成した飲食店のホームページにメニューページを簡単に作成できるプラグイン『RESTAURANT MENU』の使い方と活用方法をご紹介しました。レストラン、カフェ、バー、居酒屋などのサイト担当者や個人オーナーの方で、「良い感じのメニューが作れない」と困ってる方の参考になれば幸いです。
充実したWEBサイト運用と情報発信ライフを送っていきましょう。
ブロックエディタ対応テーマならもっと簡単
当サイトで使用中のテーマ『Snow Monkey』や、WordPress初心者に超おすすめな神テーマ『SWELL』といった最新のエディタに対応したテーマであればもっと簡単かつ柔軟に料金表やメニューページの作成が可能です。
ホームページを自作する事業者には本当におすすめですよ。ブロックエディタを使用したホームページの自作でお困りの方はお気軽にご相談ください。